ブログデザインが成果に関わる?知っておくべき4つのコツと8の事例
ブログデザインが成果に関わる?知っておくべき4つのコツと8の事例
予算別でわかる!
オウンドメディア制作事例集、無料配布中!
各企業の予算に応じた制作事例を一挙公開。オウンドメディア依頼前に費用相場を把握し、自社に最適なサイトを構築するためのアイデアやヒントが満載の資料を無料でダウンロードできます。ぜひご活用ください!
ブログのデザインはユーザーの動きにも影響を与える重要なポイントです。「自社のブログで成果を出せていない……」とお悩みの方は今一度デザインを見直してみることをおすすめします。
この記事では、ブログデザインのコツや参考にしたい事例を紹介します。自社のブログをより効果的に使うためにもぜひ参考にしてください。
ブログデザインにこだわるべき理由
ブログデザインにこだわることをおすすめするのには、以下のような理由があります。
他社ブログとの差別化が可能
ユーザビリティの向上
間接的なSEOへの好影響
他社ブログとの差別化が可能
ブログデザインにこだわると、他社ブログと差別化できます。それはデザインを通して、以下のようなイメージをユーザーに伝えられるからです。
会社のカラー
おしゃれさ
クオリティの高さ
説得力
権威性
読者にこのような印象を与えられると、ブログや会社の認知度が上がり、ファンになってもらえる機会が増えます。他社ブログとの差別化はもちろん、指名検索の増加も期待できるでしょう。
ユーザビリティの向上
ユーザビリティを向上させるためにも、ブログデザインは大切です。
デザインを通してユーザビリティを向上させる具体的な方法には、以下のようなことがあります。
重要なポイントがわかりやすい色や装飾
押しやすい大きさ・わかりやすく目立つ色のボタン
一方、統一感がない・わかりにくいといったデザインだと、読者に違和感やストレスを与えてしまいます。またデザインで動線がわかりづらいと、せっかく商品を買おう、サービスを申し込もうとしているユーザーもどこから購入進めばいいのかわからず成約率に影響が出る可能性も。
