日本と海外でWebデザインに違いはある?現地でも通用するWebサイトにするコツを紹介
日本と海外でWebデザインに違いはある?現地でも通用するWebサイトにするコツを紹介
WEBサイトの構築・運用を
もっと、効率的にしたい担当者の方へ
LeadGridは、1,500社以上のサイト制作・マーケティング支援の経験から生まれた、専門知識がなくても簡単に使える国産CMS・マーケティングツールです。上場企業から中小・ベンチャーまで様々な企業にご利用いただいております。
日本と海外のWebデザインにはいくつかの違いがあります。
この違いについて理解していないと、海外サイトリリース後に「思うようにユーザーを集められない……」と悩むことになるかもしれません。
本記事では、日本と海外でWebデザインが異なる理由や、各国のデザインの違い、現地でも通用するWebサイトのコツを解説します。
Webサイトのローカライズに成功した日本企業の事例も3社紹介しているので、海外向けサイトの制作を検討している方はぜひ最後までご覧ください。
日本と海外でWebデザインが異なる理由
日本と海外で好まれるデザインが異なる理由として、3つの違いを考えてみましょう。
- 文化の違い
- 言語の違い
- 色へのイメージの違い
- 記号の意味合いの違い
文化の違い
日本と海外のWebデザインが異なる理由として、もっとも大きな理由が「文化の違い」です。
たとえば日本には四季があり、「春は桜、夏は海、秋は……」というように、それぞれの季節で連想される明確なイメージがあります。地球上のほとんどの国に四季はあるものの、気温や気候が大きく移り変わる国はそう多くありません。そのため、日本の四季のイメージは海外では馴染みがないものとなります。
欧米で四季をイメージさせたい場合、ースター、ハロウィン、クリスマスなどの行事を盛り込むのが効果的と言えるでしょう。
四季に関する認識の違い以外にも日本人が「わびさび」という美意識を持つように、美的感覚は文化や環境によって生み出されます。文化が異なる国でWebデザインが変わるのは、美的感覚の違いが要因として考えられるでしょう。
