コーポレートサイトのデザインにおける5つのポイントと事例10選
コーポレートサイトのデザインにおける5つのポイントと事例10選
予算別でわかる!
コーポレートサイト制作事例集、無料配布中!
各企業の予算に応じた制作事例を一挙公開。コーポレートサイト依頼前に費用相場を把握し、自社に最適なサイトを構築するためのアイデアやヒントが満載の資料を無料でダウンロードできます。ぜひご活用ください!
コーポレートサイトのデザインで悩んでいませんか?
コーポレートサイトには「企業について知りたい」と思った人が訪れます。少しでも興味をもってくれた人に自社の情報をしっかりと届けるためには、 コンテンツの質だけでなく、デザインにもこだわることが大切です。
この記事では、コーポレートサイトにおけるデザインのポイントをお伝えします。より具体的なイメージにつながるよう、10社の事例も紹介します。
コーポレートサイトのリニューアルを検討中の方は「失敗しない!コーポレートサイトリニューアル-費用、工期、制作の流れまで丸わかりマニュアル-」をご覧下さい。

コーポレートサイトとは「会社の顔」として重要な役割を果たす企業のホームページ
コーポレートサイトとは、企業についてのさまざまな情報を掲載しているWebサイトのことです。企業名で検索したとき最初に目に入るページになるため、「会社の顔」として重要な役割があります。
次に、コーポレートサイトの概要について解説します。
コーポレートサイトの役割やメリット
コーポレートサイトには、 その企業がどのような事業をしているのか、どのような理念をもっているのかなど、企業に関するあらゆる情報を伝える役割があります。いわば、企業の広告塔のようなものです。
コーポレートサイトを効果的に活用できると、以下のようなメリットが期待できます。
企業や商品などの認知度アップ
企業や商品などのイメージアップ
新規顧客の獲得
優秀な人材の確保
企業そのものや事業内容について多くの人に知ってもらうことは、事業拡大をめざすうえでは重要です。 「企業が発展するために、コーポレートサイトは必要不可欠」といっても過言ではないでしょう。
コーポレートサイトの構成要素
コーポレートサイトの構成に決まった形式はありません。サイトを訪問してくれた人に自社が伝えたい内容を盛り込みましょう。
とはいえ多くのコーポレートサイトを見ていると、共通して掲載されているコンテンツがあります。以下がその一例です。
会社概要
企業理念
代表者からのメッセージ
商品・サービスの紹介
これまでの実績
リリース情報
社内コラム
採用情報
問い合わせ
