Webサイト制作におけるコンセプトとは?必要性や作り方・フレームワークも紹介
Webサイト制作におけるコンセプトとは?必要性や作り方・フレームワークも紹介
予算別でわかる!
サービスサイト制作事例集、無料配布中!
各企業の予算に応じた制作事例を一挙公開。サービスサイト依頼前に費用相場を把握し、自社に最適なサイトを構築するためのアイデアやヒントが満載の資料を無料でダウンロードできます。ぜひご活用ください!
Webサイトを制作するときに成果を左右する重要なプロセスとして、「コンセプト設計」が挙げられます。サイトコンセプトはWebサイトの存在価値そのものなので、入念に作り込むことが大切です。
ただし、効果的なサイトコンセプトを設計するには、専門的なノウハウが不可欠です。そのため、「どのようにサイトコンセプトを設計をすればよいかわからない」とお悩みの企業は多いかもしれません。
この記事では、Webサイト制作におけるサイトコンセプトの重要性や策定手順について、具体例とともに解説します。
関連記事:【制作会社が解説】Webサイト制作の流れと進め方8ステップ!
Webサイト制作で重要なサイトコンセプトとは?
Webサイト制作において、サイトコンセプトは全体の方向性を決定する重要な要素です。適切なサイトコンセプトを設計することで、一貫性のあるメッセージを発信して、ターゲットへ効果的にアプローチしやすくなります。
まずは、サイトコンセプトの重要性についてみていきましょう。
サイトコンセプトとは
サイトコンセプトとは、Webサイト全体の方向性や存在意義を表すもので、サイト制作の基盤となる考え方を指します。単なるデザインの方針だけでなく、「何のために」「誰に向けて」「どのような価値を提供するか」を明確に示すものです。
言い換えれば、サイトコンセプトは羅針盤のような役割を果たします。コンテンツ制作やデザイン、運用方法など、サイトに関するあらゆる意思決定の指針となるのです。
コンセプトとテーマ・アイデアの違い
サイトコンセプトを理解する上で、似た概念である「テーマ」や「アイデア」との違いを押さえておくことが重要です。
テーマとは、サイト全体を貫く大きな主題や話題のことです。例えば「健康的な生活」や「持続可能な社会」などが該当します。テーマはサイトが扱う内容の大枠を決めるものですが、具体的な方向性までは示しません。
一方、コンセプトはテーマよりも具体的で、サイトの存在意義や独自性を明確に表すものです。「忙しい30代女性でも続けられるシンプルな健康習慣を提案する」といった形で、ターゲットや提供価値まで含めた形で表現されます。
アイデアは、コンセプトを実現するための具体的な施策や表現方法を指します。「毎朝5分でできるエクササイズ動画を公開する」「管理栄養士による食事アドバイスコーナーを設ける」など、コンセプトに基づいた個別の企画がアイデアにあたります。
このように、 テーマ・コンセプト・アイデアは階層構造になっており、コンセプトはその中心に位置する重要な要素なのです。
サイトコンセプトが必要な理由
