GTM(Googleタグマネージャー)の設定方法は?画像付きで丁寧に解説
GTM(Googleタグマネージャー)の設定方法は?画像付きで丁寧に解説
今すぐ試せる、CVR改善リストを無料配布中!
CVRを今すぐ改善したい担当者様へ。業界別のCVR平均値をもとに、CVR改善ポイントを15個リストアップした資料をご用意しました。この後の業務からぜひご活用ください。
GTM(Googleタグマネージャー)は、Googleが無料で提供しているタグ管理ツールです。
GTMを使用すると、本来はHTML編集が必要なタグの設置作業が、GTM管理画面から一括で行えるようになります。
「サイト規模が大きく、タグ設置がたいへん」
「設置しているタグ数が多く、管理しきれない」
といったサイトほど、GTMの活用メリットも大きいと言えるでしょう。
本記事では、はじめてGTMを使用する人に向けて、GTMの設定方法をわかりやすく紹介します。
また自社サイトのCVR数でお悩みの方はこちらのCVR改善チェックシートもぜひダウンロードしてください。

GTMとは
GTMとは「Googleタグマネージャー」の略称で、Googleから提供されているタグマネジメントツールのことです。Webサイトで利用するツールや広告の各種タグを一括で管理できます。
たとえば、GoogleアナリティクスやWeb広告を利用する際は、データを収集するためのタグをWebサイトに埋め込む必要があります。
本来では、それぞれのツールに記載されたタグを対象ページのHTMLに埋め込まなければならず、追加や削除の度にHTMLを編集しなければなりません。
しかし、毎回WebサイトのHTMLを編集するのはコストがかかる上に、タグの管理が複雑になります。そこでGTMを利用することで、直接HTMLを編集しなくても、GTMの管理画面上で簡単にタグを管理できるようになります。
GTMでできること
GTMを導入することで、以下のことができるようになります。
タグの設置・削除にかかる工数を削減できる
初心者でもタグをカスタマイズしやすい
複数人でタグマネージャーを管理できる
公開前にプレビュー確認ができる
Webページの表示速度を改善できる
それぞれ順に解説します。
タグの設置・削除にかかる工数を削減できる
GTMを導入することで、管理画面内からタグの導入や修正を行うことができます。そのため、直接HTMLを編集する手間を省けるのがメリットです。
GTMでは、以下のようなツールやサービスのタグを導入する際に活用できます。
|
初心者でもタグをカスタマイズしやすい
タグの設置や削除だけでなく、どのような条件でタグが発動するのかというカスタマイズもGTM上で細かく設定できます。
たとえば、以下のような場合はGoogleアナリティクスのタグをカスタマイズするために、複雑な設定が必要です。
