採用サイトに掲載したい12のコンテンツ|制作ポイント・成功事例も解説
採用サイトに掲載したい12のコンテンツ|制作ポイント・成功事例も解説
求職者からの応募が集まる!
採用サイト制作資料、無料配布中!
採用サイト制作をご検討中の担当者様へ。採用サイトの成功事例や効果的なデザイン、コンテンツのポイントを詳しく解説した資料を無料でダウンロードしていただけます。
採用活動の難化が進むなか、近年採用サイトを活用する企業が増加しています。
しかし今まで求人サイトや求人広告しか利用していなかった企業がいきなりサイト制作を進めるのは、ハードルが高く感じてしまうでしょう。
採用サイト制作では、まずは自社が掲載するべきコンテンツを知り、具体的な計画を立てていくことが重要です。
そこで本記事では、採用サイトに掲載したい12のコンテンツを紹介します。
制作のポイントや成功事例も解説しているので、採用サイト制作を検討している方はぜひ最後までご覧ください。
なお、こちらの記事の内容を資料にまとめたものが 採用サイトのつくりかたになります。社内で検討する際や手元にすぐ読める状態にしておきたい方はぜひご活用ください。

企業が採用サイトを持つ3つのメリット
企業が求人媒体だけでなく採用サイトを利用するメリットは下記の3つです。
- 求人サイトに掲載しきれない情報を発信できる
- 採用のミスマッチを防げる
- 応募者の増加が見込める
関連記事:自社採用サイトを作るメリット・デメリットは?運用のコツもあわせて解説
1. 求人サイトに掲載しきれない情報を発信できる
採用サイトを活用すれば、求人サイトに掲載しきれない情報を発信できます。
求人サイトや求人広告は掲載できる情報量に限りがあるため、自社の魅力を余すことなく伝えることは難しいでしょう。外部の求人媒体は募集職種や勤務地、給与などの条件しか伝えられないことも多く、自社の経営理念や文化などのソフト面を伝えにくいデメリットがあります。
採用サイトは型が決まっているわけではないため、自由な情報発信が可能です。テキストだけでなく画像やグラフ、動画などを活用することで、自社がどのような会社かを求職者に伝えられるようになります。
2. 採用のミスマッチを防げる
採用サイトで自社について発信を行えば、採用のミスマッチを防止できます。
採用におけるミスマッチとは、企業と求職者の間で認識や条件にズレが生じること。これは企業側が開示している情報が少ないことや、採用前に求職者の性格や志向を見極められていないことが原因として挙げられます。
採用のミスマッチで求職者が早期退職してしまえば、せっかくかけた採用コストが損失となってしまいます。事前にしっかりと情報を開示し、自社のことをよく知ってもらったうえで採用すれば、採用のミスマッチを防げるでしょう。
採用サイトを用いてミスマッチを防ぐには、正確なにターゲットを設定する必要があります。そのために、出来る限り詳細なペルソナを設計しておくと良いでしょう。
