レスポンシブ対応とは? 5つの対応方法や注意点をWeb制作会社が解説
レスポンシブ対応とは? 5つの対応方法や注意点をWeb制作会社が解説
スマホでのサイト閲覧の割合が増えた現代では、レスポンシブ対応が必須となりました。もしPC用のサイトしか用意していないなら、早急な対応が必要です。
とはいえ「レスポンシブ対応のメリットやデメリットは?」「そもそもレスポンシブ対応ってどうやってするの?」と疑問に思う人も多いはず。
そこで今回はレスポンシブ対応の概要やメリットデメリット、レスポンシブデザインの種類や対応方法を紹介します。自社に合った方法を見つけ、サイト運用にお役立てください。
レスポンシブ対応とは
レスポンシブとは「敏感に反応する」という意味があります。Webにおけるレスポンシブ対応とは、ユーザーが閲覧しているデバイスに合わせて、画面のレイアウトを最適化させるデザインを行うことです。
もしレスポンシブ対応していなければ、ユーザーはスマホの小さな画面でPC用のサイトを閲覧しなければなりません。そうなると見づらいだけでなく、拡大や縮小などの操作もしなければならないため、ユーザーにとって使いにくいサイトとなります。
レスポンシブ対応にすれば一つのファイルでPC用、モバイル用の表示が可能です。デバイスごとにサイトを作る必要がないため、作業の手間や費用が抑えられます。
サイトをレスポンシブ対応させた方が良い3つの理由
サイトをレスポンシブ対応させたい理由は、以下の3つです。
- スマホでサイトを見ている人の割合が9割越えとなったから
- 検索エンジンにインデックスされなくなるから
- SEO評価に影響するから
スマホでサイトを見ている人の割合が9割越えとなったから
スマホからサイト閲覧している人は年々増えています。
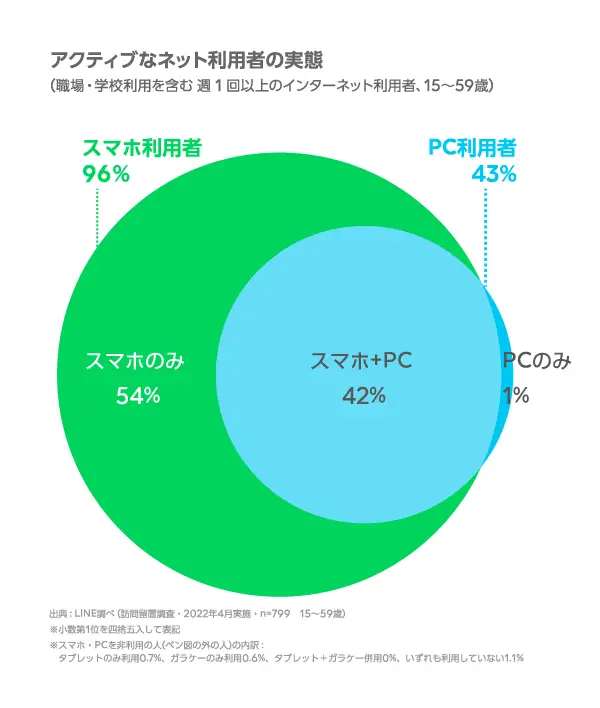
 ▲出典:LINE for Buziness
▲出典:LINE for Buziness
LINEの「2022年上期のインターネット利用環境に関する調査」によると、スマホからインターネットを利用する割合は96%です。70代でも半数がスマホを使ってサイトを閲覧しているという結果も出ています。
年齢を問わず、ユーザーの多くはスマホを使ってサイトへアクセスしていることがわかります。
つまりスマホでの閲覧に対応できないと、多くのユーザーにとって使いづらくなり、ユーザー体験の低下につながるということです。
使いにくいサイトは離脱率が上がり、PVやCVの低下にも直結します。よってレスポンシブ対応は企業サイトを運営するうえで、必須と言えます。
検索エンジンにインデックスされづらくなくなるから
検索エンジン大手のGoogle社では「モバイルファーストインデックス」を推奨しています。モバイルファーストインデックスとは、モバイル用サイトを優先的にインデックスしていくということです。
さらにGoogle社は「サイトをレスポンシブデザインにすることをおすすめします。」と述べており、どのデバイスにも最適なデザインを提供することが重要だと発表しています。
レスポンシブ対応しモバイルでも使いやすいサイトを作ることは、インデックスを受けるうえでも欠かせない施策と言えるでしょう。
SEO評価に影響するから
レスポンシブ対応したサイトはSEOにも効果的です。なぜなら検索エンジンからの評価分散を避けられるからです。
もしPC用とモバイル用を分けてサイト作成した場合、URLを分けなければなりません。そうするとユーザーのデバイスによって、アクセス先が分かれてしまいます。また被リンクも2つに分かれてしまうので、SEOにマイナスな影響が出ることも。
その点、レスポンシブ対応していればURLは一つしかないため、評価が分散されることはありません。
レスポンシブ対応のメリット
レスポンシブ対応させるメリットは、以下の3つです。
- UXが向上する
- SEO評価にプラスの影響を与える
