【2025年】Web制作のトレンド23選|傾向や今後注目のデザインも解説
【2025年】Web制作のトレンド23選|傾向や今後注目のデザインも解説
「Webデザインのトレンドを知りたい」とお考えの方はいませんか?
Webサイトを新規で作成したい、リニューアルしたいと考えている方の中には、トレンドを押さえたおしゃれなものを作って「他社と差をつけたい」と考えている人もいるでしょう。
この記事では、2025年のWebデザインのトレンドについてお伝えします。トレンドの傾向や具体的な技術を紹介していきますので、Webサイトを作成するときの参考にしてください。
2025年のWebデザイン、トレンドの傾向は?
Webデザインのトレンドは、刻々と変化しています。とはいっても、まったく新しいデザインが急に流行るというのではなく、既存のデザインが少しずつ変わっていくイメージです。異なる技術の良い部分を融合させたり、デザインの一部に手を加えたりしながら、新しいデザインが生み出されています。
また過去流行り、廃れたデザインが若干形を変えて再度流行することもあります。
2025年流行中の具体的なWebデザインを紹介する前に、Webデザインにおけるトレンドの傾向は次の6つです。
- 誰でもストレスなく閲覧できるデザイン
- ユーザーの没入体験を重視したデザイン
- レトロなデザイン
- AI(人工知能)を活用したデザイン
- SDGsを活用したデザイン
- トレンドカラーである「モカ・ムース」と「ホライゾングリーン」
ユーザーがストレスなく閲覧できるデザイン
2025年のWebデザイントレンドとして、ユーザーが閲覧しやすいと感じるデザインが挙げられます。具体的には以下のようなデザインです。
視覚的に理解しやすいデザイン
誰にでも読みやすいテキストデザイン
ユーザーが知りたい情報にたどりつきやすいデザイン
ユーザーは毎日多くのWebサイトから情報を得ています。今やスマートフォンだけで多くの情報を手に入れられるため、ひとつの情報を得るために使う時間はそう多くないでしょう。
また、ユーザーはさまざまなWebサイトに興味をもつことから、ひとつのWebサイトに滞在する時間も長くはないと考えられます。
そういった傾向を受け 「ユーザーに少しでもWebサイトをみてもらうためには、ユーザーがストレスなく閲覧できるWebサイトが大切」と考える企業が増えているようです。
また、デジタル庁の配布する「ウェブアクセシビリティ導入ガイドブック」には、多様なユーザーに対しアクセシビリティを均一的にするためのガイドラインが記載されています。近い将来では、ユーザビリティでさえも定義づけされ、それらに準じたデザイン制作が主流となるかもしれません。
ユーザーに余計なストレスをかけないデザインは、2025年に必須といえるでしょう。
ユーザーの没入体験を重視したデザイン
ユーザーの没入体験を重視したデザインも、2025年のWebデザイントレンドです。
ユーザーは毎日多くのWebサイトを閲覧しているため、 無難すぎるデザインだと記憶に残りません。ユーザーの記憶に残り、再度訪問してもらえるようなWebサイトを作るには、没入感を高めるようなデザインを意識することが大切です。