なぜWebサイト制作においてコンセプトが重要なのでしょうか。主な理由を5つ挙げてご説明します。
サイトの方向性が明確になる
コンセプトがあることで、「このサイトは何のために存在しているのか」という根本的な問いに答えることができ、 サイトの方向性が明確になります。
サイトの方向性が明確になれば、どのようなコンテンツを作成すべきか、どのようなデザインが適しているかなど、具体的な判断基準が生まれます。結果として、無駄な作業や手戻りを減らし、効率的なサイト制作が可能となるのです。
ターゲットを明確にできる
コンセプト設計では、どのようなユーザーに向けたサイトなのかを明確にできることから、ユーザーの求めるものに合わせたデザイン、コンテンツ、機能を提供できるようになります。
ターゲットが明確になれば、そのユーザー層の特性(年齢、性別、職業、興味関心など)に合わせた表現方法を選ぶことができるでしょう。「全ての人に向けた」サイトではなく、特定のユーザー層に強く響くサイトを作ることで、効果的なコミュニケーションが可能になります。
差別化要素を打ち出せる
インターネット上には無数のWebサイトが存在しますが、明確なコンセプトがあれば競合サイトとの違いを明らかにし、独自の存在意義を持つサイトを構築できます。
差別化されたサイトは、ユーザーの記憶に残りやすく、再訪問やシェアにもつながりやすくなります。「他にはない価値」を提供することで、競争の激しいWeb上でも存在感を示すことができるのです。
デザインとコンテンツに一貫性が生まれる
コンセプトはデザインやコンテンツ制作の指針となり、一貫性のあるデザイン・コンテンツの制作に役立ちます。
一貫性のあるサイトは、ブランドイメージの強化に効果的です。カラーや表現方法、メッセージの調子などが統一されていることで、ユーザーに与える印象が明確になり、信頼感も高まります。
成果につながりやすくなる
最終的にWebサイトは何らかの成果(商品購入、問い合わせ、情報拡散など)を目指して制作されます。 明確なコンセプトがあれば、その成果に直結する要素を優先的に取り入れることができるでしょう。
目標が明確であれば、何を大切にし、何を省略するかの判断基準ができます。限られたリソース(時間、予算、人員など)を効果的に配分し、最大限の成果を上げるためにも、コンセプト設計は欠かせないのです。
サイトコンセプトの効果的な決め方
サイトコンセプトは何となく決めるものではありません。効果的なコンセプトを設計するためには、いくつかの分析手法や思考フレームワークを活用することが重要です。
ここでは、代表的な4つの方法を紹介します。
5W1Hで考える
サイトコンセプトの設計で基本となるのが、5W1Hというフレームワークです。
5W1Hでは、「What」「Why」「Who」「When」「Where」「How」という6つの要素で考えていきます。各要素の詳細と具体例は、表のとおりです。
項目 | 内容 | 具体例 |
What(何を) | サイトの目的 | ・製品情報を知ってもらう ・サービスを申し込んでもらう |
