入力フォームの作り方3つ|おすすめツール10選やデザインの基本も解説
入力フォームの作り方3つ|おすすめツール10選やデザインの基本も解説
今すぐ試せる、CVR改善リストを無料配布中!
CVRを今すぐ改善したい担当者様へ。業界別のCVR平均値をもとに、CVR改善ポイントを15個リストアップした資料をご用意しました。この後の業務からぜひご活用ください。
Webサイトやアプリケーションに不可欠な入力フォーム。問い合わせ受付や会員登録、資料請求など、ユーザーとのコミュニケーションの入り口として重要な役割を果たしています。
しかし、「どうやって作ればいいの?」「どんなツールが使える?」といった疑問をお持ちの方も多いのではないでしょうか。
本記事では、入力フォームの作成方法や無料・有料のおすすめツール、そして効果的なデザインのポイントまで解説します。
入力フォームの作り方3つ
Webサイトの入力フォームの作成方法は次の3つです。
- フォーム作成ツールの利用:既存のシステムを変えたくない場合におすすめ
- コーディング:デザインを自由にカスタマイズしたい場合におすすめ
- CMSの機能を使用:手軽にフォームを導入したい場合におすすめ
それぞれの特徴やメリット、デメリットについて紹介します。
入力フォームの作成方法1:フォーム作成ツールの利用
フォーム作成ツールとはフォームの作成や(サービスによって)効果測定や問い合わせなどの付随業務を効率化するサービスです。導入対象のサイト外部でフォームを作成し、サイトに埋め込むことで入力フォームとして機能します。
フォーム作成ツールのメリットは、サービスの多彩さと既存システムを変えなくて良いことです。すでに完成されたシステムにフォーム機能を追加したい、という場合には最も良い選択でしょう。また「特定のこの機能が欲しい」という場合にもツールの導入により手軽にサイトに導入も可能です。
ただしデザインが自由にならないサービスも多く、フォームを自由にデザインしてサイトのイメージをしっかりフォームにも落とし込みたい、といったケースでは次に紹介するコーディングが適しているでしょう。
入力フォームの作成方法2:HTMLやCSSなどでコーディング
デザインの自由度が最も高い方法が、コーディングにより入力フォームを内製する方法です。
コーポレートサイトであれば会社のブランディングや方向性をフォームでも出したい、サービスサイトやLPであれば動きをつけて独自性のあるフォームにしたい、といった場合におすすめ。
しかしフォームとしてきちんと機能させるにはHTMLやCSS、PHPなどのプログラミング言語で作成する必要があるので、リソースの確保ができない場合にはおすすめできません。
また計測などの機能を実装する際にも、すべて自作する必要があるので都度工数がかかってしまう点もデメリットです。
