GA4の設定方法は?UAから移行する方法や新たに導入する方法を画像付きで解説
GA4の設定方法は?UAから移行する方法や新たに導入する方法を画像付きで解説
今すぐ試せる、CVR改善リストを無料配布中!
CVRを今すぐ改善したい担当者様へ。業界別のCVR平均値をもとに、CVR改善ポイントを15個リストアップした資料をご用意しました。この後の業務からぜひご活用ください。
GA4(Googleアナリティクス4)はUA(ユニバーサルアナリティクス)に置き換わる形でユーザーによるWebサイトやアプリの利用状況を分析し、効果的なマーケティング戦略を立てるための必須ツールです。
しかしGA4設定方法・移行が分からず、未だ手付かずの方も多いのではないでしょうか。そこで今回の記事では、GA4の概要から、状況に応じた導入パターンを整理し、GA4の設置方法について紹介していきます。
またGA4導入後に行うべき5つのことについても解説します。2023年7月に役目を終えるUAに代わるGA4の導入方法について、ここでしっかり押さえておきましょう。
GA4とは?
GA4(Googleアナリティクス4)は、Googleが提供する最新のアナリティクスツールです。Webサイトやアプリの利用状況を把握し、ビジネスに活かすためのデータを収集・分析することができます。
GA4は、従来のUA(ユニバーサルアナリティクス)に代わる新たなアナリティクスプラットフォームで、ウェブとアプリで同じのユーザーのトラッキングやAI機能を活用したインサイトの提供など、多くの新機能を備えています。
Googleアナリティクスとは?
そもそもGoogleアナリティクスはWebサイトやアプリの利用状況を計測し、そのデータをもとに効果的なマーケティング戦略を立てるための無料の分析ツールです(有料版あり)。
Webサイトやアプリの利用ユーザー数や利用回数、コンバージョン率など、さまざまな指標を確認することができます。これによりユーザーの行動やニーズを把握し、Webサイトやアプリの改善や効果的な広告戦略を立案することが可能となります。
GA4とUAの違い