読者の目線でブログデザインを考えれば、読みやすさ・使いやすさを実現でき、ユーザーの満足度や成約率のアップも期待できます。
間接的なSEOへの好影響
ブログデザインにこだわると、SEOへもよい影響があると考えられます。
デザイン性が高いサイトには、そうでないサイトに比べ情報の信頼性が上がりユーザーが長く滞在します。加えて、指名検索の増加やユーザビリティの向上によるよいユーザートラフィックの蓄積により、SEOへの間接的な好影響を期待できるのです。
全体的なブログデザインのコツ4選
おしゃれなブログデザインを作るコツは以下の4つです。
画像にこだわる(アイキャッチ含む)
配色や装飾をシンプルにする
デザインに統一感をもたせる
WordPressテーマを使う
1. 画像にこだわる(アイキャッチ含む)
ブログデザインを改善したいなら、画像にこだわりましょう。
画像は、記事を読み進めたり内容を理解したりすることのサポートや、サイトの雰囲気やオリジナリティの表現に役立ちます。
デザイン性を高めるには、フリー素材の画像を避けるのが無難です。フリー素材の画像は知らず知らずのうちにあらゆるシーンで目にしているため新鮮さがなく、ユーザーにデザイン性のあるイメージを与えられません。
また、ブログが安っぽく見えてしまうリスクもありますので、フリー素材の使用は控えておきましょう。
2. 配色や装飾をシンプルにする
配色や装飾をシンプルにすることも、おしゃれなブログデザインの鉄則です。
基本的にはサイトに使う色は3~5色。まずはメインカラーを決め、その色をベースにサイト全体の配色を考えます。
メインカラーには、ターゲットに好まれる色や自社のイメージカラー、ブログのテーマカラーなどを考慮するのがおすすめです。全体の色が少ないほど洗練されたイメージになるので、できるだけシンプルな配色を意識しましょう。
