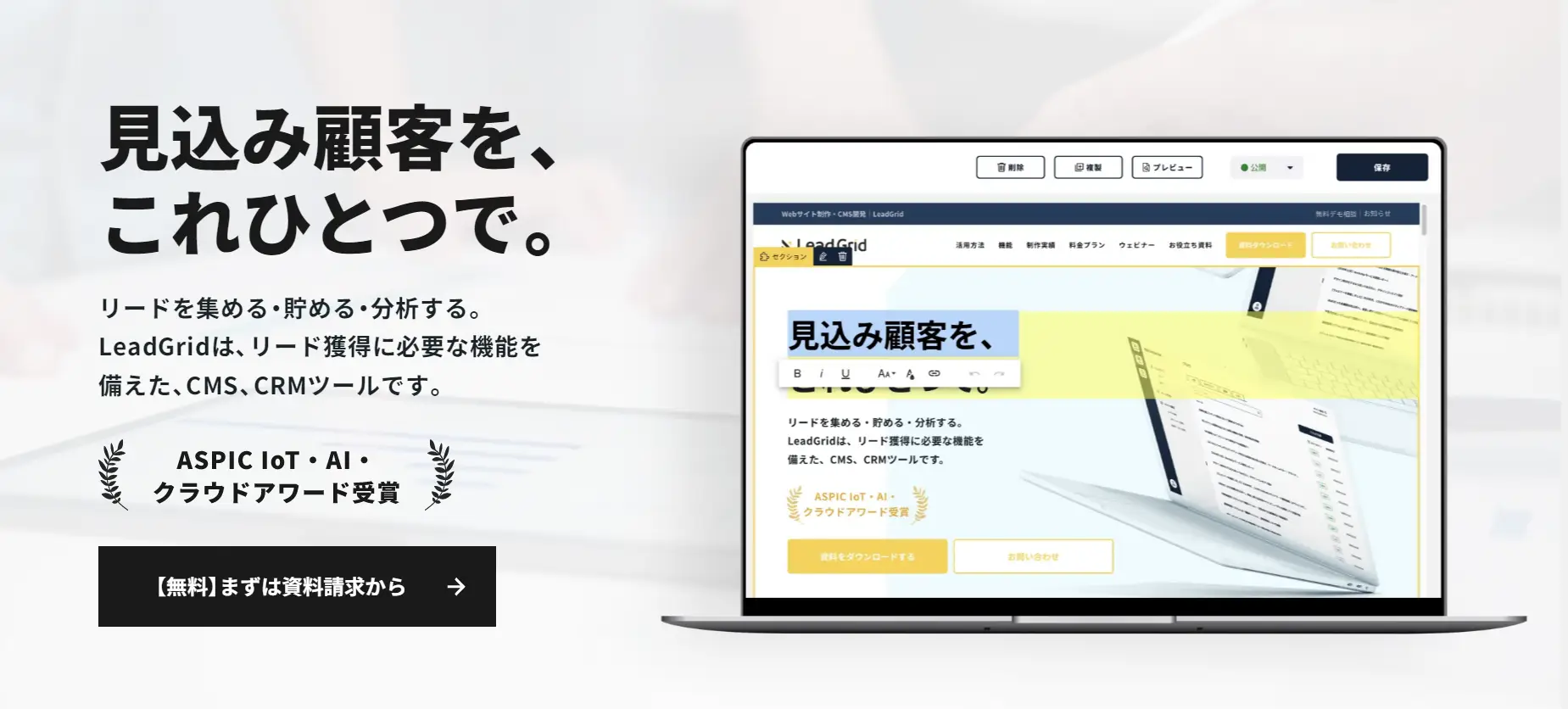
ホームページカラーの選び方|70:25:5の法則と配色ツール7選
ホームページカラーの選び方|70:25:5の法則と配色ツール7選
予算別でわかる!
コーポレートサイト制作事例集、無料配布中!
各企業の予算に応じた制作事例を一挙公開。コーポレートサイト依頼前に費用相場を把握し、自社に最適なサイトを構築するためのアイデアやヒントが満載の資料を無料でダウンロードできます。ぜひご活用ください!
ホームページを制作するうえで、色選びは非常に重要な工程です。
「コーポレートカラーをどう活かせばいいのかわからない」「なんとなく無難な色を選んでしまい、競合との差別化ができていない」——そんな悩みを抱える担当者も多いのではないでしょうか。
ホームページの配色は、企業の第一印象を左右する要素です。適切な色選びができれば、ブランドイメージの向上やコンバージョン率の改善にもつながります。
本記事では、ホームページカラーの基礎知識から具体的な決め方、失敗しないためのポイント、便利な配色ツールまで網羅的に解説します。自社サイトの配色を見直したい方は、ぜひ最後までご覧ください。
なおLeadGridでは、デザイン性の高いサイト制作事例をまとめた資料をご用意しています。配色の参考にもなりますので、ぜひ無料でダウンロードしてご活用ください。
ホームページカラーの種類と役割
ホームページの配色は、「メインカラー」「ベースカラー」「アクセントカラー」の3種類で構成されます。それぞれの役割を理解することで、バランスの取れた配色設計が可能になります。
メインカラー
メインカラーは、ホームページの主役となる色です。ヘッダーやナビゲーション、見出しなど、サイト全体で繰り返し使用され、企業やブランドの印象を強く印象づけます。
多くの場合、コーポレートカラーやブランドカラーがメインカラーとして採用されます。たとえばスターバックスといえば緑、コカ・コーラといえば赤というように、メインカラーは企業の象徴として機能します。
ベースカラー
ベースカラーは、サイト内でもっとも広い面積を占める色です。主に背景や余白部分に使用され、コンテンツを読みやすくする土台の役割を担います。
一般的には白や薄いグレー、ベージュなど、目に優しい淡い色が選ばれます。ベースカラーが主張しすぎると、メインカラーやコンテンツが埋もれてしまうため、控えめな色を選ぶことがポイントです。
アクセントカラー
アクセントカラーは、特に注目させたい要素に使用する色です。CTAボタンや重要なリンク、お問い合わせフォームなど、ユーザーにアクションを促したい箇所に配置します。
メインカラーやベースカラーとは異なる目立つ色を選ぶことで、ユーザーの視線を誘導できます。
配色比率「70:25:5の法則」
