コーポレートサイトの作り方|5つの手順と注意点を解説
コーポレートサイトの作り方|5つの手順と注意点を解説
予算別でわかる!
コーポレートサイト制作事例集、無料配布中!
各企業の予算に応じた制作事例を一挙公開。コーポレートサイト依頼前に費用相場を把握し、自社に最適なサイトを構築するためのアイデアやヒントが満載の資料を無料でダウンロードできます。ぜひご活用ください!
コーポレートサイトは、やみくもに作っても効果を発揮しません。コーポレートサイトには基本の作り方があります。
とはいえ、いきなり自社のホームページ制作を任されて、何から手を付ければよいか迷っている方もいるのではないでしょうか。
今回はコーポレートサイトの作り方について、作成手順と注意点を解説します。外注するか自社内製するかといった議論も紹介するので、ぜひヒントとしてお役立てください。
なお、リード獲得に特化した国産CMSの「LeadGrid」はリブラディングや情報設計の見直しといった目的でのコーポレートサイト制作実績が豊富です。実際にLeadGridを導入した事例を無料配布資料「予算別コーポレートサイト制作事例集」にまとめました。貴社のサイト制作の予算感でどのようなコーポレートサイトを制作できるかチェックできるため、ぜひ下記より無料でダウンロードして比較検討にお役立てください。