色と同様、装飾についてもシンプルさが大切です。装飾が多過ぎると、本当に伝えたい部分がうまく伝わらなくなってしまいます。特に動くマーカーや飛び出すボタンなどの目をひきやすい動くタイプの装飾は、記事を読もうとしているユーザーの妨げになることがあります。ここぞという場面だけに使うのが効果的です。
3. デザインに統一感をもたせる
おしゃれなブログデザインを作りたいなら、全体に統一感をもたせることも大切です。
たとえば、以下のような工夫が考えられます。
画像の雰囲気やサイズを合わせる
記事の書き方をテンプレート化する
使うシーンによってフォントを合わせる
デザインに統一感をもたせることはブランディングにもつながります。それに加え、統一感のあるデザインはユーザーが違和感を抱くことなく、スムーズに読み進めてもらうためにも役立ちます。
4. WordPressテーマを使う
WordPressを使ったブログのデザイン性を高める簡単な方法が、WordPressテーマを使うことです。
WordPressテーマではデザインがテンプレート化されているため、Webデザインなどの専門知識がなくてもおしゃれで魅力的なサイトが作れます。
WordPressには数千ものテーマがあり、ブログに適したものも多くあります。テーマごとにデザインが設定されていますが、カスタマイズが自由にできるため、オリジナリティのあるブログデザインにすることも可能です。
WordPressテーマを活用すると、デザインや機能を充実させるために注力しなくてもよくなります。記事を日々更新するブログにおいて、デザインや機能を充実させることにばかり注力するのは合理的とはいえません。WordPressを活用すればデザインや機能をある程度まかせられるため、記事作成に力を入れられるでしょう。
WordPressテーマには無料で使えるものもありますが、企業ブログとして発信するには機能や使いやすさに優れる有料テーマがおすすめです。有料テーマのほうが多彩な設定項目があったりデザイン性に優れたものが豊富だったりするので、ユーザビリティの向上やブランディングにも効果があります。