没入感とは、ユーザーがWebサイトに熱中し、その世界に入り込んでいく感覚を意味します。Webサイトが提供する世界観にユーザーを引き込めれば、成果にもつながりやすくなるでしょう。
レトロなデザイン
レトロなデザインは、2025年のWebデザインにおいて、ノスタルジックな要素を現代的に再解釈したトレンドとして注目を集めています。80年代や90年代を思わせるレトロなタイポグラフィ、ビットマップグラフィックス、ネオン調のカラーパレットなどが特徴的です。
このデザインが流行している理由は主に2つあります。1つ目は、デジタル疲れした現代のユーザーに対して、懐かしさと親しみやすさを提供できる点です。ミニマルでモダンなデザインが主流となった今、あえてのレトロ感は新鮮に映ります。
2つ目は、最新のWeb技術との組み合わせにより、レトロな要素を新しい表現として再構築できる点です。例えば、ピクセルアートのような古典的なグラフィックスに、モダンなアニメーション効果を加えることで、懐かしさと新しさが融合した独特の世界観を作り出せます。
AI(人工知能)を活用したデザイン
ChatGPTやプラグインなどをはじめとするAI(人工知能)を活用したデザインが、今後のトレンドを左右するであろうと言われています。ただし、デザイナーの作成するデザインを補完するような活用方法にとどまるでしょう。
たとえば、アイデア出しに活用したり、AIモデルなどイメージ素材の生成をしてデザイン制作に活用できたりするなど、デザイン制作を効率化させる一つの手段となりえます。
このような、AIがクリエイティブ活動の効率化を図るツールとして活用される中で、自然とトレンドを作り出すようになるでしょう。
SDGsを活用したデザイン
SDGsを掲げる企業が増える中で、多様性を意識したデザインが流行しています。世界的に普及しつつあるSDGsは、共通言語としての活用ができるのがメリットです。特有の色や形を活用することで、地域や言語に関わらず、正しい意味合いで情報を発信・アピールできるでしょう。
とくにグローバル規模での事業展開を見据える企業にとっては、有用なデザインであると言えます。
2025年のトレンドカラー
毎年PANTONEとJAFCAの2つの組織から決められるトレンドカラー。 2025年のトレンドカラーは「モカ・ムース」と「ホライゾングリーン」です。
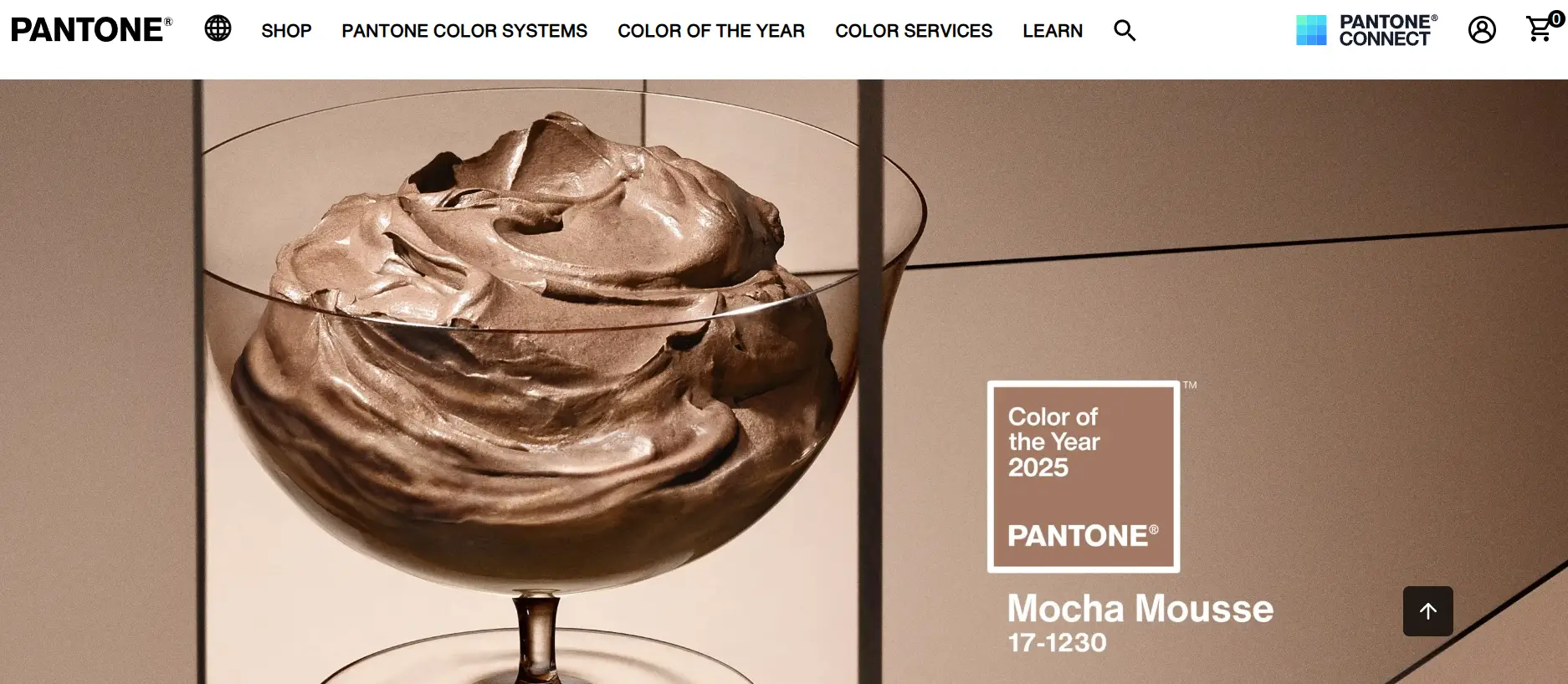
Mocha Mousse(モカ・ムース)
 ▲出典:Pantone Color of the Year 2025|PANYONEMocha Mousse(モカ・ムース)は、チョコレートのような深みのあるブラウンをベースに、ミルクのような優しさを加えた温かみのある色調。
▲出典:Pantone Color of the Year 2025|PANYONEMocha Mousse(モカ・ムース)は、チョコレートのような深みのあるブラウンをベースに、ミルクのような優しさを加えた温かみのある色調。