- サイト管理が簡単
UXが向上する
レスポンシブ対応していないサイトは、スマホで上下にスクロールさせたり横にスクロールさせたりしなければなりません。操作性の悪いサイトは、ユーザーにとってストレスがかかるもの。つまり使いにくいサイトは、ユーザーの満足度も低下してしまいます。
デバイスに合わせた表示をすることで、UXが向上し、結果的にPVやCVの向上にもつながります。
SEO評価にプラスの影響を与える
どのデバイスで閲覧しても使いやすいサイトは利用者の満足度が高くなり、結果的に検索順位に良い影響を与えます。
Google が掲げる 10 の事実では「Google は、当初からユーザーの利便性を第一に考えています。」と述べています。検索エンジンのアルゴリズムが変わっても、ユーザーファーストがSEOに重要であることは変わりありません。ユーザーファーストを重視するなら、どのデバイスでも使いやすいサイトを作成する必要があります。
レスポンシブ対応でユーザーが使いやすくなるという点においては、SEOに効果的と言えます。しかし注意したいのは、レスポンシブ対応させれば、検索エンジンからの評価が上がるわけではないということです。
評価としては「レスポンシブ対応していないサイトと比べ有利」程度の認識にとどめておき、常にユーザーの利便性を考えてサイトを作成する必要があります。
サイト管理が簡単
レスポンシブ対応にすると、サイト管理が簡単です。HTMLは一つなので、一度更新すればPC用もモバイル用サイトも更新されます。
もしPC用とモバイル用のサイトを分けて作ると、更新の手間が2倍かかります。またアクセス解析も、サイトごとに行わなくてはなりません。
レスポンシブ対応はサイト運営の工数が減らせるため、管理が簡単になります。
レスポンシブ対応のデメリット
レスポンシブ対応させるデメリットは、以下の3つです。
- サイト表示に時間がかかりやすい
- デザインの自由度が低い
- プログラミングの知識が必要
サイト表示に時間がかかりやすい
レスポンシブ対応のサイトは、モバイル用での表示に時間がかかりやすくなります。なぜならモバイル用もPC用もHTMLは同じですが、CSSを変更しているだけなので、モバイルで非表示にしている部分のHTMLも読み込んでしまうからです。
またPC用のサイズの画像ファイルをモバイルで読み込ませると、環境によっては読み込む速度が落ちることもあります。モバイルでの読み込みが遅い場合は、コーディングの工夫や画像サイズの見直しをすると良いでしょう。
デザインの自由度が低い
もともと一つのHTMLをCSSの変更で表示を変えているため、デザインの自由度は低めです。基本的にレスポンシブ対応でオリジナルなデザインを構築するのは難しいと言えます。
ターゲットをPC用とモバイル用で分ける場合など、それぞれのデザインにこだわりたい場合は、別々にサイト構築したほうが良いでしょう。
プログラミングの知識が必要
CSSを使ってレスポンシブ対応させる場合は、プログラミングの知識が必要です。またデバイスごとにコーディングをしなければならないため、自社で対応させようとすると時間と手間もかかります。
実装させたい内容によって難易度は異なりますが、基本的にはプログラミングの知識がないとサイト構築は難しいと言えるでしょう。
レスポンシブデザインの種類
レスポンシブデザインには、以下の4種類のレイアウトがあります。
- レスポンシブレイアウト
- リキッドレイアウト
- フレキシブルレイアウト
- グリッドレイアウト
レスポンシブレイアウト
レスポンシブレイアウトとは、要素の配置場所や表示・非表示をデバイスに合わせて変化させる方法です。
レイアウト変更の基準となる画面幅のpx数は「ブレイクポイント」と呼ばれます。ブレイクポイントを設定することで、PCではサイドバーに目次を表示させ、スマホでは表示させないなどの対応も可能です。