言語の違い
言語の違いも、Webデザインに大きな違いをもたらしています。
英語はアルファベットのみで構成される言語ですが、日本語には「ひらがな」「カタカナ」「漢字」の3種類の文字があります。文字の種類が多い分アレンジが効き、「かわいいイメージ」「凛としたイメージ」など、さまざまな装飾を施せるのです。さらに日本語は縦書きでも読めますが、英語の縦書きは一般的ではありません。
また日本語と英語では同じ意味の文章でも単語数が異なり、英語は日本語の半分程度の単語数となります。英語圏のWebサイトがすっきりして見えるのは、文字の装飾が少ないことと、文章量そのものが日本語よりも少ないことが要因として考えられるでしょう。
さらに、日本と英語圏では、フォントが与える印象も異なります。日本でフォントは見やすさ以外はあまり重視されていません。一方で英語圏では欧文フォントの数も多く洗練されたフォントも多数あるため、デザインの差が生じます。
色へのイメージの違い
日本と海外では色へのイメージが異なります。
たとえば緑色は日本では「癒し」「フレッシュ」「平和」などのイメージがありますが、欧米では「嫉妬」「毒」「怪物」といったイメージを持たれることがあります。また日本では「女性は赤、男性は青」といった色分けが浸透しているなか、海外では性別による色の使い分け(トイレや更衣室など)は一般的ではありません。
このように日本と海外では色へのイメージが異なるため、それらがWebデザインの違いとなって表れていると考えられます。
ここで簡単に色ごとのイメージを比較してみましょう。
| 色 | 日本での意味 | 海外での意味 |
| 赤色 | 情熱・強さ・派手・積極的・攻撃的・怒り・危険 | 中国:繁栄・幸福・幸運・共産党のシンボルカラー |
| オレンジ色 | 暖かい・明るい・親しみ安さ・健康的・元気・活発 | 欧米:クリエイティブ・変化 |
| 黄色 | 希望・明るさ・幸福感・豊かさ・賑やかさ・警告・注意 | エジプト:喪中 インド:商売 |
