レスポンシブデザインの作り方|CSS・HTMLコード例付きで初心者向けに解説
レスポンシブデザインの作り方|CSS・HTMLコード例付きで初心者向けに解説
スマホからサイトを閲覧するユーザーが増加した現代において、Webサイトのレスポンシブ対応は必須となりました。デバイスに合わせた最適な画面表示ができるレスポンシブデザインは、ユーザビリティ向上だけでなく、SEO対策としても重要な施策です。
本記事では、レスポンシブデザインの作り方をHTML・CSSのコード例とともに詳しく解説します。初心者でも実践できる基本の3ステップから、メリット・デメリット、確認ツール、テンプレートまで網羅していますので、自社サイトのレスポンシブ対応を検討中のWeb担当者の方はぜひ参考にしてください。
なお、レスポンシブ対応は自身でコーディングしなくても、 CMSを利用すれば自動的にPC・スマホ・タブレットに最適化されたページを表示できます。下記資料で解説しているCMS「LeadGrid」は、レスポンシブ対応しているだけではなく、初心者でも直感的に使いやすいCMSとして、100社以上の企業で導入されています。レスポンシブ対応を進め、Webマーケティングに注力したいとお考えの担当者はぜひ一度下記無料資料「サービス資料」をご確認ください。

レスポンシブデザインとは?
レスポンシブデザインとは、 ユーザーが閲覧しているデバイスの画面サイズに合わせて、自動的にレイアウトを調整するWebデザインの手法です。1つのHTMLファイルに対してCSSで複数の表示パターンを設定することで、PC・スマホ・タブレットなど異なる画面幅に対応した最適な表示を実現します。
従来のWebサイトでは、PC用とスマホ用で別々のページを作成する必要がありました。しかしレスポンシブデザインを採用することで、1つのURLで全デバイスに対応できるため、サイト管理の効率化とユーザー体験の向上を両立できます。
関連記事:レスポンシブ対応とは?5つの対応方法や注意点をWeb制作会社が解説
レスポンシブデザインが重要な理由
レスポンシブデザインが重視される背景には、モバイルユーザーの増加とGoogleの評価基準の変化があります。
モバイルユーザーの急増
総務省の調査によると、スマホからのインターネット利用率は年々増加しており、多くのユーザーがスマホ経由でWebサイトにアクセスしています。 PCサイトをそのままスマホで表示すると、文字が小さく読みづらい、タップしにくいといった問題が発生し、ユーザーの離脱につながります。
Googleのモバイルファーストインデックス
Googleは2018年のアップデートより「モバイルファーストインデックス」をスタートさせました。 モバイルファーストインデックスとは、Googleがモバイル版のページを優先的に評価対象とする仕組みです。
レスポンシブ対応していないWebサイトは、モバイル版の評価が低くなり、検索順位に悪影響を及ぼす可能性があります。SEOの観点からも、レスポンシブデザインへの対応は避けて通れない施策となっています。
関連記事:モバイルフレンドリーとは?SEOへの影響と最新のテスト方法、対応策を解説
レスポンシブデザインのメリット
レスポンシブデザインを採用することで、サイト運営者とユーザー双方にさまざまなメリットがあります。
