レスポンシブデザインの参考になるまとめギャラリーサイト8選
レスポンシブデザインの参考になるまとめギャラリーサイト8選
この記事では、レスポンシブデザインの参考になるまとめギャラリーサイト8選を紹介します。
「新規サイトをレスポンシブで作成したいが、デザインはどうしよう」「サイトリニューアルに際し、レスポンシブデザインを取り入れたいけどどのようなデザインにすればよいのだろうか?」とお悩みの担当者の方はぜひご覧ください。
レスポンシブデザインとは
レスポンシブデザインとは、スマートフォンやタブレットなど、どのような大きさの画面でも見やすく使いやすいWebサイトにするためのものです。
Googleによると、レスポンシブデザインは以下のように定義されています。
レスポンシブ ウェブ デザインは、サーバーからどのデバイスに対しても常に同じ HTML コードを配信しつつ、CSS を使用して各デバイスでのページのレンダリングを変更する設定方法です。すべての Googlebot ユーザー エージェントがページとそのアセット(CSS、JavaScript、画像)をクロールできる状態であれば、この設定は Google のアルゴリズムによって自動的に検出されます。
(引用:レスポンシブ ウェブ デザイン | 検索セントラル | Google Developers)
スマートフォンやタブレットなど、インターネットを利用する端末は多様です。
インターネットが普及している現代において、レスポンシブデザインはWebサイトにとって必要な設定です。
レスポンシブデザインの参考になるまとめギャラリーサイト8選
レスポンシブデザインを自社サイトに採用しようにも、なにを参考にすればいいか迷うでしょう。
ここではレスポンシブデザインの参考になるまとめギャラリーサイト8選を紹介します。
サイト名 | 概要 |
マーケティング視点でトレンドを抑えたWebサイトが集まっている | |
日本国内の秀逸なレスポンシブWebデザインのサイトが集まっている | |
Webデザイン制作の参考になる国内のサイトを集めている | |
見やすさ、使いやすさ、載ってうれしいギャラリーサイトを目指して運営されている | |