入力フォームの作成方法3:CMSの機能を使う
CMSの機能を使う方法は、ここで紹介する3つの方法の中では最も手軽です。
WordPressであればプラグインを導入し少し設定するだけでフォームとして利用可能になるので、手間をかけずにサイトにフォームを用意したい場合におすすめ。
WordPress以外にも、 LeadGrid や a-blog cms などフォーム機能が標準搭載されているCMSを利用する場合、プラグインのインストールの必要すらありません。
CMSによっては獲得したリストの情報が見られたり、資料の自動ダウンロード機能にも対応していたりと、単純なフォーム機能以外が充実している場合も。さらにデザインに関しても制作会社が入る場合はオーダーすることである程度カバーが可能なので、サイト制作やCMS導入の際には最もおすすめな方法といえます。
関連記事:CMSとは?機能や導入するメリット、選び方のポイントと事例を解説
関連記事:CMSの選び方4ステップ|種類や選定基準、おすすめCMSも紹介
おすすめフォーム作成ツール7選
ここからはおすすめのフォーム作成ツールを以下の7つ紹介します。
- Googleフォーム
- formrun
- フォームメーラー
- Tayori
- HubSpot CRM
- formzu
- FormBridge
1. Googleフォーム
 ▲出典:Googleフォーム
▲出典:Googleフォーム
GoogleフォームはGoogleが提供しているOffice系サービスのひとつです。
簡単にフォームが作成できるほか、スプレッドシートへのエクスポートも可能でデータのまとめも比較的簡単です。デザインもある程度自由にでき、フォーム作成ツールのファーストチョイスといえるでしょう。
料金プラン | 無料(Google WorkSpaceとしての利用の場合はGoogleアカウント自体に料金発生) |
2. formrun
 ▲出典:formrun
▲出典:formrun
「30秒でフォーム作成」を謳うformrunは、豊富なテンプレートをベースに手軽にフォーム作成ができるフォーム作成ツールです。
UIやデザインからGoodDesign賞を受賞しており、使いやすさは折り紙付き。SlackやChatworkなどのチャットツールとの連携も可能で、問い合わせの通知の迅速です。
料金プラン | 特徴 | 価格(税抜き) |
Free | 無料 | 0円 |
BEGINNER | 個人事業主、新規事業社向け | 3,880円/月 |
STARTER | フォームをたくさん作りたい方向け | 12,980円/月 |
PROFESSIONAL | 本格的な業務プロセスの構築に | 25,800円/月 |
