Webサイトデザインの参考になるギャラリーサイト23選|美しいデザインの作り方も
Webサイトデザインの参考になるギャラリーサイト23選|美しいデザインの作り方も
Webサイトを制作する際、デザインを軽視してはいけません。Webサイトのデザインによっ
て、ユーザーに与えるイメージが大きく変わってくるからです。制作するWebサイトにはど
のようなデザインが合っているのか、十分に検討する必要があるでしょう。
この記事では、Webサイトを制作する際、デザインの参考になるギャラリーサイトを23個紹介します。さまざまなデザインに触れることで、自社にあうデザインを考えやすくなりま す。記事内で紹介する中で気になるサイトがあれば、ぜひチェックしてみてください。
国内のおしゃれなギャラリーサイト15選
まずデザイン性や機能性の高いWebサイトを掲載している、国内のギャラリーサイトから
紹介します。
1. MUUUUU.ORG|参考になりそうなWebサイトを見つけやすい
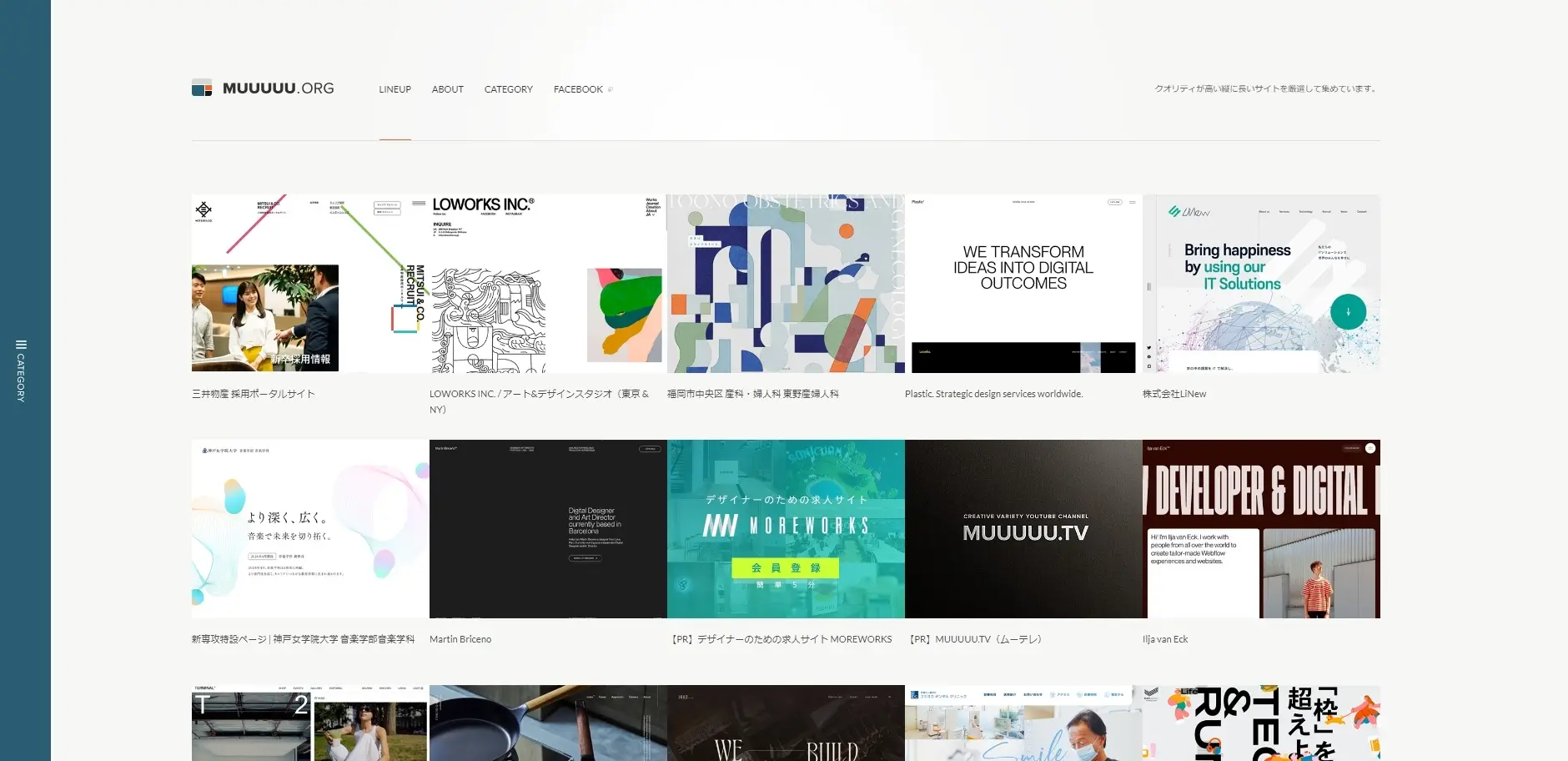
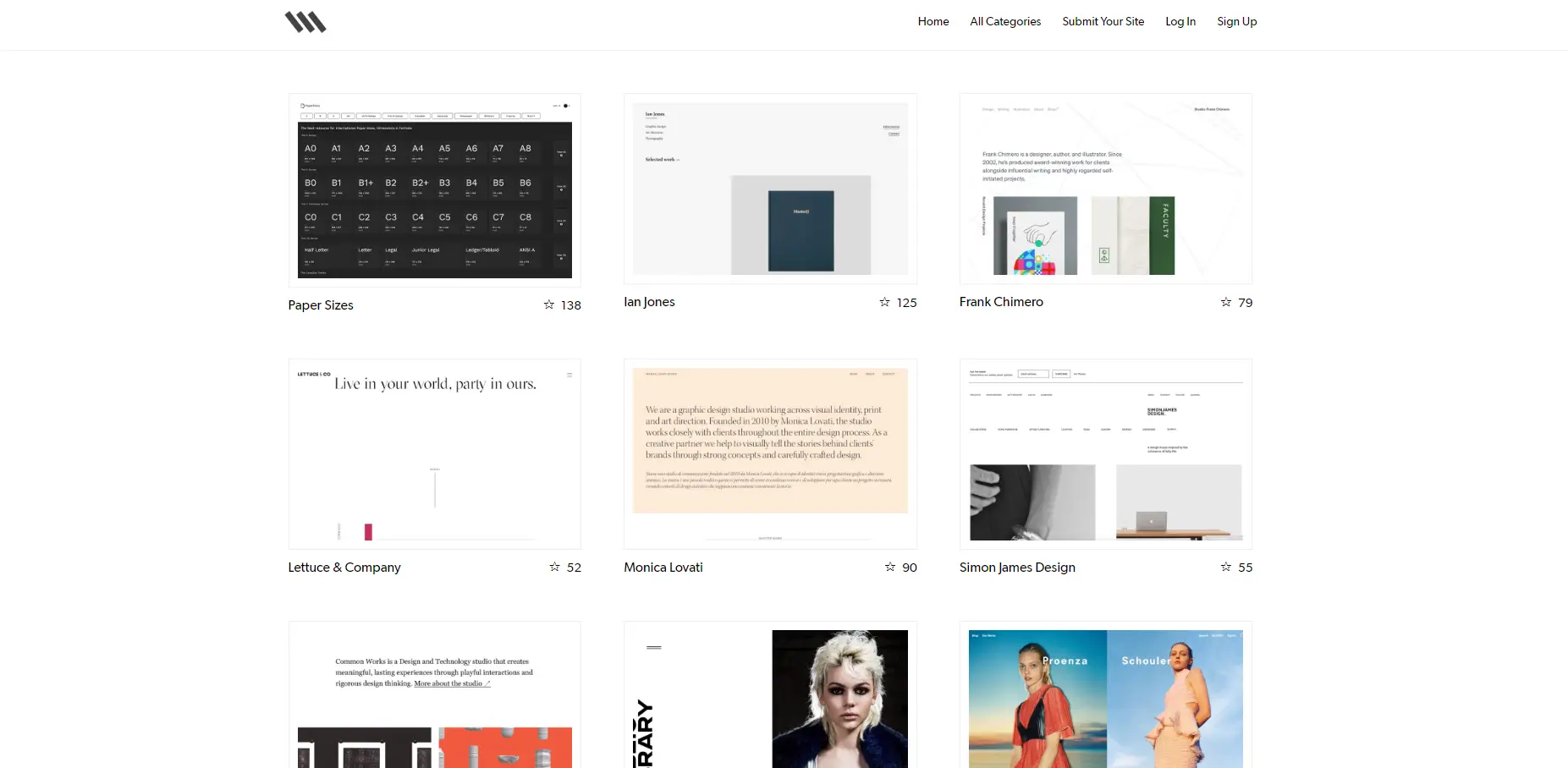
 ▲出典:MUUUUU.ORG
▲出典:MUUUUU.ORG
MUUUUU.ORGは、縦に長いWebサイトを豊富に集めているギャラリーサイトです。一覧表示の画面で掲載されているのは、サムネイルとサイト名のみ。サムネイル間のマージンを設けないことで、限られたスペースの中でできるだけ大きく表示させています。参考になりそうなWebサイトをひと目で見つけやすいでしょう。