洗練されたクラシック感とどこか懐かしさを感じさせる家庭的な雰囲気を併せ持つことから、Webデザインにおいても親しみやすさと高級感を両立させたい場合に効果的です。
ホライゾングリーン
 ▲出典:2025年の色は、“視野が広がるホライゾングリーン”|JAFCA
▲出典:2025年の色は、“視野が広がるホライゾングリーン”|JAFCA
JAFCAが選定したホライゾングリーンは、「混沌とした時代を冷静に読むまなざしや、その先にある希望のイメージ」という意味が込められています。
JFCAの公式サイトでは、ホライゾングリーンの活用方法として、2つの配色パターンを提案。1つは落ち着きのある同系色との組み合わせ、もう1つはコントラストを意識した色との組み合わせです。これらのカラーパレットは、Webサイトのデザインを検討する際の参考となるでしょう。
トレンドを押さえたおしゃれなWebデザイン14選
ここからは、2025年流行中の具体的なWebデザインを紹介します。トレンドの傾向としてお伝えした「ストレスなく閲覧できるデザイン」や「没入体験を重視したデザイン」、「レトロなデザイン」も豊富です。
インクルーシブデザイン
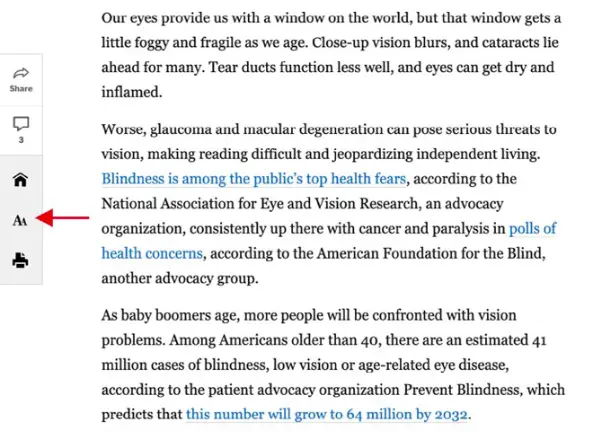
 ▲出典:U-Site
▲出典:U-Site
「インクルーシブデザイン」は、高齢者や障がい者、外国人など、マイノリティの人たちの目線を大切にしたデザインです。
たとえば老眼の高齢者ユーザーに向けてサイト内に「文字サイズを変更できるボタン」を実装する、白内障などでライトモード(背景が白の画面)では操作しづらいユーザーに対して「ダークモード」への切り替えボタンを実装するなどがインクルーシブデザインに当たります。
マイノリティの人たちは、今までデザインのプロセスにおいて排除されてきました。多様性を認める時代背景もあり、今後ますますインクルーシブデザインが注目されるでしょう。
現在日本は、人口の約30%が65歳以上であり、今後さらに高齢者が増えると推測されています。また、外国人労働者の受け入れも増加傾向にあるなど、今までデザインプロセスから排除されていた人たちが増えていくと予想されます。
製品やサービスなども、より幅広い人に向けたものが展開されるでしょう。その情報を発信するWebサイトも、デザインを通してそのメッセージを伝える必要があるため、注目度が高まっています。
エクスペリメンタル・ナビゲーション
エクスペリメンタル・ナビゲーションは、2025年のWeb制作において注目を集める革新的なナビゲーションデザインです。従来の水平メニューや縦型メニューから脱却し、ユーザーの興味を引く独創的な動きや配置を特徴としています。
例えば、マウスの動きに合わせて変形するメニュー項目や、画面遷移時に流動的なアニメーションを伴うナビゲーションなどが挙げられます。
このデザインの特徴は、機能性と没入感のある体験の両立にあります。クリックしたくなるような仕掛けを施しながらも、直感的な操作性は損なわないよう設計されています。
スマホレイアウトのデザイン