なおどのようなテーマを利用するとしても、トップページや個別ページ(サービス詳細や会社概要、料金プランなど)のデザインや装飾をオリジナルデザインにするのであれば、初期費用が別途かかります。「数万円で新規開設完了」とはいきませんので注意しましょう。
関連記事:WordPressでWebサイトをつくるときのメリット・デメリット
おしゃれなブログが作れるWordPressのおすすめテーマ3選|それぞれの事例も
ここからはWordPressのおすすめテーマをくわしくお伝えします。おしゃれなブログを作るには以下の3つがおすすめです。
SWELL(スウェル)
SANGO(サンゴ)
Cocoon(コクーン)
それぞれの概要と使用事例を紹介します。
1. SWELL(スウェル)
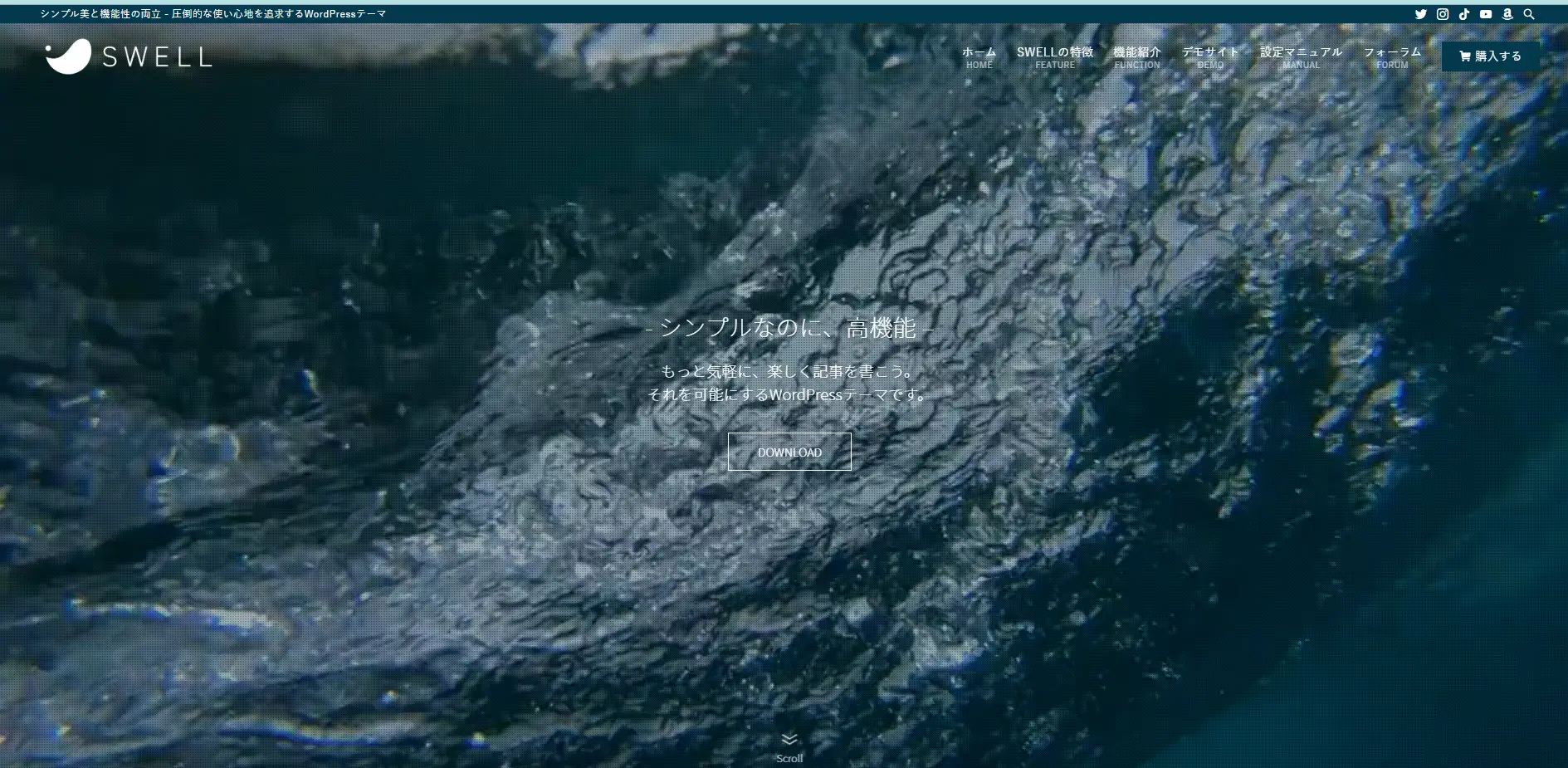
 ▲出典:SWELL
▲出典:SWELL
多くの企業ブログに採用されているのが「SWELL(スウェル)」です。シンプルで使いやすいにも関わらず、デザイン性と機能性が共に優れている点が高く評価されています。
ページの表示速度が早い点もSWELLの魅力です。SWELLは標準でもかなり充実した機能をもつため、プラグインを多く導入する必要がありません。プラグインを導入するとどうしても表示速度が落ちやすくなってしまいますが、SWELLにはその心配がないのです。
ブログデザインを見直す際、ページの表示速度が検索アルゴリズムに影響することも頭に入れておきましょう。
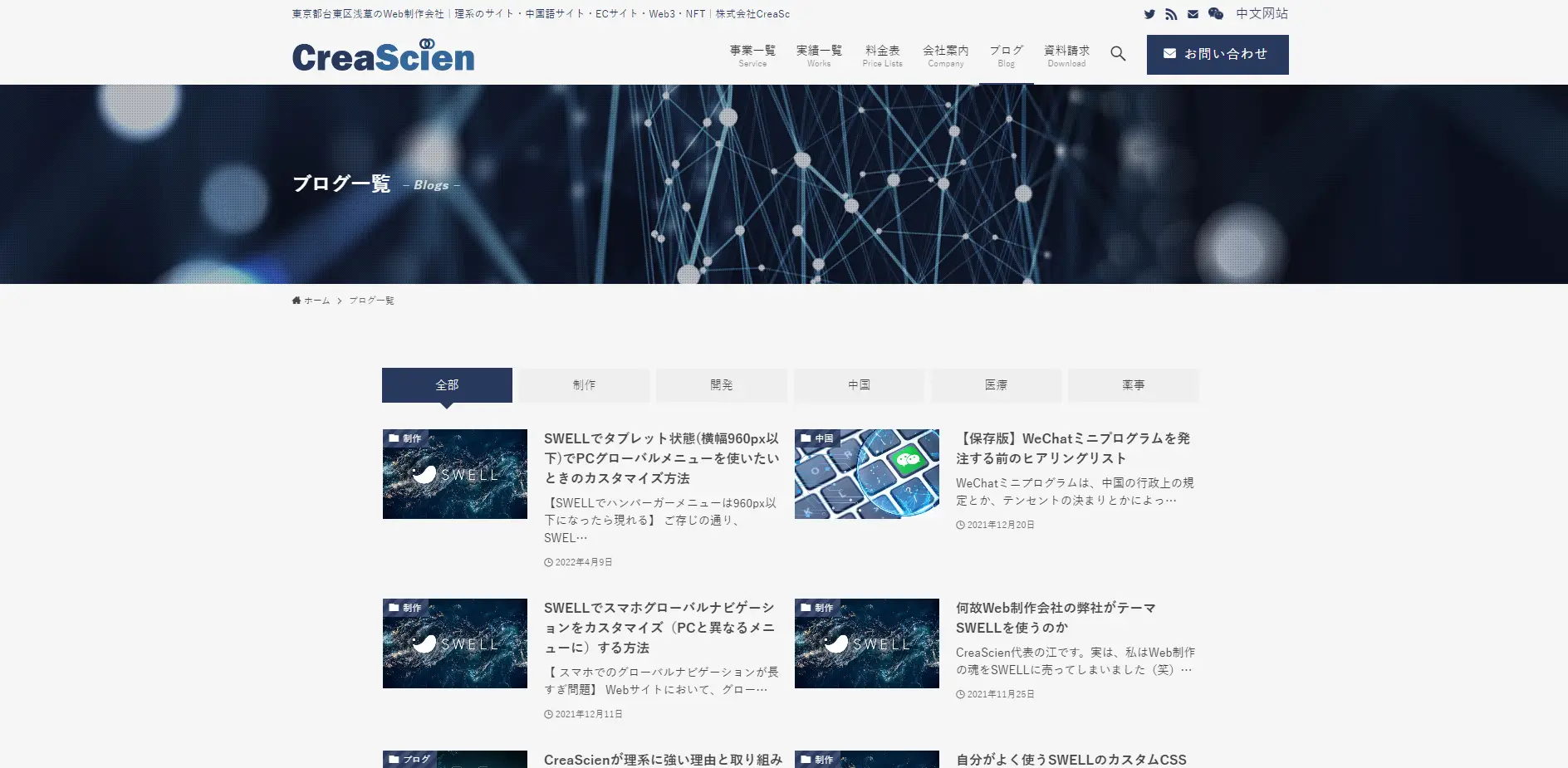
 ▲出典:CreaScien
▲出典:CreaScien
Web制作会社「株式会社CreaScien」のブログはSWELLで作られています。ユーザーにストレスを感じさせない使い心地とスタイリッシュなデザインは大きな魅力です。
2. SANGO(サンゴ)
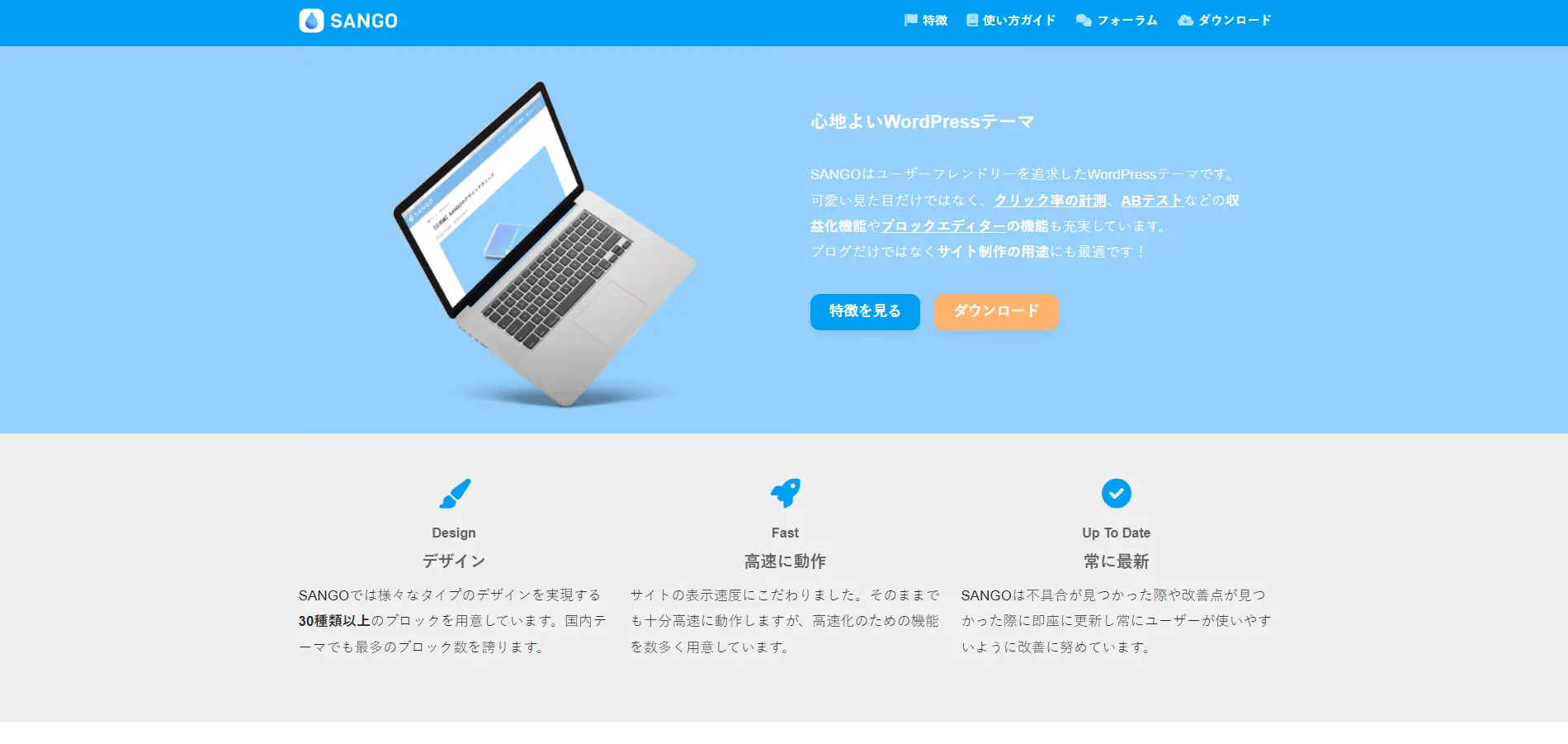
 ▲出典:SANGO
▲出典:SANGO
