採用サイトのリニューアル方法とは?手順や注意点をわかりやすく解説
採用サイトのリニューアル方法とは?手順や注意点をわかりやすく解説
求職者からの応募が集まる!
採用サイト制作資料、無料配布中!
採用サイト制作をご検討中の担当者様へ。採用サイトの成功事例や効果的なデザイン、コンテンツのポイントを詳しく解説した資料を無料でダウンロードしていただけます。
「効果的に採用サイトの運用ができていない」「採用サイトでの応募者数を増やしたい」
このようなお悩みはありませんか?
うまく機能していない採用サイトは、求職者が知りたい内容が書いていない、デザインが古いなど、求職者にとって使いにくいサイトになっている可能性があり、採用サイトのリニューアルが必要です。
そこで今回は採用サイトのリニューアル手順や方法、注意点やリニューアルすべき採用サイトの特徴などを紹介します。
求める人材からの応募数を増やしたいとお考えの採用担当者・Web担当者の方は、ぜひ本記事を参考にしましょう。
そもそもの採用サイトのつくりかたを知りたい方は豊富なノウハウをもとに解説した採用サイトのつくりかたをぜひお役立てください。

採用サイトの目的
採用サイトの目的は「企業の求める人材に、企業のことを知ってもらう・理解してもらうきっかけを作ること」です。採用サイトのリニューアル時に大事なことは、「どんな人材に」「どんな価値観や情報を届けるか」などのイメージを関係者同士で共有すること。イメージがそれぞれの担当者間であいまいになっていると、発信する内容にズレが生じ効果的な採用ができなくなります。
関連記事:求める人材が集まる採用サイトとは|デザインの前に押さえるべきポイント
採用サイトの一般的なリニューアルサイクルは3〜5年
一般的に 採用サイトのリニューアルサイクルは、3〜5年と言われています。会社の方向性の変化や耐用年数(5年)からサイトのリニューアルに踏み切る企業が多い印象です。
何年も同じサイトを使い続けていると、採用サイトのデザインやブランディングの方向性が会社の方針と合わなくなっている可能性があります。またデザインのトレンドも変化していくため、いつまでも同じデザインのままでは古臭い印象を与えてしまいます。
自社の状況やトレンドの変化に合わせるため、3〜5年のサイクルでリニューアルするのが理想です。しかしサイト立ち上げから3年未満であっても「採用がうまくいかない」「サイトが使いにくい」などの問題があれば、リニューアルを検討しましょう。
採用サイトをリニューアルする方法
採用サイトをリニューアルするには、3つの方法があります。
- 自社で対応する
- Web制作会社に依頼する
- 採用サイト作成ツールを利用する
自社で対応する
社内にエンジニアやデザイナーが在中している場合、自社で採用サイトをリニューアルできます。
他のWeb制作会社へ依頼する場合と比べて費用が抑えられるため、 低コストで作成できる メリットがあります。また実際に自社で働いているスタッフが作成するため、自社の魅力を伝える採用サイトを作りやすいでしょう。
ただし社員のリソースがないと対応できない、ディレクションなどを含めると人件費として安くない費用がかかりやすいなどのデメリットがあります。
自社で対応する場合は豊富なノウハウをもとに解説した採用サイトのつくりかたもぜひあわせて
お役立てください。

Web制作会社に依頼する
Web制作会社への依頼ではプロのエンジニアやデザイナーに任せられ、相談しながら納得のいく採用サイトが作成できます。
またリニューアルの方向性を模索する段階から相談に乗ってもらえる制作会社も多いので、Web担当の方が サイト制作に慣れていない場合でも安心です。採用サイトのリニューアル制作会社の選び方は「採用サイトのリニューアル手順」にて後述します。
サイト規模やWeb制作会社によっても変動しますが、費用の目安は150〜600万円程度です。オーダーメイドの部分が多いほど、費用は上乗せされます。
採用サイト作成ツールを利用する