スマホレイアウトのデザインとは、スマートフォンの画面サイズや操作性に合わせて設計されたデザインを指します。このデザインの強みは、縦長のスクロールを活かした没入感のある表現です。例えば、スクロールに連動したアニメーションを取り入れることで、ユーザーの興味を引き付けます。
また、PCやタブレット向けの複数レイアウトを作成する必要がないため、制作コストと時間の削減が可能です。さらに、InstagramやTikTokなどのSNSとの親和性が高く、特にキャンペーンサイトやランディングページで効果的に活用されています。
マイクロインタラクション
マイクロインタラクションとはマウスホバーやクリックなど、ユーザーのアクションに対するフィードバックを行うWebデザイン手法です。
現実での触感のように、ユーザーに対しアクションを起こした感覚をフィードバックすることでユーザーが感覚的に「使いやすい」と感じる効果があります。
インタラクティブ・コンテンツ
 ▲出典:dribbble.com「インタラクティブ・コンテンツ」は、Webサイトから一方的に情報を提供するのではなく、ユーザーが参加できるように設計されたコンテンツのことです。
▲出典:dribbble.com「インタラクティブ・コンテンツ」は、Webサイトから一方的に情報を提供するのではなく、ユーザーが参加できるように設計されたコンテンツのことです。
Webサイトからの情報を閲覧するだけのものと異なり、ユーザーのニーズに細かく応えられるのが大きな特徴です。
その手法には、クイズ形式や診断テスト、見積もり計算などさまざまなものがあります。
今までにも同様の手法はみられましたが、AI技術の進歩などにより、今後インタラクティブ・コンテンツの精度もアップすると見込まれます。
インタラクティブ・コンテンツの具体例として、「生涯学習のユーキャン」の「ぴったり講座診断」をご覧ください。
遊び心のあるカーソル
遊び心のあるカーソルは、2025年のWeb制作において、ユーザー体験を向上させる重要なトレンドの一つです。従来の単純な矢印型カーソルから進化し、アニメーションやインタラクティブな要素を組み込むことで、サイト訪問者の興味を引きつけます。
例えば、クリック時に拡大・縮小するアニメーションカーソルや、カーソルの軌跡を視覚化するトレイルエフェクト、特定の領域を照らすフラッシュライトエフェクトなど、様々な表現方法があります。これらの効果は、ユーザーの興味を引きつけ、サイトの滞在時間を延ばす効果があります。
イマーシブデザイン
 ▲出典:organimoイマーシブデザインとは、従来の平面的なWebデザインから一歩進み、ユーザーをサイトの世界観に完全に引き込むことを目指しています。
▲出典:organimoイマーシブデザインとは、従来の平面的なWebデザインから一歩進み、ユーザーをサイトの世界観に完全に引き込むことを目指しています。
このデザインの核となるのは、パララックススクロールやフルスクリーン背景、インタラクティブなアニメーションなど、複数の視覚効果を組み合わせた表現です。スクロールに応じて異なる要素が異なる速度で動く視差効果を用いることで、立体的な奥行きを演出します。また、360度ビューや3Dモデリング、音響効果などを活用することで、ユーザーがその場にいるような臨場感を生み出します。