海外で有名なWebデザインギャラリー | |
Webサイト制作に役立つ優れたデザインの日本国内のサイトのみを集めている | |
国内外を問わず、Web制作の参考となるサイトを集めている | |
クリエイティブの高いおしゃれな日本のWebサイトを集めている |
1. matome
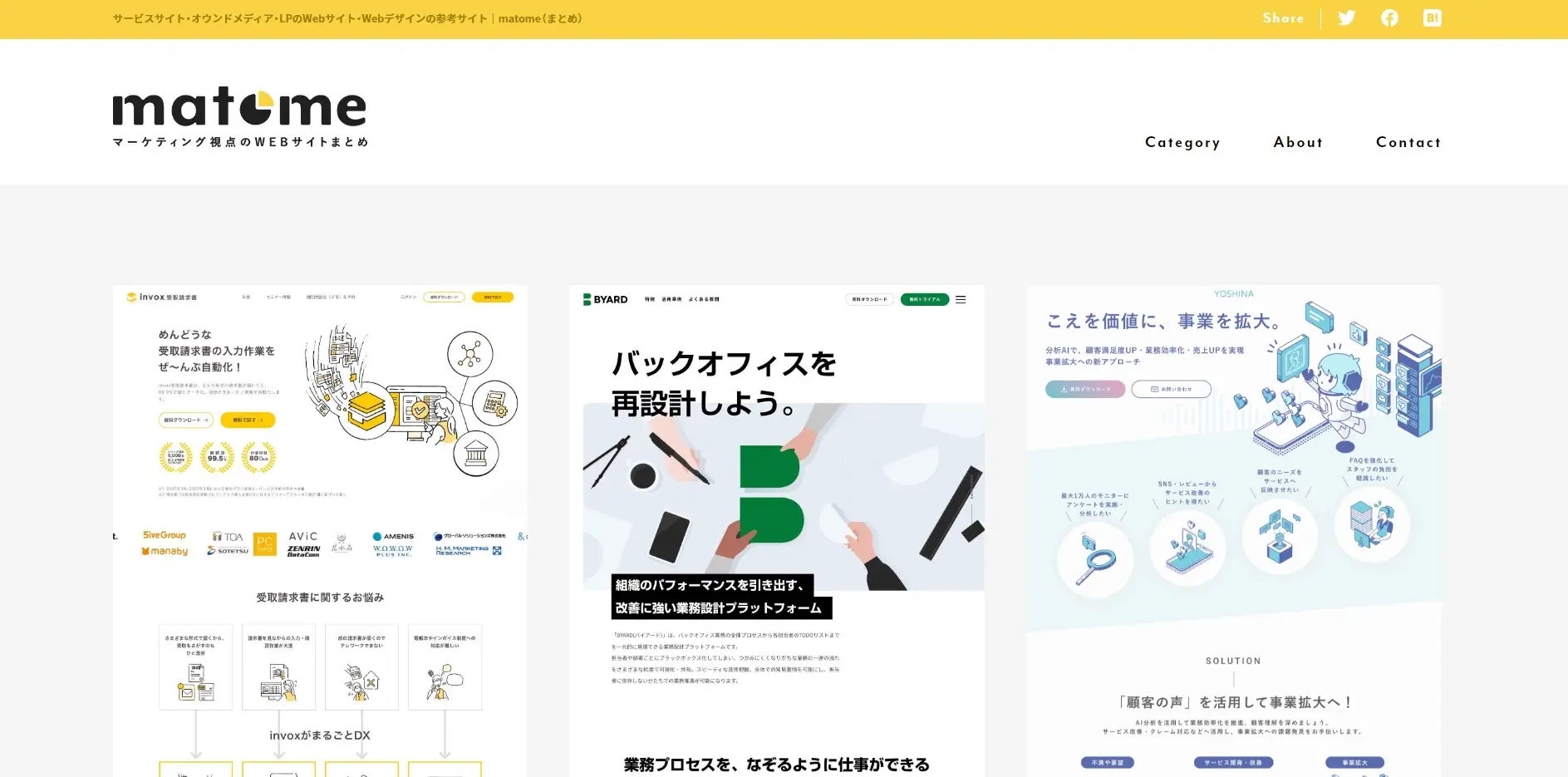
 ▲出典:matome
▲出典:matome
サイト名 | matome |
URL | |
概要 | マーケティング視点でトレンドを抑えたWebサイトが集まっている |
matomeとは、リード獲得に特化したCMS「Lead Grid」がマーケティング視点でトレンドを抑えたWebサイトを集めたギャラリーサイトです。
さまざまなフィルタで検索でき、ランディングページやサービスサイト、企業サイト、メディアサイトなど、サイトタイプや業種・業態で検索できます。
マーケティングやWebデザインのプロが、あらゆる視点から厳選したWebサイトが掲載されています。
集客や成約など、目標達成に向けたデザインを取り入れたい企業におすすめです。