コーポレートサイトでは企業や商品、サービスの概要だけでなく、企業の文化や事業に対する思いなどを伝えることも大切です。そうすることで企業そのもののファンを増やせたり、ブランディングにつながったりすることが期待できます。
そのほか、問い合わせフォームを置いているコーポレートサイトもよく見られます。問い合わせフォームは、さまざまな意見を集めたり、見込み客からの連絡手段として使えたりするなど、あらゆる面で役立ちます。
つまり、 コーポレートサイトでは自社が発信したい内容とサイトを訪れる人が求めている情報を、バランスよく構成することが求められています。
目的を満たせるサイト構成をするポイントが知りたい方は無料配布資料「売上が伸びるBtoBサイト制作のポイント」を下記よりダウンロードしてご活用ください。

このように、ターゲットとなるユーザーのニーズを満たすサイトを作成するためには、思考や動向を具体的に想像しなくてはいけません。そのためには、適切なペルソナ設計をする必要があります。
ペルソナ設計については無料配布資料「ペルソナ設計入門ガイド」をご覧ください。ターゲットとの違いや実際に設計するためのワークショップ手法を紹介しております。ぜひ下記より無料でダウンロードして貴社のペルソナ設計の実践にお役立てください。

おしゃれなコーポレートサイト事例3選
ここからは実際のコーポレートサイトをテイスト別に紹介します。まずはおしゃれなコーポレートサイトです。
1. GIG
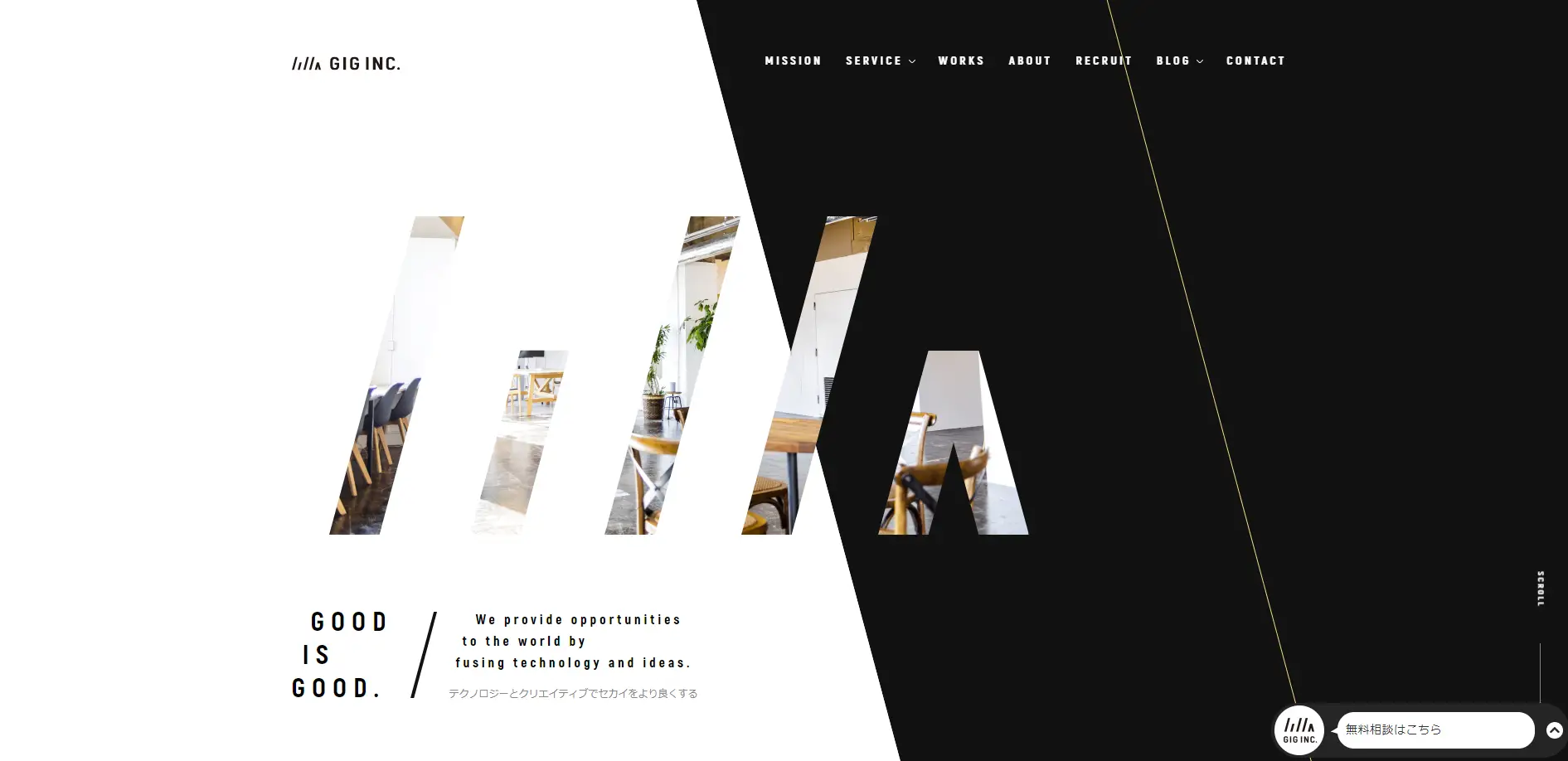
 ▲出典:GIG GIGは、Web制作やWebマーケティング、コンテンツ制作などをおこなうデジタルコンサルティング企業です。
▲出典:GIG GIGは、Web制作やWebマーケティング、コンテンツ制作などをおこなうデジタルコンサルティング企業です。
動きのあるファーストビューや色味をおさえたデザインからは、おしゃれでスタイリッシュなイメージが伝わります。各コンテンツへの動線がわかりやすく、使いやすさにもこだわりが見られます。
2. BIJOUPIKO GROUP
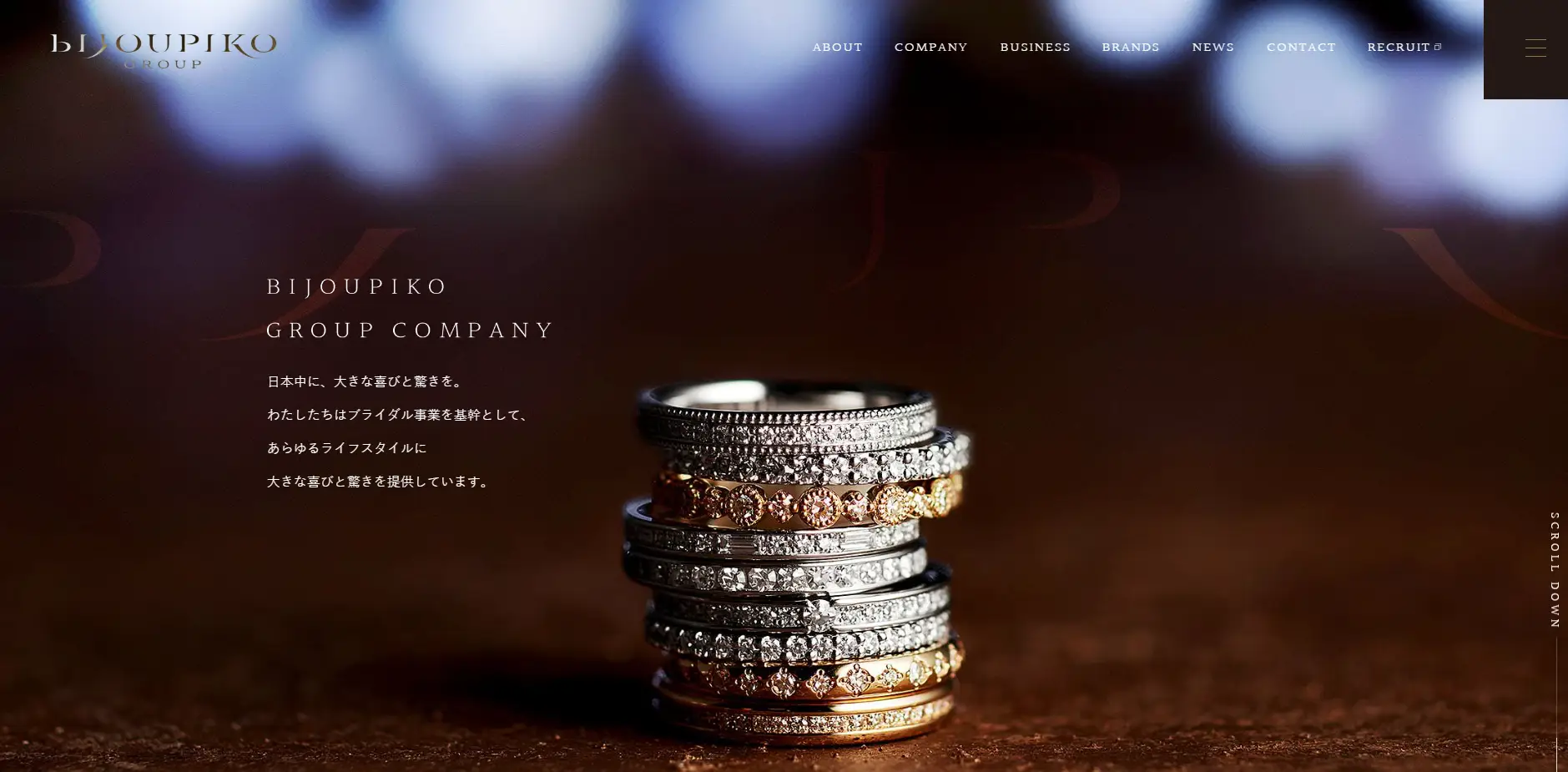
 ▲出典:BIJOUPIKO GROUP ブライダル事業を基幹とするBIJOUPIKO GROUPは、日本最大級のブライダルリングセレクトショップを手がけていることでも知られている企業です。
▲出典:BIJOUPIKO GROUP ブライダル事業を基幹とするBIJOUPIKO GROUPは、日本最大級のブライダルリングセレクトショップを手がけていることでも知られている企業です。