イマーシブデザインの特筆すべき点は、ユーザーエンゲージメントの向上です。魅力的な体験型コンテンツは、ユーザーの長時間滞在を促し、特に商品プロモーションサイトでは、製品の使用シーンをリアルに再現することで、高い購買意欲の喚起につながっています。
3Dイラスト
 ▲出典:株式会社日本経済社 おしゃれさとインパクトが魅力の「3Dイラスト」。今までにも注目されてきたデザインですが、2023年は、2Dと3Dを組み合わせたり人物やキャラクターをデザインしたりしたものが注目されています。
▲出典:株式会社日本経済社 おしゃれさとインパクトが魅力の「3Dイラスト」。今までにも注目されてきたデザインですが、2023年は、2Dと3Dを組み合わせたり人物やキャラクターをデザインしたりしたものが注目されています。
3Dには、ユーザーの感覚に近く、情報がスムーズに伝わりやすい特徴があります。また、ポップで親しみやすい印象を与えやすいため、若い世代へ訴求したいWebサイトにも向いているでしょう。
データビジュアライゼーション
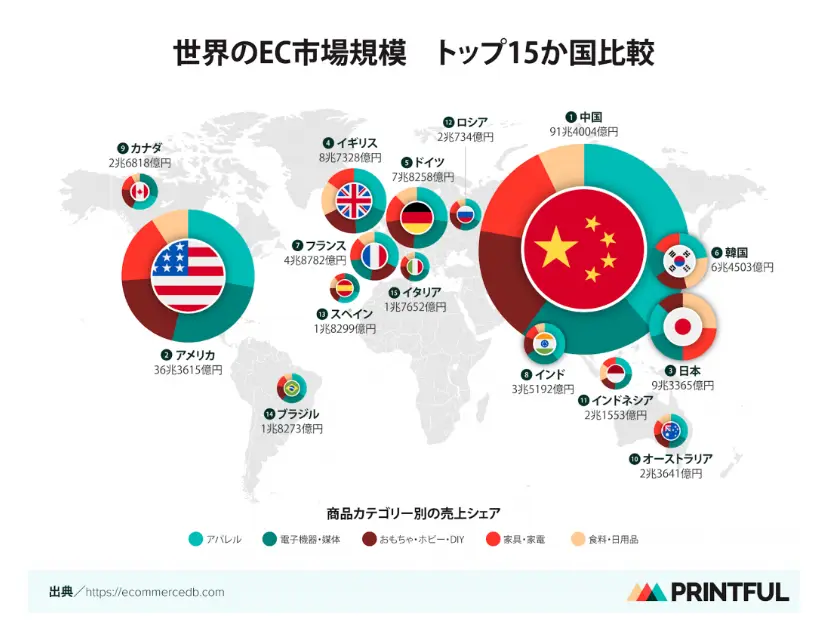
 ▲出典:Printful「データビジュアライゼーション」は、図などを使ってデータをわかりやすく表現することです。
▲出典:Printful「データビジュアライゼーション」は、図などを使ってデータをわかりやすく表現することです。
数字や文字の羅列は、ユーザーにストレスを与えます。同じ内容でもグラフや図などで視覚に訴えかけることで、ユーザーはスムーズに情報を理解できます。
データビジュアライゼーションは、Webサイト内で具体的なデータを提示したい場合などに有効です。効果的に活用できれば、より説得力のある訴求ができるでしょう。
ブルータリズム
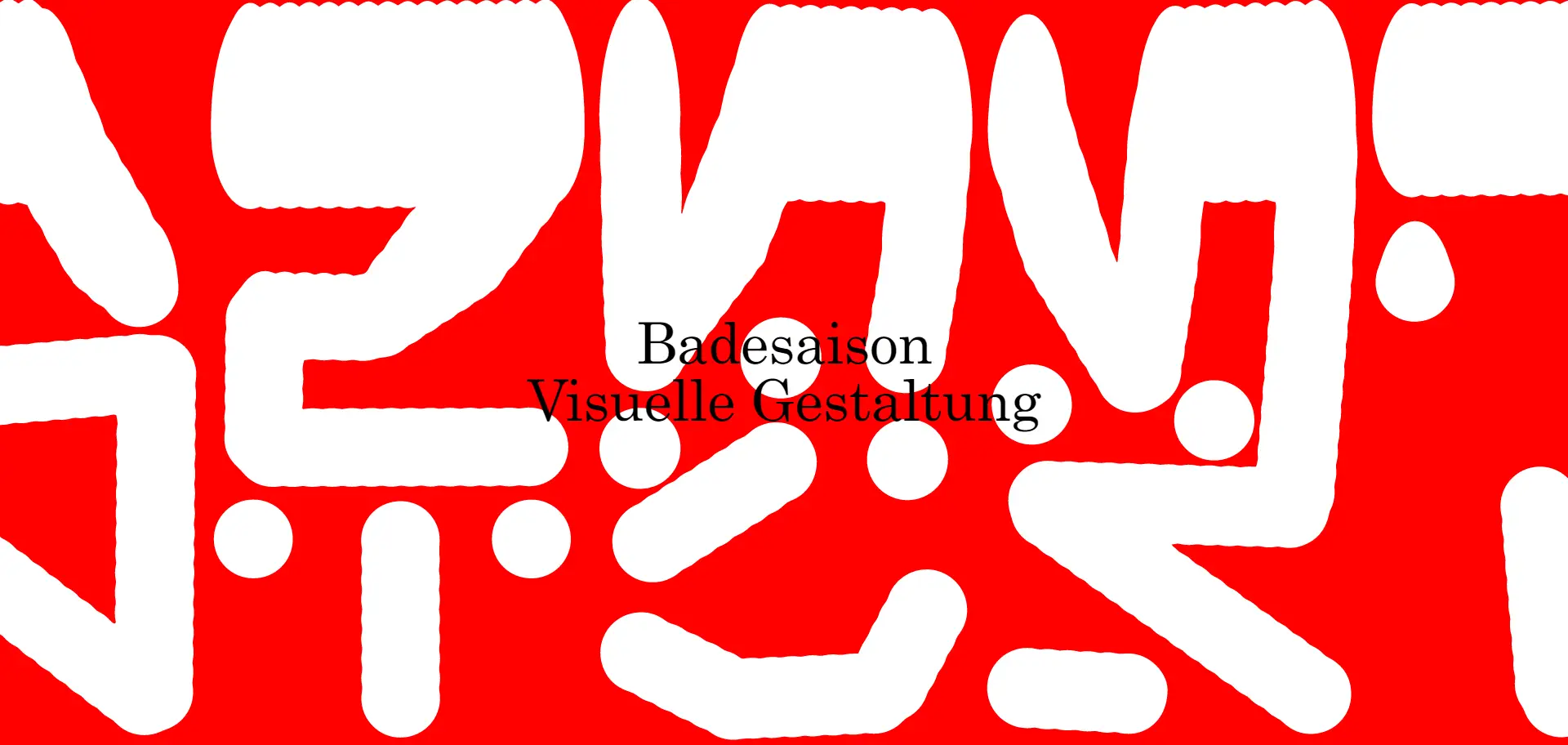
 ▲出典:Badesaison 「ブルータリズム」は、大胆な色使いや斬新さが際立つ、刺激的な印象のデザインです。
▲出典:Badesaison 「ブルータリズム」は、大胆な色使いや斬新さが際立つ、刺激的な印象のデザインです。
もともとはむき出しのコンクリートやレンガなど、荒々しさが特徴の建築様式を意味していましたが、現在はWebデザインの世界でも注目されています。
ブルータリズムに決められた形式はありません。とにかく自由で大胆なデザインなので、インパクトの強さはバツグンでしょう。
レトロモダン
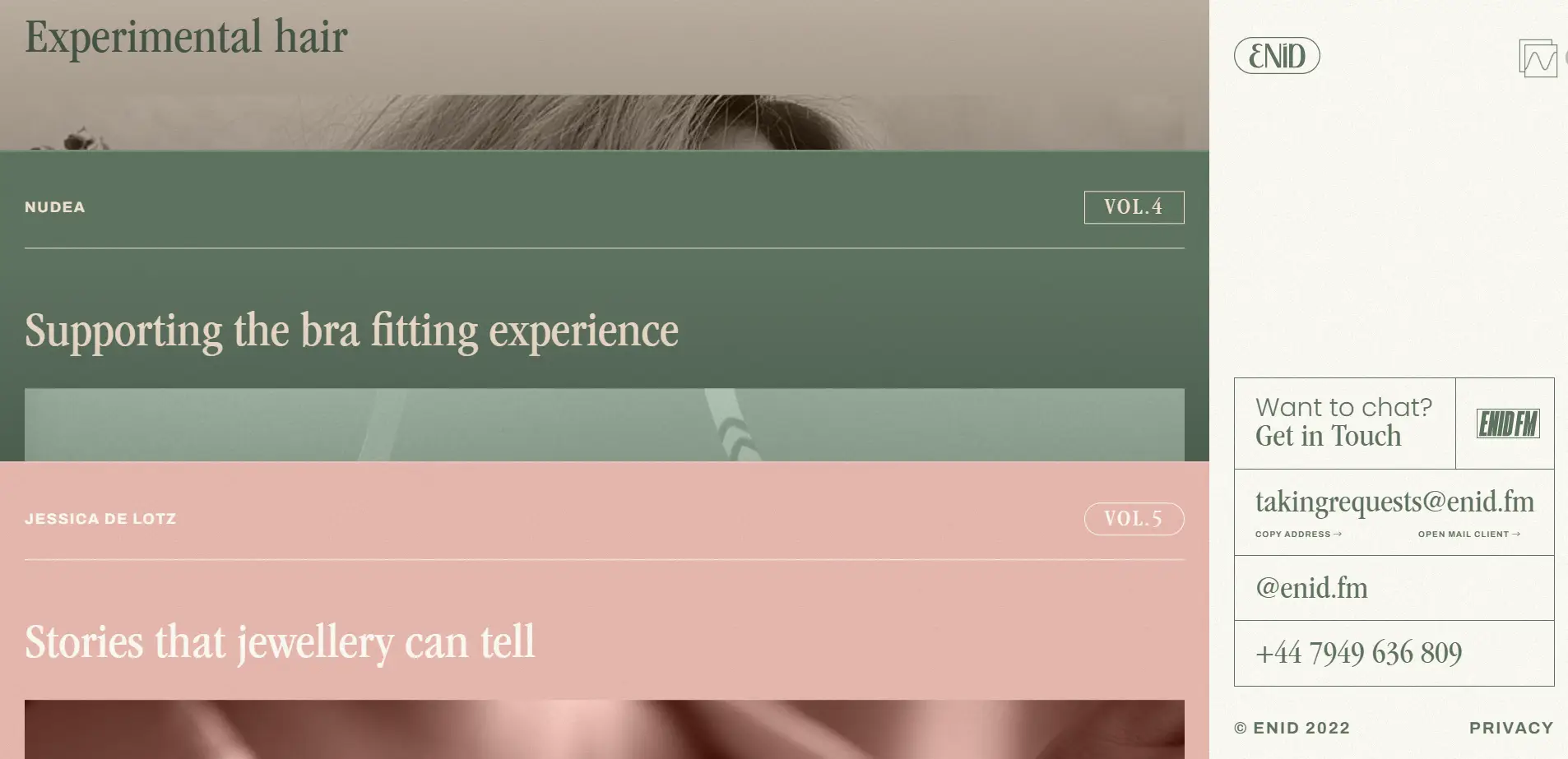
 ▲出典:Enid.fm「レトロモダン」は、1980年代のどこかなつかしいデザインと最新のデザインを融合させたデザイン。ノスタルジックとスタイリッシュをあわせもった、ハイレベルなデザインといえます。