ペルソナの設計については「ペルソナ設計入門ガイド」をご覧ください。

3. 応募者の増加が見込める
採用サイトで採用活動を行うことで、将来的な応募者の増加が見込めます。
SNSからの流入や検索エンジンを通した流入など、採用サイトの流入経路はさまざま。複数のチャネルから流入を集めることで、より多くの求職者に自社をアピールできるようになります。
また採用サイトは、現時点で就職・転職活動をしている層だけでなく、将来的に就職・転職をする潜在層にもアプローチできます。潜在層へのアプローチはすぐの採用にはつながらないものの、彼らが本格的に活動を開始した際に「そういえば良い企業があった」と思い出してもらえるきっかけになるでしょう。
採用サイトに最低限必要なコンテンツ5つ
採用サイトには最低限必要なコンテンツがあります。下記5つのコンテンツは必ず掲載するようにしましょう。
- 募集要項・求人情報
- 選考フロー・選考スケジュール
- 会社概要・事業内容
- 企業理念・経営ビジョン
- 代表メッセージ
募集要項・求人情報
採用サイトにおいてもっとも重要なのが募集要項です。募集要項には下記の項目を記載しましょう。
- 職種
- 雇用形態
- 業務内容
- 給与・賞与・諸手当
- 福利厚生
- 勤務地
- 勤務時間
- 試用期間
- 就業場所
- 労働時間
採用サイトは求人サイトとは違い、テンプレートがありません。そのため、上記の項目に「求める人物像」「社内での役割」「社員同士の雰囲気」などを自由に加えてもかまいません。
求職者が自社で働くことを明確にイメージできるように配慮しましょう。
選考フロー・選考スケジュール
選考フロー(選考の流れ)は募集要項とセットで掲載すべき内容です。求職者は複数の企業の選考を受けていることが多いため、応募を増やすためには「いつまでに何をするべきか」を明確にすることが重要となります。
- どのように応募するのか
- 募集は何次選考まであるのか
- エントリー開始時期はいつか
- エントリーシートの締切はいつか
- 選考結果がわかるのはいつか
- オンライン選考に対応しているか
募集要項を魅力的に感じてもらえても、選考の案内が不十分であればそれだけで離脱されてしまう可能性があります。求職者が選考のスケジュールを立てられるよう、選考フローは具体的に記載するようにしましょう。
会社概要・事業内容
求職者は、応募する企業がどのような会社なのか詳しく知りたいと考えています。そのため会社概要もできる限り細かく作りこみましょう。
下記は会社概要で記載するべき具体的な項目です。
- 社名
- 代表名
- 本社所在地
- 創業年
- 企業の沿革
- 資本金
- 事業内容
- 主要取引先
- 取引金融機関
- 従業員数
- 社屋写真
また、会社概要だけでなく、具体的な事業の内容も求職者に伝えるべきです。