コーポレートサイトにアクセスすると、一面に黒い画面があらわれます。そこからゆっくりと浮かび上がる企業のロゴとブライダルリングには、思わず引き込まれるものがあります。全体的に高級感のあるデザインで、事業内容のイメージがコーポレートサイトからも感じられるでしょう。
3. TORIKOFARM MIYAKOJIMA
 ▲出典:TORIKOFARM MIYAKOJIMA TORIKOFARM MIYAKOJIMAは、マンゴーなどの農産物の生産から加工、販売までをおこなう宮古島の企業です。
▲出典:TORIKOFARM MIYAKOJIMA TORIKOFARM MIYAKOJIMAは、マンゴーなどの農産物の生産から加工、販売までをおこなう宮古島の企業です。
こちらのサイトでは、マンゴーや宮古島、実際に作業をしている人たちの画像が魅力的に使われています。オンラインストアへの動線もわかりやすいです。
TORIKOFARM MIYAKOJIMAのコーポレートサイトはこちら
シンプルなコーポレートサイト事例4選
続いて、シンプルなコーポレートサイトを4つ紹介します。
1. セキュアエッジ
 ▲出典:セキュアエッジ セキュアエッジは、セキュリティサービスを提供する企業です。
▲出典:セキュアエッジ セキュアエッジは、セキュリティサービスを提供する企業です。
コーポレートサイトは、全体的にシンプルな印象でまとめられています。色味をおさえた画像や余白のあるレイアウトで、情報を見つけやすいのも特徴のひとつです。
2. クックパッド
 ▲出典:クックパッド クックパッドは、日本最大の料理レシピアプリ「クックパッド」を運営している企業です。
▲出典:クックパッド クックパッドは、日本最大の料理レシピアプリ「クックパッド」を運営している企業です。
企業理念などの発信に動画も取り入れるなど、工夫が見られます。また、イラストを多めに使ったり短文で簡潔にまとめたりするなど、情報の伝わりやすさを意識しているようです。
3. グローバルスポーツ医学研究所
 ▲出典:グローバルスポーツ医学研究所
▲出典:グローバルスポーツ医学研究所
グローバルスポーツ医学研究所は、鍼灸マッサージ業界やリラクゼーション業界のパイオニア企業です。
こちらのコーポレートサイトには、サイト全体の色味をおさえたシンプルなデザインを採用。テキストの縦書きを効果的に取り入れています。店舗検索やキャンペーン情報などにもアクセスしやすく、使いやすさにも配慮が見られます。
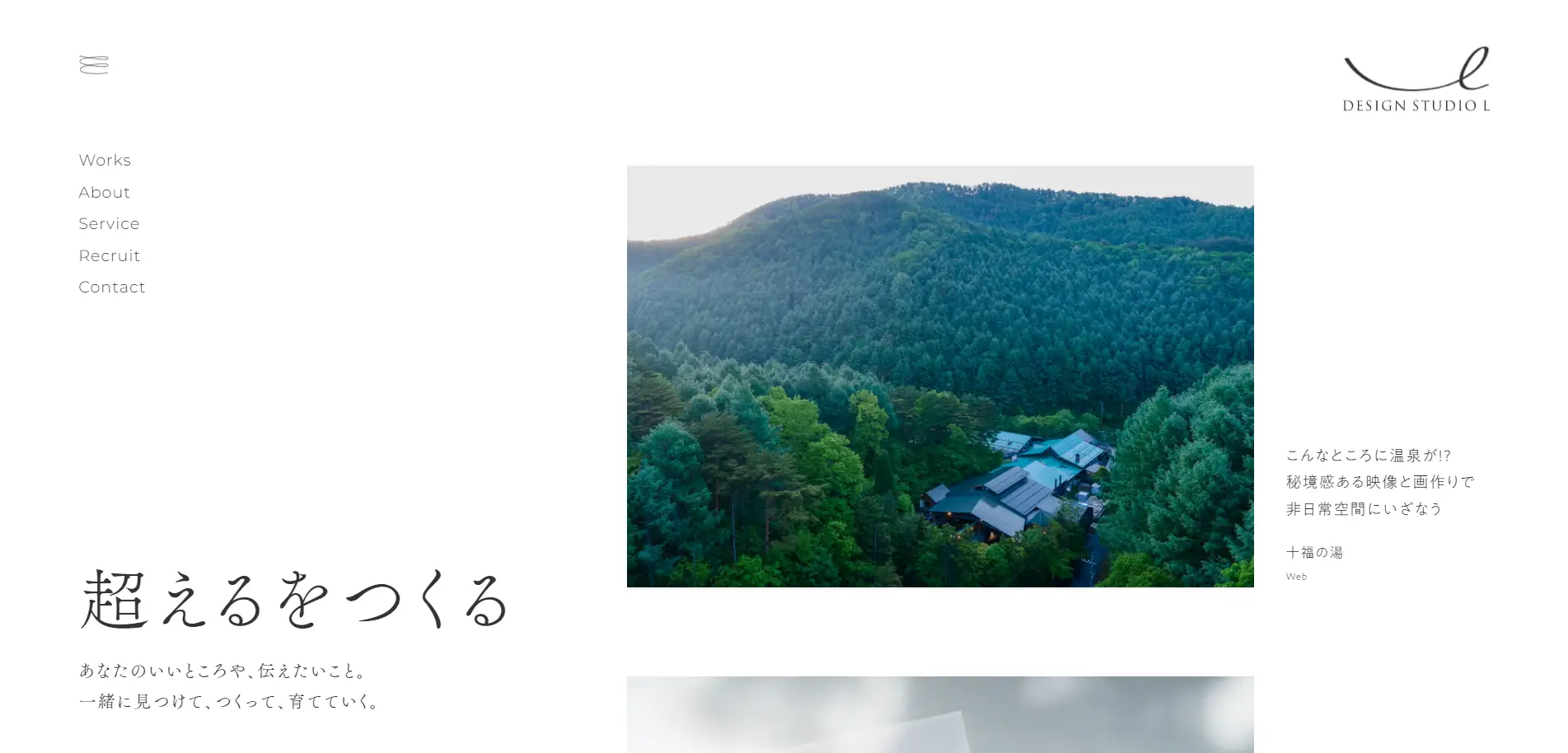