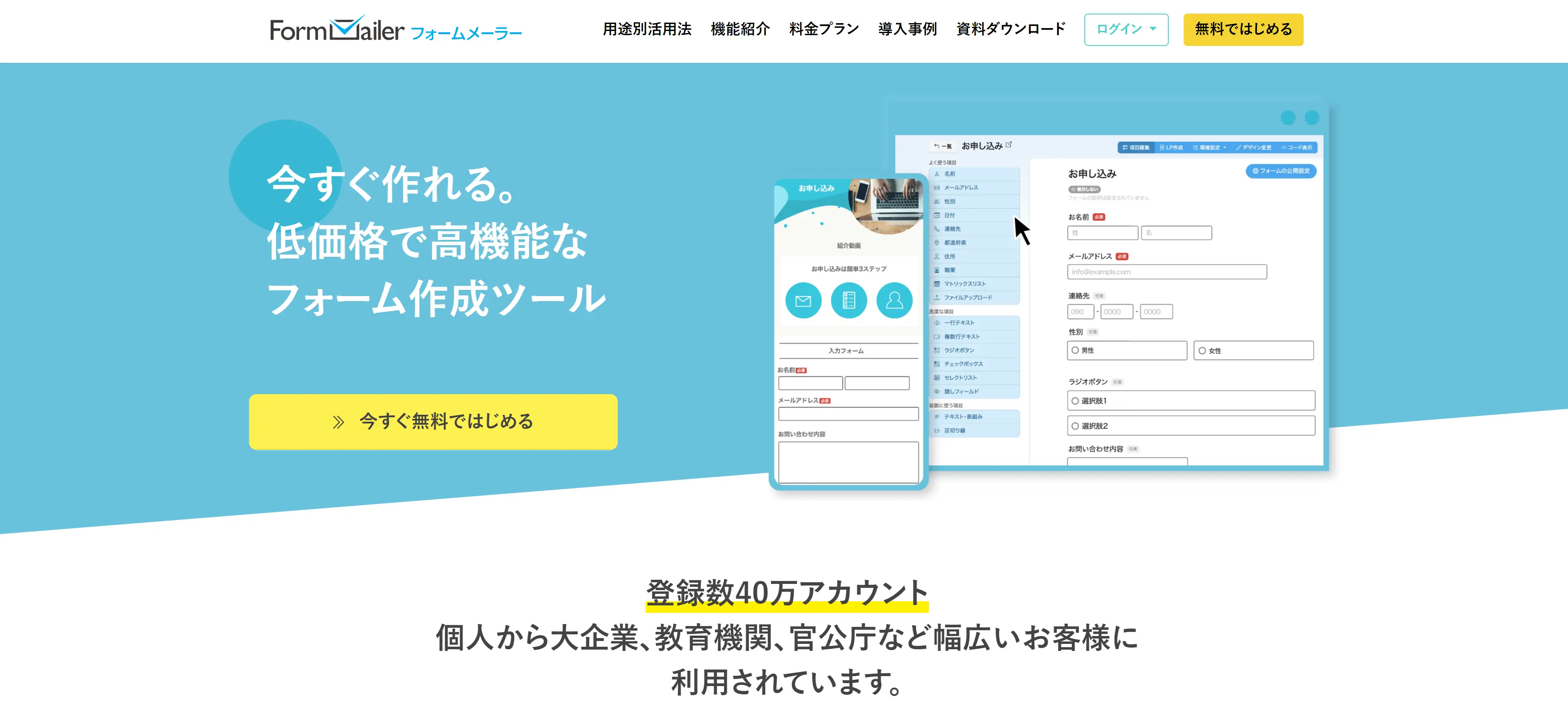
3. フォームメーラー
 ▲出典:フォームメーラー
▲出典:フォームメーラー
フォームメーラーは低価格かつ高機能を売りにしている入力フォーム作成ツールで、個人から大企業まで幅広い層に利用されています。フォームを埋め込むだけでなく、アンケートページやキャンペーンページ、ランディングページなどのページ作成機能が使えるので、手軽にフォームが必要なページの準備が可能です。サービス内での分析機能もあり、フォーム周りに必要な機能が完結しています。
料金プラン | 特徴 | 価格(税込) |
Free | 無料 | 0円 |
| Lite | 必要最低限な機能のリーズナブルなプラン | 1,485円/月 |
| Entry | 小規模ビジネス向きのプラン | 1,980円/月 |
Standard | 本格的なビジネス向けの標準プラン | 3,960円/月 |
Premium | 大規模ビジネス向けのプラン | 7,920円/月 |
4. Tayori
 ▲出典:Tayori
▲出典:Tayori
Tayoriは株式会社PR TIMESの運営する入力フォーム作成ツールです。
フォーム作成以外にも「FAQページ」「アンケートページ」「チャットサポートページ」の作成が可能で、カスタマーサポートを強力にサポートしてくれます。FAQページは社内のナレッジベースにも利用可能なので「人員が流動的でナレッジがたまらない」という企業にもおすすめです。
料金プラン | 特徴 | 価格(税抜き) |
フリープラン | 個人向け | 0円 |
スタータープラン | 3人までの利用 | 3,800円/月 |
プロフェッショナルプラン | 10人までの利用 | 9,400円/月 |
| エンタープライズプラン | 11人~の利用 | 25,400円/月 |
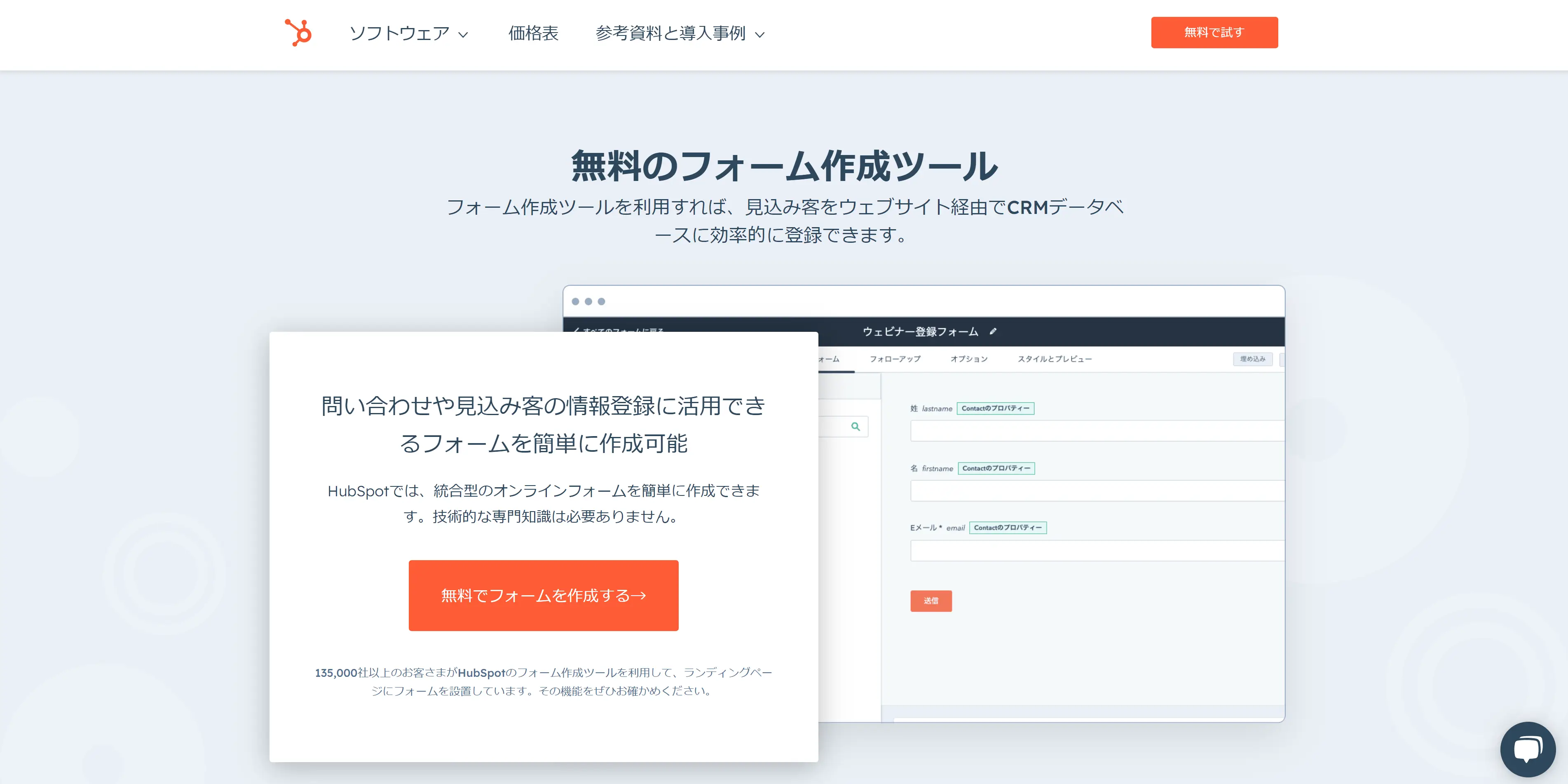
5. HubSpot CRM
 ▲出典:HubSpot CRM
▲出典:HubSpot CRM
HubSpot CRMは無料から使える顧客管理・営業支援ツールです。マーケティングやセールスなど様々な機能が統合されており、そのうちのひとつであるMarketing Hubを利用することで無料からフォーム作成が可能です。Marketing Hubのフォームから登録した内容はHubSpot CRMに収集され、Eメールマーケティングなどに利用ができます。HubSpot CRMの強力な顧客管理やセールス機能を利用したい場合におすすめです。
料金プラン | 特徴 | 価格(税込) |
Marketing Hub Freeプラン | 無料 | 0円 |