2. S5-Style|保存や検索など機能が充実
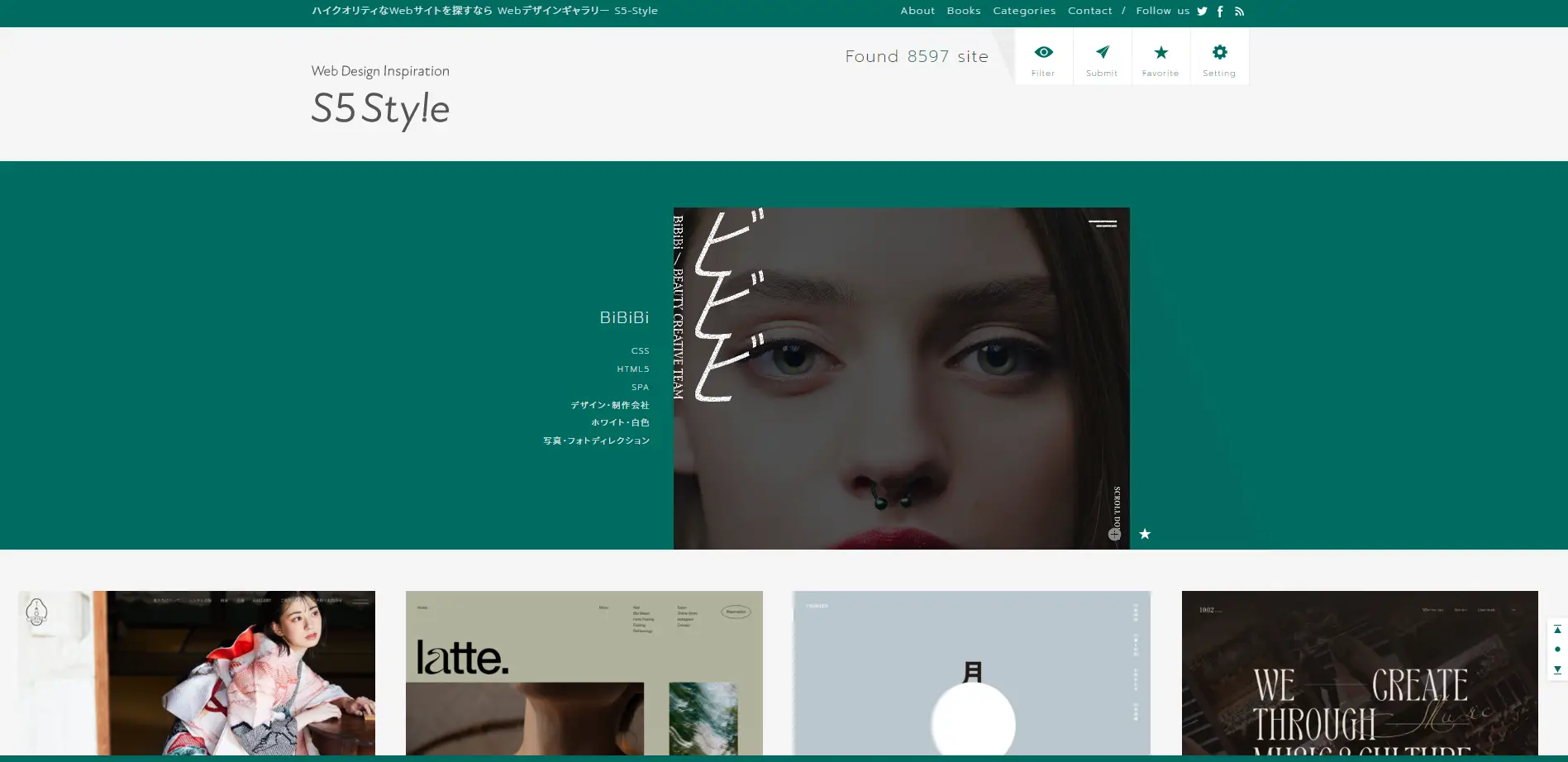
 ▲出典:S5-Style
▲出典:S5-Style
S5-Styleの便利な点のひとつに、一時保存できる機能があります。保存したものをまとめて見られるだけでなく、プリントアウトしたりメールに添付したりすることも可能です。また、検索機能も充実しています。サービスやカラーなどのカテゴリーから検索できるだけでなく、AND検索やOR検索の機能も使いやすいでしょう。
3. matome|マーケティング視点で厳選したWebサイトが豊富
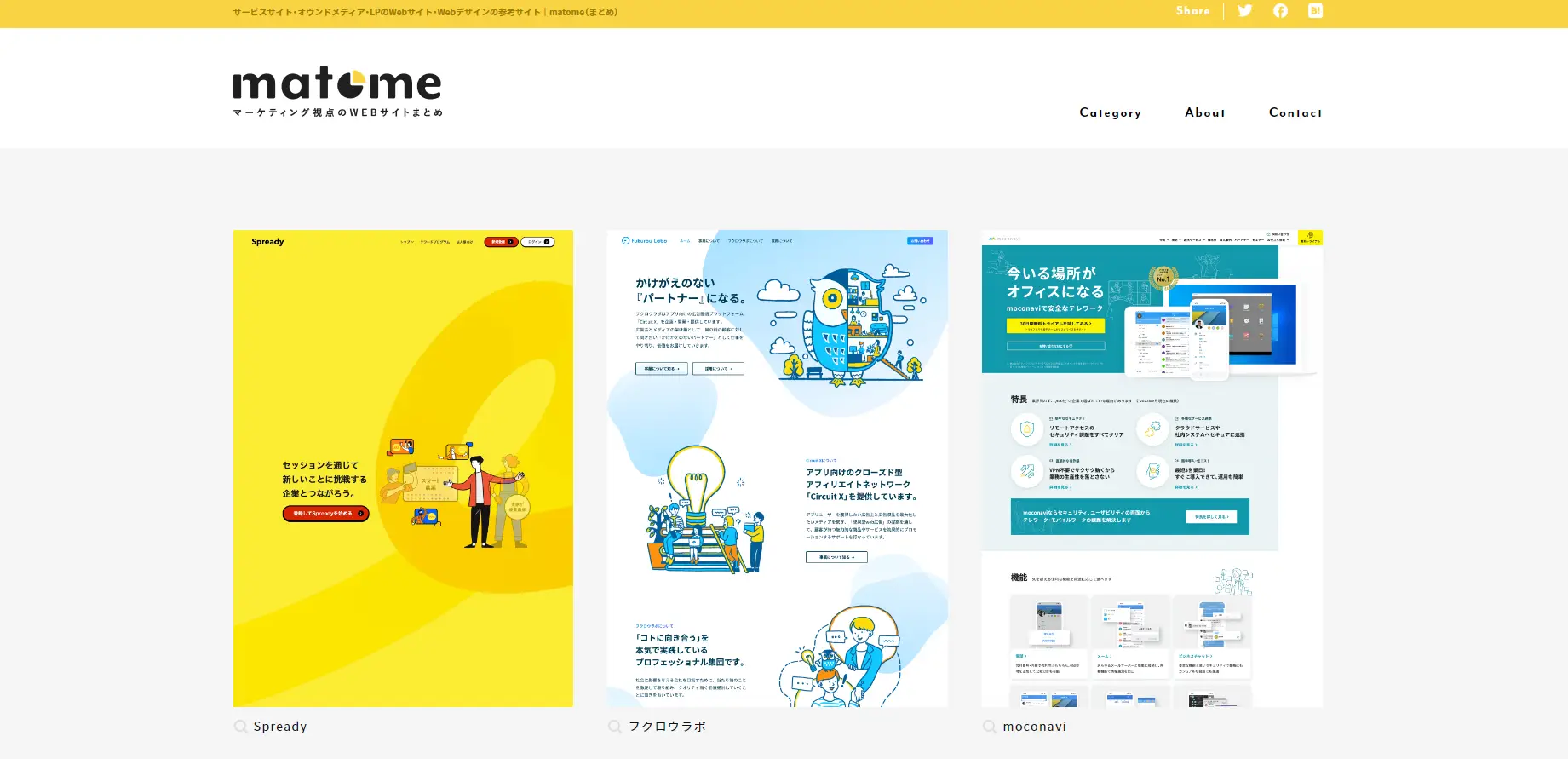
 ▲出典:matome
▲出典:matome
matomeは、リード獲得に特化したCMS「LeadGrid」が運営しているギャラリーサイトです。マーケティングの視点から、トレンド感のあるWebサイトを厳選して掲載しています。掲載されているWebサイトは、LPやサービスサイト、コーポレートサイトなどさまざまです。大きめのサイズで表示されるため、全体のイメージをつかみやすいでしょう。
4. SANKOU!|カテゴリー分類がユニーク
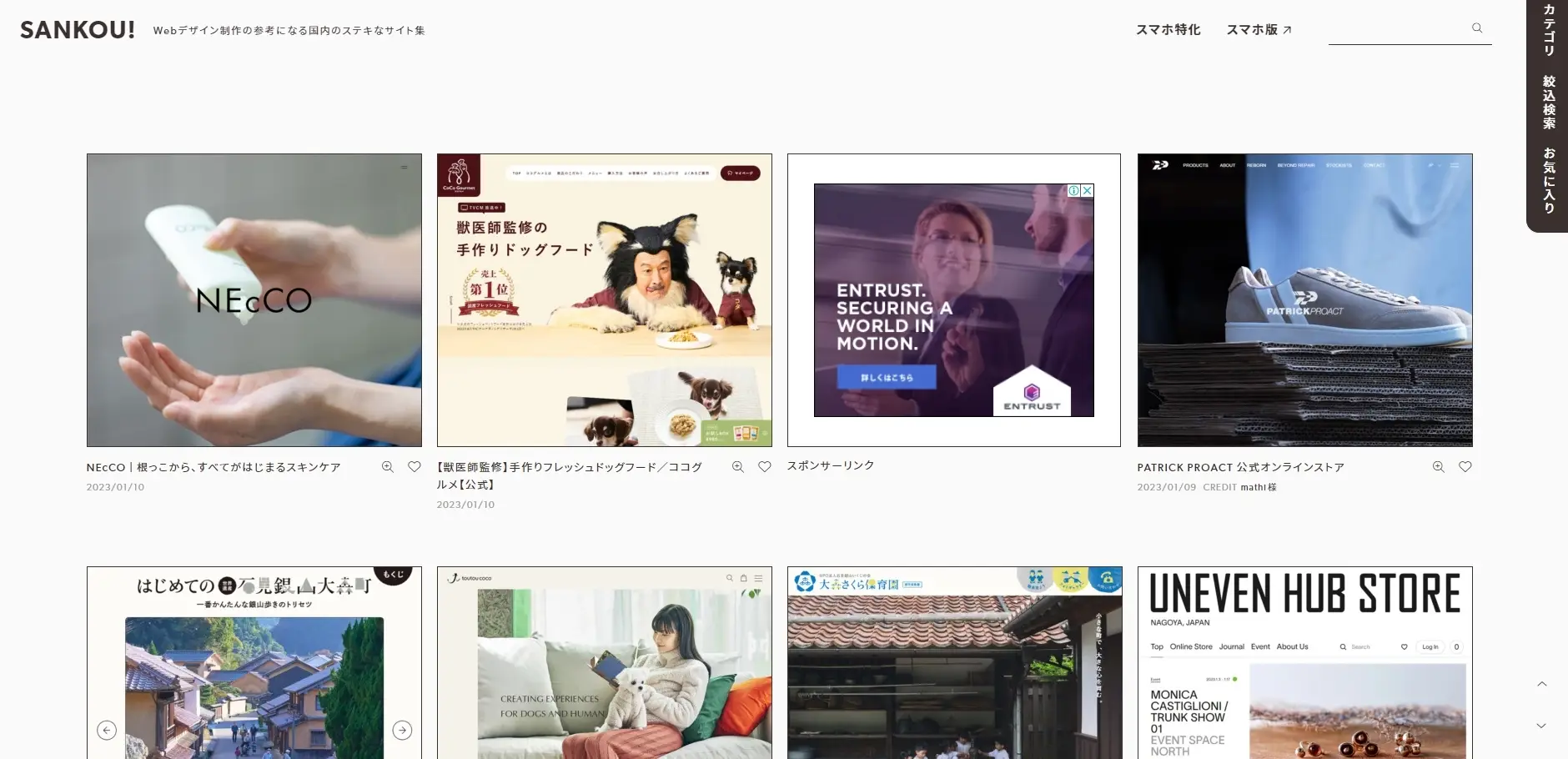
 ▲出典:SANKOU!
▲出典:SANKOU!