求職者が自社の特定の事業から興味を持つことも考えられるため、各事業の内容を整理してまとめるとよいでしょう。製品やサービスの紹介では、画像を用いて説明すると内容が伝わりやすくなります。
企業理念・経営ビジョン
会社の方針と求職者の考えが合わないとなれば、採用に至ったとしても早期退職につながる恐れがあります。 採用サイトに企業理念やビジョン・ミッションを掲載すれば、自社とマッチ度の高い人材を採用しやすくなります。
企業理念を紹介する際は「なぜその理念を掲げているのか」を記載し、求職者の共感を得られるようにしましょう。
代表メッセージ
経営トップからのメッセージは、企業の人間性と魅力を伝えることができます。創業の想いや事業に対する情熱、求める人材像などを、代表者自身の言葉で語ってもらいましょう。
形式的な挨拶文ではなく、代表者の人柄や経営哲学が伝わる内容にすることが重要です。
また、従業員への想いや会社の未来像についても触れることで、求職者に企業の温かさと成長性を感じてもらえます。
他社との差別化につながる採用サイトのコンテンツ7つ
最低限のコンテンツを押さえたうえで、他社との差別化につながる採用サイトのコンテンツ例を7つ紹介します。
- 社員インタビュー・社員紹介
- 一日の仕事の流れ
- 教育・研修制度
- キャリアパス・評価制度
- 福利厚生・待遇の詳細
- 数字で見る会社データ
- よくある質問(FAQ)
社員インタビュー・社員紹介
社員インタビューを掲載することで、実際に働いている社員のリアルな声を求職者に届けることができます。
代表や役員メンバーのメッセージは企業の方向性を確かめるには有効なものの、役職者と新入社員では当然働き方・考え方は異なります。社歴が浅い社員や若手社員をインタビューすれば、求職者が入社後の自分をイメージしやすくなるでしょう。
また社員インタビューは職種や働き方が違う複数の社員に実施し、さまざまなモデルケースを提示しましょう。
一日の流れ
求職者が自社で働くイメージを持てるよう、出社から退社までの一日の流れをコンテンツにすることも有効です。とくに新卒採用の場合、一日の流れを紹介することで就労経験のない求職者でも安心して応募できるようになるでしょう。
前述の社員インタビュー同様、職種や働き方の異なるケースを複数取り上げると求職者の不安解消につながります。
教育・研修制度
スキルアップやキャリア形成への支援体制がしっかりしている企業は、向上心の高い求職者にとって魅力的です。研修の内容だけでなく、期間や頻度、受講者の成長事例なども併せて紹介することで、制度の充実度を具体的に示せるでしょう。
外部研修への参加支援や資格取得支援制度がある場合は、それらの実績や活用例も積極的にアピールすることが効果的です。
キャリアパス・評価制度
入社後のキャリアパスや評価制度は、求職者が入社後に理想の働き方・キャリアを実現できるか確かめるうえで必要なコンテンツです。