Marketing Hub Starterプラン | マーケティングツール利用、HubSpotロゴ削除など | 1,800円~/月 |
Marketing Hub Professionalプラン | SEO、ブログ機能、カスタマーサポートなど | 96,000円~/月 |
Marketing Hub Enterpriseプラン | アカウントによってコンテンツの出し方を変えるアカウントベースドマーケティングなど | 432,000円~/月 |
6. formzu
 ▲出典:formzu
▲出典:formzu
Formzuは22年目を迎える老舗フォーム作成ツールです。
低価格ながらフォーム最適化やチャットツールへの通知、外部サービスへのエクスポートなど基本的な機能がしっかり抑えられており「既存のシステムを使いたいし、予算はかけられないけど、コンテンツマーケティングもしっかり行っていきたい」場合におすすめです。
料金プラン | 特徴 | 価格(税込) |
フリー | 無料 | 0円 |
パーソナル | 広告の表示を無くして、500件までの投稿データの保存が必要な方 | 6,900円/年 |
ビジネス | 事業者向け。1000件までの投稿データの保存が必要な方 | 13,200円/年 |
プロフェッショナル | 複数人での利用が必要な方 | 31,000円/年 |
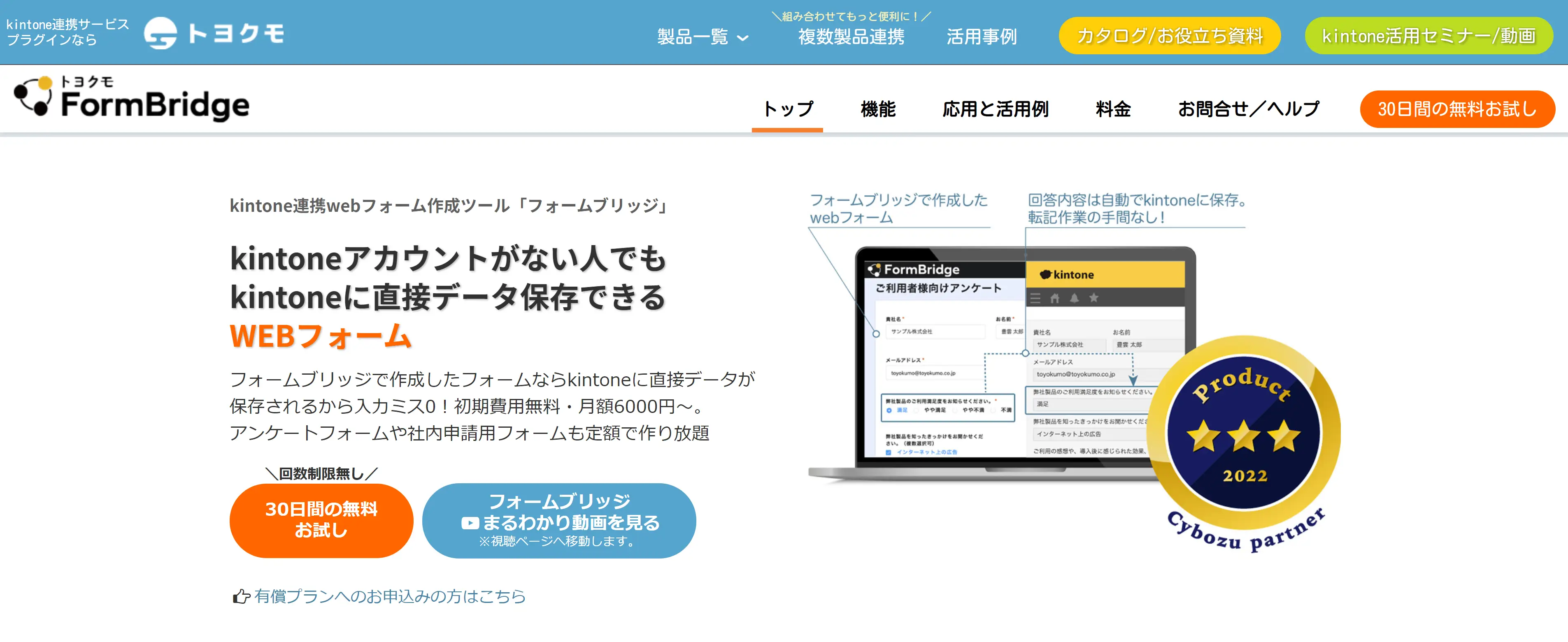
7. FormBridge
 ▲出典:FormBridge
▲出典:FormBridge
FormBridgeはトヨクモ株式会社の提供するフォーム作成ツールです。FormBridgeの最大の特徴はkintoneとの相性です。フォームのデータがkintoneアカウントに自動で保存されるので、管理の効率が大幅アップします。
機能としても多言語対応や複数ページに分けてのフォーム表示、IPアドレス制限など十分。kintoneを利用している企業におすすめです。
料金プラン | 特徴 | 価格(税抜き) |
ライト | 基本的な使い方で問題ない場合 | 7,000円/月 |
スタンダード | 自動返信・条件分岐が必要な場合 | 12,000円/月 |
プレミアム | 回答数や公開期間の制御が必要な場合 | 18,000円/月 |
プロフェッショナル | 管理したいユーザーが多い(最大1,000)件場合 | 30,000円/月 |
| エンタープライズ | 個別対応でのサポートが必要な場合 | 50,000円/月 |
フォーム機能対応のおすすめCMS3選
フォーム機能に対応している、次の3つのCMSを紹介します。
- LeadGrid
- a-blog cms
- Movable Type
1. LeadGrid
 ▲出典:LeadGrid
▲出典:LeadGrid
