Webサイトの導線設計とは?動線との違いや作り方、改善施策を解説
Webサイトの導線設計とは?動線との違いや作り方、改善施策を解説
導線設計はWebサイトで成果を出すために必須のステップです。
導線設計をすることで、様々な経路でサイトに流入したユーザーを効率よく想定した行動を取ってもらいやすくなります。この記事では導線設計の重要性や作り方について紹介します。
設計のコツや改善施策についても紹介するので「アクセス数の割にCVが取れていない」とお悩みの方はぜひ参考にしましょう。
なお、導線設計以外にもCVを増やすために見直すべきポイントは複数あります。無料配布資料「CVR改善チェックシート」では課題点を見つける際にチェックすべき箇所と改善方法をセットで紹介しています。ぜひ下記より無料でダウンロードしてサイト改善にお役立てください。

Webサイトの導線設計とは?
Webサイトにおける導線設計とは、Webサイトの運営側がサイトに訪れたユーザーに対し、想定した所定の行動(商品やサービスの成約やお問い合わせ、資料DLやメルマガ申込みなど)を取ってもらうための経路を設計することです。
導線設計にはページ同士のつながりの設計はもちろん、視認性や使い勝手の向上を目的としたページそのもののレイアウト設計も含みます。
Webサイトにおける導線と動線の違い
Webサイトにおける「導線」と「動線」の違いは、時系列にあります。
導線は予めサイト運営者側が「ユーザーにはこのような遷移を促したい」と設計を行う経路です。
対して動線はユーザーが実際に通った経路を指します。サイト運営者としては、動線の分析からユーザーが導線設計どおりの経路を辿っているかの確認が可能です。
ひとことでいうと、Webサイト運営者にとっては設計するものが「導線」で、分析するものが「動線」となります。
導線設計がWebサイトにおいて重要な理由
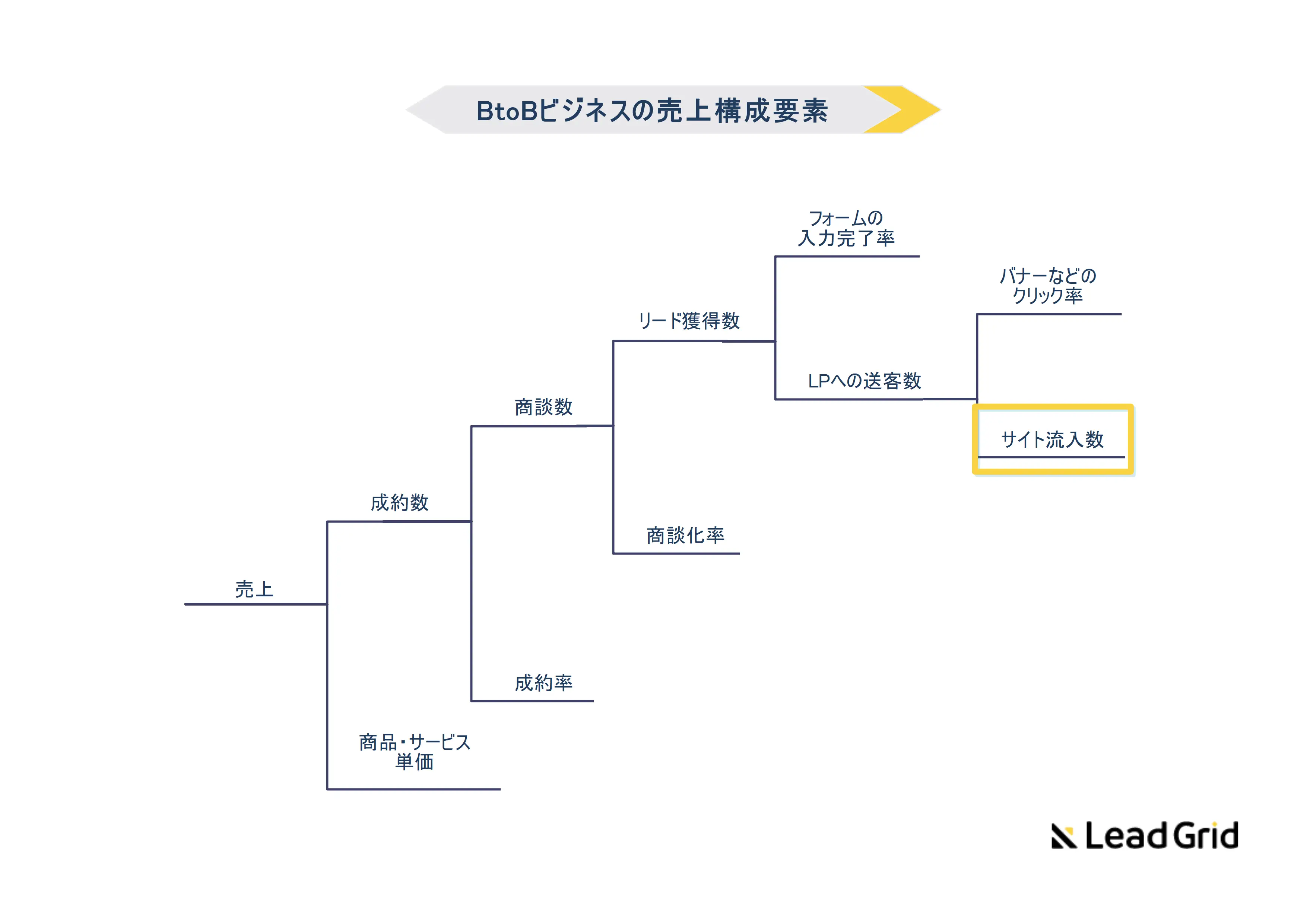
導線設計がWebサイトにおける重要性について説明するために、サイト流入(PV)と売上の関係性について解説します。一般的なBtoBビジネスにおける売上の立ち方と、それぞれの要素がどこから成り立つのかを示した図が以下のとおりです。