コーポレートサイトとは
コーポレートサイトの役割と特徴、混同しやすいホームページとの違いをご紹介します。
主な役割と特徴
コーポレートサイトとは、自社の広報や会社紹介の役割を持った事業目的で運用されるWebサイトのこと。主にクライアントや採用候補者などのユーザーに向けた情報発信を行います。
商品カタログのダウンロードフォームやクライアントへの窓口となるコンタクトフォームの設置、求人情報からの応募受付など、さまざまな方向性からの事業貢献を図ることができます。
ホームページとの違い
ホームページとは、自社が運用するWebサイト全般のこと。たとえば、下記のような種類があります。
コーポレートサイト
ECサイト
サービスサイト
ブランドサイト
すなわち、コーポレートサイトもホームページの一部だと言えます。ただし、英語では本来Webサイトの最初のページのみを指すことが一般的です。
コーポレートサイトを作成するメリット
コーポレートサイトを作成するメリットを3つご紹介します。
1. ブランディングに役立つ
コーポレートサイトは、会社名を検索して一番最初に目にふれるページ。事業の立ち上げプロセスや独自性のある社内文化の紹介などをすることで、会社の広告としての活用ができます。
魅力的なブランディングをするためには、ページのデザイン性やコンテンツの質に力を入れることがポイントです。
2.ビジネスチャンスや優秀な人材獲得に繋がる信頼を得られる
自社の取り組みや提供サービスなどの詳細な情報を発信することで、会社の存在や取り組みを示せます。
たとえば、求人やサービスに興味を持ったユーザーが社名で検索した際に、何もヒットしないとします。会社の実態やサービスの実績などのイメージを得られるメディアがなければ、ユーザーに不信感を与えてしまう場合も。
このようにサービス利用を検討する企業や求職者などの「自社に興味を持つユーザー」に対して、検討材料となる情報を伝えるメディアとなることで、良い人材やクライアントに繋がるために必要な信頼を得られるのです。
3. 出資者や株主へ企業価値を示せる
出資者や株の購入を検討するユーザーは、投資的な資金提供の価値があるかの判断材料を求めています。
一貫性のある経営ポリシーや経営プラン、財務状況や活動成果を伝えるIR情報を掲載することで、企業価値を分かりやすく伝えることができます。
コーポレートサイトの作り方:大まかな手順
コーポレートサイト制作は、基本的な手順に沿って進めることが必要です。 事前準備やサイト運営の目的設定など、地道に段階的に取り組む必要があります。大まかな手順は、次のとおりです。
- 方向性の決定
- 設計図の作成
- ドメインとサーバーの用意
- デザイン構築
- コンテンツ制作
一つひとつ、詳細を見ていきましょう。
コーポレートサイトの作り方①:方向性の決定
コーポレートサイトを作るには、事前準備としてサイトの方向性を決める必要があります。「コーポレートサイトを作成して会社の認知度を高める」など、 明確に決めてから作業に取りかかることが大切です。
方向性が明確であれば、制作において一貫性が保てます。チームで取り組む場合には、サイト構築についてのチームの共通認識を育てることができるでしょう。
具体的な手順としては、コーポレートサイトの目的とターゲット、基本的な掲載内容の設定です。
①Webサイトの目的の設定
Webサイトの目的は、方向性を保つための指標になります。
たとえば、サービスの販促を目的としているなら、コーポレートサイトのメインコンテンツはサービスの詳細な紹介が適切でしょう。採用情報やIR情報はコンテンツとしないか、含めるにしても控えめな扱いでいいはずです。
目的によってサイト設計が変わってくるため、最初にきちんと決めておきましょう。
②ターゲットの設定
ターゲットの設定では、 対象となるサイト訪問者を具体的にイメージすることが大切です。
コーポレートサイトは、製品紹介サイトや採用サイトのような特化型サイトではありません。企業の顔となるWebサイトであるため、考えられるステークホルダーをターゲットにします。
一般的なコーポレートサイトのターゲットは、次のような属性です。
- 見込み客
- 顧客
- 取引先
- 採用希望者
- 株主
- 従業員
複数のターゲットがある場合は、ターゲットに優先順位を設けましょう。このターゲット設定が、掲載する情報やデザイン構築の肝になります。
③掲載する情報の設定
自社サイトに必要な情報を設定します。一般的に掲載されている情報は、次のとおりです。
- 会社概要
- 事業内容
- 企業理念・コンセプト
- 沿革
- 製品やサービス紹介
- 実績・取り組み紹介
- よくある質問
- プライバシーポリシー
- 採用情報
- 社員の声・インタビュー
- 最新情報
- お問い合わせフォーム
- IR情報(上場企業の場合)
上記の項目から、設定したターゲットに刺さるよう選別をします。選別のポイントは、次のとおりです。
- ターゲットが求めている情報:サイト訪問者目線になって興味関心をひく情報
- 自社ビジネスの強みを訴求できる情報:競合他社との違いを明確に訴求する情報
- 企業内部がイメージできる情報:社内スタッフの取り組みや働き方などを印象づける情報
自社ビジネスに欠かせない情報や、ターゲットが求める情報を精査しましょう。
コーポレートサイトの作り方②:設計図の作成
方向性が決まれば、サイトの設計図を作成します 。コーポレートサイトのどの部分にどのコンテンツを配置するか、明確にしていきましょう。
具体的な手順としては、ラフ案の作成とサイトマップの作成です。
①ラフ案の作成
設計図を作るときは、まずラフ案を作成します。手書きによる自由な環境で、コンテンツの配置案を書き出しましょう。
手書きで書いたラフ案はPCに転記することで、整理をかねたデータ化が可能です。
②サイトマップの作成
設計図ができあがったら、サイトマップにあてはめます。 サイトマップは、Webサイトの要素となるページを階層構造で配置した図のことです。
サイトマップができれば、コーポレートサイトの骨格部分の完成です。
コーポレートサイトの作り方③:ドメインとサーバーの用意
コーポレートサイトを新規作成する場合は、ドメインの取得とサーバーの用意が必要です。
リニューアルの場合は現在使っているドメインとサーバーをそのまま使うこともできますが、状況によっては乗り換えも検討するかもしれません。
サーバーとドメインの用意について解説します。
①ドメインの取得
ホームページを新規で作成するには、ドメインが必要です。ドメインはコーポレートサイトのURLアドレスのことです。ドメインは、ドメイン管理サービスで取得します。
ドメイン取得にかかる費用は、ドメインの種類により変動する仕組みです。年間登録料金は1,000円〜10,000円が相場となります。参考までに、代表的なドメイン管理サービス2社を紹介しましょう。
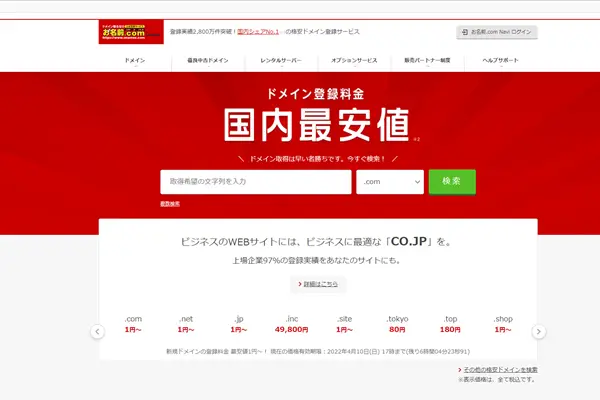
お名前.com