LeadGridはリード獲得支援に特化したCMSです。
フォーム作成機能をはじめとして顧客管理機能や、外部MAツール連携などWebマーケティングに必要な機能が標準で搭載されています。
またブログ投稿画面はブログサービスのような使用感で使い勝手がよく、ブログページ以外のページもプレビュー画面を直接編集できる「見たまま編集」機能で直感的な操作も可能。 マーケティング機能と使い勝手の両立を実現したツールとして、上場企業を含む100社以上に導入されています。
さらにLeadGridはWeb制作会社が開発したCMSであり、モダンなデザインも他にはないポイントです。

料金プラン | 要問い合わせ |
2. a-blog cms
 ▲出典:a-blog cms
▲出典:a-blog cms
a-blog cmsは開発者や運用者への使いやすさに配慮された国産CMSです。
マニュアルやサポートが充実しており、Web制作の経験が少ない人でも安心してサイトを制作・運用できます。
フォーム作成機能については多機能で、フォームへのファイル添付やフォームを複数ページに分けて表示、入力内容の全角→半角への自動変換など柔軟なフォーム作成が可能です。
プラン | 特徴 | 価格(税込み) |
ソロ |
| 月額費用:0円/月 |
スタートアップ |
| 月額費用:1,650円/月 |
スタートアップ+ |
| 月額費用:5,500円/月 |
プロフェッショナル |
| 月額費用:11,000円/月 |
プロフェッショナル+ |
| 月額費用:16,500円/月 |
スタンダード |
| 初期費用:66,000円 |
エンタープライズ |
| 月額費用:88,000円/月 |
3. Movable Type
 ▲出典:Movable Type
▲出典:Movable Type
Movable Typeは国内で5万サイト以上に導入されている老舗CMSです。1つのアカウントで複数のサイトが運用できる、サポートが充実している、プラグインが豊富などの特長があります。フォーム関連のプラグインも充実しており、Movable Type純正のフォームプラグインや上記で紹介したフォームメーラーのプラグインなど、多くから選ぶことができます。
Movable Typeのフォームプラグインページはこちらから
プラン(ソフトウェア版) | 特徴 | 価格(税込み) |
ベースライセンス |
| 99,000円 |
ワークフローパック | ベースライセンス+ワークフロープラグインのパッケージ | 198,000円 |
ステージングパック | ベースライセンス+開発・ステージング・本番の3環境の同期 を行うプラグインのパッケージ | 275,000円 |
使いやすい入力フォームをデザインする基本のポイント
