キャンペーンサイトのデザインの特徴|事例や作り方を解説
キャンペーンサイトのデザインの特徴|事例や作り方を解説
予算別でわかる!
サービスサイト制作事例集、無料配布中!
各企業の予算に応じた制作事例を一挙公開。サービスサイト依頼前に費用相場を把握し、自社に最適なサイトを構築するためのアイデアやヒントが満載の資料を無料でダウンロードできます。ぜひご活用ください!
キャンペーンサイトとは、期間限定の特設サイトに位置づけられるサイト。 「1ページ完結型のシンプル・イズ・ベスト」なデザインで作られることが多いという特徴があります。
この記事では、キャンペーンサイトの概要とデザインの特徴、参考にしたいキャンペーンサイトの事例、キャンペーンサイトを作る流れ、低コストでキャンペーンサイトを作る方法について解説します。
キャンペーンサイトとは、期間限定のキャンペーン用Webサイトのこと
キャンペーンサイトとは、新商品やイベントの販促を行うプロモーションサイト(特設サイト)の1つです。
キャンペーンサイトと一般的なプロモーションサイトには、次のような違いがあります。
プロモーションサイト:リニューアルを繰り返しながら長期間使われる傾向がある
キャンペーンサイト:お得感や特別感を演出するため、期間限定で使われることが多い
“サイト”といっても、実際はコーポレートサイトやサービスサイト内に“キャンペーンページ”として作られるケースが多いでしょう。
キャンペーンサイトのデザインの特徴
キャンペーンサイトのデザインには、次のような特徴があります。
LP(ランディングページ)のような縦長のデザインが多い
アニメーションは少なめ
わかりやすさ重視
キャンペーンに興味を持って訪問したユーザーが短時間で参加まで進めるよう、わかりやすさ重視で作られます。
またキャンペーンサイトの多くは、キャンペーンの認知と理解、参加までの導線が1ページで収まっている縦長デザインです(キャンペーンLP)。
なぜLPの形にするかというと、以下のメリットがあるためです。
キャンペーン参加ボタンまでの導線が作りやすい
スマホでも内容を把握しやすい
制作コストが抑えられる
