採用サイトのデザイン事例30選|採用ブランディングを強化するポイントも解説
採用サイトのデザイン事例30選|採用ブランディングを強化するポイントも解説
求職者からの応募が集まる!
採用サイト制作資料、無料配布中!
採用サイト制作をご検討中の担当者様へ。採用サイトの成功事例や効果的なデザイン、コンテンツのポイントを詳しく解説した資料を無料でダウンロードしていただけます。
採用活動を成功させるため、多くの企業で魅力的なデザインの採用サイトを作成しています。
しかし「採用サイトのデザインに悩んでいる」「他社の採用サイトを参考にしたい」と悩む採用担当者も多いのではないでしょうか?
そこでこの記事では、参考になる採用サイトのデザイン事例30選を紹介します。
自社が取り入れられそうなデザインを探しながらご覧ください。
採用サイトデザインのトレンド
ここからは、採用サイトデザインのトレンド技法を紹介します。
マウスオーバーエフェクト
マウスオーバーエフェクトとは、 マウスカーソルやポインタの動きに合わせて、デザインを変化させる視覚効果のことです。
たとえば、色が変わったり、反転したり、下線が引かれたりと、視覚効果によってユーザーの興味を引くことができます。
スクロールエフェクト
スクロールエフェクトとは、 スクロールに合わせて背景やコンテンツが変化したり、動いたりする効果のことです。
奥行き感や立体感のあるコンテンツを表現したり、スクロールごとに動くユニークな表現ができるという特徴があります。
タイポグラフィーアニメーション
タイポグラフィーアニメーションとは、 文字やロゴに動きをつける効果のことです。
文字の大きさや色、フォントに変化をつけることで印象に残りやすく、他者との差別化を図ることができます。
より分かりやすく、メリハリのある印象を与えられるでしょう。
参考になる新卒採用サイト&中途採用サイトのデザイン事例30選
教育業界、出版業界、金融業界、観光業界、IT業界など、 幅広い業種から参考になる新卒採用サイト&中途採用サイトを30社厳選しました。
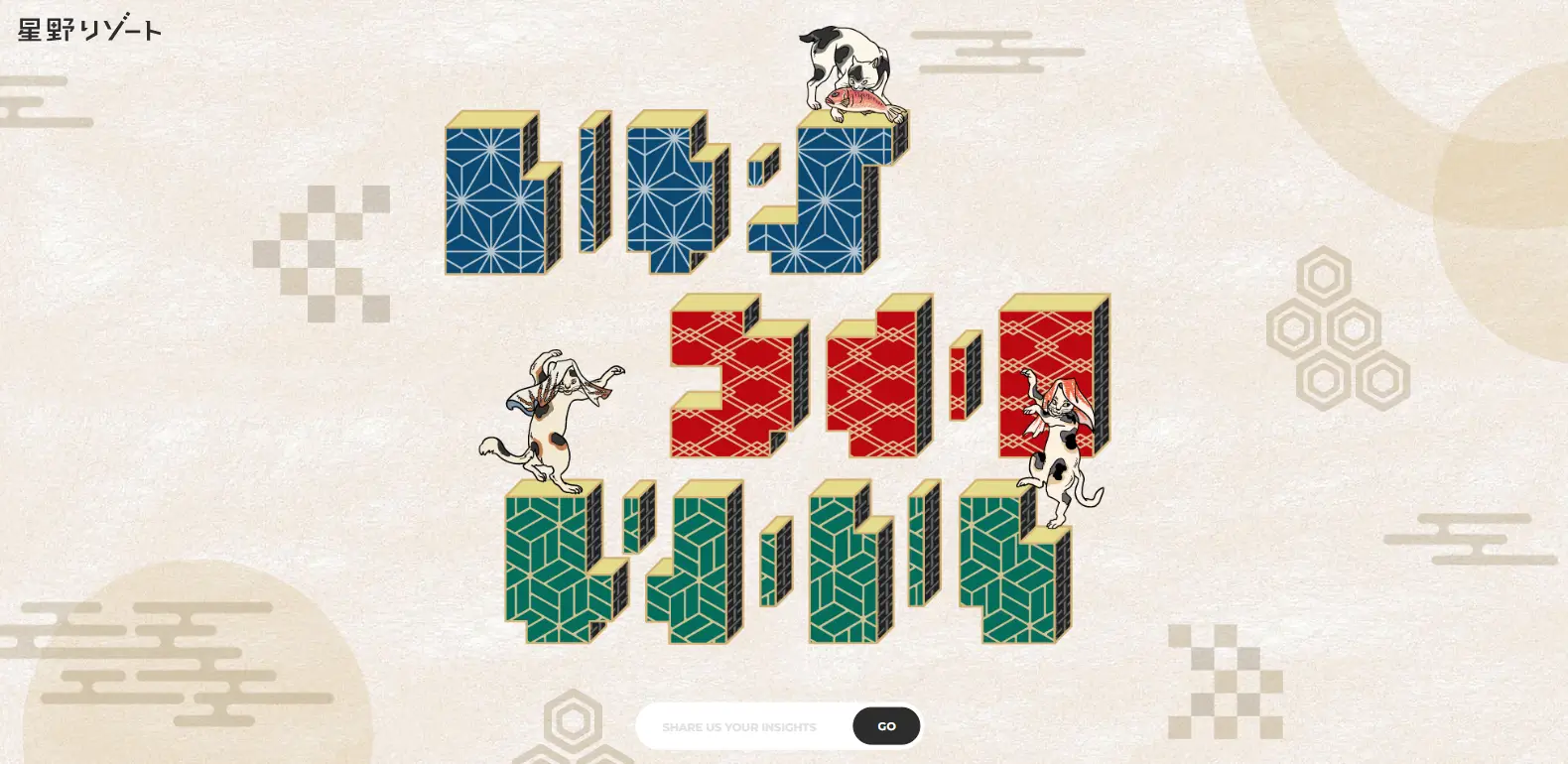
1. 株式会社星野リゾート
 ▲出典:株式会社星野リゾート
▲出典:株式会社星野リゾート
株式会社星野リゾートの採用サイトは、ブロック調のトリックアートが印象的です。
一見意味のないブロックに見えますが、ブロック同士の隙間に目をやると「UP TO YOU(あなた次第)」という文字が浮かび上がります。
“「今」という時代に何を見るのか。そして未来に何を見るのか。全ては「主体」であるあなた次第だ。” というメッセージが込められた採用サイトです。