入力フォームの作成時には、ユーザビリティやコンバージョン率向上のために押さえておくべきポイントがあります。
入力項目は最小限にする
フォームの入力項目が多いほど、ユーザーの離脱率は高くなります。本当に必要な情報だけを収集するよう心がけましょう。
たとえば、単なる資料請求なのに「会社の規模」や「導入予定時期」など、あまり関係のない情報まで聞くと、ユーザーは「なぜこの情報が必要なのか」と疑問を抱き、離脱してしまう可能性があります。
入力時の心理的負担を軽減させるためにも、必要最低限の情報だけを収集することを心がけましょう。
必須項目と任意項目を明確化する
どの項目が必須で、どの項目が任意なのかを明確に示すことで、ユーザーの入力ミスを減らすことができます。一般的には以下のような表示方法があります。
- 必須項目の横に「*」や「(必須)」と表示する
- 任意項目に「(任意)」と表示する
- 色分けして視覚的に区別する
また、必須項目だけに印をつけるか、任意項目だけに印をつけるかについては、必須項目の方が多い場合は任意項目に印をつけ、任意項目の方が多い場合は必須項目に印をつける方が効率的です。
入力フォームは縦方向に配置する
フォームのフィールドを配置する際は、縦一列に並べるのが基本です。横に並べると視線の移動が多くなり、ユーザーの負担が増加します。
縦方向の配置には以下のメリットがあります。
- 視線の流れが自然で入力しやすい
- スマートフォンでの表示に適している
- エラーメッセージを表示するスペースが確保しやすい
- ラベル(項目名)とフィールドの関係が明確になる
特に、「姓」と「名」を横に並べる設計がよく見られますが、これも縦に配置する方がユーザビリティが向上することが多いです。
エラー表示やオートコンプリート機能を活用する
入力エラーがあった場合、送信ボタンを押した後ではなく、入力中にリアルタイムでフィードバックを提供するのが理想的です。
エラーメッセージは、エラー箇所を明確に示したうえで、具体的な解決方法を提示するようにしましょう。例えば「入力形式が間違っています」というよりも、「メールアドレスは「xxx@yyy.zzz」の形式で入力してください」という表示の方が親切です。
また、オートコンプリート機能を活用することで入力の手間を省くことができます。
入力中のフィールドを強調表示する
ユーザーが現在どの項目を入力しているかを明確にするため、入力中のフィールドを強調表示することも重要です。
- 入力中のフィールドに色付きの枠線を表示する
- 背景色を変更してフォーカスを明確にする
- ラベルのフォントサイズや色を変更する
視覚的なフィードバックにより、ユーザーは自分が現在どこを入力しているのかを常に把握でき、入力ミスを減らすことができます。特に複数項目のあるフォームでは、この強調表示が操作性向上に大きく貢献するでしょう。