Why(なぜ) | ユーザーがWebサイトで得られる価値 | 認知度向上、売上増加のため |
Who(誰に) | 具体的なユーザー像 | 30代〜40代のビジネスパーソン |
When(いつ) | ユーザーがサイトを閲覧するタイミング | 昼休みや帰宅後の自由時間 |
Where(どこで) | サイトを閲覧するデバイス | 主にスマートフォンから |
How(どのように) | ユーザーがサイトを訪問する経路 | 自然検索、SNS広告を通じて |
上記の内容を整理することで、 Webサイトの目的や意義、ターゲット層が明確になります。サイト制作の前提となる情報ばかりなので、まずは5W1Hから考えてみることがおすすめです。
3C分析を活用する
3C分析は市場や顧客、競合などの外的要因について分析して、自社の立ち位置を明確にするフレームワークです。
具体的な分析内容は、表のとおりです。
項目 | 内容 |
Customer(顧客) | 顧客のニーズ、購買行動、特性 |
Company(自社) | 自社の強み、弱み、独自性 |
Competitor(競合) | 競合他社の戦略、ポジショニング |
3C分析は、事業計画策定やブランディング戦略立案のときにも用いられます。他にも、3C分析に「流通(Channel)」を加えた4C分析、「協力者(Collaborators)・背景(Context)」を加えた5C分析を活用するケースもあります。
この分析を行うことで、 顧客ニーズや市場の状況に応じた、バランスの取れたアプローチを実現しやすくなるでしょう。
SWOT分析を実施する
SWOT分析は、内部環境と外部環境を総合的に評価して、自社の状況を客観的に把握するためのフレームワークです。
具体的な分析内容は、表のとおりです。
項目 | 内容 |
Strengths(強み) | 自社が他社と比べて優れている点 |
Weaknesses(弱み) | 自社が苦手なことや改善が必要な点 |
Opportunities(機会) | 自社を成長・拡大させる市場や業界、競合の動向 |
Threats(脅威) | 自社にとって障害となる市場や業界、競合の動向 |
この分析を行うことで、自社サイトの現状を第三者目線で把握しつつ、飛躍するための戦略や脅威を回避する戦略を策定しやすくなります。
SWOT分析を行うときは、 前提条件となる情報をしっかりと収集しておくことが肝心です。前提が間違っていたりあやふやだったりすると正しく分析できないため、事前準備が非常に重要となります。
ロジックツリーで思考を整理する
ロジックツリーとは、大きな課題や目標を、より小さな要素に分解していく思考法です。サイトコンセプトを考える際にも、目的から逆算して必要な要素を洗い出すのに役立ちます。
例えば、「ECサイトの売上を増やす」という目標があるとします。これをロジックツリーで分解すると、売上を増やすには「訪問者数を増やす」「購入率を上げる」「客単価を上げる」の3つの要素が考えられます。