GA4(Googleアナリティクス4)とUA(ユニバーサルアナリティクス)は、どちらもGoogleアナリティクスの分析プラットフォームでありながら、その思想はまったく異なります。主な違いは以下の通りです。
イベントベースのトラッキング:UAではバラバラだった計測の指標が、GA4ではページビューやボタンクリックといったユーザーのアクションが「イベント」に統合されました。これにより実装や計測がシンプルになります。
Webサイトとアプリの統合:GA4ではWebサイトとアプリのデータを1つのプロパティで統合して管理することができます。これによりマルチプラットフォームの分析が容易になりました。
AI機能の活用:GA4では、AIを活用した自動インサイト機能や予測指標を提供しており、効果的な施策の立案や将来のトレンド予測が可能となります。
プライバシー対応:GA4はクッキーレス環境に対応した設計となっており、ユーザープライバシーに配慮しながらデータ分析を行うことができます。これにより、プライバシー規制が厳しくなる今後の時代においても、データ活用の幅が広がります。
データ保持期間の変更:UAではデータ保持期間が最長50ヶ月でしたが、GAでは最長14ヶ月に変更されています。なおデフォルトでは2ヶ月のみの設定となっているので、この記事で14ヶ月に変更する方法について紹介します。
関連記事:GA4で何が変わる?UAとの違いや併用についてわかりやすく解説
GA4の状況による導入パターン
現在の自社の状況によって、GA4の導入方法は次のように分かれます。まずはGA4導入の全体像を掴みましょう。
現在UAを導入している
GA4の移行手続きのみ
現在UAを導入していない
アナリティクスのアカウント作成
GA4プロパティの作成、諸々の設定
GA4のサイトへの適用
GTM(Googleタグマネージャー)を利用する場合:GA4タグをGTMに設置
GTMを利用しない場合:トラッキングコードをWebサイトに設置
ちなみにGTM(Googleタグマネージャー)とはGoogleが提供しているタグ管理ツールで、Webサイトやアプリのタグの一元管理ができます。