ページを1分以上見ている人にポップアップを表示したい
ページのスクロールを計測したい
ページに埋め込んだ動画のアクセスを計測したい
電話ボタンのクリックを計測したい
本来は、条件を設定する場合は、Javascriptなどプログラミング知識が必要でしたが、GTMはこうした条件設定も簡単に行えます。
複数人でタグマネージャーを管理できる
タグマネージャーには、複数のアカウントに権限を付与できる機能が備わっています。
そのため、委託先の企業や外注先にタグの設置を依頼したい場合も、権限を付与するだけで複数人で編集することが可能です。
権限の設定によっては、特定のアカウントのみ編集できるよう制限をかけられるので、複数人で管理する際の人的ミスを防止することができます。
また、広告代理店にリスティング広告運用を依頼する場合、GTMの権限を広告代理店に付与すれば、タグの設定や設置もコストをかけずに行えるでしょう。
公開前にプレビュー確認ができる
GTMでは、タグの設定後にプレビューモードでタグが正常に機能しているかを確認することができます。そのため、エラーが発生していないかどうかを事前にチェックした上で公開が可能です。
万が一エラーが起きた場合は、以前のバージョンに復元することもできます。直接HTMLを編集する場合に比べてリスクが低く、安心してタグを設置できるのがメリットです。
Webページの表示速度を改善できる
GTMを導入することで、Webページの表示速度を改善できるのもメリットです。
GTMを導入せずに複数のタグを設置した場合と、GTMを利用して複数のタグを設置した場合では、後者のほうが表示速度が改善しやすいと言われています。
理由としては、GTMを利用している場合とそうでない場合に、タグの読み込み方法が異なるためです。
複数のツールを利用する場合は、GTMの導入が必要不可欠と言えるでしょう。
GTM(Googleタグマネージャー)の基本用語
GTMの設定を始めるまえに、以下の用語を覚えましょう。
- アカウント
- コンテナ
- ワークスペース
- タグ
- トリガー
- 変数
- バージョン
上記の用語の意味を 押さえておくだけで、GTMでの操作も理解しやすくなります。
アカウント
ここで指すアカウントとは「Googleタグマネージャーアカウント」です。このあと紹介する「コンテナ」を管理するアカウントになります。
複数のWebサイトにそれぞれGTMを導入する場合も、管理者が同一ならば同じアカウントを使用するのが一般的です。企業サイトであれば、1企業あたり、または1部署あたり1アカウント作成すると良いでしょう。
コンテナ
コンテナとは、各Webサイトに設置するタグを入れておくボックスのようなものです。