▲出典:Enid.fm「レトロモダン」は、1980年代のどこかなつかしいデザインと最新のデザインを融合させたデザイン。ノスタルジックとスタイリッシュをあわせもった、ハイレベルなデザインといえます。レトロモダンはWebの世界だけではなく、ファッションやインテリアなどでもトレンドです。自社のターゲットが流行に敏感な人なら、レトロモダンを取り入れたデザインも検討してみてください。
色味や素材感、要素のデザインなど、さまざまなポイントでレトロモダンを取り入れることができます。取り入れ方やそのさじ加減によって印象が大きく変わるため、細かく調節しながらデザインすることをおすすめします。
Y2K
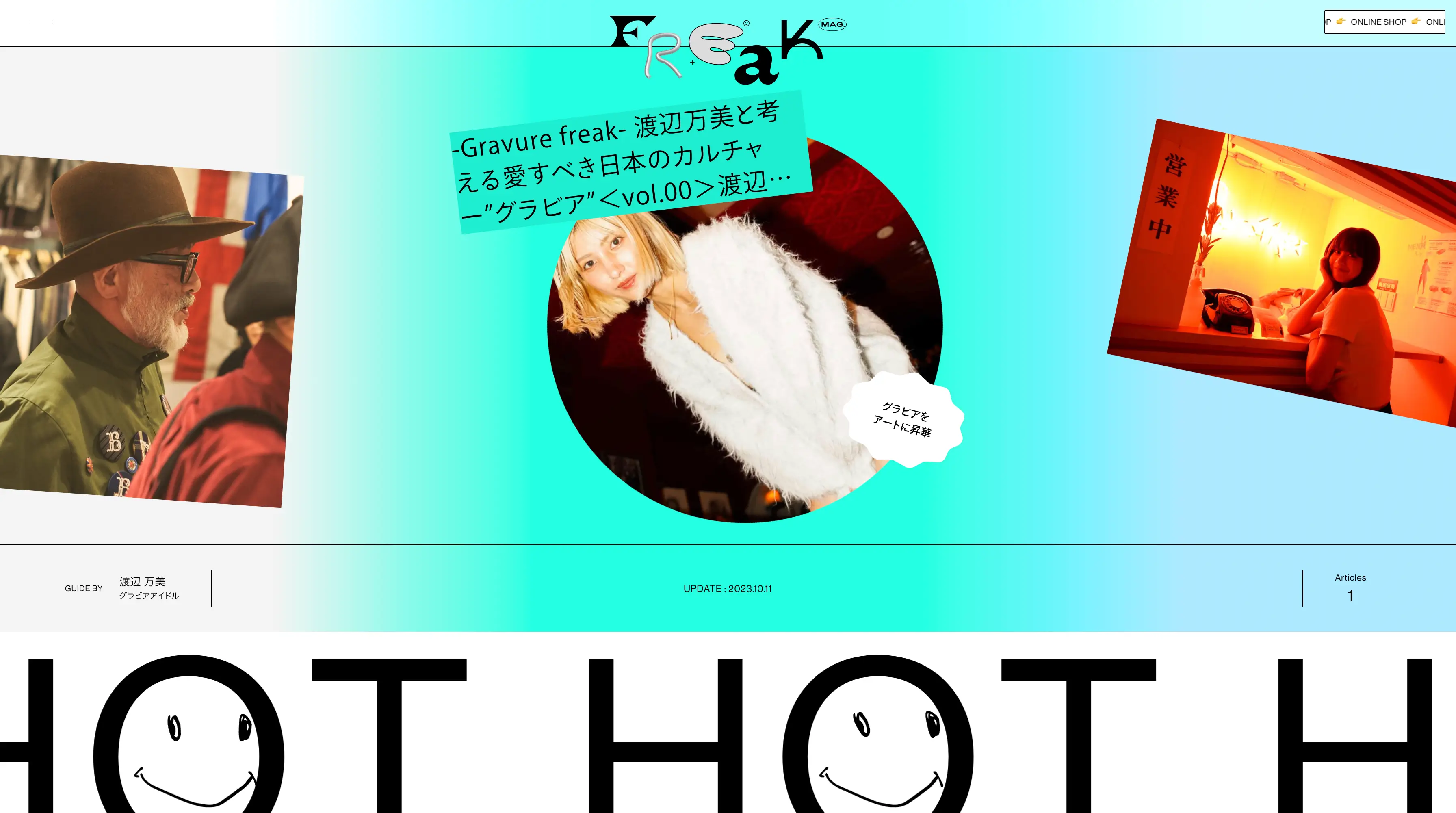
 ▲出典:Freak mag「Y2K(Year 2000)」は2000年代を示す略語で、その時代に流行ったデザインのこと。カラフルでポップな色彩・フォントと、近未来的なインパクトを与える造形、が特徴です。
▲出典:Freak mag「Y2K(Year 2000)」は2000年代を示す略語で、その時代に流行ったデザインのこと。カラフルでポップな色彩・フォントと、近未来的なインパクトを与える造形、が特徴です。
敢えて懐かしさを与えるノスタルジックなデザイン性が、斬新で目新しい印象を作り出します。
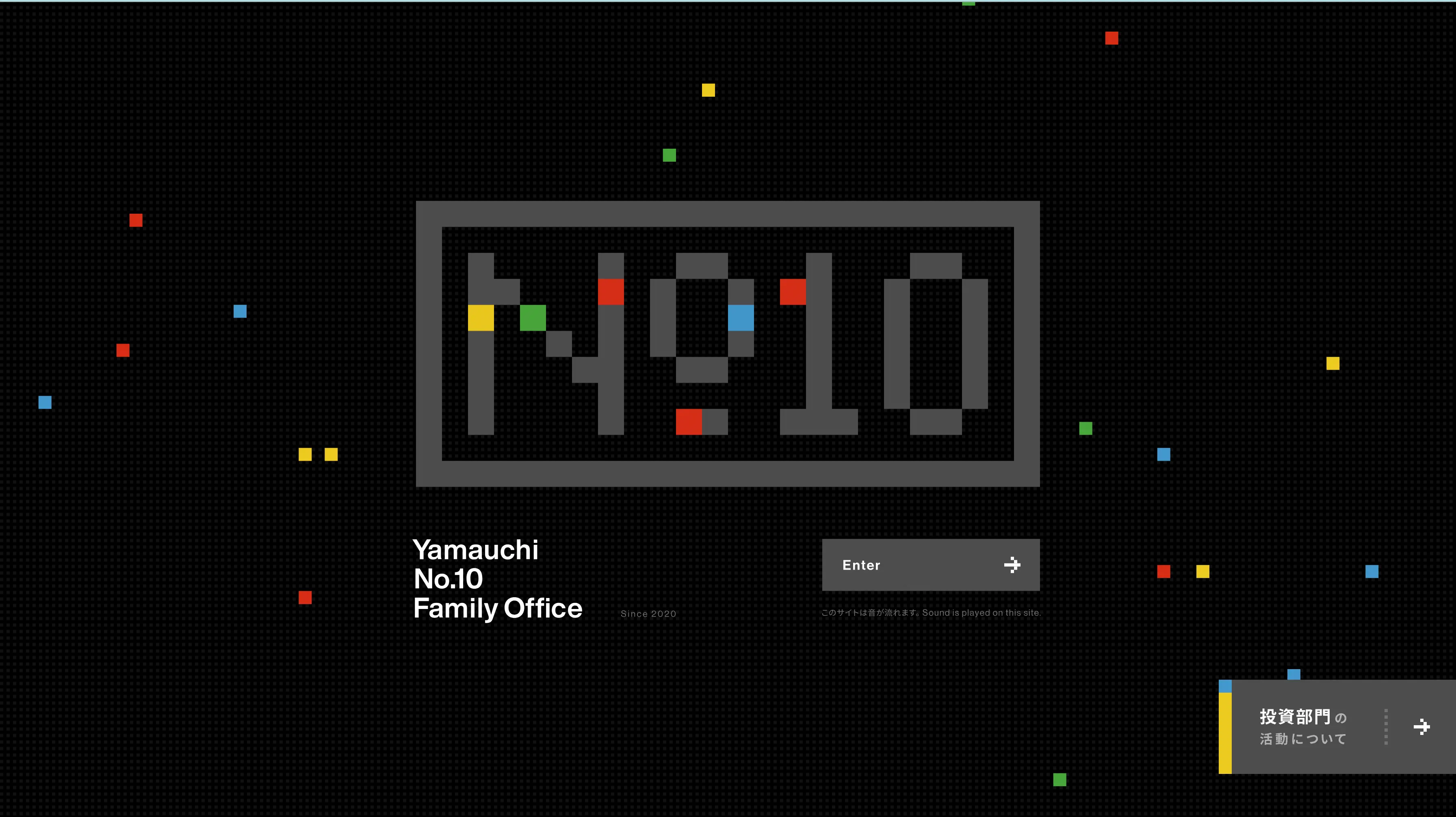
ピクセル画
 ▲出典:山内家一族 ピクセル画とは、ドット絵とも呼ばれるドット(点)で描かれたデザインのことです。点描でフォントやイラスト、アイコンを表現することで、90年代のゲームやビデオ映像などのような世界観を作り出すことができます。遊び心を演出したい場面に有効です。
▲出典:山内家一族 ピクセル画とは、ドット絵とも呼ばれるドット(点)で描かれたデザインのことです。点描でフォントやイラスト、アイコンを表現することで、90年代のゲームやビデオ映像などのような世界観を作り出すことができます。遊び心を演出したい場面に有効です。
SDGs

SDGsデザインはアイコンなどを用いて、持続可能なSDGsの考えのもとで開発目標を表現するデザインのことです。世界的な共通言語として利用できるため、世界規模の事業展開を検討している場合は有効なデザインだと言えます。
直感的に理解できるデザインが魅力です。
他社と差をつけたい!今後注目のWebデザイン9選
ここからは、「トレンドを押さえたデザインにしたいけれど、他社と同じようなWebサイトになってしまうのはイヤ」とお考えの人におすすめのWebデザイン9選を紹介します。
キャッチコピー+動画
 ▲出典:高知市
▲出典:高知市
キービジュアルをキャッチコピーと動画で表現するWebデザインです。キャッチコピーで動画の世界観を表すとともに、動画がキャッチコピーの意味を深める相乗効果があります。
また目を引きやすく動画を見続けてもらいやすいキービジュアルなので、サイトを通じて伝えたい価値観(例であれば高知市の魅力)を伝えやすい傾向があります。
カラーグラデーション

「カラーグラデーション」とは、Webサイトの色合いをグラデーションにするデザインを指します。