サイトの管理・更新が効率化する
PC用とスマホ用で別々のサイトを運用する場合、コンテンツの更新作業を2回行う必要があります。レスポンシブデザインなら1つのファイルを更新するだけで全デバイスに反映されるため、 運用コストと作業時間を大幅に削減できます。
また更新漏れによるPC版とスマホ版の情報不一致といったミスも防止できるため、情報管理の品質向上にもつながります。
URLが統一されSEOに有利
レスポンシブデザインでは全デバイスで同じURLを使用するため、 被リンクやSNSでのシェアが分散せず、SEO評価が1つのURLに集約されます。
PC用・スマホ用でURLが異なる場合、それぞれのページに対するリンク評価が分散してしまいます。URLを統一することで、検索エンジンからの評価を効率的に獲得できる点は大きなメリットです。
ユーザー体験が向上する
どのデバイスからアクセスしても最適化された画面で情報を閲覧できるため、ユーザーのストレスを軽減できます。快適な閲覧体験は滞在時間の向上やコンバージョン率の改善にも寄与します。
レスポンシブデザインのデメリット
メリットが多いレスポンシブデザインですが、導入時には以下のデメリットも理解しておく必要があります。
制作に専門知識とコストが必要
レスポンシブデザインの実装には、HTML・CSSの知識に加え、複数デバイスでの表示を考慮した設計スキルが求められます。特にゼロから構築する場合は、 PC専用サイトの制作と比較して工数が増加するケースが一般的です。
読み込み速度が遅くなる可能性
レスポンシブデザインでは、すべてのデバイス向けのCSSや画像を1つのページに記述するため、スマホで閲覧する際にも不要なPC用のコードが読み込まれる場合があります。適切な最適化を行わないと、ページの表示速度に影響を与える可能性があるため注意が必要です。
デバイスごとの細かいデザイン変更が難しい
1つのHTMLを共有する仕組み上、PCとスマホで大きく異なるレイアウトやコンテンツを表示させることには限界があります。デバイスごとに完全に異なるユーザー体験を提供したい場合は、別々のサイトを用意する選択肢も検討する必要があるでしょう。
レスポンシブデザインのレイアウト3種類
レスポンシブデザインには、画面幅に応じた表示切り替えの方法によって3つのレイアウトタイプがあります。それぞれの特徴を理解し、サイトの目的に合わせて選択しましょう。
レスポンシブレイアウト
レスポンシブレイアウトは、ブレイクポイント(画面幅の区切り)を設定し、その区切りでデザインを切り替える方式です。たとえば「768px以下はスマホ用レイアウト」「769px以上はPC用レイアウト」のように、特定の画面幅を基準にデザインが変化します。
ブレイクポイント間では固定幅のデザインとなるため、デザインの自由度が高く、各デバイスに最適化されたレイアウトを細かく設定できます。
リキッドレイアウト
リキッドレイアウトは、 要素の幅をパーセンテージ(%)で指定し、画面幅に応じて流動的にサイズが変化する方式です。ブラウザの幅を変更すると、それに合わせてコンテンツが伸縮するため、あらゆる画面サイズに柔軟に対応できます。
ただし極端に広い画面や狭い画面では、デザインが崩れやすいという課題もあります。
