多言語サイトに適したフォントファミリーを紹介|主要国別ごとに解説
多言語サイトに適したフォントファミリーを紹介|主要国別ごとに解説
多言語サイトにおいては、フォント指定が欠かせません。言語に対応していないフォントを指定すると、文字が表記されなかったり、レイアウトが崩れたりすることがあります。
そして、デバイスやOSによって対応するフォントは異なるため、それぞれに対応したフォントファミリーを設定する必要があります。
しかし、どの言語にどのフォントファミリーを設定すれば良いのか、判断に迷うのではないでしょうか。
そこで今回は、多言語サイトに対応するフォントを主要国別に紹介します。
また下記記事では多言語サイトの制作方法についてご紹介しているので、ぜひ参考にしてください。
関連記事:多言語サイトの制作方法は?フローやポイント、おすすめツールも紹介
フォントの種類は大きく分けて2つ
サイトのフォントは大きく2つの種類に分かれます。それぞれの詳しい概要について紹介します。
- デバイスフォント
- Webフォント
また上記の2つ以外に、デザインの幅が広い画像文字もあります。しかし原稿の差し替えが起こった際に全言語を制作し直す必要があり、更新に手間がかかるため推奨しません。
デバイスフォント
デバイスフォントとは、スマホやPCなど、あらかじめインストールされているフォントのことです。
たとえばWindowsでは「メイリオ」が、Macでは「ヒラギノ角ゴシック」が標準搭載されています。
デバイスフォントはダウンロードする必要がなく、表示速度が速い、環境に左右されず安定して表示されるなどのメリットがあります。またライセンスを気にする必要がないため、安心して使用できるのも魅力です。
一方でシンプルなフォントが多く、デザイン性に富んだフォントは少ないというデメリットがあります。またユーザーの環境によって、表示されるフォントが変わることもあります。たとえば「メイリオ」で設定しても、Macユーザーには「メイリオ」が搭載されていないので、表示されません。
指定したフォントがインストールされていない場合は、代替フォントで表示されることになります。
Webフォント
Webフォントとは、クラウドやサーバー上にアップロードされているフォントのこと。どの端末においても、同じデザインのフォントが表示可能です。
以前は、デザインにこだわったフォントを利用するためには、文字を画像として設定する必要がありました。そうすると画像では文字情報が検索エンジン側に理解されず、SEO的には不利だったのです。
しかしWebフォントなら初めからテキストとして認識されるため、SEOにも有利となります。しかもページの読み込みスピードを短縮できるのもメリットの一つです。
デメリットは、フォントによっては費用がかかることです。無料のフリーフォントでも利用規約を遵守する必要があるので注意しましょう。
Noto フォント(Noto Sans)とは
Notoフォント(Noto Sans)とは、GoogleとAdobeが共同開発したWebフォントのことです。
Notoの名前の由来は「no more tofu(豆腐)」だそうです。豆腐とは、エラーの際に表示される「□」のこと。
つまり表示エラーをなくし、世界のどの言語にも対応できるのが、Noto フォントなのです。
洗練されたデザインのフォントは見やすく、日本のデジタル庁のサイトにも採用されています。またNoto フォントを使用することで、異なる言語でも同じフォントスタイルになるのもメリットの一つです。
2016年には、Unicode標準で定義された1,000以上もの言語(11万字)に対応しました。
【言語別】多言語対応フォント
言語別で多言語サイトに対応するフォントを紹介します。
- 簡体字フォント(中国・シンガポール)
- 繁体字フォント(台湾・香港・マカオ)
- 韓国語フォント
- 欧文フォント
簡体字フォント(中国・シンガポール)
簡体字フォントのフォントファミリーを2つ紹介します。
- Noto Sans Simplified Chinese
- Microsoft YaHei(微软雅黑)
Noto Sans Simplified Chinese
 ▲ 出典:Google fonts
▲ 出典:Google fonts
Noto Sansは簡体字に対応したフォントで、シンプルなデザインが特徴です。Webページや電子書籍など、長文テキスト等に多く使用されています。文字に少し丸みを帯びているため、固いイメージの漢字でも柔らかい印象を与えます。
読みやすさにも配慮されたフォントで、小さな画面でも読みやすいデザインです。
Microsoft YaHei(微软雅黑)
 ▲出典:ウィキペディア
▲出典:ウィキペディア
Microsoft YaHeiは、Vista以降のWindowsに標準でインストールされており、簡体字中国語環境においてデフォルトとなっているフォントです。簡体字のメイリオと言われており、小さな画面でも読み取りやすいデザインとなっています。