2. Responsive Web Design JP
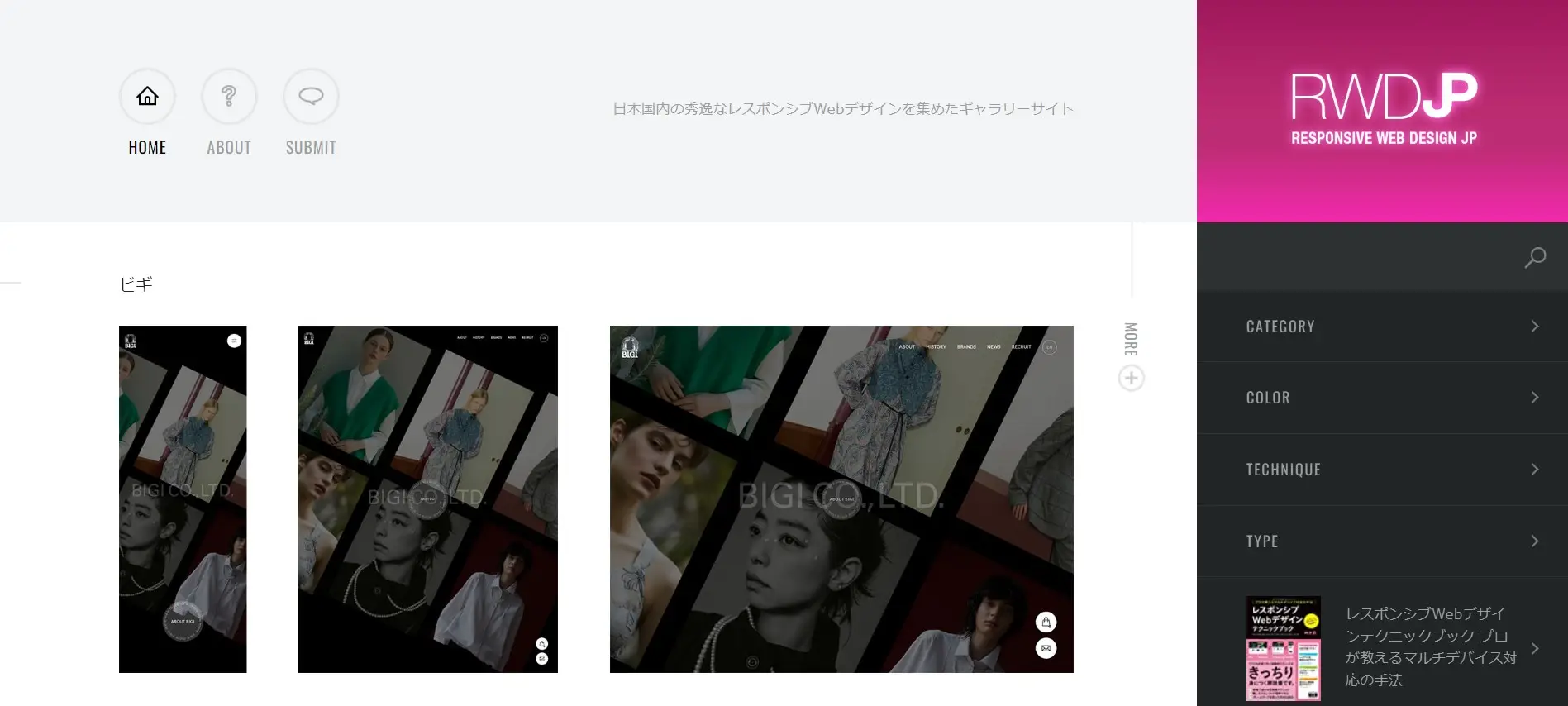
 ▲出典:Responsive Web Design JP
▲出典:Responsive Web Design JP
サイト名 | Responsive Web Design JP |
URL | |
概要 | 日本国内の秀逸なレスポンシブWebデザインのサイトが集まっている |
Responsive Web Design JPとは、日本国内の秀逸なレスポンシブWebデザインのサイトを集めたギャラリーサイトです。
海外には「Media Queries」というサイトをはじめ、ギャラリーサイトが豊富にあります。
しかし日本国内に特化したギャラリーサイトがなかったため、サイト運営者のKATOSHUN氏が立ち上げました。
3. SANKOU!
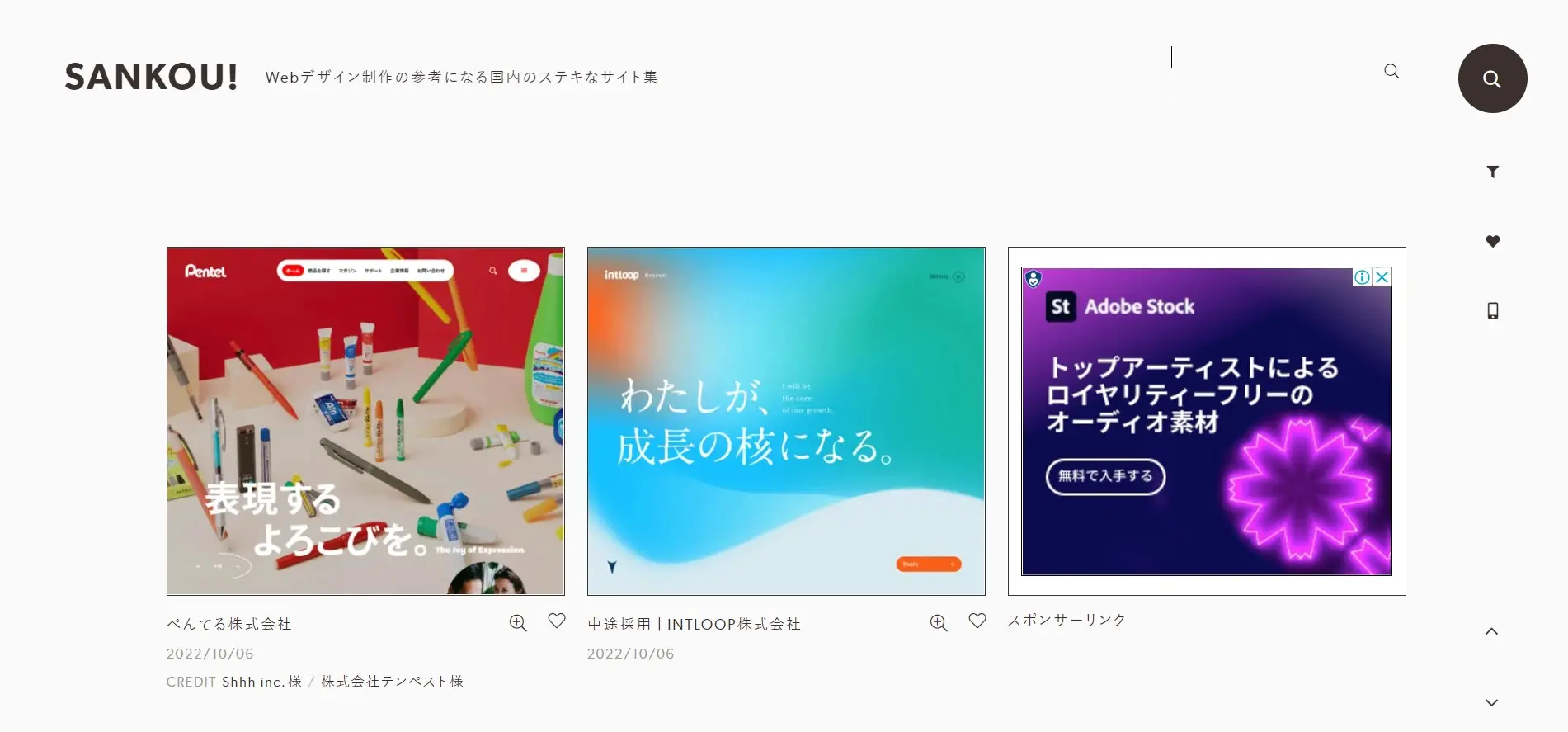
 ▲出典:SANKOU!
▲出典:SANKOU!