1サイト(ドメイン)につき1コンテナを設定し、そのサイトで使用するタグはコンテナ単位で管理します。たとえば次のようなイメージです。
| Aコンテナ | コーポレートサイト |
| Bコンテナ | オウンドメディア |
| Cコンテナ | モバイルアプリ(iOS) |
コンテナはインポートとエクスポートが可能です。また、コンテナ単位でユーザー管理やアクセス権限を設定できます。
ワークスペース
タグの設定や改修を行うコンテナ内の作業環境を指します。同時に3つまで利用できるため、2、3人でタグの設定作業を行うときなどに便利です。
ワークスペースで行った作業は、公開したタイミングで他のワークスペースにも反映されます。
タグ
タグとは、広告や測定ツールなどをWebサイトへ設置する際に使用する命令文です。
タグを動作させるには、正しい位置に、正確に埋め込む(タグを記述する)必要があります。
HTMLを直接編集する方法は設置ミスのリスクが高くなるため、GTMなどのタグ管理ツールの活用が安全です。
トリガー
トリガーとは、タグを発火(動作)させる条件やタイミングを意味します。
GTMのタグ設定では「〇〇のとき、■■のタグを発動させる」といった条件設定を行います。この「〇〇のとき」を指定するのがトリガーです。
たとえば「ページの50%までスクロールされたとき、カウントする」ならば、「ページの50%までスクロールされたとき」がトリガーになります。
トリガーは複数を組み合わせられるので、複雑な条件設定も可能です。
変数
変数は、タグやトリガーが都度変更になる値を含むときに利用できる空ボックスのようなものです。
たとえば「ユーザーのページ滞在時間が30秒を超えたとき」がトリガーならば、変数はページ滞在時間です。
GTMでは、あらかじめ用意された「組み込み変数」のほか、ユーザーが自由に設定できる「ユーザー定義変数」の2種類が設定できます。
バージョン
バージョンとは、公開したタグ、トリガー、変数の状態を保存した履歴です。自動で保存されます。
過去バージョンを閲覧したり、そのバージョンへ戻すことも可能。過去に自分以外の人が行った作業内容を把握したいときや、タグ設定に失敗して一度元へ戻したいときに便利です。
GTMの設定方法
ここから「はじめて会社のWebサイトにGTMを導入する」という想定で、GTMの設定方法を紹介します。大まかな流れは以下のようになります。
- Googleアカウントを作成する
- GTMアカウントとコンテナを設定する
- GTMをWebサイトに導入する
GTMやGA(Googleアナリティクス)といったGoogle系ツールは、Googleアカウントでの利用が前提となっています。今回は会社のWebサイトになるため、Google Workspace(旧G Suite)などですでに会社用のGoogleアカウントがある場合は、2からスタートしてください。