レスポンシブレイアウトでは、表示させるメニューを選べるため、コーディングやデバイスによって情報量が異なるのが大きな特徴です。
リキッドレイアウト
リキッドレイアウトは閲覧するデバイスによって、レイアウトの組み合わせが変化していく方法です。どのサイズのデバイスに対しても、同じ情報量を届けられます。
リキッドレイアウトでは、横スクロールバーが出現しません。これは要素部分がpxで固定されるのではなく、%指定などによってサイズが変化するからです。
またコンテンツによっては表示画面が長くなりすぎることも。ユーザーにとって見づらくなると可読性が下がる可能性もあります。
3. フレキシブルレイアウト
フレキシブルレイアウトは、デバイスに合わせたレイアウト表示ができる方法です。リキッドレイアウトとよく似ていますが、フレキシブルレイアウトは表示される最小幅と最大幅も指定できるのが特徴。PC・モバイル共に、見やすいデザイン表示が可能となります。
最小幅と最大幅が指定されているので、大きな要素が組み込まれてもレイアウトが大きく崩れることはありません。
フレキシブルレイアウトは、リキッドレイアウトのデメリットを解消したレイアウトと言えます。
4. グリッドレイアウト
グリッドレイアウトとは画面をグリッド(格子)のように分割し、要素を並べていく方法です。全体的に整然としているため、すっきりしたデザインとなります。
モバイルでは横に3列並べ、PCでは6列並べるといったように、デバイスに合わせてコンテンツ表示方法を変えていくと良いでしょう。
サイトをレスポンシブ対応させる5つの方法
サイトをレスポンシブ対応させる方法を5つ紹介します。
- HTMLとCSSを使ってレスポンシブ対応
- レスポンシブ変換ツールを使う
- 【WordPress】レスポンシブ対応プラグイン・テーマを利用する
- レスポンシブ対応のCMSを導入する
- Web制作会社に依頼する
1. HTMLとCSSを使ってレスポンシブ対応
サイトはHTMLやCSSなどのファイルを組み合わせて作られています。HTMLはサイトの内容、CSSはデザインを決めるファイルです。
サイトをレスポンシブ対応させるには、HTMLのヘッダー部分にmeta viewportタグを追加し、CSSファイルでデザインを決めていく必要があります。自社でHTMLやCSSを使ってレスポンシブ対応させるには、プログラミングの知識が必要です。
関連記事:レスポンシブデザインの作り方を解説!初心者向けにテンプレートも紹介
2. レスポンシブ変換ツールを使う
既存サイトをレスポンシブ対応させるなら、自動変換ツールを利用する方法もあります。
もし既存サイトのデザインや内容が古い、または使いにくいと感じるようであれば、変換ツールでレスポンシブ対応させても目的の達成は難しいかもしれません。使いにくく古いサイトを、そのままモバイル用に見せ方を変えただけでは、そもそもデザインが古い、使いにくいなどの改善効果は期待できないからです。
変換ツールはランニングコストがかかります。費用対効果を考えたうえで、変換ツールを使いましょう。
3. 【WordPress】レスポンシブ対応プラグイン・テーマを利用する
WordPressを利用している場合、プラグインやテーマを導入することで、レスポンシブ対応ができます。
有名なプラグインに「WPtouch」があります。インストールして有効化すれば、自動的にモバイル用のデザインページを生成してくれるため、難しい設定は必要ありません。
またWordPressテーマは商品によって、特徴が異なります。レスポンシブ対応だけでなくSEO効果や使いやすさ、サポートの有無など、自社サイトに必要な機能を兼ね備えたテーマを選びましょう。
4. レスポンシブ対応のCMSを導入する
レスポンシブに標準で対応したCMSを導入する方法もあります。HTML・CSSや変換ツールを使う方法と比べ、Webの知識がない人でも簡単にレスポンシブ対応できます。