この図は一般的なBtoBの売上を構成する要素を表したものです。売上は成約数×商品・サービスの単価で、成約数は商談数×成約率で表すことができるといった見方となります。
この図の通り、サイト流入はそれだけでは売上にはつながりません。サイト流入をリード獲得につなげてこそ、売上につながるのです(リード獲得以降はWebサイトのカバー範囲から外れるため、一般的にサイトの導線設計には入りません)。サイト流入を効率的にリード獲得につなげるためにも、サイトの導線設計は必須のステップとなります。
なおこれらは一般的なBtoBサイトの例であり、サイトやメディアの目的によって上図の仕組みは変わります。しかしどのような目的であっても、その目的を達成するためにはサイトに流入したユーザーの経路を設計し、誘導する必要があるのです。
Webサイト導線の作り方
Webサイトの導線は次の4ステップで進めていきます。
- サイトやメディアでの目的をはっきりとさせる
- ゴールとなるページを決定する
- 流入元と流入ページを決める
- 流入ページから目的のページへの導線をつなぐ
1. サイトやメディアでの目的をはっきりとさせる
サイトやメディアでの目的をはっきりさせましょう。
BtoBビジネスであればサイト内での目的はリード獲得になる場合が多いです。しかし商材によってはサイト内で成約を目指せる場合や、新しい概念を普及し共感を得ることが目的になる場合もあります。
特に、オウンドメディアを運用するときはこの目的設定を誤ってしまうケースが多いです。無料配布資料「メディアの目的はPVではない!?オウンドメディア収益化で本当に重要なのは◯◯の数」の資料ではオウンドメディアの特性を踏まえ、どのような目的を設定すべきか詳細に解説しております。下記より無料でダウンロードできますのでぜひあわせてご覧ください。

