【💡LeadGrid豆知識】リンクやSNSの投稿をブログカード化させるには?
日頃よりLeadGridをご利用いただき、誠にありがとうございます。
【💡LeadGrid豆知識】では、知っておくと便利なLeadGridの機能や活用方法を紹介します!今回の豆知識では、記事にサイトやSNSのブログカードを埋め込む方法を説明します。
ブログカードとは?
WebサイトのリンクやSNSの投稿を、タイトル・概要・画像などをまとめたカード形式で表示させるリンクのことです。効果的に使用することで、テキストリンクのみでは伝わらないリンク先の記事の魅力を伝え、クリック率を上げる効果も期待できます。
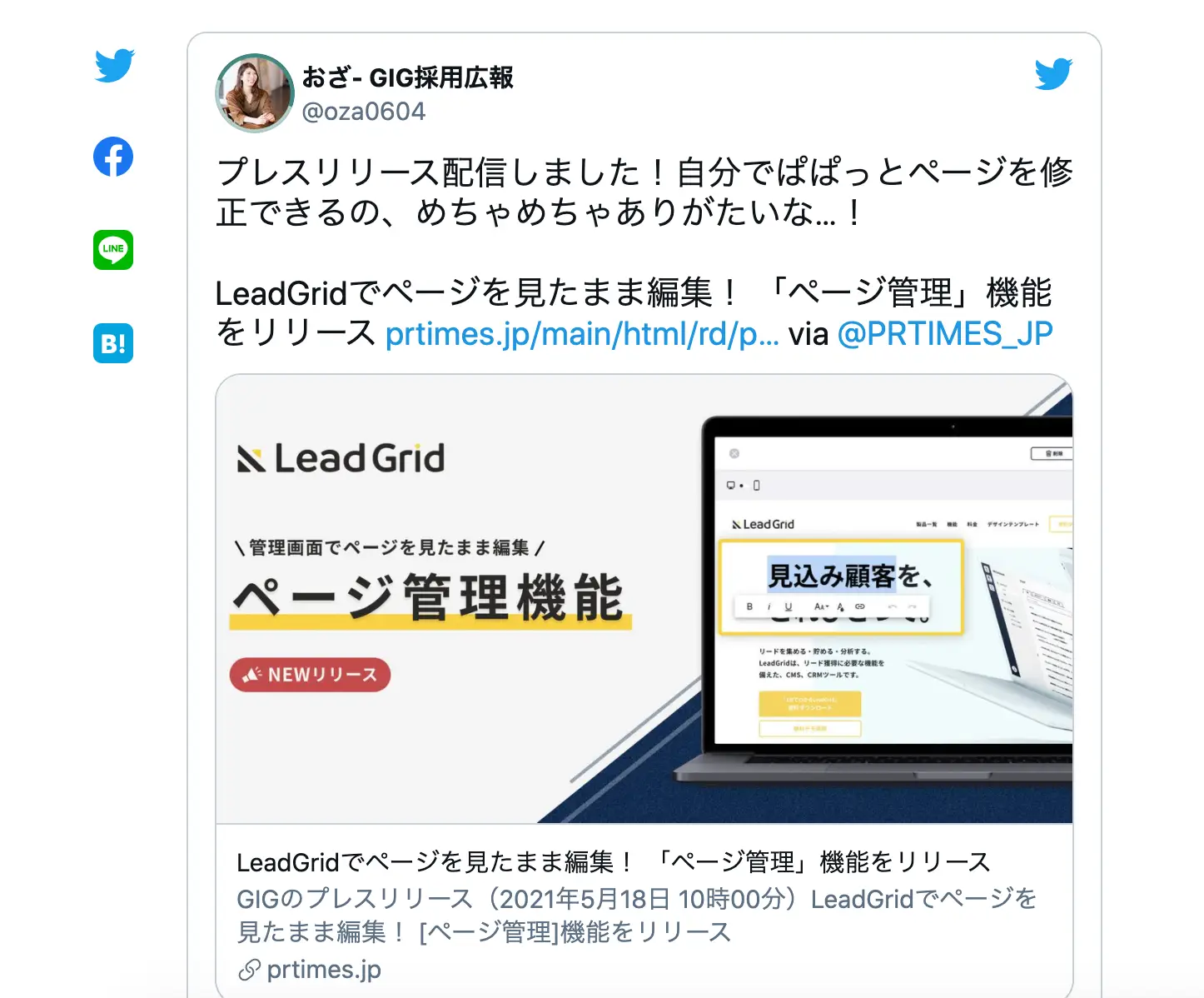
▼カード表示の例

ブログカードの埋め込み方
LeadGridの「埋め込み機能」を使用することで、ブログカードを作成することができます。リンクとSNSの投稿では埋め込み方が異なるので、それぞれの方法をご紹介します!