| 緑色 | 安心・癒し・平和・生命・新鮮・若い・未熟 | 欧米:嫉妬・不快・気持ち悪い |
記号の意味合いの違い
日本ではよく「正解=○(赤など暖色)」「不正解=×(青など寒色)」のように記号が使い分けられています。しかし、海外では「正解=✔︎」が一般的なのです。また色の違いも、海外では「正解(✔︎)=緑色」そして「不正解(×)=赤色」でしばしば日本とは逆の色合いで表示されています。
一見すると小さな違いですが、使い方を誤るとユーザーから誤解を招くので、注意して使用しましょう。
日本と海外のWebデザインの違い
日本と海外では、Webデザインで重要視するポイントが異なります。
ここでは、例として日米中におけるデザインの特徴をそれぞれ見ていきましょう。
日本のWebデザインの特徴:利便性を重視
日本のWebデザインの特徴は、利便性や分かりやすさを重視している点です。
- 一目見て何のサイトかが分かる
- レイアウトや情報の密度が高い
- どこに何の情報が配置されているのかが分かりやすい
- 説明文を多めに載せることで充実した情報を伝えている
- 統一感を持たせた配色
日本のWebサイトは情報が見やすく整理されており、分かりやすいボタンでユーザーが求めている情報に最短でたどり着けるよう工夫されています。そのためとくに欧米諸国と比較すると、トップページの情報量が多くなる傾向にあります。
アメリカのWebデザインの特徴:視覚的なインパクトを重視
一方、アメリカのWebデザインで重視されているのは視覚的なインパクトです。
- 大きな画像を用いてユーザーに興味を抱かせる
- 文字は少なく、余白を活用している
- 表現やメッセージ性、ブランディングが重視されている
- 体感的なコンテンツを提供する
- ボタンの数が少ない
- 色彩はシンプルに統一されている
アメリカのWebサイトは、派手な色使いや大胆なグラフィック、大きな画像などを活用し、目を引くデザインを追求します。ユーザーに強い印象を与えることでブランドの鮮明なイメージを伝え、製品やサービスに興味を持ってもらうことを目的としているからです。