2. Chatwork株式会社
 ▲出典:Chatwork株式会社
▲出典:Chatwork株式会社
Chatwork株式会社の採用サイトは採用コンセプトである「野心と確信。」を元に制作されています。
「日本でジャイアントキリングをおこす」という強いメッセージを打ち出すことで、会社の方向性を示すとともに意欲のある求職者にアピールを行っています。
さらにChatwork株式会社ならではのユニークな人材や社内制度を発信し、人材・カルチャーにフォーカスしている点が特徴的です。
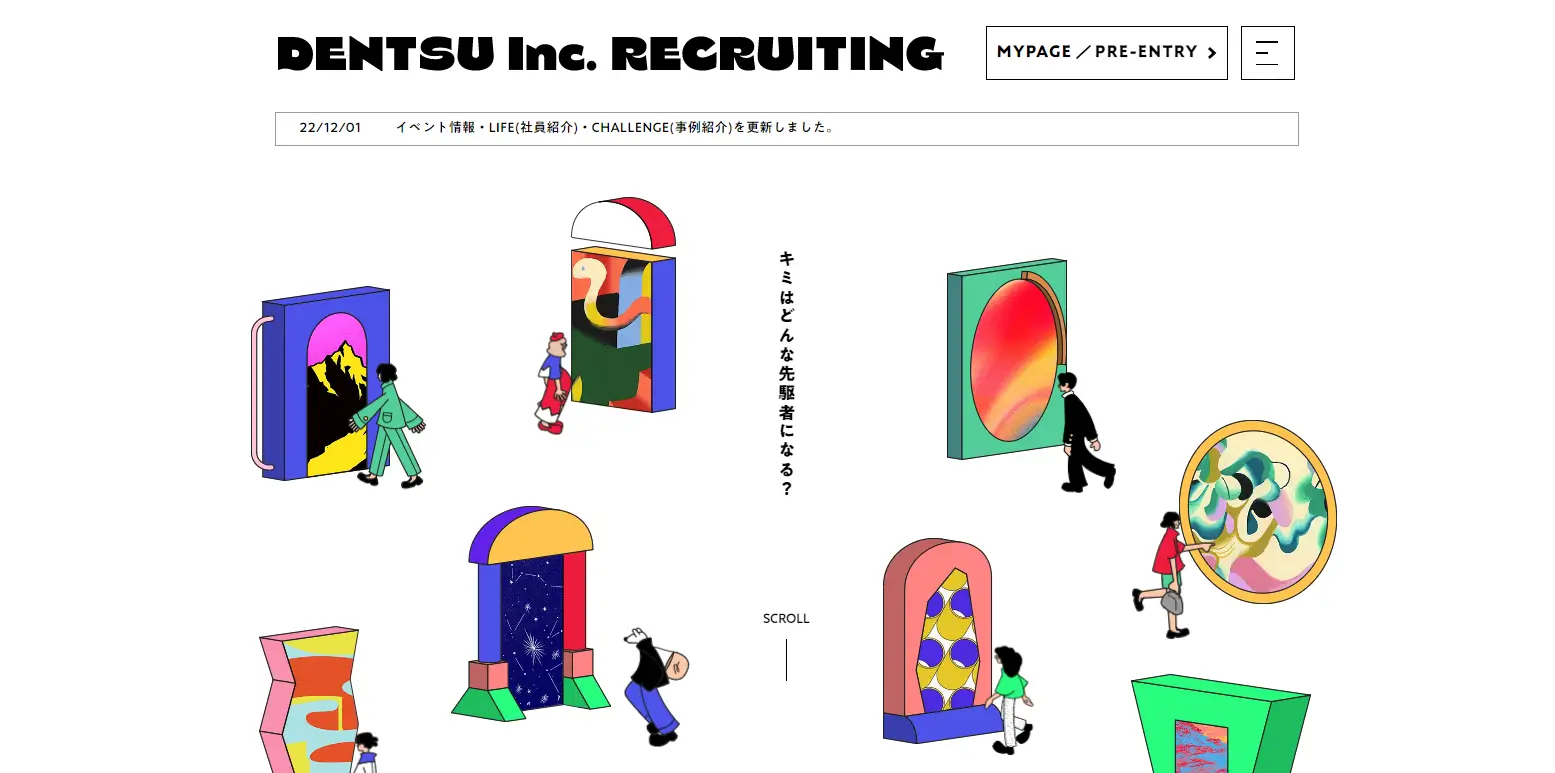
3. 株式会社電通グループ
 ▲出典:株式会社電通グループ
▲出典:株式会社電通グループ
株式会社電通グループの採用サイトは「キミはどんな先駆者になる?」というメッセージが印象的。
広告の先駆者として走り続けるだけでなく、社員一人ひとりが先駆者として新たな価値やより良い社会を作ることをめざしています。
「社員の挑戦を覗く」「社員の生き方を覗く」「地元の先輩を探す」など、人材に焦点を当てコンテンツを配置することで、社員の働き方だけでなく生き方を垣間見ることができる採用サイトに仕上がっています。
4. 株式会社集英社
 ▲出典:株式会社集英社
▲出典:株式会社集英社
株式会社集英社の採用サイトは、白をベースに優しいテイストのイラストが配置されています。
コンセプトは「その種を、育てよう」。創業から97年、作品と誠実に向き合い、大切に育ててきた集英社ならではの強い思いが込められています。
「新入社員の職場案内ツアー」や「内定者の就活振り返り」など、就活生の目線に立ったコンテンツが印象的です。
5. 株式会社講談社
 ▲出典:株式会社講談社
▲出典:株式会社講談社
株式会社講談社の採用サイトは、ファーストビューにカラフルで目を惹くイラストが採用されており、他の出版社と差別化を図っています。
サイト内にはイラストや写真、アニメなど、さまざまな素材が配置されていますが、雑多な印象はなく見やすく整理されています。
職種紹介は「つくる」「届ける」「支える」の3つの柱で構成されており、多種多様な職種が伝わるよう工夫されています。
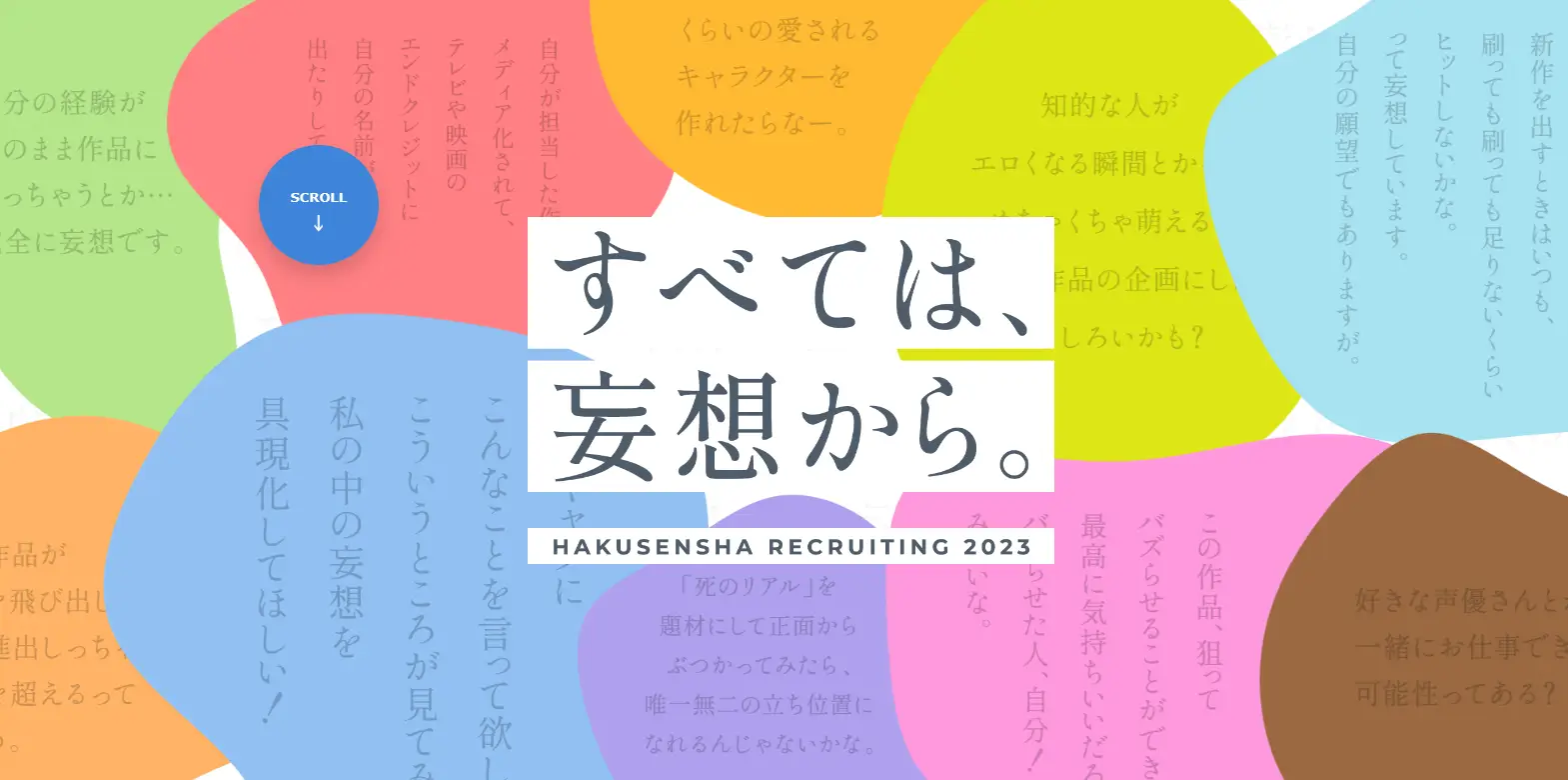
6. 株式会社白泉社
 ▲出典:株式会社白泉社
▲出典:株式会社白泉社
株式会社白泉社の採用サイトは「すべては、妄想から。」というメッセージから始まるアニメーションが印象的です。
サイトをスクロールすると社員の妄想が続々と現れ、最後には「妄想がリアルに」というメッセージとともに笑顔の社員が登場します。