無料アカウントを会社用に新規作成する場合は、1からのスタートになります。
1. Googleアカウントを作成する
まずはGoogleアカウントを用意します。
メールアドレスとパスワードを設定しますので、あらかじめ候補を決めておきましょう。
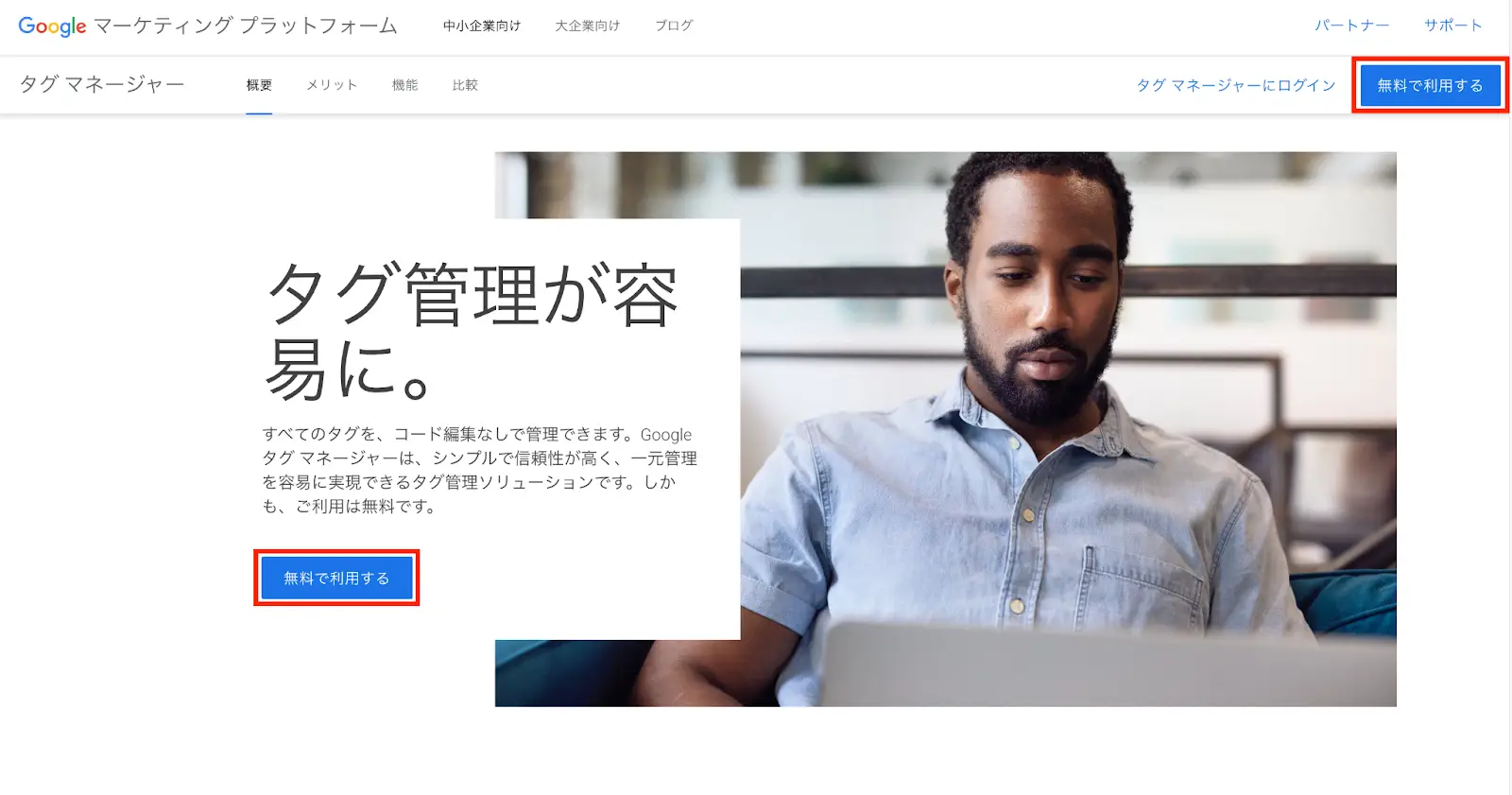
①Google タグマネージャーの公式サイトを開く
こちらのGTM公式サイトへアクセスしてください。
②中央または右上の「無料で利用する」をクリック
 ▲出典:Googleタグマネージャー
▲出典:Googleタグマネージャー
③ログイン画面が表示される
GTMで使用するGoogleアカウントがすでにある場合は、ここでログインして「2. GTMアカウントとコンテナの設定」まで進んでください。
新規にGoogleアカウントを作成する場合は、以下の手順に従ってください。
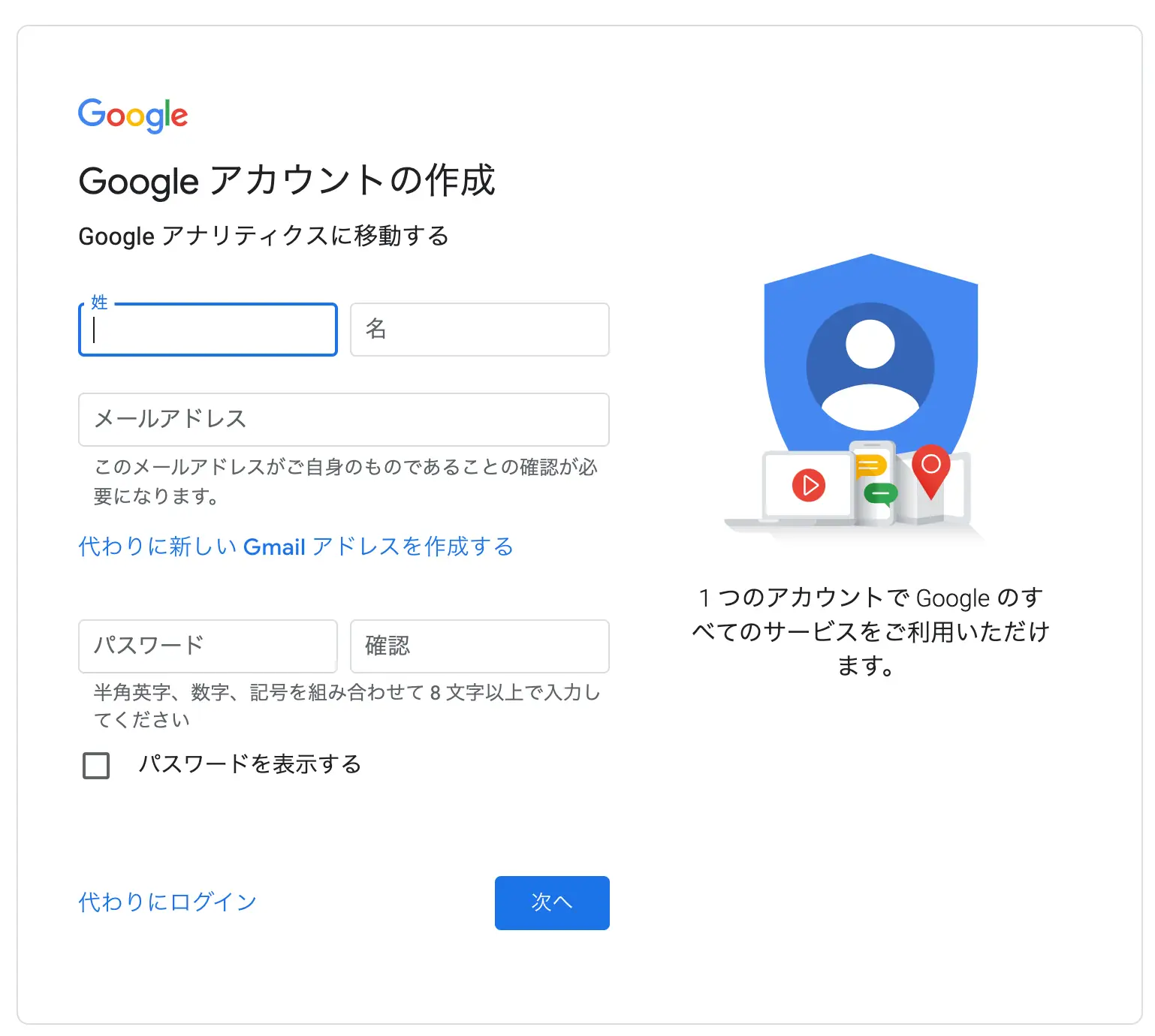
④「アカウントの作成」をクリック
 ▲出典:Googleタグマネージャー
▲出典:Googleタグマネージャー
無料のGoogleアカウントは個人利用を前提としているため、姓名の記入が必須になります。ここはあとで変更できるため、担当者の名前か、「性:(企業名)」「名:株式会社」のように無理矢理わけて入れるかすると良いでしょう。
メールアドレスとパスワードは、あらかじめ決めておいたものを入力してください。
すべて入力したら「次へ」をクリックします。
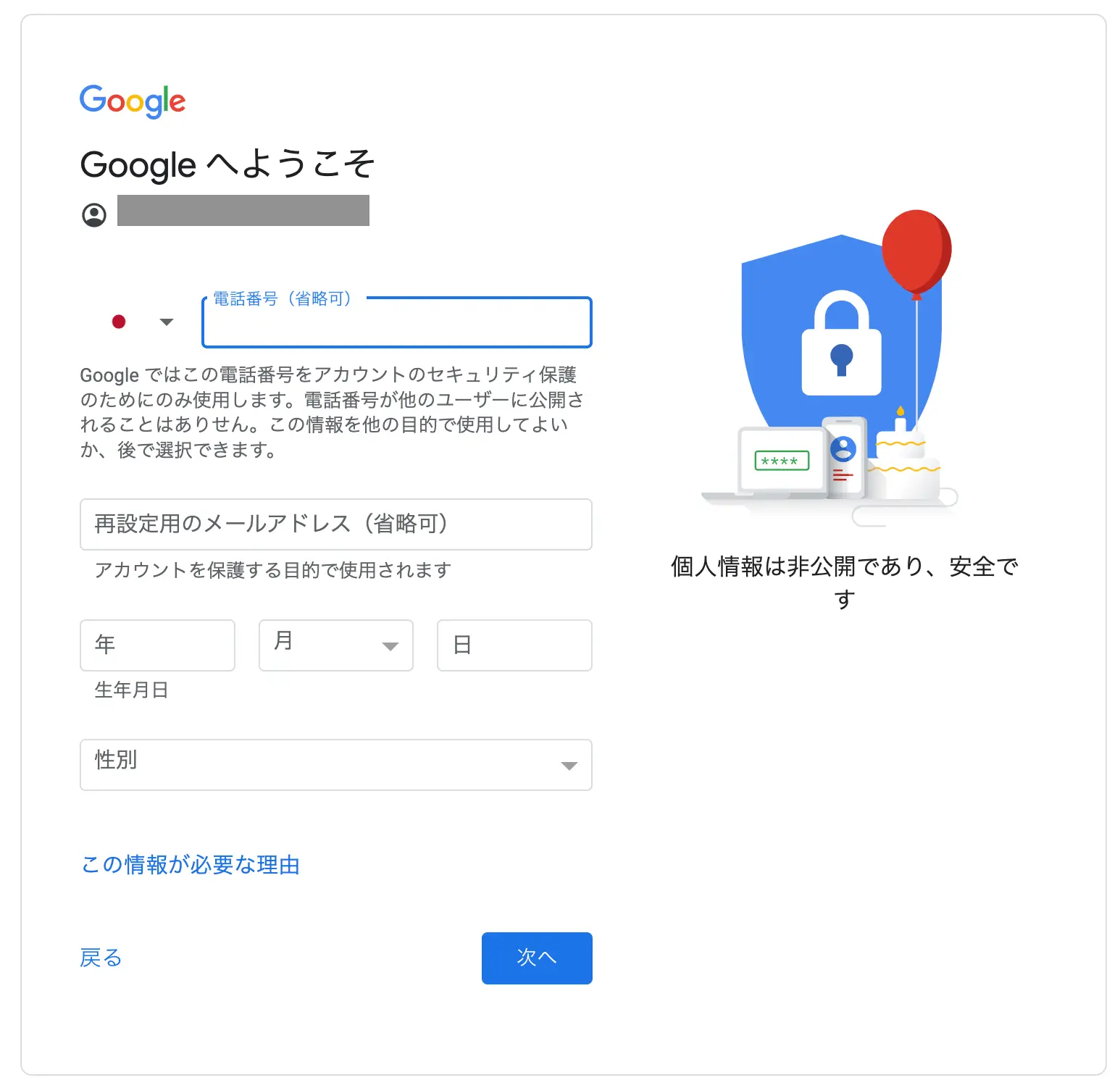
⑤「Googleへようこそ」の画面が表示される
 ▲出典:Googleタグマネージャー
▲出典:Googleタグマネージャー
個人情報を入力します。
- 電話番号:(省略可)
- 再設定用のメールアドレス:(省略可)
- 生年月日:担当者の生年月日がおすすめ。会社の設立年月日だと年齢制限をかけられるおそれがある
- 性別:「指定しない」を選択
⑥プライバシーポリシーと利用規約の同意
「プライバシーポリシーと利用規約」が表示されるので、内容を確認して「同意する」をクリックします。
これでGoogleアカウントの作成は完了です。
ビジネス用として登録した場合は「Google アカウントの準備が完了しました。ビジネス情報を設定しましょう」が表示されますが、「後で」をクリックしてください。GTMが開きます。
2. GTMアカウントとコンテナを設定する
GTMアカウントとコンテナを設定します。このGTMアカウントはGoogleアカウントとは別物なので混同しないよう気をつけてください。
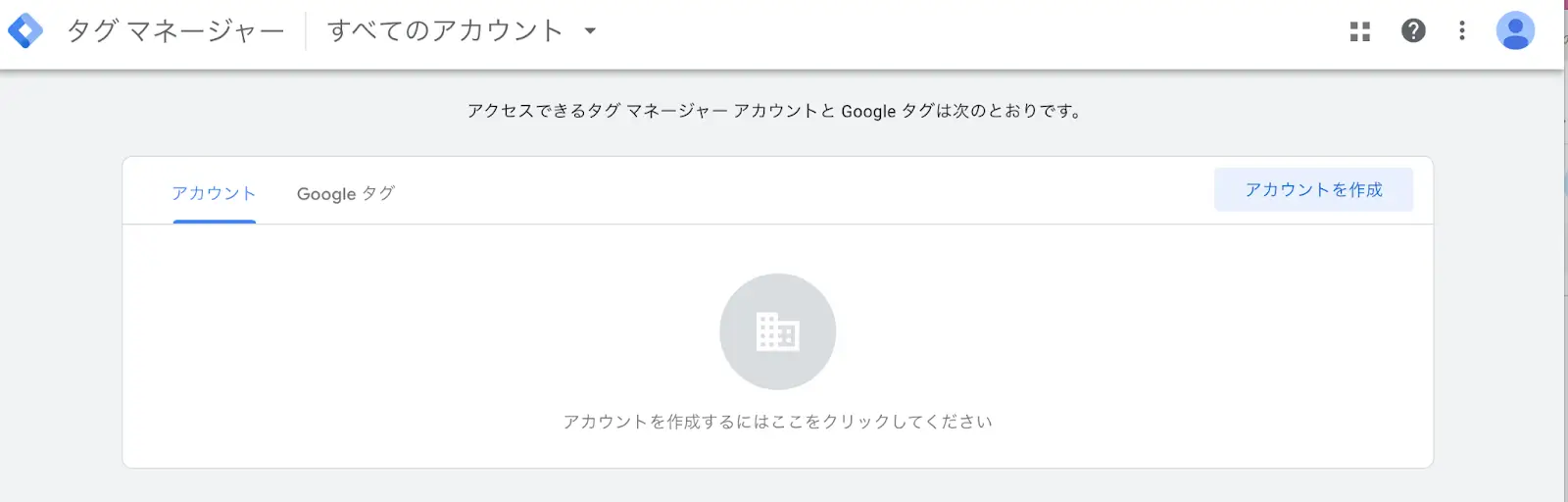