【Webサイトのリンクの場合】
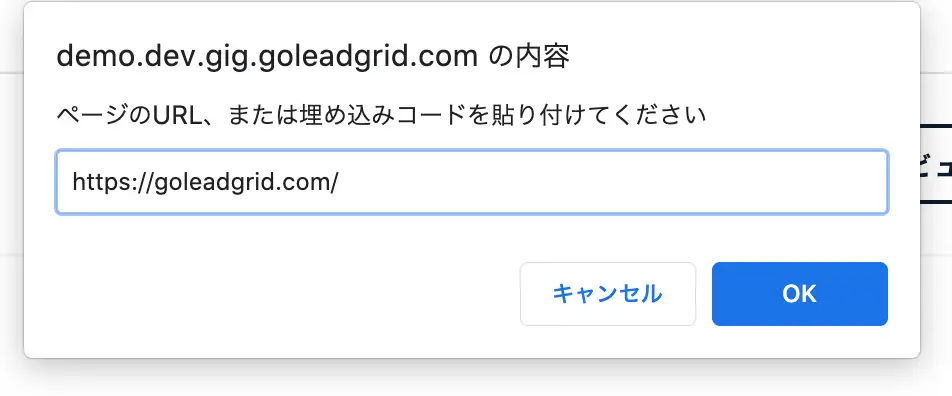
埋め込み機能のボタンを押すと、画像にある様なポップアップが表示されます。カード化したいURLを貼り付け、「OK」ボタンを押すと埋め込みが開始します。埋め込みには5~10秒ほどかかります。また、何らかの原因で情報が取得できなかった場合には、ブログカードではなく通常のテキストリンクが表示されます。

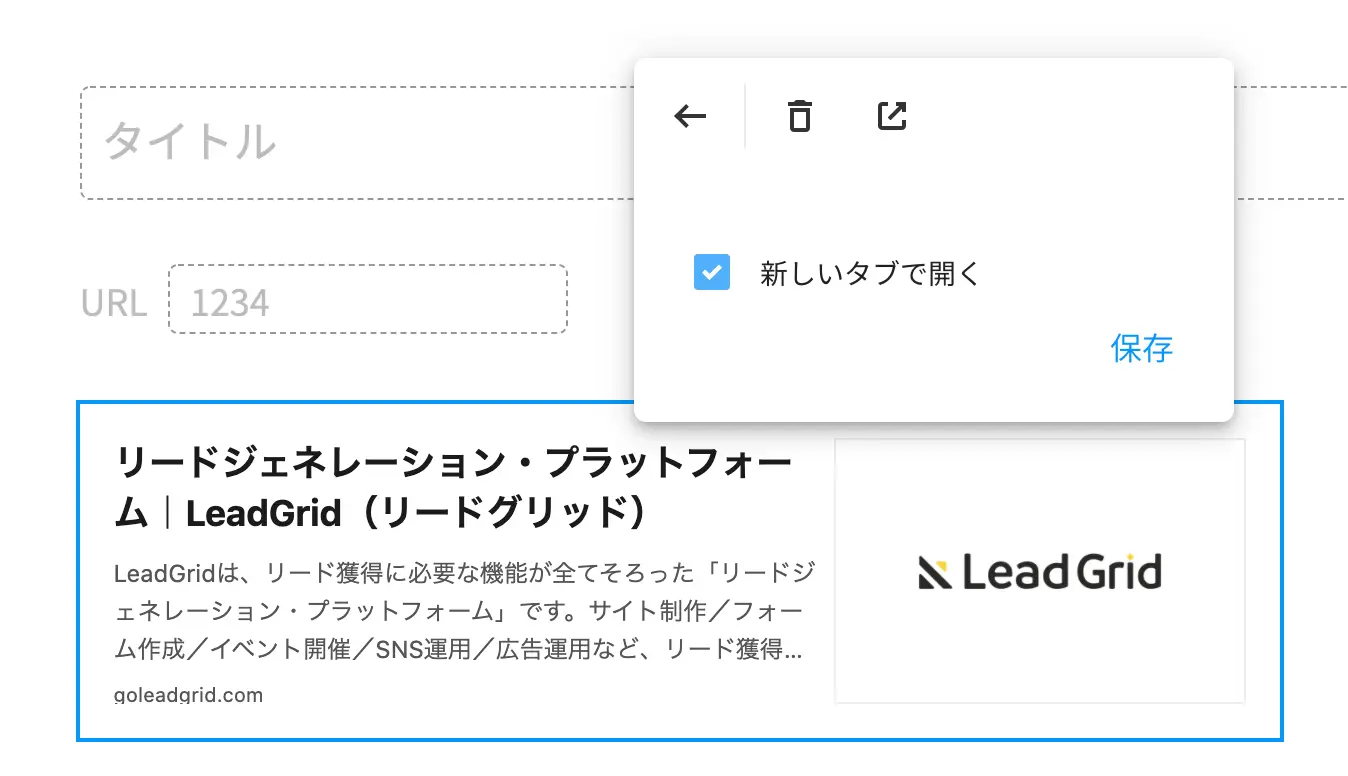
表示されたブログカードをクリックすると、ポップアップが表示され、外部or内部リンクにするかの設定やカードの削除を行えます。