プロモーションサイトの場合、サイトを通じて商材の魅力を伝えられるようアニメーションや画像をふんだんに使う傾向があります。
一方で、キャンペーンサイトはキャンペーンを通じて商材を知ってもらうことが目的です。よってサイト自体はシンプルなデザインにする傾向があります。
キャンペーンサイトのデザイン事例7選
参考にできるキャンペーンサイトのデザイン事例7つを紹介します。
株式会社明治
株式会社ジャストシステム
アサヒ飲料株式会社
日本コカ·コーラ株式会社
株式会社伊藤園
㈱ やおきん
サントリーフラワーズ ㈱
1. 株式会社明治
 ▲出典:明治
▲出典:明治
株式会社明治のチョコレート効果のキャンペーンサイトです。
ファーストビューだけで内容がすぐわかる
エントリーがすぐできる導線
シンプルなデザインで「まずはエントリーさせる」ことに特化した作りといえます。
参考サイト:株式会社明治
2. 株式会社ジャストシステム
 ▲出典:株式会社ジャストシステム
▲出典:株式会社ジャストシステム
小学生向け通信教育「スマイルゼミ」のサービスサイト内にあるキャンペーンサイトです。スマイルゼミは定期的にお得な入会キャンペーンを開催しています。
スマホ表示に最適化したサイト
キャッチーなイラストなどは使用しない、万人受けするデザイン
一般的なキャンペーンサイトは1企画につき1CVですが、スマイルゼミは「入会申込」と「資料請求」の2つのCVを用意しています。ターゲットの検討段階に合わせたキャンペーンサイトです。
参考サイト:株式会社ジャストシステム
3. アサヒ飲料株式会社
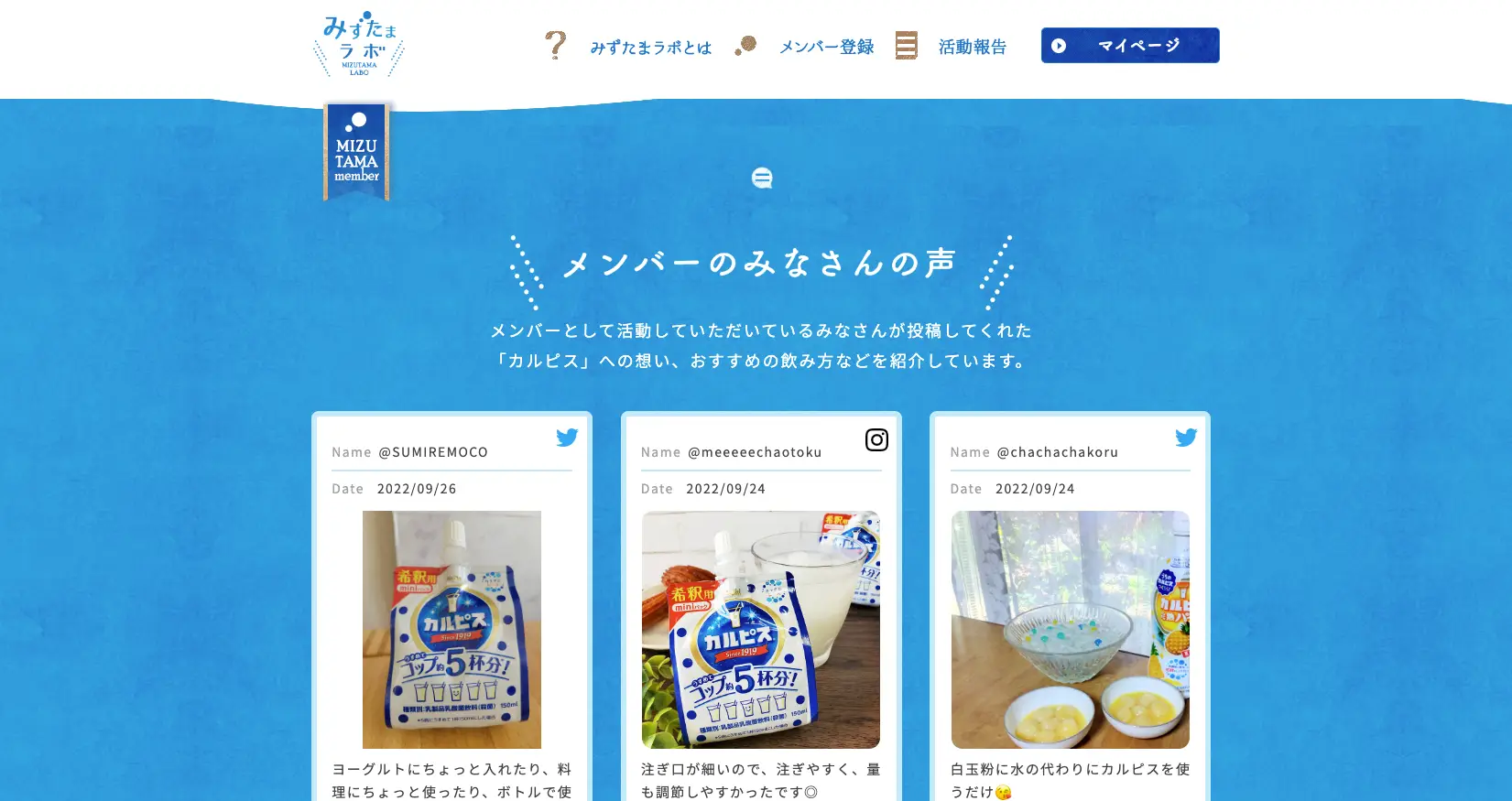
 ▲出典:アサヒ飲料株式会社
▲出典:アサヒ飲料株式会社
アサヒ飲料の商品である「カルピス」は、「みずたまラボ」というカルピスのファンサイトのなかで定期的に写真投稿キャンペーンなどを開催しています。
カルピスのブランドイメージを大事にしたデザイン
終了したキャンペーンもコンテンツとして利用
キャンペーン参加にはメンバー登録(会員登録)が必要ですが、メンバーになると限定イベントなどに参加できます。キャンペーンをきっかけに参加者のファン化まで狙ったサイトといえるでしょう。