①GTMを開く
 ▲出典:Googleタグマネージャー
▲出典:Googleタグマネージャー
Googleアカウントでログインした状態でGoogleタグマネージャーを開くと上の画面が表示されるので、右上の「アカウントの作成」をクリックします。
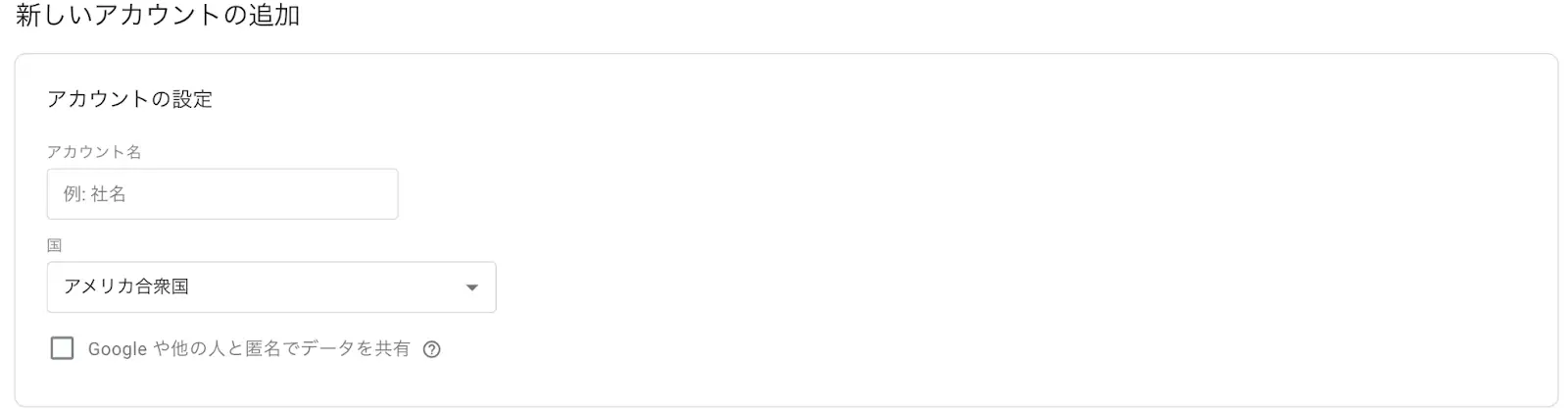
②「アカウントの設定」を入力
 ▲出典:Googleタグマネージャー
▲出典:Googleタグマネージャー
「新しいアカウントの追加」が開くので、「アカウントの設定」欄で次のように設定します。
- アカウント名:会社名や部署名など(わかりやすいもの)
- 国:国内の企業なら日本を選択
- 「Googleや他の人と匿名でデータを共有」にチェック(※)
※「Googleや他の人と匿名でデータを共有」にチェックを入れると、競合サイトと比較できるベンチマーク機能が利用できるようになります。匿名でもデータ共有はNGな場合はチェックしなくても差し支えありません。
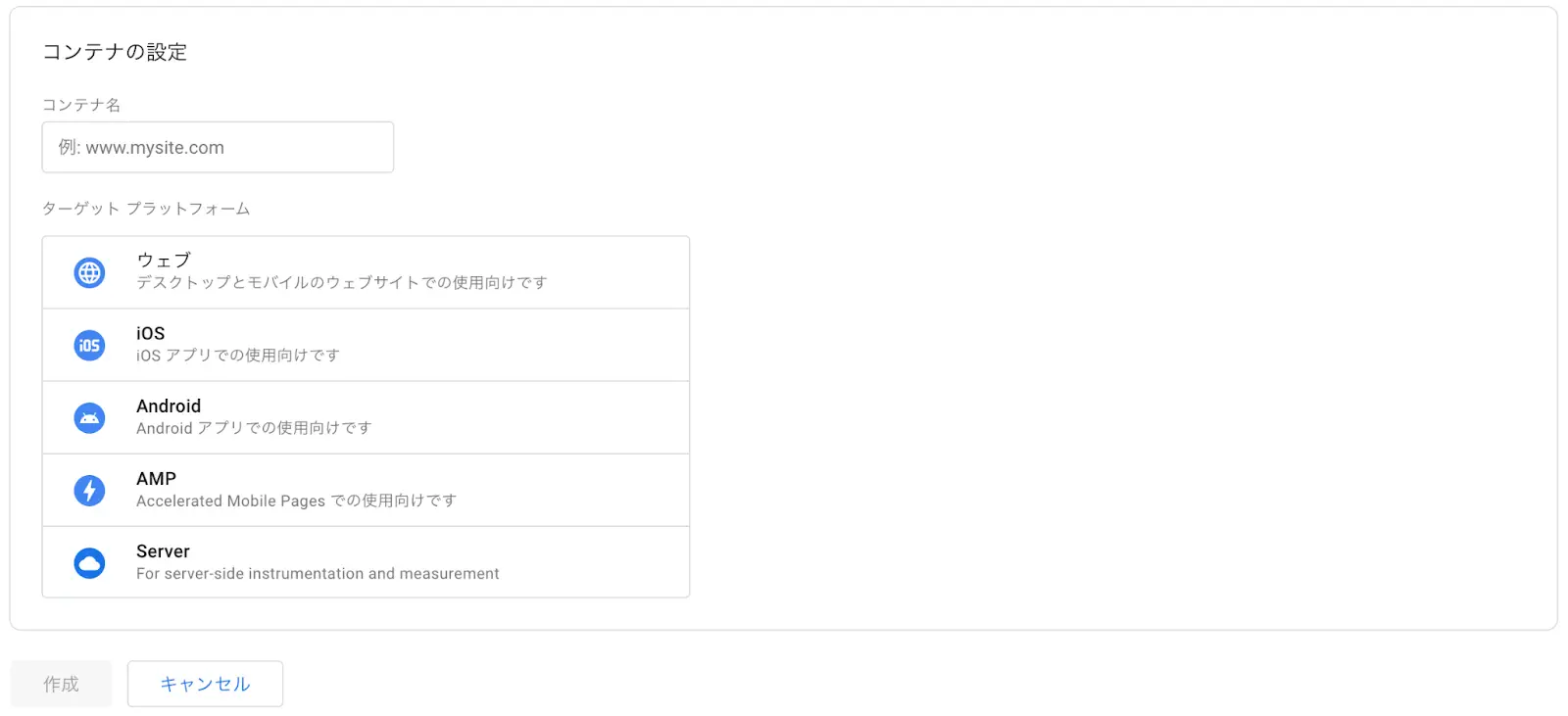
③「コンテナの設定」を入力
 ▲出典:Googleタグマネージャー
▲出典:Googleタグマネージャー
下の「コンテナの設定」欄を入力します。
- コンテナ名:GTMを導入するWebサイトのURL
- ターゲットプラットフォーム:今回は「ウェブ」を選択
入力が終わったら「作成」をクリックします。
⑤利用規約に同意
利用規約が表示されるので、同意します。
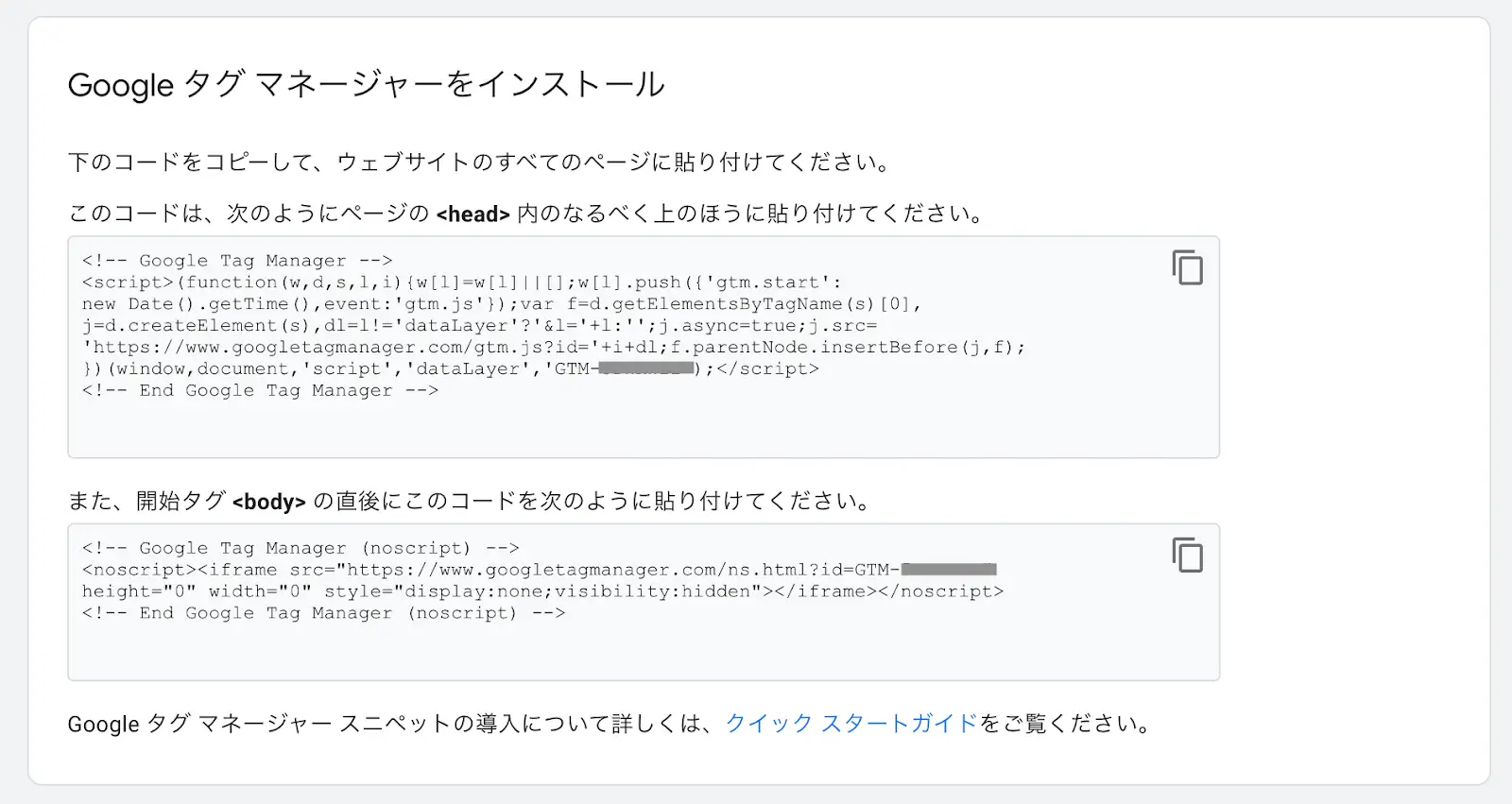
3. GTMをWebサイトに導入する
 ▲出典:Googleタグマネージャー
▲出典:Googleタグマネージャー
アカウントとコンテナの設定が完了すると、「Google タグマネージャーをインストール」という画面に遷移します。
コードが2つ表示されるので、サイトのすべてのページに挿入します。貼り付け場所を間違えると動作しないので注意してください。
なおCMS(またはテーマ)によってはコンテナID「GTM-xxxx」だけで設定できるものもあります。使用中のCMSでGTMの設定方法がないか調べることをおすすめします。
LeadGridのご利用の方は、設定はこちらで行いますのでお気軽にご相談ください。
これで、WebサイトでGTMが使用できる状態になりました。

GTMとGoogleアナリティクスを連携する
さっそくGTMを使用してみましょう。GTMはタグ管理ツールのため、GTMだけで何か測定や分析ができるわけではありません。
まずは簡単なチュートリアルとして、GTMとGA4を連携する方法を紹介します。なお、GA4アカウントは作成している前提で解説します。