Microsoft YaHeiは以下の言語もサポートしています。
- ひらがな
- カタカナ
- 韓国語ハングル
- ボポモフォ(台湾の発音記号)
- テレグラフ月の記号
- 円とかっこ内の数字と文字
- ラテン文字
- ギリシャ語
- キリル文字の大文字と小文字
繁体字フォント(台湾・香港・マカオ)
繁体字フォントのフォントファミリーを4つ紹介します。
- Noto Sans TC
- Microsoft JhengHei(微軟正黑體)
- UD黎ミン
- PMingLiU(新細明體)
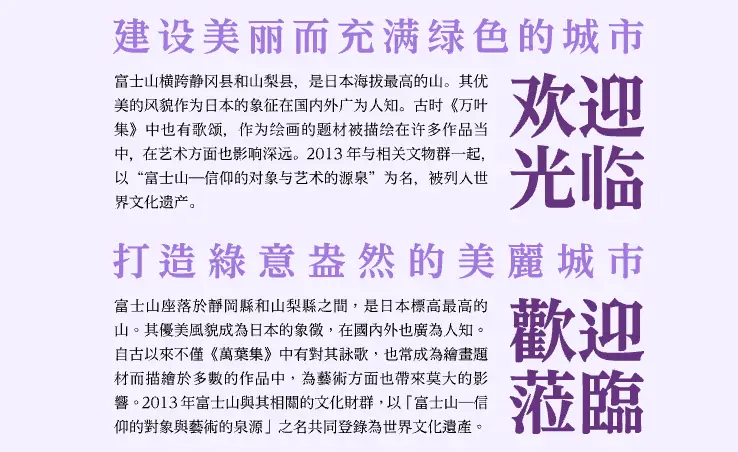
Noto Sans TC
 ▲出典:Google fonts
▲出典:Google fonts
Noto Sans TCはNotoフォントの繁体字向けフォントです。6種類のスタイルが選べます。また香港用にはNoto Sans HKも用意されています。
その他にNoto Sans TCは以下の言語もサポートしています。
- ひらがな
- カタカナ
- ラテン文字
- キリル文字
- ギリシャ文字
- ハングル文字
フォント指定の際には、よく似ているNoto Sans Simplified Chineseと間違えないよう注意しましょう。
Microsoft JhengHei(微軟正黑體)
 ▲出典:ウィキペディア
▲出典:ウィキペディア
Microsoft JhengHeiはWindowsが権利を持つ、繁体字フォントです。
Vista以降のMicrosoft WindowsおよびMicrosoft Office for Mac 2011以降のMicrosoft Office for Macに付属しています。
ゴシック体(サンセリフ)フォントで、ClearType(文字のギザギザを目立たせず滑らかに表示する技術)設計されており、読みやすいデザインとなっています。
Microsoft JhengHeiでは、以下の言語もサポートしています。
- ひらがな
- カタカナ
- ボポモフォ(台湾の発音記号)
- テレビグラフの月の記号
- 円やかっこ内の数字と文字
- その他のさまざまな記号
- ラテン文字
- ギリシャ語
- キリル文字
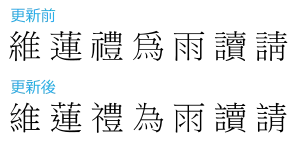
UD黎ミン
 ▲出典:モリサワ
▲出典:モリサワ
UD黎ミンは、湾・香港・マカオでの中国語表記に対応したフォントです。明朝体の特徴を活かしながら、使いやすく設計されています。
和文書体「UD黎ミン」をベースに、「株式会社モリサワ」が開発したフォントで、多くの人に見やすく読みやすいユニバーサルデザイン書体として知られています。
また文字が判別しやすく、見間違いを防げるよう配慮されているのが特徴です。
PMingLiU(新細明體)
 ▲出典:Wikipedia
▲出典:Wikipedia
PMingLiUは台湾のダイナタブ(ダイナコムウェア)が開発した繁体字フォントで、明朝体に近い見た目とりりしさを備えています。可読性が高く、ページ全体を上品なイメージに仕上げられるのが魅力です。
PMingLiUはMicrosoft WindowsとMicrosoft Office for Macに附属しており、Windows 8以降のバージョンでは以下の言語をサポートしています。
- ひらがな
- 記号
- ギリシャ語
- キリル文字
韓国語フォント
韓国語フォントのフォントファミリーを3つ紹介します。
- Noto Sans Korean
- Malgun Gothic
- Gowun Batang
Noto Sans Korean
 ▲出典:Google fonts
▲出典:Google fonts
Noto Sansの韓国語に対応したフォントです。ハングル文字を優しいデザインで表現しています。文字は等間隔で視認性が高いのが特徴です。
Noto Sans Koreanは以下の言語もサポートしています。
- ひらがな
- カタカナ
- ラテン語
- キリル文字
- ギリシャ語
Malgun Gothic
 ▲出典:Microsoft
▲出典:Microsoft
Malgun Gothicは均等な文字間隔で、小さな文字でも読みやすいフォントです。いわば韓国版のメイリオで、Microsoft Windows Vistaの標準書体として開発され、Windows 10以降からは、漢字も含まれるようになりました。
「Malgun」は韓国語で「澄んだ」を意味するように、シンプルながらも涼しげな印象を与えます。
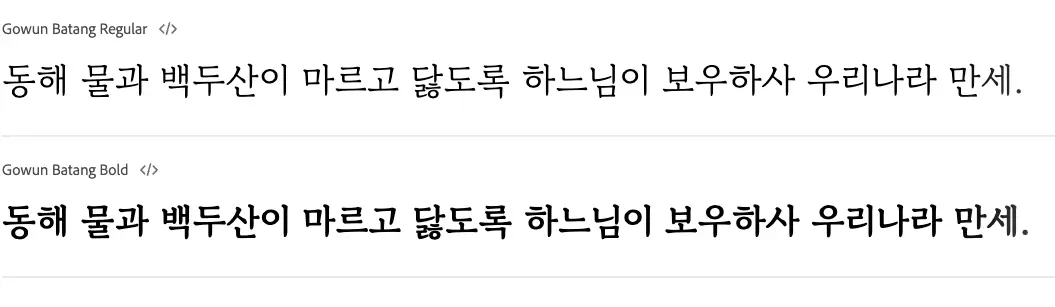
Gowun Batang
 ▲出典:Font Meme
▲出典:Font Meme
程よい線の太さで、優しい印象を与えるフォントです。Gowunには「端正・繊細」、Batangには「基礎」という意味があります。まるで手書きのような書体で、カジュアルかつ親しみやすさを持ち合わせているフォントです。