さらに「訪問者数を増やす」には「SEO対策を強化する」「SNS活用を促進する」「広告を出稿する」など、「購入率を上げる」には「商品説明を充実させる」「レビュー・口コミを増やす」「決済手段を増やす」など、それぞれの要素をさらに具体的な施策に分解していきます。
このように分解することで、「ECサイトの売上増加を実現するため、商品レビューを中心とした信頼性の高い情報提供と、パーソナライズされたおすすめ機能で顧客体験を向上させる」といった具体的なコンセプトが導き出せるのです。
サイトコンセプトを決める手順
サイトコンセプトを設計するための具体的な手順について、実務に即した形で7つのステップに分けて解説します。
1. 目的とターゲットを明確化する
コンセプト設計の第一歩は、サイト制作の目的と主要ターゲットを明確にすることです。
まず、サイト制作の目的を明確にしましょう。目的には、商品・サービスの販売促進、ブランド認知度の向上、見込み顧客の獲得、情報提供・知識共有、採用活動の強化、顧客サポートの向上などが考えられます。「5W1H」の「Why(なぜ)」の視点から目的を掘り下げることで、サイトの存在意義が明確になるでしょう。
次に、ターゲットユーザーを具体的に設定します。3C分析の「Customer(顧客)」の部分を詳細に行い、ターゲットのニーズや行動パターンを深く理解しましょう。同時に「Company(自社)」の分析で自社の強みを、「Competitor(競合)」の分析で差別化ポイントを明確にします。
2. キーワードを抽出・整理する
次に、サイトコンセプトを表現するための核となるキーワードを抽出し整理します。
まず、サイトに関連するあらゆるキーワードを、ジャンルを問わず自由に出していきます。 この段階では量を重視し、良し悪しの判断はせずに思いつく限り書き出しましょう。
次に、出したキーワードを意味や関連性に基づいてグループ化し、各グループに「商品特性」「ターゲット特性」「提供価値」「信頼性」というように見出しをつけます。
最後に、グループ化したキーワードの中から、サイトの方向性を最も表すものを選定します。サイトの差別化ポイントとなるキーワードや、ターゲットに強く響くキーワードを優先すると良いでしょう。
3. コンセプトを言語化して検証する
ステップ1と2で明確にした目的、ターゲット、キーワードをもとに、サイトコンセプトを言語化します。
まず、コンセプト文を作成します。 コンセプト文は、「誰に(Who)」「何を(What)」「どのように(How)」提供するのかを凝縮した文章です。5W1Hの枠組みを活用し、必要な要素を漏れなく含めましょう。
次に、コンセプト文を踏まえ、より簡潔でインパクトのあるキャッチコピーを考えます。これはサイト上で実際に使用することも可能です。
4. 企画書に落とし込む
決定したコンセプトを企画書として文書化し、関係者と共有します。これまでの全ての分析結果と検討内容を整理する段階です。
このときに盛り込みたい要素の一例としては、次のようなものが挙げられます。