ホームページの配色で迷ったときは、「70:25:5の法則」を意識しましょう。この比率は、ベースカラー70%、メインカラー25%、アクセントカラー5%という黄金比率です。
カラーの種類 | 比率 | 使用箇所の例 |
ベースカラー | 70% | 背景、余白、本文の背景 |
メインカラー | 25% | ヘッダー、ナビゲーション、見出し |
アクセントカラー | 5% | CTAボタン、重要なリンク、アイコン |
この比率を守ることで、視覚的なバランスが整い、ユーザーにとって見やすいサイトに仕上がります。アクセントカラーを使いすぎると、どこが重要なのかわからなくなるため、5%程度に抑えることが大切です。
ここではiPhoneで有名なAppleのホームページを例に挙げてみましょう。
 ▲Apple
▲Apple
メインカラーの黒、ベースカラーの白で高級感や都会的な印象を与えつつ、アクセントカラーのブルーが遊び心を演出しています。デザイン性と実用性に優れた製品を生み出すAppleらしいホームページです。
色の基礎知識|3属性とトーンを理解しよう
ホームページの配色を効果的に行うためには、色の基本的な仕組みを理解しておく必要があります。ここでは、色の3属性とトーンについて解説します。
色の3属性とは
色は「色相」「明度」「彩度」という3つの属性で構成されています。この3属性を理解することで、配色の幅が大きく広がります。
色相(Hue)は、赤・青・黄・緑といった色味の違いを表します。色相を円状に並べたものを「色相環」と呼び、配色を考える際の基本ツールとして活用されています。色相環上で隣り合う色は「類似色」、対角に位置する色は「補色」と呼ばれます。
明度(Brightness)は、色の明るさを表します。明度が高いほど白に近づき、低いほど黒に近づきます。同じ青でも、明度を上げると水色に、下げると紺色になります。
彩度(Saturation)は、色の鮮やかさを表します。彩度が高いほどビビッドで鮮明な色に、低いほどくすんだ落ち着いた色になります。彩度を0にすると、無彩色(白・黒・グレー)になります。
トーンを意識した配色のコツ
トーンとは、明度と彩度を組み合わせた色の調子のことです。同じトーンの色を使うと、統一感のある配色を作りやすくなります。
代表的なトーンには以下のようなものがあります。
トーン名 | 特徴 | 与える印象 |
ビビッド(vivid) | 高彩度・中明度 | 鮮やか、活発、インパクト |
ライト(light) | 中彩度・高明度 | 軽やか、爽やか、若々しい |
ペール(pale) | 低彩度・高明度 | 優しい、柔らかい、繊細 |
ダル(dull) | 低彩度・中明度 | 落ち着き、大人っぽい、渋い |
ダーク(dark) | 中彩度・低明度 | 重厚、高級感、伝統的 |
たとえばBtoB企業のコーポレートサイトでは、ダルトーンやダークトーンを使うことで、信頼感や専門性を演出できます。一方、若い女性向けのサービスサイトでは、ペールトーンやライトトーンが好まれる傾向があります。