4. デザインスタジオ・エル
 ▲出典:デザインスタジオ・エル デザインスタジオ・エルは、グラフィックデザインやWeb制作を手がけるデザイン会社です。
▲出典:デザインスタジオ・エル デザインスタジオ・エルは、グラフィックデザインやWeb制作を手がけるデザイン会社です。
こちらのコーポレートサイトは、画像とテキストで構成されたシンプルなデザインです。
コーポレートサイトの上部に過去に手がけた作品を配置し、ひと目で実績を確認できるようになっています。
導線がわかりやすいコーポレートサイト事例3選
Webサイトにおける導線とは、ユーザーに対して求める行動へ促すデザイン設計のこと。サービスの申し込みや商品の購入、ユーザーにとっての使いやすさを求めた設計をすることで、サイトの目的達成を促すために大きな役割を果たします。
次に、導線設計に参考にしたいコーポレートサイト事例をご紹介します。
Webサイトの導線設計について詳しく知りたい方は、次の記事をご覧ください。
関連記事:Webサイトの導線設計とは?動線との違いや作り方、改善施策を解説
1. 有限会社横田農場
 ▲出典:有限会社横田農場
▲出典:有限会社横田農場有限会社横田農場は、無農薬有機栽培を売りにしている農場を運営する企業です。ナビゲーションバーのデザインには可愛らしいイラストが採用されています。
その中でも、購入ボタンに背景をつけて目立つデザインとすることで、商品に興味を持ってくれたユーザーがどのページからでも購入ルートが分かりやすい仕様となっています。
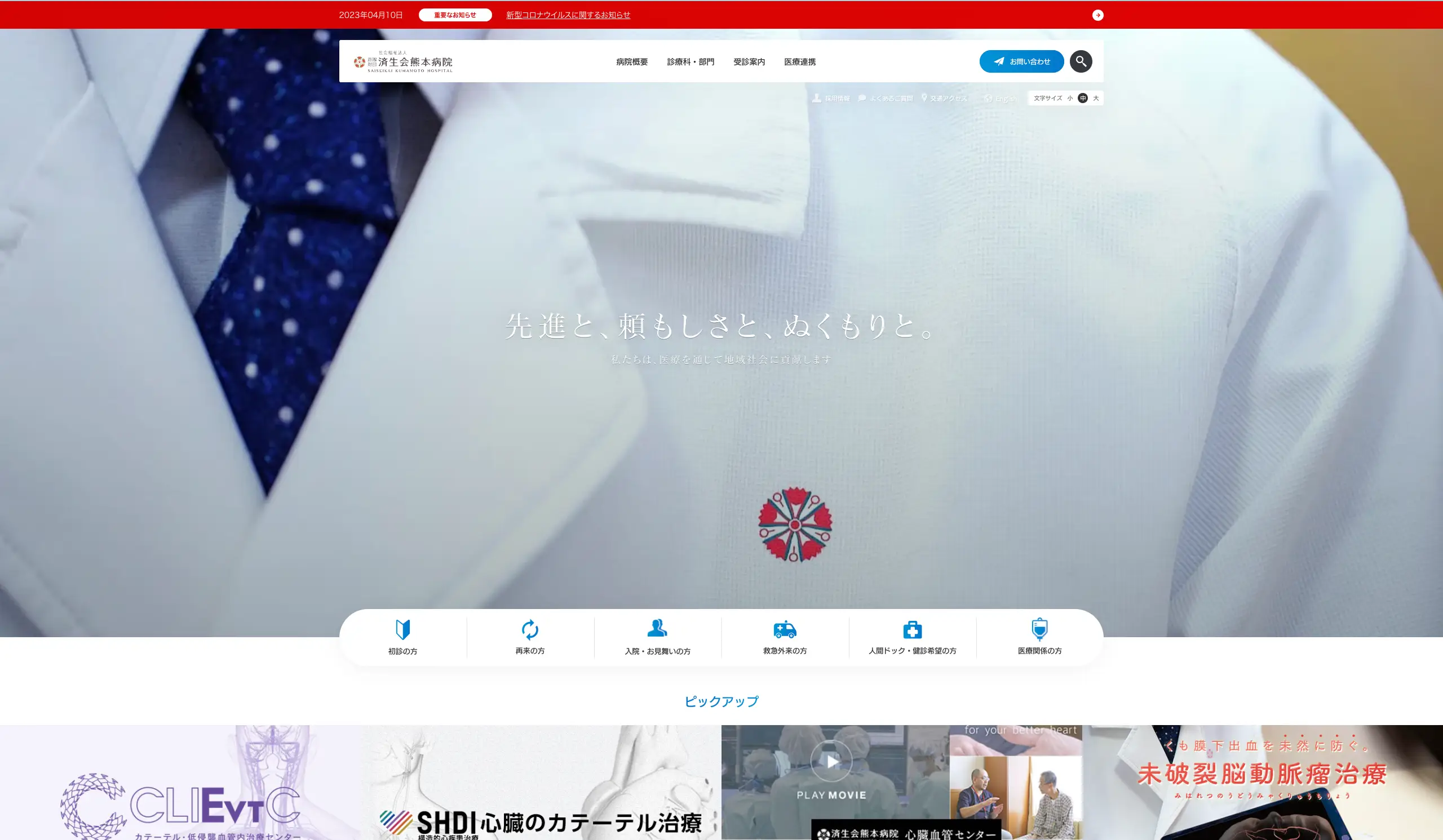
2. 済生会熊本病院
 ▲出典:済生会熊本病院
▲出典:済生会熊本病院済生会熊本病院のコーポレートサイトは、下部に設置されたナビゲーションにアイコンを用いることでユーザーが感覚的にわかりやすい導線を作り出しています。
また、下層ページへ行くほどユーザー属性や目的が絞られるような作りから、知りたい情報へスムーズに辿り着きやすいデザインとなっています。
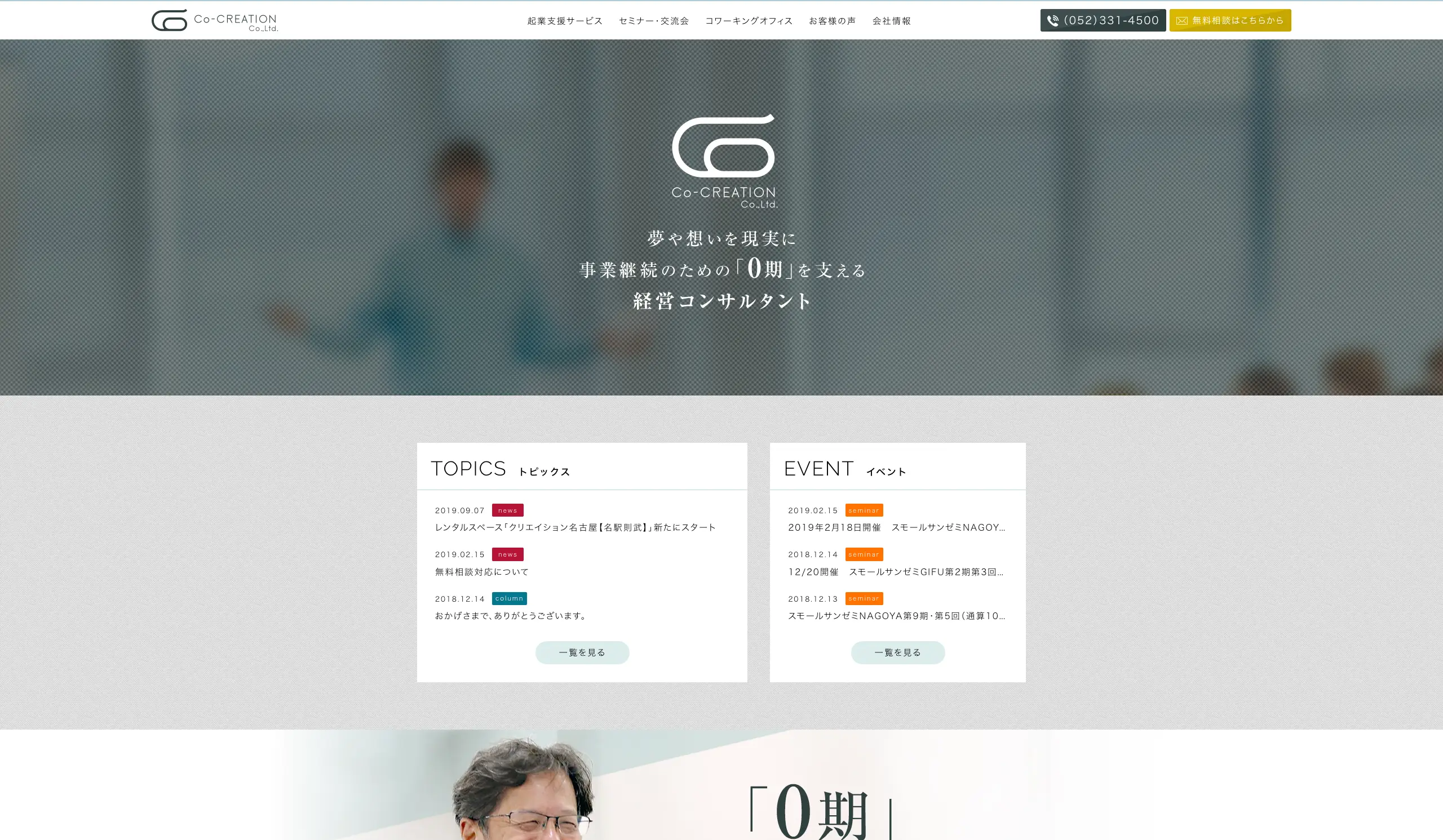
3. 株式会社コークリエーション
 ▲出典:株式会社コークリエーション
▲出典:株式会社コークリエーション株式会社コークリエーションは、経営コンサルティングサービスを展開する企業です。訪れるユーザーの属性により欲しい情報が大きく違うことから、イベント情報とトピックスのようにお知らせを分けて配信し情報が取り出しやすい工夫がなされています。