社員インタビューや部署紹介などコンテンツの数も豊富で、それぞれのコンテンツで妄想を形にできる環境や社風をアピールしています。
7. 株式会社GIG
 ▲出典:株式会社GIG
▲出典:株式会社GIG
株式会社GIGの採用サイトは、文字とアニメーションの組み合わせで遊び心のある社風を表現。
スクロールごとに細かくアニメーションが動き、インパクトのある採用サイトとなっています。
エントリーボタンの色が背景色に合わせて変化するなど、細かな部分の作り込みも注目ポイントです。
ちなみにこちらのサイトは制作にLeadGridというCMSを使用しています。LeadGridの他の制作事例はこちらの制作実績ページをご覧ください。
8. 株式会社マネーフォワード
 ▲出典:株式会社マネーフォワード
▲出典:株式会社マネーフォワード
株式会社マネーフォワードの採用サイトは、ファーストビューに並ぶ社員の画像が印象的。
金融関係のイメージを覆すような明るくポップな採用サイトを制作することで、企業イメージの向上にもつながっています。
若手社員の画像やインタビューが豊富で、若手からしっかり活躍できることをアピールしています。
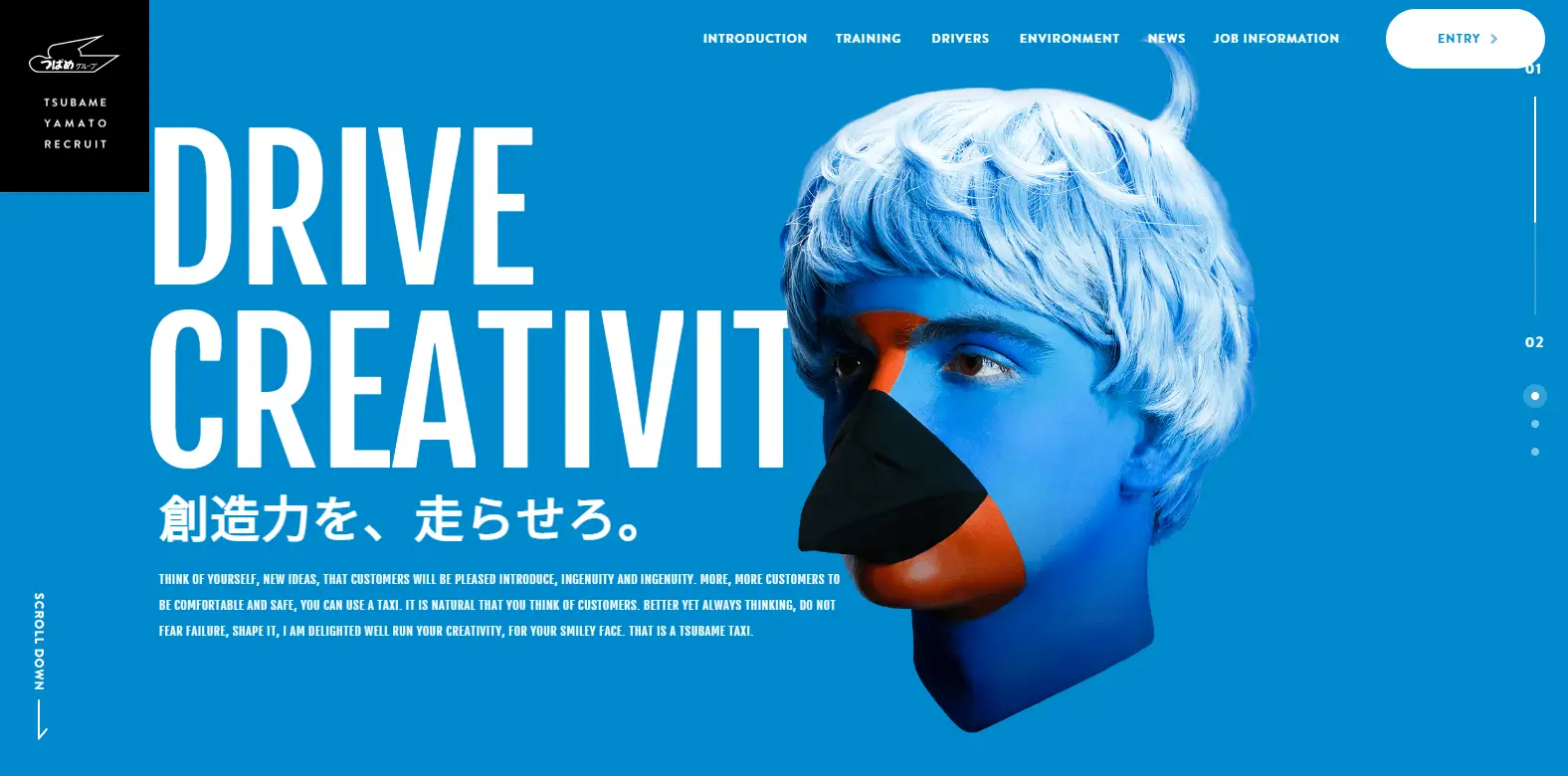
9. つばめタクシー大和グループ
 ▲出典:つばめタクシー大和グループ
▲出典:つばめタクシー大和グループ
つばめタクシー大和グループは、名古屋市内シェア&売上No.1のタクシー会社。
つばめを模した男性のインパクトが強く、印象に残る採用サイトとなっています。
ただインパクトがあるだけでなく、研修制度やドライバー紹介、労働環境など、採用サイトに必要な要素がすべて網羅されている点も高評価のポイントです。
10. ポート株式会社
 ▲出典:ポート株式会社
▲出典:ポート株式会社
ポート株式会社の採用サイトは、スクロールすることで6つのコンテンツが現れる仕組みとなっています。
スタイリッシュなデザインもさることながら、一つひとつのコンテンツの作り込みも魅力の一つ。
とくに社員紹介やトークセッションでは、社員の思いや働くなかで印象に残ったことが事細かに紹介されており、求職者のモチベーションや意欲を高めることに一役買っています。
11. 株式会社ファーストリテイリング
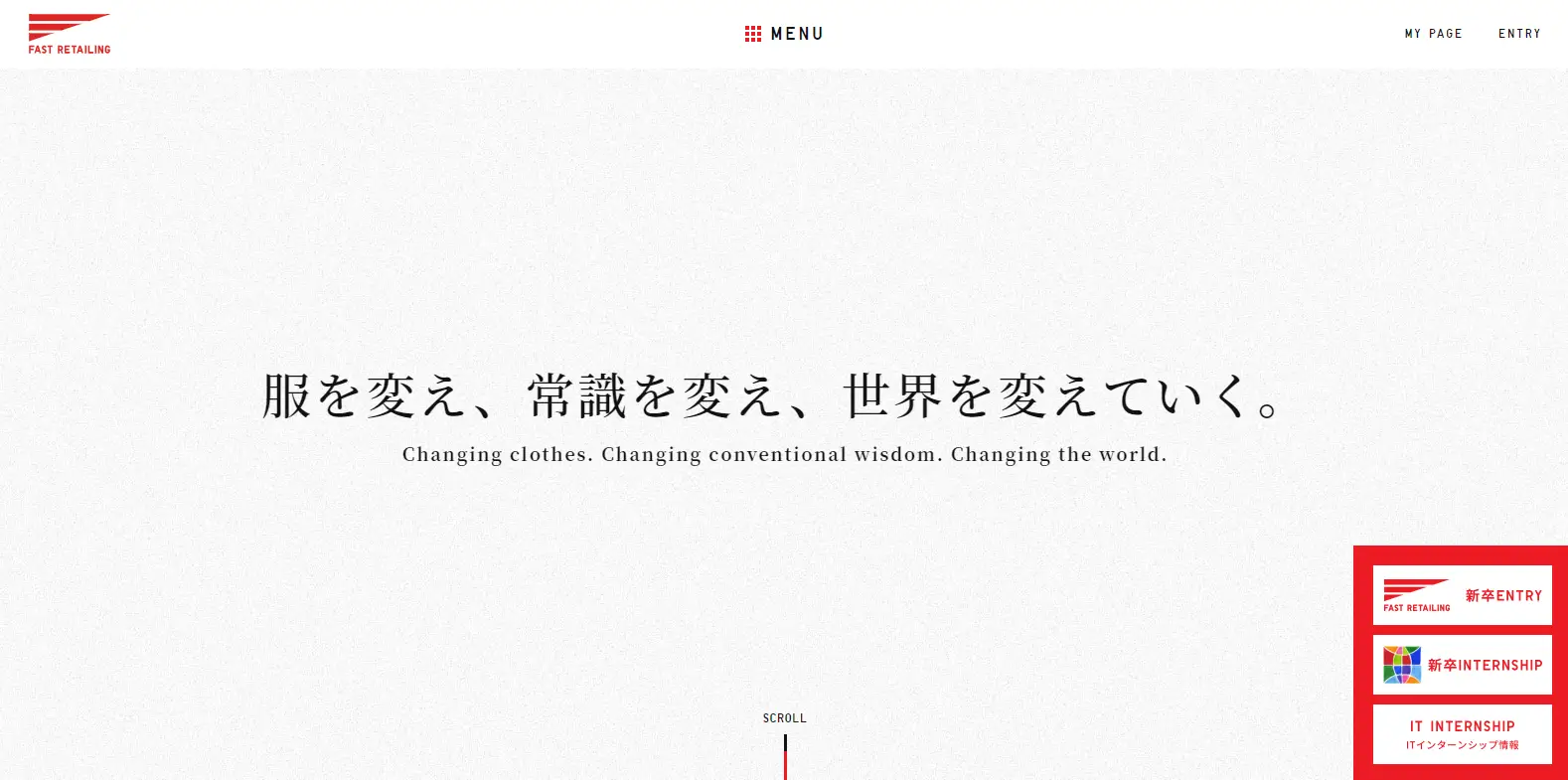
 ▲出典:株式会社ファーストリテイリング
▲出典:株式会社ファーストリテイリング
株式会社ファーストリテイリングの採用サイトは、コーポレートカラーである赤を使い、シンプルでありながらインパクトのあるデザインに仕上げています。