スマホ対応の入力フォームをデザインするポイント
現在、Webサイトへのアクセスの半数以上はスマートフォンから行われています。PC向けに設計されたフォームをそのままスマホで表示すると、ユーザビリティが著しく低下し、コンバージョン率に大きな影響を与える可能性も。
ここでは、スマホユーザーに最適化された入力フォームを作るためのポイントを解説します。
レスポンシブデザインを採用する
レスポンシブデザインとは、閲覧するデバイスの画面サイズに応じて自動的にレイアウトを調整する設計手法です。
レスポンシブデザインのWebサイトでは、画面幅に合わせてフォームの幅を自動調整し、小さい画面では横並びの項目を縦並びに変更します。また、フォントサイズを適切に設定し、余白を十分に確保してタップミスを防いでくれます。
近年では、レスポンシブデザインはWebサイト制作において主流の制作手法となりました。スマートフォン対応ができていないWebサイトをお持ちなら、レスポンシブデザインの採用を検討してみても良いでしょう。
関連記事:レスポンシブ対応とは? 5つの対応方法や注意点をWeb制作会社が解説
関連記事:レスポンシブデザインの作り方を解説! 初心者向けにテンプレートも紹介
関連記事:レスポンシブデザインの参考になるまとめギャラリーサイト8選
入力欄やボタンはタップしやすいサイズに設定
スマホでの操作はマウスと違い、指でのタップになるため、小さすぎる入力欄やボタンは操作ミスの原因となります。
入力欄の高さは最低でも44px以上を確保しましょう。またボタンは十分な大きさと適切な余白を確保し、特に送信ボタンは大きめに設計して目立つ色や形状にすることが効果的です。
特に「送信」や「次へ」などの重要なボタンは、親指が届きやすい画面下部に配置するとユーザー体験が向上します。
入力項目の種類によって最適なキーパッドを表示させる
スマートフォンでは、入力する情報の種類に応じて適切なキーボードを表示させることでユーザーの入力負担を大きく軽減できます。
- 電話番号入力欄:数字キーパッド(input type="tel")
- メールアドレス入力欄:メール用キーパッド(input type="email")
- URL入力欄(input type="url")
- 数値入力欄(input type="number")
例えば、電話番号の入力欄で通常のキーボードが表示されると、ユーザーは数字モードに切り替える必要があり、操作の手間が増えてしまいます。適切なinput typeを設定するだけで、こうした問題を解消できるのです。
また、郵便番号や電話番号の入力では、ハイフンの入力が不要になるよう設計することも、ユーザーの負担軽減につながります。