また、ナビゲーションバーへ「Web申し込み」と「電話番号」を設置することで、どのページからでもCV獲得への距離を変えない工夫がなされています。
親しみのあるコーポレートサイト事例3選
親しみのあるデザインの特徴は、自然やイラストを用いるなどで優しい印象や楽しげな印象を与えているのが特徴です。
次に親しみを感じやすいようなデザインのコーポレートサイト事例をご紹介します。
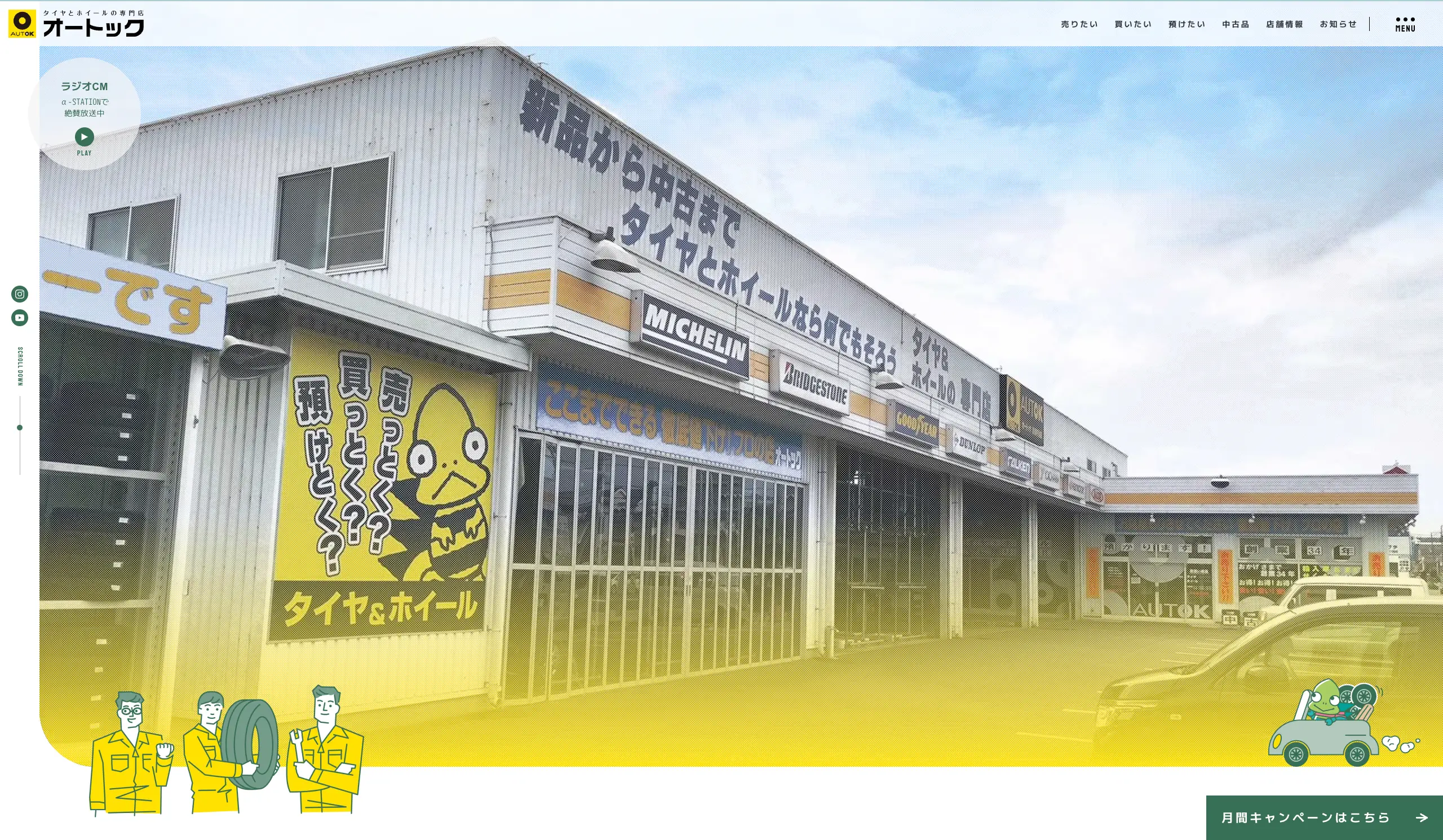
1. 株式会社オートック
 ▲出典:株式会社オートック
▲出典:株式会社オートック
株式会社オートックのコーポレートサイトは、写真とイラストを組み合わせた楽しげな印象を与えるデザインです。笑顔の写真を採用し、基調を黄色と緑の優しい色合いとすることで、柔らかな印象を与えています。
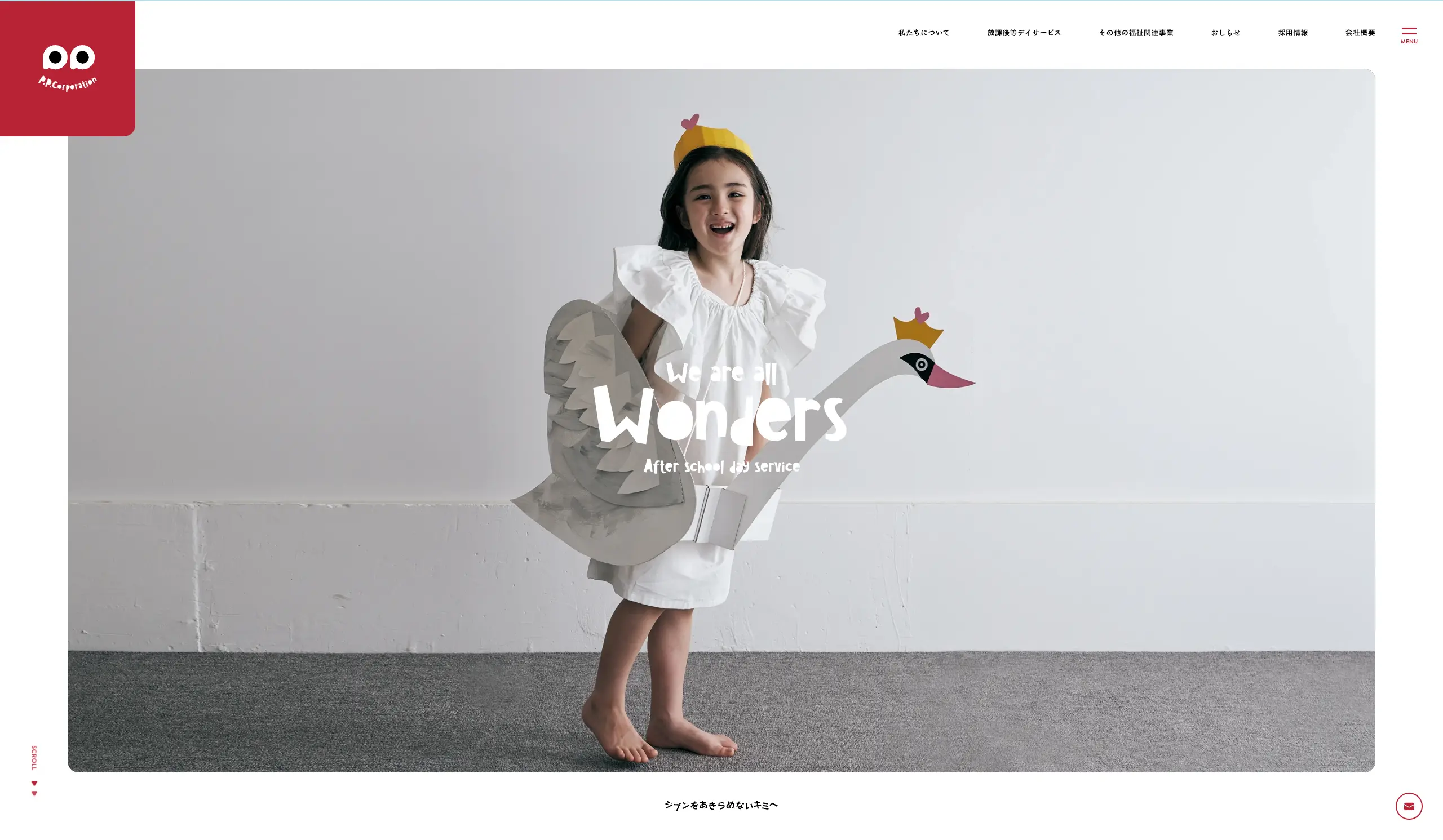
2. 合同会社 P.P.CORPORATION
 ▲出典:合同会社 P.P.CORPORATION
▲出典:合同会社 P.P.CORPORATION合同会社 P.P.CORPORATIONは、児童関連の福祉事業などを手掛ける企業です。遊び心のある写真やイラスト、カラフルな色調を組み合わせたポップなデザインを特徴とし、子どもたちにリンクした楽しげで親しみのある世界観を作り出しています。
合同会社 P.P.CORPORATIONのコーポレートサイトはこちら
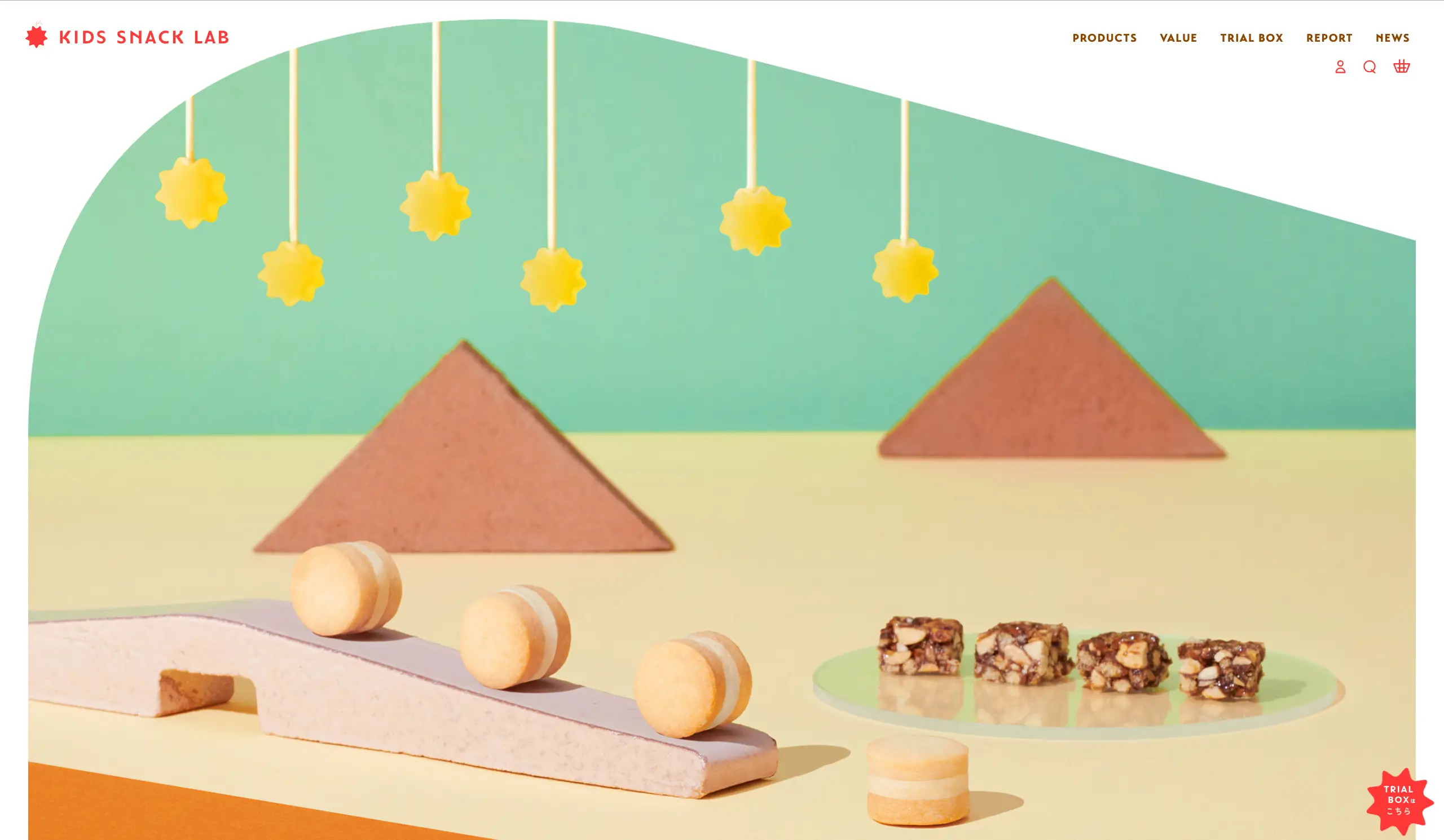
3. 株式会社KIDS SNACK LAB
 ▲出典:株式会社KIDS SNACK LAB
▲出典:株式会社KIDS SNACK LAB株式会社KIDS SNACK LABのコーポレートサイトは、ナチュラルなテイストがモチーフとなっています。積み木や優しいパステルカラーを採用することで、自然と調和しつつも可愛らしさを演出するデザインです。
また、コマ割りのような動きのあるメインビジュアルの採用により、楽しげで遊び心のあるコーポレートサイトとなっています。
株式会社KIDS SNACK LABのコーポレートサイトはこちら
躍動感のあるコーポレートサイト事例3選
アクティブで革新的な企業イメージを作り出したい場合に、躍動感のあるコーポレートサイトは効果的です。参考にしてみたいデザインをご紹介します。
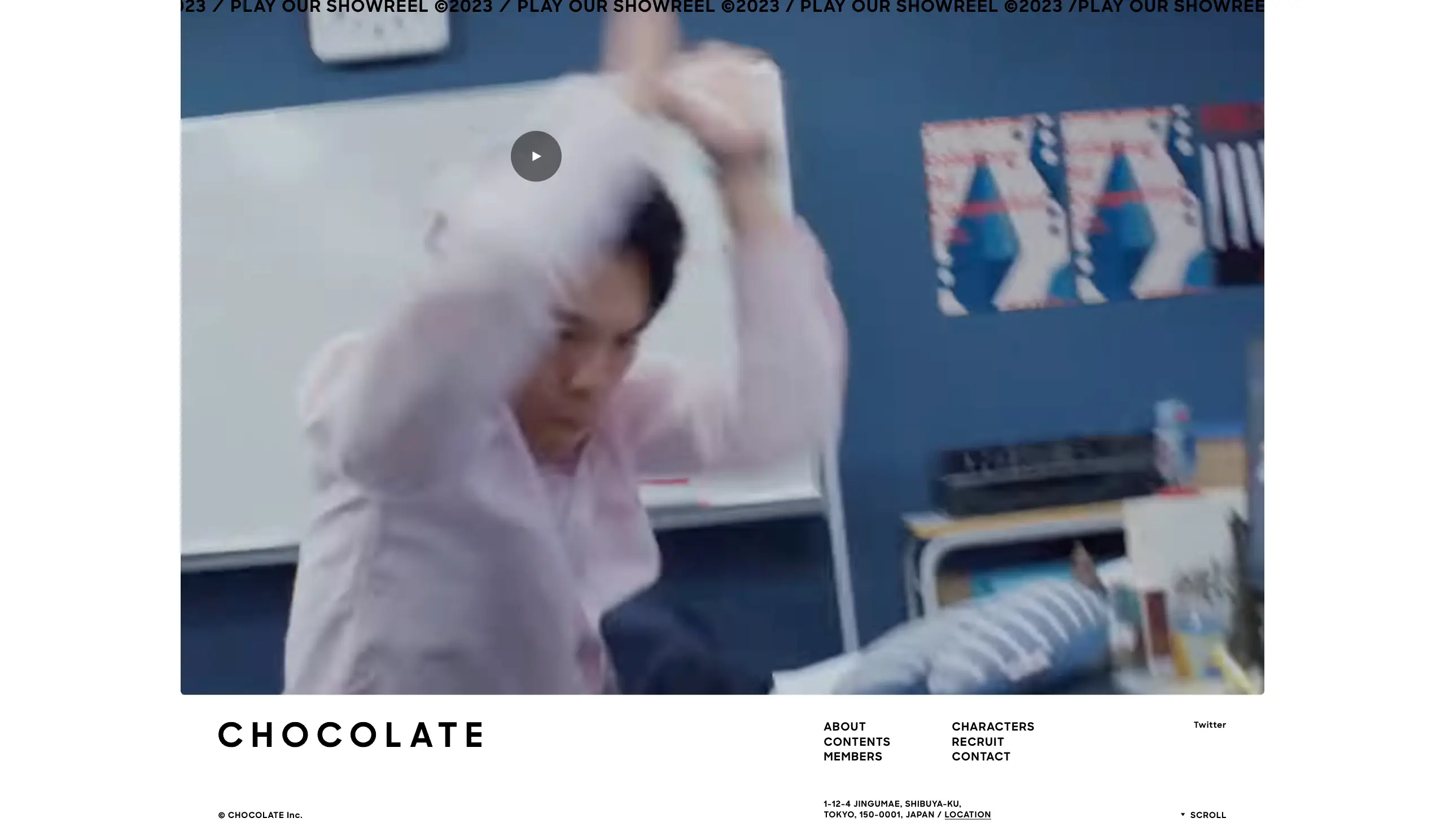
1. CHOCOLATE Inc.
 ▲出典:CHOCOLATE Inc.
▲出典:CHOCOLATE Inc.