お名前.comは、GMOインターネット株式会社が運営する国内最大級のドメイン公式登録サービスです。
ドメイン登録料金の国内最安値を謳っており、初めてドメインを取得する方も安心して利用ができます。
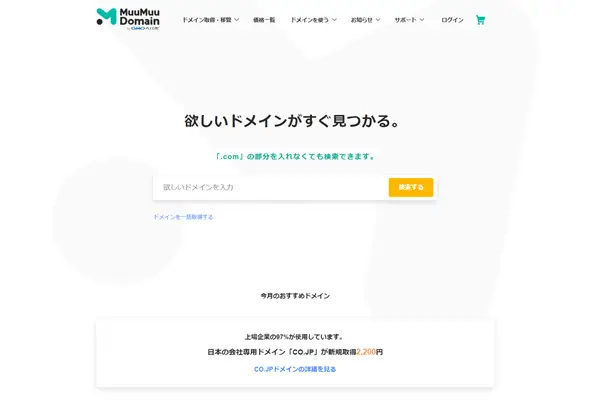
ムームードメイン

ムームードメインは、GMOペパボ株式会社が運営する国内最大級の独自ドメイン登録サービスです。
サポート体制が手厚く、分からないことがあればチャットサービスでいつでも連絡をとることができます。
②サーバーの用意
新規でコーポレートサイトを作るには、ドメインの取得と同時にサーバーの用意が必要です。自社サーバーを運用していない場合は、レンタルサーバーの申し込みをしましょう。
費用は共用サーバーで月額100円〜2,000円程度です。参考のために、法人向けのレンタルサーバーを3社紹介します。
エックスサーバー

エックスサーバーは、安定性と保守面、表示速度など、バランスのとれたサービスが特徴的なレンタルサーバーです。
- 月額990円~
- 稼働率保証99.99%以上
- ディスク容量300GB~
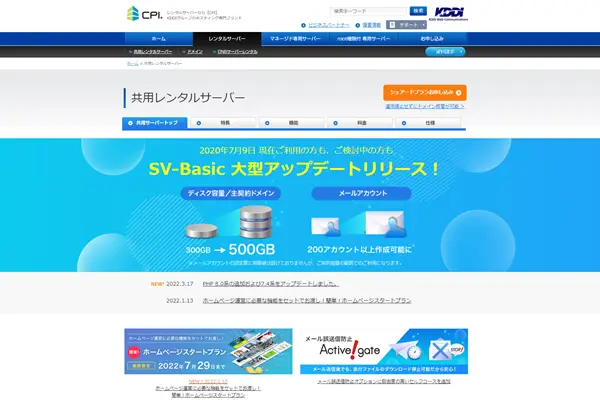
CPI共用レンタルサーバー

CPI共用レンタルサーバーは、国産SSLとWAF(Webアプリの脅威へのセキュリティ保護)を標準で搭載した、官公庁などが利用する法人向けレンタルサーバーです。
- 月額4,180円
- 稼働率100%
- ディスク容量300GB~
WebARENA SuiteX