一度設定しておくと何かと便利なので、基本的にはGTMを利用したGA4の導入がおすすめです。
関連記事:GTM(Googleタグマネージャー)とは?活用メリット・デメリットを解説
また「GTMの設定がまだ」という方はこちらの記事を参考にはじめにGTMを設定しておきましょう。
関連記事:GTM(Googleタグマネージャー)の設定方法は?画像付きで丁寧に解説
GA4の設置方法
ここからはGA4の設置方法について、「UA→GA4への移行」と「GA4の新規導入」のふたパターンに分けて解説します。
UAからGA4への移行の場合
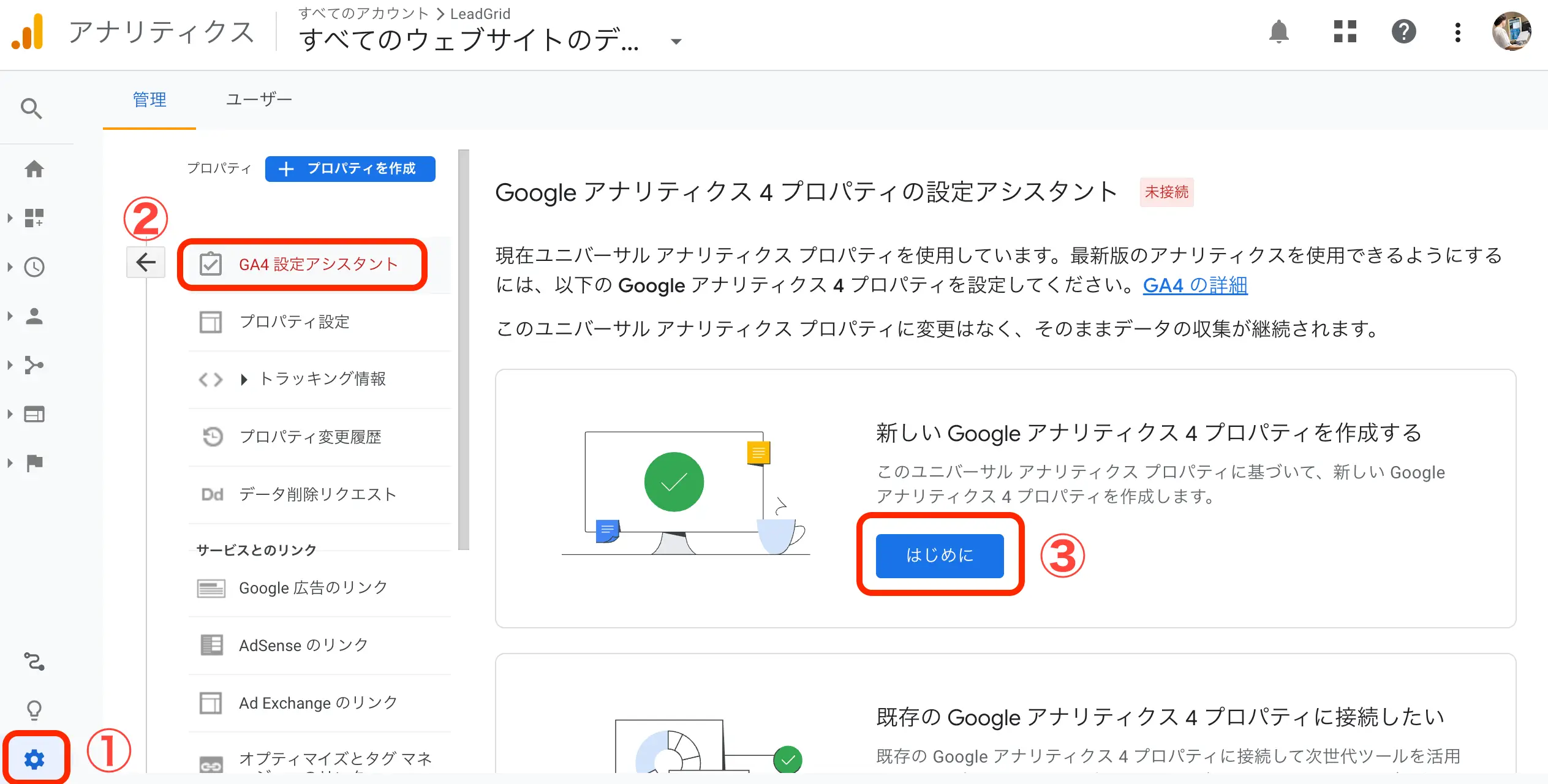
すでにUAを導入しているサイトの場合、移行手続きのみでGA4の利用開始ができるので簡単です。Googleアナリティクスを開き、以下の順番にクリックして設定しましょう。

管理(歯車マーク)
GA4移行アシスタント
はじめに
ちなみに移行手続きを行なってもUAの表示自体が消えてしまうことはなく、並行して利用も可能です。
GA4へ新規導入の場合