1. GA4の測定IDを取得する
GA4の管理画面を開き、設定(左メニューの最下部のマーク)をクリックします。
プロパティの「データ ストリーム」からGA4の測定ID「G-xxxx」を取得してください。
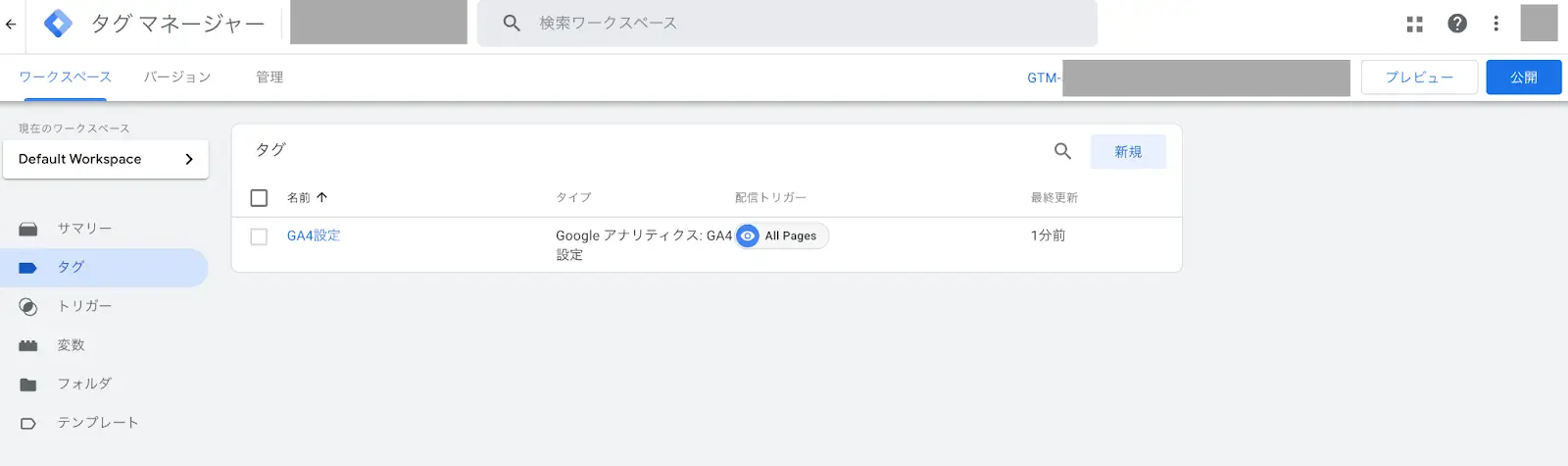
2. GTM設定画面の「タグ」を開く
 ▲出典:Googleタグマネージャー
▲出典:Googleタグマネージャー
GTM管理画面に戻り、左メニューから「タグ」>「新規」とクリックしてください。
3. 「新規」からGA4タグを設定する
 ▲出典:Googleタグマネージャー
▲出典:Googleタグマネージャー
上の画面が表示されるので、「タグの設定」で次のように設定します。
- タグの種類:「Googleアナリティクス:GA4設定」を選択
- 測定ID:取得したGA4の測定IDを入力
「トリガー」で次のように設定してください。
トリガーの選択:「All Pages」
左上の「名前のないタグ」にわかりやすい名称をつけます。今回は「GA4設定」としました。
最後に右上の「保存」をクリックします。
4. 「公開」をクリック
 ▲出典:Googleタグマネージャー
▲出典:Googleタグマネージャー
上の画面に戻るので、右上の「公開」をクリックします。
これでGA4との連携完了です。
なおGTMでは公開前にプレビューで動作確認も行えます。詳しいやり方はこちらの記事をご参照ください。
関連記事:GTM(Googleタグマネージャー)でアナリティクスの移行や設定を行う方法は?画像付きで解説
GTMで計測タグを設定する方法
次にGTMを使用して計測タグを設定・設置する方法を説明します。今回は「各ページが50%までスクロールされたらカウントする計測タグ」を設定してみましょう。
通常のGA4でもスクロール数は計測できますが、縦方向にページの90%以上スクロールされないとカウントされません。そのため本文下部におすすめ記事やサイトマップを表示しているWebサイトだと、スクロール数が実際より少なく表示されるおそれがあります。
そこで「別のスクロール率を設定したい」または「もっと細かく記事のスクロール数を分析したい」場合はGTMを活用します。
1. GTM管理画面から「変数」を開く
 ▲出典:Googleタグマネージャー
▲出典:Googleタグマネージャー
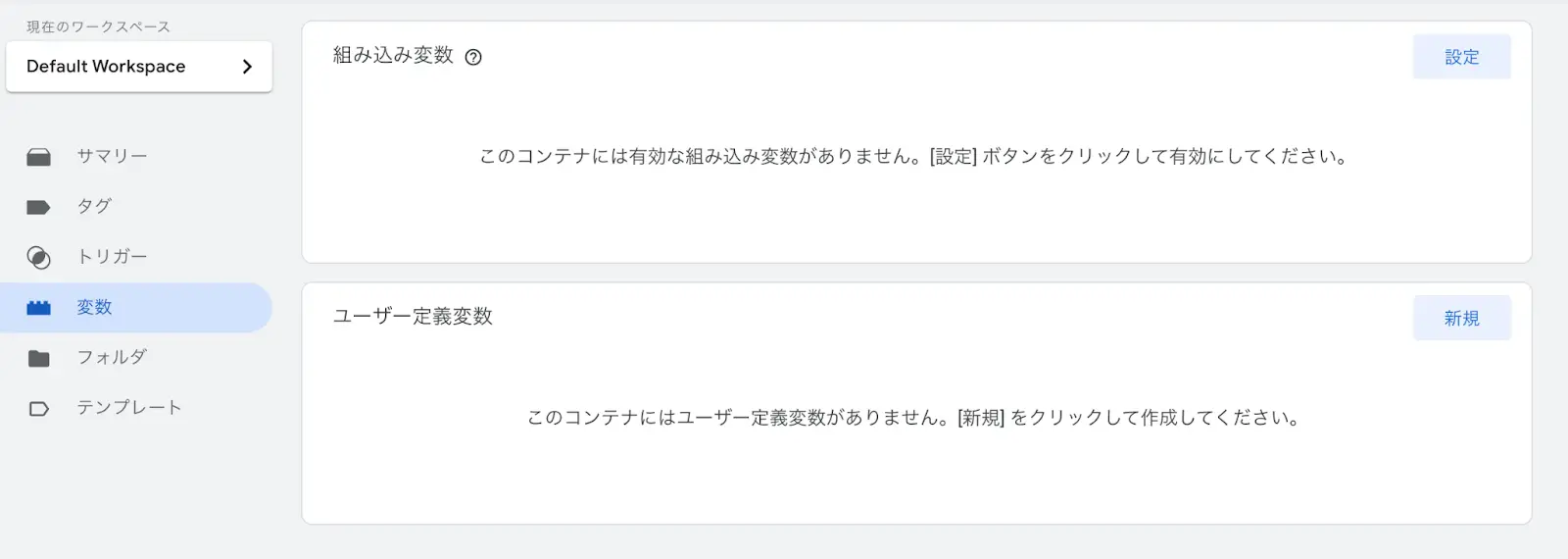
左メニューから「変数」を開くと、「組み込み変数」と「ユーザー変数」が表示されます。
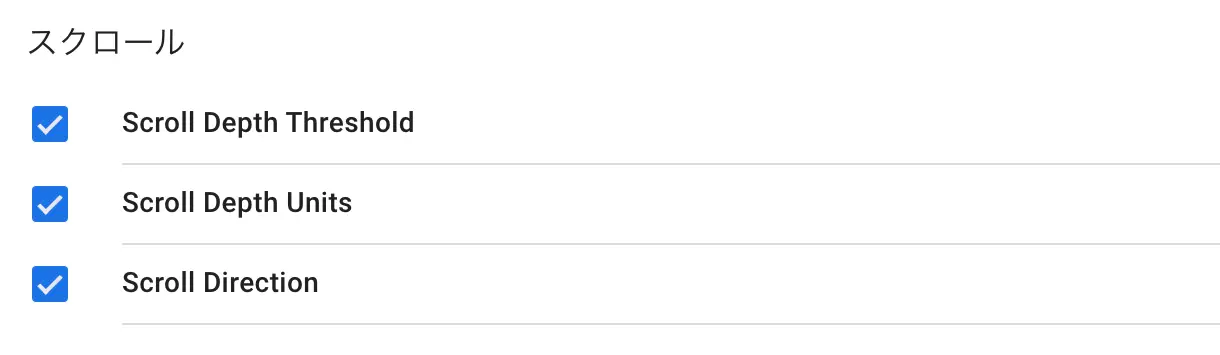
「組み込み変数」の「設定」を開き、次の3つをチェックしてください。
 ▲出典:Googleタグマネージャー