CMSは商品によって強みが異なるため、自社の目的に合わせたものを選ぶことが重要です。たとえばマーケティングに力を入れたいならリード獲得や資料ダウンロード機能に優れたCMSを、簡単にページ編集したいなら見たまま編集できるCMSを選ぶと良いでしょう。
レスポンシブ対応以外にもこだわりたい機能があり、主要CMSを比較したい方は無料配布資料「BtoB企業向けCMS比較一覧表」をぜひお役立てください。制作したいサイト種別に最適なCMSを厳選した上で機能別に比較できるような一覧表にまとめました。
下記より無料でダウンロードし、貴社の比較検討にお役立てください。

5. Web制作会社に依頼する
「レスポンシブ対応に人員が割けない」「Webの知識がなくて難しい」などの場合は、Web制作会社に依頼してみましょう。費用はかかりますがプロの手による構築が可能なので、安心感があります。
Web制作会社によっては競合分析や改善サポートまで対応してくれるところも。丁寧なヒアリングをもとに、自社の課題に合わせた最適な提案をしてくれるWeb制作会社を探すことが重要です。
関連記事:おすすめの大手Web制作会社18選|同業者が一覧で紹介
レスポンシブ対応の注意点
サイトをレスポンシブ対応させる際の注意点を2つ紹介します。
- 画像ファイルは軽くしておく
- スマホならではの要素を意識してサイト作成する
画像ファイルは軽くしておく
できるだけ表示を早くするために、画像ファイルは軽くしておきましょう。モバイルでもPC用のHTMLまで読み込んでしまうため、画面には表示されなくても、表示に時間がかかってしまいます。
容量の大きな画像ファイルを配置したい場合は、画像圧縮させることで、サイト表示スピードが改善することも。プラグインや画像圧縮サイトを使うと良いでしょう。
公開した画像ファイルのサイズが、サイトスピードに及ぼす影響を知りたい場合はPageSpeed Insightsを利用してみましょう。サイトのアドレスを入力すると、パフォーマンスの問題を診断してくれます。
スマホならではの要素を意識してサイト作成する
スマホはパソコンと違い、画面がかなり小さいものから大型のもの、折り畳めるものまでさまざまなデバイスが存在します。画像のサイズは画面サイズに応じて可変にする、文字は14~16pxとパソコンよりも大きめに表示するなど、どのサイズでも見やすい表示を意識しましょう。
またスマホではマウスでのクリックではなく指でタップするため、タップを前提としたボタンやリンクの押しやすさへの考慮も必要です。
他にも左右どちらの手でも操作しやすいデザインなど、スマホならではのポイントに気をつけ、あらゆるユーザーに使いやすいサイトを目指しましょう。
レスポンシブ対応のCMSを使えば簡単
企業サイトにおいて、レスポンシブ対応は必須の要素といえます。対応方法は以下の5つです。
- HTMLとCSSを使って対応する
- レスポンシブ変換ツールを使う
- 【WordPress】レスポンシブ対応プラグイン・テーマを利用する
- レスポンシブ対応のCMSを導入する
- Web制作会社に依頼する
自社に合った方法で、レスポンシブ対応させましょう。

Webの知識に自信がない人は、CMSを導入する方法がおすすめです。Web制作の実績が豊富な株式会社GIGが開発したCMS「LeadGrid」はレスポンシブ対応しているCMSのため、サイトを制作すれば自動的にデバイスに合わせた表示が可能です。
また顧客管理機能やソーシャル連携、資料ダウンロードにも対応。リード獲得に強みがあるCMSで、使いやすさとデザイン性の高さにも定評があります。
LeadGridの活用方法やくわしい機能は無料配布資料の「サービス資料」で紹介していますので、ぜひご覧ください。

LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works