日本とアメリカで、なぜこのような違いが生じるかについて、アルバータ大学の増田貴彦氏が比較研究を行いました。研究報告※によると、日本人は全体の情報を一度に読み込む技術がある一方で、アメリカ人は一点を選びそこに集中する傾向にあると発表しています(※Japanese More Sensitive Than Westerners to the Big Picture)。
この研究から、アメリカ向けのサイトを制作する際には大きな画像や目を引くデザインを意識すると良いことが分かります。
中国のWebデザインの特徴:情報量を重視
中国のWebデザインで重視されているのは、情報量の多さです。
- 一画面に収まらないほど長いページが多い
- 点滅や光る装飾で賑やかで華々しい雰囲気を出している
- 隙間なく情報を敷き詰める
- 多機能やお得感をアピールしている
中国人は「情報は多い方が良い」と考える傾向にあり、隙間なく情報を敷き詰めるようなデザインを好みます。色合いもカラフルで、赤やオレンジ、黄色などの華やかな色合いのWebサイトが目立ちます。
ここで、日本・アメリカ・中国のWebサイトの違いをまとめてみましょう。
| 日本 | アメリカ | 中国 | |
| UI | 情報を見つけやすい | 比較的シンプル | 1ページが長い |
| 構成 | 1ページで情報を凝縮させている | インパクトがあるイメージを見せる | 賑やかで華やかな雰囲気を出す |
| 画像 | たくさん載せる | 1枚のイメージで雰囲気を伝える | たくさん載せる |
| 文章 | 詳細を説明する | 画像のインパクトで端的に伝える | 大きなテキストで情報を詰め込んで、多機能やお得感を伝える |
| 印象 | 1ページで完結している | 興味を引くことで調べさせる | 1ページで完結している |
なお、韓国のサイトデザインは日本や中国と似ています。アジア圏では画像やイメージで企業や商品のイメージを伝えるより、具体的な情報を文章で伝えた方が受け入れやすいと言えるでしょう。
Webサイトのローカライズに成功した日本企業3選