フレキシブルレイアウト
フレキシブルレイアウトは、レスポンシブレイアウトとリキッドレイアウトを組み合わせた方式です。基本的にはリキッドレイアウトのように要素が伸縮しますが、最大幅・最小幅を設定することで、極端なサイズでもデザインが崩れないよう制御します。
現在のWebサイト制作では、フレキシブルレイアウトが主流となっています。
レスポンシブデザインの作り方基本の3ステップ
レスポンシブデザインを実装するための基本的な手順を、コード例とともに解説します。
STEP1. ブレイクポイントを決める
まず レスポンシブ対応させる端末サイズとブレイクポイントを決定します。ブレイクポイントとは、デザインが切り替わる画面幅の境界値のことです。
statcounterの日本の画面解像度統計によると、もっとも多いサイズは以下のとおりです。
(引用:statcounter)
これらを踏まえ、一般的なブレイクポイントの設定例は以下のようになります。
- スマホ:〜767px
- タブレット:768px〜1024px
- PC:1025px〜
ただしブレイクポイントに絶対的な正解はありません。自社サイトのアクセス解析データを確認し、ユーザーが多く使用しているデバイスに合わせて調整することをおすすめします。
関連記事:【2023年】デバイス別レスポンシブデザインのブレイクポイントまとめ
STEP2. meta viewportタグを設定する
端末サイズを決定したら、 HTMLファイルのheadタグ内にmeta viewportタグを挿入します。viewportとは、デバイスごとの表示領域を設定するmetaタグです。
meta viewportは「ユーザーがスマホで閲覧する場合はこのサイズで表示する」と指示を出す役割を担います。HTMLファイルのheadタグ内に以下のmeta viewportを追加してください。
<meta name="viewport" content="width=device-width,initial-scale=1">上記のタグの意味は以下のとおりです。
- width=device-width:横幅をデバイスの画面幅に合わせる
- initial-scale=1:初期表示時の拡大率を1倍(等倍)にする
このタグを挿入することで、デバイスに合わせた適切な表示が可能となります。viewportタグがないと、スマホでもPC用の表示がそのまま縮小されてしまうため、必ず設定しましょう。
STEP3. メディアクエリでCSSを設定する
メディアクエリを使い、サイトがレスポンシブ対応するためのCSSを設定していきます。 メディアクエリとは、画面サイズなどの条件に応じて適用するスタイルを切り替えるCSSの機能です。
@mediaを使ってメディアタイプ(PCやスマホなど)を指定し、画面幅を設定します。以下はモバイルファースト(スマホを基準にした設計)での記述例です。
/* 基本スタイル(スマホ向け) */
.container {
width: 100%;
padding: 15px;
}
/* タブレット向け(768px以上) */
@media screen and (min-width: 768px) {
.container {