参考サイト:アサヒ飲料株式会社
4. 日本コカ·コーラ株式会社
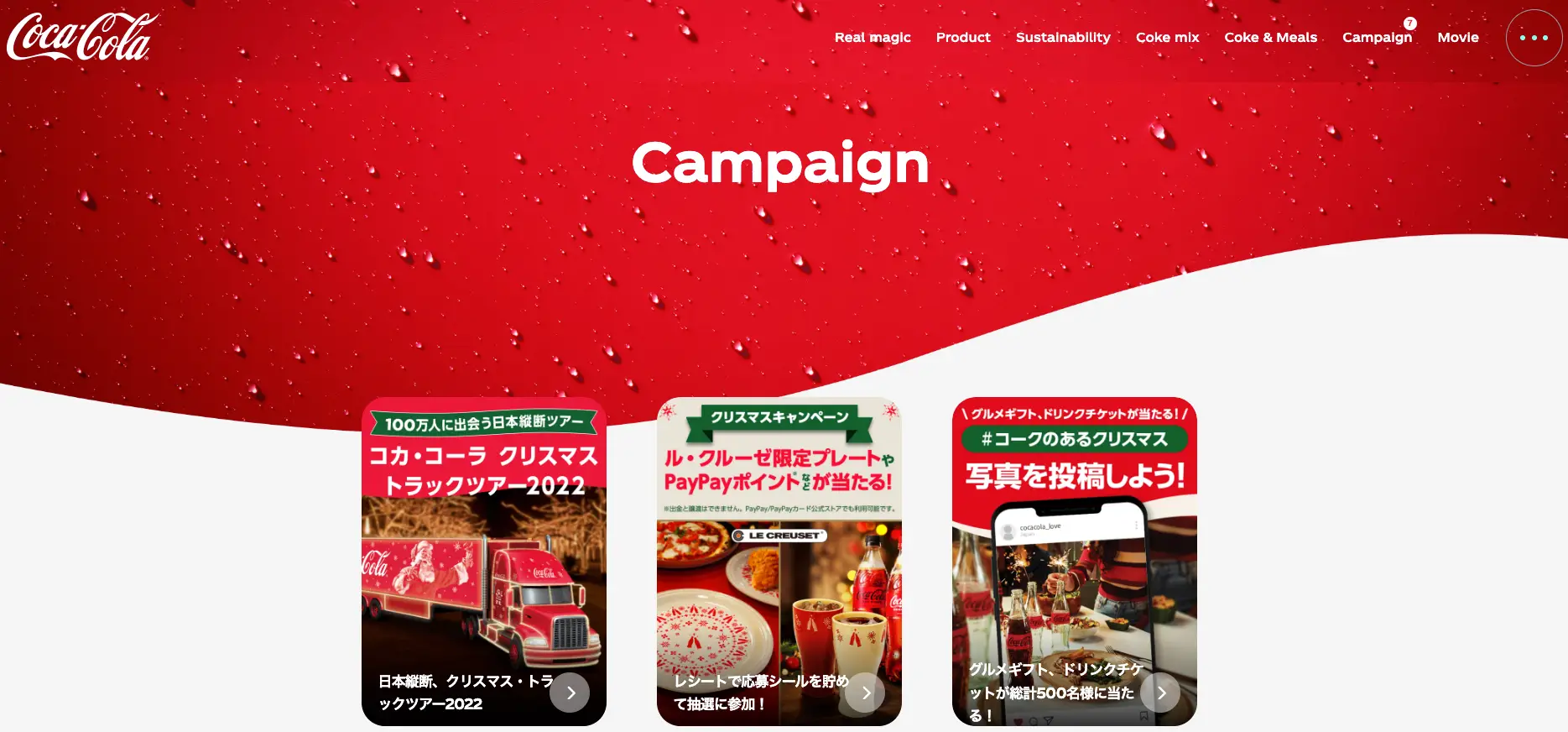
 ▲出典:日本コカ・コーラ株式会社
▲出典:日本コカ・コーラ株式会社
「コカ・コーラ」のサービスサイト内に作られたキャンペーンサイト。すでに人気・認知度ともに高い商品のため、継続して商品購入を促進するお得な企画が多いです。
キャンペーン意図をテキストで紹介
図だけでキャンペーン参加方法がわかるデザイン
キャンペーンの種類にあわせて、PC・スマホ最適化の使い分け
テキスト多めですが、読み飛ばしても問題なくキャンペーンに参加できる考えられたデザインです。また複数のキャンペーンを同時に開催していますが、キャンペーンのターゲット層がそれぞれ異なるのも見て取れます。
参考サイト:日本コカ・コーラ株式会社
5. 株式会社伊藤園
 ▲出典:株式会社伊藤園
▲出典:株式会社伊藤園
伊藤園のコーポレートサイト内に作られたキャンペーンサイト。商品購入と絡めた応募者全員プレゼントや当選者多数のプレゼント企画が多い印象です。
スタイリッシュさより派手さを取ったデザイン
行間やフォントが見やすい
テキスト多めですが、各要素が派手で見やすいのが特徴のサイトです。キャンペーンのターゲット層を考えた企画とデザインといえるでしょう。
参考サイト:株式会社伊藤園
6. 株式会社やおきん
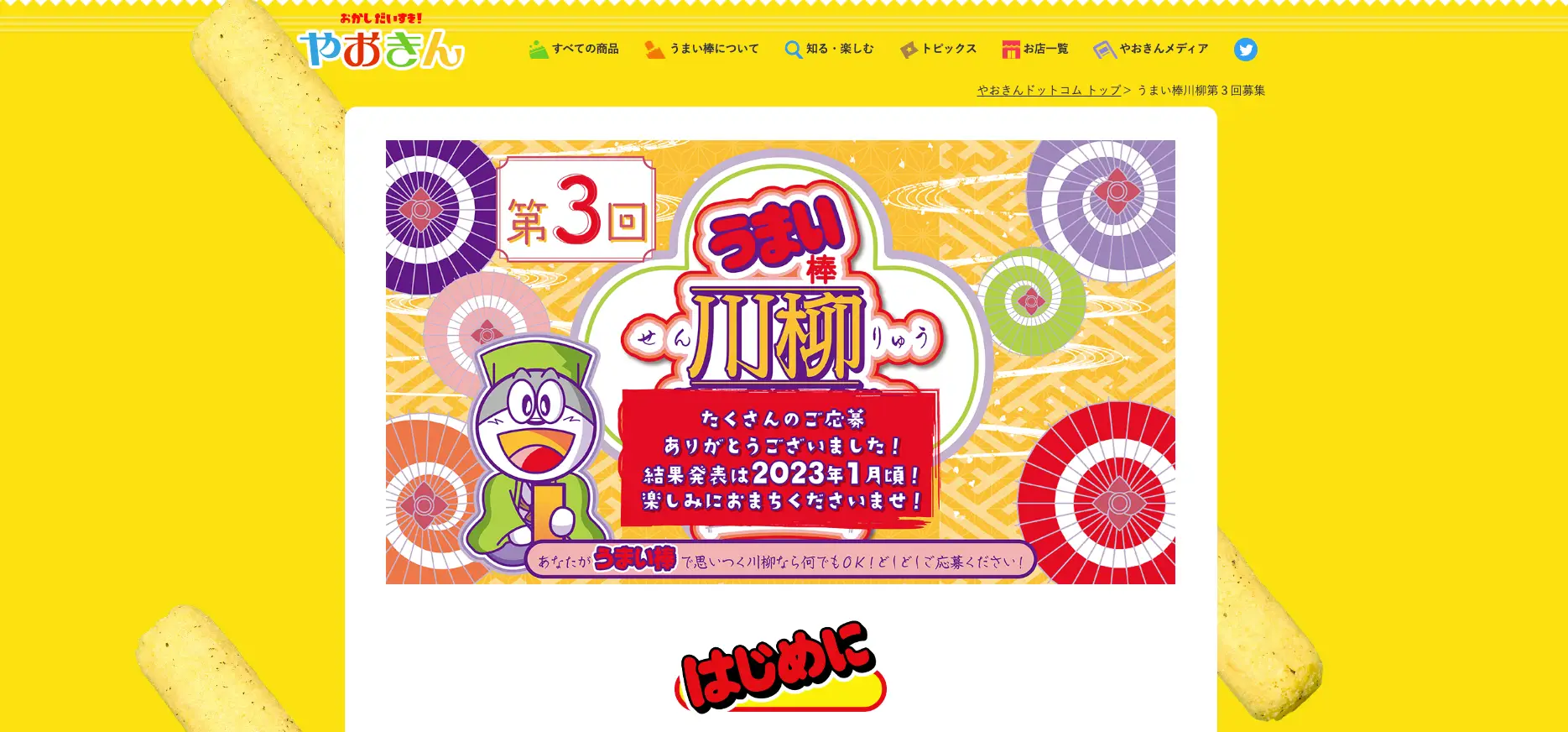
 ▲出典:株式会社やおきん
▲出典:株式会社やおきん
お菓子メーカーのやおきんのコーポレートサイト内に作られたキャンペーンサイトです。「うまい棒川柳」や「うまい棒総選挙」など、話題性のあるキャンペーンを開催しています。
商品パッケージと合わせたイラスト
受賞作品はコーポレートサイトに掲載
キャンペーン終了後も、集まった作品をコンテンツとして掲載している点はお手本になります。SNSでも拡散されやすい遊び心のあるキャンペーンサイトです。
参考サイト:株式会社やおきん
7. サントリーフラワーズ株式会社