WebARENA SuiteX は、Webサイトの改ざん防止機能などセキュリティ対策機能が充実しているレンタルサーバーです。
- 月額1,361円
- 稼働率99.9996%
- ディスク容量120GBまで
コーポレートサイトの作り方④:デザイン構築
サイトの設計図とサイトマップができあがったら、コーポレートサイトのデザインをしていきます。
デザインの選定においても、ターゲットを意識した決定を心がけましょう。デザインコンセプトを設計して、ターゲットに合わせたデザインの方向性やレイアウトなどのルールを定めます。
デザインの構築を一から始めるには、時間がかかるものです。デザインコーディングの時間が短縮できるCMSツールの導入をおすすめします。
CMSは、サーバー上でWebサイトを構成するコンテンツを一元管理、保存できるシステムです。CMSを導入すると、データベース上に画像やテキスト、デザインテンプレートなどを保存し、一括でデザインを設定することができます。
コーポレートサイトの作り方⑤:コンテンツ制作
デザインの構築が済んだら、サイト設計図に沿ってコンテンツを作成します。
完成したコンテンツは、PCやスマートフォンなどで最適に表示されるか確認しましょう。PCで表示したときは整っていても、スマーフォンで表示したときにデザインが崩れている場合もあるため、デザイン崩れやバグなどのチェックは重要です。
表示テストで確認した結果、 問題がなければコーポレートサイトを公開します。
コーポレートサイトは外注か自社内製か
前項まで、コーポレートサイトの作り方を5つの手順で解説してきました。
紹介した手順の中には、専門的な知識が必要なものもあります。自社の人的リソースや、コーポレートサイト制作の予算・かけられる時間を考えて、自社内製にするか外注依頼するかを決めましょう。
外注と自社内製には、それぞれメリット・デメリットがあります。
外注の特徴
コーポレートサイト制作の外注は、専門家の視点と経験を取り入れることができるため、確度の高いサイト運営が可能です。また、社員の労力や時間など自社リソースを節約できるでしょう。
一方、外注には制作費用が発生します。依頼する制作会社の得意な部分や専門性にも左右されるため、必ずしも期待どおりのサイトができないことも少なくありません。事前のすり合わせが肝心です。
関連記事: Web制作の料金相場を紹介!サイト別・依頼先別でわかりやすく解説
相談の段階で、 依頼するコーポレートサイト制作に「どこまで要望が反映できるか?」すり合わせる必要があります。
自社内製の特徴
コーポレートサイトを自社内製で作る場合は、 編集や更新作業を自社ペースで取り組める点がメリットです。自社リソースを使うため、サイト作成・運営のコストを抑えられます。
ただし自社にスキルを持つ社員がいない場合には、仕上がりに期待が持てません。また担当者の経験や知識に依存するため、 部署移動などがあると後に問題が発生したときに対応できなくなる可能性もあります。
コーポレートサイト制作後の注意点
コーポレートサイトを制作した後に放置したままでは、企業の信頼や検索エンジンの評価に影響を及ぼします。コーポレートサイトの制作後に欠かせない3つの注意点を紹介しましょう。
コンテンツを定期的に更新する
コーポレートサイトの制作後は、最新状態を保たせるため、定期的なコンテンツ更新が必要です。
サイトの情報が古いままだと、検索エンジンの評価が下がり、訪問者のアクセスが減少します。企業の信頼やビジネス機会損出にもなるため、定期的な更新は必要です。
なお、定期的なコンテンツ更新を実現するためには、 社内の担当者が簡単にコンテンツの更新ができるCMSを導入するのも有効な手段になります。
国産CMS「LeadGrid」はリード獲得に特化したCMSです。シンプルで直感的に操作できる管理画面UIに加え、マニュアルを見なくても見たままで編集できる特徴を持つため、高度な知識を持たない担当者であってもブログ記事の更新が簡単にできます。
詳細な機能や特徴はサービス資料をご覧ください。