関連記事:ブランディングデザインとは?重要性や作成方法、成功事例を紹介
ホームページカラー(配色)の決め方
ホームページの配色は「メインカラー」「ベースカラー」「アクセントカラー」の順番で決めていきます。それぞれの決め方を具体的に解説します。
メインカラー|コーポレートカラーから決める
メインカラーはホームページの主役となる色であり、会社の印象を大きく左右します。 コーポレートカラーが決まっているなら、その色をメインカラーに採用しましょう。
コーポレートカラーとは、ロゴマークや看板、製品パッケージなどに使われる企業を象徴する色のことです。コーポレートカラーをホームページに一貫して使用することで、ブランドの認知度向上やイメージの統一につながります。
コーポレートカラーが決まっていない場合は、以下の観点から色を選びましょう。
企業理念やビジョンを表現できる色
ターゲット層に好まれる色
競合他社と差別化できる色
業界でよく使われる色(信頼性重視の場合)
ベースカラー|企業イメージから決める
ベースカラーは主にホームページの背景に使われ、サイト内でもっとも大きな面積を占めます。与えたいイメージや業種に合わせて選ぶとよいでしょう。
与えたいイメージ | おすすめのベースカラー | 相性の良い業種 |
クリーン・清潔感 | 白 | 医療、士業、教育機関 |
高級感・重厚感 | 黒、ダークグレー | 高級ホテル、ラグジュアリーブランド |
爽やか・誠実 | 薄いブルー | IT企業、金融機関 |
ナチュラル・温かみ | ベージュ、アイボリー | 住宅、インテリア、食品 |
ポップ・親しみやすさ | 薄いオレンジ、クリーム | 飲食、エンタメ、子ども向け |
メインカラーとの相性や、コンテンツの読みやすさも考慮することで、より洗練されたホームページに仕上がります。
アクセントカラー|メイン・ベースの関係から決める
アクセントカラーは、メインカラーとベースカラーを決めてから、それぞれが引き立つ色を選択しましょう。CTAボタンや資料請求リンクにアクセントカラーを使うことで、ユーザーに届けたい情報を効果的に目立たせられます。
アクセントカラーの選び方に自信がない場合は、メインカラーの補色を使うとメリハリのある配色が作れます。補色とは、色相環上で正反対に位置する色のことです。
■代表的な補色の組み合わせ
青系 × オレンジ系
赤系 × 青緑系
黄色系 × 青紫系
緑系 × 赤紫系
ただし、補色をそのまま使うとコントラストが強すぎる場合があります。その場合は、彩度や明度を調整して馴染みやすくしましょう。
とはいえ、知識として理解できても、ホームページ全体のデザインや雰囲気を考慮しながら配色を決定するのは難しいもの。 さまざまな業界・業種のホームページ制作の実績があり、デザインの最新トレンドにも対応できるWeb制作会社に相談するのも一つの選択肢です。