採用サイト作成ツールを利用し、自社でリニューアルする方法です。採用サイト作成ツールはテンプレートが用意されており、用意しておいた 画像や文章を挿入することで、簡単に採用サイトが作成可能です。ツールには無料と有料があります。
ツールによっては応募者管理機能や編集機能が搭載されているので「最低限形だけでも持っておきたい」といった場合には選択肢の一つでしょう。細かいカスタマイズはできませんが、テンプレートどおりの整ったデザインで、手軽に採用サイトを作成できるのが特徴です。
採用サイトのリニューアル手順
採用サイトのリニューアル手順を紹介します。
- 自社が採用で抱える問題点を洗い出す
- 採用サイトの目的を明確にする
- 要件をまとめる
- サイトマップを作成する
- サイトデザインを決める
- 制作会社を選定し依頼する(依頼する場合)
- 制作をはじめる(自社対応の場合)
1. 自社が採用で抱える問題点を洗い出す
まずは自社が採用で抱えている問題点を洗い出しましょう。採用の問題を明確にすることで、 サイトに掲載するコンテンツ内容や サイト作成で注意すべき点がわかります。
たとえば自社が求める人材からの応募が少ないのであれば、会社の価値観をはっきりと出す、自社の魅力を伝えるコンテンツを工夫する、応募までの導線をわかりやすくデザインするなどが効果的です。
また採用してもすぐに退職してしまう問題があれば、採用のミスマッチが起きている可能性が高いと思われます。入社後のイメージがつかみやすいよう、動画での業務紹介、1日の流れを紹介するコンテンツなどを作ると良いでしょう。
2. 採用サイトの目的を明確にする
採用サイトの問題点を抽出したら、次はサイトの目的を明確にしましょう。
「採用を増やしたい」「求める人材からの応募者数を増やしたい」など 採用の目的を念頭におき、さらに求職者に期待する行動を書き出します。
たとえば以下のような求職者の行動が挙げられます。
- 採用サイトから応募する
- 資料をダウンロードする
- SNSでシェアする
- 自社へ問い合わせをする
サイト目的を明確にして求職者の行動を予測することで、採用サイトの要件が見えてきます。
3. 要件をまとめる
採用サイトの目的を明確にしたら、サイト要件をまとめます。掲載する内容を決めていく作業です。
採用サイトに効果的なコンテンツは以下のようなものが挙げられます。
- トップページ
- 企業理念
- 事業内容
- 会社の沿革
- 代表メッセージ・社員インタビュー
- 待遇
- 福利厚生
- 研修制度
- 募集要項
求職者が知りたい情報にくわえ、自社の魅力を伝えられるコンテンツが必要です。コンテンツには他社との違いがわかるような、オリジナル要素を入れると良いでしょう。
またこの段階で採用サイトをどのように制作するかを先述の「採用サイトをリニューアルする方法」の3つの手段から決定しておきましょう。
4. サイトマップを作成する
コンテンツ内容が決まったら、サイトマップを作成します。サイトマップとはサイトの構成をリスト化し、表したページのこと。 コンテンツをカテゴリーごとに分類し、階層に分けて並べていく作業です。
サイトマップを作成することで、サイト構成が一目で把握できるようになります。この段階で、必要のないコンテンツがあると判断したら、削除しても良いでしょう。
5. サイトデザインを決める
内容が決まったら、サイトデザインを決めていきましょう。
サイトデザインにはトレンドがあります。古いデザインだと求職者の心に響かないだけでなく、印象を悪くする恐れがあります。 デザインはトレンドを押さえつつ、企業イメージに合わせるのがポイントです。
また求職者がサイト内で迷うことなく、必要な情報を取得できるよう、導線を考えたデザインにしましょう。おしゃれなデザインに凝りすぎて、使いにくいサイトになってしまっては本末転倒です。
ユーザー目線でUI/UXを考慮して、サイトデザインを決めていきましょう。採用サイトのデザイン事例を紹介するので、ぜひ参考にしてみてください。
SANKOU!