とくに転職希望者は「自分自身の今後のキャリアビジョン」を重視する傾向にあるため、キャリアパスについては明確に記載するべきでしょう。
部署異動や職種転換の可能性についても触れることで、多様なキャリア形成ができる企業として印象づけられます。
福利厚生・待遇の詳細
福利厚生は求職者の関心が高い項目の一つです。法定福利厚生に加えて、企業独自の制度があれば積極的にアピールしましょう。
制度の名称だけでなく、具体的な利用方法や実際の利用率も併せて紹介することで、制度の実効性を示せます。
特にワークライフバランスに関する制度は、現代の求職者にとって重要な判断材料となるため、詳細な説明と実際の活用事例を豊富に用意することが効果的です。
数字で見る会社データ
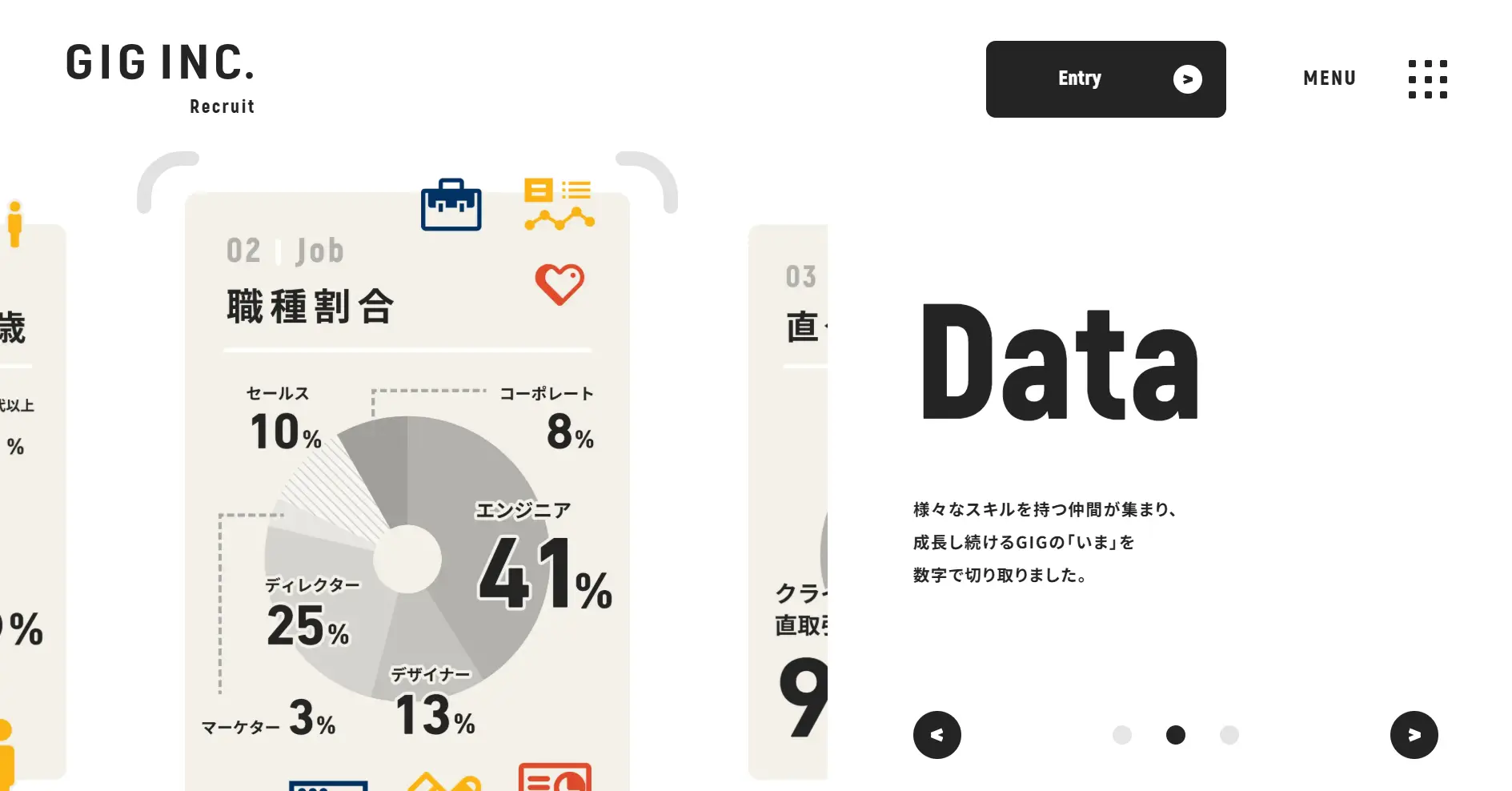
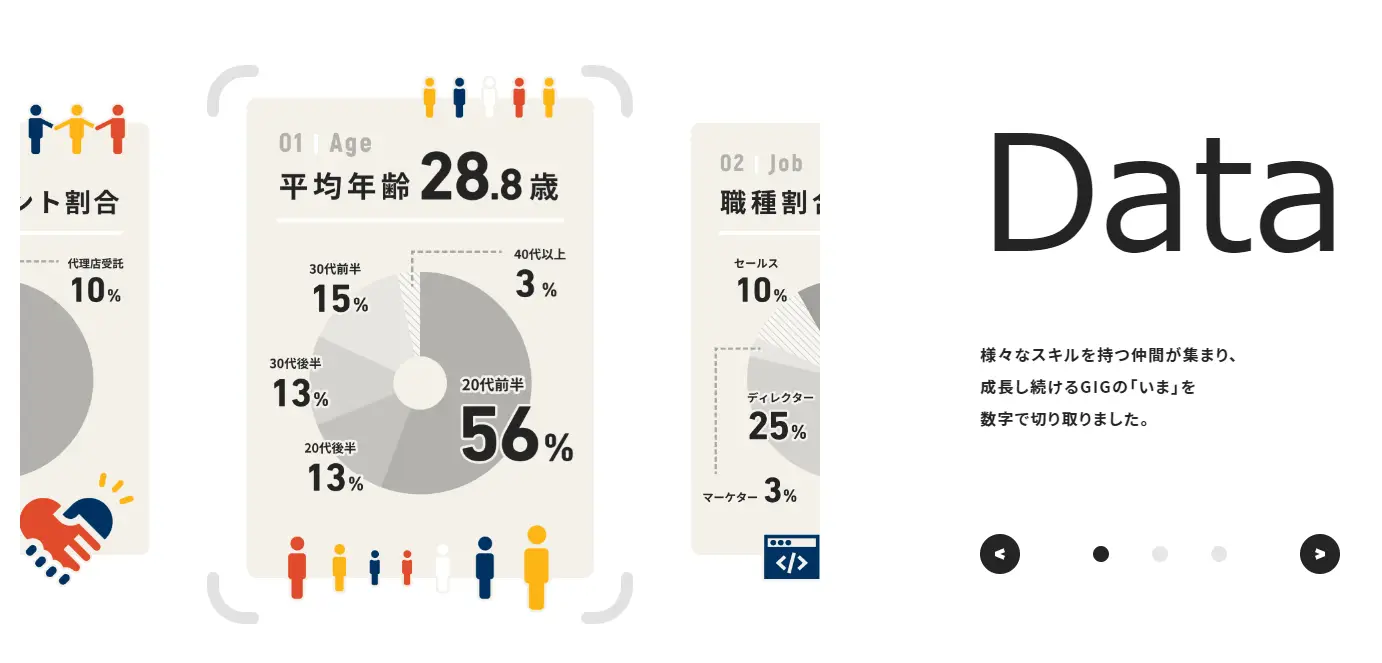
近年の採用サイトでは、数字やグラフを使った会社資料が多く見られます。
たとえば「数字で見る○○社」として社員の平均年齢や有給休暇取得率などをグラフ化すれば、応募前の不安払拭に加えて自社の強み・魅力のアピールにつながるでしょう。

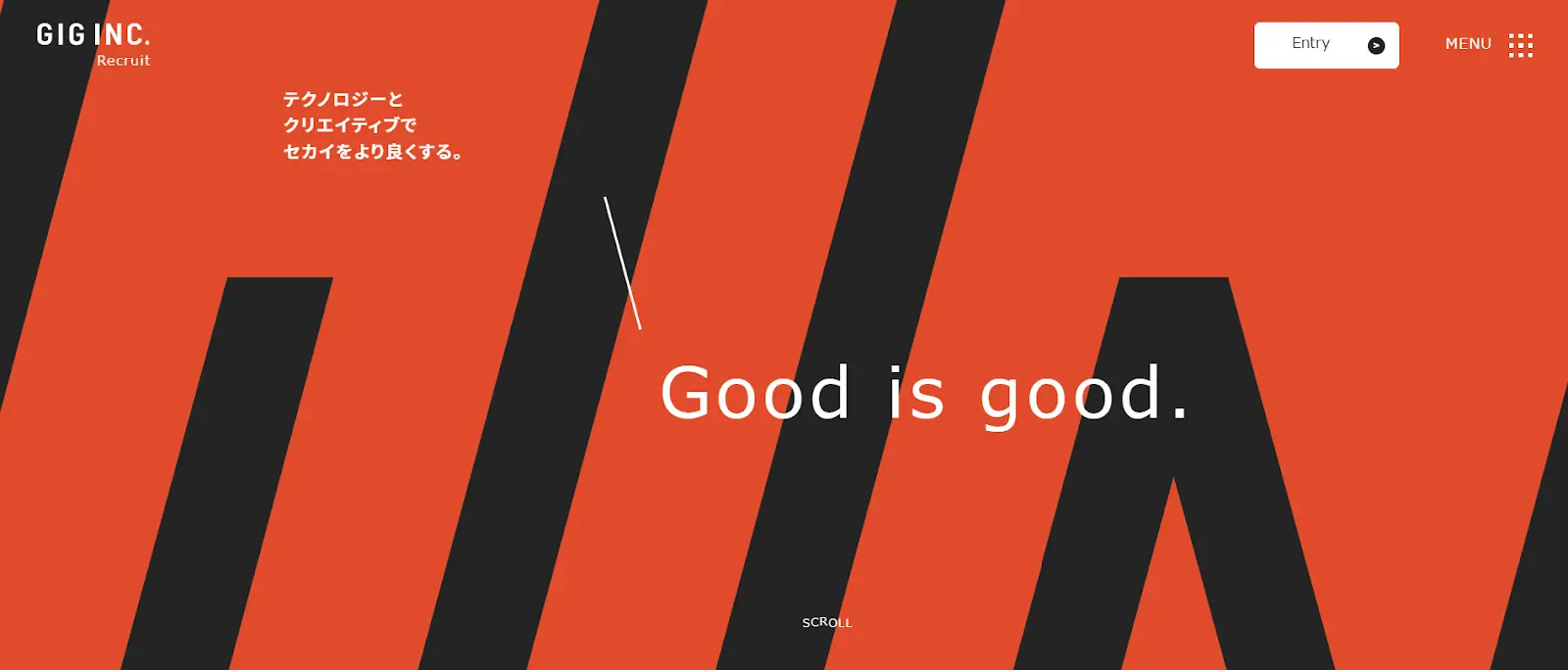
参考:GIG採用サイト
よくある質問(FAQ)
求職者からよく寄せられる質問とその回答をまとめることで、応募への心理的ハードルを下げられます。質問は実際に求職者から寄せられたものを使用し、リアルで有用な情報を提供しましょう。
また、FAQは定期的に更新し、新しい質問が生まれた際は随時追加することで、常に最新の情報を維持できます。
効果的な採用サイトコンテンツの設計方法
採用サイトの成功には、戦略的なコンテンツ設計が不可欠です。単に情報を羅列するのではなく、以下の流れを意識して設計を行いましょう。
関連記事:採用サイトに強いおすすめの制作会社20選|依頼先を決めるポイントや費用相場も
関連記事:採用サイト制作の費用相場とは?無料作成ツールや制作のポイントも紹介
1. ターゲット像を明確にする
効果的な採用サイトを制作するには、まず採用したい人材像を明確に定義する必要があります。年齢、経験、スキル、価値観などを具体的に設定しましょう。
ターゲット像が明確になることで、どのようなコンテンツが必要か、どのような表現が効果的かが見えてきます。
また、新卒採用と中途採用ではターゲット像が大きく異なるため、それぞれに適したコンテンツ戦略を立てることが重要です。
2. 採用サイトの目的と役割を定義する
採用サイトの目的を明確にすることで、コンテンツの方向性が定まります。認知度向上、応募数増加、ミスマッチ防止など、具体的な目標を設定しましょう。
目的に応じて、重点的に制作すべきコンテンツや訴求ポイントが変わります。