お問い合わせは小まめにチェックする
コーポレートサイトにお問い合わせフォームを設置した場合は、小まめなチェックが必要です。質問に対してのメールに迅速な対応ができれば、企業の信頼度は向上します。
お問い合わせへの対応方法も事前に決めておきましょう。たとえば、問い合わせに対してよくある解答例やルールなど、マニュアル化しておくことが大切です。
アクセス解析を利用して分析、検証する
コーポレートサイトを制作した後は、アクセス解析を利用して分析・検証します。分析や検証は、サイトの更新や改善の指標です。
サイト訪問者の反応を知ることにより、 「どのコンテンツを強化すればよいか」を判断することが可能です。解析によりサイト内でアクセスの多いコンテンツから、ターゲットが求めている情報も明確になります。
参考にしたいおしゃれなコーポレートサイト3選
1. 【Lead Grid】株式会社jig.jp(汎用性の高いCMSで独自性の高いデザイン)
 ▲出典:jig.jp
▲出典:jig.jp
株式会社jig.jpのコーポレートサイトにおけるデザインの特徴は、サービス利用をイメージを連想させるトップに用いられた写真と、コンテンツの浮き出る動きで演出される立体感です。複数ジャンルで切り替え可能なニュース項目では、ユーザーが欲しい情報へ即座に到達できるように工夫されています。
リード創出から採用強化、そして情報発信強化を実現するSaaS型CMSツールLead Gridを用いて制作されています。見たままの感覚的な操作性で編集ができ、レスポンシブデザインへの対応も可能。セキュリティ対応に加えて、リード獲得に必要な次のような機能も充実しています。
| 機能 | 概要 |
| 顧客管理機能 | サイトへの流入経路やアクションなどの詳細な検索 |
| 資料ダウンロード機能 | ホワイトペーパーやサービス資料などの営業に関わる資料管理 |
| フォーム最適化 | 問い合わせや資料請求などの複数フォームの制作 |
| イベント管理機能 | イベント情報や登壇者、申込者など、参加者の一元管理 |
| ソーシャル連携 | いいねやシェアボタン、OGPとの連携 |
コーディング可能な担当者のいない企業がリード獲得に効果的なコーポレートサイトを内製したい場合には、このようなCMSの利用がおすすめです。