【SNSの場合】
サイトのリンクとは異なり、TwitterやFacebookといったSNSの埋め込みには、それぞれのSNSが用意している埋め込み機能と併用する必要があります。今回はTwitterを例に取り上げます。
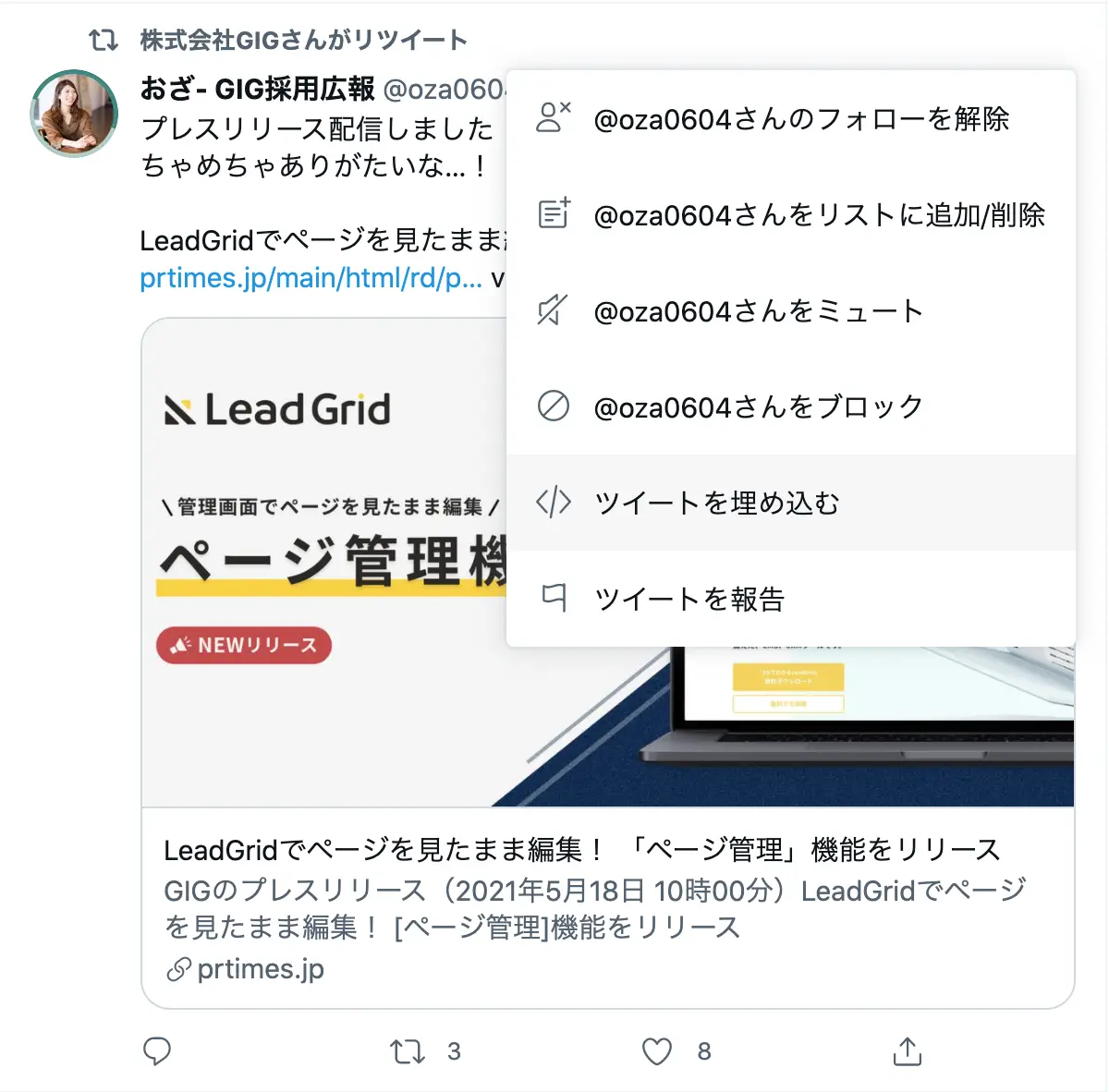
埋め込みたいTwitterの投稿で、「ツイートを埋め込む」を選択します。