LeadGridは自由度の高いデザインでサイトを制作できる国産CMSです。感覚ではなく、根拠のある配色・デザインを通じて、企業理念の表現やブランディングへの寄与を得意としています。堅実なデザインからポップなデザインまで、幅広い要望に対応可能です。
サイト種別の事例をまとめた無料配布資料「LeadGridサイト制作事例集」もご用意していますので、ぜひ下記より無料でダウンロードし、比較検討にお役立てください。

色が与える印象と業種別おすすめ配色
色にはそれぞれ固有のイメージがあり、ユーザーに与える印象が異なります。ここでは、主要な色が持つイメージと、業種別のおすすめ配色を解説します。
色ごとのイメージ一覧
色 | ポジティブなイメージ | 注意点 |
赤 | 情熱、エネルギー、活力、食欲増進 | 使いすぎると攻撃的な印象に |
オレンジ | 親しみやすさ、元気、温かさ、創造性 | 高級感を出しにくい |
黄色 | 明るさ、楽しさ、注意喚起、希望 | 視認性が低い場合がある |
緑 | 安心感、自然、健康、調和、成長 | 地味に見える場合も |
青 | 信頼、誠実、知性、冷静、清潔感 | 冷たい印象になりやすい |
紫 | 高貴、神秘、創造性、上品 | 好みが分かれやすい |
ピンク | 女性らしさ、優しさ、可愛らしさ | ターゲットが限定される |
白 | 清潔、純粋、シンプル、余白 | 単調になりやすい |
黒 | 高級感、重厚感、モダン、力強さ | 重く暗い印象になることも |
グレー | 落ち着き、中立、都会的、洗練 | 地味・無機質になりがち |
業種別おすすめ配色パターン
業種によって、ユーザーが期待するイメージや信頼感を醸成しやすい配色があります。以下に、BtoB企業を中心とした業種別のおすすめ配色パターンを紹介します。
IT・テクノロジー企業
青系のメインカラーが定番です。信頼性や知性、先進性を表現できます。アクセントカラーにはオレンジやグリーンを使うと、親しみやすさや革新性をプラスできます。
金融・コンサルティング
ネイビーやダークブルーをメインに、白やグレーをベースにした配色が好まれます。堅実さと信頼感を重視する業界のため、彩度を抑えた落ち着いた配色が効果的です。
医療・ヘルスケア
清潔感のある白をベースに、ライトブルーやグリーンをメインカラーに採用するケースが多いです。安心感と専門性を両立できる配色といえます。
製造業・メーカー
青やグレーを基調とした配色で、技術力や信頼性を表現することが多いです。アクセントに赤やオレンジを使うと、情熱や活力をアピールできます。
士業(弁護士・税理士・社労士など)
ネイビー、ダークグリーン、ボルドーなど、落ち着いた色がメインカラーとして選ばれます。白やアイボリーをベースにすることで、誠実さと親しみやすさを両立できます。
実際のホームページで見る配色の違い|ファミレス3社の比較