SANKOU!は絞り込み検索の方法が豊富です。
 ▲出典: SANKOU!
▲出典: SANKOU!
MUUUUU.ORG
MUUUUU.ORGは縦長の採用サイト紹介に特化したサイトです。
 ▲出典: MUUUUU.ORG
▲出典: MUUUUU.ORG
URAGAWA
URAGAWAは切り替えボタン一つで、スマホデザインの閲覧ができます。
 ▲出典:URAGAWA
▲出典:URAGAWA
6. 制作会社を選定し依頼する(依頼する場合)
サイトの内容やデザインが決まったら制作会社を選定し、依頼します。
制作会社の選定では、過去の実績を参考にするのがおすすめです。なかでも 採用サイトの制作実績があるかどうかを、確認しましょう。
制作会社はそれぞれ得意とする分野が異なります。採用サイトの経験が豊富な制作会社なら、より効果的で求職者に響きやすいサイトを作成できるでしょう。
また同業他社の制作実績があれば、経験に基づいた適切なアドバイスを得られることも。ただしあまり古い実績では参考にならない可能性もあるので、直近3年以内の実績を確認してみましょう。
ちなみにLeadGridにも豊富な採用サイトの制作実績があります。LeadGridは使いやすいUIと先進席なデザイン性で定評のあるCMSです。LeadGridチームでは採用サイトの企画から公開までをトータルでサポートしており、企業の採用をバックアップします。
7. 制作をはじめる(自社対応の場合)
自社対応する場合は、 採用サイトを構築していきます。採用サイト作成ツールを利用する場合は、テンプレートに沿って画像や文章を入力しましょう。
サイトが完成したら、公開前に内容の間違いや不具合がないかをチェックします。チェック漏れがないよう、複数の人数で確認するのがおすすめです。特に問題がなければ、サイトを公開します。
公開後は、サイトリニューアルのお知らせを出しましょう。コーポレートサイトやSNS、プレスリリースなどを使って発表することで、多くの人の目に留まりやすくなります。
リニューアルすべき採用サイトの特徴
リニューアルしたほうが良い採用サイトの特徴は次の4つです。
- 求職者の知りたい情報が書かれていない
- スマホ対応していない
- 更新頻度が低い
- エントリーまでの導線がわかりにくい
これらの課題点はCVR改善チェックシートを活用して洗い出すことも可能です。自社採用サイトに課題点があるか探すときにぜひお役立てください。

求職者の知りたい情報が書かれていない
株式会社ONEの『企業の「採用サイト」に関する意識調査』によると、求職者が知りたい情報は以下のとおりです。
- 仕事内容
- 企業情報
- 福利厚生
- 具体的な働き方
- 募集要項
求職者は採用サイトを利用して、企業研究や情報収集をしています。「仕事内容」や「具体的な働き方」では、 入社後の自分の姿がイメージしやすいよう、画像や動画などを使ってわかりやすく紹介しましょう。
スマホ対応していない
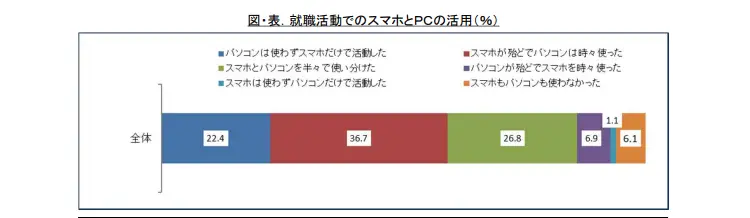
スマホ対応していない採用サイトもリニューアルすべきです。なぜなら主にスマホを使って求職活動をする求職者の割合が約6割となっており、 スマホ対応していないサイトは求職者の目に留まりにくくなるからです。
 ▲出典:一般財団法人 雇用開発センター
▲出典:一般財団法人 雇用開発センター
スマホ対応は2つの方法で可能です。
- サイトをレスポンシブ対応させる
- スマホ用のサイトを作成する
どのデバイスでも使いやすい採用サイトは、求職者からの認知を高められます。特にレスポンシブ対応したサイトはモバイルファーストインデックスの観点から、SEOの評価アップが期待できることも。
これからの採用サイトは、スマホ対応が必須です。
関連記事:レスポンシブ対応とは? 5つの対応方法や注意点をWeb制作会社が解説