ブログに適した「SANGO(サンゴ)」はポップでかわいらしいイメージです。個人ブログから企業サイトまで幅広く使われています。
ユーザーフレンドリーを重視して作られていたり、ブロックエディターに完全対応していたりと、ユーザーにもSANGOを扱う人にも優しい設計が魅力のひとつ。有料テーマの中では比較的安価な設定になっているので、費用が気になるという場合にも使いやすいテーマです。
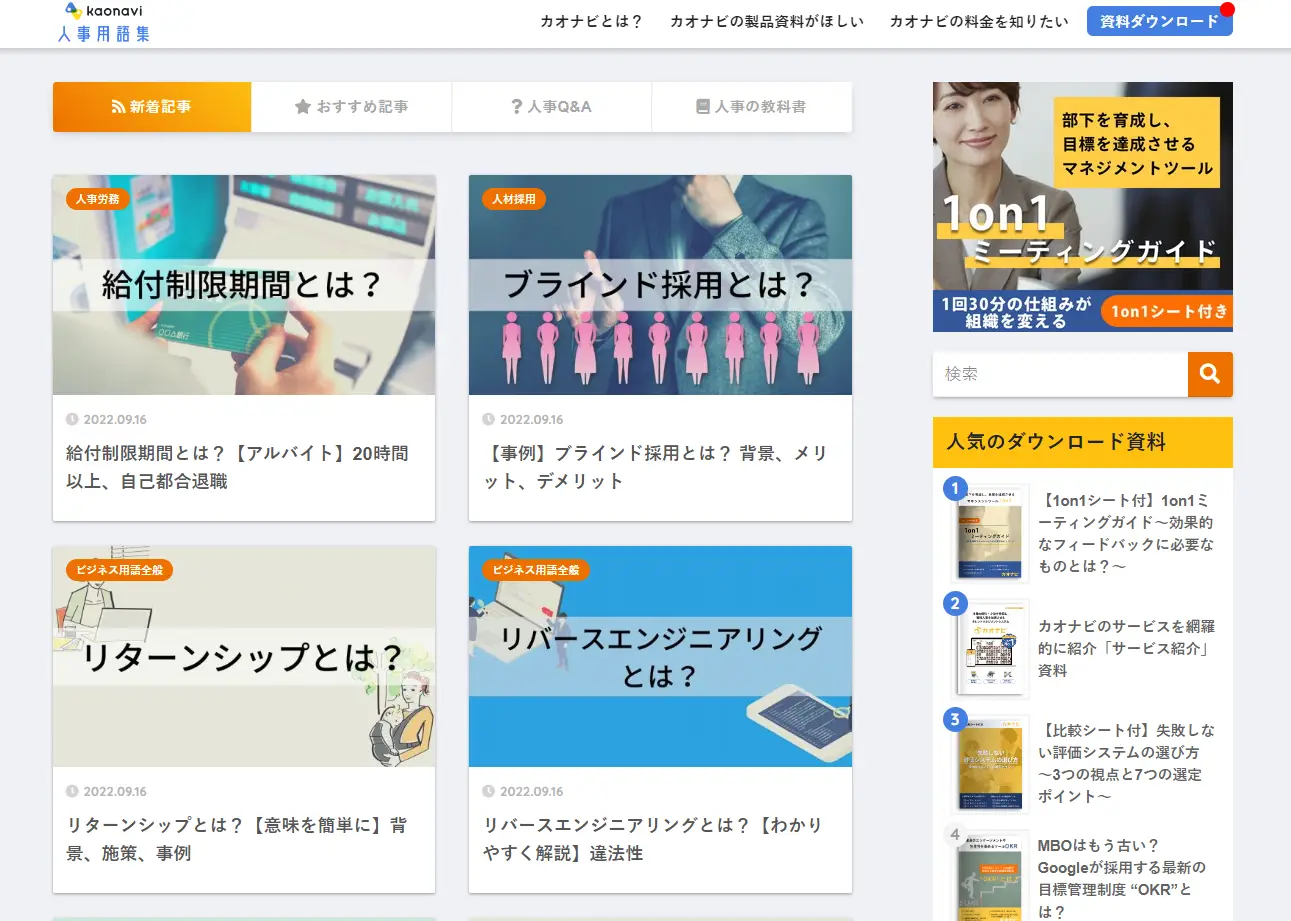
 ▲出典:カオナビ人事用語集
▲出典:カオナビ人事用語集
「カオナビ人事用語集」はSANGOを利用して作られたサイトです。ユーザーが記事を読みやすい、シンプルで親しみのあるデザインになっています。
3. Cocoon(コクーン)
 ▲出典:Cocoon
▲出典:Cocoon
初期費用を抑えたい場合におすすめなのが、無料で利用できる「Cocoon(コクーン)」です。
Cocoonではスキンと呼ばれるデザインテンプレートが豊富に用意されており、着せ替え感覚でサイトを制作できます。シンプルで読みやすいブログを簡単に作れるだけでなく、細かくカスタマイズできるためオリジナリティを出すことも可能です。
 ▲出典:株式会社FYSコンサルティング
▲出典:株式会社FYSコンサルティング
企業コンサルティングをおこなっている「株式会社FYSコンサルティング」ではCocoonを利用してサイトを制作しています。シンプルでありつつ、トレンド感を抑えたデザインが可能です。
参考にしたいブログデザイン事例5選
ここからは参考にしたいブログデザインを5つ紹介します。
1. タイミーラボ
 ▲出典:タイミーラボ
▲出典:タイミーラボ
こちらはスキマバイトサービスを提供する「株式会社タイミー 」のオウンドメディア「タイミーラボ」。色味やロゴデザインなどで「タイミーらしさ」を表現しています。サイト全体はシンプルな構造になっており、ユーザビリティも考慮されています。
LeadGrid事例ページ:㈱ タイミー 様 - タイミーラボ