▲出典:Googleタグマネージャー
- Scroll Depth Threshold:スクロール距離を示すしきい値。これを越えたときにカウントされる
- Scroll Depth Units:しきい値の単位(%かピクセル)
- Scroll Direction:スクロールの方向(縦方向か横方向)
2. トリガーを設定する
 ▲出典:Googleタグマネージャー
▲出典:Googleタグマネージャー
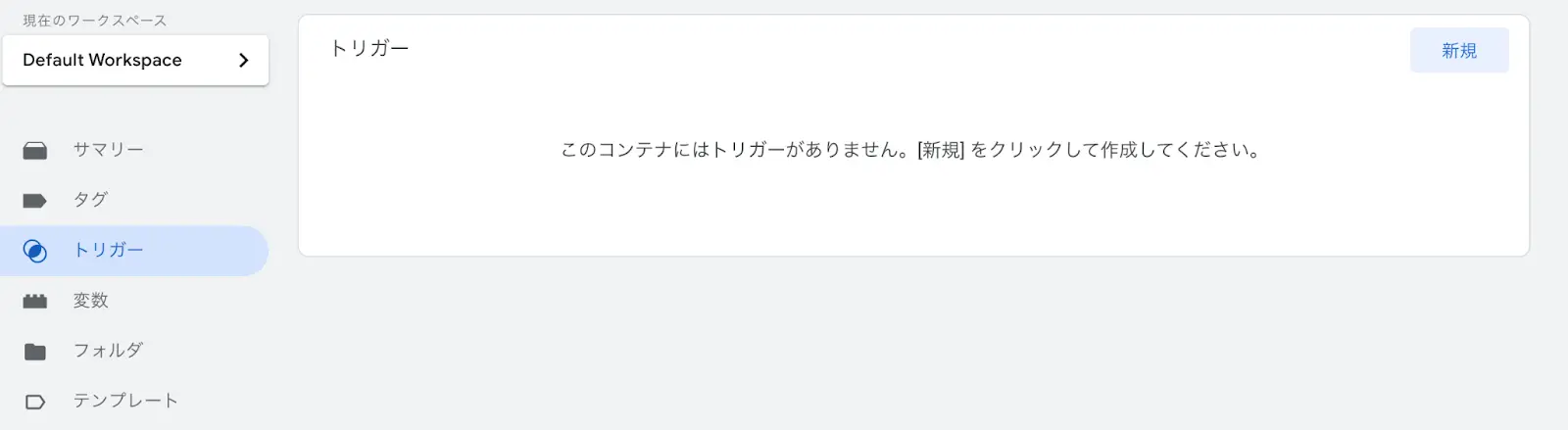
左メニューから「トリガー」>「新規」をクリックします。
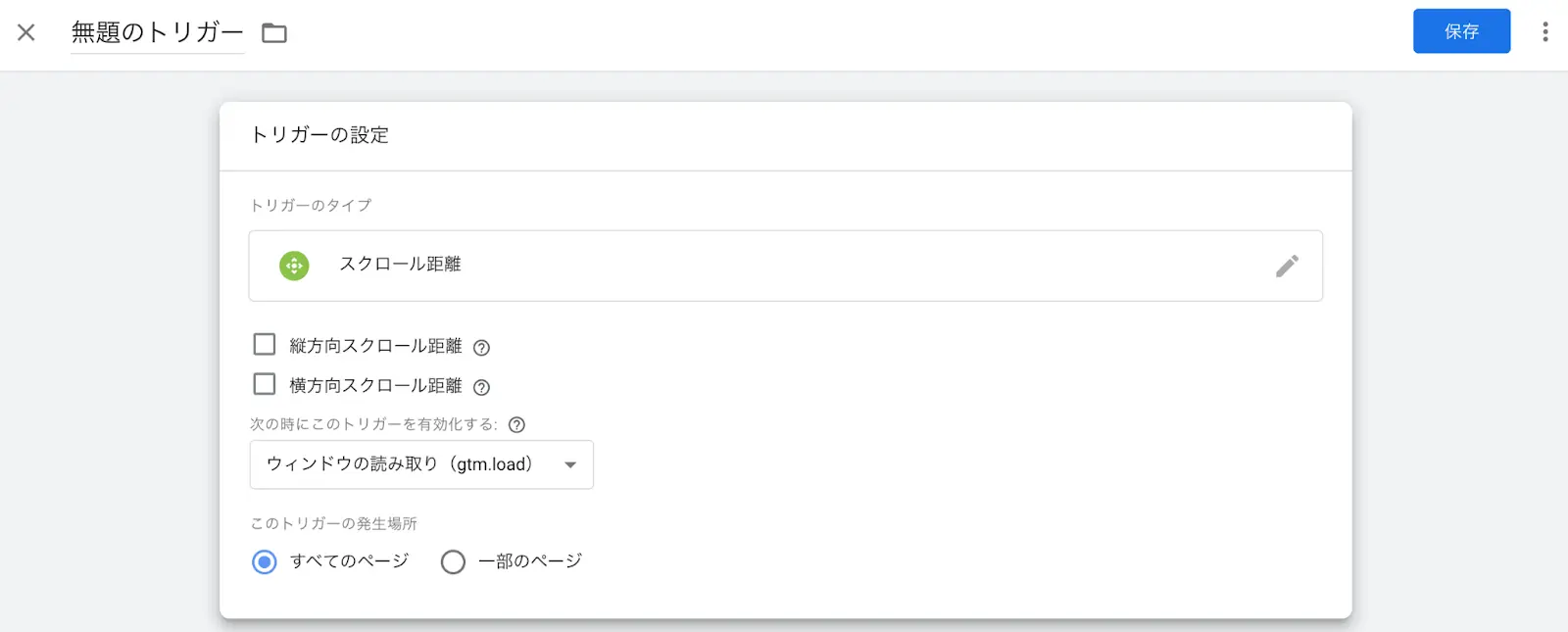
「トリガーの設定」をクリックし、下記のように設定してください。
 ▲出典:Googleタグマネージャー
▲出典:Googleタグマネージャー
- トリガーのタイプ:「スクロール距離」を選択
- 「縦方向のスクロール距離」をチェック
- 割合:50
- このトリガーの発生場所:「すべてのページ」を選択
割合には測定したいスクロールの深さを%で入力します。今回は簡単に「50」のみ入力しますが、離脱箇所をざっくり知りたい場合などは「25,50,75」のように複数の値を入力するのがおすすめです。
最後に左上の「無題のトリガー」を「スクロール距離」などのわかりやすい名前にして、「保存」します。
3. タグを設定する
 ▲出典:Googleタグマネージャー
▲出典:Googleタグマネージャー
左メニューから「タグ」>「新規」をクリックします。
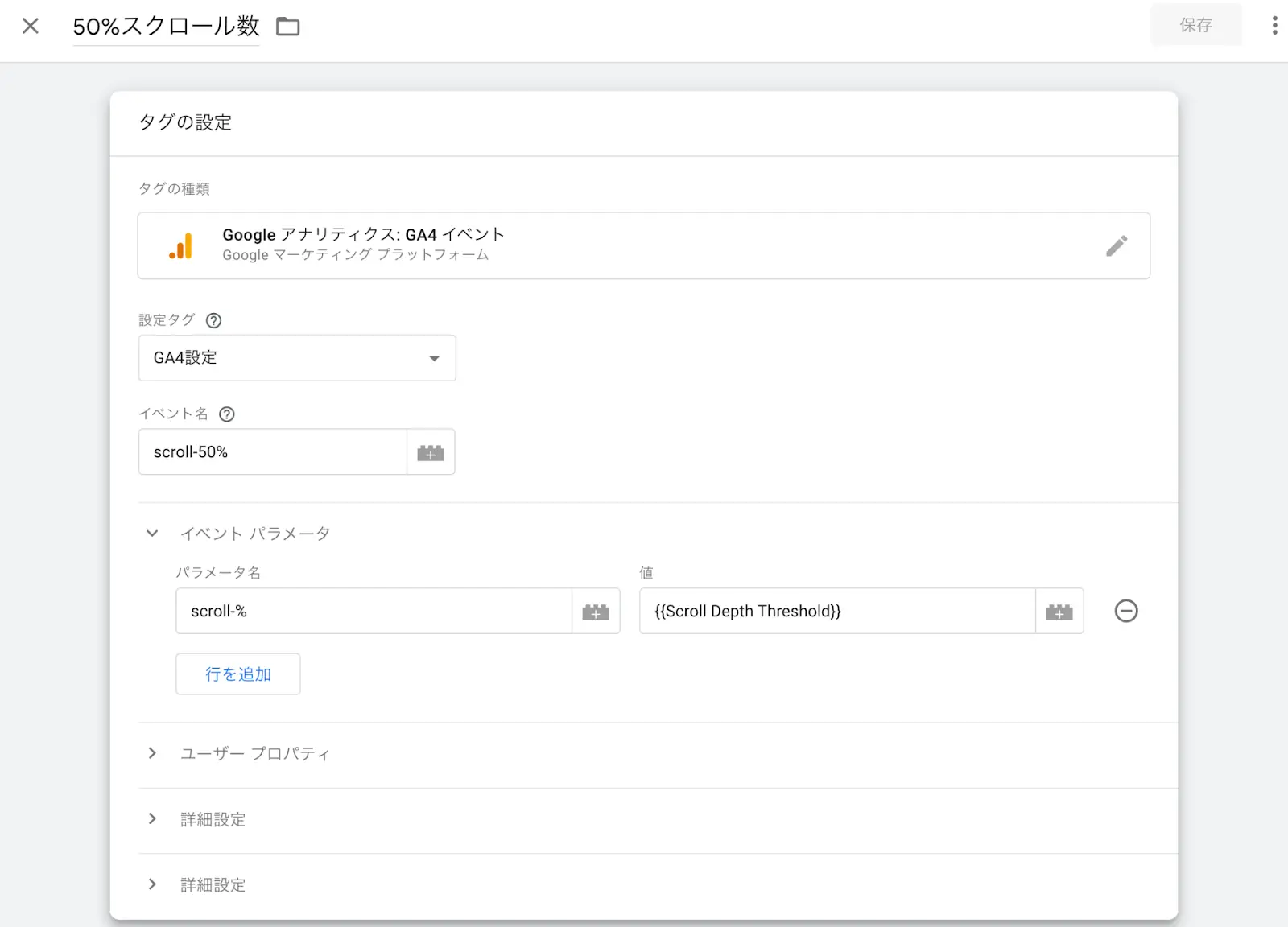
「タグの設定」を開き、下記のように設定します。
 ▲出典:Googleタグマネージャー
▲出典:Googleタグマネージャー
- タグの種類:「Googleアナリティクス:GA4 イベント」を選択
- 設定タグ:「GA4設定」を選択
- イベント名:GA4の画面で表示されるイベント名。「scroll-50%」などわかりやすい名前にする
「イベント パラメータ」で行を追加し、下記のように設定します。
- パラメータ名:「scroll-%」などわかりやすい名前をつける
- 値:「Scroll Depth Threshold」を選択
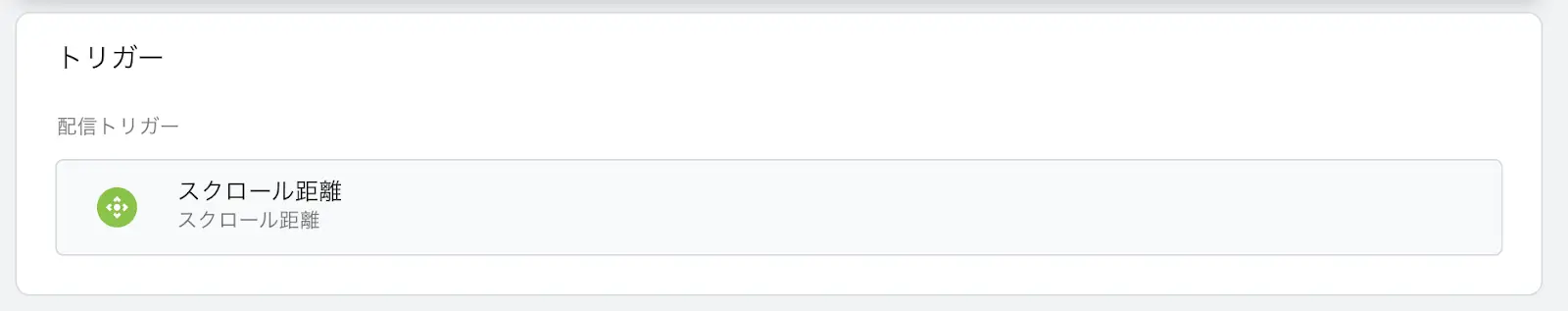
「トリガー」を開き、作成した「スクロール距離」を選択します。
 ▲出典:Googleタグマネージャー
▲出典:Googleタグマネージャー
最後に左上の「名前のないタグ」に、わかりやすい名称を記入して「保存」をクリック。今回は「50%スクロール数」と入力しました。
これでタグの設定は完了です。