SANKOU!には、日本国内のステキなWebサイトが豊富です。こちらのサイトの特徴のひとつが、細かいカテゴリーに分類されていること。サイトタイプやイメージ、業種といったオーソドックスな分類はもちろん、ステキポイント・レイアウト・動きといった独特なカテゴリーも用意されています。
5. デザインのこと Web design gallery|レスポンシブ対応のWebサイトを多数掲載
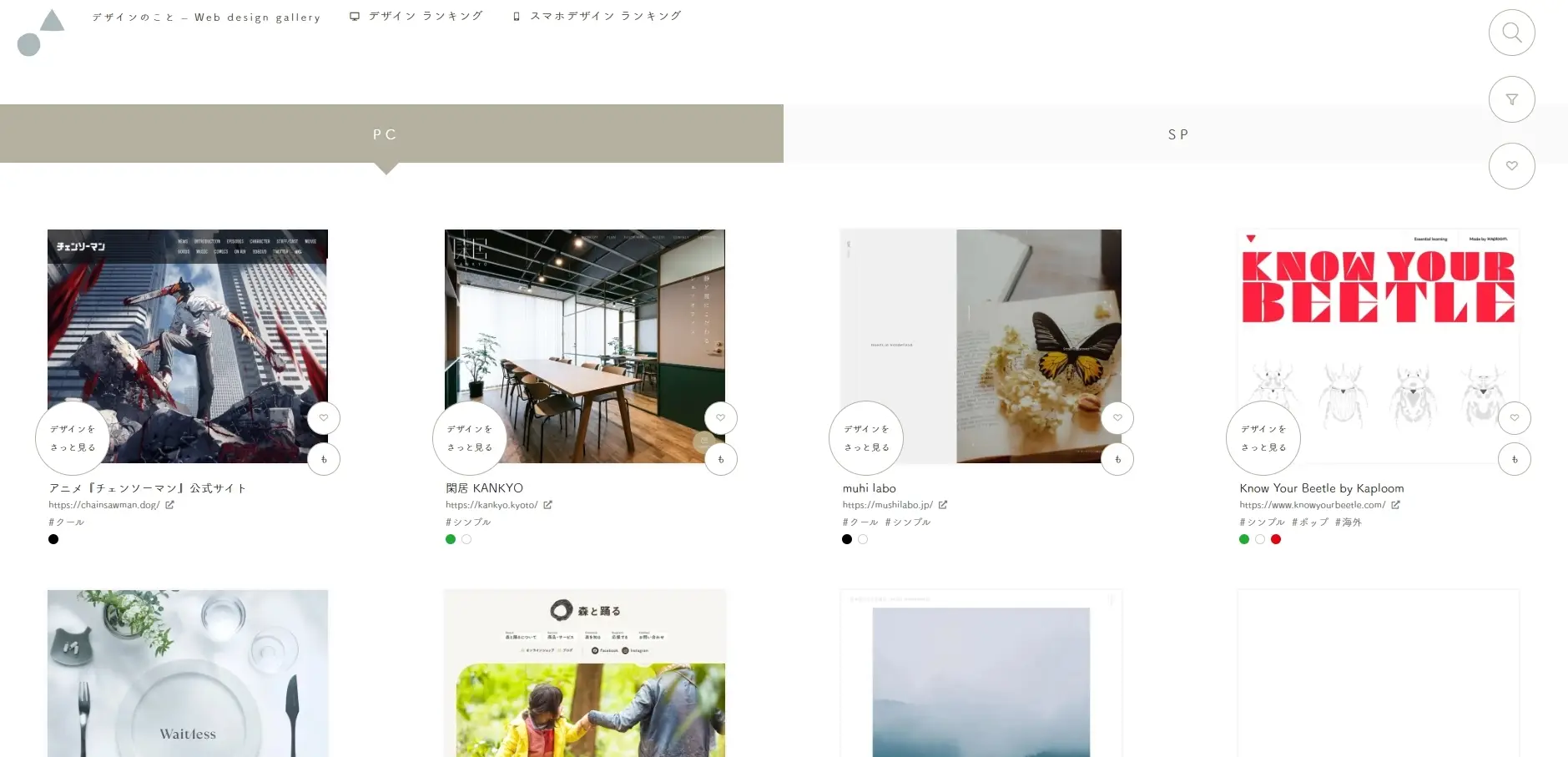
 ▲出典:デザインのこと Web design gallery
▲出典:デザインのこと Web design gallery
デザインのこと Web design galleryには、レスポンシブ対応のWebサイトが掲載されています。サムネイル左下にある「デザインをさっと見る」のボタンを押すと、そのWebサイトの全体が表示されます。全体の雰囲気を確認したいときに便利です。
6. GOOD WEB DESIGN|気に入ったWebサイトをPinterestで保存可能
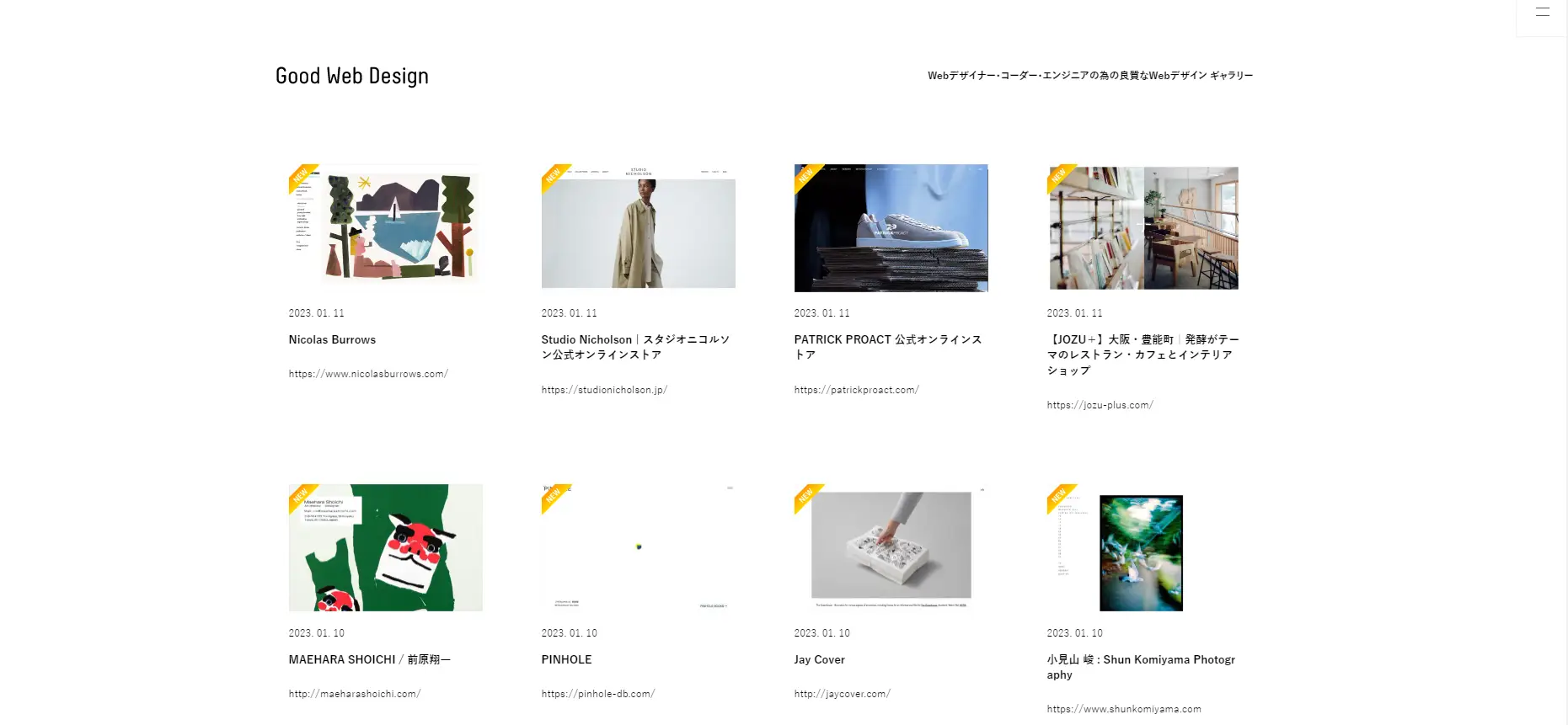
 ▲出典:GOOD WEB DESIGN
▲出典:GOOD WEB DESIGN
GOOD WEB DESIGNでは、デザインだけでなく、コーディングやイラストレーション、情報設計などさまざまな点に注目しWebサイトを厳選しています。気に入ったWebサイトはPinterest上で保存できます。Pinterestで保存すると、端末に関係なく見られるので便利です。普段からPinterestを使っている人は試してみてください。
7. Brilliant Design Collect|トレンド感のあるWebサイトを見たい人におすすめ
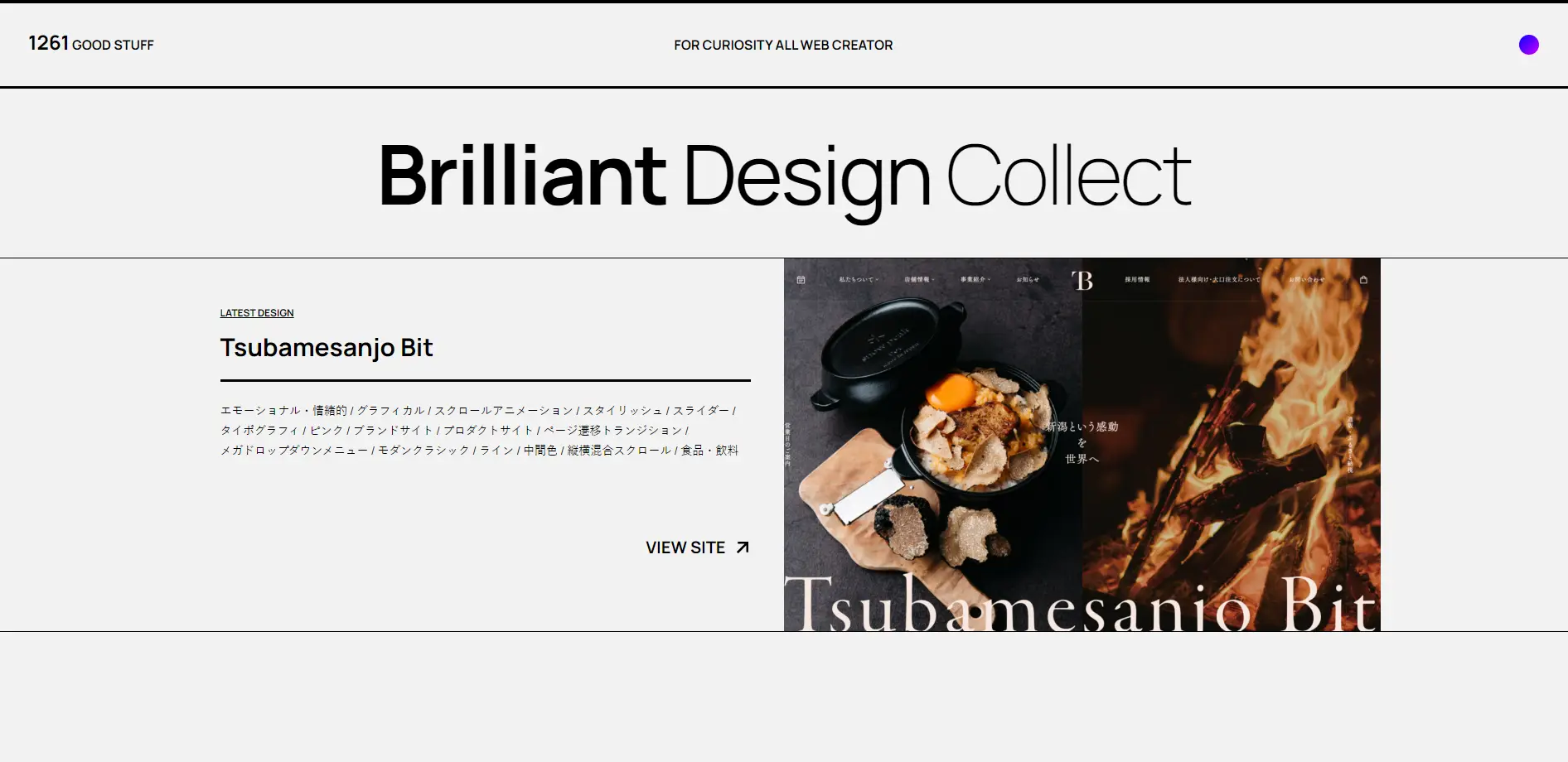
 ▲出典:Brilliant Design Collect
▲出典:Brilliant Design Collect
Brilliant Design Collectでは、機能性とデザイン性の両方に優れたWebサイトを紹介しています。サイトタイプや色、業種での検索はもちろん、デザインやUIで絞り込むことも可能。検索カテゴリーには、「ニューモーフィズム」「パララックス」のようなトレンドデザインも用意されているので、トレンド感のあるWebサイトを探している人にもおすすめです。
8. Stock|お気に入り登録の機能が便利
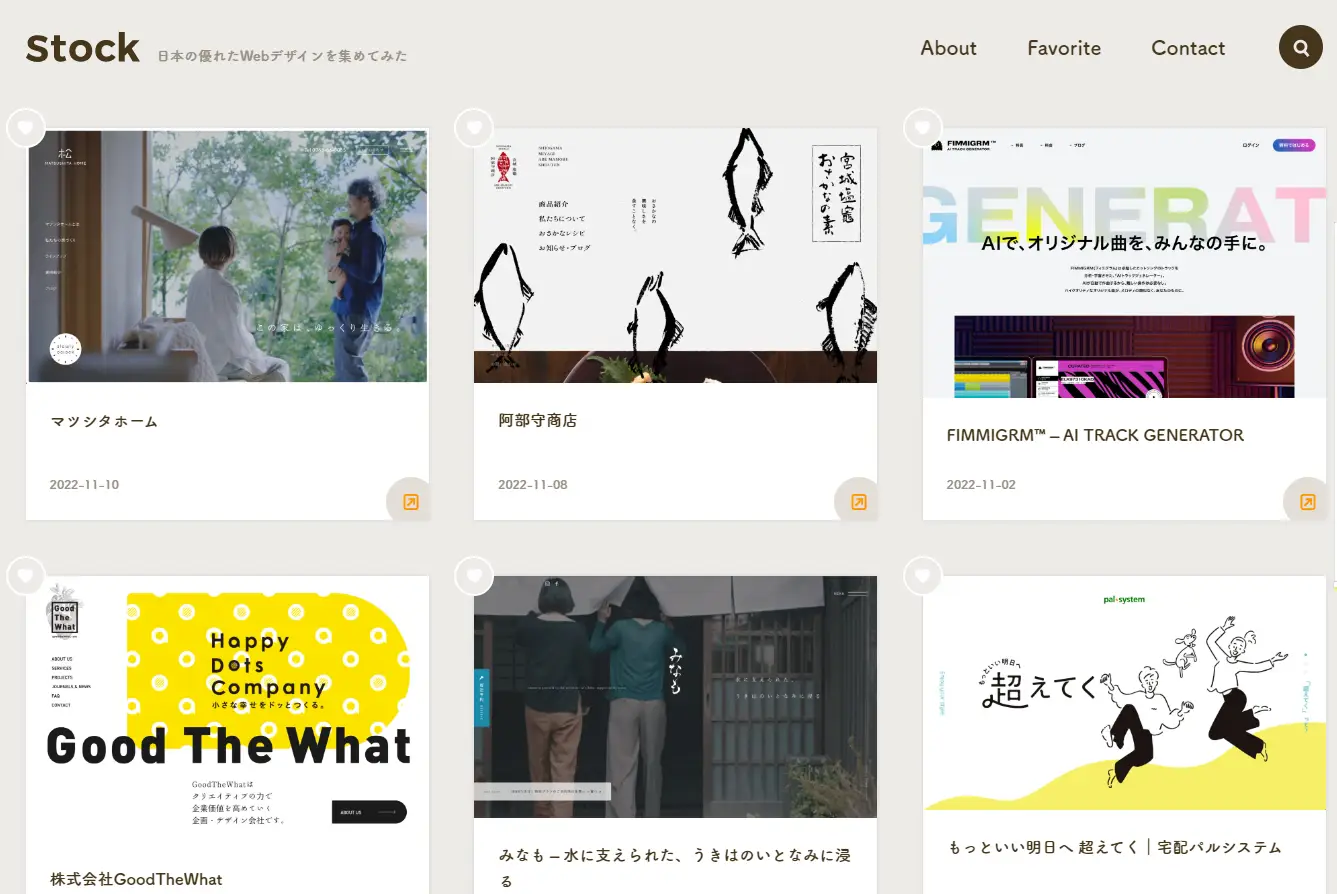
 ▲出典:Stock
▲出典:Stock
Stockには、Webデザイナーが集めた日本国内の優れたWebサイトが掲載されています。サムネイルの左上にあるハートマークを押すとお気に入り登録でき、一時的に保存することが可能です。参考になりそうなWebサイトを見つけたらお気に入りに登録し、後からじっくり見てみるという使い方もおすすめです。