ここでは、Webデザインのローカライズに成功した日本企業を3社紹介します。
- トヨタ自動車株式会社
- ダイキン工業株式会社
- 株式会社セブン&アイ・ホールディングス
トヨタ自動車株式会社
トヨタ自動車株式会社は、26の国/地域で自動車製造を行っているグローバル企業です。2023年のグループ別世界販売台数では、4年連続世界首位を誇っています。
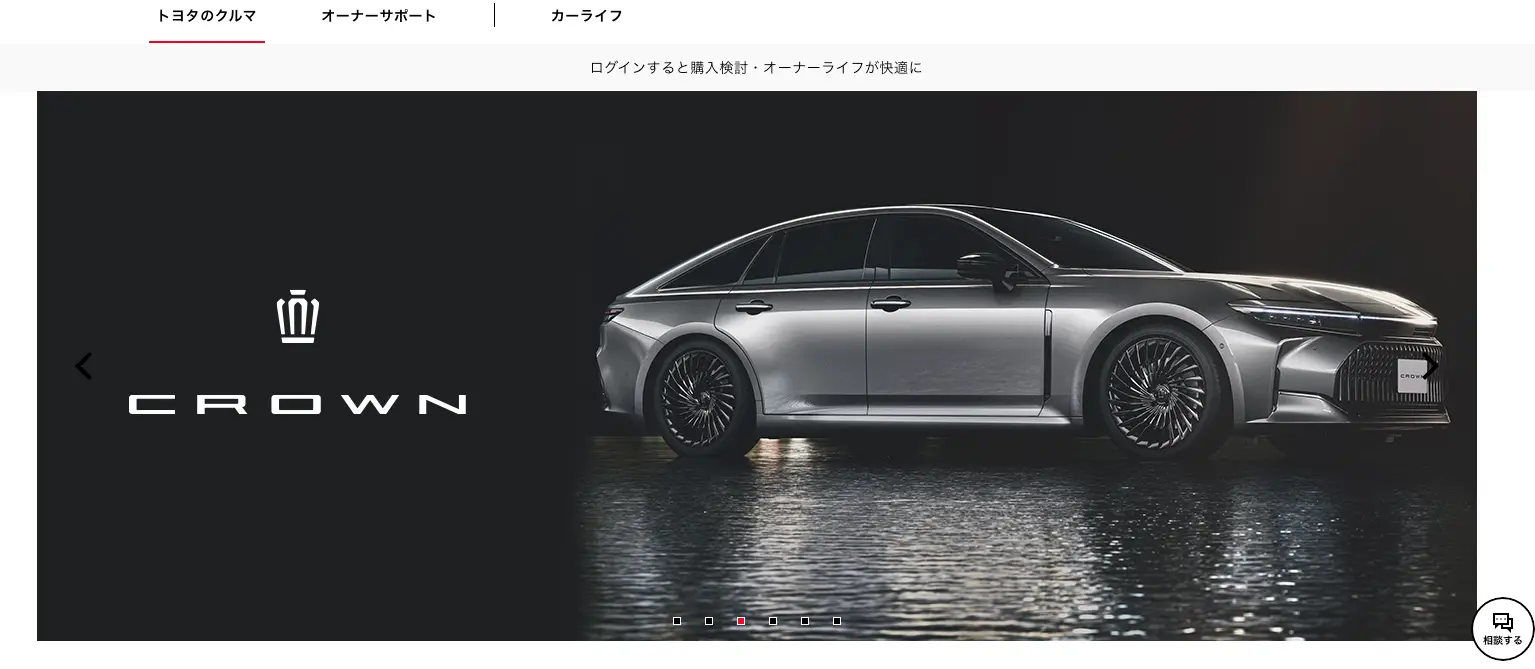
トヨタ自動車株式会社の日本向けWebサイトでは、白を基調としています。
 ▲出典:トヨタ自動車株式会社(日本)
▲出典:トヨタ自動車株式会社(日本)
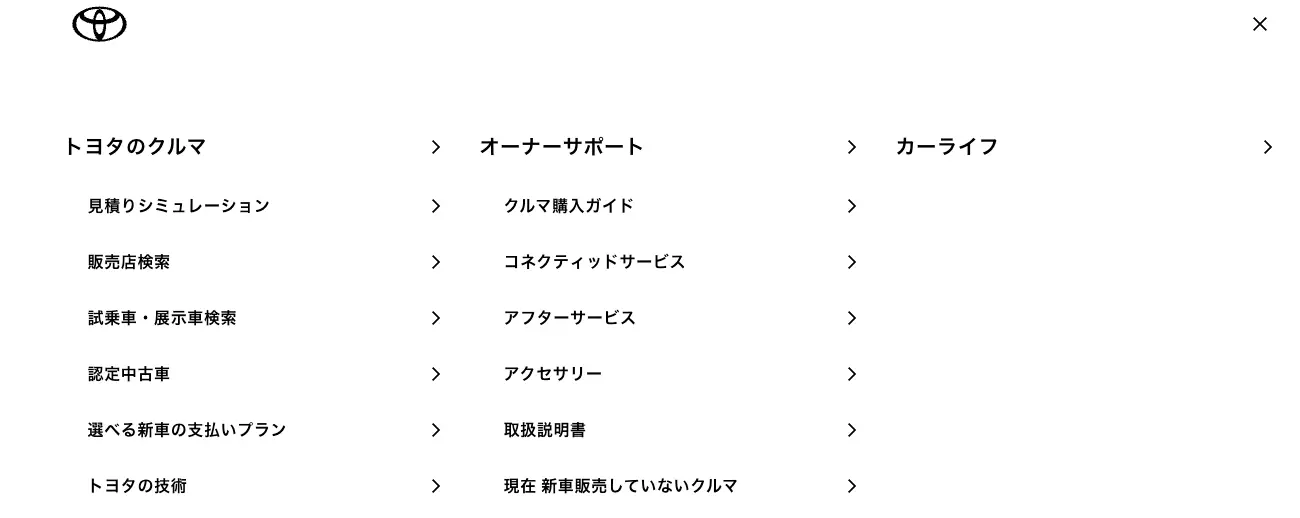
トップページ右上のハンバーガーボタンをクリックすると、見積もりのシュミレーションや販売店検索など「トヨタ車を購入する方に向けた具体的なメニュー」が表示されます。
 ▲出典:トヨタ自動車株式会社(日本)
▲出典:トヨタ自動車株式会社(日本)
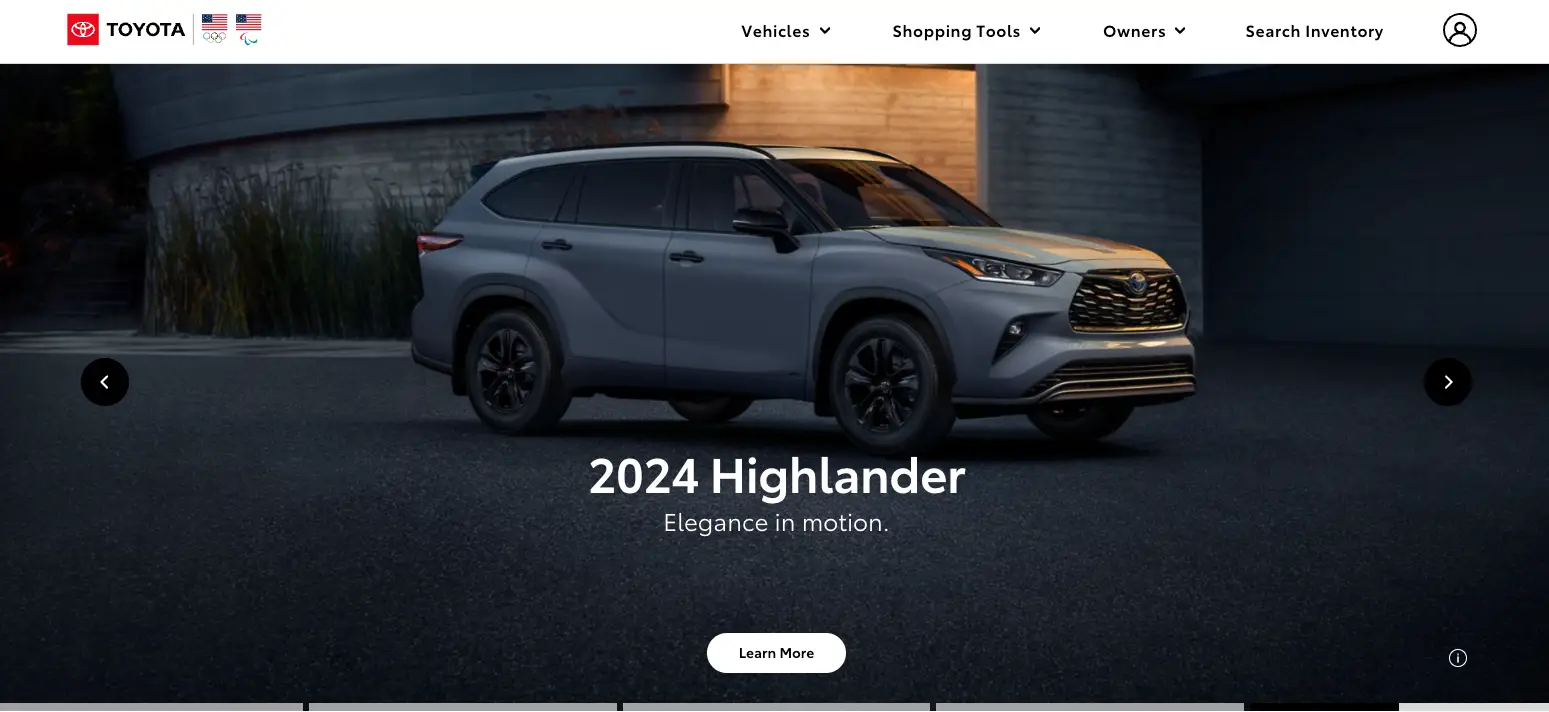
対してアメリカのWebサイトは、まったくイメージが異なります。
 ▲出典:トヨタ自動車株式会社(アメリカ)
▲出典:トヨタ自動車株式会社(アメリカ)
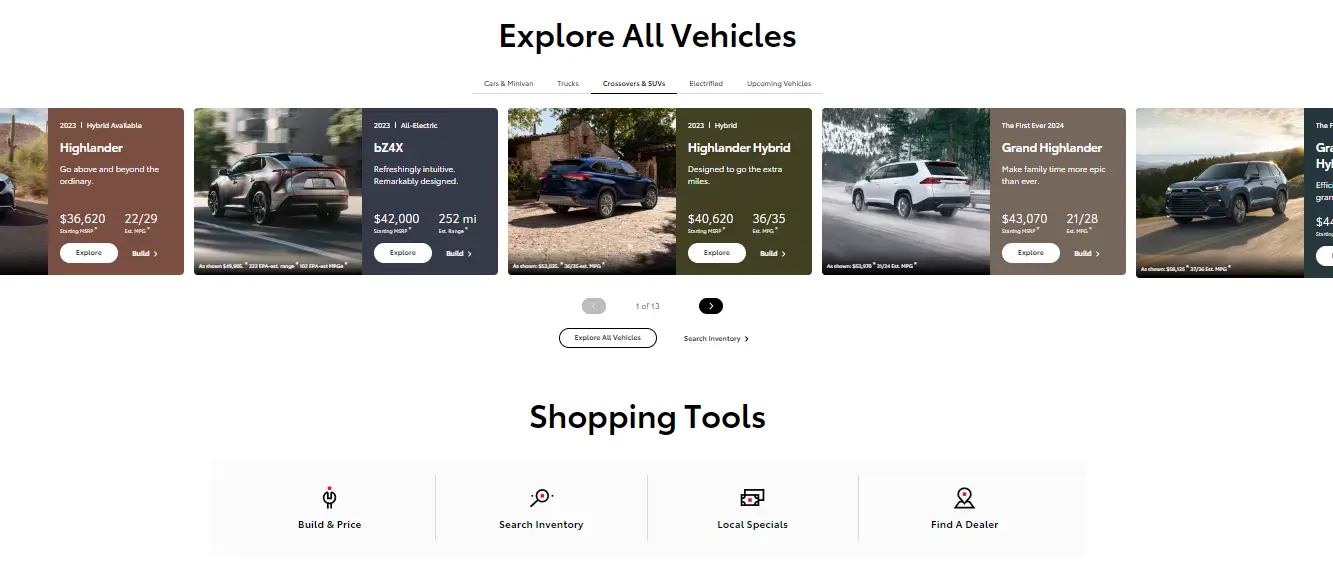
ファーストビューは画像と動画を切り替えるスライドショー形式で、かなりスタイリッシュな印象です。セカンドビューには製品ラインナップ・購入サポートが並んでいます。購入サポートのアイコンは最低限に抑えられ、シンプルなイラストで表すことで、サイト全体の雰囲気を壊さないよう配慮されています。
 ▲出典:トヨタ自動車株式会社(アメリカ)
▲出典:トヨタ自動車株式会社(アメリカ)
続いて中国向けのWebサイトを見てみましょう。
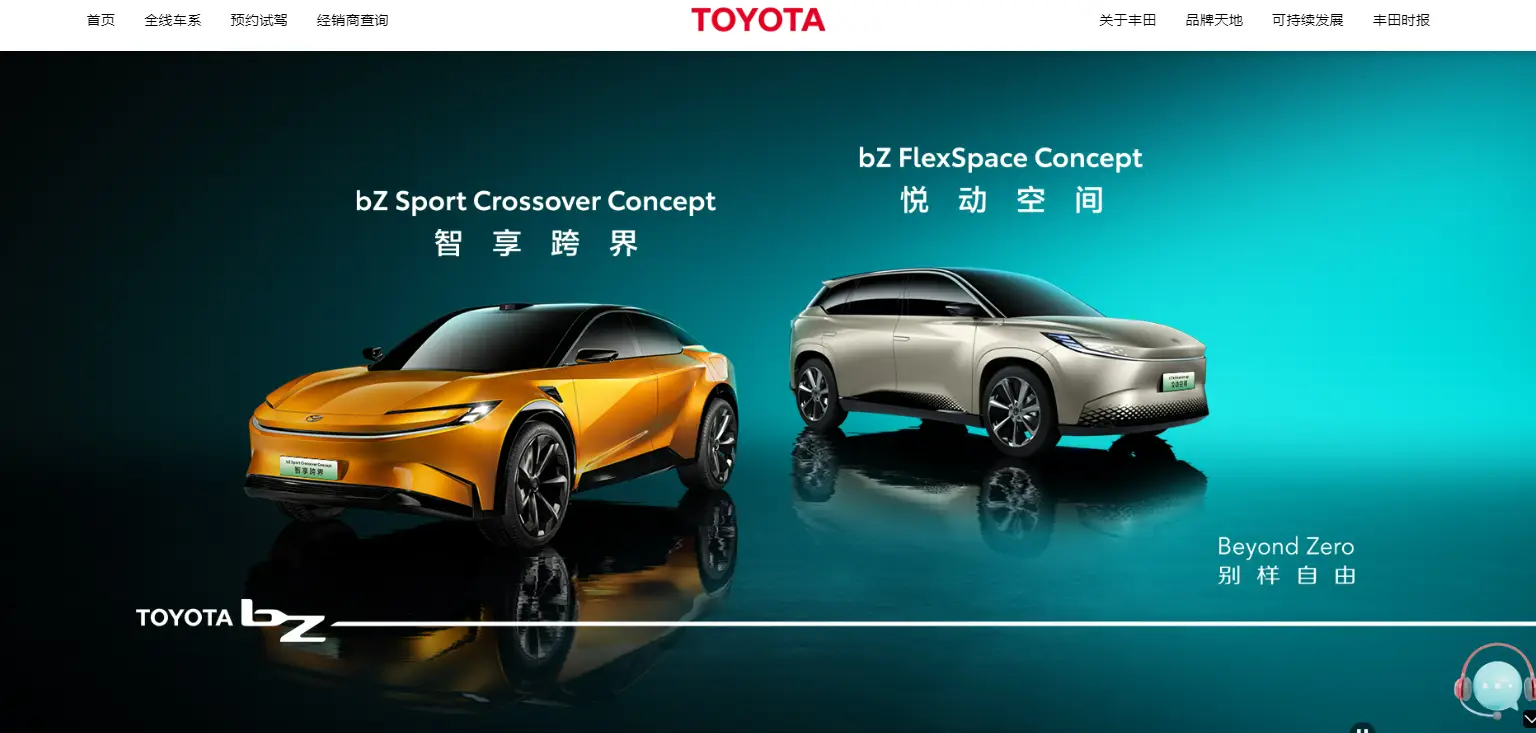
 ▲出典:トヨタ自動車株式会社(中国)
▲出典:トヨタ自動車株式会社(中国)