EFO(エントリーフォーム最適化)とは
EFO(Entry Form Optimization)とは、入力フォームを最適化してコンバージョン率を向上させるための取り組みです。
入力完了率を上げることで、売上に対し集客を増やすのと同等か、それ以上の効果を発揮します。EFOに取り組む際は、本記事とあわせて以下の記事もご活用ください。
関連記事:EFOとは?入力フォーム最適化の重要性や具体的な10の施策を解説
関連記事:入力フォームのデザイン最適化ポイント23選|作成方法も解説
関連記事:【比較】おすすめのEFOツール・サービス10選!機能や選び方についても解説
入力フォームは適切な設計・運用が大事
Webサイトの入力フォームの制作方法について紹介しました。自社の課題や環境にあった方法で、Webサイトにフォームを導入しましょう。
また入力フォームの作成を考える上では、フォームの編集の簡単さはかなり重要度が高いポイントです。

フォーム作成・編集機能が標準で搭載されたCMSであるLeadGridは、フォームの編集がとても簡単です。ドラッグアンドドロップで項目の追加が可能で、ホワイトペーパーなどの資料の自動ダウンロードも事前に登録しておいた資料リストから選ぶだけ。
LeadGridの実際の使い勝手を14日間無料で確認することもできるため、無料デモお申し込みからご申請ください。

今すぐ試せる、CVR改善リストを無料配布中!
CVRを今すぐ改善したい担当者様へ。業界別のCVR平均値をもとに、CVR改善ポイントを15個リストアップした資料をご用意しました。この後の業務からぜひご活用ください。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
-

Web集客が得意な代行会社7選|選び方やメリット・デメリットを紹介
- # Webマーケティング
-

Webサイト改善コンサルティング10選!選び方から費用相場まで解説
- # Webマーケティング
- # Webサイト
-

SNS運用代行とは?依頼できる内容やメリット・おすすめの会社を紹介
- # Webマーケティング
-

TikTok採用とは?メリット・デメリットや成功事例を詳しく解説
- # 採用サイト
-

【比較表付き】MAツールおすすめ13選!選び方や主な機能についても解説
- # Webマーケティング
- # MAツール
-

サイト制作後の運用で差がつく!LeadGrid導入企業限定「コンマルクアカデミー」2ID無料特典
- # Webマーケティング
- # コンテンツマーケティング
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works