サイト名 | SANKOU! |
URL | |
概要 | Webデザイン制作の参考になる国内のサイトを集めている |
SANKOU!とは、Webデザイン制作の参考になる国内のサイトを集めたギャラリーサイトです。
次の判断基準をもとに、厳選したWebサイトを紹介しています。
ビジュアルやコンテンツが魅力的
技術を駆使
UI/UXに優れている
「自社サイトをより魅力的に見せたい」「先進的なWebサイトにしたい」と考えているのなら、SANKOU!のギャラリーサイトが役立ちます。
4. muuuuu.org
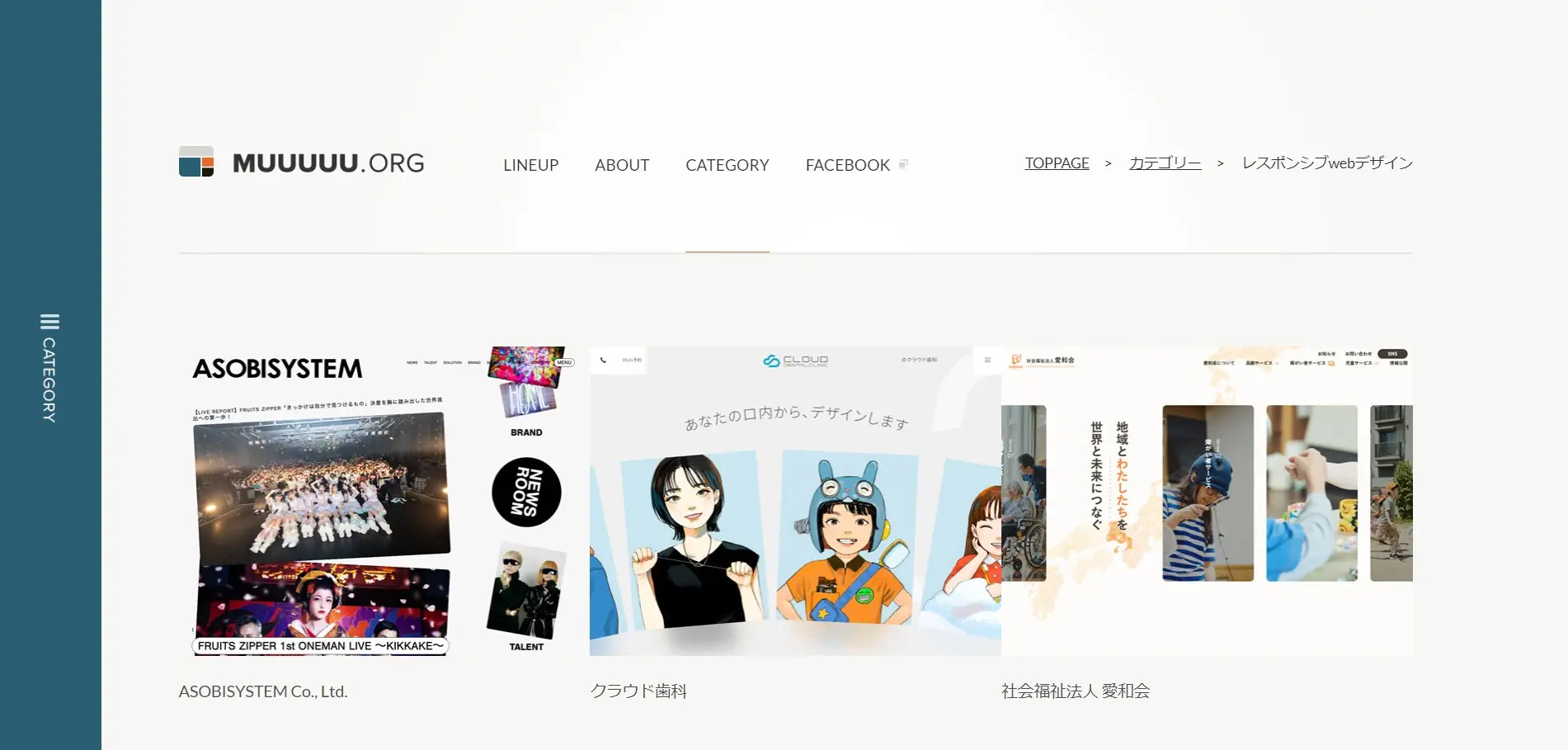
 ▲出典:muuuuu.org
▲出典:muuuuu.org
サイト名 | muuuuu.org |
URL | |
概要 | 見やすさ、使いやすさ、載ってうれしいギャラリーサイトを目指して運営されている |
muuuuu.orgとは「見やすさ」「使いやすさ」「載ってうれしい」ギャラリーサイトを目指して運営している、非営利目的のWebデザインポータルサイトです。
後発サイトとして立ち上がったため、特に見やすさを意識した作りになっています。
掲載されているWebサイトは、縦に長くオーソドックスなレイアウトで、かつ非常にデザインが優れているサイトに厳選されています。
オーソドックスなレイアウトのWebサイトが多いため、自社サイトの情報設計の参考にしやすいでしょう。
5. Awwwards
 ▲出典:Awwwards
▲出典:Awwwards
サイト名 | Awwwards |
URL | |
概要 | 海外で有名なWebデザインギャラリー |
Awwwardsは、海外で有名なWebデザインギャラリーサイトです。
標準では英語表記ですが、日本にも対応しています。
記事で紹介しているギャラリーサイトと大きく違うのは、投票によって掲載されるWebサイトが決定される仕組みを採用している点です。
そのため多くの支持を得ているWebサイトを参考にできます。
6. 81-web.com
 ▲出典:81-web.com
▲出典:81-web.com
サイト名 | 81-web.com |
URL | |
概要 | Webサイト制作に役立つ優れたデザインの日本国内のサイトのみを集めている |
81-web.comとは、Webサイト制作に役立つ優れたデザインのサイトを集めたギャラリーサイトです。
日本国内のWebサイトのみをピックアップして掲載しています。
サイト名にもなっているドメインの「81-web.com」は、日本の国際電話番号「81」に由来しています。
日本国内のWebサイトを参考にしたいときに役立つギャラリーサイトです。
7. I/O 3000
 ▲出典:I/O 3000
▲出典:I/O 3000
サイト名 | I/O 3000 |
URL | |
概要 | 国内外を問わず、Web制作の参考となるサイトを集めている |
I/O 3000とは、Webデザインに関わる人のためのWebデザインギャラリーサイトです。
国内外を問わず、Web制作の参考になるようなWebサイトを厳選して掲載しています。
オートスクロール機能が採用されているため、ページボタンを押さなくとも次々にページが表示されます。
参考となるWebサイトを探すのに集中したいときに役立つギャラリーサイトです。
8. WebDesignClip
 ▲出典:WebDesignClip
▲出典:WebDesignClip
サイト名 | WebDesignClip |