2. ゴールとなるページを決定する
次にサイトやメディアの目的から外れないよう注意しながら、流入の入り口と出口を決定しましょう。
まずは出口となる、目的を達成するためのゴールとなるページを設定しましょう。
このときの目的となるページは一つである必要はありません。リード獲得が目的であればゴールとなるページはお問い合わせフォームはもちろん、サービス資料請求フォームやナレッジをまとめたお役立ち資料のダウンロードページなど、複数となる場合が多くあります。
3. 流入元と流入ページを決める
次は流入の入り口となるページや流入元を決定しましょう。
流入元となる媒体は次の3つが多い傾向があります。
- SEO
- SNS
- 広告
ターゲットの悩みを深くリサーチし、それらを解決するコンテンツを流入ページにすると、どの媒体でもうまく集客しやすくなります。
また流入元は複数を用意しておくのがおすすめ。たとえばSEOを狙った記事の中にSNS受けを狙った記事も混ぜて投稿することで、運用初期においてもまとまったユーザートラフィックを検索エンジンに送りやすく、SEOへの好影響が期待できます。
4. 流入ページから目的のページへの導線をつなぐ
最後に入り口と出口をどのようにつなぐか考えましょう。流入ページから直接ゴールとなるページを訴求するのか、それとも流入ページの関連ページを一旦挟む形にするのか、方法は複数あります。
多いパターンとしてはゴールとなる資料ダウンロードページと同じようなニーズをもつユーザーに訴求できるような流入ページを作り、流入ページ内で「こんな資料もありますが、いかがでしょうか?」とホワイトペーパーを訴求する方法です。実際にLeadGridでもこのパターンで多くのリードを獲得しています。
導線設計での3つのコツ
導線設計をスムーズに行い、かつ目的達成を成功しやすくさせるためのコツは次の3つです。
- すでにサイトがある場合は動線の分析から行う
- ユーザーのニーズありきで導線設計を行う
- トップページでの情報の整理にも気を配る
1. すでにサイトがある場合は動線の分析から行う
すでにサイトへの流入が一定数確保されている場合は、どこからどのページに流入しているのかをGoogle AnalyticsやGoogle Search Consoleなどで調べてみましょう。
もちろん現在のサイト流入に関係なく、「動線の作り方」で紹介した方法(ゴールとなるフォームのページや集客の入口となる流入ページを用意し、スタートとゴールをつなぐ方法)を行っても問題ありません。しかし今すでに流入を獲得できているページがあるのであれば、そのページを起点に導線を組むことで効率よく目的の達成が可能です。
ただすでに流入を獲得できている層が、そもそもサービス・商品のターゲットと近いかどうかは予め確認しておきましょう。ターゲットから遠い層を集めても、目的までの経路を設計が難しくなってしまいます。なおターゲットとの近さについてはSearch Consoleなどで流入KWを確認することで、チェックが可能です。
2. ユーザーのニーズありきで導線設計を行う
ここまではサイト運営者の都合や目的からサイトの導線設計を考えてきました。しかし実際の運用で機能する設計を行うためには自社の都合ばかりではなく「ユーザーの立場に立った導線」を意識する必要があります。
ユーザーがあなたの取り扱う商品・サービスを契約するまでには、同業会社のサービスや他の解決方法など、いろいろな要素の検討比較を行います。
流入ページやゴールのページのテーマはこの比較検討の要素を意識しましょう。
たとえば「SaaS型のタスク管理ツール」の販促が目的のサイトであれば、ゴールのページは「タスク管理ツール比較一覧」とし、流入ページを「プロジェクトを効率良く進める方法」や「部下と円滑なコミュニケーションを取るために試してよかったこと」などのテーマにする、などがあります。
3. トップページでの情報の整理にも気を配る
導線設計はページ同士のつながりの設計だけでなく、トップページやサービス一覧ページ、ブログ一覧ページのUIについても気を配る必要があります。
導線設計で指定した流入ページからの流入だけでなく、実際に公開してみると指名検索でトップページにランディングする場合や、想定していなかったKWからの流入もありえます。
想定外の流入に備えて、サイト全体でサイドバーやフッターに訴求したいページへのバナーリンクを張るなど導線をわかりやすくする、流入ページへのリンクを掲載するなどして導線に乗せる工夫が必要になるのです。
課題別・Webサイト導線の改善施策
Webサイトの導線設計はサイト設計段階で一度しか行いませんが、その後はひらすら動線分析→改善の繰り返しとなります。
もし目的のリード獲得件数にならない場合は、以下のパターンに従って改善施策を打つことになります。
- ゴールとなるページからのCVが少ない場合
- サイトの流入が少ない場合
- ゴールとなるページへの流入が少ない場合
なおWebサイトの動線改善が必要な場合は、最後の「ゴールとなるページの流入が少ない場合」のみとなります。
ゴールとなるページからのCVが少ない場合
ゴールとなるページからのCVが少ない場合の原因は、そもそもゴールとなるページのへ流入が少ない場合と、ゴールとなるページのパフォーマンスが低い場合に分けられます。
ページへの流入が少ない場合は次の見出しで解説するとして、ここではゴールとなるページのパフォーマンスが低い場合について解説します。
ゴールとなるページのパフォーマンスが低い場合、改善の方法は「フォームの改善」と「ランディングページの最適化」です。
フォームの改善(EFO)はランディングページを見たユーザーがフォームまで来たものの、フォームの入力が面倒になる、そもそもフォームの使い勝手が悪いなどで離脱してしまうなどの対処となります。具体的には入力必須の項目を絞る、プレースホルダー(入力ボックスの中に予め入力がされているテキスト)を置いておくなどで何を入力するべきなのかわかりやすくするなどで対処しましょう。
また「お役立ち資料」のようなホワイトペーパーのフォームの場合、ホワイトペーパーの内容がよくわからなければ個人情報の入力を手間に感じて離脱されてしまう場合も。ホワイトペーパーの一部をフォームのページで見せるなど、ユーザーに期待をもたせ続ける工夫も必要です。
またランディングページの最適化(LPO)とは、ランディングページのパフォーマンスを改善するための施策を指します。LPOの施策例は次のとおりです。
- ファーストビューが魅力的か
- 広告とファーストビューの訴求内容がそろっているか
- 商品の強みが訴求できているか
- ページの読み込み速度が遅くないか
- CTAボタンが最適化されているか
- 入力フォームは最適化されているか
- モバイル対応できているか
LPOについての詳細は無料配布資料「ランディングページ制作・最適化マニュアル」にまとめておりますのでぜひご活用ください。下記より無料でダウンロードできます。