LeadGrid導入インタビュー:タイミーラボ - オウンドメディア
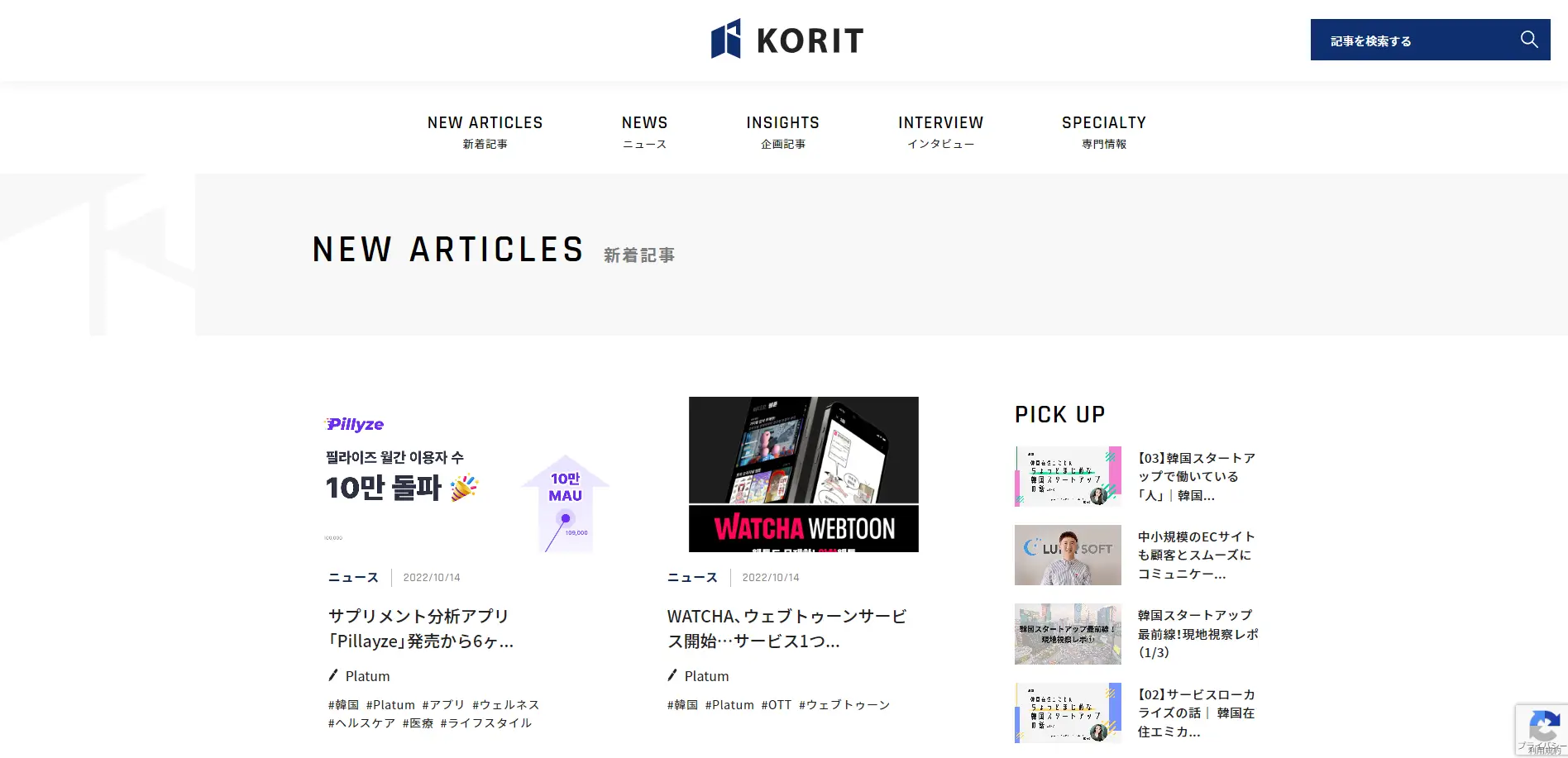
2. KORIT
 ▲出典:KORIT
▲出典:KORIT
こちらは「株式会社スターシア」が立ち上げた、韓国のスタートアップ業界専門メディア「KORIT(コリット)」です。幅広い年齢層がターゲットであることを考慮し、フォントや色を設定しています。ムダのないシンプルなサイトは、多くの人にとって読みやすいでしょう。
LeadGrid事例ページ:㈱ スターシア 様 - KORIT
LeadGrid導入インタビュー:KORIT - オウンドメディア
3. knowledge/baigie
 ▲出典:knowledge/baigie
▲出典:knowledge/baigie
BtoB企業のためのWeb制作会社「株式会社ベイジ」が運営する「knowledge / baigie」では、社員たちがWeb制作に関する情報を発信しています。
ブログをきっかけにファンを増やし、採用や集客につながることも期待しているため、ブログからコーポレートサイト・採用サイトにリンクが貼られています。動線がしっかり設定されているため、ユーザーが行動しやすいです。
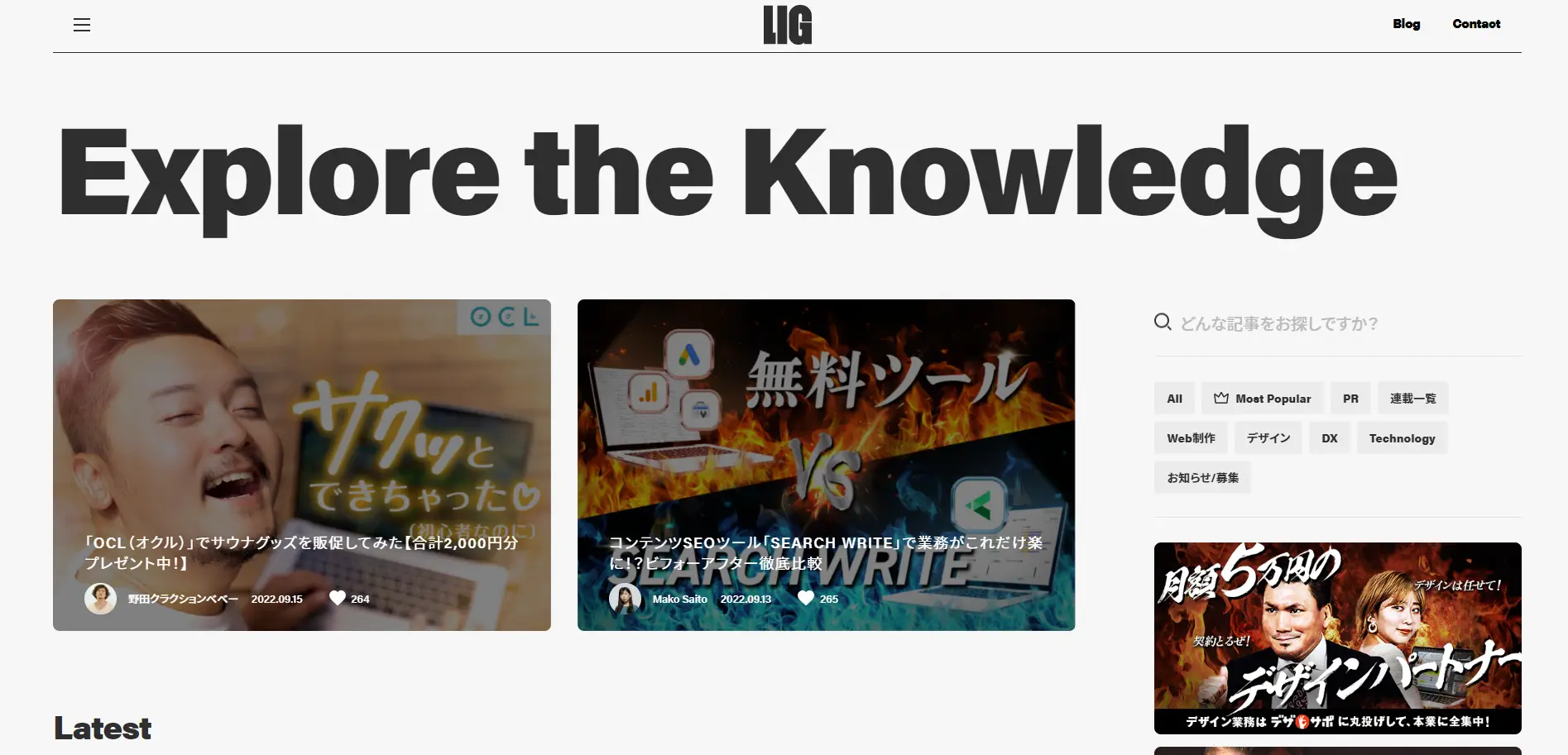
4. LIGブログ
 ▲出典:LIGブログ
▲出典:LIGブログ
コンサルティングやシステム開発、Web制作などを幅広く展開する「株式会社LIG(リグ)」では「LIGブログ」を運営しています。
サイトを開いてまず目に入るインパクトのあるロゴは、LIGの世界観が伝わる魅力的なデザイン。全体的には余白が多めで、読者にとって見やすい印象です。
5. LeadGrid BLOG

手前味噌ではありますが、この記事が掲載されているメディア「LeadGridBLOG」も、全体的に色味を抑えた落ち着いたデザインが特徴です。