ここからは実際のホームページを参考に、色による印象の違いを解説します。比較するのはファミリーレストラン3社。それぞれのホームページが与える印象を考えながらご覧ください。
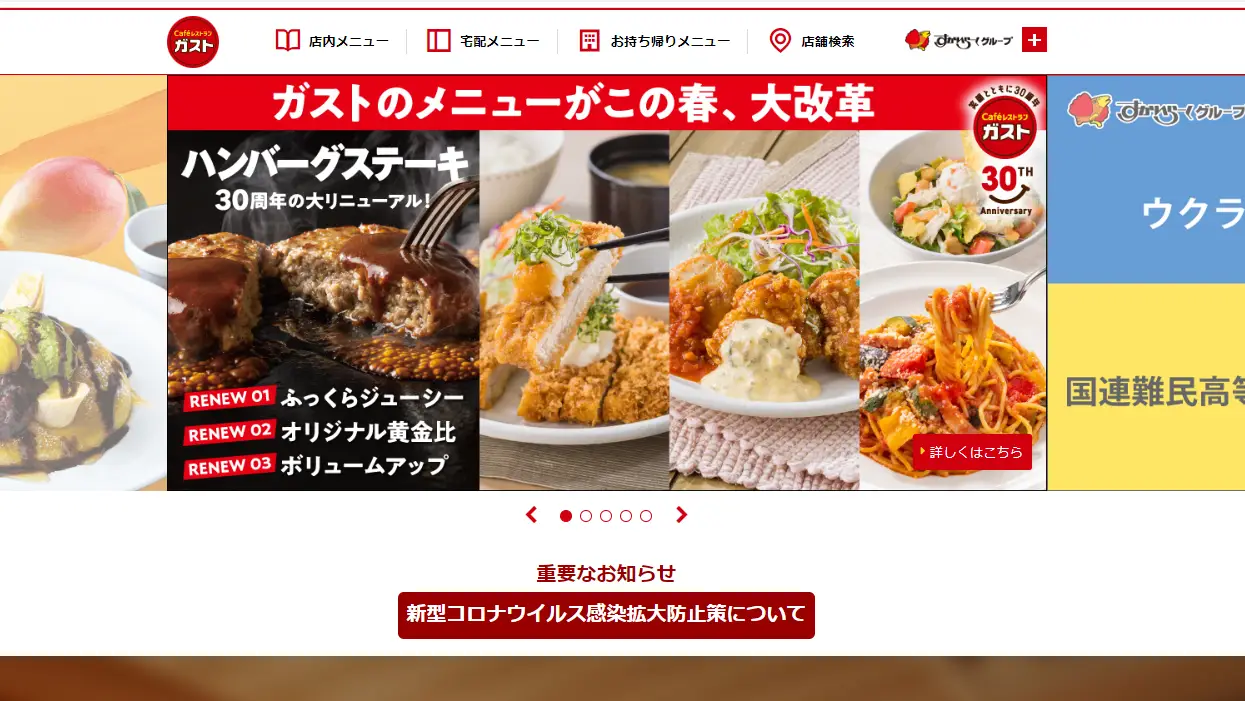
ガスト|情熱的・活発なイメージの赤色(#cf000e)

出典:ガスト
ガストはロゴマークや看板でおなじみの赤色をホームページのメインカラーに採用しています。赤は情熱的・活発な印象を与えるほか、人間の食欲や購買意欲を刺激する色。チーズinハンバーグやステーキなどガッツリ系メニューが人気のガストによく合っています。
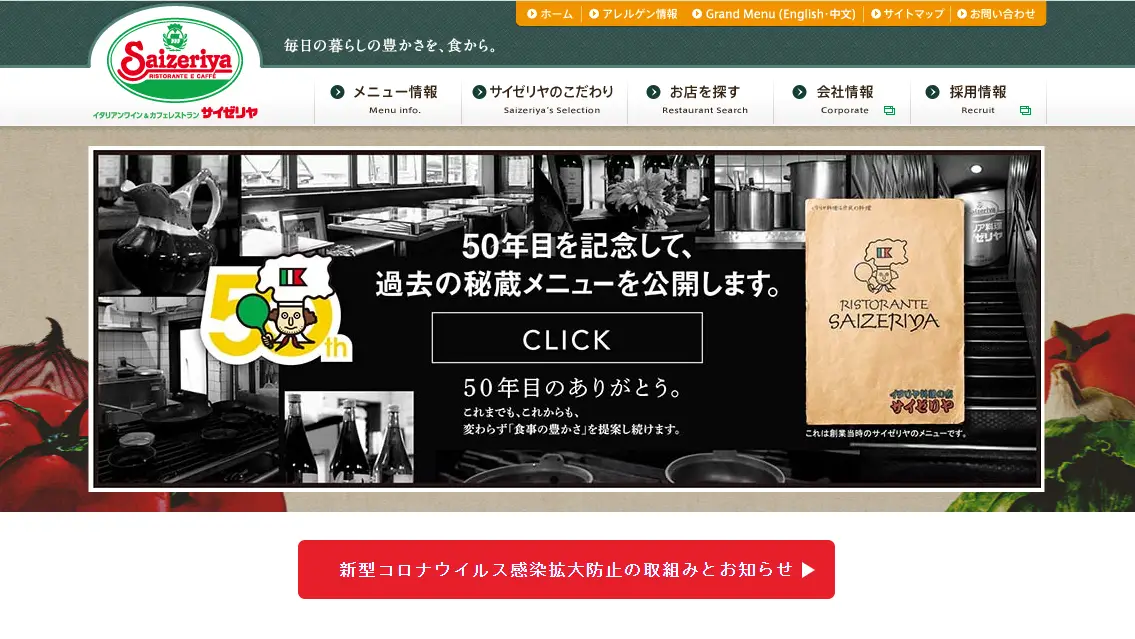
サイゼリヤ|落ち着ける場所をイメージする緑色(#264d46)

出典:サイゼリヤ
サイゼリヤはロゴマークの鮮やかな緑ではなく、深い緑色をメインカラーに使っています。理念である「毎日の暮らしの豊かさを、食から」のイメージにふさわしい堅実な色です。緑色は安心感や安らぎを与えてくれるため、今回比較した3社のなかでもっとも落ち着いた印象に仕上がっています。
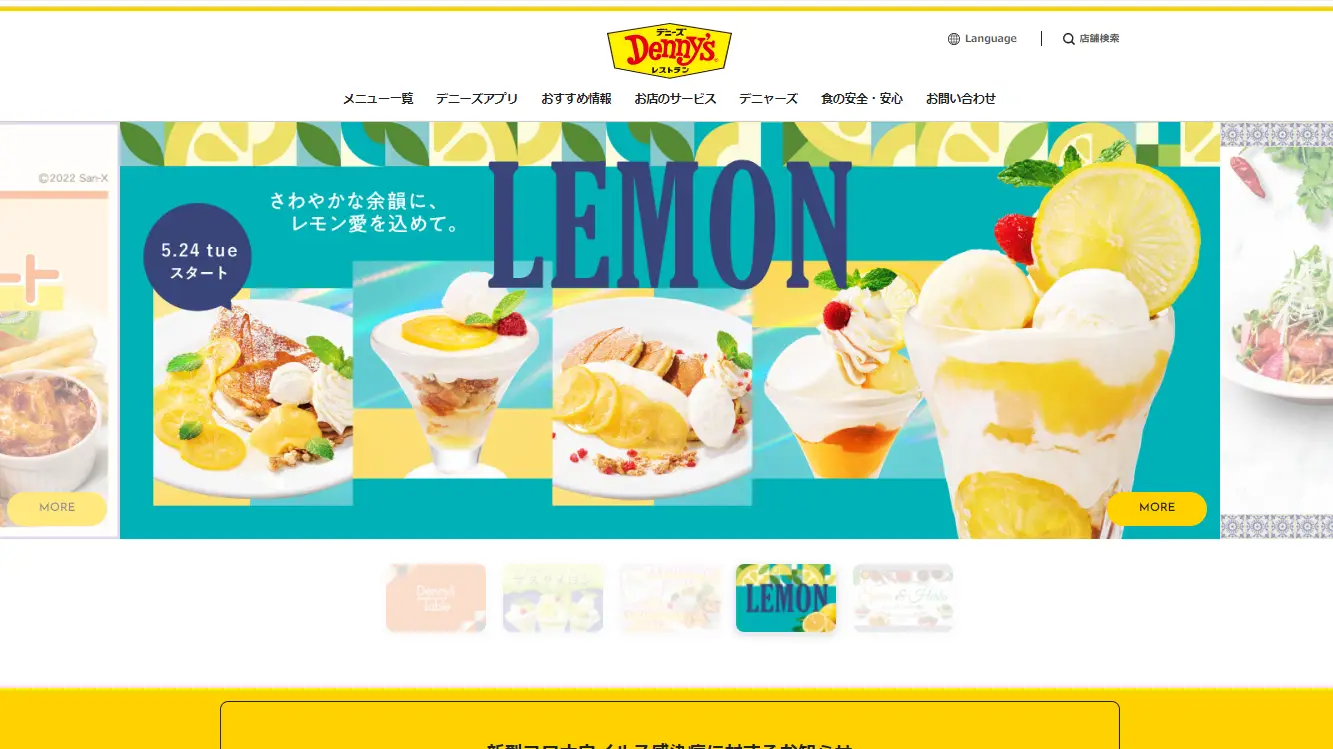
デニーズ|フレッシュで楽しいイメージの黄色(#f1c71d)

出典:デニーズ
デニーズはビビッドな黄色をホームページに採用しています。フレッシュな黄色が与えるのは、明るさや楽しさといったポジティブな印象。ポップな色合いはデニーズの料理のイメージとも合っています。
3つの事例を通じて、 与えたい印象によってメインで使うべき色が大きく変わることがわかりました。自社がどのような印象を与えたいのかを明確にしたうえで、配色を検討しましょう。
関連記事:コーポレートサイトのデザインにおける5つのポイントと事例10選
ホームページの配色で失敗しないための7つのポイント
配色を決める際には、いくつかの注意点があります。ここでは、ホームページの配色で失敗しないための7つのポイントを解説します。
1. 色を使いすぎない
ホームページで使用する色は、基本的に3〜4色程度に抑えましょう。色を使いすぎると、サイト全体がごちゃごちゃした印象になり、ユーザーがどこに注目すべきかわからなくなります。
メインカラー、ベースカラー、アクセントカラーの3色を基本とし、必要に応じてグレーや黒などの無彩色を加える程度にとどめましょう。
2. コントラストを意識する
背景色と文字色のコントラスト(明暗の差)が低いと、テキストが読みにくくなります。特に、本文のテキストは十分なコントラストを確保することが重要です。
Webアクセシビリティの観点からも、WCAG(Web Content Accessibility Guidelines)では、通常のテキストで4.5:1以上、大きなテキストで3:1以上のコントラスト比が推奨されています。
3. ブランドイメージとの整合性を保つ