フォームを含めたCVR改善ポイントを見直すときはCVR改善チェックシートが便利です。

サイトへの流入が少ない場合
サイトへの流入が少ない場合は、SEOやSNS、広告などその時の施策を改善することになります。SEOであれば流入ページのリライト行い記事の検索結果での順位を上げましょう。SNSであれば投稿のエンゲージメントを上げ、ユーザーと積極的にコミュニケーションを取るような運用としましょう。
ここではSEOについて少し掘り下げましょう。そもそもSEOは「内部SEO」と「外部SEO」、「コンテンツSEO」に分かれます。内部SEOとは、ユーザーや検索エンジンが必要な情報を探しやすいようサイトのUIや情報を整えることを指します。
関連記事:SEOの内部施策ですべき16のこと|目的とやり方を合わせて解説
外部SEOとは外部のサイトから被リンクを受けるような対策をすることです。しかし完全に外部のサイトから紹介されるのは簡単ではないので、もし社内で複数のサイトを持っている場合はそれぞれのサイトをリンクでつなぐことから始めてみましょう。
関連記事:SEO外部対策とは?必要性や具体的な15の施策についても
またコンテンツSEOとは特定のテーマに関する記事コンテンツを増やし、ユーザーや検索エンジンに専門性の高さをアピールするSEOです。サイトの流入を増やす場合、既存コンテンツのリライト(改善)がおすすめ。求めるパフォーマンスを発揮していないページをGoogle Analyticsなどで確認し、リライトをしましょう。
なお、リライトのやり方をまとめた無料配布資料「リライトの手順と見るべき12のポイント」もご用意しております。リライトの正しい流れやどのような点に気をつけて記事を見直すべきなのかしっかり確認したい方はぜひ下記より無料でダウンロードしてご活用ください。