width: 750px;
margin: 0 auto;
}
}
/* PC向け(1025px以上) */
@media screen and (min-width: 1025px) {
.container {
width: 1000px;
}
}モバイルファーストでは、最初にスマホ用のスタイルを記述し、画面が大きくなるにつれてスタイルを上書きしていきます。Googleがモバイルを優先的に評価することを踏まえると、モバイルファーストでの設計がおすすめです。
レスポンシブ対応でよく使うCSSテクニック
レスポンシブデザインの実装でよく使用するCSSのテクニックを紹介します。コピペして活用してください。
display:noneで要素を非表示にする
スマホでは不要な要素を非表示にしたい場合、 display:noneを使用します。たとえばPC用のサイドバーをスマホでは非表示にする場合は以下のように記述します。
/* PC表示時 */
.sidebar {
display: block;
width: 300px;
}
/* スマホ表示時(767px以下) */
@media screen and (max-width: 767px) {
.sidebar {
display: none;
}
}Flexboxで横並びを解除する
PCでは横並びのコンテンツを、スマホでは縦並びに変更する場合は flex-directionを使用します。
/* 横並び(PC向け) */
.card-container {
display: flex;
flex-direction: row;
gap: 20px;
}
/* 縦並び(スマホ向け) */
@media screen and (max-width: 767px) {
.card-container {
flex-direction: column;
}
}画像サイズを可変にする
画像がはみ出さないよう、 max-width: 100%を設定することで親要素に収まるサイズに自動調整されます。
img {
max-width: 100%;
height: auto;
}この設定により、どの画面サイズでも画像が適切なサイズで表示されます。レスポンシブデザインでは必須の設定といえるでしょう。
レスポンシブデザインのコツ
レスポンシブデザインをより効果的に実装するためのコツを紹介します。
スマホを基準にデザインする
デザインを決める際は、スマホでの表示を最優先に考えましょう。 PCとスマホでは見え方がまったく異なるため、PC向けにデザインした要素がスマホでは使いにくくなるケースが多々あります。
たとえばPC向けに作成した画像内のテキストは、スマホでは小さくなりすぎて読めなくなることがあります。デバイスごとに画像を用意するか、画像とテキストを分けて配置するなどの対応が必要です。
またスマホは指でタップするため、ボタンのサイズは最低44px×44px以上を確保することが推奨されています。
横向き表示にも対応する
スマホやタブレットは横向きで使用されることもあるため、 デバイスを横へ傾けたときの表示も考慮しましょう。
メディアクエリでは画面の向きも指定できます。横向きには「landscape」、縦向きには「portrait」を使用します。