ホームページの配色は、企業のブランドイメージと一致している必要があります。ロゴや名刺、パンフレットなどの既存の販促物と大きく異なる配色を採用すると、ブランドの一貫性が損なわれてしまいます。
すでにコーポレートカラーが定まっている場合は、それを軸にした配色を心がけましょう。
4. ユーザビリティを重視する
見た目の美しさだけでなく、使いやすさも配色の重要な要素です。たとえば、リンクテキストには一般的に青が使われますが、メインカラーと同じ色にしてしまうと、どこがリンクなのかわかりにくくなります。
また、エラーメッセージには赤、成功メッセージには緑など、一般的な色の意味を活用することで、ユーザーが直感的に理解しやすいサイトになります。
5. 一貫性を保つ
サイト内のすべてのページで、配色の一貫性を保つことが大切です。ページごとに配色が異なると、ユーザーが違うサイトに来たと錯覚してしまう可能性があります。
見出しの色、ボタンの色、リンクの色などは、サイト全体で統一しましょう。スタイルガイドやデザインシステムを作成しておくと、一貫性を維持しやすくなります。
6. 実際のデバイスでテストを行う
同じ色でも、モニターやスマートフォンの機種によって見え方が異なります。デザインツール上では美しく見えても、実際のデバイスで見ると印象が変わることも少なくありません。
公開前には必ず複数のデバイスで表示を確認し、どの環境でも問題なく見えるかチェックしましょう。
7. トレンドに流されすぎない
Webデザインには流行がありますが、あまりにトレンドに寄せた配色は、数年後に古臭く見えてしまう可能性があります。
企業のホームページは長期間使用するものなので、トレンドを意識しつつも、普遍的に受け入れられる配色を選ぶことが大切です。特にコーポレートサイトでは、奇抜な配色よりも、信頼感のある落ち着いた配色が好まれます。
ホームページ配色に便利なツール7選
配色を決める際は、専用のツールを活用すると効率的です。ここでは、ホームページの配色決めに役立つツールを7つ紹介します。
1. Adobe Color CC|直感的に配色パターンを作成
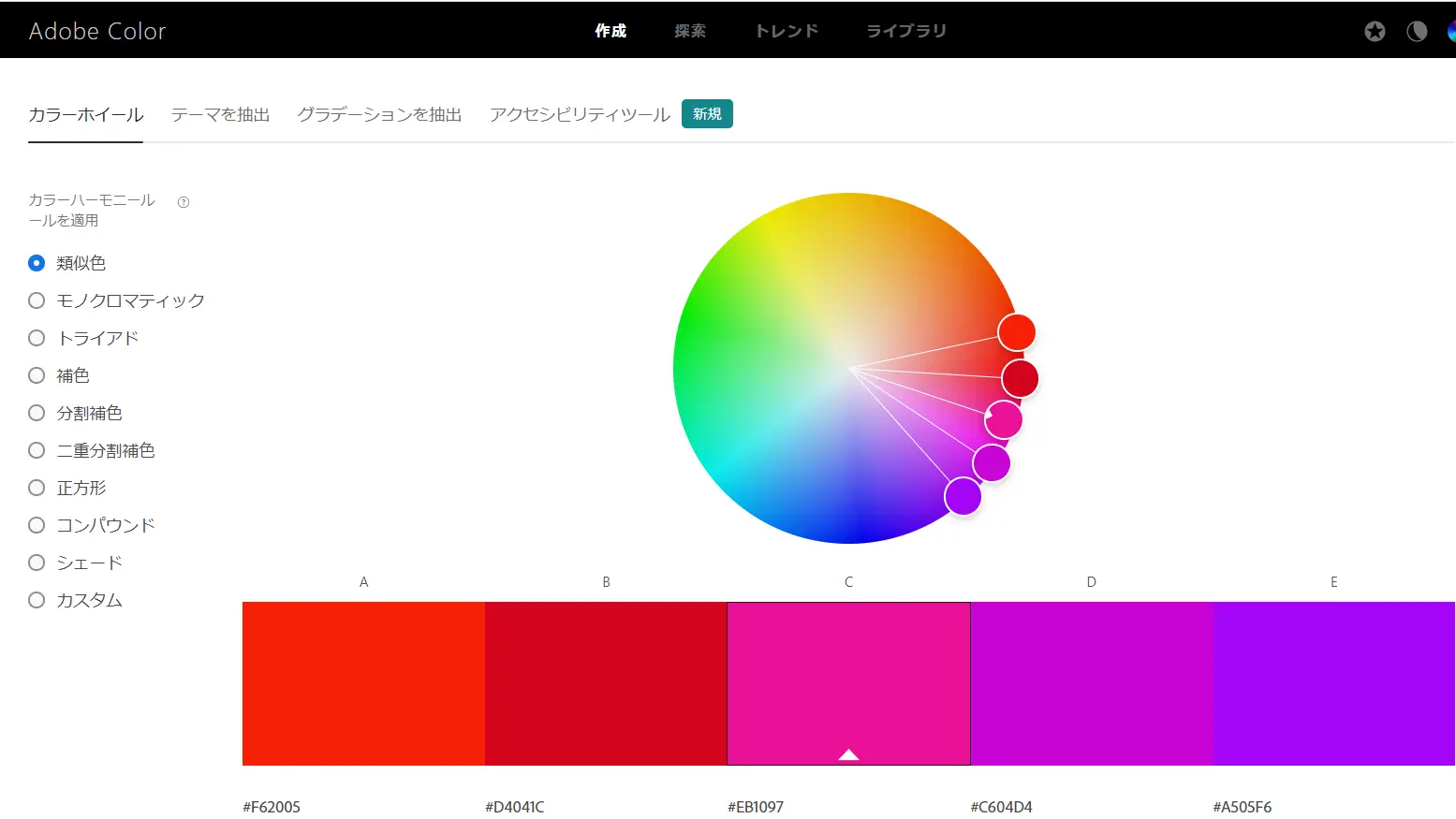
 ▲出典:Adobe Color CC
▲出典:Adobe Color CC
Adobe Color CCは、カラーホイールを動かすだけで直感的に配色パターンを作成できる無料ツールです。類似色、補色、トライアドなど、さまざまな配色ルールに基づいたパレットを自動生成できます。画像をアップロードして、その画像からカラーパレットを抽出する機能も便利です。
2. Coolors|ワンクリックで配色を生成
Coolorsは、スペースキーを押すだけでランダムな配色パターンを生成できるツールです。気に入った色はロックして、他の色だけを変更することも可能。直感的な操作で、短時間で多くの配色パターンを試せます。