ファーストビューには企業理念である「服を変え、常識を変え、世界を変えていく」を掲げることで、理念に共感できる求職者にアピール。
職種紹介よりも先に企業紹介やサステナビリティを紹介することで、自社とマッチ度の高い求職者を絞り込む狙いがあります。
12. エムスリー株式会社
 ▲出典:エムスリー株式会社
▲出典:エムスリー株式会社
医療情報専門サイトm3.comなどを運営するエムスリー株式会社。
採用サイトは「医療×ITで世界を変える」というミッションのもと制作されています。
IT企業らしい近未来的なイメージのファーストビューがかっこよく、印象に残る採用サイトです。
13. freee株式会社
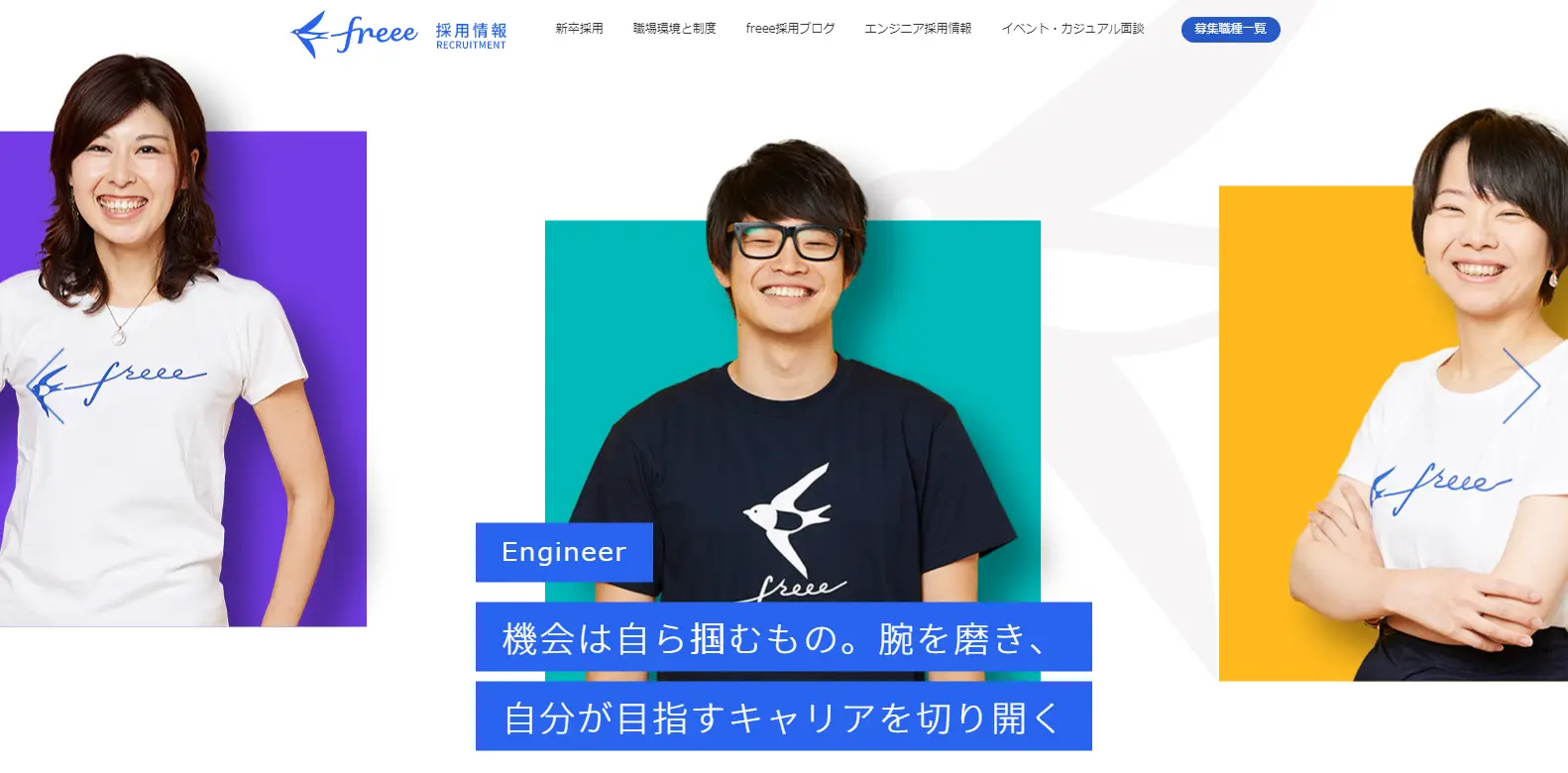
 ▲出典:freee株式会社
▲出典:freee株式会社
動きのあるキービジュアルが印象的なfreee株式会社の採用サイト。
社員の画像をスライド表示することで、個性あふれる会社であることを表現しています。
またコンテンツごとに表示カラーを変え、求職者がほしい情報を見つけやすいような工夫がなされています。
14. スマートニュース株式会社
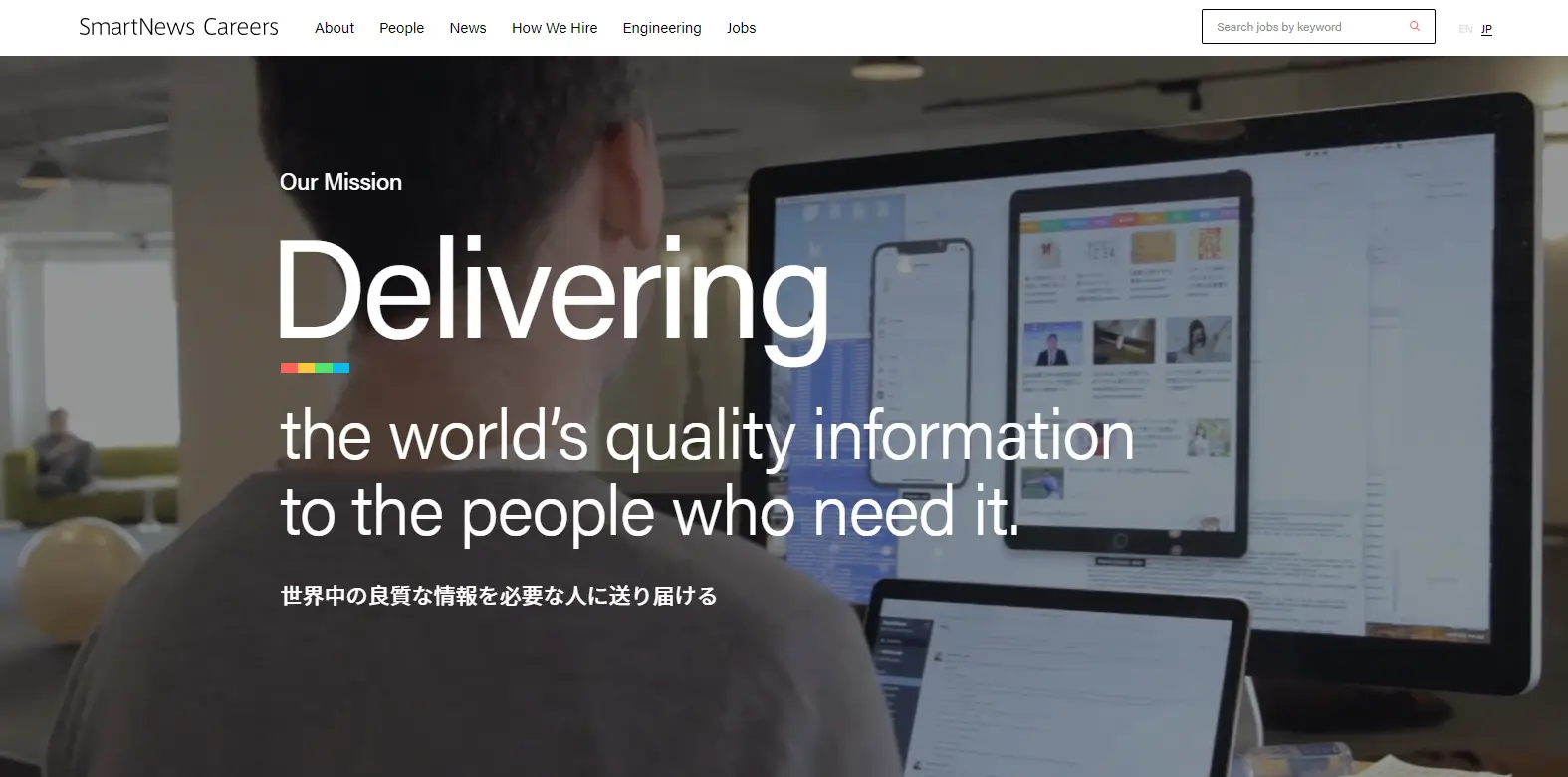
 ▲出典:スマートニュース株式会社
▲出典:スマートニュース株式会社
スマートニュース株式会社の採用サイトは、動画を効果的に使っている点が参考になるポイント。
ファーストビューの背景に動画を設定し、インパクトを与えると同時に社員の働く様子を伝えています。
またグローバルな人材を募集するため、採用サイト内の表記は日本語と英語の2カ国語で記載されています。
15. サイボウズ株式会社
 ▲出典:サイボウズ株式会社
▲出典:サイボウズ株式会社
職種が豊富なサイボウズ株式会社では、職種の選択フォームを設けることで求職者が求める情報を探しやすいように配慮を行っています。
新卒採用だけでなくキャリア採用/ポテンシャル採用も同じサイトで募集。
どんなタイプの求職者にも対応できるサイトとしてお手本にできる採用サイトです。
16. ナイル株式会社
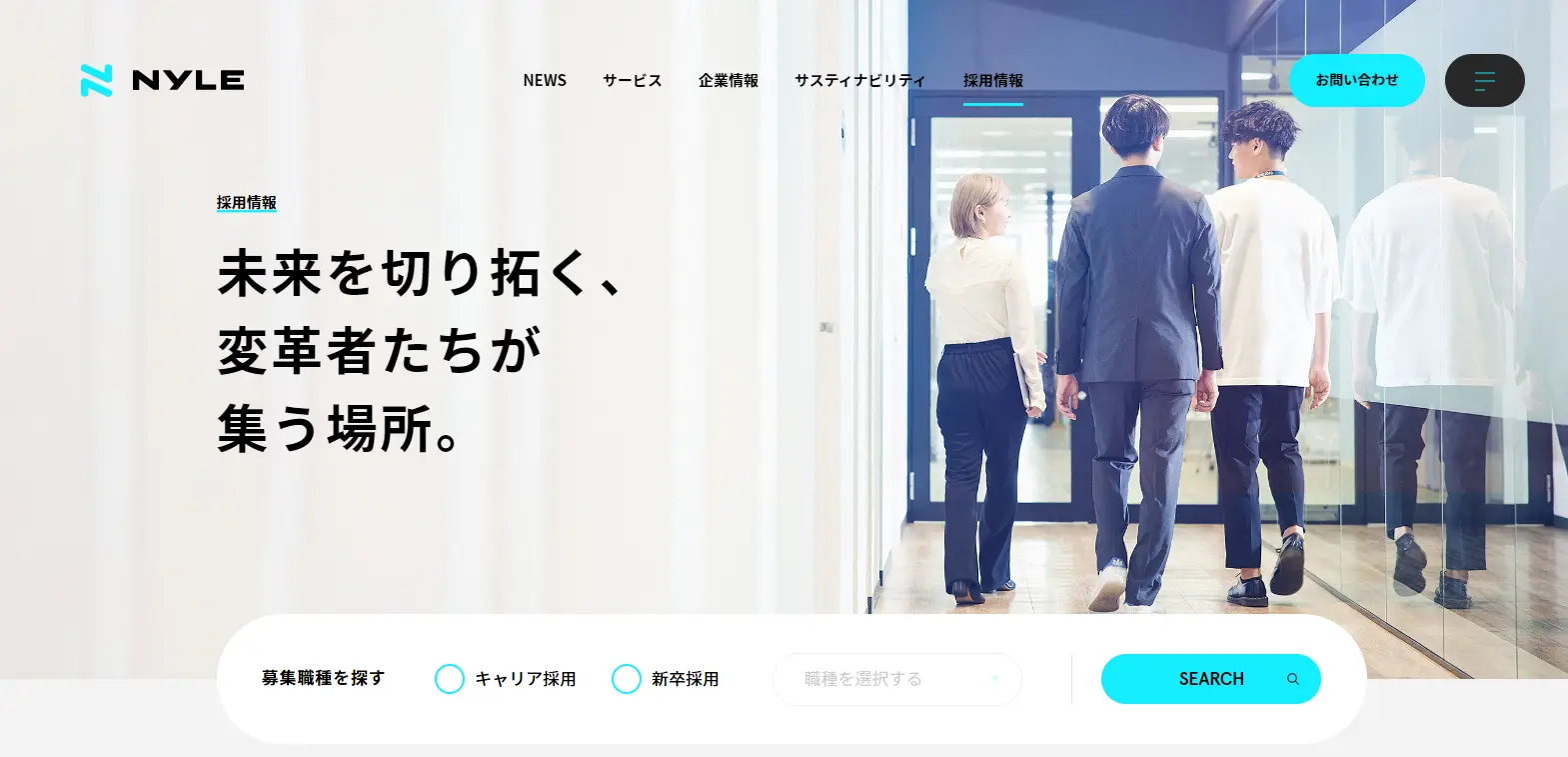
 ▲出典:ナイル株式会社
▲出典:ナイル株式会社
ナイル株式会社は採用サイトと他の媒体を上手く連携させることにより、転職潜在層の獲得を行っています。
すぐに転職は考えていないが、今後のために採用情報などをチェックしたい人向けに「NYLE Bridge」というページを用意。