URL | |
概要 | クリエイティブの高いおしゃれな日本のWebサイトを集めている |
WebDesignClipとは、Webデザイン制作の参考になる日本のWebサイトを集めたギャラリーサイトです。
クリエイティブの高いおしゃれなWebサイトに厳選されています。
2022年10月現在、4,125サイトが登録されています。
参考となるWebサイトが多いのですが、日本と海外でページがわけられているため、検索しやすい設計です。
レスポンシブデザインのメリット
Webサイトにレスポンシブデザインを取り入れると、次のメリットがあります。
管理しやすい
SNSなどでの拡散に強い
検索上位に表示されやすい
管理しやすい
通常パソコンサイトとスマホサイトでは、別々のHTMLを用意する必要があります。
しかしレスポンシブデザインを採用すると同じHTMLが使用でき、管理が容易になるのです。
Webサイト制作後、1つのHTMLファイルで複数端末に対応できるので、メンテナンスしやすくなります。
SNSなどでの拡散に強い
レスポンシブデザインのWebサイトが、集客に役立つSNSなどでの拡散に強い理由は、同じURLでさまざまな環境の人が閲覧できるためです。
レスポンシブデザインではないWebサイトの場合、パソコンサイトとスマホサイトでURLは別になります。
たとえば、パソコンサイトを閲覧しているユーザーが拡散をしてくれても、そのサイトはパソコンにしか最適化されていないURLのため、スマホユーザーにとっては見ずらいサイトとして評価されてしまいます。
レスポンシブデザインであれば、デバイスによらずに評価され拡散してもらえるようなサイト作りに役立つのです。多くの人に評価されることで、集客にも役立ちます。
このように、レスポンシブデザインを採用することで、拡散数を増やし集客に繋げられる可能性が高まります。
Webサイトの集客について詳しく知りたい方は、「Webサイト集客入門ガイド」をご覧ください。

検索上位に表示されやすい
Webサイトをレスポンシブデザインにすることで検索エンジンに評価されやすい構造のサイトになるため、検索上位に表示されやすくなります。
2015年のモバイルフレンドリーアップデートで、Googleはモバイル端末でも読みやすいWebサイトをSEO上で評価するようになりました。
今年の 2 月に発表したように 、本日より、Google は全世界でモバイル フレンドリー アップデートを開始します。これにより、モバイル版の検索結果では、モバイル フレンドリーなページの掲載順位が引き上げられ、検索ユーザーは、小さなスクリーン上でも読みやすい、高品質で関連性の高い検索結果をより簡単に見つけることができるようになります。こういったページには、タップやズームなどをしなくてもテキストが読みやすい、タップ ターゲットの間隔が適切、再生できないコンテンツが含まれていない、横方向へのスクロールが発生しない、などの特徴があります。
(引用:モバイル フレンドリー アップデートを開始します | Google 検索セントラル ブログ)
またGoogleは、スマートフォンに最適化されたWebサイトであるレスポンシブデザインをおすすめすると公表しています。