3. Happy Hues|実際のサイトで配色をプレビュー
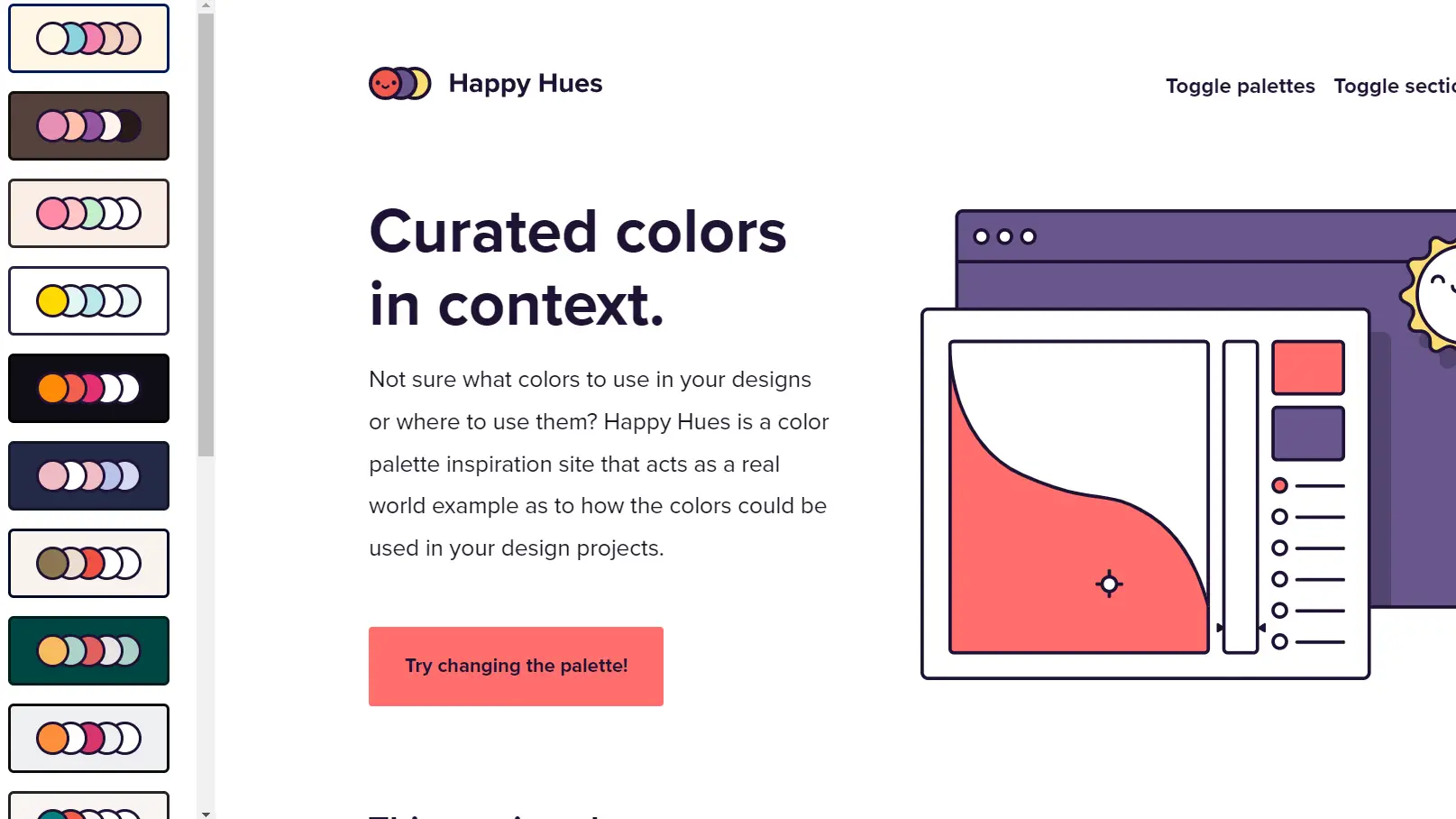
 ▲出典:Happy Hues
▲出典:Happy Hues
Happy Huesは、選択した配色パターンをサイト全体でプレビューできるツールです。カラーパレットを選ぶと、実際のWebサイトのイメージで表示されるため、配色の具体的な使い方がわからない方におすすめです。
4. ColorSpace|メインカラーから配色を提案
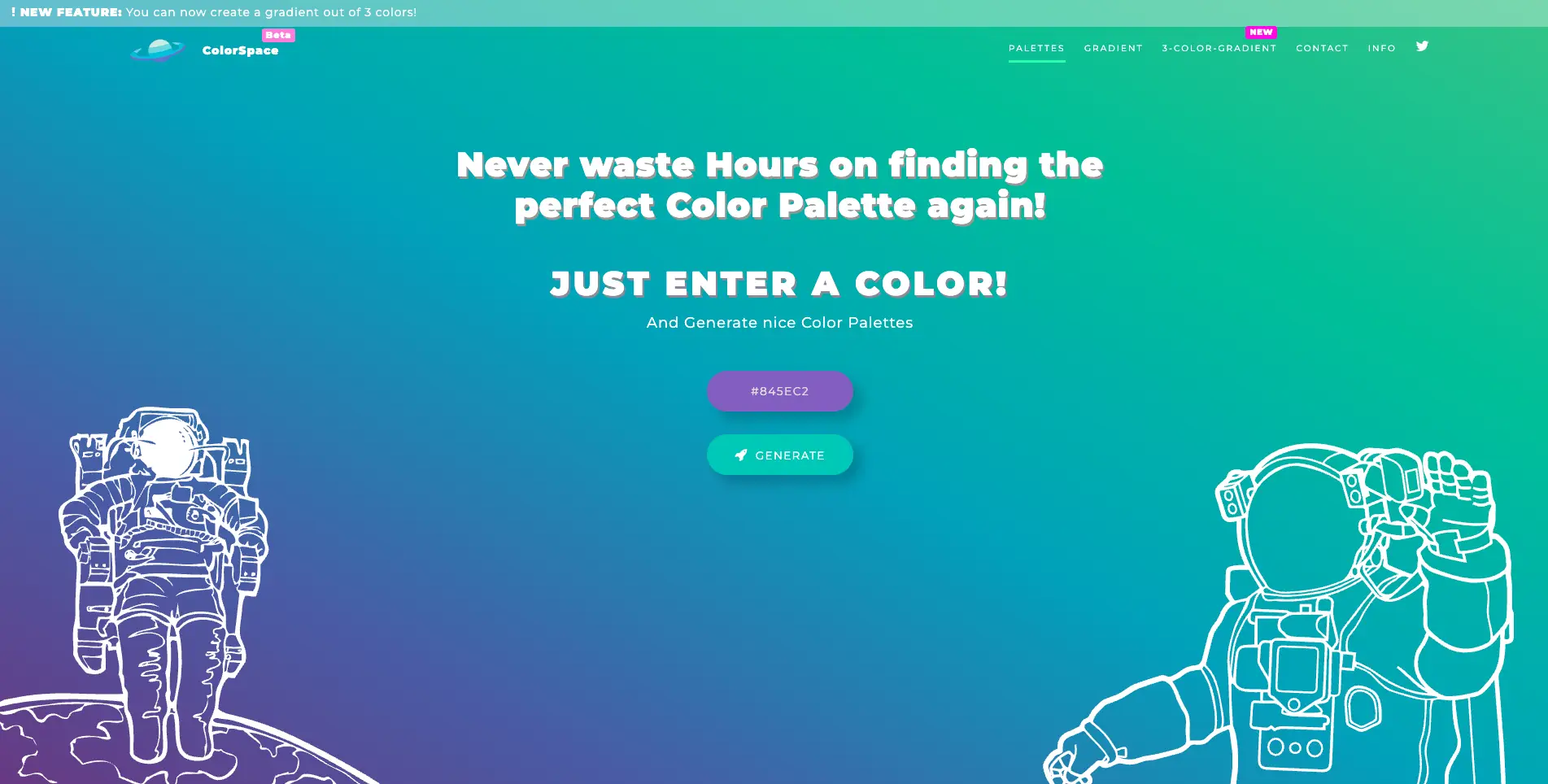
 ▲出典:ColorSpace
▲出典:ColorSpace
ColorSpaceは、ベースとなる1色を入力すると、その色に合う配色パターンを複数提案してくれるツールです。グラデーションの配色も生成できるため、モダンなデザインを目指す場合に役立ちます。
5. Palettemaker|実際のUIで配色を確認
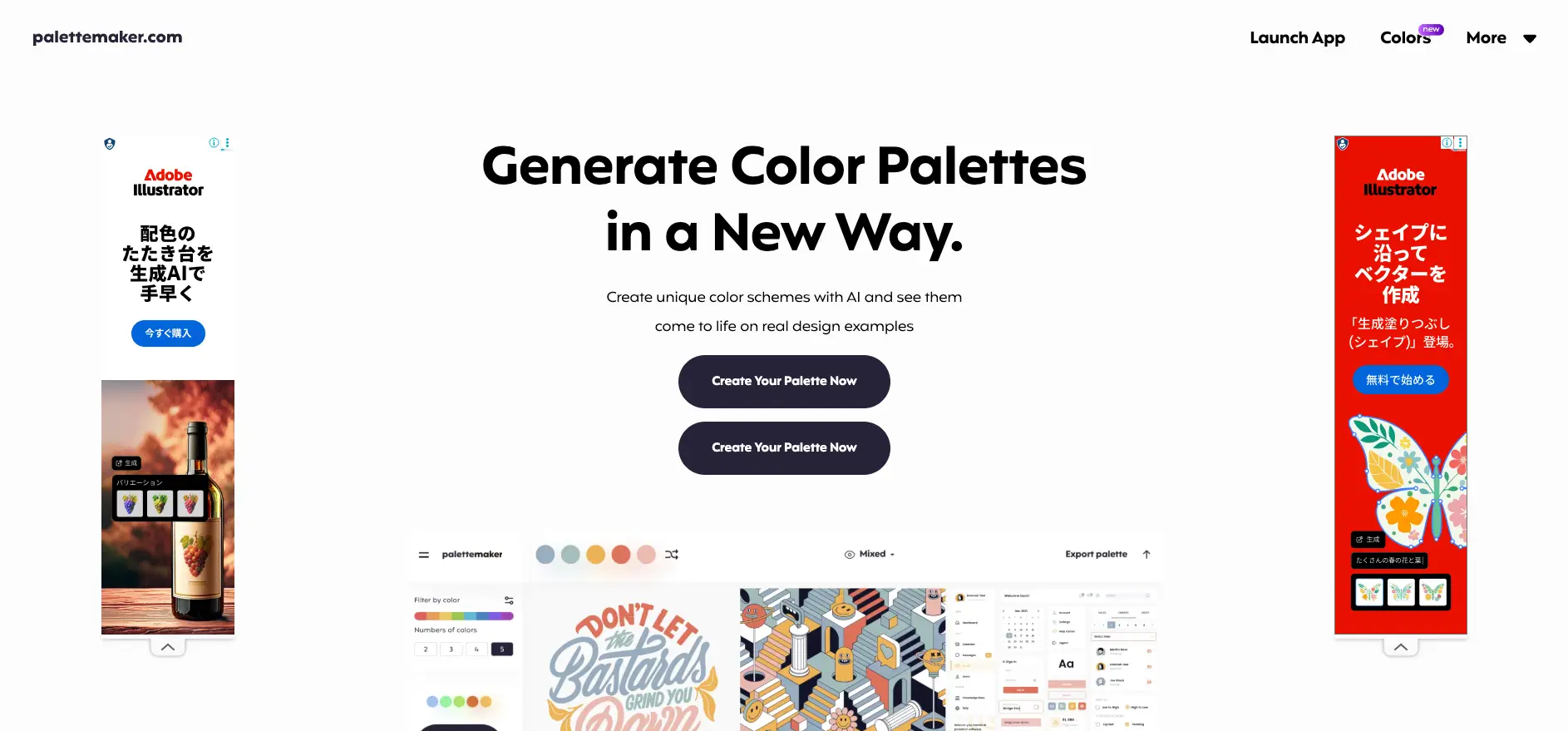
 ▲出典:Palettemaker
▲出典:Palettemaker
Palettemakerは、作成した配色パターンを、実際のUI(ボタン、カード、フォームなど)に適用した状態で確認できるツールです。Webサイトだけでなく、アプリのUIデザインにも活用できます。
6. NIPPON COLORS|日本の伝統色を活用
 ▲出典:NIPPON COLORS
▲出典:NIPPON COLORS
NIPPON COLORSは、日本の伝統色を一覧で確認できるサイトです。「藍色」「桜色」「抹茶色」など、日本らしい色名とカラーコードがセットで表示されます。和を感じさせるデザインや、日本企業らしさを出したい場合に参考になります。
7. iromiru|画像からカラーコードを抽出
 ▲出典:iromiru
▲出典:iromiru
iromiruは、画像や画像URLからカラーコードを調べられるサイトです。アップロードした画像をクリックするだけで、その部分のカラーコードを簡単に抽出できます。競合サイトや参考にしたいデザインの配色を調べたいときに便利です。
Web上での色の表し方
Web上で色を指定するには、カラーコードやカラーネームを使用します。制作会社に依頼する場合は細かい使い方まで理解する必要はありませんが、基本を押さえておくと、やりとりがスムーズになります。
カラーコード(16進数)
カラーコードとは、Web上で色を指定するためのコードです。「#(ハッシュ)」に続く6桁の16進数で表されます。
6桁の並びは、左から2桁ずつR(Red:赤)、G(Green:緑)、B(Blue:青)を表しており、それぞれの強度の組み合わせで色が決まります。
■カラーコードの例
#000000(黒)
#ffffff(白)
#ff0000(赤)