更新頻度が低い
更新頻度が低い採用サイトも、リニューアルすべきです。昨年度で更新が停止している採用サイトを運用していては、求職者から信頼を得られなくなります。
更新頻度を上げるには、 自社でコンテンツ更新できるCMSの導入がおすすめです。自社で編集することで、更新頻度を上げられ、常に最新情報を発信できるからです。
またイベントの申し込み情報を一元管理できる顧客管理機能や、自社のサービス案内などがダウンロードできる機能が搭載されていれば、より効果的にサイト運用できます。
エントリーまでの導線がわかりにくい
エントリー方法がわかりにくいサイトも、リニューアルしたほうが良いでしょう。
採用サイトの目的の一つに、求職者からの応募数増加が挙げられます。応募数を増やすには、応募しやすいサイト設計が必要です。
たとえばマウスオーバーすることで応募ボタンの色を変える、 応募方法が一目でわかるようなデザインにするなどです。
求職者の立場に立ち、エントリーの意欲が沸くような導線を作るようにしましょう。
採用サイトをリニューアルさせるメリット
採用サイトのリニューアルに期待できるメリットは以下のとおりです。
- 採用の効率が上がる
- 自社の求める人材からの応募を増やせる
- 採用コストの削減
- 企業と求職者に生じるミスマッチを防げる
サイトリニューアルを行うことでサイトの方向性がより会社の指針に合い、求職者へ情報を伝えやすくなるため、採用の問題が解決しやすくなります。リニューアルには費用がかかるものの、戦略的におこなうことで、多くのメリットを享受できます。
採用サイトをリニューアルするうえでの注意点
採用サイトをリニューアルするには以下の4つの注意点に気をつけましょう。
- 情報が伝わりやすいデザインにする
- ターゲットを明確にする
- 継続的に効果を検証する
- コーポレートサイトの内容とズレがないか
情報が伝わりやすいデザインにする
採用サイトは 情報が伝わりやすいデザインにしましょう。わかりやすいレイアウトにすることが重要です。
いくらデザイン性に優れていても、知りたい情報が見つかりにくいサイトは、ユーザーの離脱につながります。
情報がすぐに見つけられるよう、ナビゲーションメニューを活用するなどして、サイトを訪れた人が迷わないようなデザインを設計しましょう。
ターゲットを明確にする
自社へ応募してほしいターゲット像を明確にしましょう。ターゲットがあやふやだと、サイトやサイトに掲載する情報の方向性が定まりません。
たとえば新卒採用と中途採用では、期待される役割が異なり、採用サイトに掲載するコンテンツもデザインも違ってきます。求職者の心に響く採用サイトを作るなら、誰へ向けて情報発信するのかを、明確にする必要があります。
採用ターゲットが決まったら、必要なスキルや人柄など、より具体的な人物像をイメージしましょう。 必要な人材のイメージを具体化することで、サイトに必要なコンテンツが明確になります。
継続的に効果を検証する
採用サイトをリニューアルしたら、継続的に効果を検証しましょう。 サイト解析ツールやヒートマップ等を使い、効果を検証します。
PV数やユーザーの導線を知り、サイトの改善ポイントを分析しましょう。そしてPlan(計画)・Do(実行)・Check(評価)・Action(改善)のPDCAを回すことで、より効果的な採用サイトを運用できます。
コーポレートサイトの内容とズレがないか
採用サイトの内容とコーポレートサイトの内容にズレがないかをチェックしましょう。
採用サイトを閲覧している求職者は、その企業に興味があるため、コーポレートサイトをチェックしていることが予想されます。 それぞれのサイトで内容に食い違いがあれば、求職者が混乱してしまうことも考えられます。
他にも運営しているサイトがあれば情報にズレがないか、内容をチェックしておきましょう。