9. bookma!|PCとスマホのデザインを同時にチェックできる
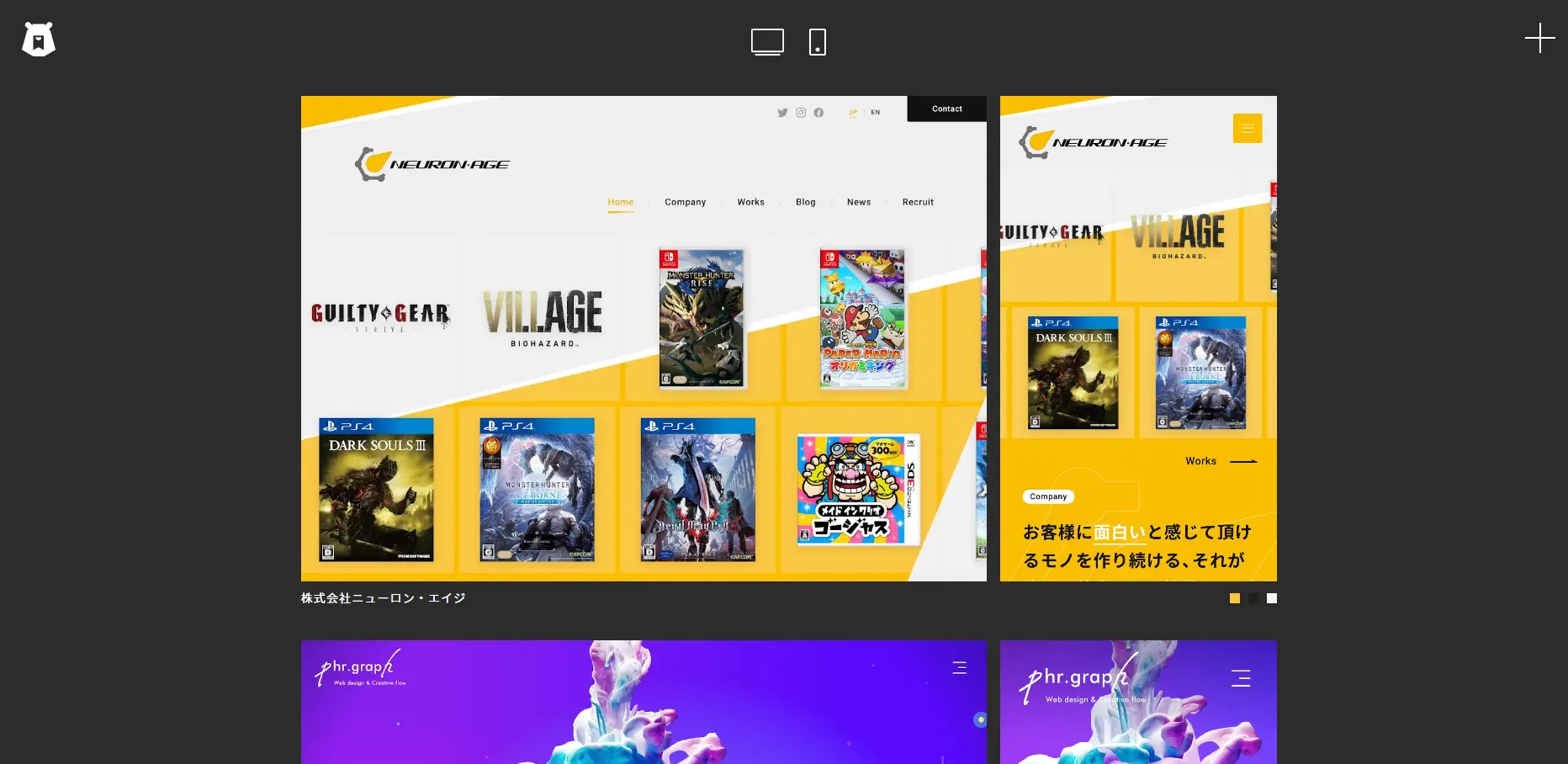
 ▲出典:bookma!
▲出典:bookma!
bookma!では、PCとスマートフォンのデザインを並べて確認できます。今はスマートフォンが主流ですので、スマートフォンのデザインも一緒に確認できるのは大きなメリットでしょう。サイト上部にあるアイコンを押すと、PCのみ・スマートフォンのみの表示に切り替えることも可能です。
10. 1GUU|アニメーション付きのサムネイルでイメージを実感しやすい
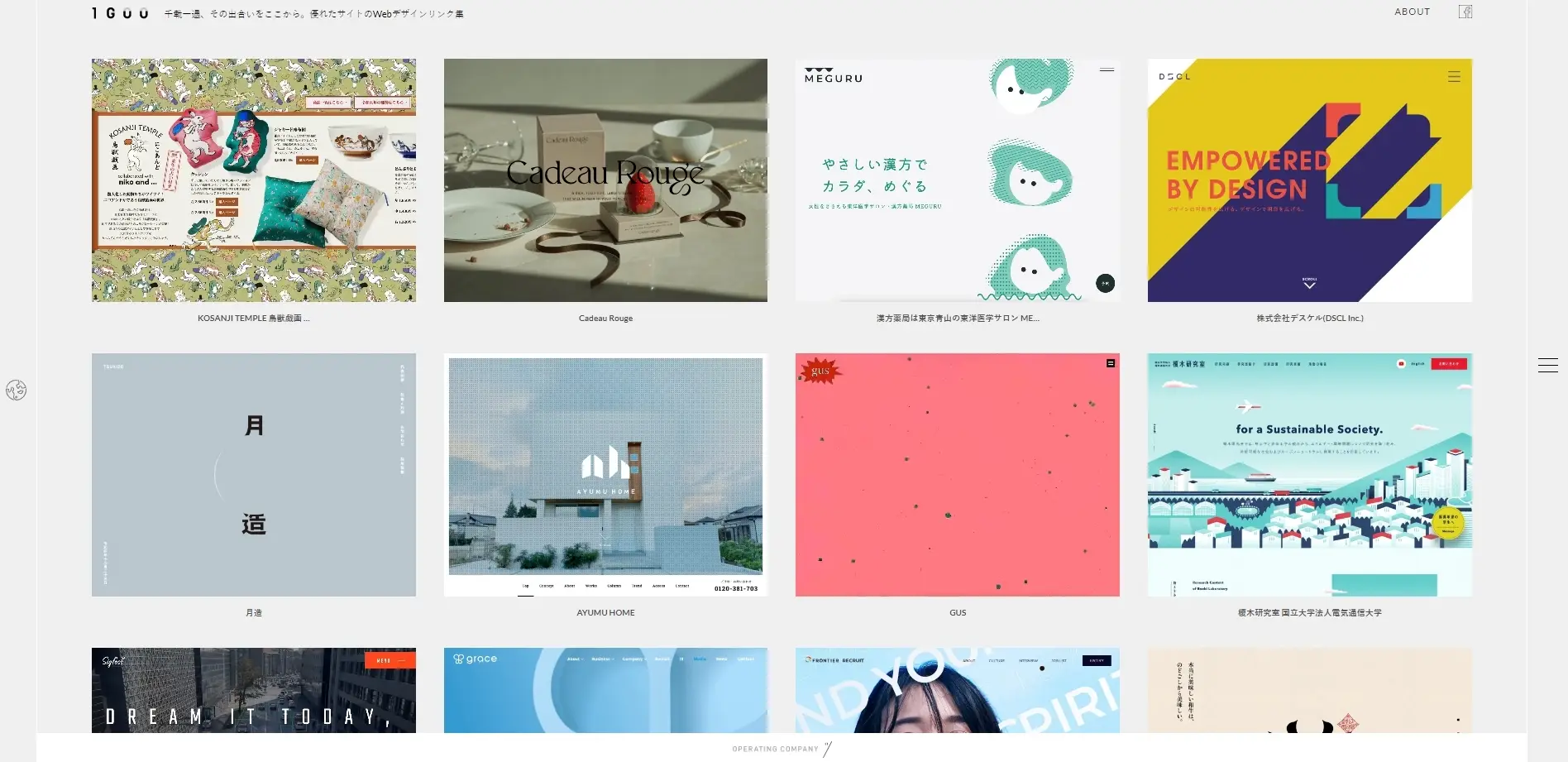
 ▲出典:1GUU
▲出典:1GUU
1GUUは、国内外のあらゆるタイプのWebサイトを集めたギャラリーサイトです。こちらのサイトの特徴のひとつが、一覧表示画面のサムネイルでアニメーションが再生されること。サムネイルの段階で、動きのあるWebサイトのイメージを実感できます。
11. cms design|CMSで作られたWebサイトのデザイン集
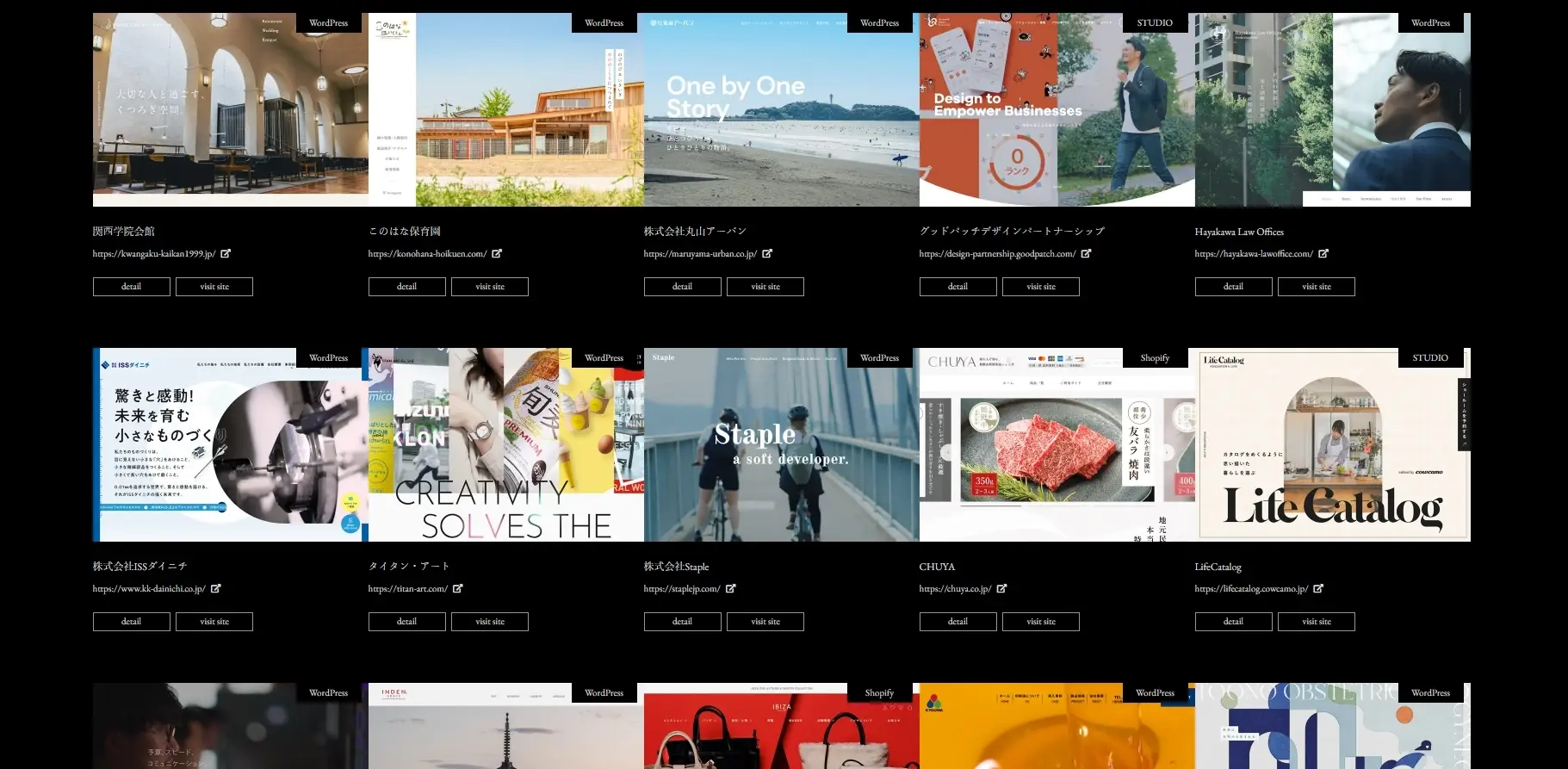
 ▲出典:cms design
▲出典:cms design
cms designは、CMSで構築されたWebサイトをまとめたギャラリーサイトです。こちらのサイトでは横に5サイトずつ紹介されており、一度にたくさんのデザインを見られます。隣接するサムネイル間のマージンをなくしているため、多く掲載されていても各サムネイルのサイズは大きめで見やすくなっています。
12. マネるデザイン研究所|デザインに関する解説に注目
 ▲出典:マネるデザイン研究所
▲出典:マネるデザイン研究所
マネるデザイン研究所では、一覧表示画面からサムネイルをクリックすると、そのデザインのポイントや応用場面、注意点をまとめた解説ページが表示されます。デザインについての知識を深めたい人の参考になるでしょう。
13. I/O 3000|一覧表示と一画面表示から表示方法を選択できる
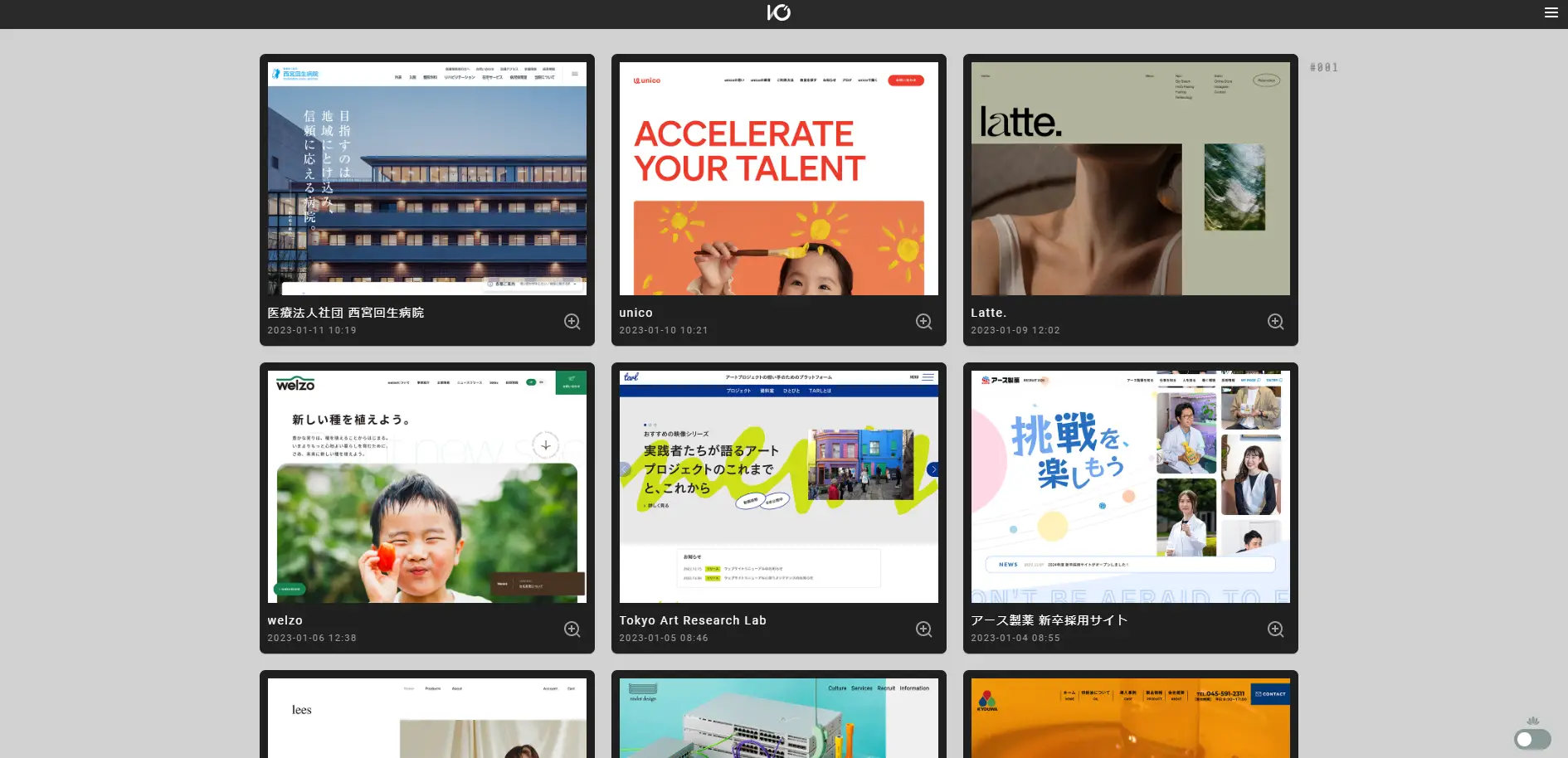
 ▲出典:I/O 3000
▲出典:I/O 3000
I/O 3000は、国内外のWebサイトの魅力あふれるデザインを集めたギャラリーサイトです。毎日更新されているので、最新のトレンドもチェックできます。サイト右下の切り替えボタンを押すと、一覧表示と一画面表示の切り替えが可能です。一画面表示にすると、5秒ほどの間隔でWebサイトが次々と表示される仕組みになっています。
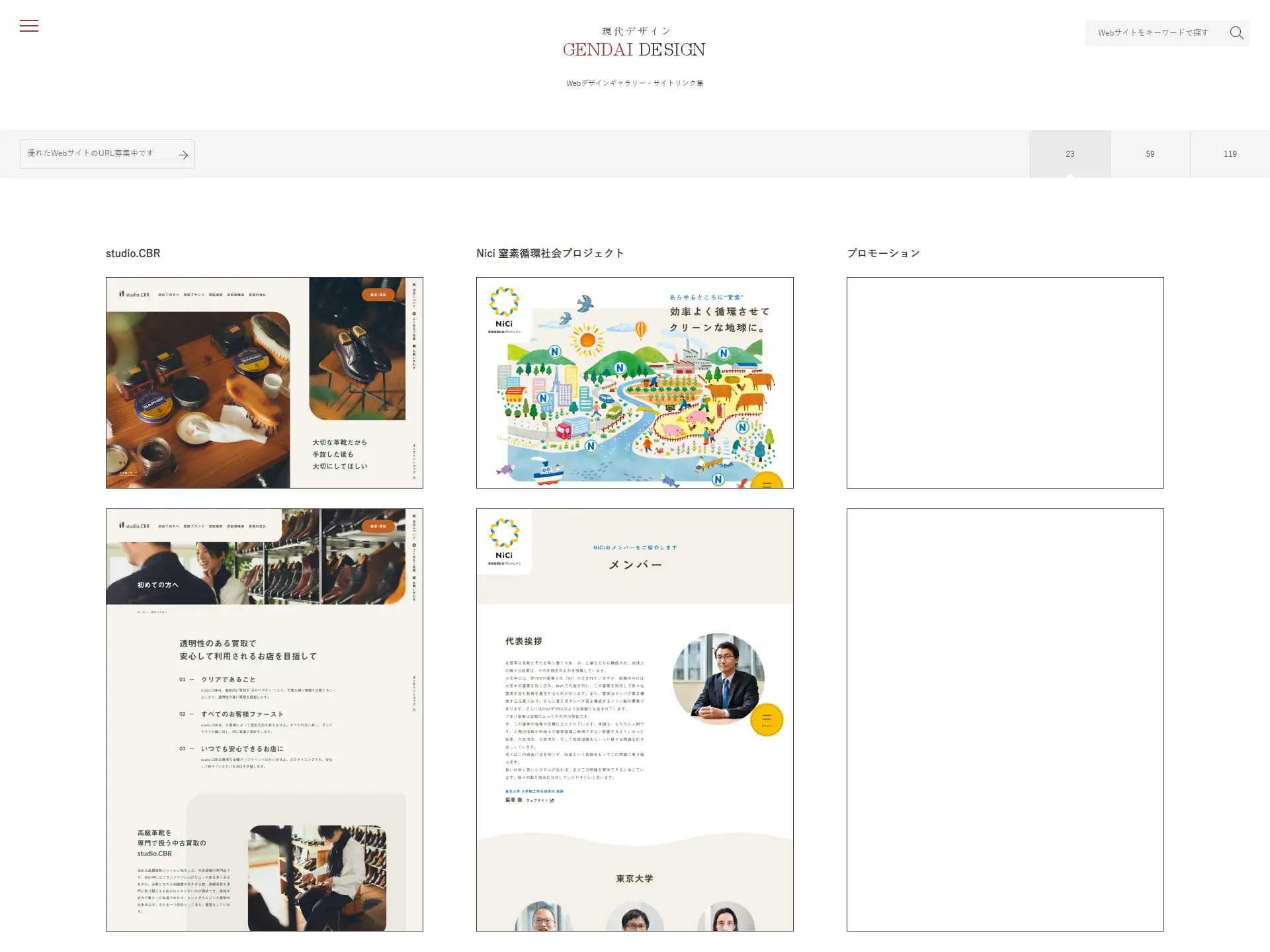