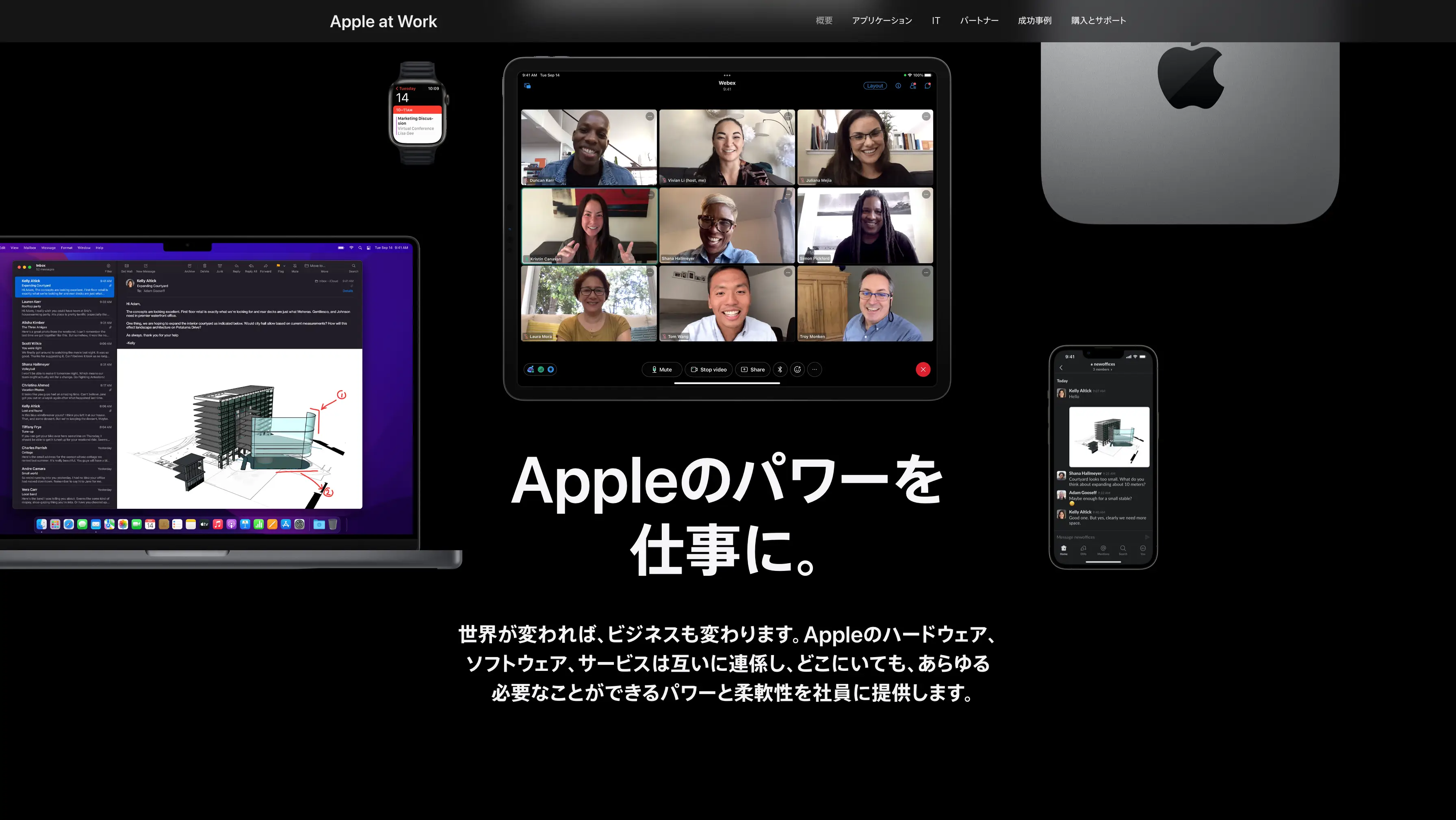
2. 【HTML】Apple社(動的なデザインで奥行きを出す)
 ▲出典:Apple
▲出典:Apple
Appleのコーポレートサイトは、コーディングベースで制作されています。テーマから作成する場合は、オリジナリティを出しやすいのがメリット。CMSを利用しない場合は、社内にサイト管理をするためのコーダーが必要な点に注意しましょう。
最初に目につくのは、スクロールによるズームアウト・インで奥行きを演出する遊び心を感じるデザイン。ファーストインプレッションでは、タブレット上に社員の顔が映し出されることで、自社プロダクトとリモート環境での活用を結びつけ、企業へのIT導入事例をイメージさせます。
ゴシック体の文字と写真を組み合わせたシンプルなコンテンツ構成は、Appleのプロダクトデザインに感じる感覚的で無駄のない操作性をイメージさせます。
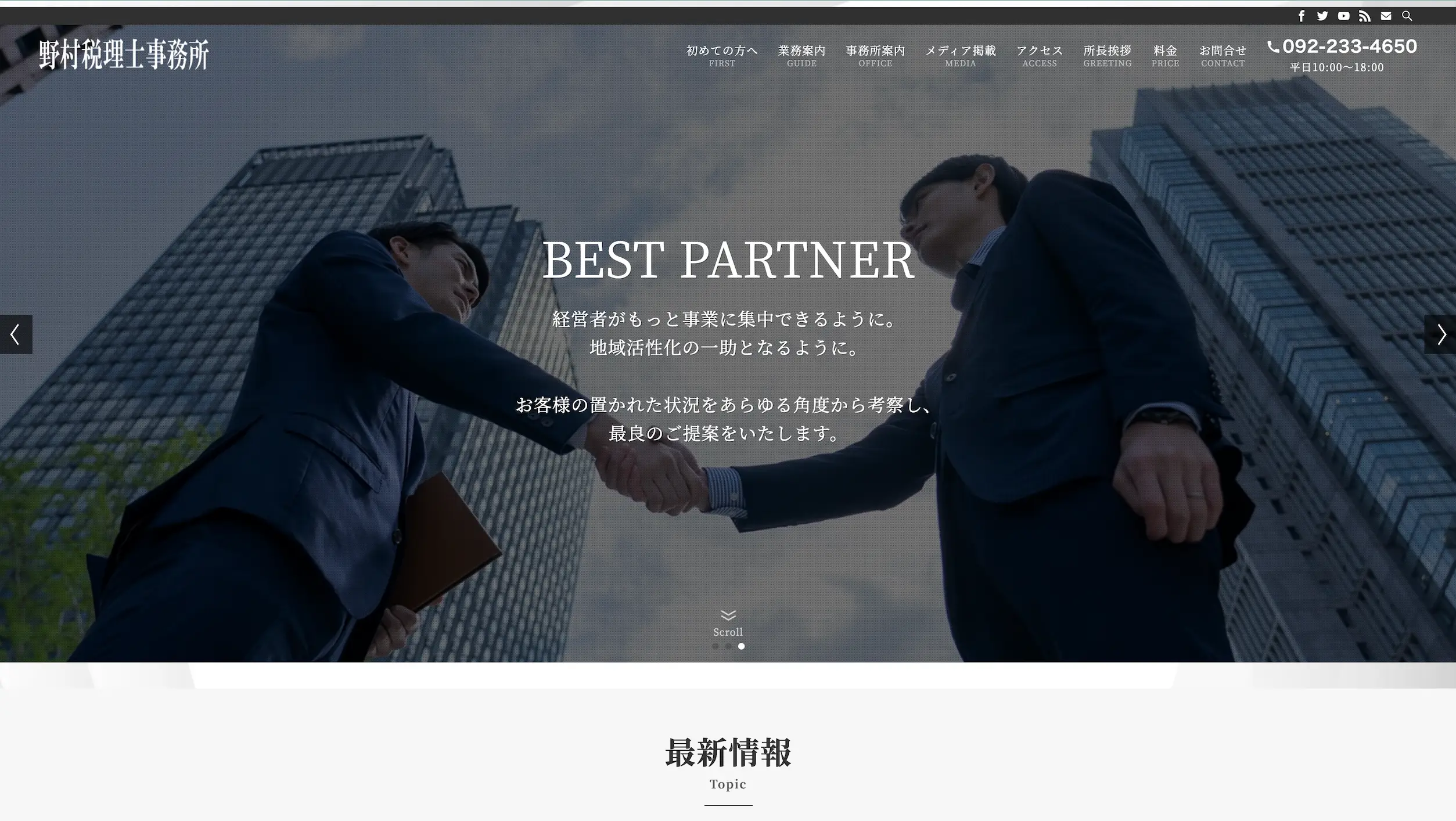
3. 【Wordpress(SWELL)】野村税理士事務所(スタイリッシなデザインテーマを活用)
 ▲出典:野村税理士事務所
▲出典:野村税理士事務所
野村税理士事務所のコーポレートサイトは、WordpressのテーマSWELLを用いて制作されています。デザインテーマを用いて作成する大きなメリットは、エディターを利用した直感的な操作性でサイト構成やデザインを編集できる点です。
固定された背景と光が反射するような演出を利用して、立体感のあるデザインにしています。
まとめ
今回は、コーポレートサイトの作り方について解説してきました。コーポレートサイトは基本的な手順にのっとって作成する必要があります。
なかには複雑で専門性を要する手順もあるため、プロに外注することも選択肢の一つです。ただし、外注にはそれなりのコストがかかるほか、意識のすり合わせの餓ため綿密コミュニケーションが必要です。
一方自社内製は、コストを抑えたい企業に向いています。ただし、一からコーポレートサイトを作るのは、よっぽどスキルのある社員がいない限り困難です。
コーポレートサイトを自社内製するなら、初心者でも直感的な操作ができるCMSツールの活用をおすすめします。おすすめのCMSは、LeadGridです。