アイキャッチにアクセントカラーのオレンジが効果的に使われており、ブログを一覧で表示させたときにもキーワードの視認性が高くなるようデザインしています。
ブログデザインの参考に!デザインまとめサイト
ブログデザインを考える際、デザインまとめサイトが参考になります。ここでは3つのサイトを紹介します。
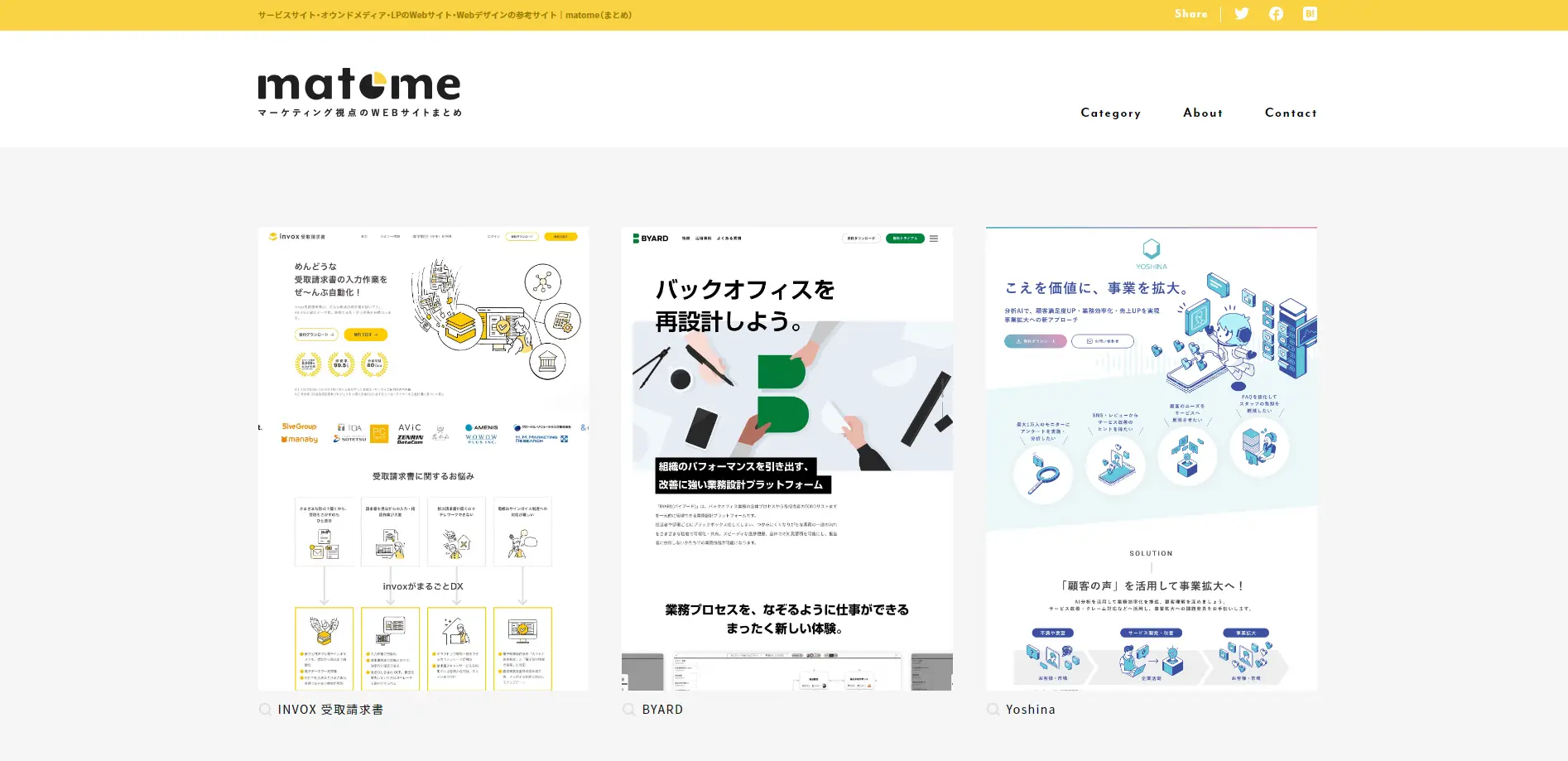
matome
 ▲出典:matome
▲出典:matome
「matome」では、マーケティング視点でさまざまなサイトをまとめています。ブログ以外にも、コーポレートサイトやサービスサイト、LPなども充実しています。
一つひとつの表示が大きく、サイトの雰囲気を感じ取りやすいでしょう。また、サイトタイプ・デザイン・色・業種や職種の4つのカテゴリーから検索する機能も便利です。
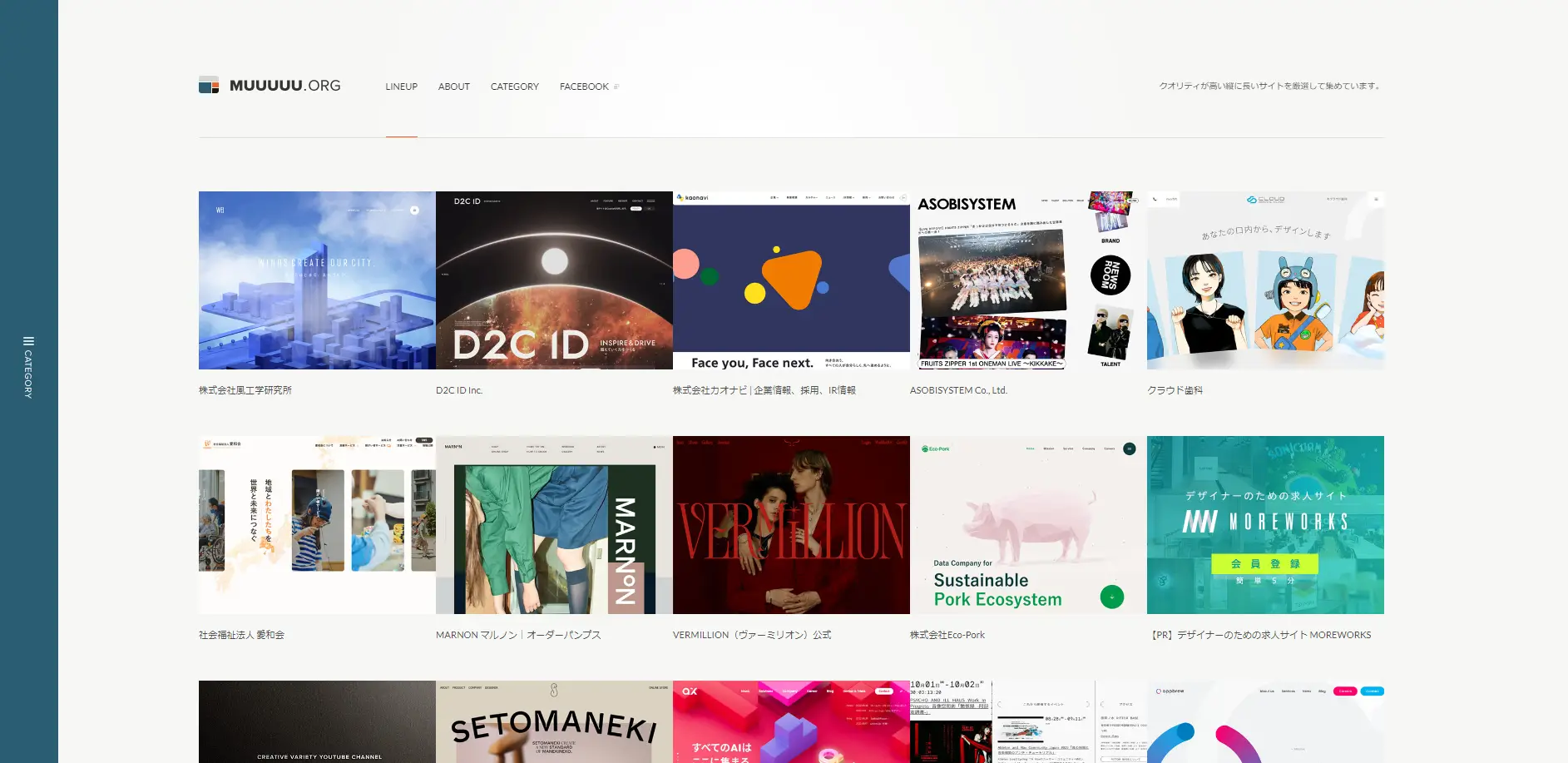
MUUUUU.ORG
 ▲出典:MUUUUU.ORG
▲出典:MUUUUU.ORG
「MUUUUU.ORG」では、縦長のレイアウトでハイクオリティなサイトが、一度にたくさん見られるようなレイアウトで掲載されています。
細かいカテゴリーにわけられているので、目的のデザインを検索しやすいでしょう。更新頻度が高く掲載サイトが非常に多いため、デザインに困ったときにはチェックしてみると参考になります。
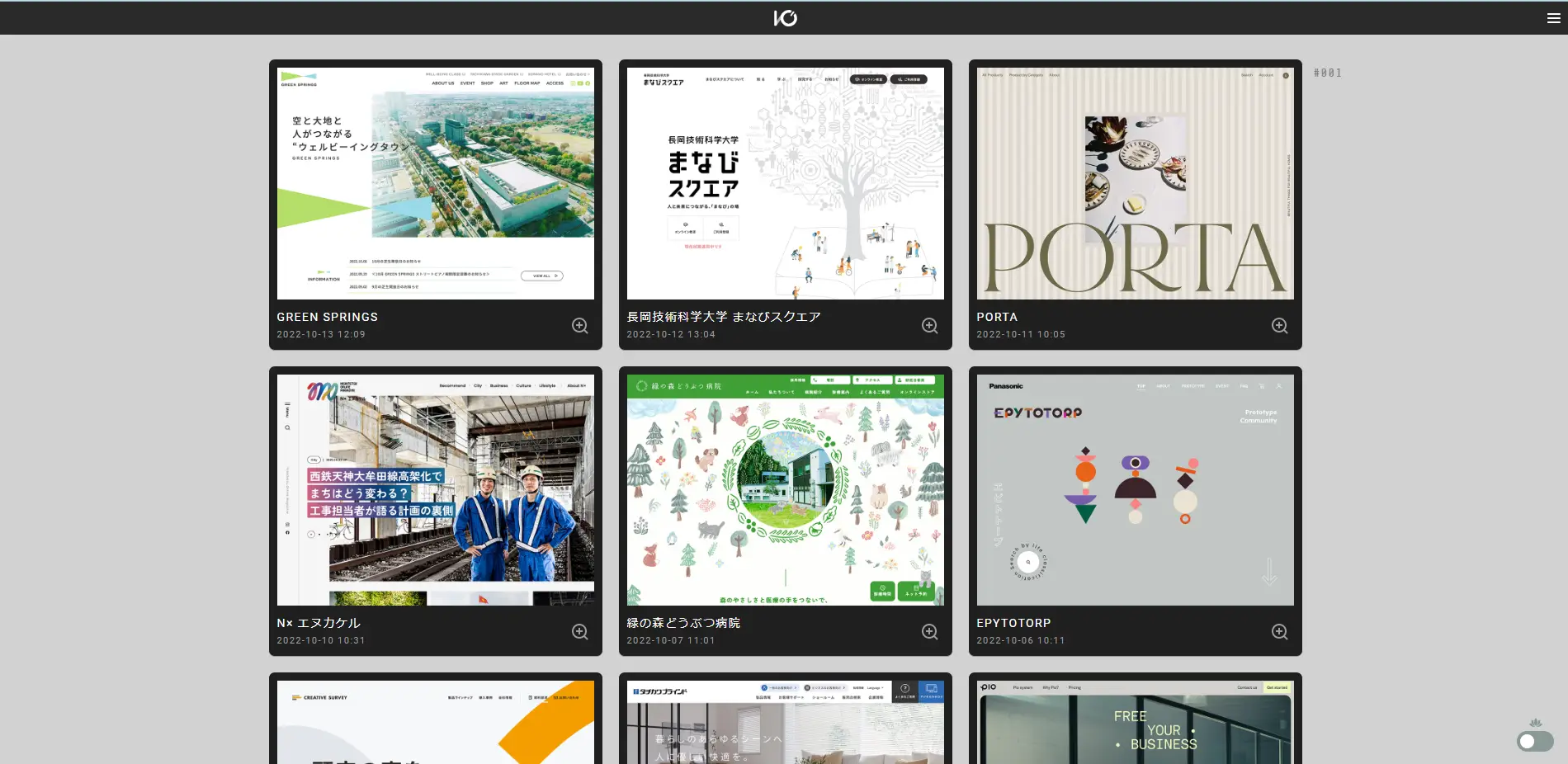
I/O 3000
 ▲出典:I/O 3000
▲出典:I/O 3000
「I/O 3000」では、国内だけでなく海外のサイトも掲載しています。海外におけるデザインの傾向を知りたいときにも参考になるでしょう。
I/O 3000には、設計が優れたものや目を引くデザインのものが多いのも特徴です。サイトタイプや色による検索のほか、テキスト検索もできます。
デザインにこだわったブログを作るならLeadGridがおすすめ
おしゃれで魅力的なブログデザインに改善すると、成果につながりやすくなります。