/* 横向き時のスタイル */
@media (orientation: landscape) {
.header {
height: 60px;
}
}
/* 縦向き時のスタイル */
@media (orientation: portrait) {
.header {
height: 80px;
}
}高解像度ディスプレイに対応する
スマホの高解像度化が進んでおり、Retinaディスプレイなどでは通常の画像がぼやけて見える場合があります。 高解像度ディスプレイへの対応にはsrcset属性を使用します。
<img src="image.png" srcset="image.png 1x, image@2x.png 2x" alt="サンプル画像">srcset属性を使うことで、デバイスのピクセル比に応じて最適な解像度の画像を自動的に読み込ませることができます。
ここまでの解説を読んで「自社でレスポンシブ対応するのは難しい」と感じた場合は、 CMSの利用をご検討ください。レスポンシブ対応しているCMSを利用すれば、コーディングなしで最適な表示を実現できます。無料配布資料「CMS比較一覧表」では、各種CMSを機能別で比較していますので、ぜひ参考にしてください。

レスポンシブデザインを確認するツール
レスポンシブ対応したサイトの表示を確認できるツールを紹介します。本番公開前の動作確認に活用しましょう。
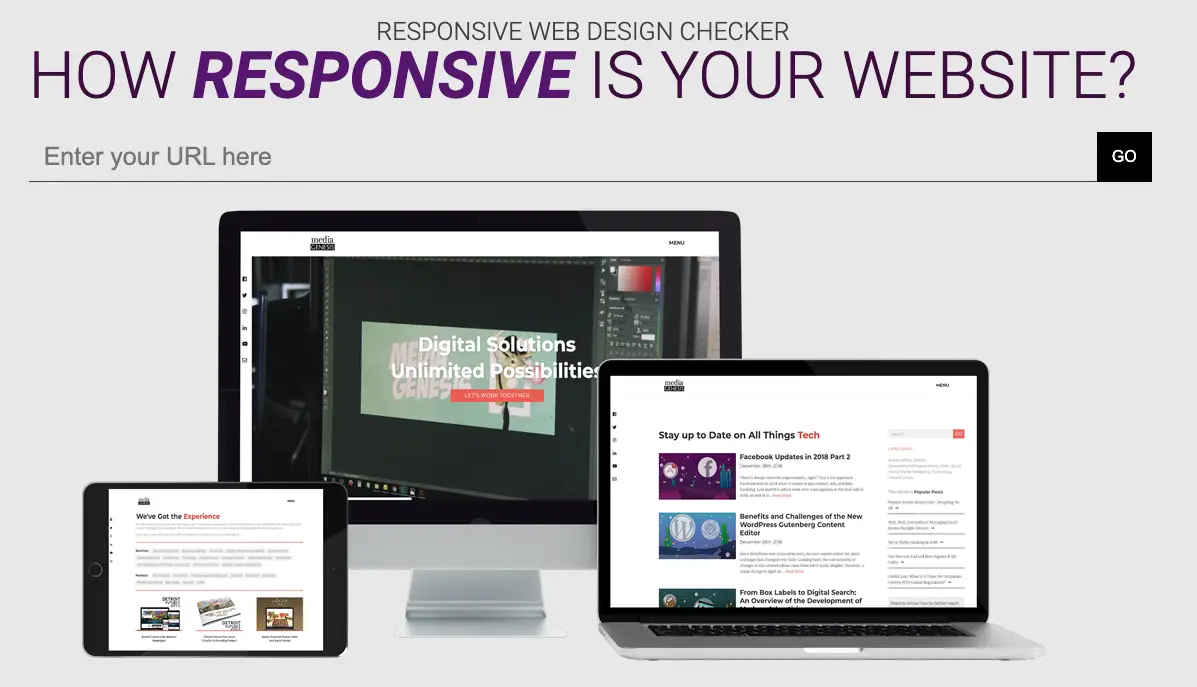
Responsive Checker
 ▲出典:Responsive Checker
▲出典:Responsive Checker
Responsive Checkerは、Media Genesis社が提供する無料のチェックツールです。URLを入力するだけで、iPhone・Android・iPad・Kindleなど計19種類のデバイスでの見え方を確認できます。
表示画面からリンク先へ移動できるため、各ページの見え方もスムーズにチェック可能です。
Chromeデベロッパーツール
Chromeデベロッパーツールは、Google Chromeに標準搭載されている開発者向け機能です。以下の方法で起動できます。
- 「F12」キーを押す
- 「Ctrl」+「Shift」+「I」キーを同時に押す
- 右クリックして「検証」を選択

開発者ツール左上のデバイスアイコンをクリックすると、モバイル表示のシミュレーションモードに切り替わります。画面上部のプルダウンから各種デバイスを選択でき、任意のピクセル幅を指定することも可能です。

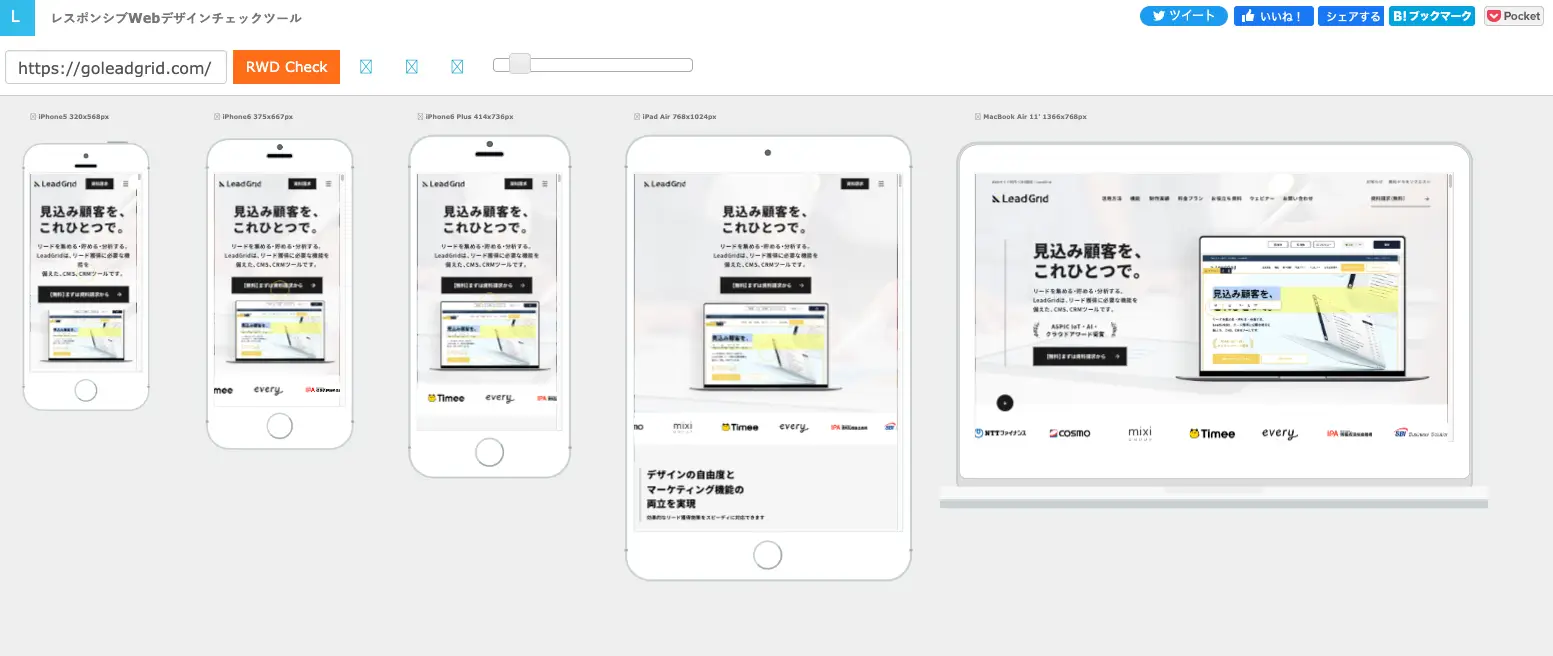
レスポンシブWebデザインチェックツール
 ▲出典:レスポンシブWebデザインチェックツール
▲出典:レスポンシブWebデザインチェックツール
レスポンシブWebデザインチェックツールは、リキッドデザイン株式会社が提供するチェックツールです。5種類のデバイスでの見え方を一画面で同時に比較できるため、効率的に確認作業を進められます。
横向き表示への切り替えもボタン一つで行え、直感的に操作できる点が魅力です。
レスポンシブデザインのHTMLテンプレート