GA4の新規導入の方法は、次の5ステップで完了します。スクリーンショットを交えながら解説するので、一つずつこなしていきましょう。
Googleアナリティクスアカウントの設定
Googleアナリティクス4プロパティの作成
ビジネスの概要の設定
データストリームの設定
コードの埋め込み
GTMを使う場合の設定
HTMLを使って直接Webサイトに埋め込む場合の設定
Googleアナリティクスアカウントの設定
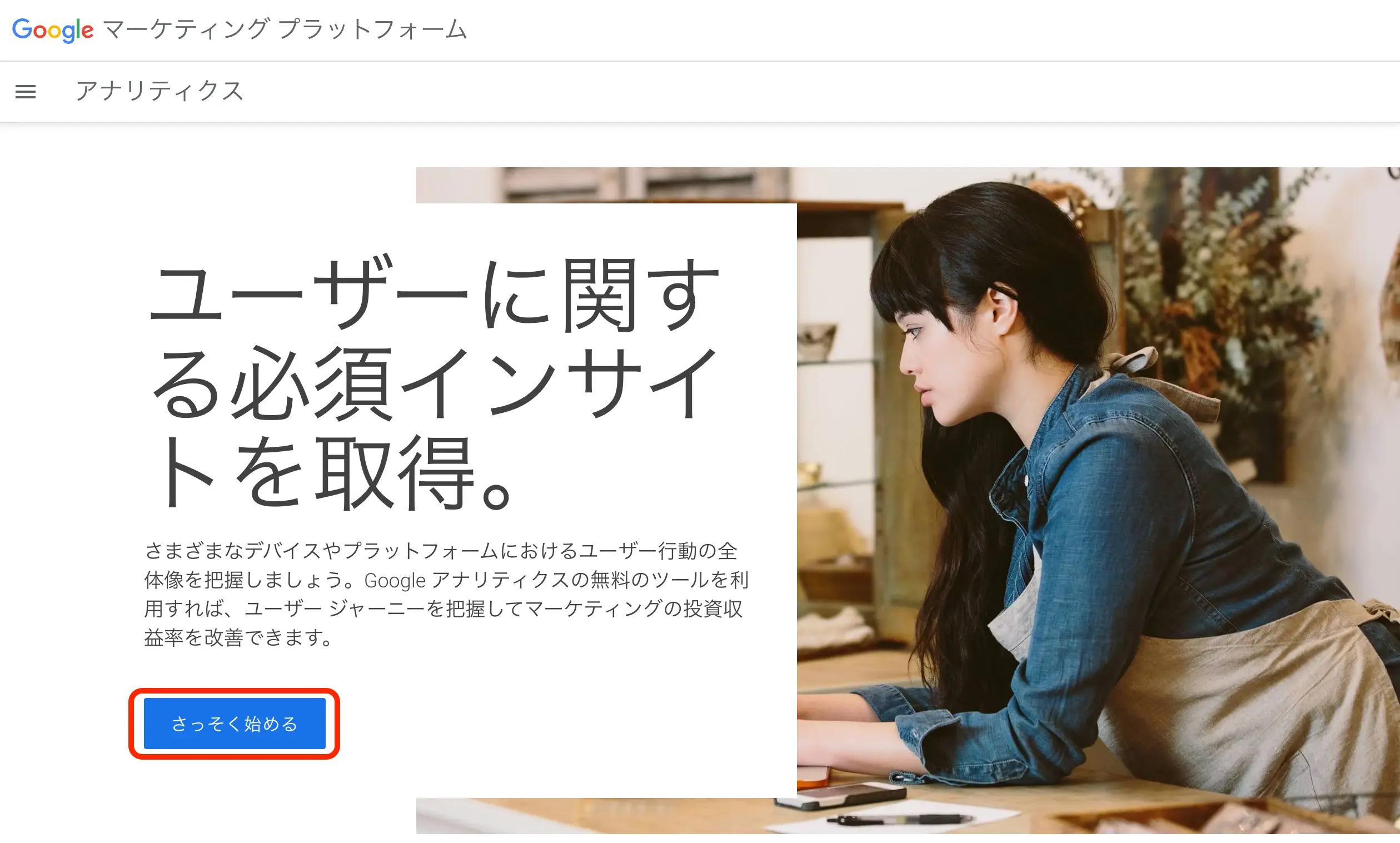
まずは以下の要領でGoogleアナリティクスのアカウントの設定を行いましょう。
1. Googleアナリティクスを開き、「さっそく始める」をクリック

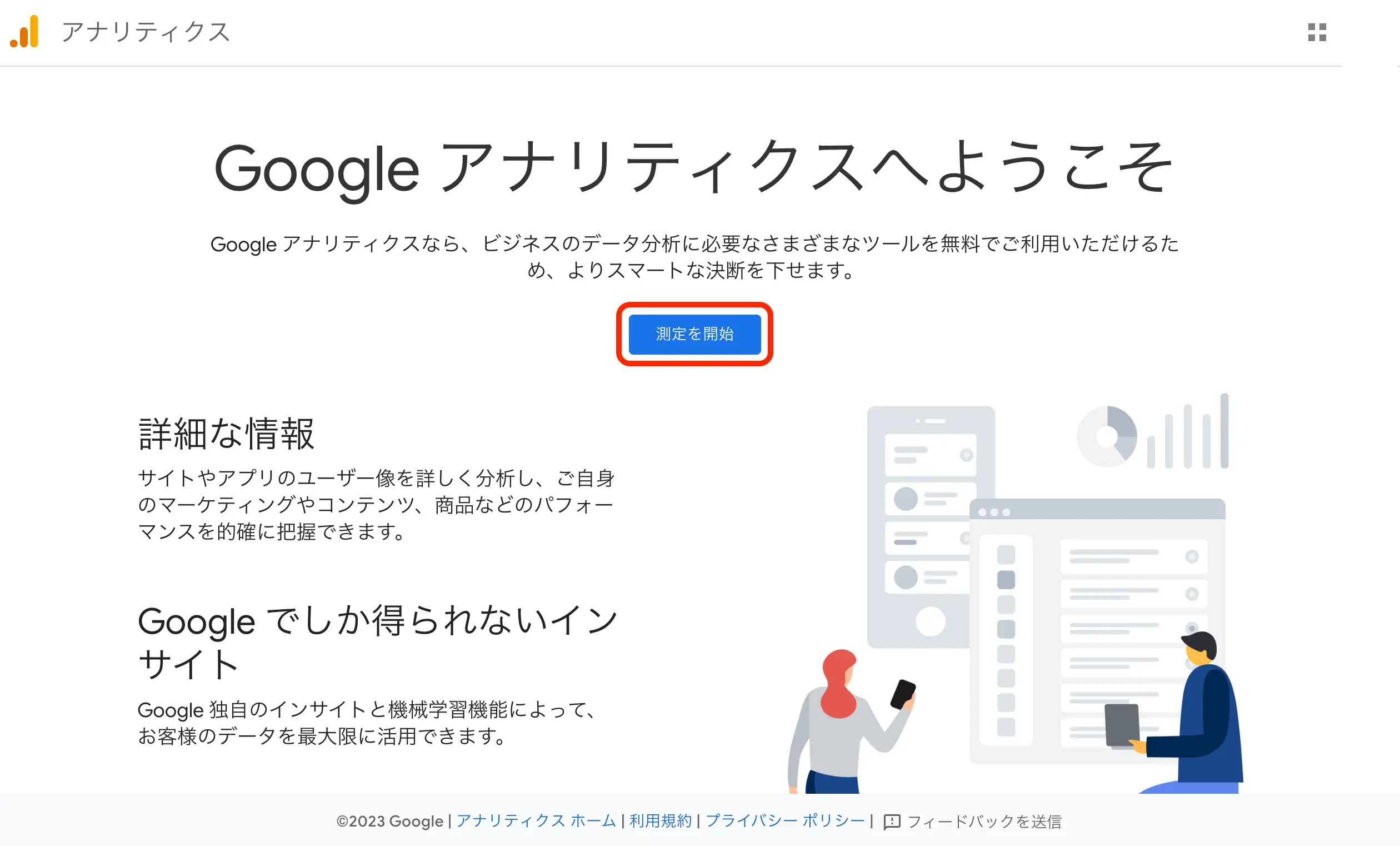
2. 「測定を開始」をクリック

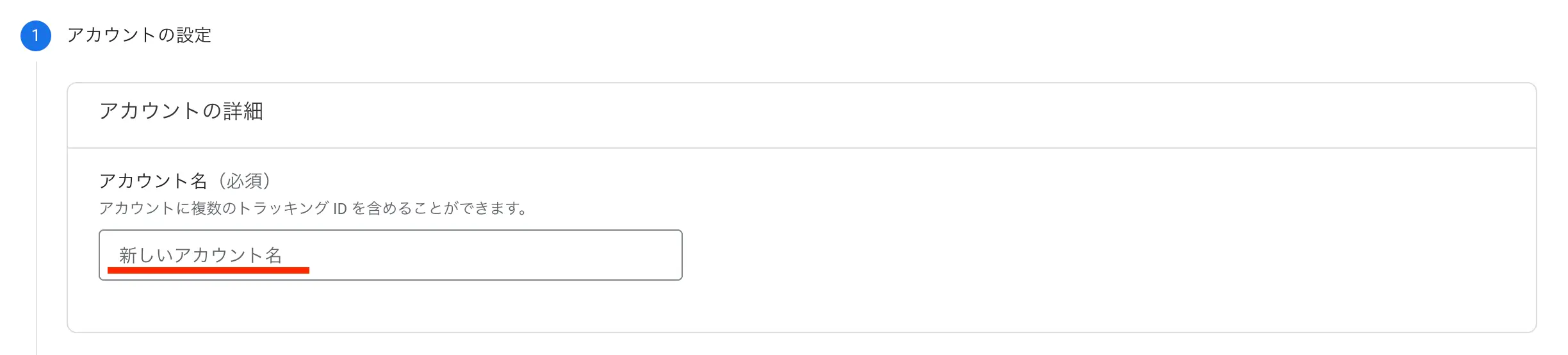
3. アカウント名の欄に会社名や個人名、計測するサイト名などを入れましょう。