関連記事:
WebサイトのSEO対策|検索順位を上位にするメリットと方法
コンテンツマーケティングとSEOの違いは? 集客効果を最大化するWeb戦略の立て方
リライトのやり方を5ステップで解説|SEOの効果を上げるコツや注意点
なおサイトがそもそもCMS対応しておらず記事コンテンツの作成に向かない構造となっている場合は、CMSの導入を目的としたリニューアルも検討しましょう。CMSは記事管理機能以外にもマーケティング機能や顧客管理機能など、様々な面で企業をサポートしてくれる機能が豊富なものが多いです。
特に企業の顔とも言えるコーポレートサイトの導線や情報設計を見直したいという場合は無料配布資料「失敗しない!コーポレートサイトリニューアル」が便利です。

CMSにはたくさんの種類があるため、自社の目的に適したものを選定するようにしましょう。無料配布資料「BtoB企業向けCMSカオスマップ」では制作・運用したいと考えているサイト種別ごとに強みを持つCMSをマッピングしているため、一目で自社と相性の良いCMSを見つけることが可能です。

関連記事:SEOに有利なCMSおすすめ7選|CMSがSEOに強い理由も
ゴールとなるページへの流入が少ない場合
ゴールとなるページへの流入が少ない場合には、導線の改善が必要です。
まずヒートマップなどを入れて、そもそも流入ページ内のどこまで読まれているのかを確認しましょう。ほとんど読まれていない場合には、コンテンツの改善が必要です。
「この記事を読むことで何ができるのか」や「記事の情報の信頼性」をわかりやすく記事冒頭で訴求し、読み進めてもらえるようしましょう。
次に多く読まれている部分に目的のページへのバナーリンクを設置するようにしましょう。記事の末でバナーを置いて目的のページを訴求するサイトが多数ありますが、そもそも流入したユーザーの層がサービス・商品のターゲットと近い場合は、記事末まで訴求を引っ張らなくともゴールとなるページへの遷移が期待できます。むしろ記事末まで読むひとの少なさを考えると記事の途中で訴求を用意しない方が損でしょう。
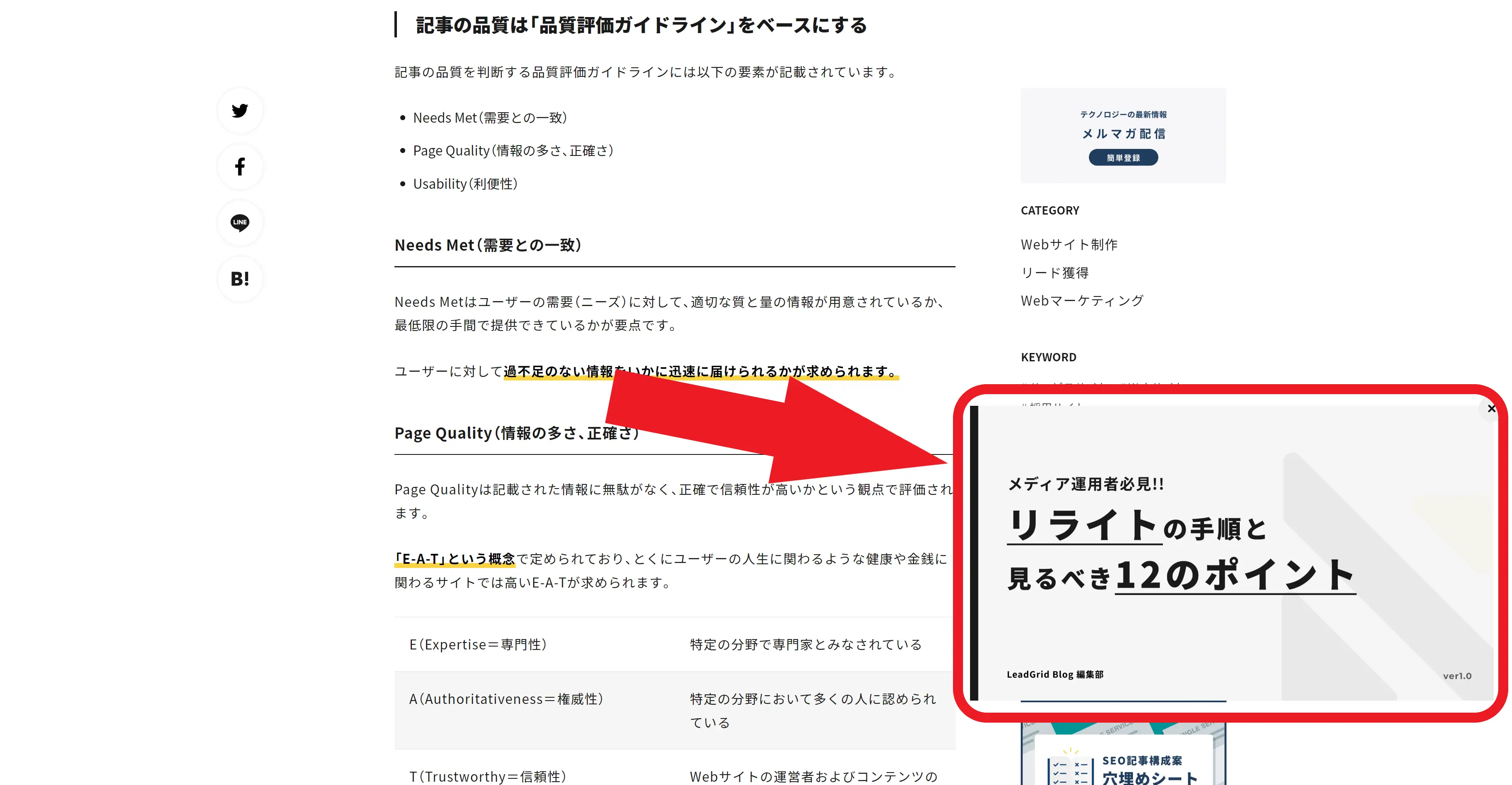
バナーの設置の方法としては記事の本文中にバナーを挿入する方法や、ディプレイの真ん中もしくは端にバナーを表示させてスクロールに追従させる「フローティングバナー」があります。
 ▲フローティングバナーの例
▲フローティングバナーの例
Webサイトの導線設計は他の施策と併せて継続的に