サイトの目的
ターゲットユーザー
提供価値
差別化ポイント
キーメッセージ
主要コンテンツ
必要な機能
期待する成果
制作スケジュール
上記の内容を言語化することでサイトのコンセプトがより明確になり、関係者間で認識を共有しやすくなります。後々の変更や追加要望に対しても、この内容をベースに議論を進められるので、プロジェクト管理を効率的に進められます。
関連記事:Webサイト制作に必要な「要件定義」とは?必要項目や進め方についても
5. ガイドラインを作成する
サイト全体の一貫性を保つために、デザインやコンテンツ制作時のガイドラインを作成しましょう。
ここで決めておきたい内容としては、次のようなものが挙げられます。
カラーパレット
タイポグラフィ(フォントの種類、サイズ、行間)
画像やアイコンのスタイル
レイアウトの基本ルール
ボタンやフォームのデザイン
Webサイトのコンセプトを実現するには、デザインを通じて世界観を表現する必要があります。そのため、デザインに関するルールもしっかりと策定しておくことが重要です。
Webサイトや広告クリエイティブを制作する際、デザインに一貫性を持たせるために策定するルールを「トンマナ(トーン&マナー)」といいます。トンマナがあるとサイト全体の雰囲気が統一されますし、作業の効率化を図れるでしょう。
特に、外部クリエイターが関わるときは、ガイドラインやトンマナがあるとスムーズにコンセプトに則したコンテンツを制作できるようになります。
6. 中長期的な運用計画を立てる
Webサイトは制作して終わりではありません。制作・公開後は長期的に運営していくことになるので、それを見越した運用計画を立てておきましょう。
運用計画を立てるときに含めておきたい要素は、次のとおりです。
コンテンツ更新のスケジュール
SEO施策の方針
アクセス解析と改善のサイクル
ユーザーフィードバックの収集方法
デザインやUI・UXを見直すタイミング
あらかじめ長期運用を前提にコンセプトやデザイン、機能面の設計を行っておくと、あとからサイトを修正する手間を減らせます。
7. 制作・運用しながら改善を繰り返す
コンセプトや運用計画を策定したら、実際にサイトを制作・運営しながら効果測定と改善を繰り返しましょう。ユーザーの行動や意見を分析して、当初想定していた反応とズレがないかを確認します。
万が一ズレが生じてしまった場合は、必要に応じてコンテンツやデザイン、機能などを調整しましょう。場合によっては、コンセプトそのものを見直す必要が出てくる場合もあります。
また、市場環境やユーザーのニーズの変化に応じて、柔軟にコンセプトを調整することも重要です。継続的にPDCAサイクルを回して、Webサイトの効果最大化を目指していきましょう。
サイトコンセプトの具体例

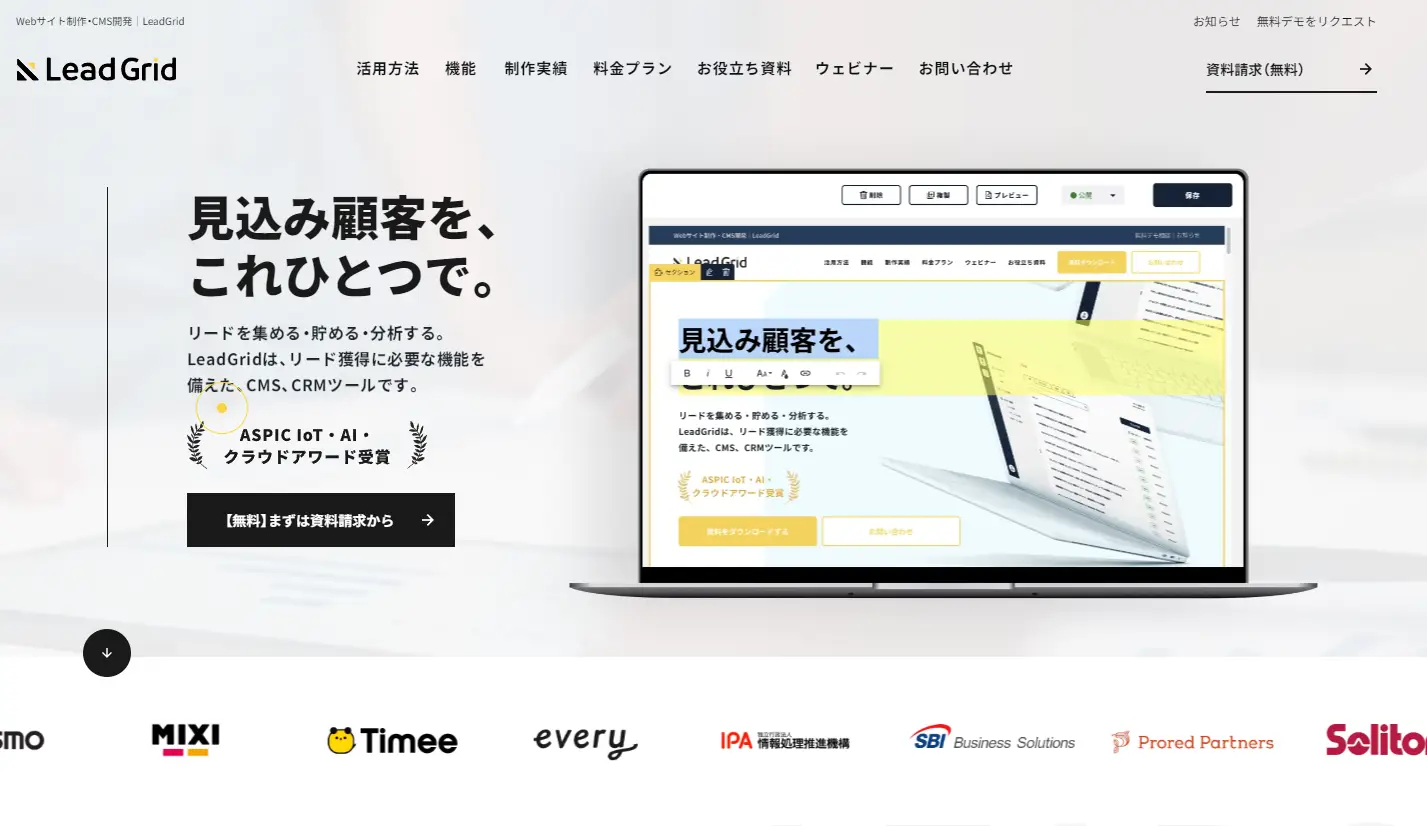
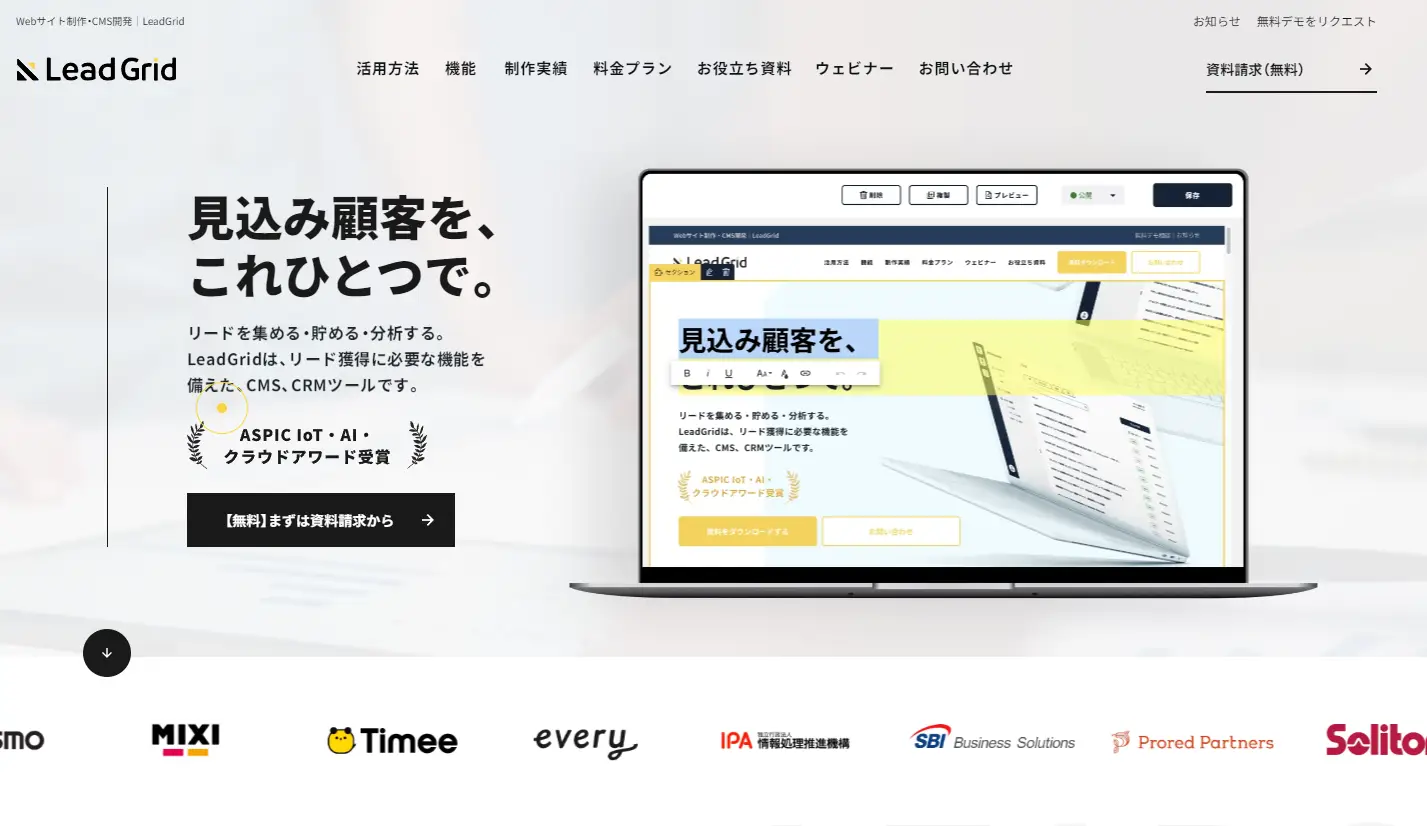