14. 現代デザイン|トップページと下層ページを同時に確認できる
 ▲出典:現代デザイン
▲出典:現代デザイン
現代デザインは、技術的にもデザイン的にも優れたWebサイトを掲載しているギャラリーサイトです。大きな特徴として、Webサイトのトップページと下層ページを上下に配置していることが挙げられます。Webサイト全体のイメージをつかみやすく、トップページと下層ページとのバランスなどもひと目で確認できます。
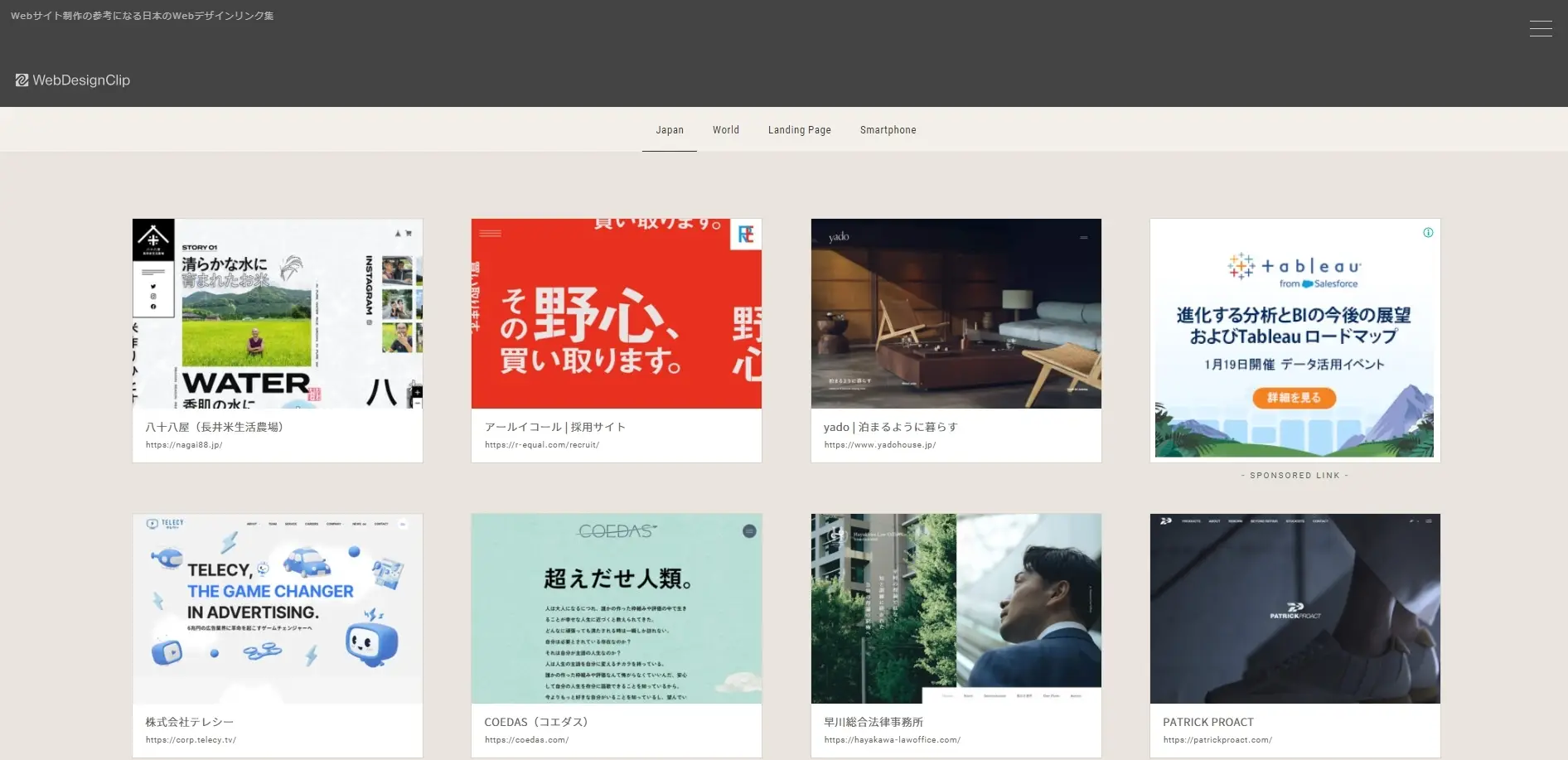
15. Web Design Clip|細かい分類で絞り込みが簡単
 ▲出典:Web Design Clip
▲出典:Web Design Clip
Web Design Clipには、トレンド感のあるおしゃれなWebサイトが掲載されています。とくに、コーポレートサイトが多い印象です。トップページ上部にあるメニューバーをクリックすると、日本のWebサイト・海外のWebサイト・LP・スマートフォン向けデザインを切り替えて表示できます。また検索機能も充実しており、さまざまな条件で絞り込むことも可能です。
海外のアワード系ギャラリーサイト4選
Webサイトのギャラリーサイトは海外にもたくさんあります。その中でも、とくにWebデザインに携わるプロが注目しているのが「アワード系」と呼ばれるギャラリーサイトです。
アワード系ギャラリーサイトでは、世界中にあるWebサイトの中からとくに優れたものを表彰し掲載しています。Webサイトの最新トレンドをチェックしておきたい人は、ぜひアワード系サイトを参考にしてみてください。
ここでは4つのアワード系ギャラリーサイトを紹介します。
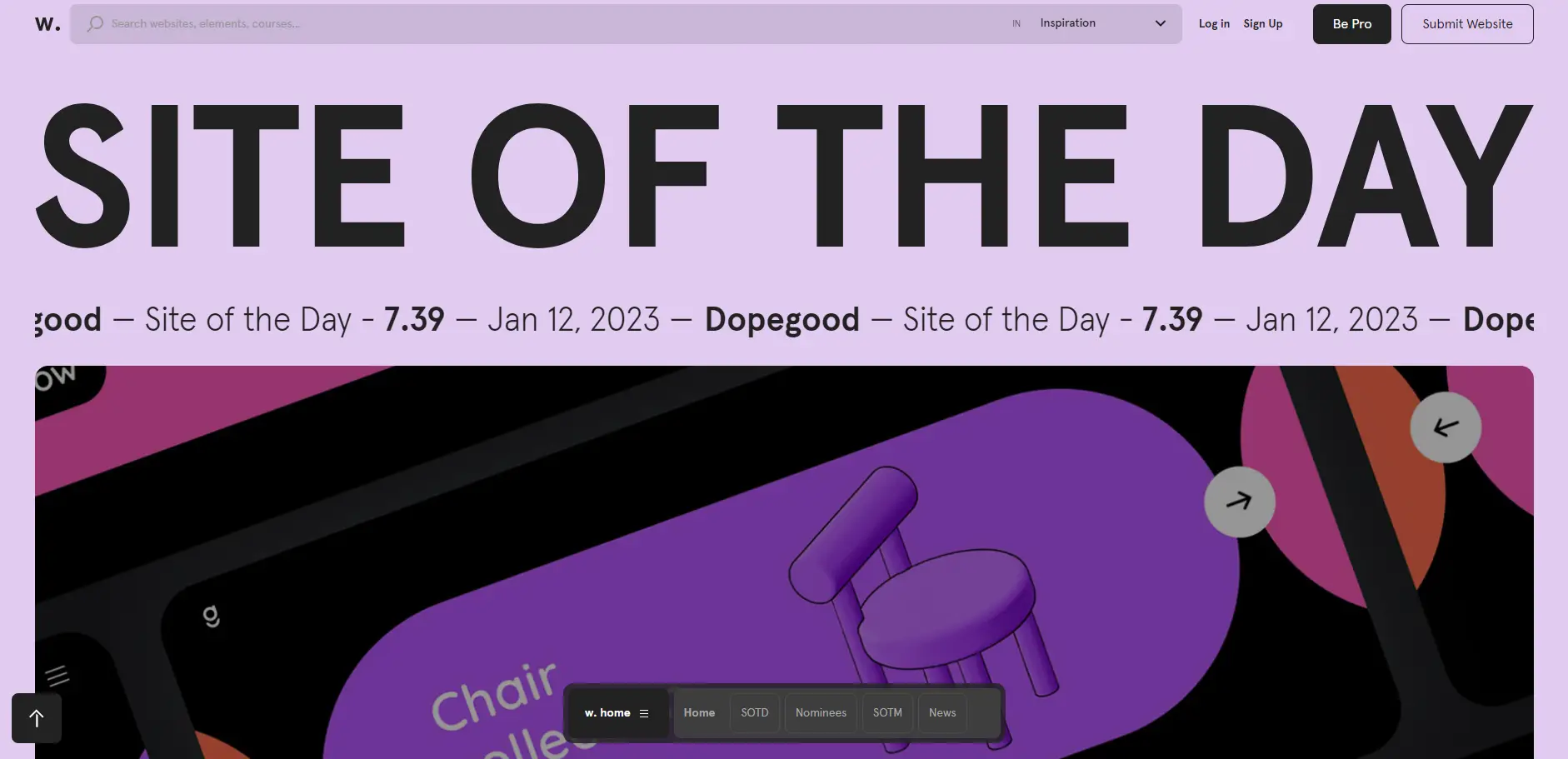
1. Awwwards|世界的に有名なアワード系サイト
 ▲出典:Awwwards
▲出典:Awwwards
Awwwardsは、「Web制作にかかわる人で知らない人はいない」と言われるほど世界的に有名なアワードです。こちらのサイトには、表彰された作品のほか、ノミネートやピックアップされたハイクオリティなWebサイトが多数掲載されています。最新の技術を見てみたいという人はチェックしてみてください。
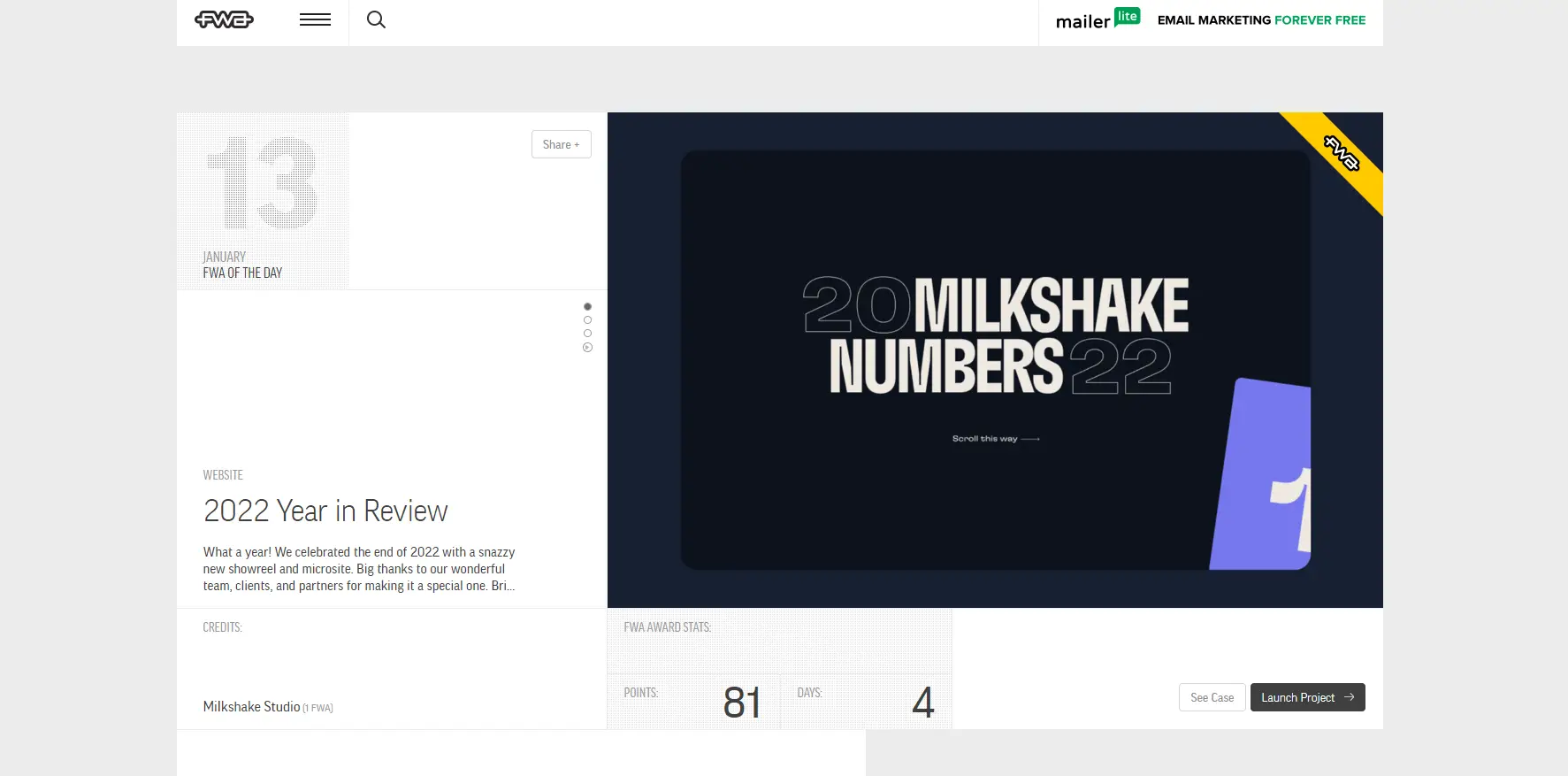
2. The FWA|500人以上の投票で選ばれた優れたWebサイトを掲載
 ▲出典:The FWA
▲出典:The FWA
The FWAは、イギリスで2000年に設立されたアワードです。最先端のイノベーションや創造性が高く評価されたWebサイトが掲載されています。35か国以上の500人を超える審査員の投票で、最高のWebサイトを選出しています。
3. CSS Design Awards|デザインの見せ方にこだわったWebサイトが豊富