また、求人媒体や人材紹介会社との役割分担も明確にし、採用サイト独自の価値を最大化することが大切です。
3. 求職者の情報ニーズを調査する
求職者がどのような情報を求めているかを調査することで、効果的なコンテンツを制作できます。アンケート調査や面接時のヒアリングなどを通じて、求職者の関心事を把握しましょう。
業界や職種によって求職者のニーズは異なるため、自社の事業領域に特化した調査が重要です。
また、年代や性別による違いも考慮し、多様な求職者のニーズに対応できるコンテンツを用意することが効果的です。
4. コンテンツマップを作成する
必要なコンテンツを整理し、サイト全体の構成を可視化するコンテンツマップを作成しましょう。情報の階層構造を明確にすることで、求職者が必要な情報に効率的にアクセスできます。
コンテンツ同士の関連性も考慮し、求職者の関心の流れに沿った構成にすることが重要です。
5. 定期的な改善サイクルを確立する
採用サイトは制作して終わりではなく、継続的な改善が必要です。アクセス解析データや求職者からのフィードバックを基に、定期的にコンテンツを見直しましょう。
季節性のある採用活動に合わせて、適切なタイミングでコンテンツを更新することも重要です。
また、社内の変化や新しいトピックスが生まれた際は、速やかにサイトに反映させることで、常に最新の企業情報を提供できます。
新卒採用・中途採用別のコンテンツ戦略
前述の通り、新卒採用と中途採用では、求職者のニーズや判断基準が大きく異なります。それぞれに適したコンテンツ戦略を立てることが重要です。
新卒採用サイトで重視すべきコンテンツ
新卒採用では、学生の企業理解を深めることが最優先となります。企業の事業内容や社会的意義を分かりやすく説明し、仕事の魅力を具体的に伝えましょう。
研修制度や先輩社員の成長事例、キャリアパスなど、入社後の成長イメージを具体的に示すことが効果的です。
また、企業文化や職場の雰囲気を伝えるコンテンツも重要で、写真や動画を活用して親しみやすい印象を与えることが大切です。
関連記事:新卒向け採用サイトの成功事例10選!好感度ランキング順に解説
中途採用サイトで重視すべきコンテンツ
中途採用では、即戦力としての活躍可能性を重視する求職者が多いため、具体的な業務内容と求められるスキルを詳細に説明しましょう。
転職理由や キャリアアップの観点から、なぜ自社を選ぶべきかを明確に示すことが重要です。
また、転職後の給与や待遇、ワークライフバランスなど、現実的な条件面についても透明性を持って情報提供することが求められます。
【好感度ランキングより抜粋】採用サイトの成功事例5選
最後に、採用サイトの成功事例を「採用ホームページ好感度ランキング」より抜粋して4つ紹介します。
参考:2025年卒 採用ホームページに関する調査|キャリタス就活
なお採用サイトの事例については以下の記事でも紹介しています。