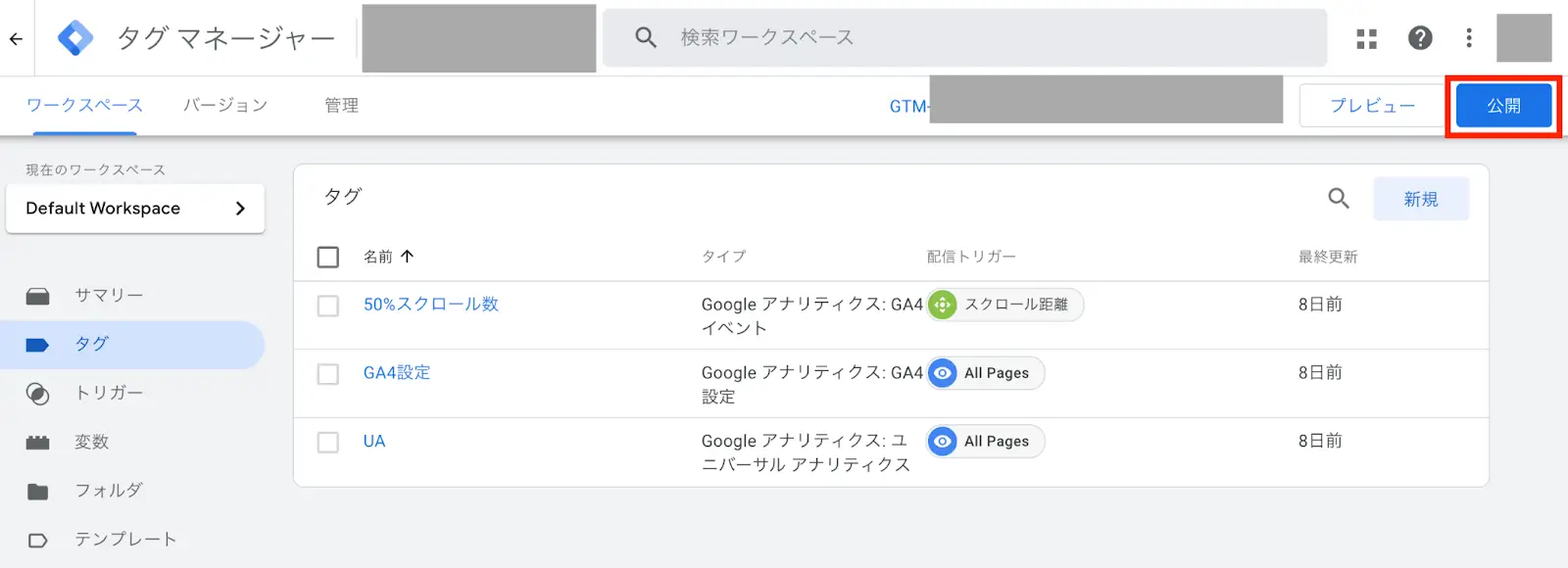
4. 公開
 出典:Googleタグマネージャー
出典:Googleタグマネージャー
右上の「公開」をクリックすると、タグがWebサイトに導入されます。
また、設置したタグの計測結果はGA4の「レポート」>「イベント」で確認できます。
GTMでタグ設置を効率化しよう!
GTMではさまざまなタグを設定できます。
- 複数人でサイトの運営・分析を行いたい
- GA4のカスタムイベントをいくつも設定したい
- タグ設置にかかる工数を削減したい
上記ような方にはとくに有益なツールと言えるでしょう。
ただし、HTMLの知識のない人にはやや使いこなすのに時間がかかるかも知れません。
もし「使いたいけれど設定ができない」とお困りの場合は、LeadGridチームにご相談ください。また、すでにLeadGridをご利用の方にはこちらでGTMの設定作業をいたしますので、お気軽にお問い合わせください。

LeadGridは株式会社GIGがWeb制作の際に利用可能なCMSです。「ブログサービスのような使い勝手で使いやすい」と評判のブログ機能や、LPなどのブログページ以外でもプレビュー画面を見ながら編集が可能な「見たまま編集」機能が特徴的です。
またLeadGridはデザイン性の高さにも定評があり、綿密なヒアリングの上自社の価値観やブランディングに沿ったデザインのサイトを制作します。

今すぐ試せる、CVR改善リストを無料配布中!
CVRを今すぐ改善したい担当者様へ。業界別のCVR平均値をもとに、CVR改善ポイントを15個リストアップした資料をご用意しました。この後の業務からぜひご活用ください。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
-

Web集客が得意な代行会社7選|選び方やメリット・デメリットを紹介
- # Webマーケティング
-

Webサイト改善コンサルティング10選!選び方から費用相場まで解説
- # Webマーケティング
- # Webサイト
-

SNS運用代行とは?依頼できる内容やメリット・おすすめの会社を紹介
- # Webマーケティング
-

TikTok採用とは?メリット・デメリットや成功事例を詳しく解説
- # 採用サイト
-

【比較表付き】MAツールおすすめ13選!選び方や主な機能についても解説
- # Webマーケティング
- # MAツール
-

サイト制作後の運用で差がつく!LeadGrid導入企業限定「コンマルクアカデミー」2ID無料特典
- # Webマーケティング
- # コンテンツマーケティング
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works







