新機能
コードハイライト機能リリースのお知らせ
日頃よりLeadGridをご利用いただき、誠にありがとうございます。この度、LeadGridのコンテンツ編集でコードハイライトが可能になりました。
コードハイライト機能とは?
コンテンツ編集でソースコードを記事の一部として使用する際に、キーワードが強調して表示されるようになります。言語の指定によって適切なキーワードをハイライトできるので、読みやすいソースコードを記事に取り入れることができるようになりました。
▼コードハイライトの例
function myFunction(a, b) {
return a + b; //足し算
}使い方
2通りの方法でソースコードのハイライトが可能です。
▼ パターンA
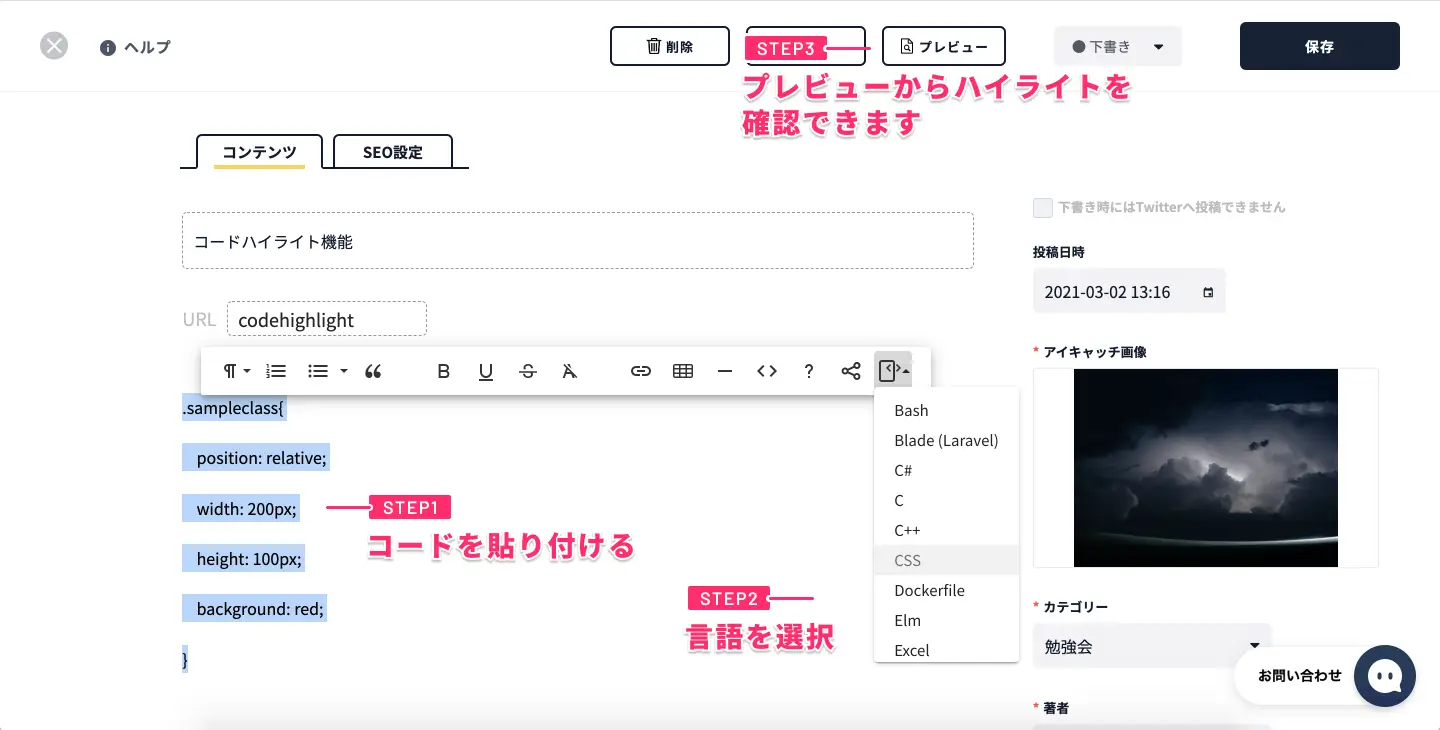
ハイライトしたいコードを編集エリアに貼り付ける
ペーストしたコードを全てを選択して、コードハイライトのドロップダウンから言語を選択
どのようにハイライトされるかはプレビューで確認
▼ パターンB
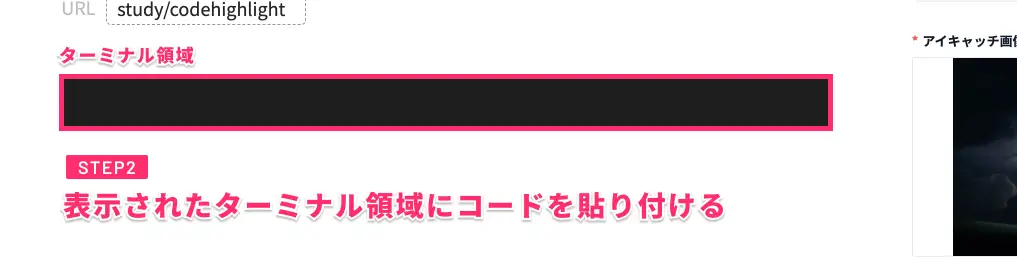
1. プラスアイコンを押して出てくるボタンの中からコードハイライトのボタンを選択

2. 表示されたターミナル領域にソースコードを貼り付ける

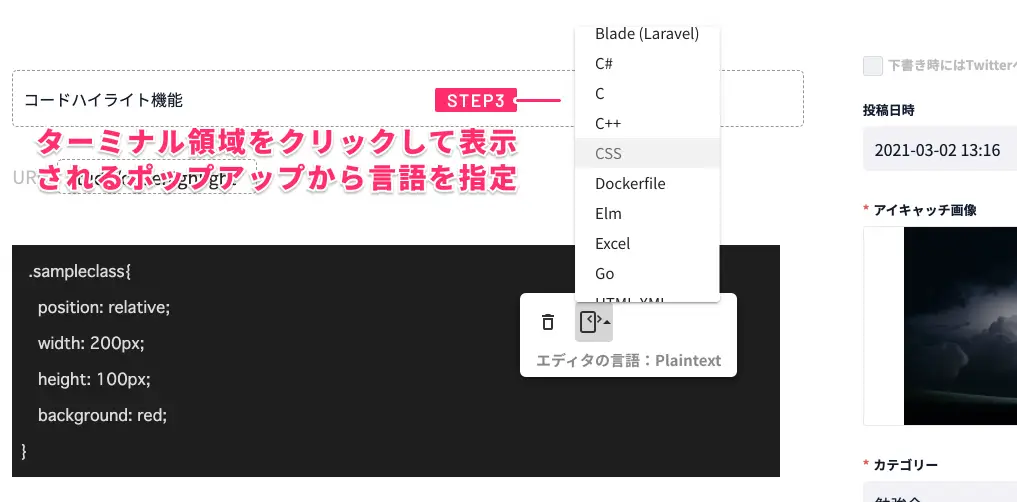
3. ターミナル領域をクリックして表示されるポップアップから言語を指定
4. どのようにハイライトされるかはプレビューで確認
今後とも、LeadGridおよび株式会社GIGをよろしくお願いいたします。