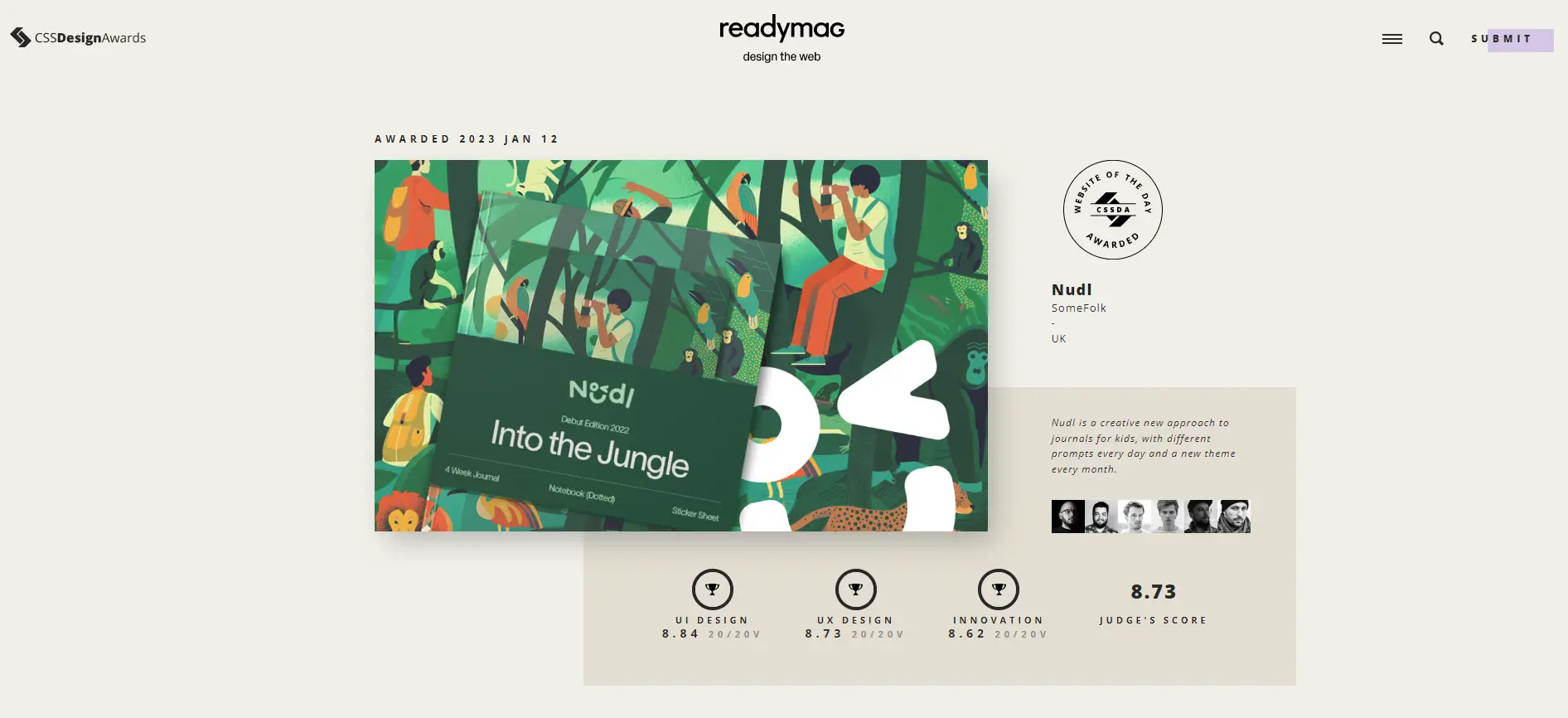
 ▲出典:CSS Design Awards
▲出典:CSS Design Awards
CSS Design Awardsも世界的に認知されているアワードのひとつです。とくに写真やデザインの見せ方にこだわったWebサイトが目をひきます。どのWebサイトもクオリティが高く美しいものばかりなので、見ているだけでも楽しめそうです。世界中の美しい作品を見てインスピレーションを受けたい人におすすめです。
4. CSS WINNER|世界レベルのWebサイトに触れたい人は必見
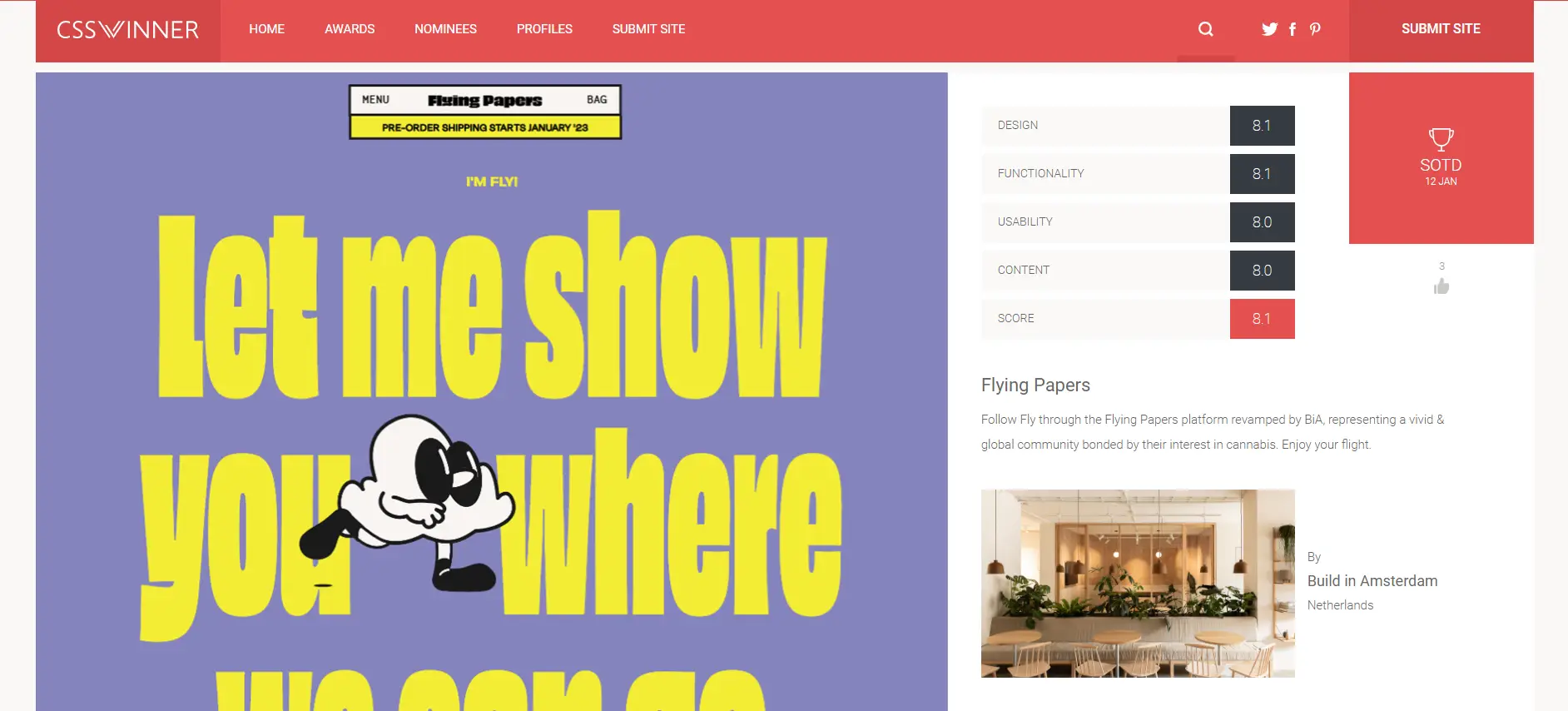
 ▲出典:CSS WINNER
▲出典:CSS WINNER
CSS WINNERは、ユーザーから応募されたWebサイトの中から、最高レベルのものを表彰しています。デザイン性のほか、機能性や使いやすさ、オリジナリティなどあらゆる点について高く評価されたWebサイトが選ばれています。世界レベルの作品に触れ、Webサイトデザインのヒントにしてみてください。
海外のおすすめギャラリーサイト4選
海外のサイトに目を向けると、アワード系以外のギャラリーサイトにもおしゃれなものがたくさんあります。ここでは4つのギャラリーサイトを紹介します。
1. Siiimple|ミニマルなWebサイトのイメージをふくらませたい人におすすめ
 ▲出典:Siiimple
▲出典:Siiimple
Siiimpleには、ミニマルなWebサイトが豊富です。「シンプルなデザインのWebサイトを作りたい」と考えている人は、チェックしてみてはいかがでしょうか。
クオリティの面では非常に優れているのですが、検索機能に関してはやや使いにくい印象があります。ですので検索しながらおしゃれなデザインを探したいという人よりも、たくさんのWebサイトを流し見てイメージをふくらませたい人におすすめです。
2. siteinspire|好きなテイストのWebサイトをまとめて閲覧できる
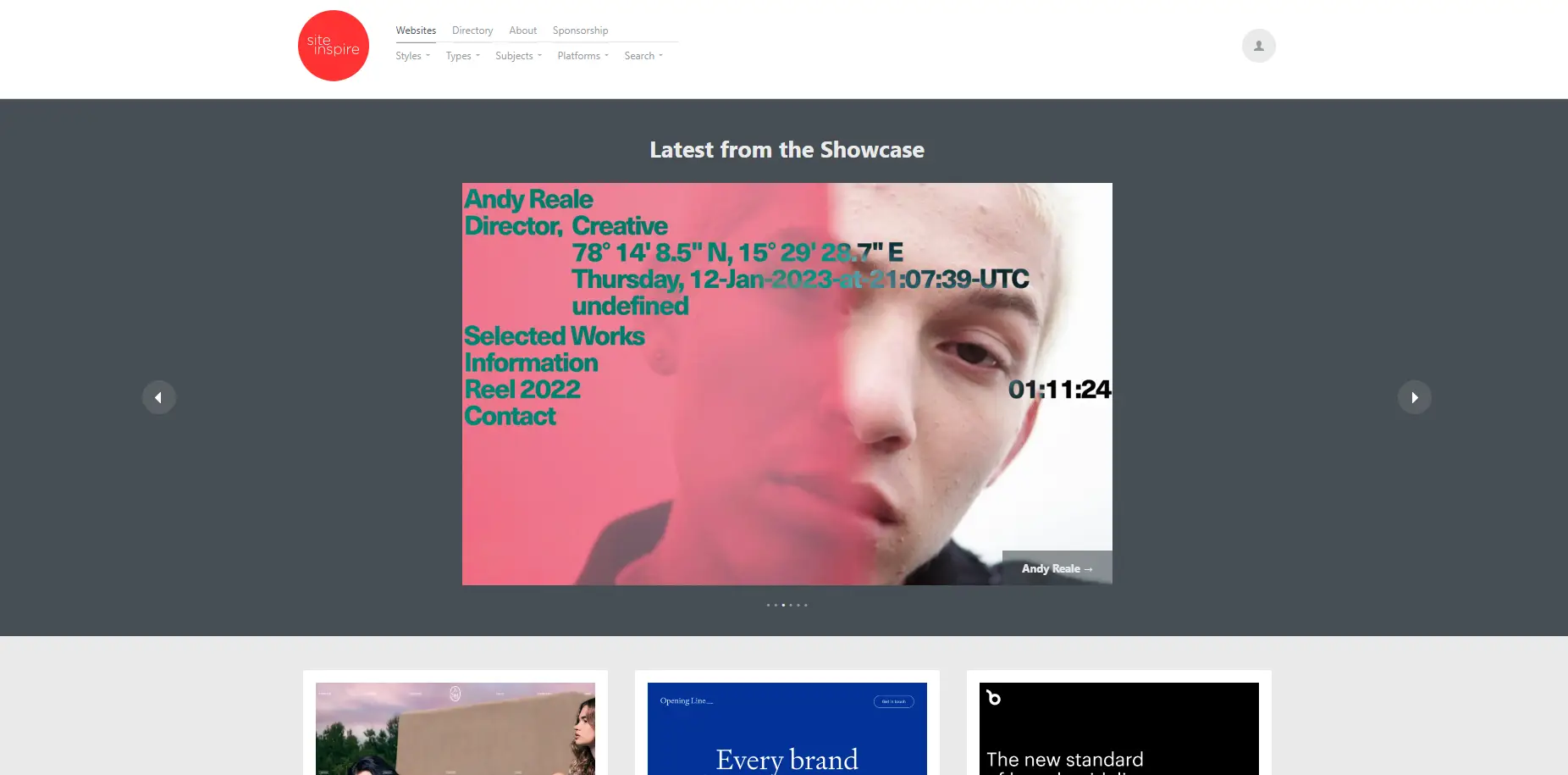
 ▲出典:siteinspire
▲出典:siteinspire
siteinspireでは、一覧表示画面からサムネイルをクリックすると「類似のウェブサイト」が表示されます。好きなテイストのWebサイトをまとめて見られるので、イメージをふくらませやすいでしょう。
また大きな特徴として、検索機能が充実している点があります。検索項目が多く用意されているだけでなく、AND検索の機能も使いやすいので、求めているWebサイトを探しやすいでしょう。
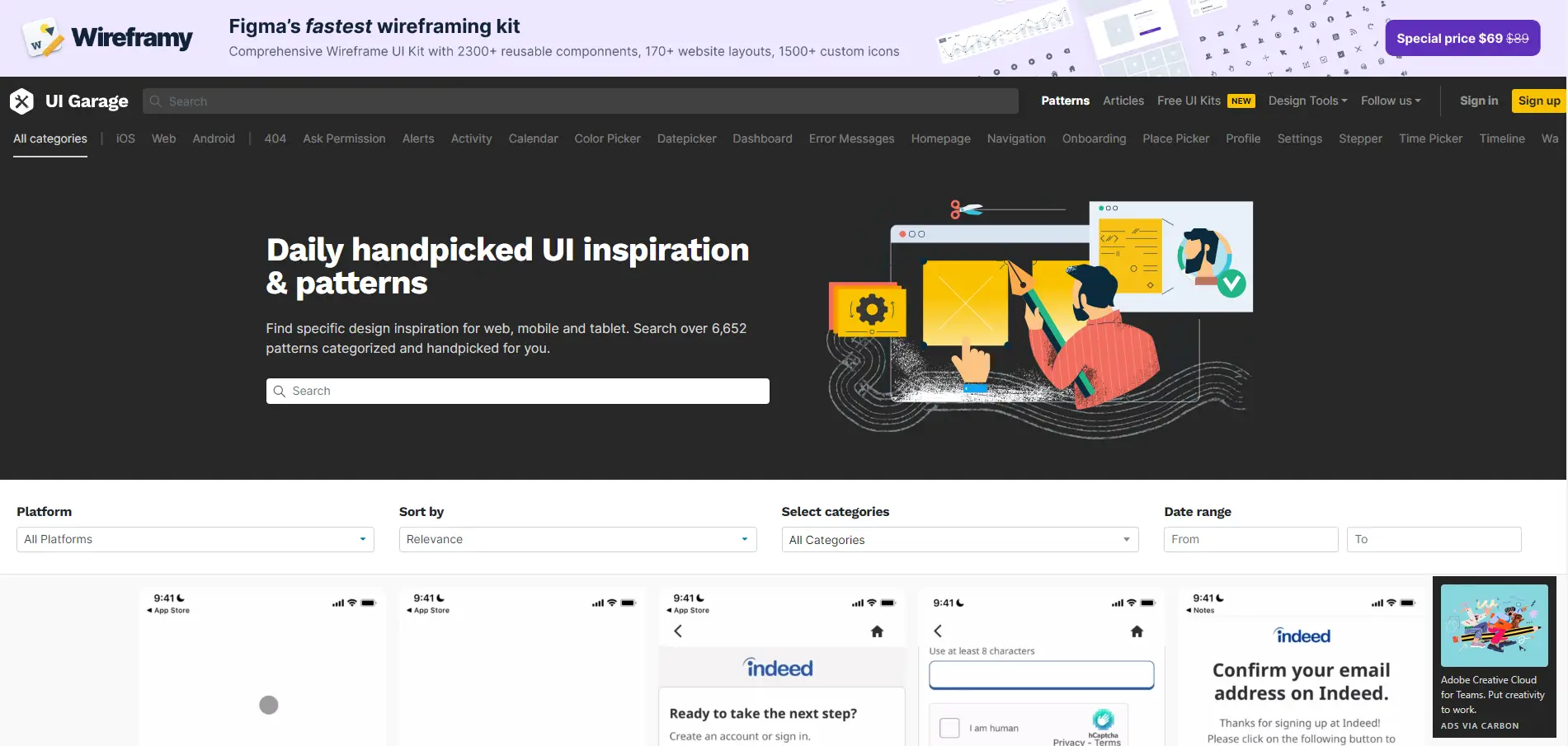
3. UI Garage|目的別のWebサイトデザインの参考にぴったり
 ▲出典:UI Garage