Webサイトの導線設計ははじめに作って終わり、ではなく継続的に行う必要があります。また動線を分析する際には、売上に関連する要素のどの部分がネックになっているのかを意識することが重要です。サイトの導線設計だけでなく、この記事で紹介したEFOやLPO、ページ内の導線設計を見直すリライトが必要な場合も多いです。
この記事で解説した内容や、この記事で紹介した記事を参考にして導線設計・改善を進めていきましょう。
またWebサイトの導線設計や他の施策も含めた改善を円滑に進めるには、マーケティングに強みのあるCMSを使うのが近道です。
とくに分析には複数のツールを用いますが、サイトとの連携がうまくいかない、そもそもやり方がわからないなどの場合は分析が開始できる状況になるまでに時間を浪費してしまいます。マーケティングに強いCMS、ツールとの連携に対応したCMSを利用することで時間の短縮が可能になるでしょう。

GIGが開発したLeadGridはマーケティングに強く、MAツールとの連携に対応したCMSです。BtoBのサービスサイトでゴールとなりやすいリード獲得を支援する機能が充実している他、コンテンツSEOに必須な「ブログの書きやすさ」にも定評があります。
またLeadGridを利用いただいているユーザーの皆様からはサイトのデザイン性も高く評価いただいており、「デザインを含めたマーケティングをしっかりやっていきたい」場合におすすめです。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
-

Web集客が得意な代行会社7選|選び方やメリット・デメリットを紹介
- # Webマーケティング
-

Webサイト改善コンサルティング10選!選び方から費用相場まで解説
- # Webマーケティング
- # Webサイト
-

SNS運用代行とは?依頼できる内容やメリット・おすすめの会社を紹介
- # Webマーケティング
-

TikTok採用とは?メリット・デメリットや成功事例を詳しく解説
- # 採用サイト
-

【比較表付き】MAツールおすすめ13選!選び方や主な機能についても解説
- # Webマーケティング
- # MAツール
-

サイト制作後の運用で差がつく!LeadGrid導入企業限定「コンマルクアカデミー」2ID無料特典
- # Webマーケティング
- # コンテンツマーケティング
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works