「他社と差別化させて覚えてもらいやすいブログにしたい」
「SEOを強化したい」
「使いやすいデザインで成約率を上げたい」
このようにお悩みの場合は、デザインを見直してみてはいかがでしょうか。
「デザインにこだわったブログを作りたいが自社では難しい……」とお困りなら、GIGが開発したCMSであるLeadGridがおすすめです。LeadGridはデザイン性の高さに定評があり、今までに培ったノウハウを活かし、ヒアリングのうえ貴社のブログに最適なデザインを提案します。ホームページでは導入事例や導入インタビューも公開していますので参考にしてください。
予算別でわかる!
オウンドメディア制作事例集、無料配布中!
各企業の予算に応じた制作事例を一挙公開。オウンドメディア依頼前に費用相場を把握し、自社に最適なサイトを構築するためのアイデアやヒントが満載の資料を無料でダウンロードできます。ぜひご活用ください!
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
-

Web集客が得意な代行会社7選|選び方やメリット・デメリットを紹介
- # Webマーケティング
-

Webサイト改善コンサルティング10選!選び方から費用相場まで解説
- # Webマーケティング
- # Webサイト
-

SNS運用代行とは?依頼できる内容やメリット・おすすめの会社を紹介
- # Webマーケティング
-

TikTok採用とは?メリット・デメリットや成功事例を詳しく解説
- # 採用サイト
-

【比較表付き】MAツールおすすめ13選!選び方や主な機能についても解説
- # Webマーケティング
- # MAツール
-

サイト制作後の運用で差がつく!LeadGrid導入企業限定「コンマルクアカデミー」2ID無料特典
- # Webマーケティング
- # コンテンツマーケティング
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works