▲出典:UI Garage
UI Garageは、PC向け・スマートフォン向けのWebページを紹介するギャラリーサイトです。こちらのサイトでは、エラーメッセージのページやログイン画面、製品ビューなど、目的ごとのデザインを見られます。また、アンドロイド・iOS・MacOS・Webの4つからプラットホームを絞り込める機能もあります。
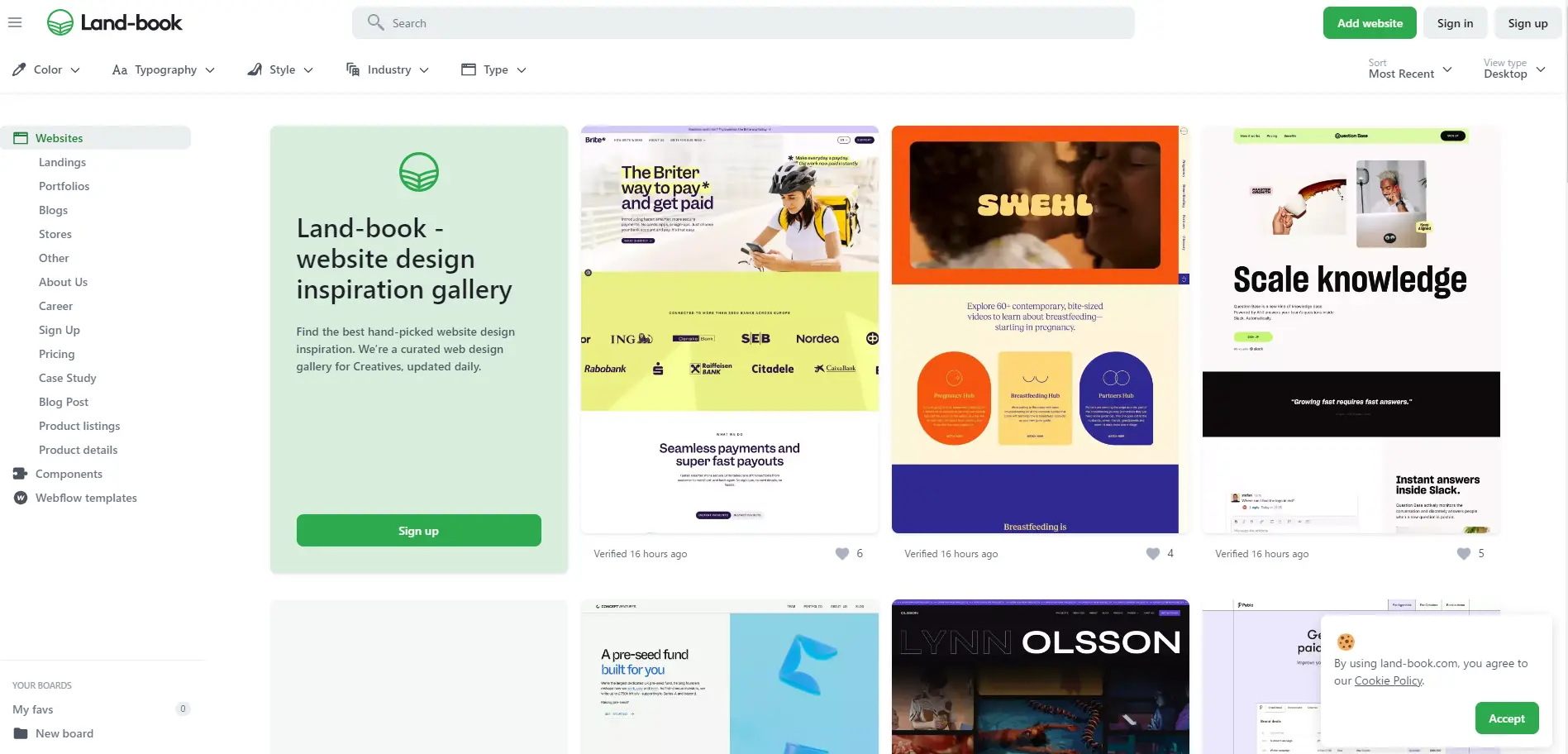
4. Land-book|縦長サムネイルでイメージをつかみやすい
 ▲出典:Land-book
▲出典:Land-book
Land-bookは、質の高いWebサイトを毎日更新しているギャラリーサイトです。横長のサムネイルを表示させているサイトが多い中、こちらのサイトではサムネイルを縦長に掲載しています。Webサイトの切り取り方を広範囲にすることで、一覧表示画面でもWebサイトのイメージをつかみやすくなっています。
Webサイトのデザインを美しくするコツ
Webサイトの作り方を知っても魅力的なデザインが作れるとは限りません。
Webサイトのデザインを美しくするコツは以下のとおりです。
レイアウト・配置を意識する
余白や行間を上手く使う
目立たせたい箇所を強調する
色の使い方や配色を意識する
相性の良いフォントを選ぶ
ここでは、それぞれのコツについて解説します。
レイアウト・配置を意識する
Webサイトの視線は「左→右、上→下」に動くため、これに従って要素を配置することで、自然に目に留めてもらうことができます。
似た要素や意味の近いテキスト同士をグループ化して、整理してまとめることで、ユーザーが負担なくページを閲覧してもらえるでしょう。
余白や行間を上手く使う
余白を埋めるために多くの要素を詰め込んでしまうと、ごちゃごちゃした印象を与えてしまいます。
余白や行間を上手く活用することで、周辺の画像やコピーを引き立てることができるため、メリハリを付けられます。
目立たせたい箇所を強調する
メリハリを付けるためにも、大事なところは装飾したり、画像で強調したりするのがおすすめです。
目立たせたい箇所と他の要素の差を付けるために、以下のような工夫をしましょう。
文字の大きさや太さを変える
フォントを変える
色を変える、濃くする、立体的にする
ボックスで囲む
下線や装飾を施す
色の使い方や配色を意識する
色にはそれぞれ相性があるため、相性の良い配色を選ぶことが大切です。
相性の悪い色をいくつも盛り込むと、統一感がなくなりチープな印象を与えてしまいます。使用する色は3〜4種類程度におさえましょう。
また、原色は目に付きやすく印象を強められるものの、使い方を誤ると見栄えが悪くなってしまう可能性もあります。
原色を使う場合は、本当に重要なところのみに絞りましょう。
相性の良いフォントを選ぶ