また採用サイトとオウンドメディアを連携させることで、潜在層の獲得に加えてより自由度の高い情報発信を実現しています。
17. 株式会社パルコ
 ▲出典:株式会社パルコ
▲出典:株式会社パルコ
株式会社パルコの採用サイトは社員の画像やインタビューが多く掲載されており、働くイメージが湧きやすい工夫がなされています。
ストリートスナップのようなおしゃれな写真が印象的で、都会的で個性を大切にするカルチャーが伝わります。
対談やFAQも多く、求職者の悩みを解決でき、企業理解を深められるデザインです。
18. フェリシモ株式会社
 ▲出典:フェリシモ株式会社
▲出典:フェリシモ株式会社
フェリシモ株式会社は採用テーマである「Dig」を音楽配信サービスのデザインで表現。
インタビューの抜粋文を歌詞にするなど、オリジナリティの高いデザインとなっています。
また「Dig」のコンセプトと親和性の高い「採用ラジオ」のコンテンツも魅力的です。
19. 東宝株式会社
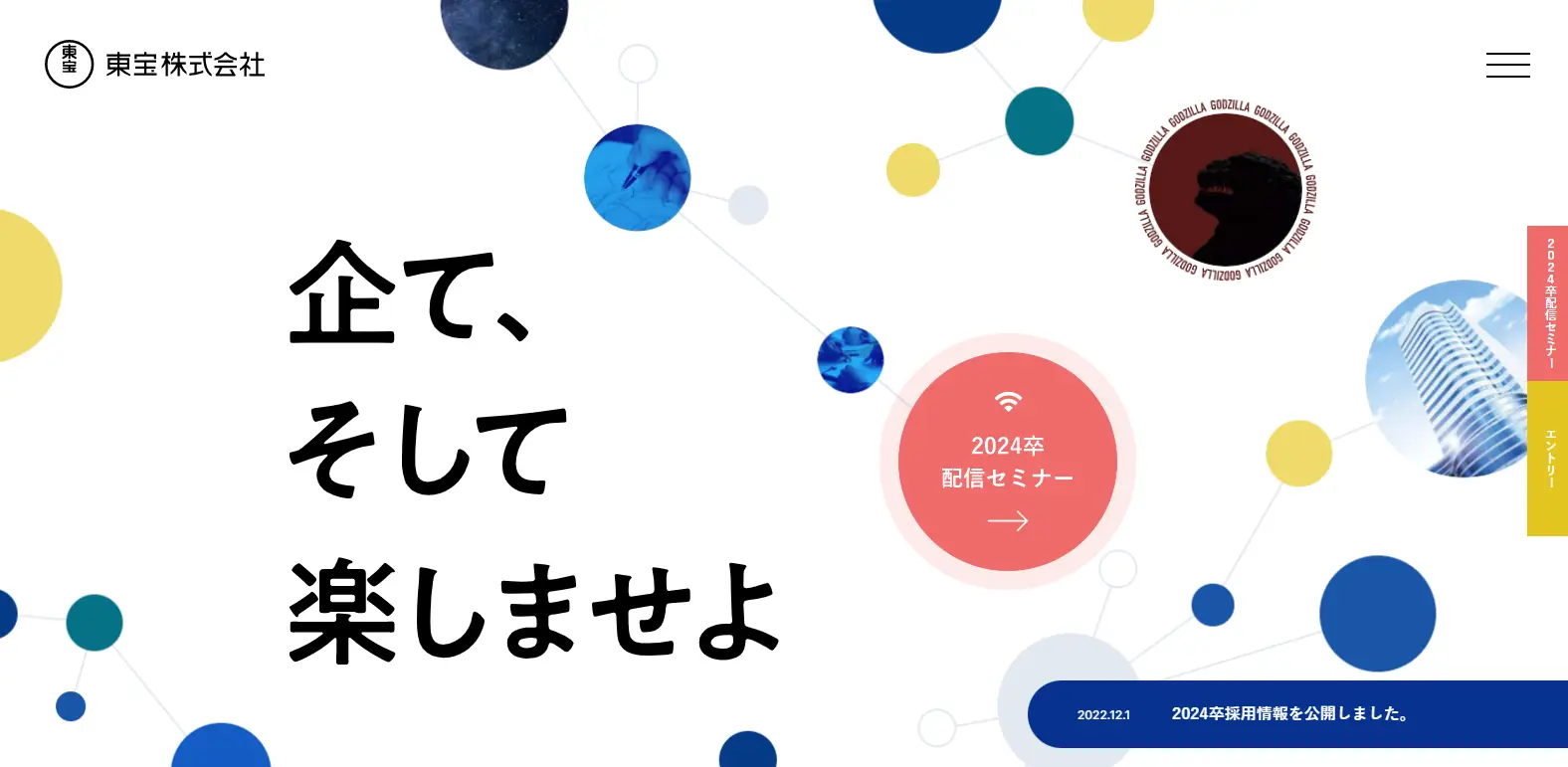
 ▲出典:東宝株式会社
▲出典:東宝株式会社
東宝株式会社の採用サイトは、大小さまざまな円で表現された「企て」が印象的。
白とブルーのシンプルな色合わせですが、ビビッドなカラーをアクセントとして使用することで遊び心のあるデザインになっています。
新入社員の座談会や1週間の働き方といったコンテンツにより、多様な職種・働き方を紹介しています。
20. 株式会社静岡銀行
 ▲出典:株式会社静岡銀行
▲出典:株式会社静岡銀行
株式会社静岡銀行は、銀行の堅いイメージを払拭するカラフルな採用サイトが印象的。
「静岡に彩りを。」という採用コンセプトのもと、静岡の活性化に携わる人材を募集しています。
またコンセプトムービーや企業紹介動画、Webセミナーを公開するなど、動画コンテンツを上手く活用している点も参考になります。
21. 株式会社スタイラジー
 ▲出典:株式会社スタイラジー
▲出典:株式会社スタイラジー
クライアント専門チームによるアジャイル型開発やソーシャルアプリ開発など、システムソリューションを提供している株式会社スタイラジー。
採用サイトのファーストビューでは、社員の画像をスライドショーにして多様な働き方や個性を表現しています。
強みである働きやすさをアピールするため、有休取得日数や平均残業時間などを図解でわかりやすく掲載している点が特徴的です。
※こちらのサイトはLeadGridを使用しています。詳しくはこちらの実績ページをご覧ください。
22. 株式会社エブリー
 ▲出典:株式会社エブリー
▲出典:株式会社エブリー