CHOCOLATE Inc.は、IPプロデュース事業などを展開している企業です。メインビジュアルに自社コンテンツの動画を採用し、多様な世界観を表現することで躍動感を演出しています。
また、スクロールに準じた上下のみではない動きも意外性を印象付ける仕様です。
2. 株式会社cornea design
 ▲出典:株式会社cornea design
▲出典:株式会社cornea design株式会社cornea designは東京のデザイン事務所です。カーソル位置に合わせて3Dモデリングが動きを変える仕様を採用することで、近未来的な印象を与えるデザインとなっています。
スクロールをしながら中身を閲覧していると、一画面にぴったりとコンテンツが収まる位置まで勝手に動くなど、規律と遊び心が感じられます。
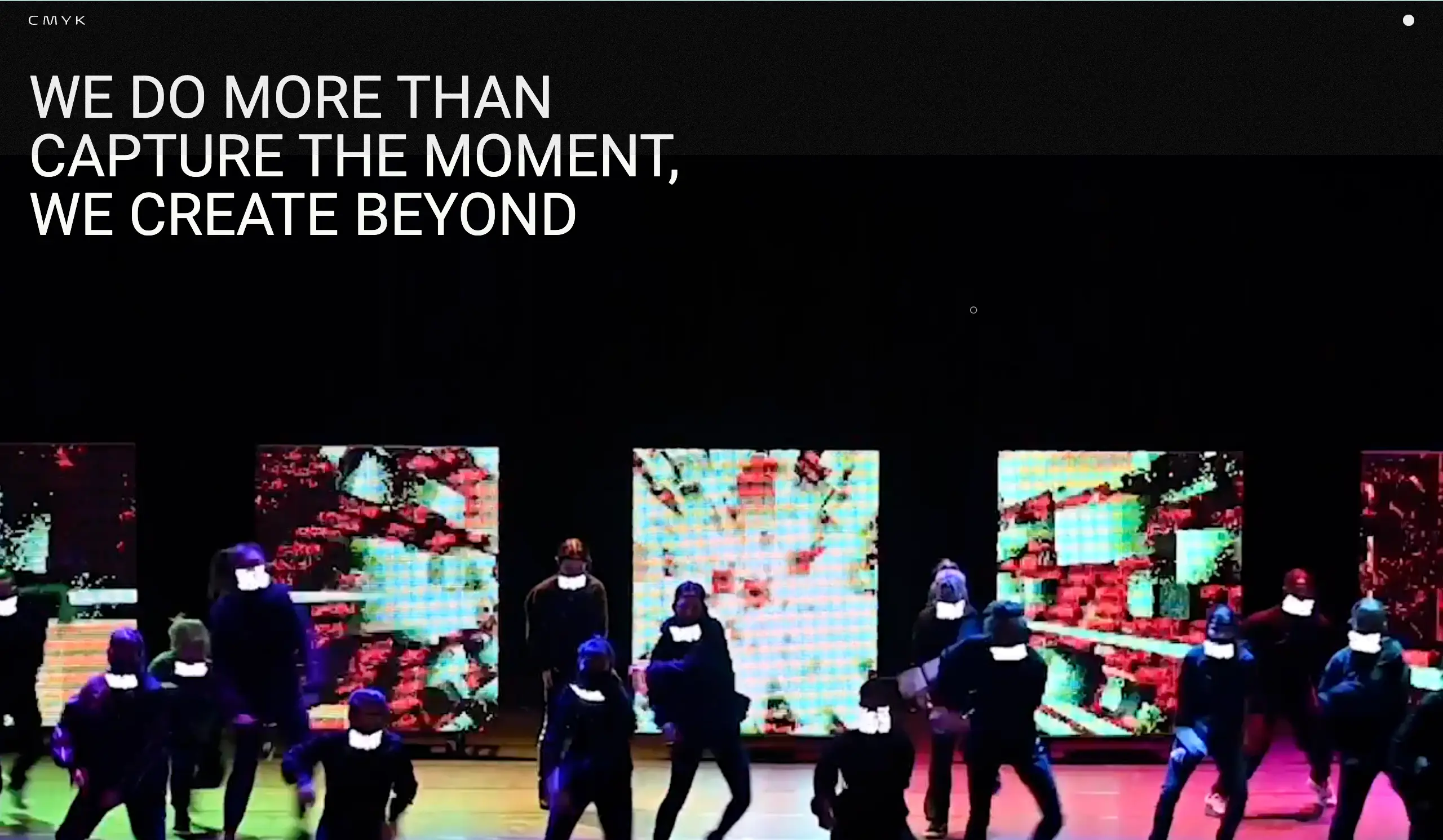
3. CMYK株式会社
 ▲出典:CMYK株式会社
▲出典:CMYK株式会社CMYK株式会社のコーポレートサイトは、動きと切り替わりの激しい動画をメインビジュアルとすることで躍動感を演出しています。また、スクロールによって画像が展開していく演出は、スクロールを促す効果があるでしょう。
かっこいいコーポレートサイト事例3選
最後にかっこいいコーポレートサイトを3つ紹介します。
1. MESON
 ▲出典:MESON MESONは、メタバースやWeb3がかけあわさっている領域に注力して、R&D活動やサービス開発をしている企業です。
▲出典:MESON MESONは、メタバースやWeb3がかけあわさっている領域に注力して、R&D活動やサービス開発をしている企業です。
黒色の背景に浮かび上がる画像やテキストが、独特のかっこよさを演出しています。ファーストビューに表示されるキャッチコピー上にマウスポインターを置くと、文字が変形する演出が印象的です。
2. ACES
 ▲出典:ACES ACESは、幅広い業界のAI事業の開発をおこなうスタートアップ企業です。
▲出典:ACES ACESは、幅広い業界のAI事業の開発をおこなうスタートアップ企業です。
こちらのコーポレートサイトは、スクロールすると文字が動いてあらわれる演出に目を奪われます。モノトーンを基調とした配色で、スタイリッシュでかっこいいイメージです。
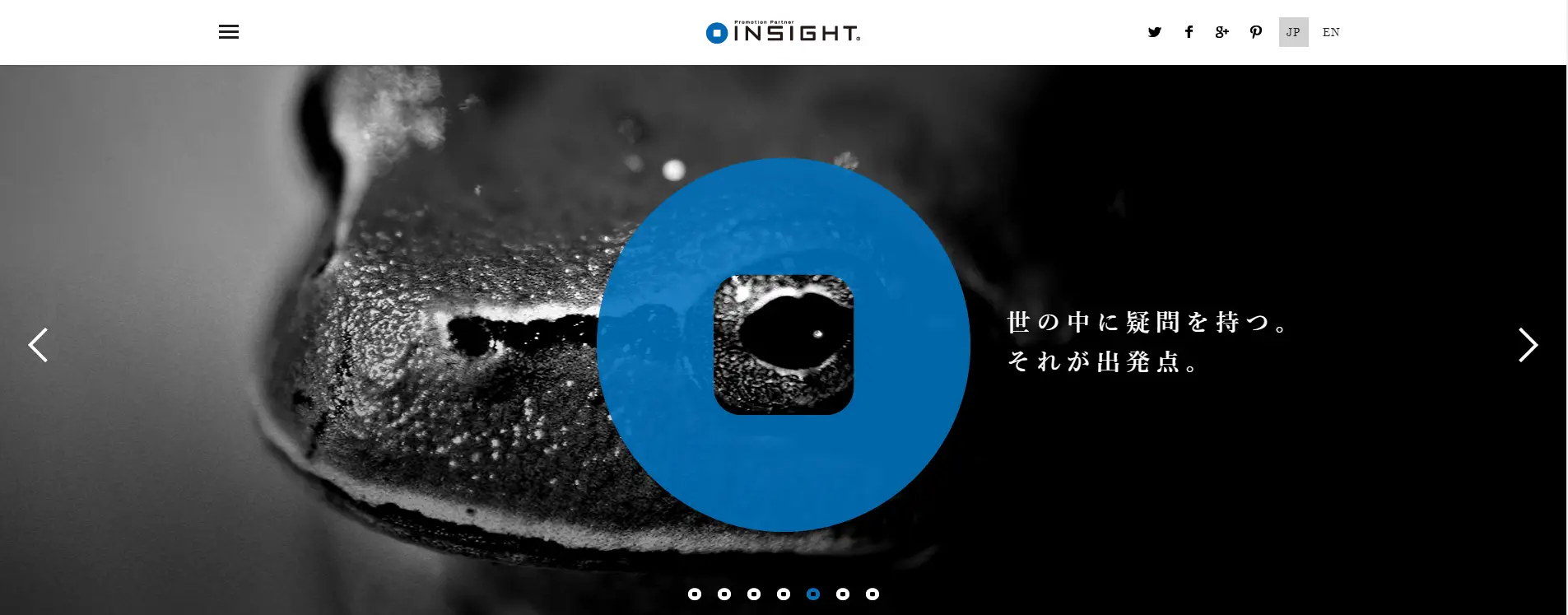
3. インサイト
 ▲出典:インサイト インサイトは不動産やサービス業、小売業などさまざまな業界のプロデュースを手がけている企業です。
▲出典:インサイト インサイトは不動産やサービス業、小売業などさまざまな業界のプロデュースを手がけている企業です。
こちらのコーポレートサイトのファーストビューでは、モノクロの画像の真ん中に企業のロゴがデザインされており、インパクトがあります。ページ内に情報が多すぎないため情報を探しやすいのも特徴のひとつです。