読みやすく、ブランドイメージに合ったフォントを選ぶことも大切です。
個人向けのECサイトと、企業のコーポレートサイトとではターゲット層が異なります。読者が心地よく読めるようなフォントを選ぶことで、美しいデザインに近づけられるでしょう。
Webサイトデザインのクオリティを高める4原則とは
Webサイトのデザインのクオリティを高めるには、下記の4原則について把握しましょう。
近接
整列
反復
強弱
それぞれ順に解説します。
近接
関連する情報をグループ化してまとめることです。
情報がバラバラだったり、関連しない情報が近くに配置されたりすると、目的の情報がおp
近接によって、情報ごとのまとまりを認識しやすく、直感的に情報を探しやすくなります。
Webサイトでは、要素の塊ごとに余白を付けることによって、レイアウトが分かりやすくなるようにするといいでしょう。
整列
整列は、同じ種類の要素を揃えることです。
位置や形、大きさなどを揃えて整列させることで、レイアウトがすっきりして綺麗に見え、情報が伝わりやすくなります。
たとえば、左揃えか中央揃えかによってユーザーが受ける印象は大きく変わるでしょう。
反復
反復は、同じ目的を持つ要素を繰り返し、規則性を持たせることです。
たとえば、同じ役割のボタンや見出しを何度も使用する場合に、全く違うデザインにしてしまうと、ユーザーの混乱を招いてしまいます。
同じ役割を持つ要素は、同じようなデザインにすることで、関係性が分かりやすくなります。
強弱
強弱は、2つ以上の異なる要素に差をつけてメリハリをつけることです。
目立たせたい情報はサイズを大きくしたり、文字の色を変えたりすることで差別化することができます。
伝えたい情報に優先順位をつけて、何を目立たせるべきかを整理することで、訴求したい内容を的確に伝えられます。
自社のイメージに合うWebサイトデザインを選ぼう
Webサイトのデザインは、ユーザーに与えるイメージに大きな影響を与えます。自社のイメージや自社が伝えたいメッセージに適したデザインを選ぶことが大切です。デザインについて知りたい場合は、優れたデザインをたくさん見ることをおすすめします。ここで紹介したギャラリーサイトを参考に、たくさんのデザインに触れてみてください。

「デザインを見てみたけれど、やっぱりよくわからない……」という方は、GIGが開発したCMS「LeadGrid」によるWebサイト制作を検討してみてはいかがでしょうか。LeadGridの特徴のひとつにデザイン性の高さがあります。デザインに詳しくなくても、LeadGridデザインチームによる綿密なヒアリングの上、おしゃれでトレンド感のあるWebサイトを制作いたします。
LeadGridのWebサイト制作実績はこちらから

LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works