ここでは、Webサイトコンセプトの具体例として「LeadGrid」のサービスサイトをみてみましょう。
LeadGridは、使いやすさとデザイン性の高さ、マーケティング機能に強みを持つ多機能CMSです。製品の魅力を伝えるために、以下のようにコンセプトを設計しています。
項目 | 内容 |
What(何を) | ・LeadGridの魅力や機能を知ってもらう ・サイト制作やマーケティングの知識を提供する |
Why(なぜ) | ・自社に必要なソリューションや情報をみつけられる |
Who(誰が) | ・これからWebサイトを制作したい企業 ・おすすめCMSを探している企業 ・WebサイトやWebマーケティングに課題を抱えている企業 |
When(いつ) | ・認知拡大やリード獲得が伸び悩んでいるとき ・Webサイトの制作やリニューアルを検討しているとき |
Where(どこで) | ・業務中に会社のパソコンで |
How(どうやって) | ・「Web制作 おすすめ」「CMS おすすめ」やマーケティング関連用語の自然検索から ・CMS比較サイトから |
上記のコンセプトを実現するために、わかりやすい機能についての説明、導入事例を盛り込んだサービスサイトに仕上げています。また、デジタル施策関連のコンテンツを豊富に提供して、専門性の高さや信頼感を高めている点も特徴的です。
サイトコンセプトを策定・活用するときのポイント
サイトコンセプトを策定・活用するときは、以下のポイントに留意しましょう。
可能な限りコンセプトは変更しない
市場の流行を意識しすぎない
モバイルファーストを意識する
すべてのアウトプットに反映する
どのようなことなのか、詳細を説明します。
可能な限りコンセプトは変更しない
サイトコンセプトは、サイトやコンテンツ設計の基礎となるため、可能な限り変更しないことが望ましいでしょう。コンセプトを変更するとサイトの方向性が大きく変わってしまい、一貫性が失われる可能性があります。
だからこそ、最初のコンセプト設計を慎重に進めることが求められます。十分に調査・分析と検討を行って、長期的な視点でコンセプトを策定しましょう。
ただし、事業内容の大幅な変更や市場環境の劇的な変化など、明確な理由がある場合はコンセプトを見直しても問題ありません。その際も慎重に検討を重ねて、変更によって生じる影響を十分に考慮したうえで判断することが大切です。
市場の流行を意識しすぎない
Webサイトのデザインやコンセプトには流行がありますが、それを意識しすぎることはおすすめできません。
トレンドは常に変化しているので、流行を追いかけすぎると、後々コンセプトが古くなってしまう可能性があります。また、一時的な流行に合わせてコンセプトを決めると、企業の本質的な価値や強みを十分に伝えられない可能性があります。
コンセプト設計の際は、ターゲットユーザーにとって本当に価値のある、普遍的な要素を中心にしましょう。ユーザーのニーズや問題解決に焦点を当てて、自社の強みを活かしたコンセプトを作ってみてください。
モバイルファーストを意識する