関連記事:採用サイトのデザイン事例30選|採用ブランディングを強化するポイントも解説
第1位 ニトリ
 ▲出典:ニトリ採用サイト
▲出典:ニトリ採用サイト
ニトリの採用サイトでは「ニトリについて」「事業について」「私たちの働き方」「人材育成」「SDGsの取り組み」「採用情報」と情報が豊富に掲載されています。
また 豊富な情報量のなかでもすべての情報がわかりやすく配置されている点や、シンプルかつ親しみやすいデザインも好印象。
情報のまとめ方や見せ方が秀逸で、採用サイトのお手本となるサイトです。
良い印象を持った理由(求職者のコメント):
- ほしい情報が多く載っている。学生に寄り添った内容が多かった。(文系男子)
- 「君の夢は、君を創る。」というキャッチコピーを基に、事業内容や実際に働く社員のキャリアを分かりやすく書かれているから。(文系女子)
- 採用ホームページとパンフレットのデザインが繋がっていてストーリー性があり、企業側の就活生に対する姿勢が伝わってきたため。(文系女子)
第2位 NTTドコモ
 ▲出典:NTTドコモ採用サイト
▲出典:NTTドコモ採用サイト
NTTドコモの採用サイトは、充実した社員紹介コンテンツが印象的です。新卒・キャリアに分けて様々な職種の社員が紹介されており、「先輩社員の仕事内容がどこよりも多く記載されていた」との声もみられます。
また12のWorkFieldとして幅広い職種が紹介されており、キャリアの幅の広さを感じさせます。
良い印象を持った理由(求職者のコメント):
- 社員訪問動画など学生に会社を知ってもらうための⼯夫が多い、デザインが綺麗で⾒やすい。(理系男子)
- 奇抜なデザインだが、詳細にページ分けされていて、企業研究しやすいと感じたため。(文系女子)
- 図やイラストがたくさんあり、楽しみながら企業理解を深めることができた。(文系男子)
第3位 NTTデータ
 ▲出典:NTTデータ採用サイト
▲出典:NTTデータ採用サイト
NTTデータの採用サイトはスタイリッシュなデザインでありながら情報量が多く、求職者が知りたい情報が過不足なく網羅されています。
「はじめに」ではIT業界ならびにSI業界について説明することで、求職者の理解を深めています。またそれぞれの職種についても表や画像を用いて丁寧に説明してあるうえ、各ページに関連社員のインタビューページがリンクされており導線がスムーズです。
業界知識や企業の歴史をわかりやすく伝えたい企業は参考にするべき採用サイトです。
良い印象を持った理由(求職者のコメント):
- IT企業らしく、かっこよさがあるHPだったから。(理系男子)
- ⻘が基調で⾒やすく、セグメント分けも分かりやすく、欲しい情報をすぐに⾒れたため。(文系女子)
- 募集要項が⾒やすい、社員の1⽇のスケジュールが⾒ることができ、働くイメージがしやすい。(文系女子)
第4位 富士通