レシピ動画メディア「DELISH KITCHEN」をはじめとする動画メディアを運営する株式会社エブリー。
採用サイトでは会社紹介資料をスライドで配置することで、より詳細な内容を求職者に伝えています。
また職種ごとに紹介資料や社員インタビューが掲載されており、どの職種を希望する人でも理解度を深められる内容となっています。
※こちらのサイトはLeadGridで制作されています。詳しくはこちらの実績ページをご覧ください。
23. 株式会社三井住友銀行
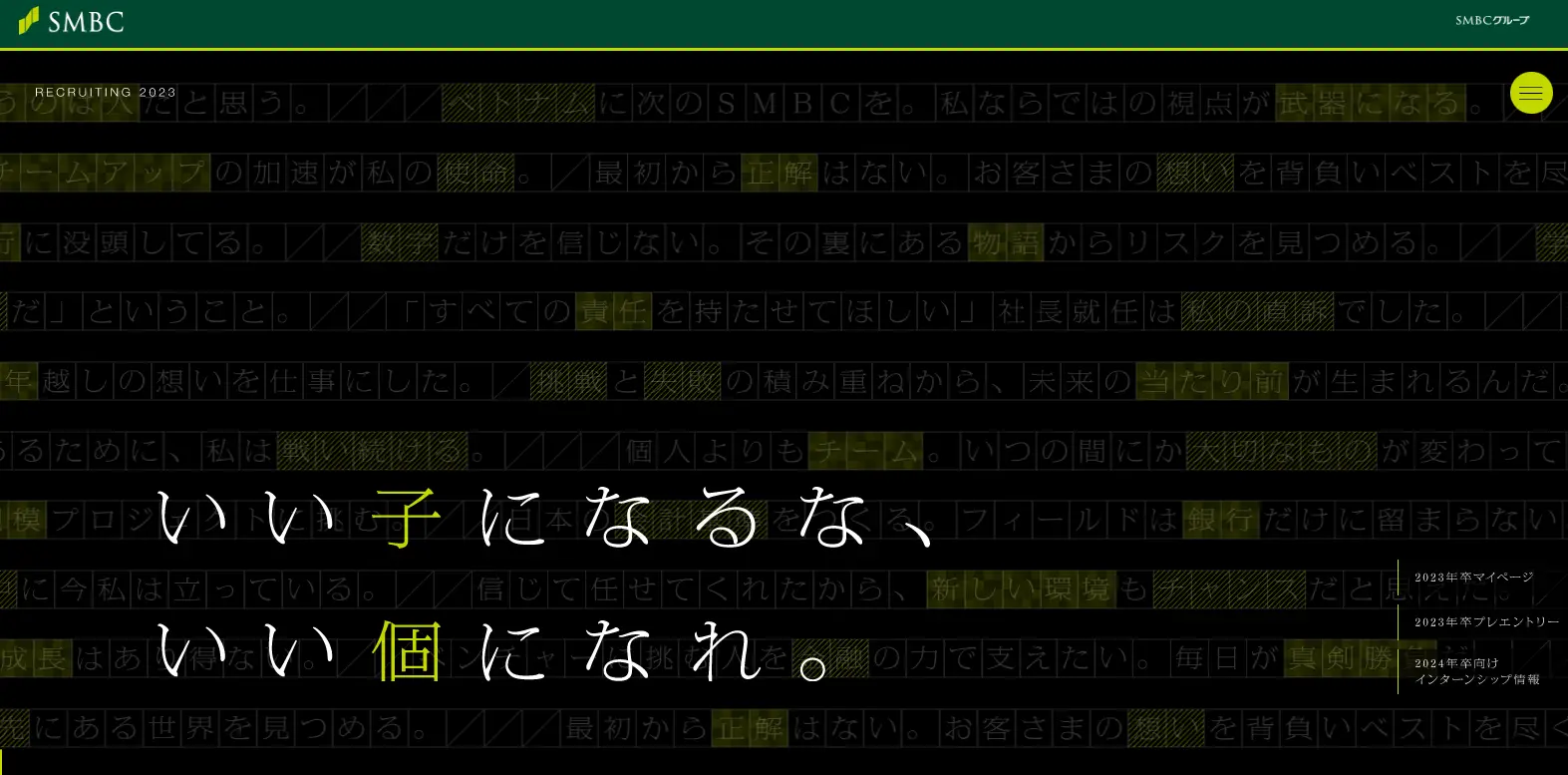
 ▲出典:株式会社三井住友銀行
▲出典:株式会社三井住友銀行
株式会社三井住友銀行の採用サイトは「いい子になるな、いい個になれ」というコピーが印象的。
銀行のイメージを覆すような挑戦的なデザインで、多くの人の印象に残る採用サイトとなっています。
「いい個たち」として個性豊かな社員を紹介している点も面白い発想です。
24. 株式会社オープンハウス
 ▲出典:株式会社オープンハウス
▲出典:株式会社オープンハウス
派手な色合いで目を惹く株式会社オープンハウスの採用サイト。
『ケタ違いの「ギガベンチャー」』というコピーで自社の成長性をアピールしています。
「社員インタビュー」「社員の1週間」「新人の挑戦」などコンテンツも豊富で、入社後のキャリアをイメージしやすい点も魅力的です。
25. 株式会社リクルート
 ▲出典:株式会社リクルート
▲出典:株式会社リクルート
株式会社リクルートの採用サイトは『世の中の「不」を解消する。』というコピーが印象的。
多様なビジネスモデルやサービスを展開する同社ならではの秀逸なコピーです。
また会社説明動画をうまく活用しており、チャプターリストを設けることで動画内でほしい情報を探しやすいよう工夫されています。
26. 株式会社ワールド
 ▲出典:株式会社ワールド
▲出典:株式会社ワールド
総合ファッション企業として全国に店舗を構える株式会社ワールド。
「挑もう 品よく 逞しく。」というコピーと背景に流れる動画で、洗練されたデザインの採用サイトとなっています。
コンテンツも作り込まれており、とくに「職種とキャリア」のコンテンツではキャリアマップを公開するなど求職者目線の設計が参考になります。
27. ポーターズ株式会社
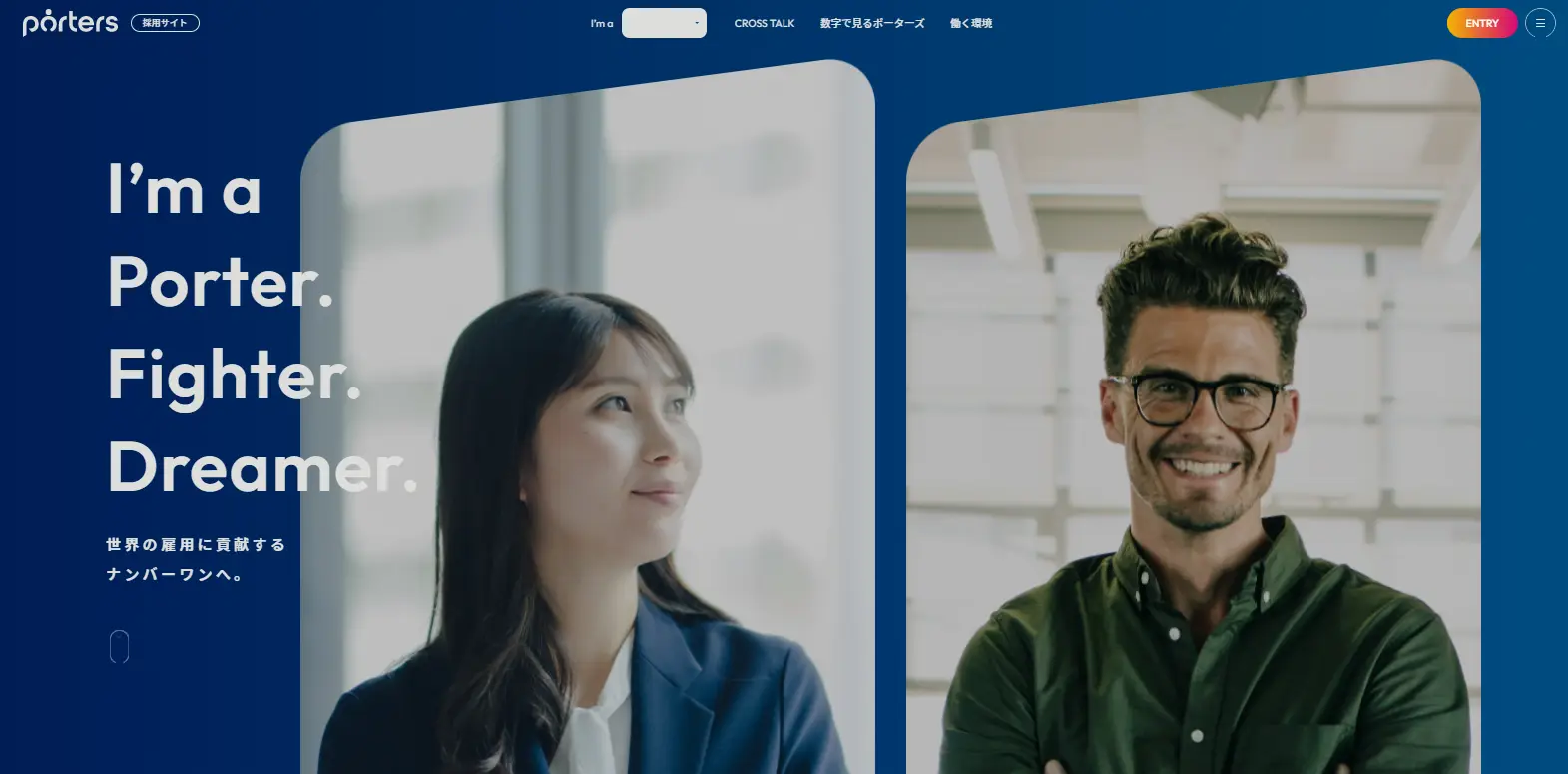
 ▲出典:ポーターズ株式会社
▲出典:ポーターズ株式会社
ポーターズ株式会社は、人材ビジネス向けのクラウドサービス「PORTERS」を提供している企業です。