トヨタ自動車株式会社の中国サイトは、日米とはまた雰囲気が異なり、鮮やかな色使いが印象的です。もっとも違いが見られるのはセカンドビューで、日米に配置されている購入サポートはなく、ファーストビュー直下に製品ラインナップが並びます。
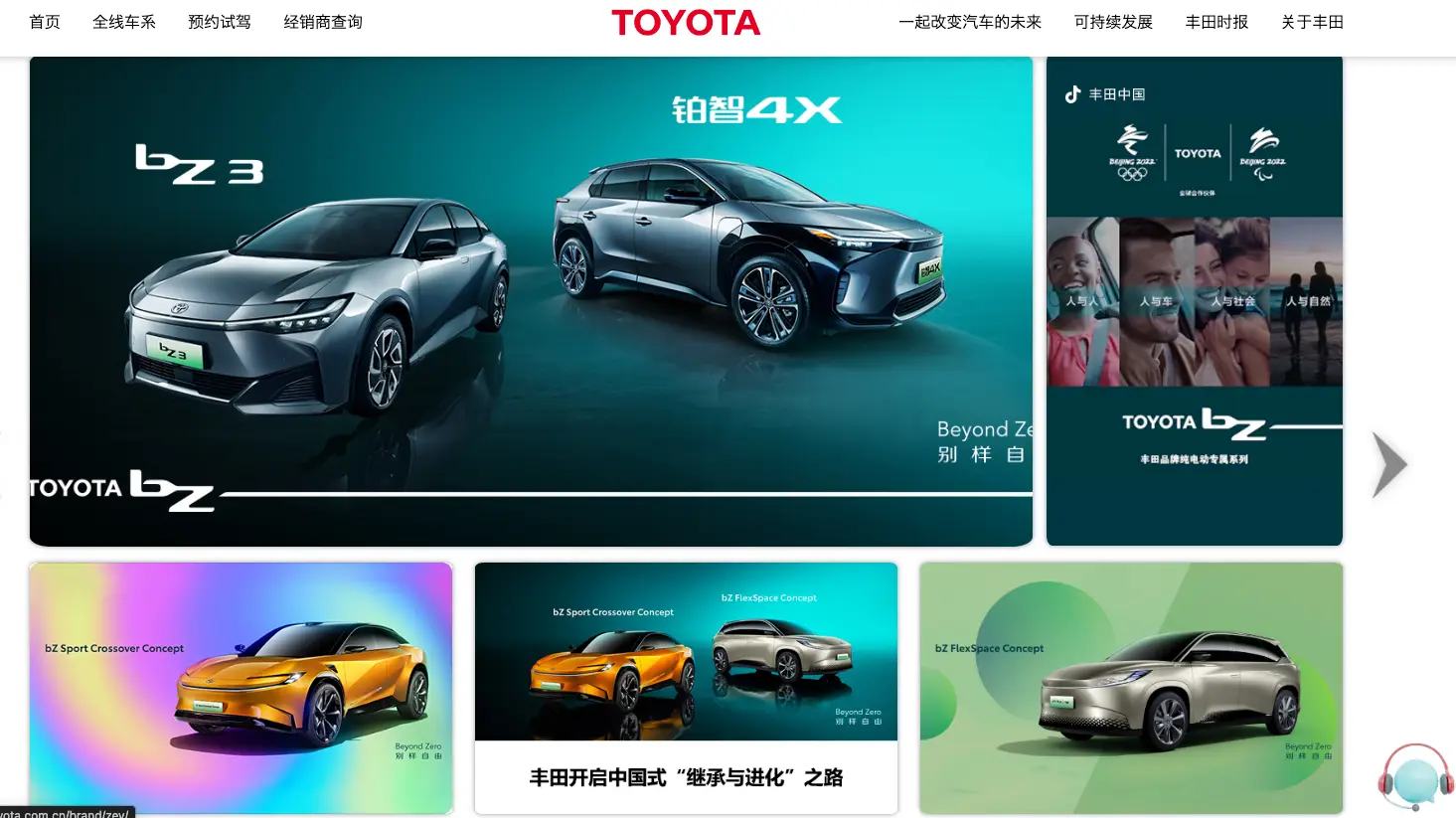
 ▲出典:トヨタ自動車株式会社(中国)
▲出典:トヨタ自動車株式会社(中国)
横一列の配置ではなく、異なる大きさの要素を組み合わせることで、印象的な製品ラインナップとなっています。
ダイキン工業株式会社
ダイキン工業株式会社は、世界トップシェアを誇る日本の空調メーカーです。170ヵ国を超える国々に向けて、それぞれの気候や文化に合わせた製品を販売しています。
ダイキン工業株式会社の日本向けWebサイトは、コーポレートカラーの青色を使い、爽やかなイメージで仕上げています。
 ▲出典:ダイキン工業株式会社(日本)
▲出典:ダイキン工業株式会社(日本)
セカンドビューには製品・サービスが続き、ユーザーが情報を見つけやすい構成になっています。
 ▲出典:ダイキン工業株式会社(日本)
▲出典:ダイキン工業株式会社(日本)
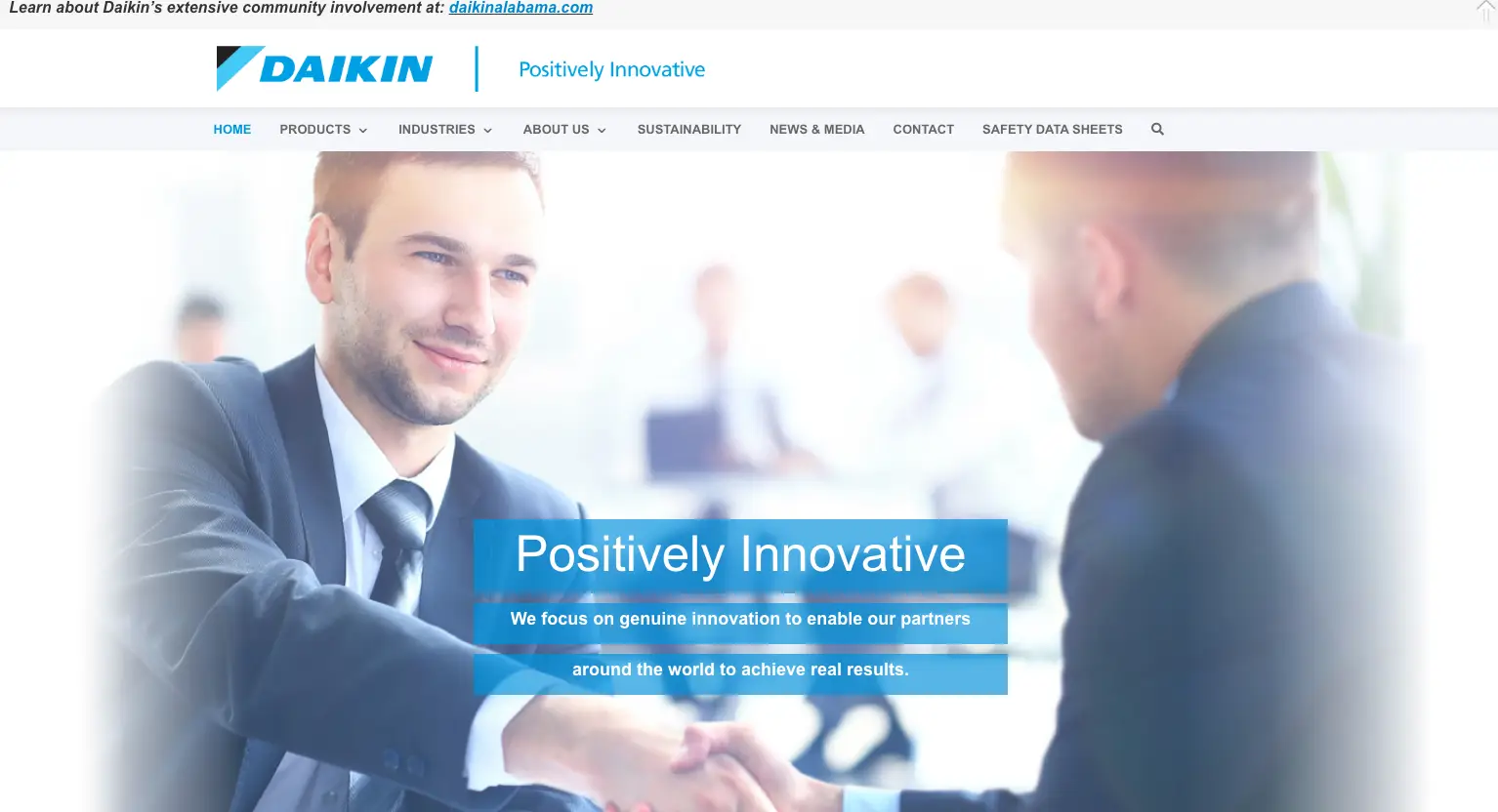
北アメリカ向けのWebサイトは、前述のトヨタ自動車株式会社同様、ファーストビューで大きめのビジュアルとキャッチコピーを採用しています。視覚的なインパクトを重視する、欧米らしいWebサイトといえるでしょう。
 ▲出典:ダイキン工業株式会社(中国)
▲出典:ダイキン工業株式会社(中国)
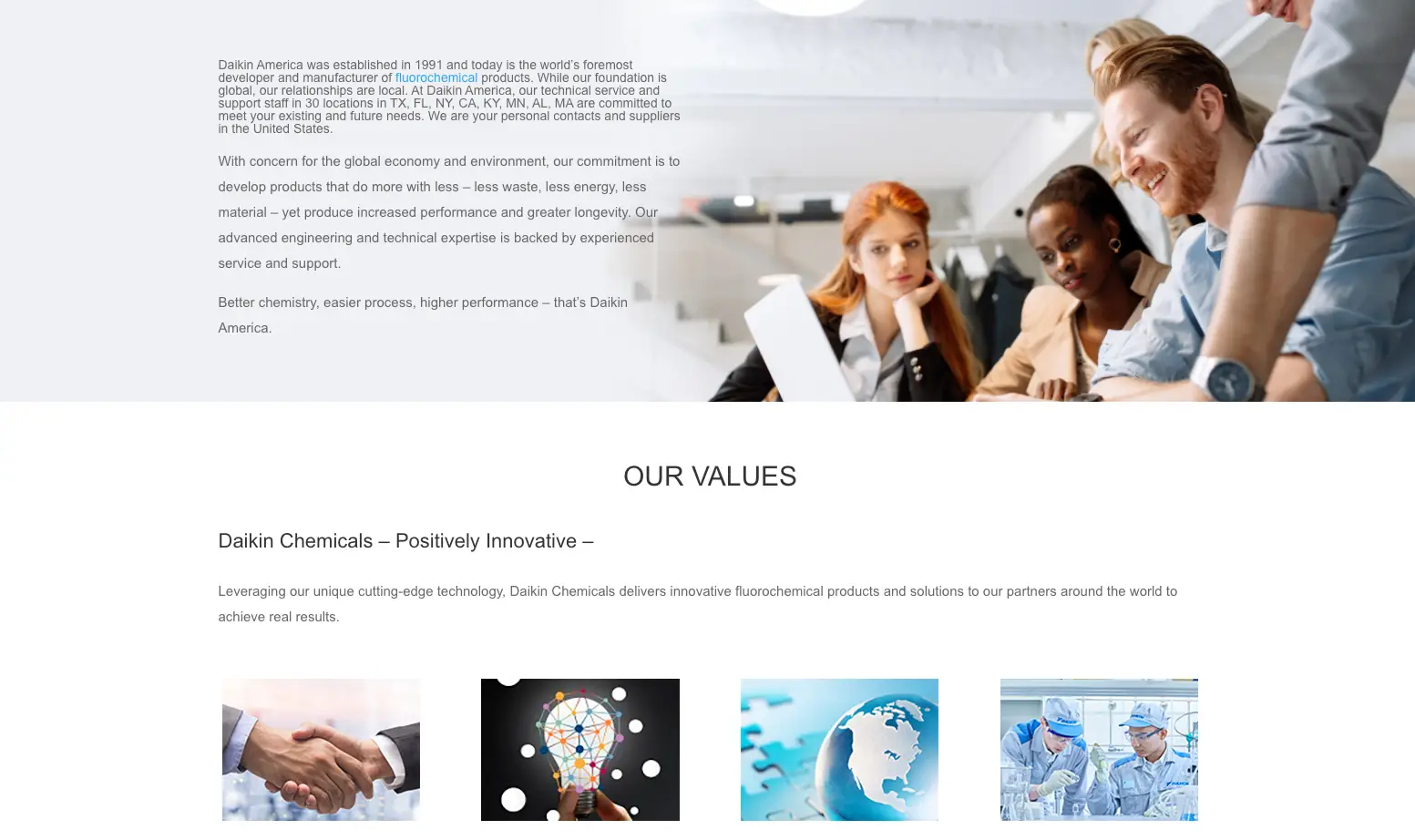
またダイキン工業株式会社の北アメリカサイトは、余白を活用している点も印象的です。
 ▲ダイキン工業株式会社(アメリカ)
▲ダイキン工業株式会社(アメリカ)
一方で中国のサイトはどのような内容になっているのでしょうか。
 ▲出典:ダイキン工業株式会社(中国)
▲出典:ダイキン工業株式会社(中国)
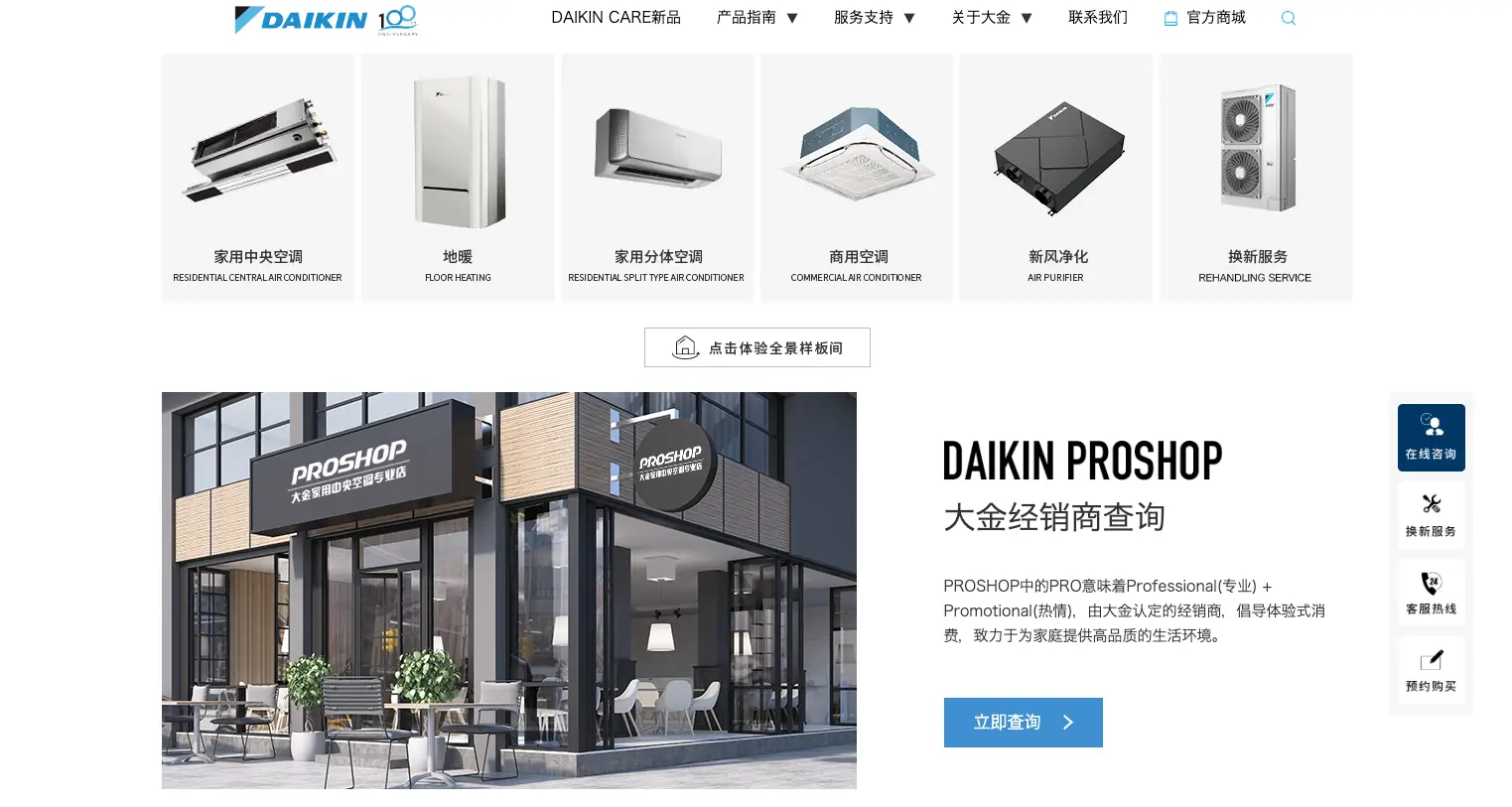