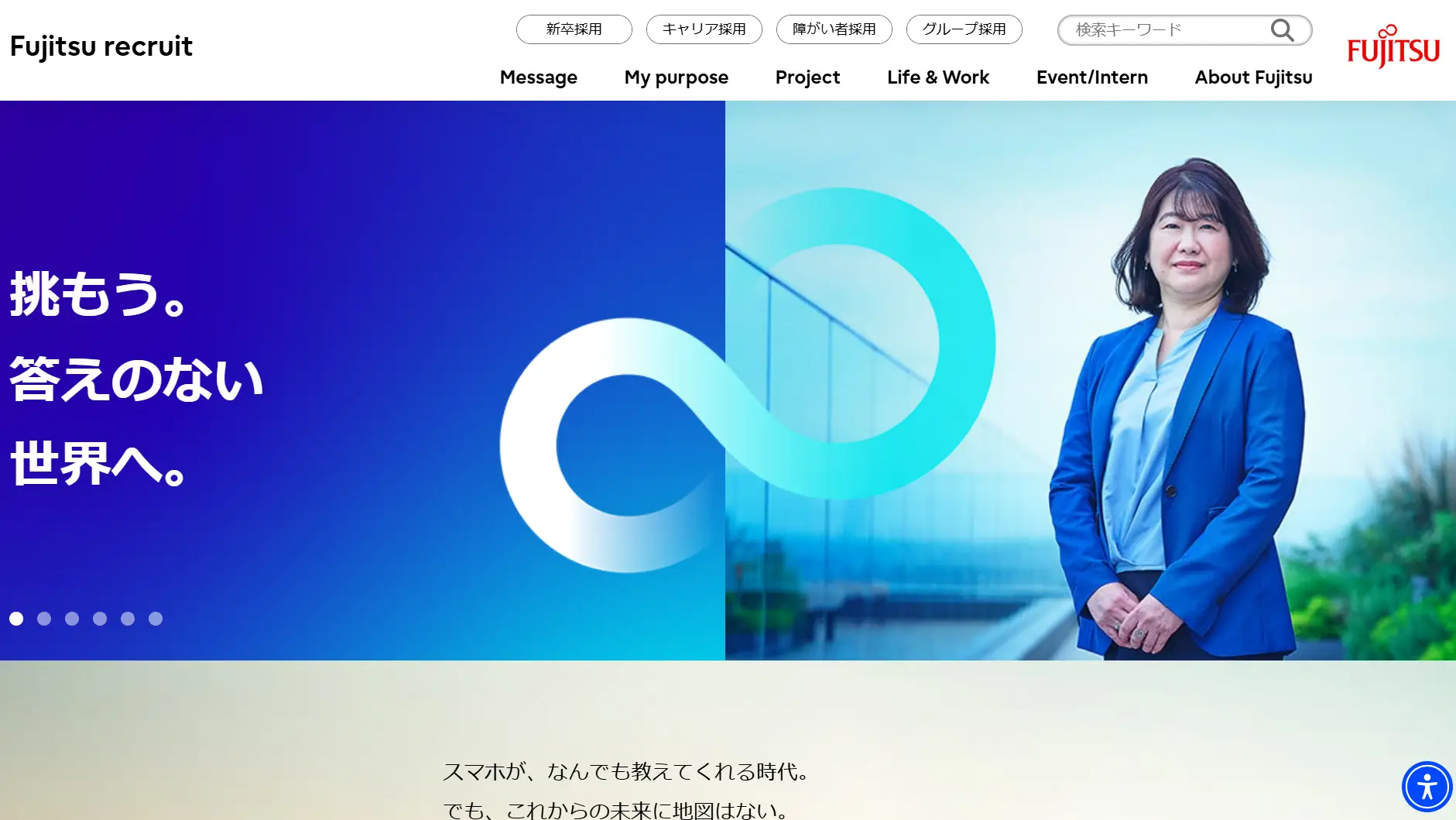
 ▲出典:富士通採用サイト
▲出典:富士通採用サイト
富士通の採用サイトは、「挑もう。答えのない世界へ。」というメッセージで、未来への挑戦と革新への意欲を前面に押し出しています。
特徴的なのは「My purpose」というコンテンツで、社員一人ひとりが自身のパーパスと向き合い、それを実現している具体的な事例を豊富に紹介している点です。開発職からセールス、コーポレート職まで幅広い職種の社員が登場し、それぞれの成長体験と社会貢献への想いを語っています。
良い印象を持った理由(求職者のコメント):
- 情報量が多かった。社員のパーパスとやってる仕事の記載数が特に多かった。(文系男子)
- 事業のコンセプトやその分野に関わる事例、関わっている社員のメッセージなどが細かく掲載されており、⼊社後の働き方のイメージがしやすかったため。(文系女子)
- 過去のプロジェクトの例も多く載っておりわかりやすかったから。(文系男子)
採用サイトのコンテンツ設計・制作を行う際のポイント5つ
採用サイトに掲載するべきコンテンツは会社によって異なります。ここでは、コンテンツ設計を行う際のポイントを5つ紹介します。
モバイルファーストの設計を心がける
現在の求職者の多くがスマートフォンで採用サイトを閲覧するため、モバイル対応は必須です。画面サイズに応じて最適化されたレスポンシブデザインを採用し、小さな画面でも読みやすいコンテンツを制作しましょう。
特に文字サイズやボタンの大きさ、画像の配置などは、スマートフォンでの閲覧を前提として設計する必要があります。
応募への導線を明確に設計する
採用サイトの最終目標は求職者の応募獲得です。トップページから応募フォームまで、分かりやすく迷いのない導線を設計しましょう。
応募ボタンは目立つデザインにし、各ページに適切に配置することで、求職者がいつでも応募できる環境を整えます。
また、応募フォームは入力項目を最小限に抑え、求職者の負担を軽減することで、応募完了率の向上を図れます。
情報量と見やすさを両立させる
採用サイトは自社の採用情報や魅力発信を行うためのサイトですが、情報量が多いからといって応募者が増加するわけではありません。むしろ情報量が多すぎる採用サイトは求職者が求める情報を探せず、離脱してしまう可能性もあります。
採用サイトのコンテンツを検討する際は、情報量と見やすさを両立させる工夫が必要でしょう。何でもコンテンツにするのではなく、見やすさを考えてコンテンツ数を減らすことも大切です。
インフォグラフィックを活用して視覚的に訴求する
インフォグラフィックとは、情報やデータを視覚的に表現することです。イラストやチャート、グラフ、表などが使用されます。
「他社との差別化につながる採用サイトのコンテンツ例」で紹介した「数字で見る○○」もインフォグラフィックを取り入れたコンテンツです。