ハングル文字用に開発されたフォントですが、アルファベットも含まれています。
フォントスタイルにはRegularとBoldの2種類があります。
英字フォント
英字フォントのフォントファミリーを3つ紹介します。
- Noto Sans
- Roboto
- Arial
Noto Sans
 ▲出典:Google fonts
▲出典:Google fonts
Google Fonts API がNoto Sansを提供した回数は、1週間で約25億回。丸みを帯びた優しい印象を与えるフォントのNoto Sansは、450万以上のWebサイトで使われています。
またフォントスタイルは9種類あり、グリフ(文字の表現方法)は3,741種類。806言語にサポート対応しています。
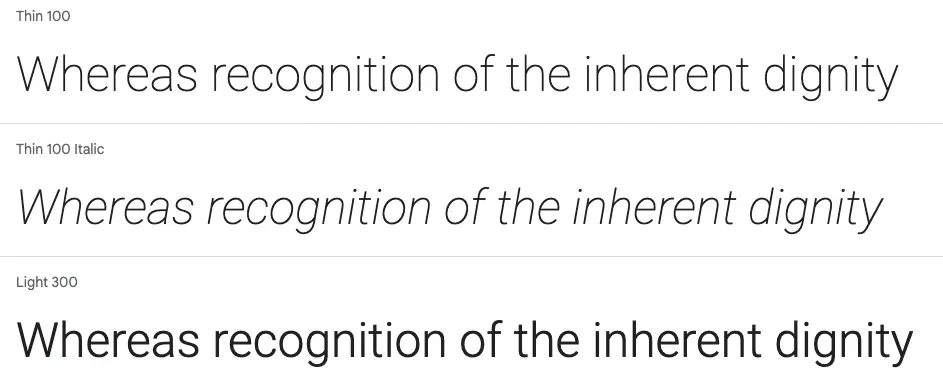
Roboto
 ▲出典:Google fonts
▲出典:Google fonts
RobotoはGoogleのデザイナーによって作られたオープンソースのフォントで、AndroidやChrome OSの標準フォントとして使用されています。
そのほかGoogle MapやYouTubeでも使われており、多くの人の目に触れられているフォントの一つです。
またGoogleが推奨するデザインのガイドライン「Material Design」において、利用が推奨されています。
スタイルは12種類あり、使い勝手の良いフォントとして人気があります。
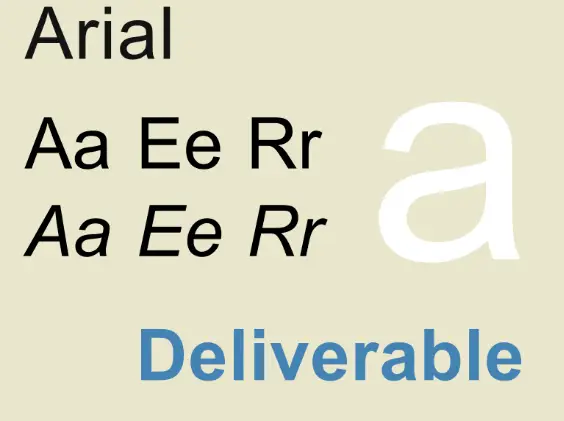
Arial
 ▲出典:ウィキペディア
▲出典:ウィキペディア
Arialは、WindowsやmacOSなどに同梱されている欧文の標準フォントです。開発当時人気が高かったHelvetica(ヘルベチカ)というフォントと類似しており、代用書体として開発されたと考えられています。
ちなみにArialの呼び方は特に決まっておらず、エイリアルやアリアルなどと呼ばれているそうです。
シンプルですがデザイン性が高く、読みやすさにも配慮されています。スッキリとした、バランスの良いフォントです。
多言語サイトのフォント指定における注意点
多言語サイトのフォント指定では、以下の3つに注意しましょう。
- フォント名は正式な名称で表記する
- OSごとにフォント名を指定しておく
- 利用範囲を確認しておく
フォント名は正式な名称で表記する
フォントを指定する際には、正しい固有名称で設定しましょう。WindowsとMacでは同じフォント名でも、指定する際の名称は異なることがあります。
たとえば「游ゴシック」の場合、Windowsは「’Yu Gothic’」、Macでは「YuGothic」と指定します。スペースやクォーテーションの位置が違っているだけでも、正しく表記されなくなるので注意が必要です。
また、よく似た名称にも注意しましょう。「Noto Sans Japanese」と「Noto Sans JP」はよく似た名称ですが、フォントウェイト数が異なる別のフォントファミリーです。
このようにフォント名を正しく指定しないと、ページに反映されなくなるので、正式な名称で指定するようにしましょう。
関連記事:多言語サイトの「表示言語切り替え」の実装方法は?実装のポイントも
OSごとにフォント名を指定しておく
フォント名は、OSごとに指定しましょう。フォントによってはWindowsでは正しく表示されても、Macだとフォントデザインが変わってしまうこともあるのです。
デバイスフォントは、標準でインストールされているフォントがOSによって異なるため、フォントを複数指定しておく必要があります。
複数のフォントを指定する場合、CSSの書き方は以下のとおりです。
p {
font-family:1フォント,2フォント,3フォント;
}左から順に、優先順位の高いフォントを指定していきます。この場合1フォントがインストールされていなければ2フォントが、1フォントも2フォントもなければ3フォントが表示されます。
最後の値(一番右側)には、指定したフォントが全て対応していなかった場合に備えて総称フォントの「sans-serif」や「serif」などを指定しておきましょう。
利用範囲を確認しておく
フリーフォントといっても、自由に使えるというわけではありません。フリーフォントにも利用規約や使用許諾が存在するため、必ず確認してください。
たとえばフリーフォントの利用規約に「商用利用可」と書かれていたとしても、商用利用も無料でできるとは限りません。個人利用なら無料で使えても、商用利用になると費用が発生することもあります。
フリー=全て無料というわけではありません。これらの利用条件はフォントを提供するサイトによって異なるため、必ず利用規約をよく読んで正しく使うようにしましょう。
多言語サイトを制作するならLeadGrid
ビジネスチャンスの拡大を担う多言語サイト。フォントにもこだわり、企業の魅力が伝わるサイトを制作しましょう。