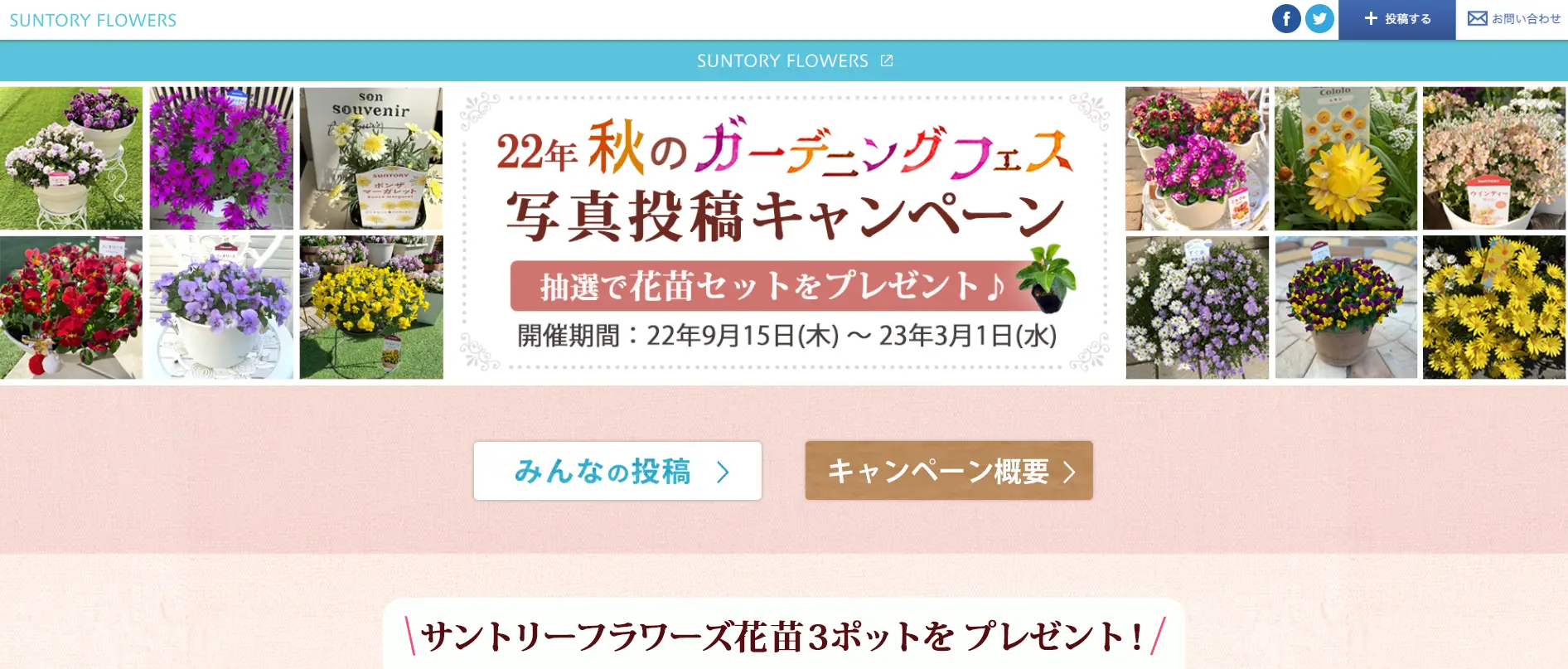
 ▲出典:サントリーフラワーズ株式会社
▲出典:サントリーフラワーズ株式会社
花苗や野菜苗などを開発・生産・販売するサントリーフラワーズのキャンペーンサイト。商品を使った写真投稿キャンペーンを実施しています。
同様のキャンペーンを季節ごとに繰り返し実施
キャンペーン終了後も投稿写真を掲載してコンテンツ化
注目すべきは、商品系統別に同じ作りのキャンペーンを複数展開している点。使用する写真や配色を変えるだけなので、ページ制作の工数削減になります。
参考サイト:サントリーフラワーズ株式会社
キャンペーンサイトの作り方6ステップ
キャンペーンサイトを作る手順は次の通りです。
- キャンペーンの目的を決める
- ターゲットを決める
- キャンペーンの企画を決める
- 必要な要素(コンテンツ)を洗い出す
- レイアウトとデザインを決める
- キャンペーンを告知する
ちなみに、キャンペーン施策をはじめ、Web集客にまつわる施策やサイト制作を検討しているのであればWebサイト集客入門ガイドでまとめた基本的な考え方を理解しておくとよりスムーズに施策を検討することができます。
サイトを活用してマーケティング施策を実行したい方はぜひご活用ください。

1. キャンペーンの目的を決める
「キャンペーンに参加したユーザーに、最終的にどうなって欲しいのか」という目的を決めます。
特定商品やサービスの認知拡大
会員登録
アプリダウンロード
申し込み・資料請求
店舗での売上アップ など
事例で紹介したキャンペーンサイトでいえば、やおきんの「うまい棒川柳」は認知拡大、サントリーフラワーズの「写真投稿キャンペーン」は店舗での売上アップが狙いと考えられます。
2. ターゲットを決める
キャンペーンのターゲットを決めます。いわゆる「ペルソナ」と呼ばれるものです。
性別
年齢層
生活スタイル
家族構成
主に使用するSNS
今の悩みや課題など
具体的なユーザー像が決まると、キャンペーンの企画やサイトデザインの方向性も見えてきます。