#0000ff(青)
#00ff00(緑)
カラーネーム
カラーネームとは、よく使われる色につけられた名前です。「black」「red」「blue」など、主要な147色には英語の名前が付けられており、カラーコードの代わりに使用できます。
■カラーネームの例
black(黒)
white(白)
red(赤)
navy(ネイビー)
gold(ゴールド)
CSSでの色指定
現在のWeb制作では、デザインに関する要素はCSSファイルに記述する方法が主流です。CSSでは、カラーコードやカラーネームのほか、RGB値やHSL値でも色を指定できます。
制作会社に「この色を使いたい」と伝える際は、カラーコードを共有するのがもっとも確実です。前述のiromiruなどのツールを使えば、参考にしたい色のカラーコードを簡単に調べられます。
ホームページは色の組み合わせで印象が変わる
同じ内容のホームページでも、使われる色によって受ける印象は大きく異なります。
ホームページ制作を依頼する場合、カラーコードまで詳細に指定する必要はありませんが、「信頼感のある青系がいい」「親しみやすいオレンジ系を使いたい」など、おおまかな希望を持っておくと、プロジェクトが円滑に進行します。
自分でホームページカラーを決めるのが難しい場合は、デザイン力に強みを持つ制作会社に相談するのも有効な選択肢です。

スタートアップから上場企業まで、Web制作の支援実績が豊富なGIGが開発したCMS(コンテンツマネジメントシステム) 「LeadGrid」なら、デザイン性とリード獲得に強いホームページを制作できます。
いくらデザイン性の高いホームページでも、担当者レベルでの操作が難しければWeb集客の施策を継続できません。LeadGridはドラッグ&ドロップの直感的な操作でWebページの更新・編集が行えるうえ、フォーム管理機能やホワイトペーパーの自動ダウンロード機能、顧客管理機能など、リード獲得に必要な機能が揃っています。
「自社サイトはさわやかなイメージで作ってほしいけど、候補の色がいくつか思い浮かぶ。どの色にすればいいかわからない」「事業の真面目さとスタートアップの情熱感を両立できるようなデザインにしたい」といったお悩みにも、経験豊富なデザイナーが最適な配色をご提案します。
サイト種別の事例をまとめた無料配布資料「LeadGridサイト制作事例集」もご用意していますので、依頼先にお悩みの方はぜひ下記より無料でダウンロードし、比較検討にお役立てください。

予算別でわかる!
コーポレートサイト制作事例集、無料配布中!
各企業の予算に応じた制作事例を一挙公開。コーポレートサイト依頼前に費用相場を把握し、自社に最適なサイトを構築するためのアイデアやヒントが満載の資料を無料でダウンロードできます。ぜひご活用ください!
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works