これから多言語サイトの制作をお考えであれば、ぜひ実績が豊富なLeadGridへご相談ください。
LeadGridはデザイン性の高いCMSで、使いやすさにも定評があり、簡単にホームページの更新や修正ができます。そのほかにも資料ダウンロード機能やイベント管理機能など、企業サイトには欠かせない機能が満載です。
またLeadGridはリード獲得に強く、マーケティングをより強化させたい企業にもおすすめです。
- LeadGridの詳細はこちらから
- LeadGridのデモはこちらから
- LeadGridの制作事例はこちらから
- お問い合わせはこちらから
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
-

名古屋のホームページ制作会社おすすめ12選|目的別に強みを比較
- # Webサイト
-

福岡のホームページ制作会社14選|実績、SEO、格安で分けて紹介
- # Webサイト
-

東京のホームページ制作会社おすすめ目的別18選|選ぶポイントも
- # Webサイト
-

大阪のホームページ制作会社おすすめ15選|費用相場も解説
- # Webサイト
-

神奈川のホームページ制作会社おすすめ13選|費用相場と失敗しない選び方
- # Webサイト
-

製薬会社に強い実績豊富なWebサイト制作会社7選|選び方や制作のポイントも
- # Webサイト
- # CMS
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
Interview
お客様の声
-
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check -
「ポジティブな世論形成」ができるメディアの立ち上げと情報設計を担い、PV数を9倍に伸ばした事例
株式会社タイミー 様
- # オウンドメディア
 Check
Check -
LPとしても併用できるサービスサイトを制作 店舗の増加にも対応できる体制を構築した事例
株式会社KRM 様
- # サービスサイト
- # 更新性向上
 Check
Check
Works