中国向けサイトでは、ダイキンのブランドコンセプトを表現するような動画をファーストビューで表示させています。このサイトデザインは欧米のサイトと似ていると言えるでしょう。
そしてセカンドビューには、ダイキンの商品一覧や展示場情報が続きます。説明文はやや多めですが、余白をうまく活用して、シンプルで見やすいサイトになっています。
 ▲出典:ダイキン工業株式会社(中国)
▲出典:ダイキン工業株式会社(中国)
ダイキンの中国向けサイトは、ビジュアルをうまく活用してブランディングを図るアメリカのサイトの特徴と、情報が分かりやすく整理されているという日本のサイトの特徴が上手く組み合わさっているサイトの一例と言えるでしょう。
株式会社セブン&アイ・ホールディングス
株式会社セブン&アイ・ホールディングスは、大手コンビニチェーン「セブン-イレブン」を運営する企業です。「セブン-イレブン」はアメリカで誕生した店舗ですが、2005年には7-Eleven,Inc(米セブン)を株式会社セブン-イレブン・ジャパンが完全子会社化しています。
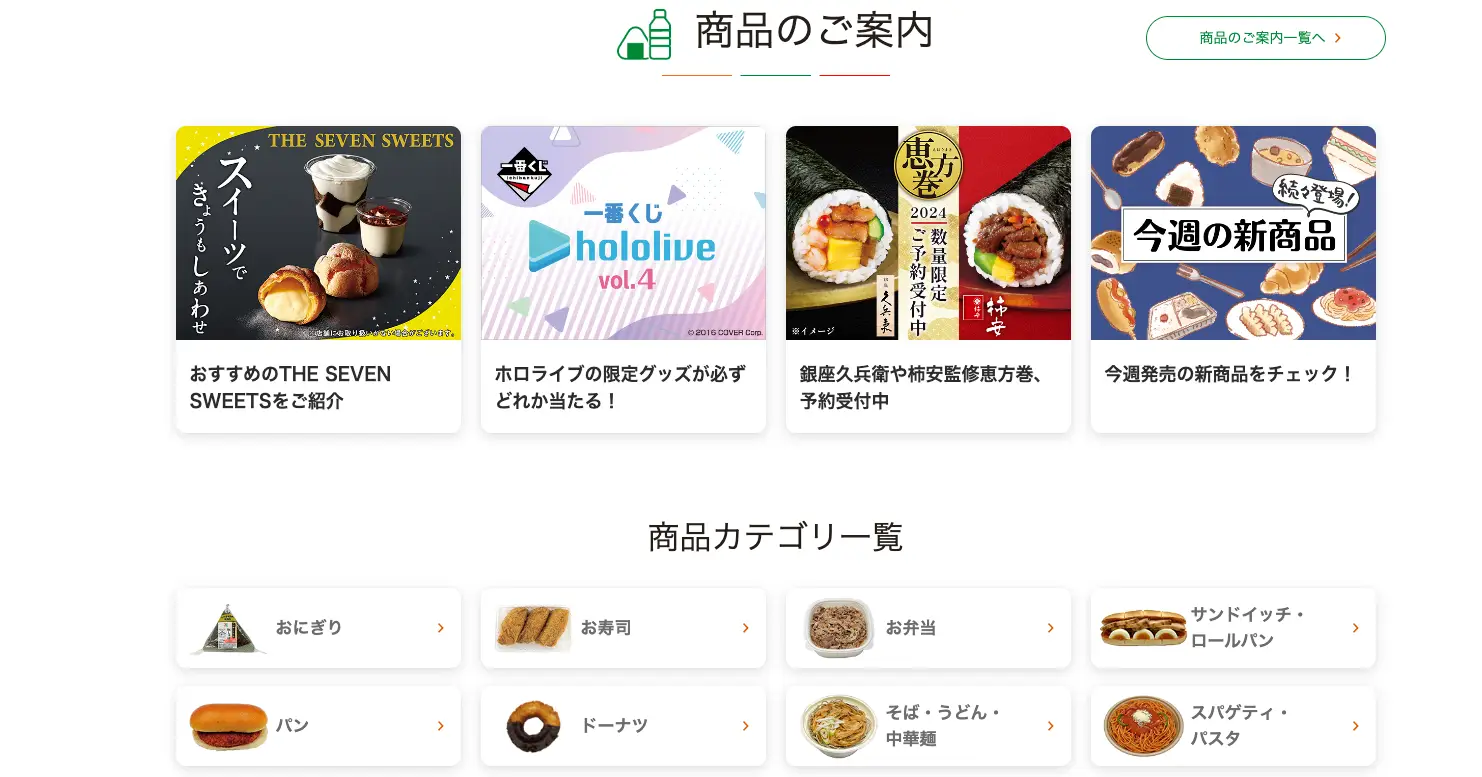
セブン-イレブンの日本向けWebサイトでは、ファーストビューでフェアや新商品の情報を掲載しており、テレビCM同様にポップな印象を受けます。
 ▲出典:株式会社セブン-イレブン・ジャパン
▲出典:株式会社セブン-イレブン・ジャパン
ページ中ほどの商品紹介が充実している点も、日本向けWebサイトで特筆すべきポイントです。
 ▲出典:株式会社セブン-イレブン・ジャパン
▲出典:株式会社セブン-イレブン・ジャパン
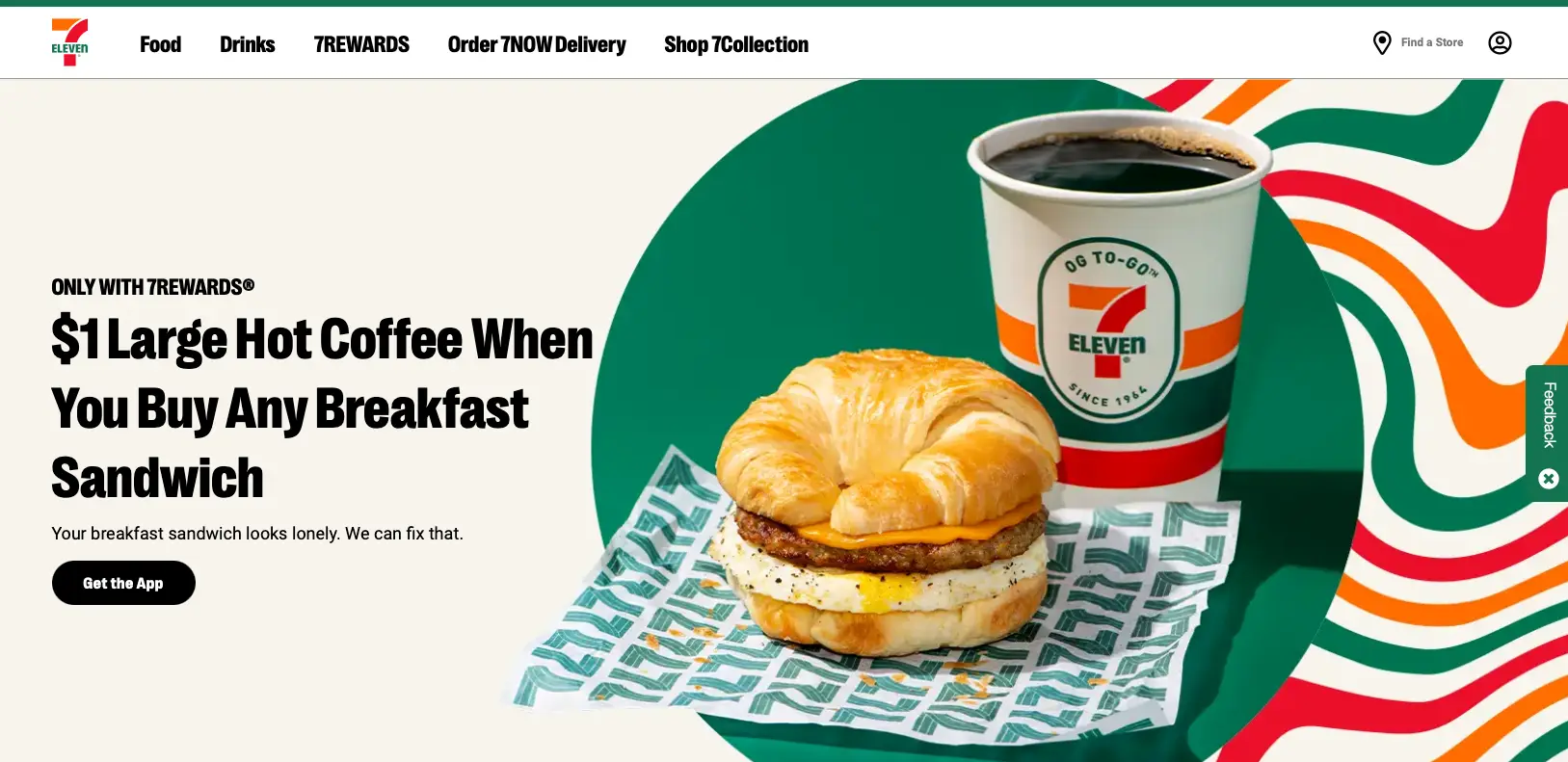
続いてアメリカ向けWebサイトを確認していきましょう。株式会社セブン&アイ・ホールディングスの海外コンビニエンスストア事業は、現地のグループ会社が運営を行っており、より地域性が強く表れています。
 ▲出典:7‑Eleven,Inc.
▲出典:7‑Eleven,Inc.