近年は、スマホから情報収集する人が圧倒的に多いので、モバイルファーストデザインへの対応は忘れずに行っておきましょう。モバイルファーストとは、まずスマートフォンでの表示を最適化し、そこからタブレットやデスクトップへと対応を広げていく設計手法です。
BtoBサイトはパソコンから閲覧されることも多いのですが、初期調査段階ではスマートフォンを使用するユーザーも多いため、スマホからの見やすさは非常に重要です。小さい画面でも見やすいレイアウトにすることはもちろん、タッチ操作のしやすさや読み込み時間、データ使用量なども考慮に入れながらサイトを設計しましょう。
すべてのアウトプットに反映する
策定したコンセプトは、基本指針としてすべてのアウトプットに反映していきましょう。Webサイトだけでなく、ブログ記事やホワイトペーパー、提案書、SNSの投稿なども、同じコンセプトにのっとって制作します。
企業が発信するあらゆる媒体に一貫したコンセプトを反映することで、統一感のあるブランドイメージを構築しやすくなります。各チャネルで一貫したコミュニケーションを提供できれば、ユーザーに強い印象を与えられ、ブランド認知度と信頼性の大幅な向上を目指せるでしょう。
サイトコンセプトの設計はLeadGridにお任せください!
サイトコンセプトの設計は、Webサイト制作の成功を左右する重要な要素です。
しかし、適切にサイトコンセプトを策定するには、マーケティングやユーザー行動分析、デザインに関する幅広い知識と経験が不可欠です。ノウハウが不足している企業がサイトコンセプトを設計する場合は、期待していた成果につなげることは難しい可能性があります。
サイトコンセプト設計や制作にお悩みの企業は、ぜひ株式会社GIGにご相談ください。
GIGでは、クライアントの課題分析からブランディング、クリエイティブ制作、マーケティング支援まで一気通貫で提供しています。各企業の目的や強みに応じたWebサイトのコンセプト設計や制作、運用まで対応しているので、Webマーケティングで成果を出したい企業に最適です。
さらに、ブログのような使いやすさとデザイン性の高さを両立した多機能CMS「LeadGrid」を用いてサイトを制作するので、長期的な運用計画を立てやすい点もメリットです。内製化支援も実施しているため、スムーズな情報発信を目指せるでしょう。
Web施策の戦略立案から実施、データ活用、システム開発にも対応しているGIGに、デジタルマーケティングのお悩みは何でもご相談ください。
LeadGridの使用感が気になる方は、ぜひ無料でLeadGridのデモをご体験ください。
予算別でわかる!
サービスサイト制作事例集、無料配布中!
各企業の予算に応じた制作事例を一挙公開。サービスサイト依頼前に費用相場を把握し、自社に最適なサイトを構築するためのアイデアやヒントが満載の資料を無料でダウンロードできます。ぜひご活用ください!
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works