コーポレートサイトのデザインを考えるときに参考になるおすすめのサイト3選
「もっと多くの事例を見たい」という方に向けて、ここからはデザインリンクサイトを3つ紹介します。さまざまなデザインを見てイメージをふくらませましょう。
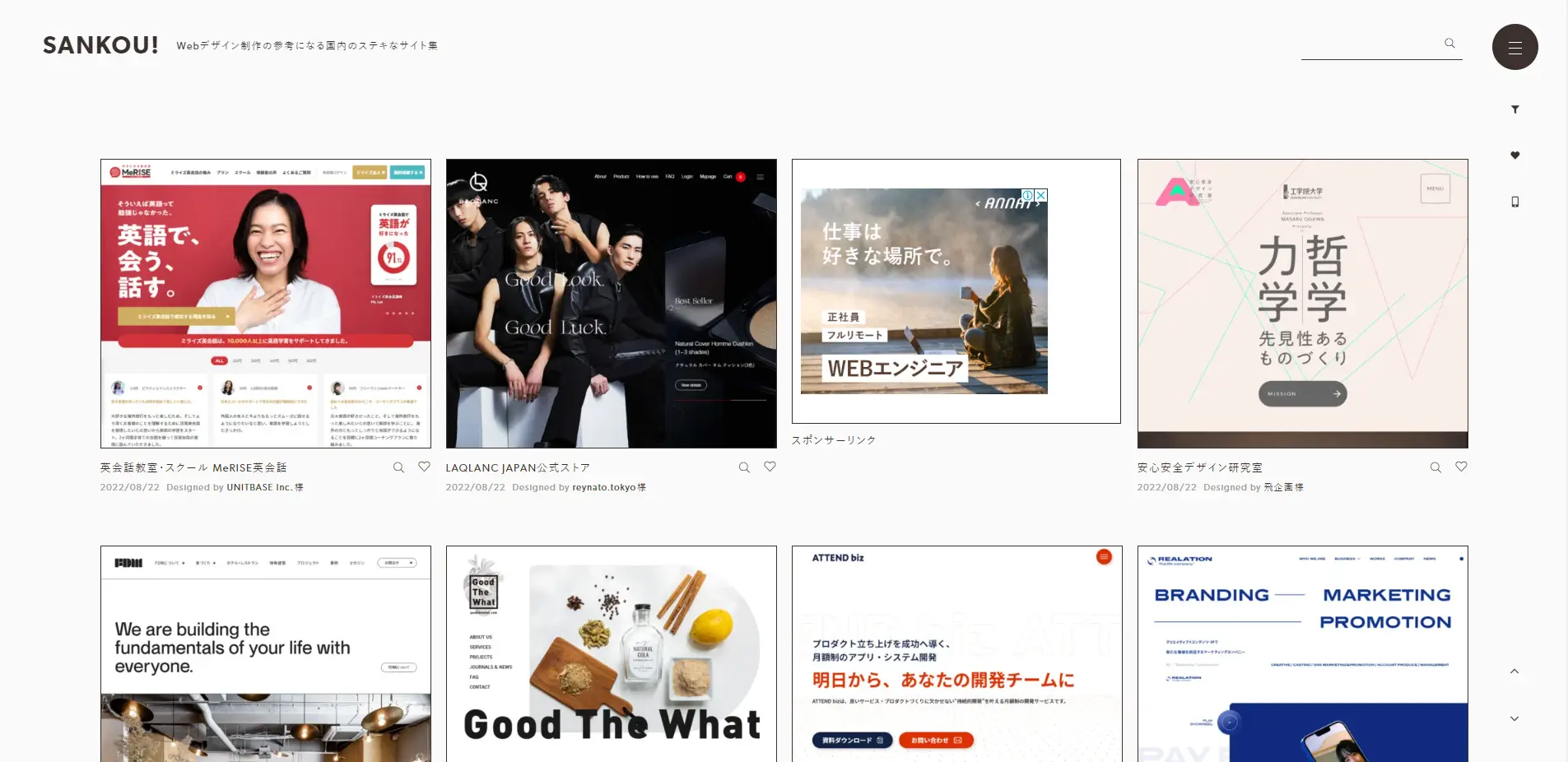
1. SANKOU!
 ▲出典:SANKOU! 『 SANKOU!』は、国内のサイトを集めて紹介しているデザインリンク集です。サイトの種類や業種、デザインなどさまざまなカテゴリで絞って検索できます。
▲出典:SANKOU! 『 SANKOU!』は、国内のサイトを集めて紹介しているデザインリンク集です。サイトの種類や業種、デザインなどさまざまなカテゴリで絞って検索できます。明確なイメージが湧かないときには、雰囲気や色で絞り込むのもおすすめです。紹介されているのは国内のサイトなので、日本人向けのデザインを知りたい場合に適しています。
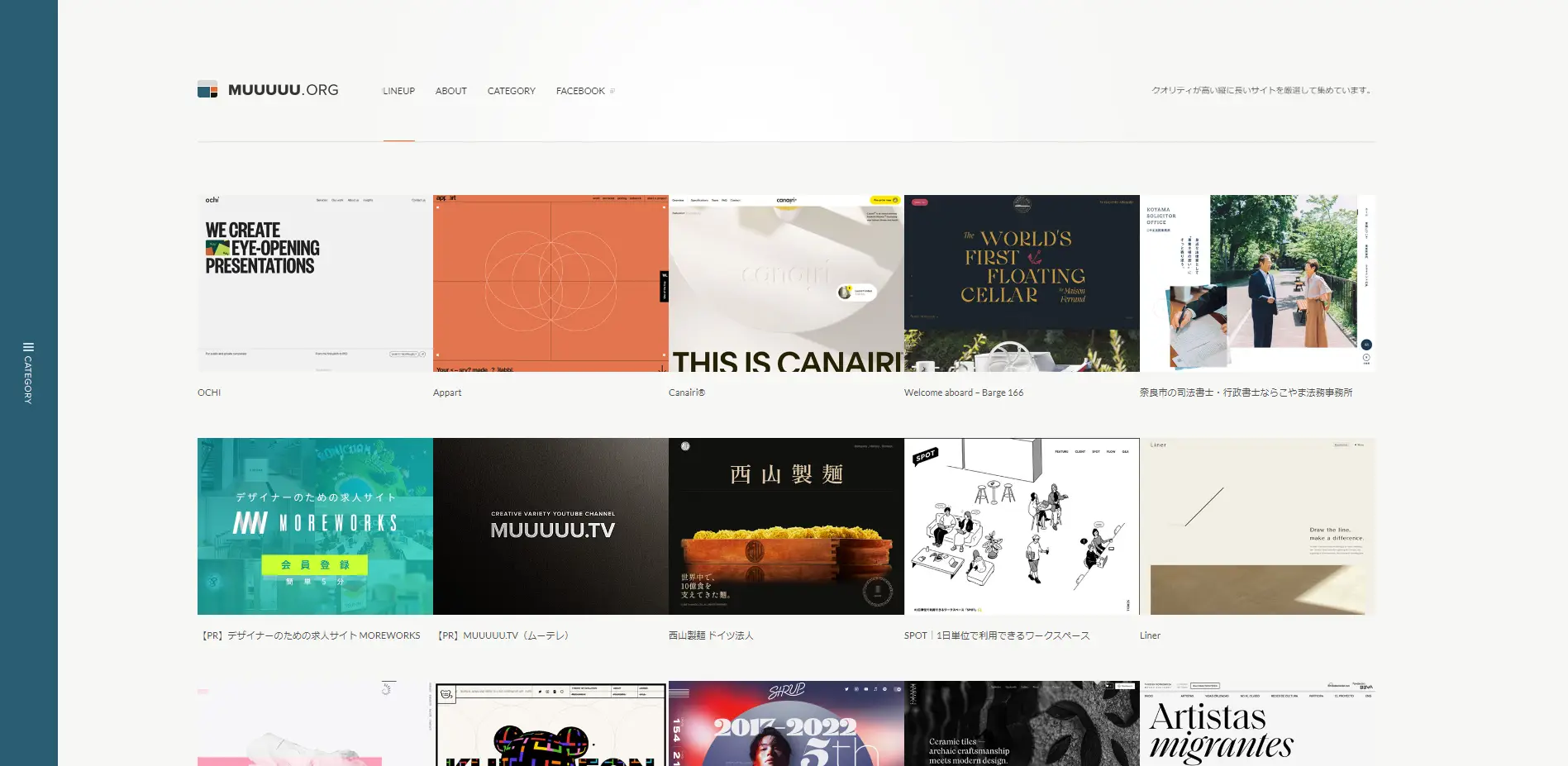
2. MUUUUU.ORG
 ▲出典:MUUUUU.ORG
▲出典:MUUUUU.ORG
『MUUUUU.ORG』は、縦に長いWebデザインを集めて紹介しているデザインリンク集です。クオリティが高いものを厳選しており、質の高いデザインにこだわりたい人にも参考になるでしょう。
このサイトでは、海外のデザインも含め、非常に多くのデザインが紹介されています。業界や色、デザイン、サイトの種類で絞って探すことも可能です。
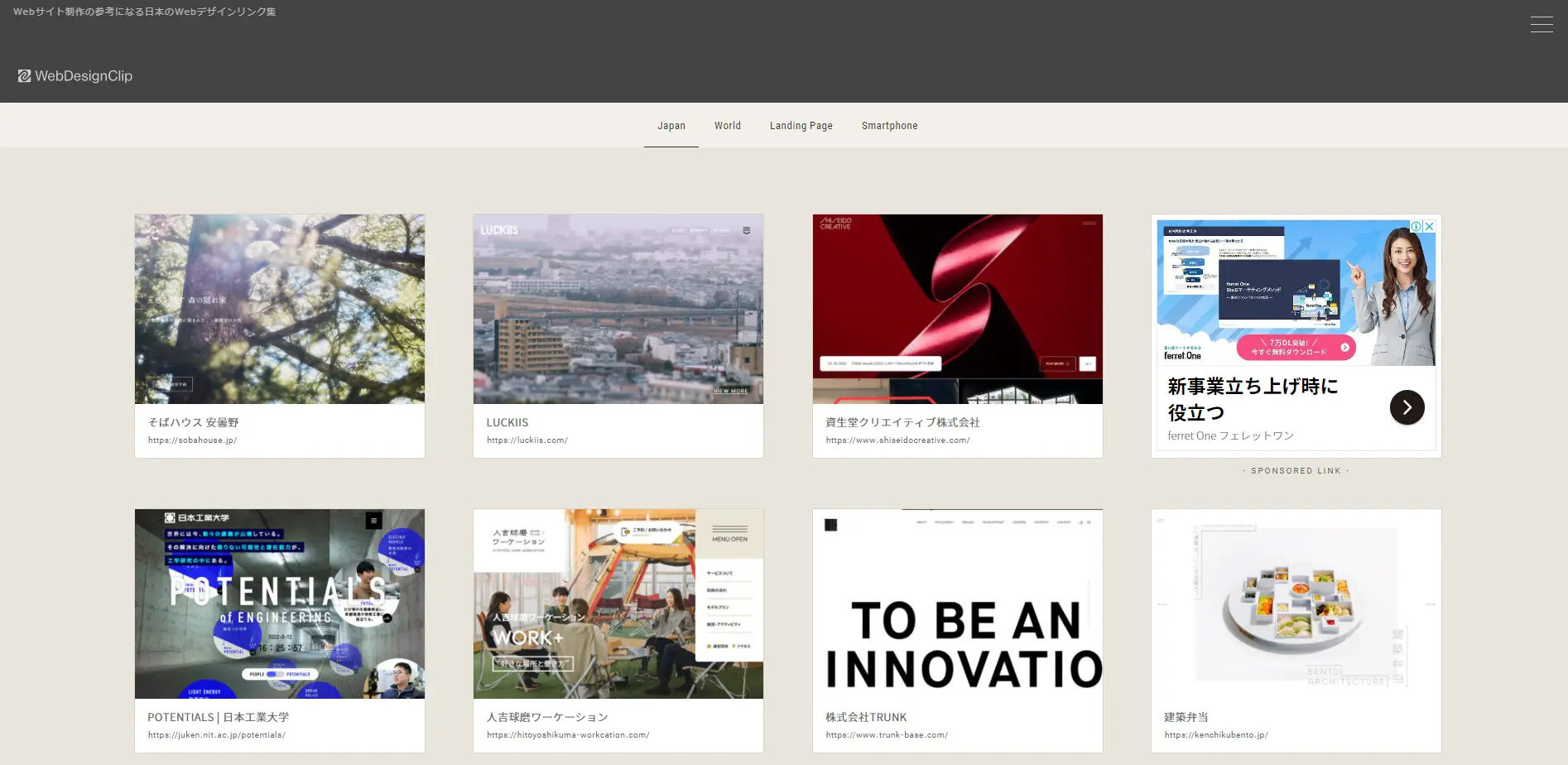
3. Web Design Clip
 ▲出典:Web Design Clip
▲出典:Web Design Clip 『Web Design Clip』は、国内外のWebデザインを紹介しているデザインリンク集です。国内・海外に絞って検索でき、「国内の傾向を知りたい」「海外向けのデザインも知りたい」というさまざまなニーズに対応しています。ランディングページやスマートフォン画面のデザインを検索できたり、デザインに関する情報を知ったりすることができるため、さまざまな面で役立つでしょう。
コーポレートサイトにおけるデザインの考え方
コーポレートサイトは企業の情報を掲載するため、堅い印象になりがちです。そのようなイメージを覆し、コーポレートサイトを通して企業の価値観や組織としてのカラーを的確に伝えるためには、デザインがポイントになります。
コーポレートサイトでデザインにこだわることのメリットとして、以下が挙げられます。
印象に残りやすくなる
企業イメージを伝えやすくなる
実際、最近のコーポレートサイトでは、遊び心のあるデザインやスタイリッシュなデザインを採用したものも多く見られます。コーポレートサイトのデザインについては、のちほど紹介する事例をぜひ参考にしてください。
とはいえ、 単にデザイン性の高さだけを追求すると、本来の目的から逸脱してしまいます。デザイン性だけにこだわると以下のようなことが懸念され、サイトを訪れた人が混乱してしまいます。
サイト自体は印象的だが、どのような企業なのかわかりにくい
事業内容とデザインの雰囲気が合わない
コーポレートサイトにおけるデザインは、企業が伝えたいことを効果的に印象付けるためのひとつの要素として考えるのがよいでしょう。
コーポレートサイトのデザインで気をつけるべき5つのポイント
コーポレートサイトを制作する場合、どのような点に気をつけてデザインを考えれば良いのでしょうか。ここからは以下の5つのポイントを紹介します。
企業や商品のイメージとデザインをリンクさせる
サイト内に使う各要素のイメージを統一する
同業他社と差別化できる何かを取り入れる
使いやすさを意識する
情報を詰め込みすぎない
1. 企業や商品のイメージとデザインをリンクさせる
コーポレートサイトのデザインを考えるときは、企業や商品のイメージとコーポレートサイトの雰囲気をリンクさせることが大切です。
企業や商品のイメージとコーポレートサイトの雰囲気がかけ離れていると、サイトの訪問者を混乱させてしまいます。せっかく興味をもってコーポレートサイトを訪れてくれた人であっても「自分が求めていることとは関係なさそうだ」と思われると、コンテンツをしっかりと見てもらうことはできません。
企業の雰囲気をデザインにリンクさせるためには、 企業や商品のターゲットを意識することが効果的です。コーポレートサイトのデザインを考える前に、どのような人に届けたいサイトなのかを明確にしておくとよいでしょう。
2. サイト内に使う各要素のイメージを統一する
コーポレートサイトをデザインするときには、サイト内で使うフォントや画像、イラストなどの要素にも統一感が必要です。このような要素に統一感をもたせることで全体的なまとまりが生まれ、ストレスなく閲覧できます。
「細かい要素にはそれほどこだわらなくてもよいのでは?」と思う人もいるかもしれません。しかし、フォントの大きさや太さなどを変えるだけでも、かっこよさや親しみやすさ、優しさなどのニュアンスを表現できるためこだわって損をすることはありません。
全体のデザインだけでなく、細かい要素にまでこだわってイメージを統一させると、 企業が伝えたい世界観をより的確に伝えられるでしょう。
3. 同業他社と差別化できる何かを取り入れる
同業他社と差別化できる要素をデザインに取り入れることも大切です。コーポレートサイトで発信する情報は、ある程度決まっています。そのため同じ業種の企業であれば、どうしても似たような内容になりがちです。