LeadGridはランディングページやWebページ制作など、運用に必要な機能を備えたCMS(コンテンツ管理システム)です。LeadGridではランディングページの要素をブロック化しており、ブロックをドラッグ&ドロップすることで簡単に要素の入れ替えを試せます。
またページを見たまま編集できる「ページ編集機能」やドラッグ&ドロップで簡単にフォームを作成できる「フォーム管理機能」など、Webの知識がなくても担当者ベースで施策が可能です。
さらに、 リブラディングや情報設計の見直しといった目的でのコーポレートサイト制作実績が豊富です。実際にLeadGridを導入した事例を無料配布資料「予算別コーポレートサイト制作事例集」にまとめました。貴社のサイト制作の予算感でどのようなコーポレートサイトを制作できるかチェックできるため、ぜひ下記より無料でダウンロードして比較検討にお役立てください。

よくある質問(FAQ)
コーポレートサイト制作にかかる費用はどのくらいですか?
自社内製の場合、基本的な費用としてドメイン取得費用(年間1,000円〜10,000円)とレンタルサーバー費用(共用サーバーで月額100円〜2,000円程度)が必要です。外注する場合、会社のパンフレット代わりの小規模サイトで150万円~、ブランディングや集客重視の中規模サイトで300万円~、フルオーダー対応の大規模サイトで600万円~が相場です。
コーポレートサイト制作にはどのくらいの期間が必要ですか?
制作期間は規模や制作方法により異なりますが、小規模サイトで1~3ヶ月が目安となります。フルオーダーの大規模サイトの場合は6カ月以上かかることもあります。
コーポレートサイトの更新はどのように行えばよいですか?
コーポレートサイトは最新状態を保つため、定期的なコンテンツ更新が必須です。情報が古いままだと検索エンジンの評価が下がり、訪問者のアクセスが減少する可能性があります。CMSを導入すれば、社内の担当者が簡単にコンテンツの更新ができるようになります。
予算別でわかる!
コーポレートサイト制作事例集、無料配布中!
各企業の予算に応じた制作事例を一挙公開。コーポレートサイト依頼前に費用相場を把握し、自社に最適なサイトを構築するためのアイデアやヒントが満載の資料を無料でダウンロードできます。ぜひご活用ください!
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
-

名古屋のホームページ制作会社おすすめ12選|目的別に強みを比較
- # Webサイト
-

福岡のホームページ制作会社14選|実績、SEO、格安で分けて紹介
- # Webサイト
-

東京のホームページ制作会社おすすめ目的別18選|選ぶポイントも
- # Webサイト
-

大阪のホームページ制作会社おすすめ15選|費用相場も解説
- # Webサイト
-

神奈川のホームページ制作会社おすすめ13選|費用相場と失敗しない選び方
- # Webサイト
-

製薬会社に強い実績豊富なWebサイト制作会社7選|選び方や制作のポイントも
- # Webサイト
- # CMS
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works