スマートフォンの普及が現在急速に進んでおり、それに合わせてスマートフォンに最適化されたコンテンツも日々増えています。私たちは以前、 Google 検索と相性の良い携帯電話 / スマートフォン向けウェブサイトを運営する方法 をご紹介しましたが、その後も Google は、スマートフォンに最適化されたコンテンツの対応の向上に努めてきました。その取り組みの一環として、スマートフォン専用コンテンツを識別する方法として、2011年 12月に スマートフォン版 Googlebot-Mobile を導入 しました。
(引用:Google がお勧めするスマートフォンに最適化されたウェブサイトの構築方法)
以上のことから、検索上位に表示させるためにもレスポンシブデザインは必須だといえるでしょう。
そのほか、SEOについてどのような対策をすれば良いのかお悩みの方は「初期段階の内部SEO|40の対策項目チェックシート」をご活用ください。チェックシートを用いて、社内で対策が漏れている施策を洗い出すことができます。

レスポンシブデザインのデメリット
レスポンシブデザインにはメリットがある一方、デメリットもあります。
スマホでは表示が遅くなる場合がある
デザインに制限がある
制作工数がかかりやすい
スマホでは表示が遅くなる場合がある
パソコンサイトもスマホサイトも1つのHTMLを使用するため、スマホでは表示が遅くなる場合があります。
理由として、パソコンサイトとスマホサイトで異なるデザインにした場合、デバイスによって表示しない箇所までも読み込んでしまうことが挙げられます。すなわち、不要な要素を読み込んでしまうことで全体の表示に時間がかかってしまうのです。
表示や読み込みの遅さはユーザーの離脱やGoogleの評価を下げる原因となります。たとでば、画像形式をwebpなどの軽いファイルへ変換して読み込み速度を上げることで、CVRの改善などWebサイトの最適化に繋がる可能性があるのです。
Webサイトの読み込み速度を下げる要因を調べたい方はGoogleの提供しているPageSpeedInsightsを活用しましょう。
また、CVRの改善について他の要素でも検討したい方は「CVR改善チェックシート」を利用すると、最適化に役立つアイデアを得られるかもしれません。

このように、レスポンシブデザインを採用しながら読み込み速度低下によるユーザー離脱を防ぎたい場合は、他の要素に工夫を施す必要があります。
デザインに制限がある
レスポンシブデザインにすると、多くの端末に対応できるようにデザインを大幅に変えづらいため、Webサイトのデザインに制限が生まれます。スマホやタブレットなどは画面幅が小さく、横へ広げるのには制限がありため注意が必要です。
レスポンシブ対応させたい端末の種類が増えるほど制限が多くなるため、デバイスによる見え方を常に考慮しながら、Webサイトデザインを慎重に設計しなければいけません。
しかし、一つひとつを丁寧に確認するのは非常に困難なもの。そのようなときは他社のブレイクポイントを参考にするとデザインの変化に対する検討が効率的に出来るでしょう。
関連記事:【2023年】デバイス別レスポンシブデザインのブレイクポイントまとめ
制作工数がかかりやすい
レスポンシブデザインにすると、表示させるディスプレイ幅の範囲ごとにデザインを制作しなければいけないため、Webサイト制作工数が増えてしまいがちです。
パソコンサイトだけであればデザインは1種類で問題ありません。
しかしスマホやタブレットなど、表示を最適化させたい端末が増えるほどコーディングは複雑になり、コーディングにかかる所要時間が長くなってしまいます。
レスポンシブデザインにするときは、制作工数がどのくらいかかるのか把握してから取り掛かりましょう。
レスポンシブデザインをwebサイトに取り入れるときの注意点