ファーストビューではPorters(社員)と世界のはたらく人々を並列で配置し、世界の雇用に貢献するというミッションとグローバル感を伝えています。
スタイリッシュなデザインとメッセージ性の高さがポイントの採用サイトです。
28. LINE株式会社
 ▲出典:LINE株式会社
▲出典:LINE株式会社
LINE株式会社の採用サイトは、コーポレートカラーである緑を効果的に使用。
スクロールするとコンテンツが切り替わるシンプルな構成で、情報がわかりやすく配置されています。
オウンドメディア「On LINE」と連携しており、より詳しい情報を記事コンテンツで読める点が優れています。
29. 株式会社公文教育研究会
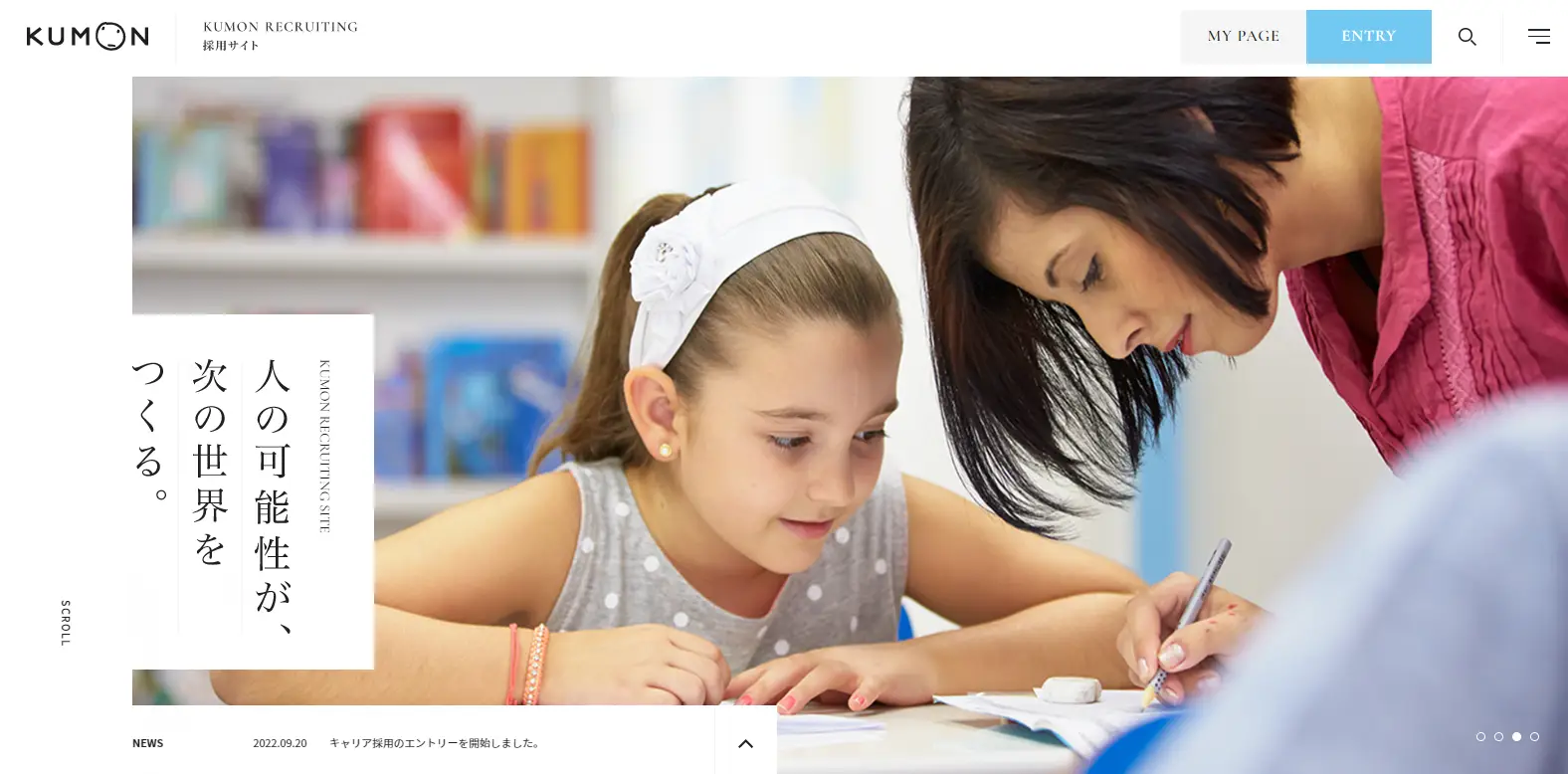
 ▲出典:株式会社公文教育研究会
▲出典:株式会社公文教育研究会
株式会社公文教育研究会の採用サイトは、グローバルな事業内容が伝わるファーストビューが印象的です。
コンテンツには「#KUMONを知る」「#社員を知る」「#入社10年目以上」などのタグが付けられており、求職者が気になる情報を探せるよう工夫されています。
30. 株式会社メルカリ
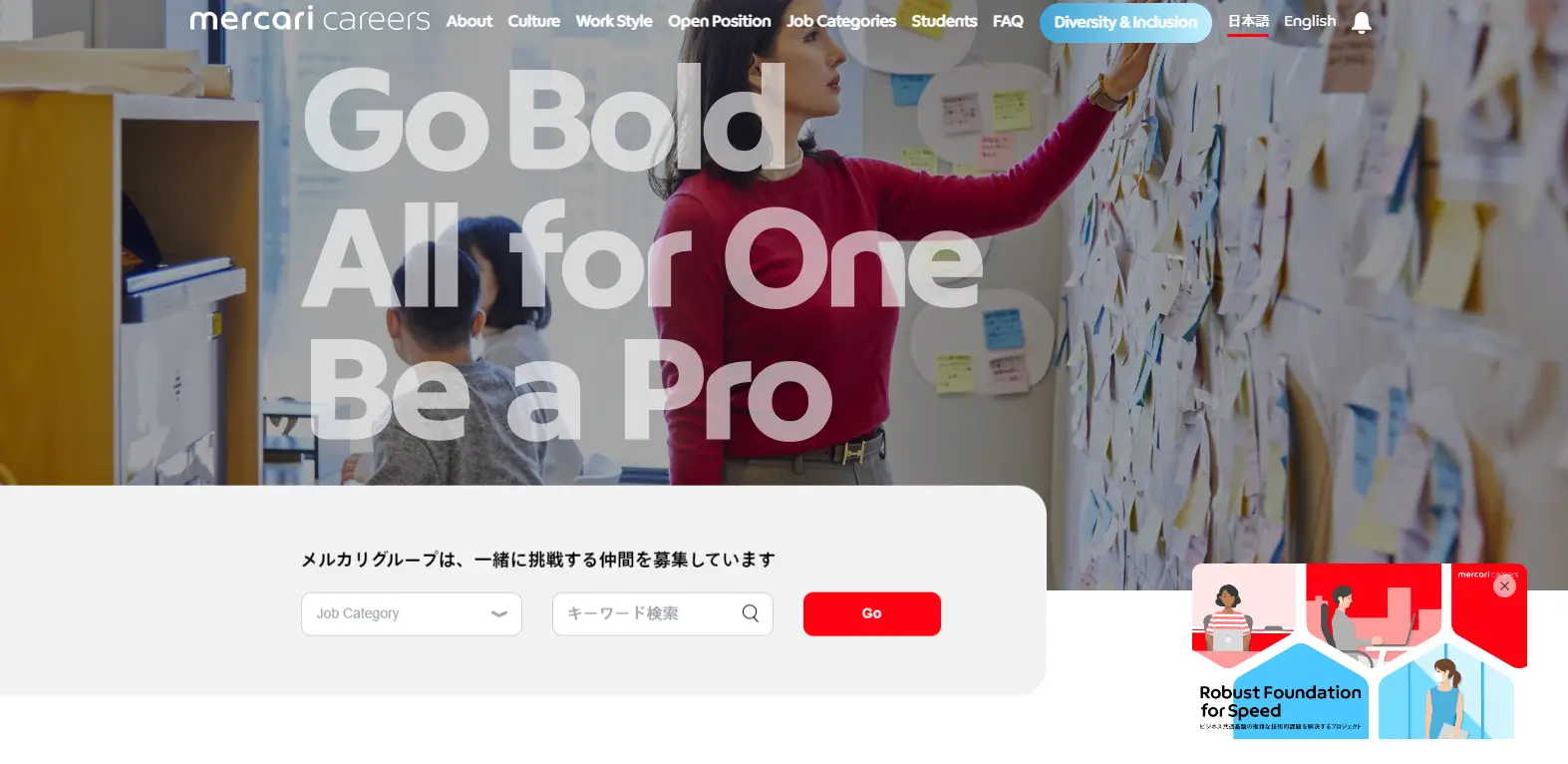
 ▲出典:株式会社メルカリ
▲出典:株式会社メルカリ
株式会社メルカリでは、フリマアプリ「メルカリ」のロゴカラーである赤と青をアクセントカラーに使った採用サイトを制作。
ミッションやバリューを強く押し出すことで、企業理念に共感し、ともにミッションを達成できる人材にアピールしています。
FAQの質問数が多いうえに、細かくカテゴリ分けしてある点から求職者への配慮が感じられます。
採用サイトのデザイン事例を掲載しているギャラリーサイト
ここからは、採用サイトのデザイン事例を掲載しているギャラリー・サイトリンク集を紹介します。
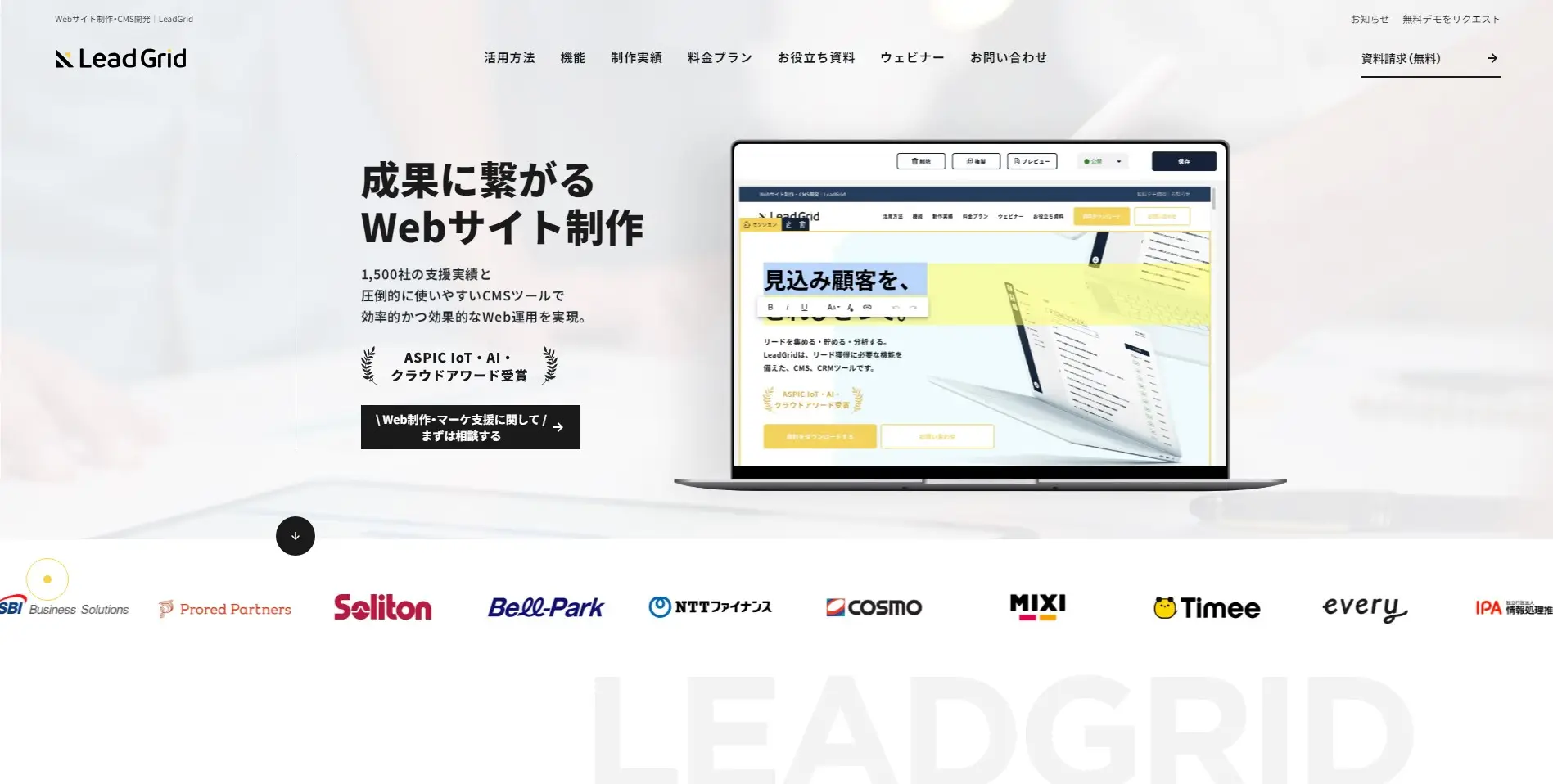
LeadGrid

株式会社GIGが提供するCMSツール「LeadGrid」では、LeadGridを使って制作されたWebサイトの制作実績を掲載しています。
LeadGridには、採用広報から求職者管理を含め、採用強化を実現するための機能が充実しています。ドラッグ&ドロップで直感的に操作できるので、人事担当者の方でも簡単にコンテンツを編集・公開できます。
記事コンテンツの編集や公開はもちろん、一部ページの画像やテキストの差し替えもエンジニアいらずで管理が可能です。
SANKOU!
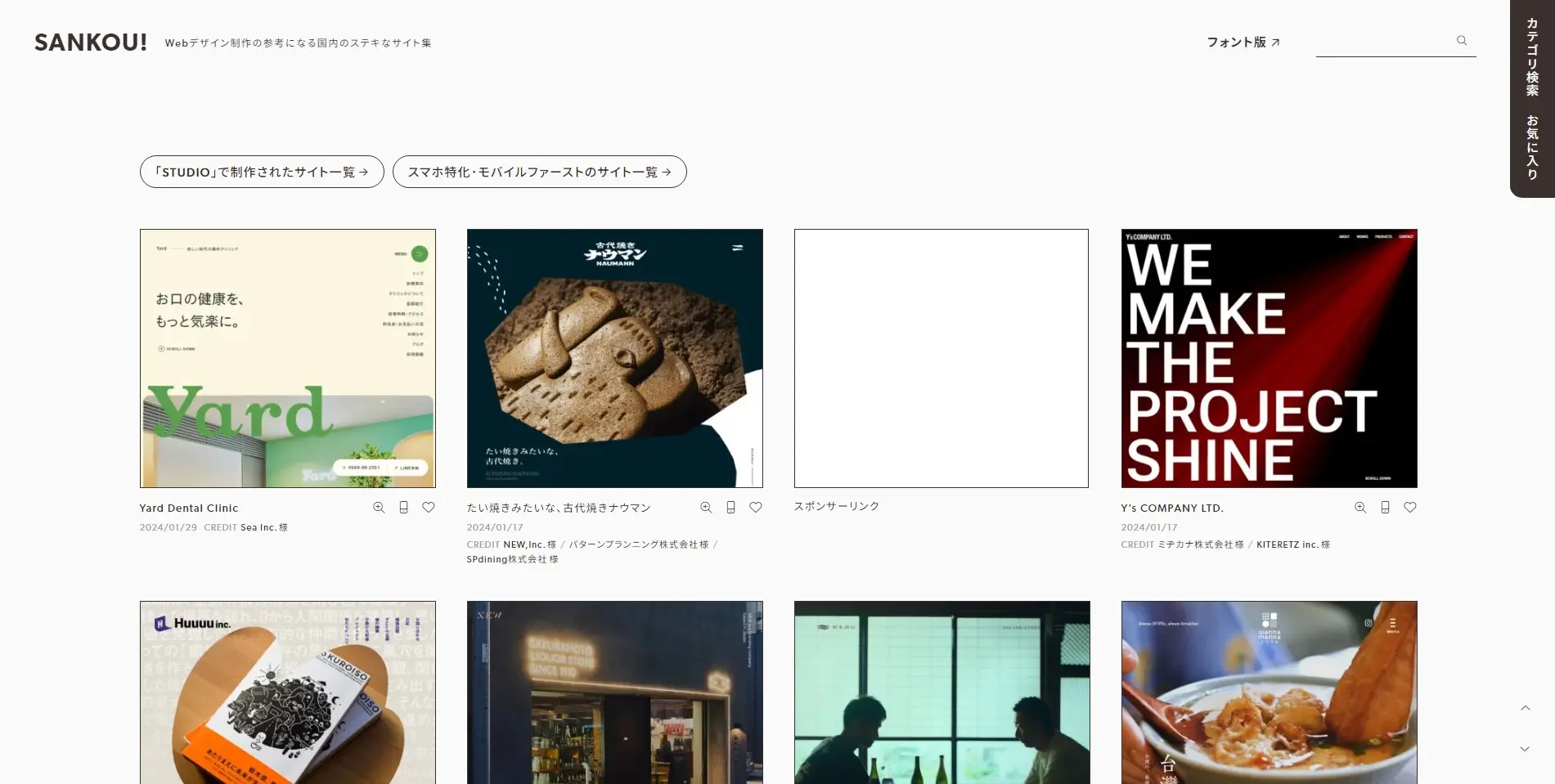
 ▲SANKOU!