コーディングが難しい場合は、既製のテンプレートを活用する方法もあります。レスポンシブ対応済みのHTMLテンプレートを3つ紹介します。
HTML5 UP
 ▲出典:HTML5 UP
▲出典:HTML5 UP
HTML5 UPでは、44種類のモダンなHTMLテンプレートが公開されています。すべてのテーマでライブデモを確認でき、完成イメージを把握しやすいのが特徴です。
基本無料で利用でき、クリエイティブ・コモンズのライセンスクレジットを表示すれば商用利用も可能となっています。
無料ホームページテンプレート.com
 ▲出典:無料ホームページテンプレート.com
▲出典:無料ホームページテンプレート.com
無料ホームページテンプレート.comは、日本語のテンプレートを豊富に取り揃えたサイトです。HTMLテンプレートとWordPressテンプレートの両方が用意されており、いずれもレスポンシブ対応しています。
無料版ではフッターにクレジットが表示されますが、シリアルキー(2,980円)を購入すれば削除可能です。
TempNate
 ▲出典:TempNate
▲出典:TempNate
TempNateでは、企業サイト・教育機関・通販など用途別のテンプレートが10シリーズ用意されています。各シリーズでカラーバリエーションや幅サイズの選択肢が豊富で、カスタマイズの幅が広い点が特徴です。
設置方法が丁寧に解説されているため、初心者でも安心して導入できます。
テンプレートではなく、よりオリジナリティのあるWebサイトを作りたい場合は、直感的な操作性と自由度の高いデザイン性で評価の高い国産CMS「LeadGrid」がおすすめです。無料配布資料「LeadGridサイト制作事例集」では、導入事例を詳しく紹介しています。

レスポンシブデザイン参考サイト
レスポンシブデザインの参考になるギャラリーサイトを紹介します。デザインのアイデア出しに活用してください。
RESPONSIVE WEB DESIGN JP
 ▲出典:RESPONSIVE WEB DESIGN JP
▲出典:RESPONSIVE WEB DESIGN JP
RESPONSIVE WEB DESIGN JPは、日本国内のレスポンシブ対応サイトを集めたギャラリーサイトです。PC・タブレット・スマホ用の表示を一覧で確認できるため、デバイスごとの切り替えなしでデザインをチェックできます。
SANKOU!
 ▲出典:SANKOU!
▲出典:SANKOU!
SANKOU!は、検索フィルターが充実したギャラリーサイトです。サイトの種類・雰囲気・業種・カラーなど多様な条件で絞り込めるため、目的に合ったデザインを効率よく見つけられます。
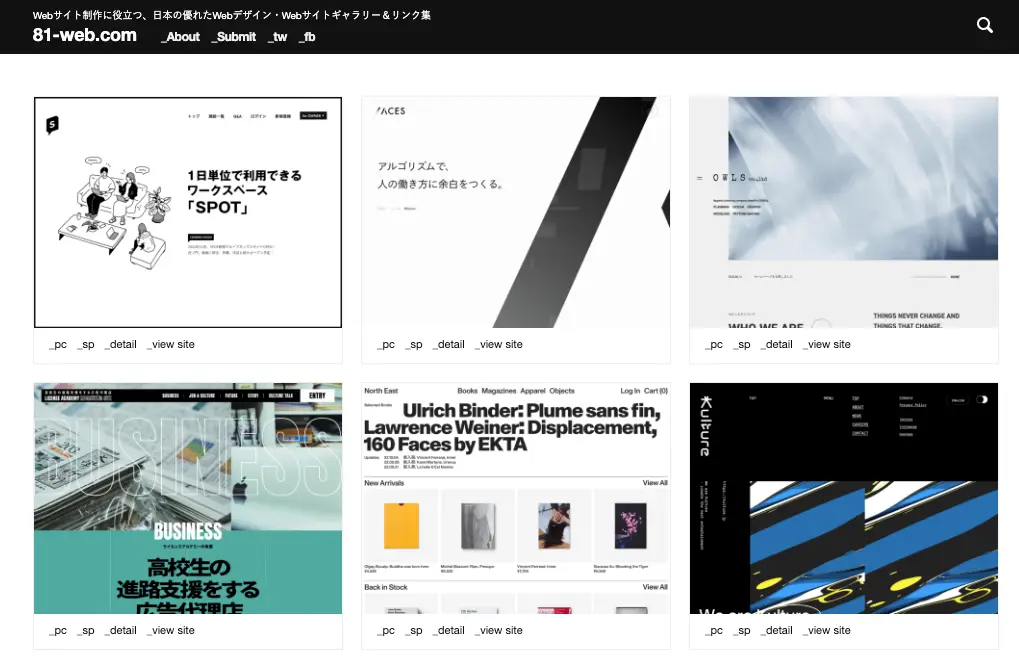
81-web.com
 ▲出典:81-web.com
▲出典:81-web.com
81-web.comは、日本国内のデザイン性に優れたレスポンシブサイトを紹介しています。サイトは日々追加されており、最新のトレンドを把握するのにも役立ちます。
関連記事:レスポンシブデザインの参考になるまとめギャラリーサイト8選
HTML・CSS以外でレスポンシブ対応させる方法
レスポンシブ対応はHTML・CSSのコーディング以外にもさまざまな方法があります。自社の状況に合わせて最適な方法を選択しましょう。