カラーグラデーションのメリットは、流行りのフラットデザインに比べ高解像度のモニターで見たときに透明感や立体感を演出しやすいことです。また色の組み合わせにより他社との差別化を図りやすい側面もあります。他のWebデザインと組み合わせて、ますますよく使われるでしょう。
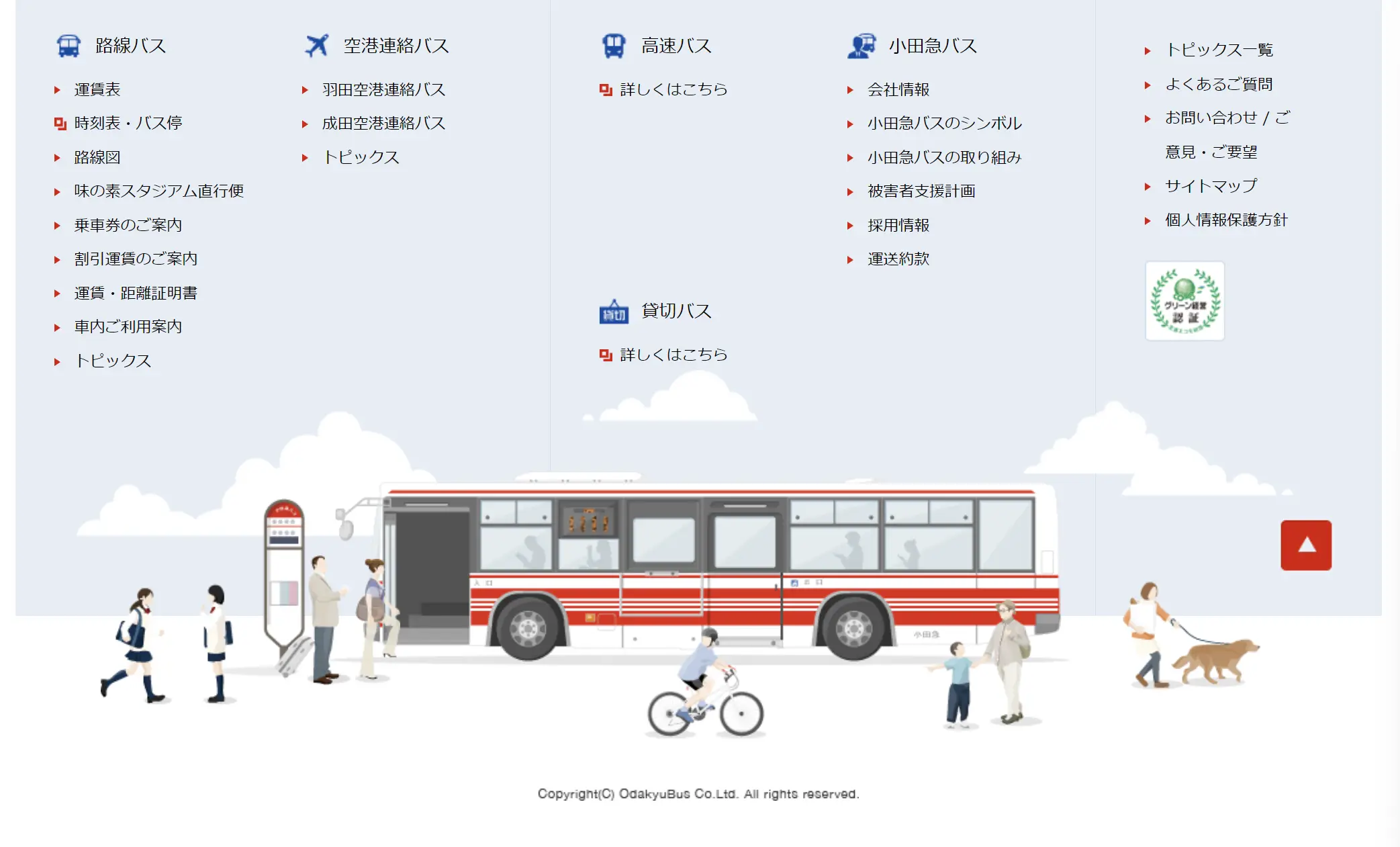
デザイン性のあるフッター

従来はシンプルなフッターが主流でした。フッターはもともと次の3つの役割があります。
- サイト内部や関連外部サイトへの回遊性向上
- コンバージョンへの導線
- 情報の記載
これらの要素を残しつつ、フッターにも自社のブランドや方向性を落とし込んでページ全体のWebデザインに組み込むようなサイトが増えています。
出典元のサイトはバス会社のWebサイトで、フッターにはバスが人々を乗せて運んでいくアニメーションが組み込まれています。バスに乗らない人も描かれており、人々の生活の中に溶け込むインフラとしてのバスが表現されています。
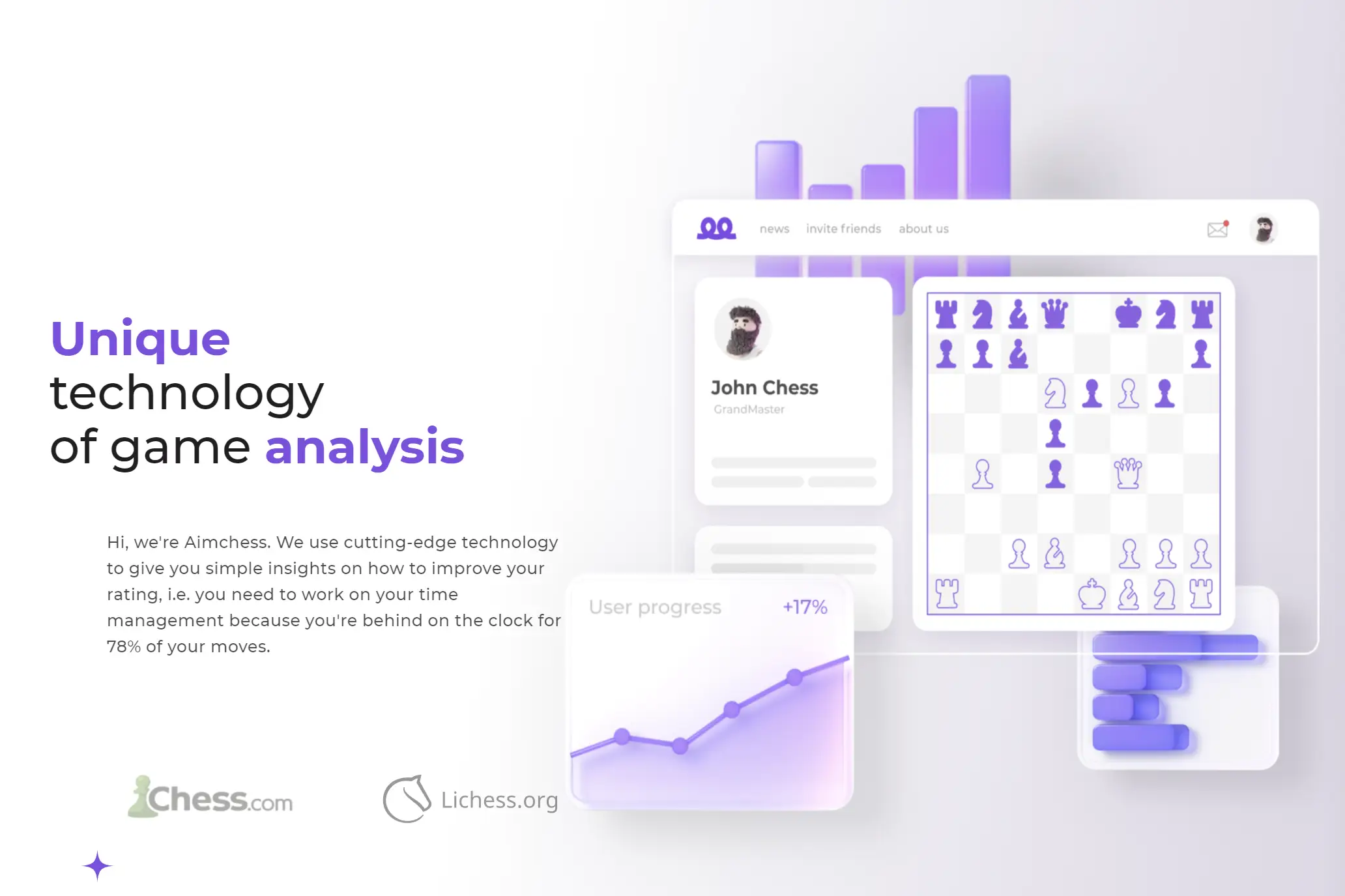
クレイモーフィズム
 ▲出典:Aimchess
▲出典:Aimchessクレイモーフィズムは膨らんだ3D要素と影が特徴のデザインで、NFTやメタバースなどの影響で人気が高まっています。
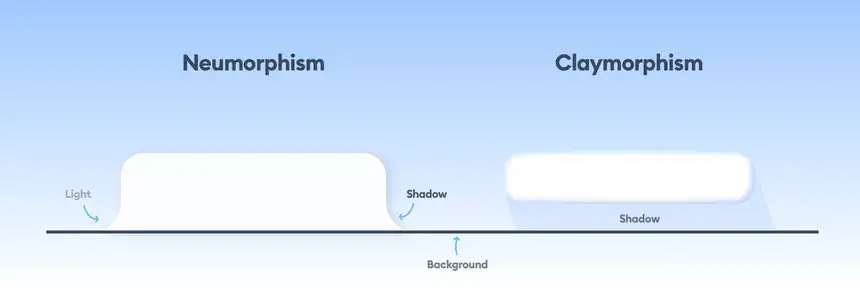
ニューモフィズムとクレイモーフィズムの違いは、要素が背景とつながっているか、分離しているかにあります。つながっている方がニューモフィズム、浮いているのがクレイモーフィズムです。
 ▲出典:hype4 academy
▲出典:hype4 academyクレイモーフィズムはトップビューなどで使用するほか、ボタンやホップアップウィンドウ、チャートやカルーセルのカードなどでユニークさを出すために利用されるケースが多いです。
レイヤーエフェクト
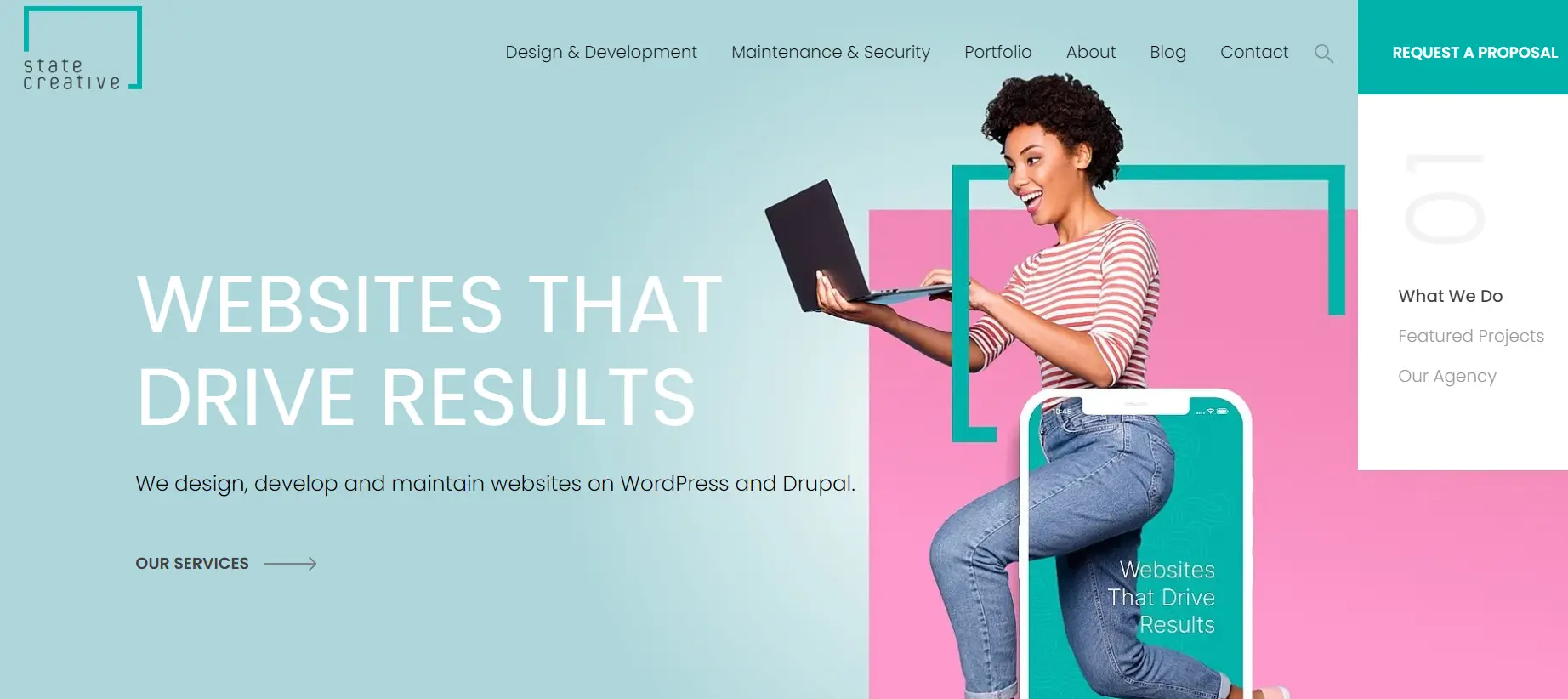
 ▲出典:State Creative
▲出典:State Creative「レイヤーエフェクト」は要素を重ねてレイアウトすることで、奥行きやつながりを表現するデザインです。デザインにインパクトを加えられるなど、オリジナリティを演出できます。
また、多くの情報を一度に伝えられるため、限られたスペースを有効に活用しなければならないWebサイトには有効な手法といえます。
インフォグラフィックス
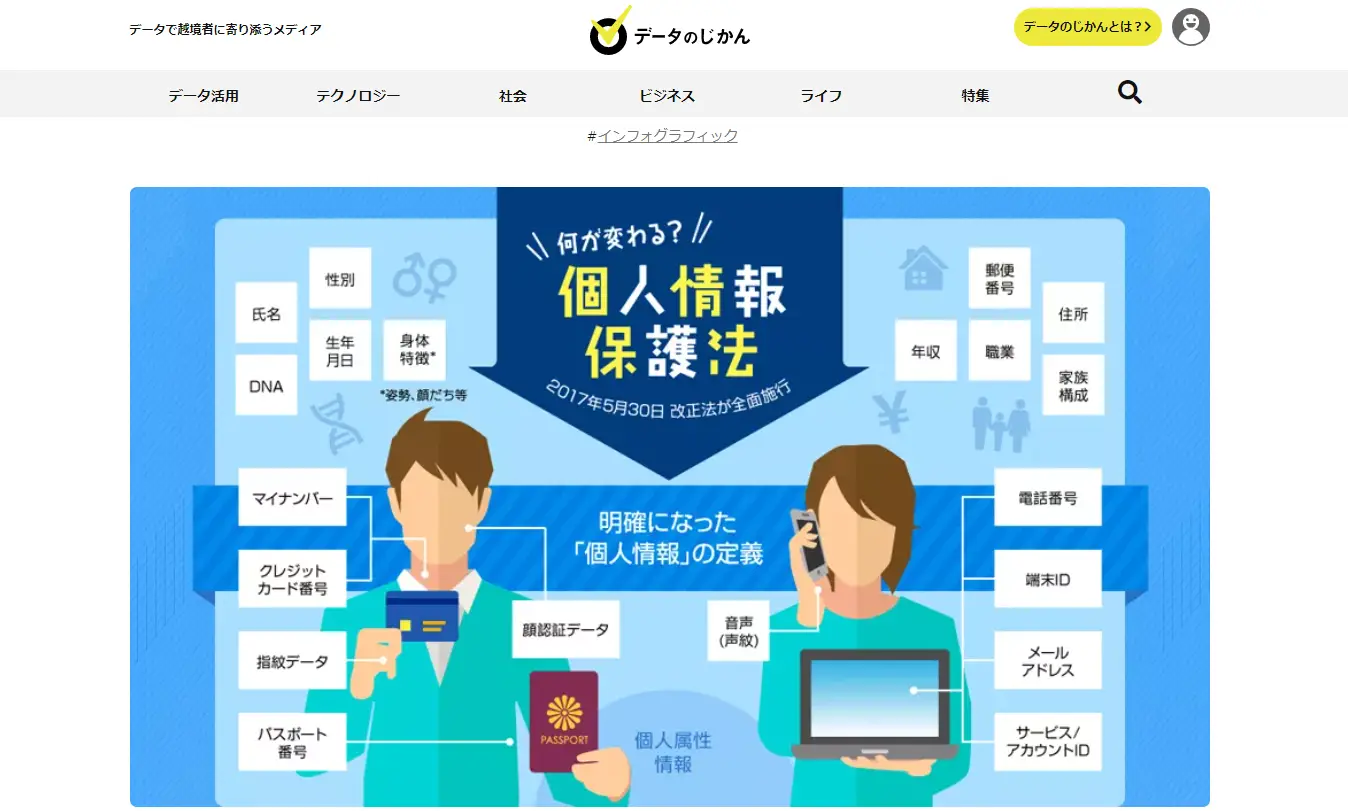
 ▲出典:ウイングアーク1st株式会社
▲出典:ウイングアーク1st株式会社「インフォグラフィックス」とは、視覚的に情報を理解できるデザインのこと。標識や看板、路線図など街のいたるところで目にするデザインです。
インフォグラフィックスでは、グラフィックやグラフ、フローチャートなどを活用して情報を伝えます。そのため、言葉が通じなくても内容を伝えることが可能です。
またインフォグラフィックスで表現された情報は、テキストだけで伝えるよりも、記憶に残りやすいという魅力もあります。