▲SANKOU!
SANKOU!は、Webデザイン制作の参考になる日本のWebサイト・LPを集めたギャラリー・リンク集のサイトです。おしゃれな制作実績を厳選しており、制作会社探しにも役立ちます。
パソコン用のデザインだけでなく、モバイルデザインを合わせて確認したり、サイトをお気に入りリストに入れることもできます。
また、「STUDIOで制作されたサイト」や「スマホ特化・モバイルファーストのサイト」を探したり、カテゴリー検索の機能も備わっています。
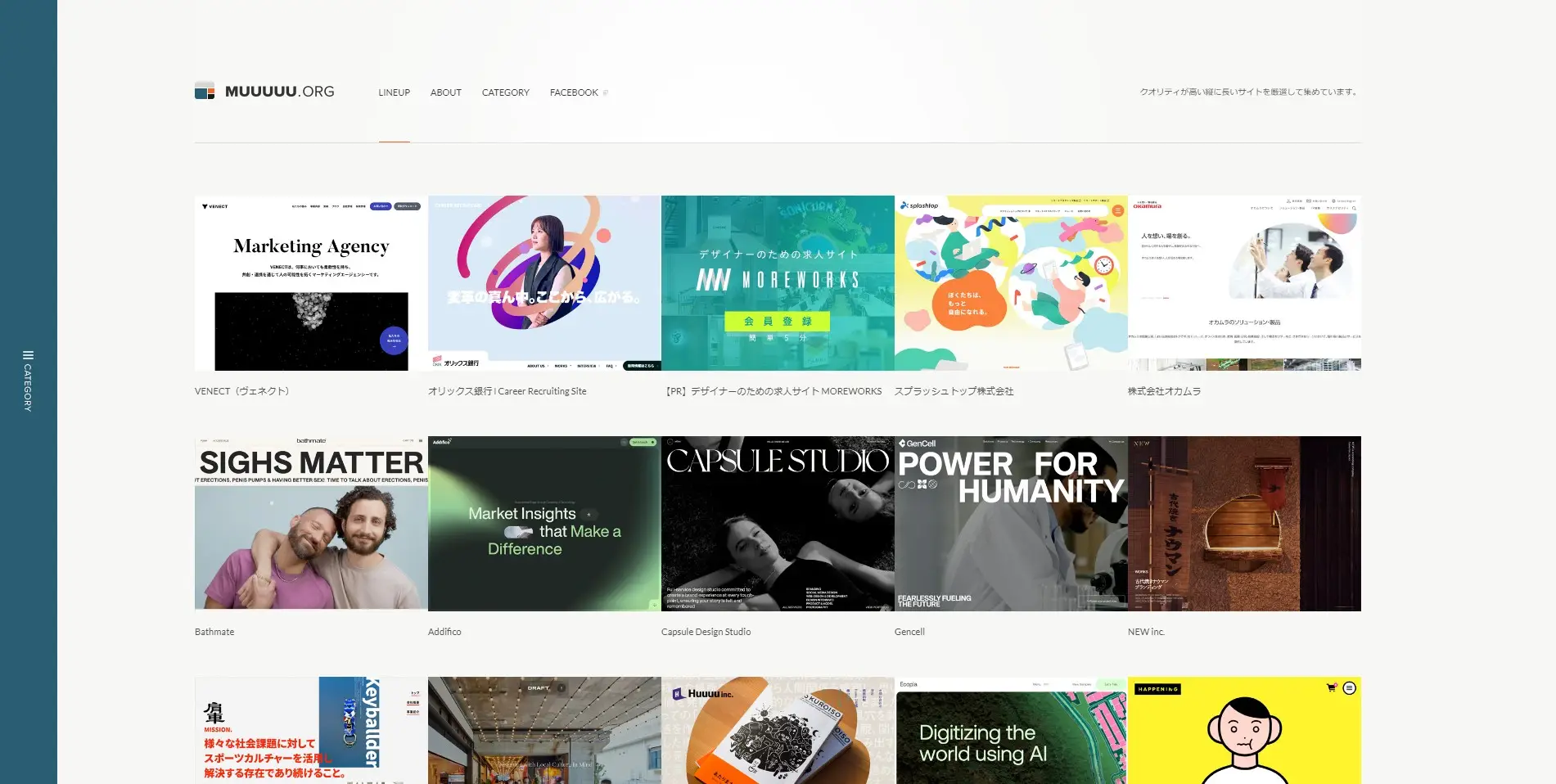
MUUUUU.ORG

MUUUUU.ORGは、Web制作の参考になる縦長レイアウトのWebデザインのリンクを集めたギャラリーサイトです。
縦に長くオーソドックスなレイアウトかつ、デザイン性やクオリティが高いサイトが厳選して掲載されています。
業界や職種、デザインのテーマ、サイトの種類、サイトのカラーごとにカテゴリー検索することもできるので、好みのデザインを見つけやすいことも特徴です。
採用ブランディングを強化する採用サイト制作のポイント5つ
採用サイトは制作しただけでは効果を発揮しません。
最後に、採用ブランディングを強化するためのサイト制作のポイントを3つ紹介します。
エントリーボタン(応募ボタン)は目立たせる
スマホでの見やすさにこだわる
採用コンセプトに合わせた画像やフォントを使う
ターゲットに合わせてデザインする
情報が伝わることを重視する
1. エントリーボタン(応募ボタン)は目立たせる
エントリーボタンはサイト内のわかりやすい位置に、目立つように配置します。
採用サイトの一番の目的は、求める人材にエントリー(応募)してもらうことです。魅力的なデザインを用意しても、応募ページがわからない採用サイトでは効果は半減。
追従バナーや追従メニューでどこからでも簡単に応募ページへ進めるようにしておくのもおすすめです。
2. スマホでの見やすさにこだわる
採用サイトはコーポレートサイトなどと比べて、スマートフォンからの流入が多いといわれています。
移動中や合同説明会の前後など、ちょっとしたすき間時間にスマホでアクセスされることが多いため、採用サイトのスマホ対応は必須です。
スマホでも見やすいデザインにこだわりましょう。
またアニメーションを使用する場合も、スマホでの表示スピードに注意してください。
3. 採用コンセプトに合わせた画像やフォントを使う
サイトに使用する写真やイラストやフォントは、採用サイトのイメージに直結します。 採用コンセプト(採用方針)と画像の方向性を統一させることが重要です。
どんな人材を求めているか
自社のどんな魅力をアピールしたいのか
これらのメッセージが求める人材へ伝わるデザインが「良い採用サイトのデザイン」といえます。
4. ターゲットに合わせてデザインする
採用サイトをデザインする前に、ターゲットを明確にしましょう。
とくに、 複数メンバーでデザイン制作に取り組むのであれば、よりターゲットを深掘りしておくことをおすすめします。
ターゲットを設定する際は、年齢や性別だけでなく、大学やサークル、趣味、悩みなどの具体的な「ペルソナ」も設定しておくといいでしょう。
5. 情報が伝わることを重視する
採用サイトをデザインする際は、情報の伝わりやすさを重視しましょう。
インパクトのあるデザインや、印象に残るおしゃれなデザインを制作することも一つですが、いかに情報が伝わるかどうかが最も重要です。
採用サイトの場合は、 自社 はどういった会社なのか、どのような職種を募集しているかという会社情報やエントリーフォームを分かりやすく設定しておくといいでしょう。
採用サイトはターゲットに刺さるデザインと適切な運用が重要
採用コンセプトが伝わる魅力的なデザインの採用サイトは、求める人材への強いアピールになります。またユニークなデザインの採用サイトは、SNSやサイトデザイン集でシェアされるというメリットもあります。
とはいえ、採用サイトは作って終わりではありません。最新情報の公開やコンテンツの発信など、 採用活動を行うなかでサイトを適切に運用してこそデザインも効果を発揮します。
採用サイトの運用・管理を自社で内製化するなら、Webの知識がない担当者でも記事の編集がしやすく、また複数人での管理がしやすいCMSの利用をおすすめします。

採用サイトと相性のいいCMSをお探しなら、ぜひLeadGridをご検討ください。LeadGridはデザイン性に定評があり、綿密なヒアリングのもと貴社の打ち出したい価値観や方向性を落とし込んだデザインを提案します。

またLeadGridにはマーケティング機能も標準装備されており、セミナーやウェビナー、イベントの管理も可能です。

よくある質問
採用サイトとコーポレートサイトの採用ページはどう違いますか?
採用サイトは求職者に特化した独立サイトで、企業文化、社員インタビュー、職場環境など採用に必要な情報を詳細に掲載できます。採用コンセプトを明確に打ち出し、動画やアニメーションを活用した自由度の高いデザインが可能で、採用ブランディングの強化に効果的です。一方、コーポレートサイトの採用ページは限られたスペースで基本的な募集要項を掲載する程度に留まることが多いです。
採用サイトのデザインはどのくらいの頻度でリニューアルすべきですか?
3〜5年を目安にリニューアルを検討することをおすすめします。ただし、採用方針の変更、企業ブランディングの刷新、Webデザインのトレンドの変化があった場合は、その都度見直しを行うべきです。
採用サイトの効果はどのように測定すればよいですか?
アクセス解析ツールで訪問者数、滞在時間、エントリーフォームへの到達率、応募完了率を確認します。スマホとPCそれぞれのデバイス別数値も計測しましょう。応募者アンケートで採用サイトの印象や情報の充実度を聞くことも、改善点の発見に役立ちます。
採用サイトにはどんなコンテンツを掲載すべきですか?
必須コンテンツは募集要項、仕事内容、企業理念、社員インタビュー、福利厚生、キャリアパス、選考フローです。「社員の1日」「座談会」「研修制度」「FAQ」など、求職者のニーズに応じた独自コンテンツを追加することで、企業理解を深めてもらえます。
採用サイト制作にCMSを使うメリットは何ですか?
CMSを使用すれば、Web専門知識がない担当者でも募集要項の変更や新しいコンテンツの追加を簡単に行えます。採用サイトは継続的な運用と更新が成功の鍵となるため、自社で内製化できるCMSの利用は、採用活動の効率化に大きく貢献します。
求職者からの応募が集まる!
採用サイト制作資料、無料配布中!
採用サイト制作をご検討中の担当者様へ。採用サイトの成功事例や効果的なデザイン、コンテンツのポイントを詳しく解説した資料を無料でダウンロードしていただけます。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works