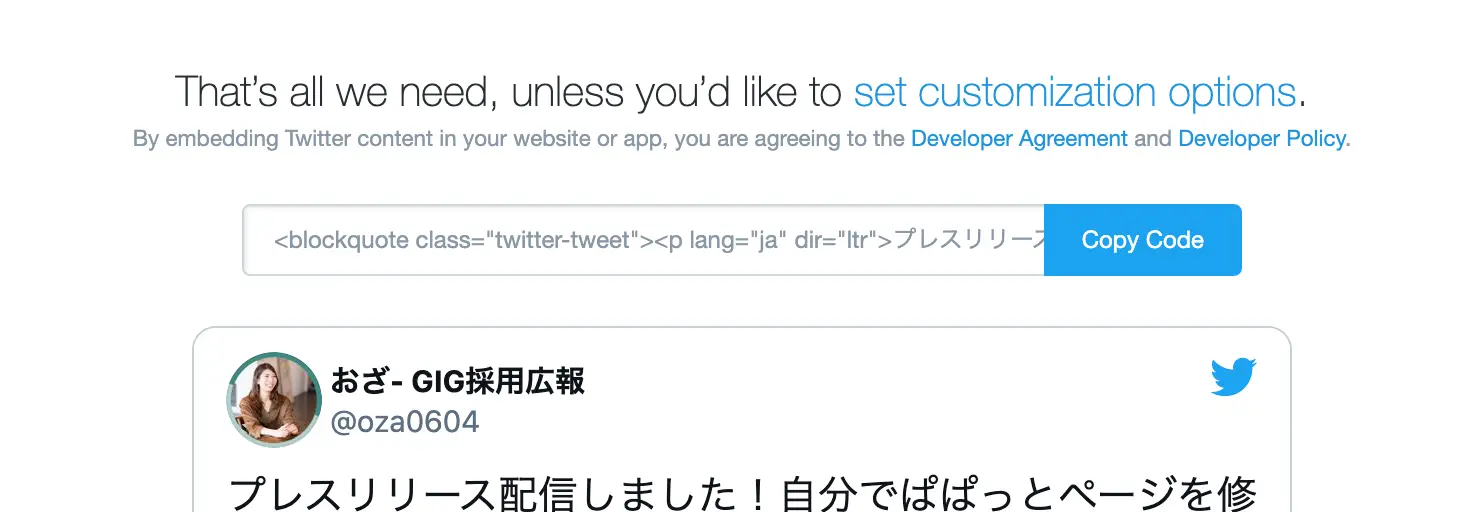
埋め込み用のコードが生成されるので、「Copy Code」ボタンを押してコードをコピーします。

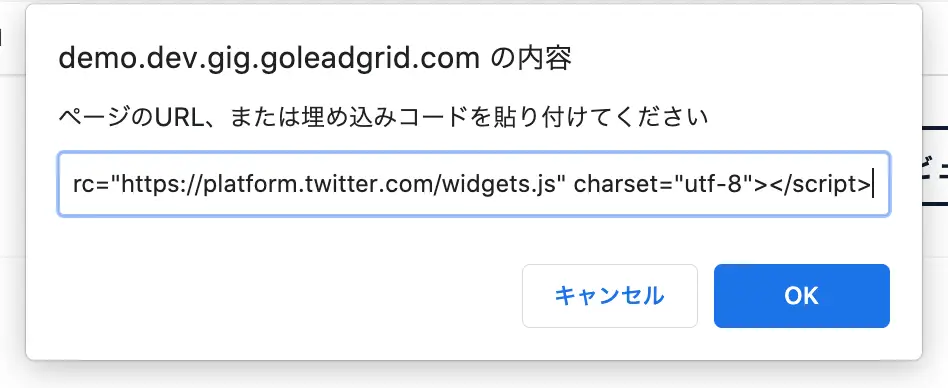
LeadGridの管理画面のエディタに戻り、先ほどコピーしたコードを埋め込み機能に貼り付け「OK」ボタンを押します。

エディタ上では、下の画像の様な表示になりますが、プレビューではTwitterの投稿が表示されているのが確認できます。
▼エディタ上の表示

▼プレビューでの表示

他のSNSも同様に埋め込み用コードを生成し、生成されたコードをLeadGridの埋め込み機能に貼り付ける作業が必要になります。主要なSNSの埋め込みコードの発行方法は以下の記事が参考になります。
- Facebookページや投稿をウェブサイトやブログに埋め込む方法
- インスタグラムをブログやウェブサイトへ埋め込む方法と埋め込みインスタ活用術
- YouTube | 動画をWebサイトやブログに埋め込む
- Google Mapをホームページに埋め込む方法
今回は、記事にサイトやSNSのブログカードを埋め込む方法を紹介しました。今後も、LeadGridの役立つ機能や活用方法をシェアしていきます。
これからもLeadGridおよび株式会社GIGをよろしくお願いいたします!