WordPressのプラグインやテーマを活用する
WordPressでサイトを運用している場合は、 レスポンシブ対応のテーマに変更することで手軽に対応できます。多くの無料テーマ・有料テーマがレスポンシブ対応しているため、テーマを切り替えるだけで基本的な対応が完了します。
また既存のテーマを維持したまま、プラグインを追加してレスポンシブ対応させる方法もあります。
自動変換ツールを使用する
既存のPCサイトをスマホ対応させるための自動変換ツールも存在します。ただし自動変換では細かなデザイン調整が難しく、理想的なユーザー体験を実現しにくいケースもあるため、あくまで暫定対応として捉えた方がよいでしょう。
レスポンシブ対応のCMSを導入する
最初からレスポンシブ対応しているCMSを導入する方法がもっとも効率的です。CMSを利用すれば、コーディングの知識がなくてもPC・スマホ・タブレットに最適化された表示が自動的に実現されます。
CMSにはそれぞれ得意分野があるため、自社のサイトに必要な機能が備わったサービスを選ぶことが重要です。たとえばリード獲得に力を入れたいなら顧客管理機能が充実したCMS、ECサイトならセキュリティ機能が堅牢なCMSが適しています。
関連記事:CMSとは?機能や導入するメリット、選び方のポイントと事例を解説
無料配布資料「CMS比較一覧表」では、コーポレートサイト・サービスサイト・オウンドメディアなど用途別に最適なCMSを機能別で比較しています。ぜひダウンロードしてご活用ください。

LeadGridは担当者も使いやすいレスポンシブ対応CMS
レスポンシブデザインは、HTMLとCSSを使って対応させることも可能ですが、専門知識がない場合はテンプレートやCMSの活用がおすすめです。まだ自社サイトがレスポンシブ対応していないなら、ユーザー体験とSEOの両面から早急に対応することをおすすめします。
「やはり自社でレスポンシブ対応させるのは難しい」とお考えなら、CMSの導入を検討してみませんか?

レスポンシブ対応しているCMSをお探しなら、 LeadGrid がおすすめです。LeadGridはリード獲得に特化したCMSで、Webサイトから得たリードを一括管理できます。またリードの獲得経路も分析可能なため、各リードごとに適切な営業施策を展開することも可能です。
LeadGridの特徴は以下のとおりです。
- 完全レスポンシブ対応:PC・スマホ・タブレットで最適化されたWebサイトを特別な設定なしで表示
- 直感的な操作性:専門知識がなくても「見たまま編集」でコンテンツを更新可能
- リード管理機能:フォームからの問い合わせや資料ダウンロードを一元管理
- 100社以上の導入実績:コーポレートサイト・採用サイト・オウンドメディアなど幅広く活用
下記資料は LeadGridの導入実績 です。サイト種別ごとの活用事例を知りたい方は、ぜひご覧ください。

今なら 無料デモを提供中 です。「まずは使ってみて、それから使用を検討したい」という方は、ぜひ 14日間の無料デモ をお試しください。

LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works