アメリカのセブンイレブンのサイトでは、ファーストビューで現在進行中のキャンペーンをアピールするようなインパクトのあるビジュアルと、分かりやすいキャッチコピーが表示されています。最も伝えたい情報をシンプルに伝えていることが特徴と言えるでしょう。
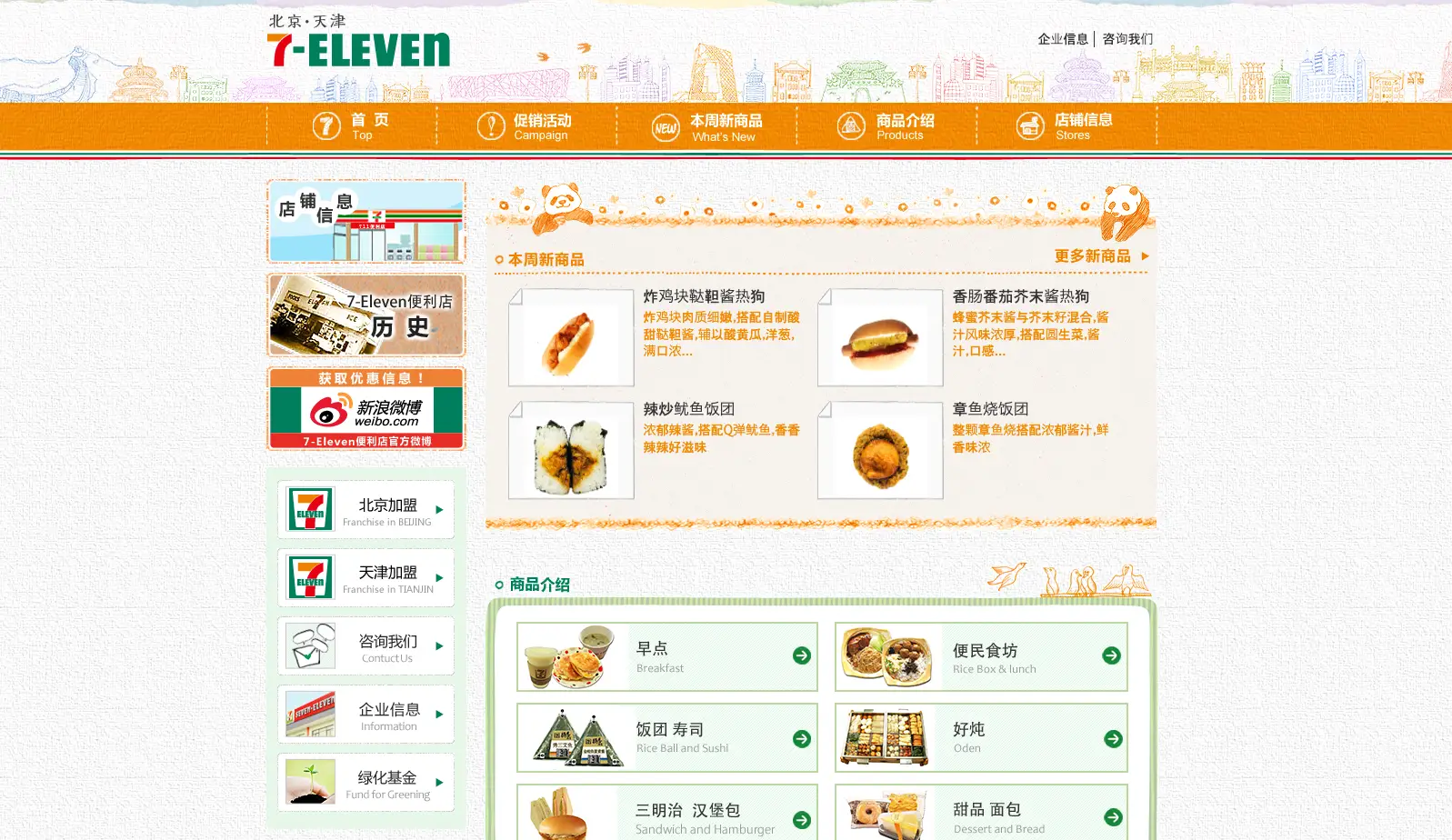
 ▲出典:セブン‐イレブン北京有限公司
▲出典:セブン‐イレブン北京有限公司
 ▲出典:セブン‐イレブン成都有限公司
▲出典:セブン‐イレブン成都有限公司
中国向けのサイトは、日本のサイトと同じように写真と説明文を多く載せることで、充実した情報を伝えられる内容になっています。日本、アメリカ、中国に共通しているのが、現状のキャンペーンを一番に推していることです。ただし、各国の見せ方の違いでここまで差が生まれるのは特筆すべき点と言えるでしょう。
このような海外Webサイトのデザインをチェックしたい時は、国内外のWebサイトがまとめられたギャラリーサイトをチェックしましょう。
海外でも通用するWebサイトにするコツ3つ
ここまで紹介してきたとおり、日本企業が海外でWebサイトを運用する際は、現地に最適なデザインを追求することが大切です。
最後に、海外でも通用するWebサイトにするコツについて、下記3点から解説します。
- 多言語に対応させる
- ユーザビリティに配慮する
- 海外SEO戦略を立てる
多言語に対応させる
Webサイトを制作する際には、現地の言葉だけでなく英語に対応させることが重要です。
たとえばダイキン工業株式会社の香港向けWebサイトでは、広東語に対応しているだけでなく、ページ右上に英語への切り替えボタンも用意されています。
 ▲ダイキン工業株式会社(香港)
▲ダイキン工業株式会社(香港)
このように、現地語+英語でページを翻訳することで、言語の壁を解消し、適切に情報を届けることができます。
なぜ多言語対応が必要かというと、一つの国で公用語が複数ある国が多数あるからです。香港も同様で、広東語だけでなく英語も公用語として使用されています。
ユーザビリティに配慮する
Webサイトの使いやすさは非常に重要です。ユーザビリティに配慮し、ナビゲーションを明確にし、情報を簡潔かつ分かりやすく提供するようにしましょう。
たとえば、日本では入力フォームなどの「次へ」「戻る」の表記は、左が「戻る」右が「次へ」が一般的です。「戻る」は青色「次へ」は赤色が使われているイメージもあります。しかし、仮にこれらが一般的でない国でデザインを採用してしまった場合、ユーザビリティが低下し、ユーザーの離脱を招いてしまうでしょう。
海外向けWebサイトでは、国や地域の文化や習慣に合わせて、デザインやコンテンツを調整することが重要です。
またウェブアクセシビリティへの取り組みも重要です。ウェブアクセシビリティとは、障害のある方や、高齢者、あるいは年齢や身体条件に関わらずWebサイトを閲覧・操作することができることを指します。
特に海外ではウェブアクセシビリティに関する法整備が進んでおり、対応していない企業への訴訟も発生しています。
方法としては、トップページにアクセシビリティ調整機能のボタンを配置し、サイトの背景色、文字色のコントラスト調整、文字サイズ調整ができる機能を追加することが挙げられます。
海外SEO戦略を立てる
海外サイトでSEO戦略を立てることは、運用を成功させるための大きなポイントです。各国や地域の特定のキーワードや検索エンジンの仕組みを理解し、適切なキーワードやメタデータを使用してコンテンツを最適化しましょう。
日本のSEOはGoogleの検索結果を最適化することを前提としていますが、たとえば中国ではBaidu、ロシアではYANDEXがシェアを占めていることから、まずは対策する検索エンジンについて知ることが重要な策となります。
海外のSEO対策については、以下の記事で紹介しているので、ご確認ください。
関連記事:多言語サイトでのSEOのポイント5選|Google公式情報を元に解説
海外向けWebサイトの構築は、扱いやすいLeadGridで
日本と海外のWebデザインの違いについて解説しました。
インターネット記事で散見される「日本のデザインは海外で通用しない」という主張は、裏を返せば「海外のデザインが必ずしも日本にハマるわけではない」ともいえます。重要なのは、その国や地域の言語や文化、宗教、法律などに合うように、各地の環境を考慮してWebデザインを最適化させることです。
また海外向けWebサイトは、構築だけでなく運用についても考える必要があります。効率的に運用を行うのなら、多言語対応の実績が多いCMSを導入することをおすすめします。

LeadGridはデザイン性の高さ・操作性の高さに定評があるクラウド型CMSです。国ごとの文化を踏まえ、貴社の価値観やブランドを反映したデザインを提供いたします。リード獲得機能が充実している点も特徴で、サイトリリース後のマーケティング施策をスムーズに進めていただけます。
LeadGridについて、詳細は下記よりご覧ください。
- LeadGridの詳細はこちらから
- LeadGridのデモはこちらから
- お問い合わせはこちらから
WEBサイトの構築・運用を
もっと、効率的にしたい担当者の方へ
LeadGridは、1,500社以上のサイト制作・マーケティング支援の経験から生まれた、専門知識がなくても簡単に使える国産CMS・マーケティングツールです。上場企業から中小・ベンチャーまで様々な企業にご利用いただいております。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works