ダークモード
 ▲出典:rokumaruichi.tokyo
▲出典:rokumaruichi.tokyoダークモードとは一般的な白い背景ではなく明度が低めの背景にすることで、眩しさの軽減やスマートフォンなどのバッテリ消費の改善、デザイン要素を見やすくなる効果を狙うWebデザインです。
上で紹介したインクルーシブデザインの一部としてのダークモードではなく、大勢の人がダークモードで情報を取得する前提に立った設計が必要となります。
スマートフォンやパソコンのOSレベルではダークモード対応が広まりましたが、ダークモードを実装しているWebサイトは多くありません。今後はダークモード対応のサイトも増えていくでしょう。
パーソナライゼーション
 ▲出典:ふるさと納税さとふる
▲出典:ふるさと納税さとふるパーソナライゼーションとはユーザーの行動履歴やデバイスの種類、使用している時間帯や地域などの情報をもとに、Webサイトを個人に合わせて表示する設計思想です。
パーソナライゼーションにより、サイトに訪れたユーザーは「パーソナライズされている」と意識こともなくよいUXを享受できるため、サイトのパフォーマンスの向上が期待できます。
画像のフルサイト納税のWebサイトの例では、初回訪問者には登録方法や人気商品を表示、寄付実績のある会員には新着の返礼品を紹介するパーソナライゼーションを導入し、コンバージョン率が2倍に上がったとのこと(画像は非会員訪問者に対する表示です)。
カスタムフォント
 ▲出典:Fontworks
▲出典:Fontworksオリジナリティを演出したい場合、フォントを作ってしまうのも一つの方法です。フォントはサイト全体の印象を左右するため、ブランディングにもつなげられます。
ただし、テキストで情報を伝える以上、フォントはユーザビリティを意識したわかりやすいものでなければいけません。デザイン性のみにとらわれずに、カスタムを施しましょう。
フォントの基本的な考え方について知りたい方は、次の記事をご覧ください。
関連記事:多言語サイトに適したフォントファミリーを紹介|主要国別ごとに解説
【まとめ】トレンド感のあるおしゃれなWebサイトを制作・運用するならLeadGridがおすすめ
2025年のWebデザイントレンドには「ユーザー目線を大切にしているデザイン」という共通点があります。
Webサイトの新規作成やリニューアルの際は、 ユーザー目線を踏まえつつ、自社の世界観をアピールできるデザインを選んでください。トレンド感のあるおしゃれなWebサイトを制作し、効果的に運用できれば、成果につなげられるでしょう。

株式会社GIGのサイトで使われているCMS「LeadGrid」は、デザイン性の高さに定評があります。
LeadGrid制作チームではサービスや製品、企業の方向性や世界観に合うデザインを提案させていただき、満足いただけるWebサイトを制作いたします。さらに、Webサイトリリース後の運用サポートもしておりますので、ぜひご相談ください。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works