ペルソナ設計入門ガイドでは、サイト制作実績が豊富なLeadGridチームが実務で使用しているワークショップ手法に基づいたペルソナ設計の具体的な方法やいますぐ使えるテンプレートをまとめております。
ペルソナを設計する際にぜひご活用ください。

3. キャンペーンの企画を決める
目的とターゲットに合致するキャンペーンの企画を考えます。
懸賞・コンテスト
ポイント還元
〇〇診断・検定(ゲーム)
期間限定の割引や特典・クーポンなど
ここで意外に抜けてしまいがちなのが、企画内容とプロモーションしたい商品・サービスとの関連性です。話題性を求めてまったく関係ないキャンペーンにすると「面白かったけど、なんのサイトだったんだろう」で終わってしまいます。
「そのキャンペーンで対象の魅力や価値が伝わるか」が大切です。
4. 必要な要素(コンテンツ)を洗い出す
キャンペーンの企画が決まったら、キャンペーンサイトに掲載したい要素を洗い出します。
キャンペーンの説明
応募や参加ボタン
商品やサービス紹介へのリンク
SNSシェアボタン
効果測定など
ここで決まった要素を元にサイトのレイアウトを決めていきます。後から抜けがないかチェックできる形にしておくと最終確認が楽です。
キャンペーンサイトの効果を分析するため、効果測定も忘れずできるようにしておきましょう。
5. レイアウトとデザインを決める
トンマナやサイトイメージを、ブランドイメージやターゲットの好みを考えつつ、要素の配置(レイアウト)やデザインを決めていきます。
キャンペーンサイトの場合、手軽に参加できる導線設計が重要です。SNSでのシェアを狙うなら、スマホ表示のUI/UXにも配慮しましょう。
6. キャンペーンの告知を行う
キャンペーンサイトが完成したら告知を行います。
サービスサイトやオウンドメディアでのお知らせ
企業SNSの投稿
プレスリリース・ネット広告の利用
ダイレクトメール
キャンペーンの広告に利用できるメディアやSNSが育ってない場合は、プレスリリースもよく使われます。
デザインテンプレートなら低コストでキャンペーンサイトを作れる
「予算を抑えたい」「外注する時間がない」という場合は、LP用のデザインテンプレートをベースにしたキャンペーンサイトの内製化がおすすめです。