参考:GIG採用サイト
このように 視覚的に訴える情報は印象に残りやすいうえ「採用活動に力を入れている企業」と求職者に認識してもらえるようになります。
またインフォグラフィックを活用した独自性の高い画像コンテンツは、SEOにも良い影響をもたらします。検索エンジンからの評価が高まれば、上位表示とアクセス数の向上が見込めるでしょう。
関連記事:採用サイトにおけるSEOの重要性は?対策のポイントやおすすめのコンテンツを解説
アクセス解析を行い、定期的にコンテンツを見直す
採用サイトはアクセス解析を行い、定期的にコンテンツを見直すようにしましょう。Googleアナリティクスを使えば、サイトのPV数だけでなく訪れたユーザー数、流入経路などを把握できます。
採用サイトのアクセス解析で重要なのは、PV数にとらわれないことです。たとえアクセスが多いとしても「応募につながらない」「希望に沿う応募者がいない」といった問題は起こり得ます。
つまり、採用サイトでは「量(PV数・応募数)」と「質(応募者の人物像)」の両方を見ながら効果測定を行うことが重要です。
たとえば、エントリーをCVとする場合、PVに対するCV率が高いほど効果的な採用サイトであると言えるでしょう。CVRの改善については「CVR改善チェックシート」をご覧ください。

また、このような採用サイトの分析を行うためには、社内にメディア運用〜分析をするリソースが必要です。サイト運用に関してのインハウス化を検討中の方は「オウンドメディア運用インハウス化マニュアル」をご活用ください。

採用サイトのコンテンツは戦略設計に基づいて作成するべき
採用サイトに掲載するべきコンテンツは企業の求める人材や、アピールポイントによって異なります。 まずは自社の強みや採用サイトのコンセプトを明確にすることで、作成するべきコンテンツが見えてくるでしょう。
また採用サイトは制作するだけでは応募は集まりません。採用サイトの運用では、定期的なコンテンツ投稿と効果測定・改善が成功の鍵となります。コンテンツを編集・管理しやすいCMSを導入し、PDCAサイクルを最速で回していきましょう。

LeadGridは見たまま編集に対応したクラウド型CMSです。ドラッグアンドドロップのマウス操作とキーボード入力でコンテンツを編集できるため、Webの知識がない人事担当の方でも簡単に採用サイトの運用を行えます。

ちなみに、GIGの採用サイトもLeadGridで制作されています。採用サイト制作をお考えの方はぜひ一度参考にしてみてください。
求職者からの応募が集まる!
採用サイト制作資料、無料配布中!
採用サイト制作をご検討中の担当者様へ。採用サイトの成功事例や効果的なデザイン、コンテンツのポイントを詳しく解説した資料を無料でダウンロードしていただけます。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works