ポイントを押さえ採用サイトのリニューアルを成功させよう

採用サイトをリニューアルすることで、効果的な採用活動が可能となります。本記事で紹介した手順や注意点をふまえ、自社の採用力を強化していきましょう。
採用サイトをリニューアル後も、 自社で更新・編集していきたいとお考えであれば、CMSの導入がおすすめです。特に弊社開発のLeadGridは、採用サイトにも適しています。
LeadGridは「見たまま編集」に対応。ブログページ以外のページも編集・更新しやすいので、変更のたびに担当部署や制作会社に発注する必要がなくなります。また更新頻度が上がり、求職者からの信頼度アップにつながります。
またLeadGridチームでは戦略設計のサポートや、戦略設計に基づいたデザインの提案など、トータルで採用サイト制作・運営のお手伝いをします。詳しい内容はサービス紹介資料にて紹介しておりますので、お気軽にダウンロードしてみてください。
よくある質問
採用サイトのリニューアル費用はどのくらいかかりますか?
Web制作会社に依頼する場合は150〜600万円程度が相場です。採用サイト作成ツールを利用すれば無料〜月額数万円程度で済みますが、カスタマイズ性は限定的です。自社で対応する場合は人件費のみですが、エンジニアやデザイナーのリソースが必要になります。費用を抑えたい場合は、初期制作のみ外注し、その後の更新はCMSを導入して自社で行うハイブリッド型の運用がおすすめです。
リニューアルにはどのくらいの期間がかかりますか?
制作期間は規模や方法により異なりますが、Web制作会社に依頼する場合は2〜4ヶ月程度が一般的です。要件定義から企画まで含めると、全体で3〜6ヶ月を見込んでおくと良いでしょう。採用サイト作成ツールを使用すれば数日〜2週間程度で公開可能ですが、コンテンツの準備期間は別途必要です。
リニューアル時に既存の応募者データや募集要項はどうなりますか?
既存の応募者データは必ずバックアップを取り、新サイトへ移行する必要があります。特に選考中の応募者情報は慎重に扱い、リニューアル期間中も応募受付が途切れないよう配慮しましょう。募集要項は最新情報に更新し、終了した募集は削除するなど整理が必要です。CMSを導入する場合は、データ移行がスムーズに行えるかを事前に確認し、必要に応じて制作会社にデータ移行のサポートを依頼することをおすすめします。
リニューアル後の効果はどう測定すれば良いですか?
効果測定にはGoogle Analyticsなどのサイト解析ツールを活用し、PV数、応募率(CVR)、直帰率、滞在時間などを継続的に計測します。ヒートマップツールを使えば、求職者がサイト内でどのような行動をとっているかも可視化できます。リニューアル前後で数値を比較し、月次でレポートを作成することで、改善点を発見しPDCAサイクルを回していきましょう。
採用サイトとコーポレートサイトは分けるべきですか?
採用に本格的に力を入れる場合は、独立した採用サイトの制作をおすすめします。採用サイトでは求職者に特化したコンテンツを充実させられ、応募までの導線も最適化できるためです。ただし、予算やリソースが限られる場合は、コーポレートサイト内に採用ページを設ける方法もあります。その場合でも、求職者が必要な情報にスムーズにアクセスできるよう、採用専用のナビゲーションメニューを設けるなどの工夫が必要です。
求職者からの応募が集まる!
採用サイト制作資料、無料配布中!
採用サイト制作をご検討中の担当者様へ。採用サイトの成功事例や効果的なデザイン、コンテンツのポイントを詳しく解説した資料を無料でダウンロードしていただけます。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works