たとえば当ブログを運営している株式会社GIGが開発・提供している国産CMS「LeadGrid」では、デザインテンプレートが複数用意されているほか、さまざまな業界・業種のサイト制作の実績があり、要望に応じて最新トレンドに対応した自由度の高いデザインも制作可能です。
さらに、LP型のページに必須なCTAや入力フォームの編集・設置機能も専門的な知識不要で使用できる形で標準搭載されているため、キャンペーンサイトの運用をインハウスで対応したい企業にピッタリです。
LeadGridの機能詳細はサービス資料をご覧ください。

キャンペーンサイト制作はスピードが重要
期間限定プロモーションサイト(特設サイト)の位置づけで使われることが多いキャンペーンサイト。
そのデザインには、下記のような特徴があります。
LPのような縦長のデザインが多い
アニメーションは少なめ
わかりやすさ重視で作られる
サイトに訪れたユーザーがすぐにキャンペーンに参加できるよう、サイトのデザインはシンプルにする傾向があります。
ただし、 キャンペーン期間があらかじめ決まっているケースがほとんどのため、サイト制作にはスピード感が求められます。また、定期的にキャンペーンを開催する予定なら、サイト制作〜管理まで内製化できたほうが運用しやすくなるでしょう。

キャンペーンサイトの継続的な運用をするなら、CMSは 「LeadGrid」がおすすめです。
LeadGridなら、コーディング不要でキャンペーンサイトが制作可能。イベント管理機能で参加者の一元管理ができるなど、効率的なキャンペーンサイト運営を実現できます。
操作感を14日間無料で試せるデモも提供しているため、まずはお気軽にお問い合わせください!
予算別でわかる!
サービスサイト制作事例集、無料配布中!
各企業の予算に応じた制作事例を一挙公開。サービスサイト依頼前に費用相場を把握し、自社に最適なサイトを構築するためのアイデアやヒントが満載の資料を無料でダウンロードできます。ぜひご活用ください!
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