レスポンシブデザインをWebサイトに取り入れる際、注意すべき点が4つあります。
それぞれの端末で表示を確認する
画像ファイルを小さくする
スマホやタブレットの横表示に注意する
解像度の高いデータを使用する
1. それぞれの端末で表示を確認する
Webサイトをレスポンシブデザインにしたら、必ずスマホなどでWebサイトの表示を確認しましょう。
文字量は適切か
変なところで改行されていないか
拡大・縮小に対応できているか
扱うサービスにもよりますがユーザーはスマホで閲覧するケースが多く、公開前にスマホで確認したほうがミスを減らせます。
そのほかの項目でもWebサイト公開後のミスを出来るだけ防ぎたい方は「Webサイト公開前チェックシート」をご活用ください。

2. 画像ファイルを小さくする
使用する画像ファイルは、なるべく小さいものを使いましょう。
画像ファイルが大きいほど、Webサイトの動作が重くなってしまいます。
Webサイトの動作が重いとユーザーはストレスを感じやすく、Webサイトが表示される前に離脱してしまう可能性が高まります。
「40%の人が、読み込みに3 秒以上かかると読み込み完了前に離脱してしまう」というデータもあるほどです(出典)。
ユーザーが快適に利用できるよう、画像ファイルは可能な限り小さくしましょう。
難しい場合は画像ではなく、CSSで表現するなどの代替案も検討できます。
3. スマホやタブレットの横表示に注意する
スマホやタブレットでは、Webサイトを横表示にできます。
そのためスマホで表示確認すると同時に、横表示にしても問題ないかも確認しましょう。
縦表示では問題なくても、横表示するとレイアウトが崩れてしまう恐れがあります。
タブレットや折りたたみ端末を中心に、横向けでWebサイトを表示させるユーザーもいます。
ユーザーに快適に閲覧してもらうためにも、入念なチェックが大切です。
4. 解像度の高いデータを使用する
画像データを使用するときは、解像度の高いデータを使用しましょう。
iPhoneは『Retinaディスプレイ』という、今までより高解像度で表示されるディスプレイを採用しています。
Retinaディスプレイでぼやけず鮮明に画像を表示させるには、通常の縦横2倍サイズの画像が必要です。
「画像サイズを小さくする」と相反するようですが、ユーザビリティを損ねない範囲でiPhoneでも鮮明に表示できるよう、解像度の高いデータを用意しましょう。
レスポンシブデザインの作り方にお悩みなら『LeadGrid』
今回は、レスポンシブデザインの参考になるまとめギャラリーサイト8選を紹介しました。
今やレスポンシブデザインはWebサイト制作において、必須の対応です。
レスポンシブデザインにお悩みの場合は、LeadGridをご検討ください。
LeadGridは、レスポンシブデザインに対応したリード獲得に特化したCMSです。
オウンドメディアやコーポレートサイト、ランディングページ、採用サイトなどさまざまなWebサイト制作で活躍します。
またLeadGridは、Webの専門知識不要で直感的に利用できる「見たまま編集」機能があり、Webページの編集をいちいち外部に依頼する必要がありません。
「Webサイトをリニューアルしたい」「レスポンシブデザインに対応させたい」とお考えの担当者は、ぜひLeadGridをご検討ください。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works