4. 「アカウントのデータ共有設定」では、Googleにデータを送信する場合に「Google のプロダクトとサービス」にチェックを入れましょう。他は触らなくて問題ありません。

Googleアナリティクス4プロパティの作成
次はGA4のプロパティを設定しましょう。
「プロパティ名」に計測対象のサイト名を、「レポートのタイムゾーン」や「通貨」にて任意の値を選択します(スクリーンショットでは国内向けサイトの前提で設定しています)。

ちなみに「詳細オプションを表示」をクリック→「ユニバーサル アナリティクス プロパティの作成」をONにして各種設定を行うことでUAの設定も可能ですが、これから計測をはじめても2023年7月までしかデータ取得ができないため、あまりおすすめしません。
ビジネスの概要の設定
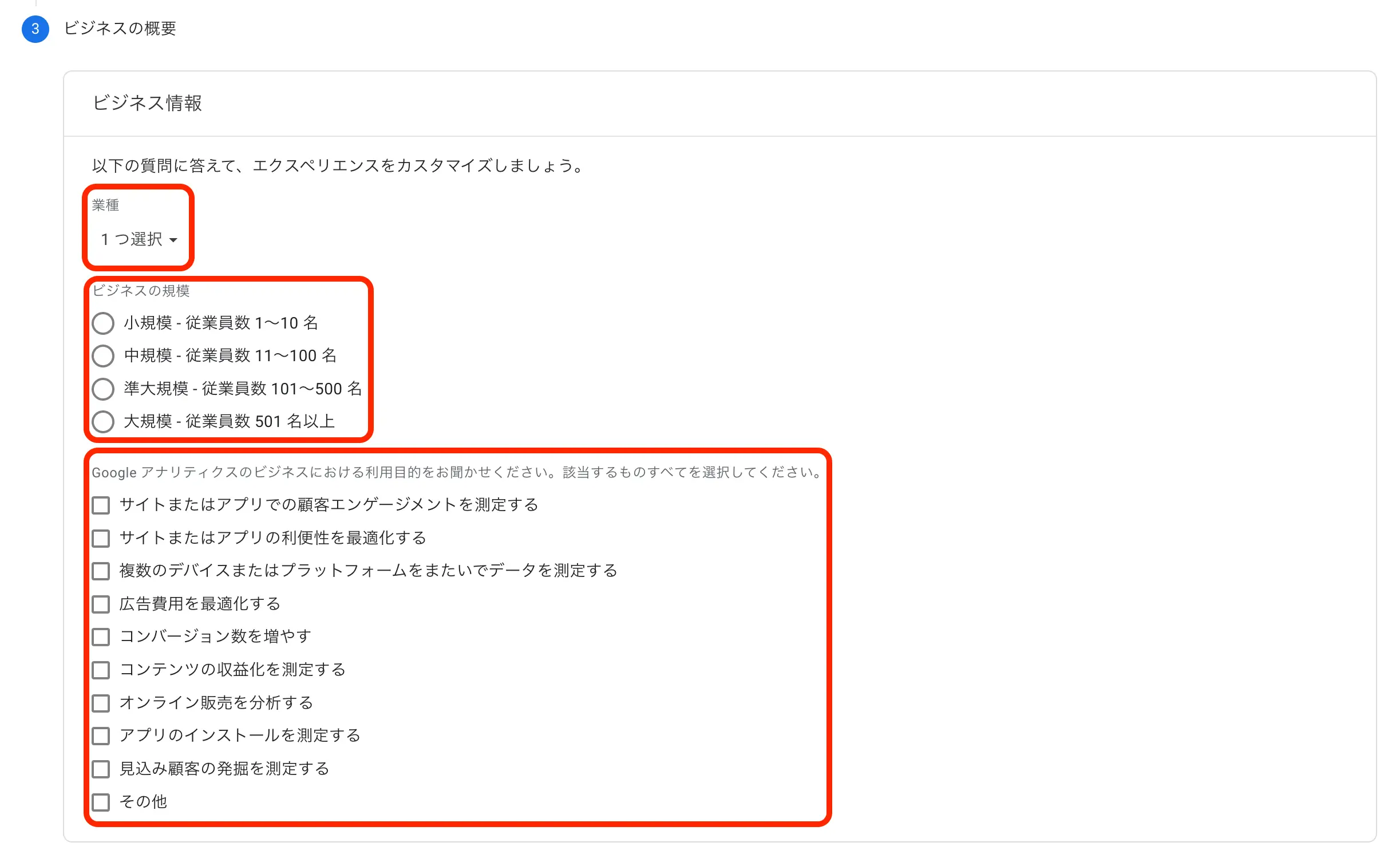
次に「ビジネスの概要」の設定をします。

「業種」「ビジネスの規模」「Googleアナリティクスの利用目的」をそれぞれ選択しましょう。