-

製薬会社に強い実績豊富なWebサイト制作会社7選|選び方や制作のポイントも
- # Webサイト
- # CMS
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
-

医療業界に強い実績豊富なWeb制作会社7選|制作の注意ポイントも
- # Webサイト
- # CMS
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
-

福祉・介護業界に強い実績豊富なWeb制作会社7選|制作事例についても
- # Webサイト
- # CMS
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
-

エネルギー業界におすすめのWeb制作会社7選|選び方やデザイン事例も
- # CMS
- # Webサイト
- # コーポレートサイト
- # サービスサイト
- # オウンドメディア
- # 採用サイト
-

教育業に強い実績豊富なWebサイト制作会社8選|重要ポイントや選び方も
- # Webサイト
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
-

スポーツ関連で実績の多いWeb制作会社7選|選び方やデザインまとめも
- # CMS
- # Webサイト
- # コーポレートサイト
- # オウンドメディア
- # サービスサイト
- # 採用サイト
Interview
お客様の声
-
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check -
「ポジティブな世論形成」ができるメディアの立ち上げと情報設計を担い、PV数を9倍に伸ばした事例
株式会社タイミー 様
- # オウンドメディア
 Check
Check -
LPとしても併用できるサービスサイトを制作 店舗の増加にも対応できる体制を構築した事例
株式会社KRM 様
- # サービスサイト
- # 更新性向上
 Check
Check
Works