そこで同業他社と差別化するために役立つのがデザインです。画像や配色、レイアウト、動きのあるデザインなどで独自性をアピールし、サイトを訪れた人の印象に残るものを作りましょう。 自社の強みやイメージを伝えるために効果的なデザインを検討してみましょう。
4. 使いやすさを意識する
コーポレートサイトのデザインを考えていると、見た目の良さばかりに目が行きやすいものです。しかし、サイトを訪れた人が使いやすいかという実用性の視点を忘れてはいけません。
多くの人は「〇〇を知りたい」という目的をもってサイトに訪れます。そのため、知りたい情報にたどりつけないと、調べることが面倒になり、離脱されてしまうリスクも高くなるでしょう。
サイトの訪問者に満足してもらうには、 情報を見つけやすい工夫が必要です。ユーザーにとって使いやすいコーポレートサイトは、サイト自体のイメージがよくなります。結果的に企業のイメージアップにつながることも期待できるでしょう。
5. 情報を詰め込みすぎない
コーポレートサイトを作るときは、情報を詰め込みすぎないことにも注意しましょう。特にファーストビューとよばれる、コーポレートサイトで最初に表示される領域の情報量には注意が必要です。
情報を伝える側としては、最初の画面で多くの情報を伝えたいのが本音かもしれません。しかし一気にたくさんの情報を見せると、サイトを訪問した人に圧迫感を与えてしまいます。
ファーストビューでは訪問者を引きつけることにフォーカスしたほうが、次のアクションに繋げやすい傾向があります。ほかのコンテンツへの動線を明確にし、サイト内を回遊してもらえるようにするとよいでしょう。
コーポレートサイトデザインにはバランスが大切!お困りの際はLeadGridの活用もご検討ください
コーポレートサイトのデザインを考えるときは、 自社が伝えたいイメージとサイト訪問者の使いやすさをバランスよく考えることが大切です。また 同業他社と差別化できる要素を見つけ、デザインに取り入れることも欠かせません。
このような細かい部分に配慮することで、よりサイト訪問者の興味をひきつけるコーポレートサイトを作れます。しかし中には「自社でそこまで対応するのは難しい……」とお悩みの方もいるでしょう。そのようなときには、ぜひWeb制作のプロにおまかせください。 リード獲得に特化した国産CMSの「LeadGrid」はリブラディングや情報設計の見直しといった目的でのコーポレートサイト制作実績が豊富です。実際にLeadGridを導入した事例を無料配布資料「予算別コーポレートサイト制作事例集」にまとめました。貴社のサイト制作の予算感でどのようなコーポレートサイトを制作できるかチェックできるため、ぜひ下記より無料でダウンロードして比較検討にお役立てください。
リード獲得に特化した国産CMSの「LeadGrid」はリブラディングや情報設計の見直しといった目的でのコーポレートサイト制作実績が豊富です。実際にLeadGridを導入した事例を無料配布資料「予算別コーポレートサイト制作事例集」にまとめました。貴社のサイト制作の予算感でどのようなコーポレートサイトを制作できるかチェックできるため、ぜひ下記より無料でダウンロードして比較検討にお役立てください。

LeadGridについて詳しく知りたい方はサービス資料をご覧ください。

予算別でわかる!
コーポレートサイト制作事例集、無料配布中!
各企業の予算に応じた制作事例を一挙公開。コーポレートサイト依頼前に費用相場を把握し、自社に最適なサイトを構築するためのアイデアやヒントが満載の資料を無料でダウンロードできます。ぜひご活用ください!
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
-

製薬会社に強い実績豊富なWebサイト制作会社7選|選び方や制作のポイントも
- # Webサイト
- # CMS
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
-

医療業界に強い実績豊富なWeb制作会社7選|制作の注意ポイントも
- # Webサイト
- # CMS
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
-

福祉・介護業界に強い実績豊富なWeb制作会社7選|制作事例についても
- # Webサイト
- # CMS
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
-

エネルギー業界におすすめのWeb制作会社7選|選び方やデザイン事例も
- # CMS
- # Webサイト
- # コーポレートサイト
- # サービスサイト
- # オウンドメディア
- # 採用サイト
-

教育業に強い実績豊富なWebサイト制作会社8選|重要ポイントや選び方も
- # Webサイト
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
-

スポーツ関連で実績の多いWeb制作会社7選|選び方やデザインまとめも
- # CMS
- # Webサイト
- # コーポレートサイト
- # オウンドメディア
- # サービスサイト
- # 採用サイト
Interview
お客様の声
-
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check -
「ポジティブな世論形成」ができるメディアの立ち上げと情報設計を担い、PV数を9倍に伸ばした事例
株式会社タイミー 様
- # オウンドメディア
 Check
Check -
LPとしても併用できるサービスサイトを制作 店舗の増加にも対応できる体制を構築した事例
株式会社KRM 様
- # サービスサイト
- # 更新性向上
 Check
Check
Works