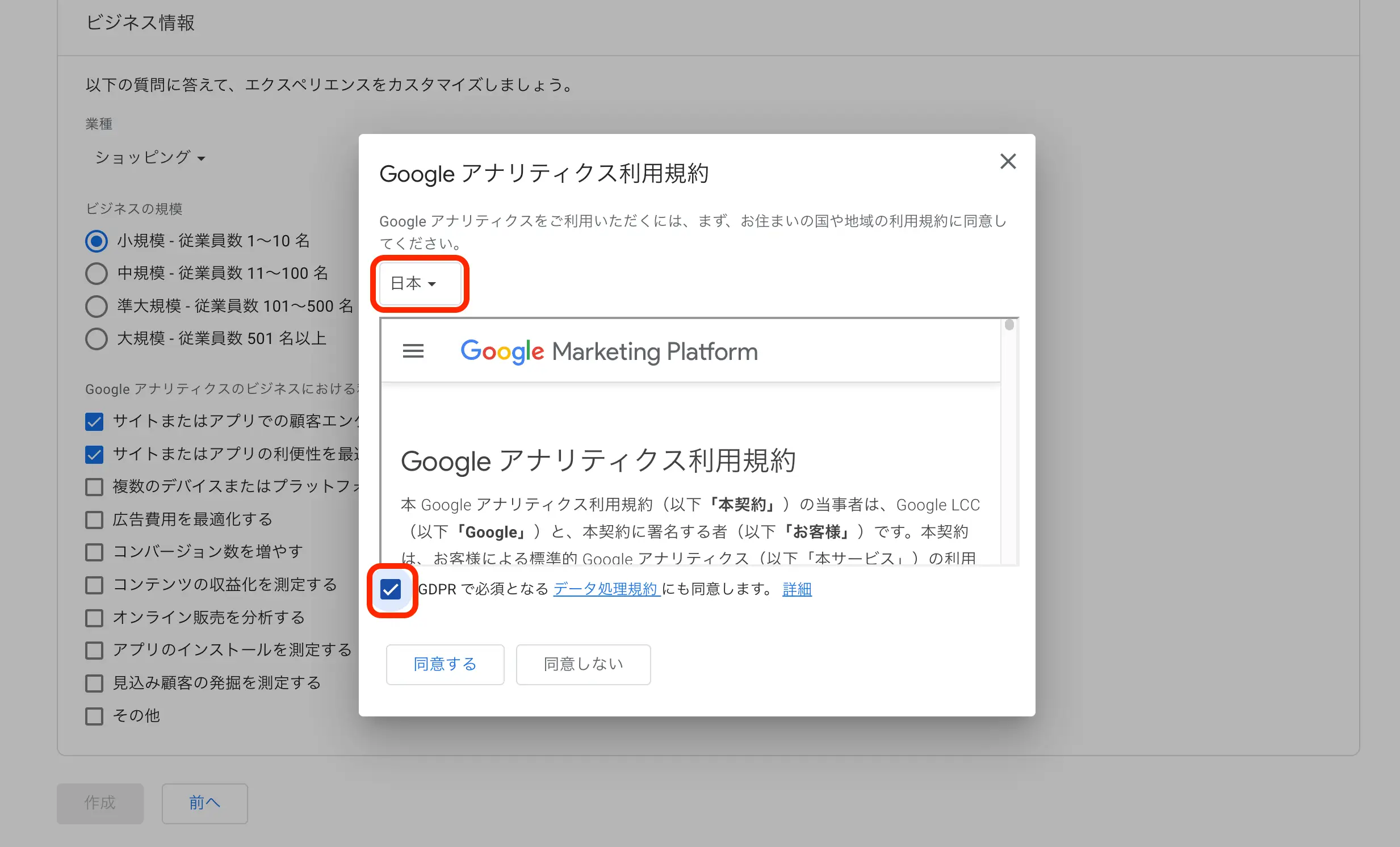
「Google アナリティクス利用規約」のホップアップがでたら、利用規約を確認し、同意をしましょう。
データストリームの設定
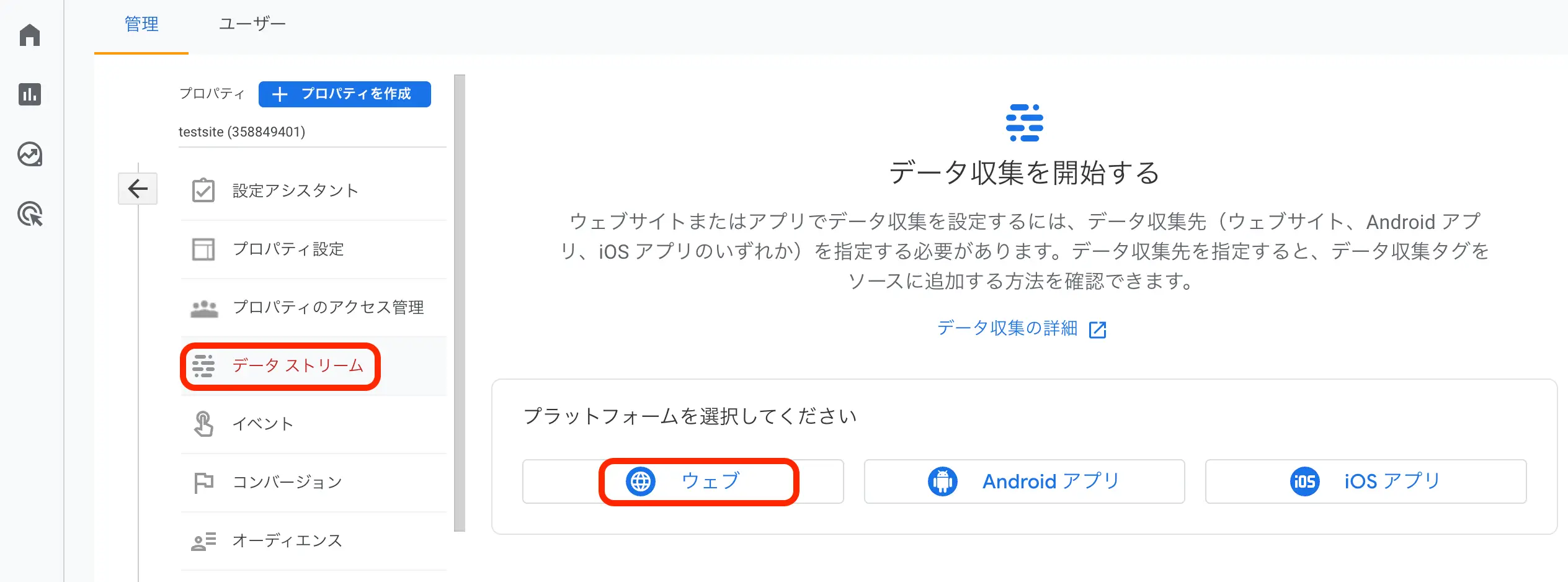
次は「データストリーム」でデータ収集するWebサイトやアプリを登録しましょう。今回はWebサイトを登録する想定で進めます。
「データストリーム」→「ウェブ」の順番にクリックしていきましょう。

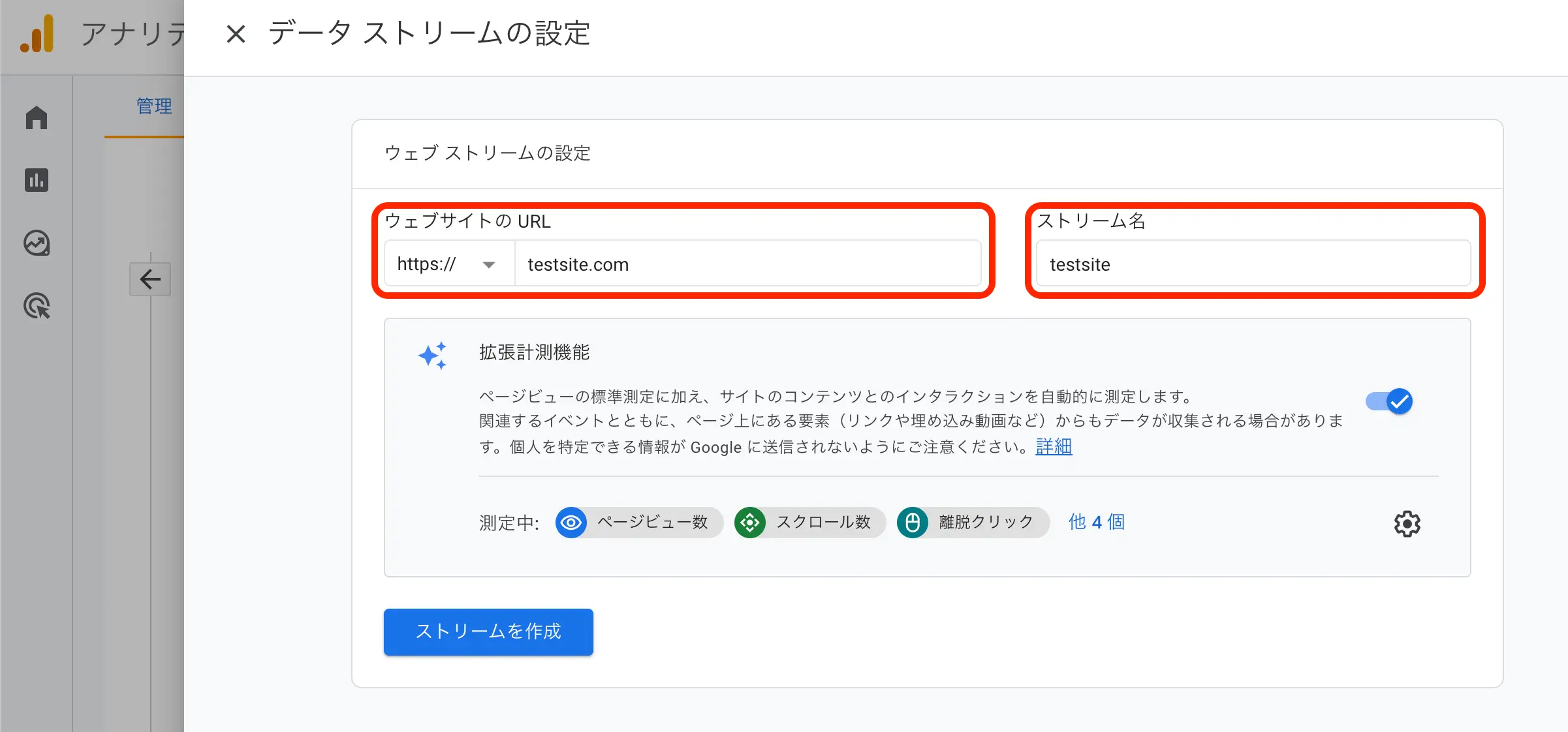
次の画面で「URL」と「ストリーム名」を入力し、「ストリームを作成」をクリックします。

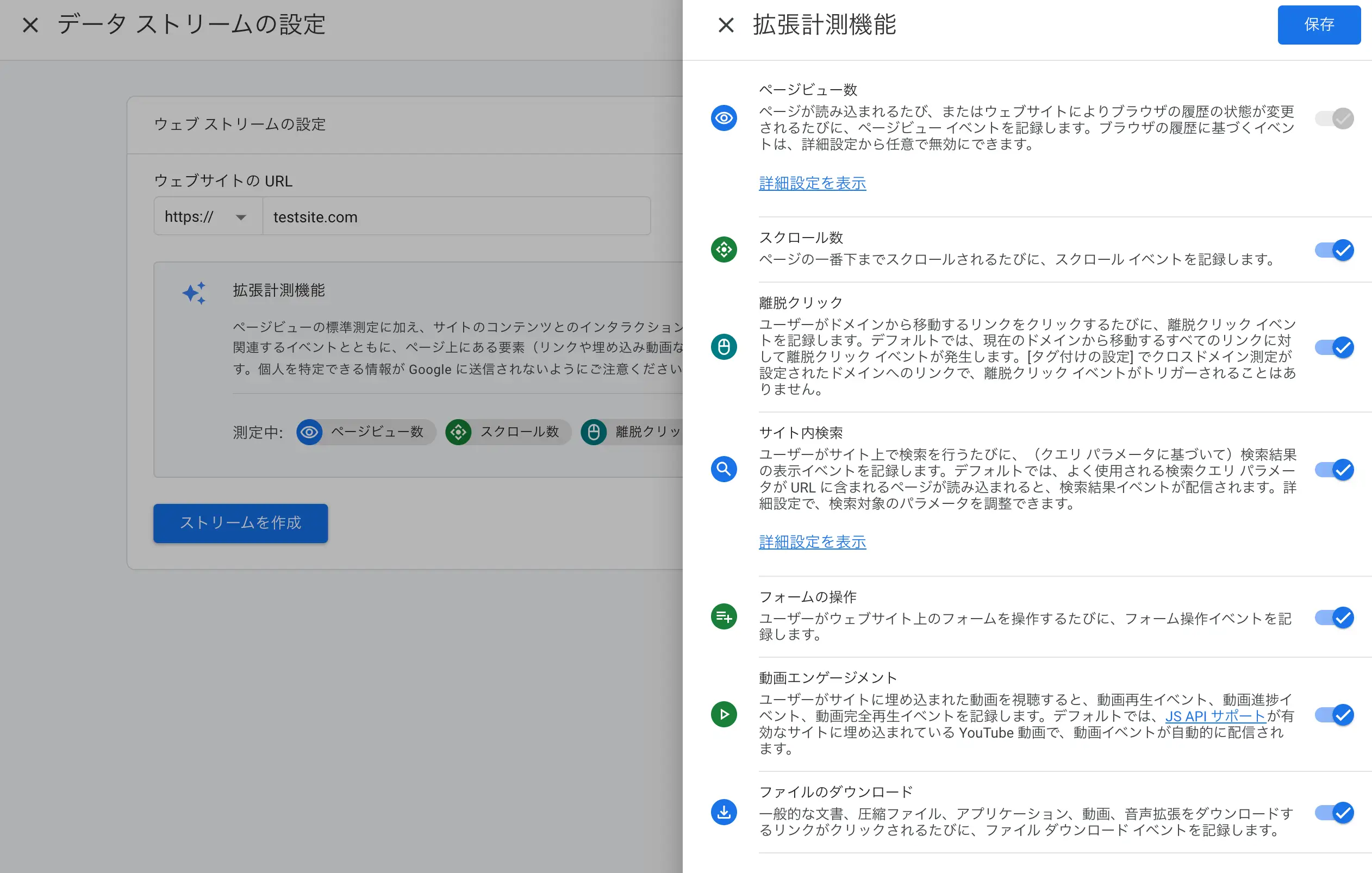
ちなみにGA4は設定なしに自動で計測が開始される項目がいくつかあり、「拡張計測機能」として表示されていますが、すべてONで問題ありません。

GTMを使ったGA4タグの設定
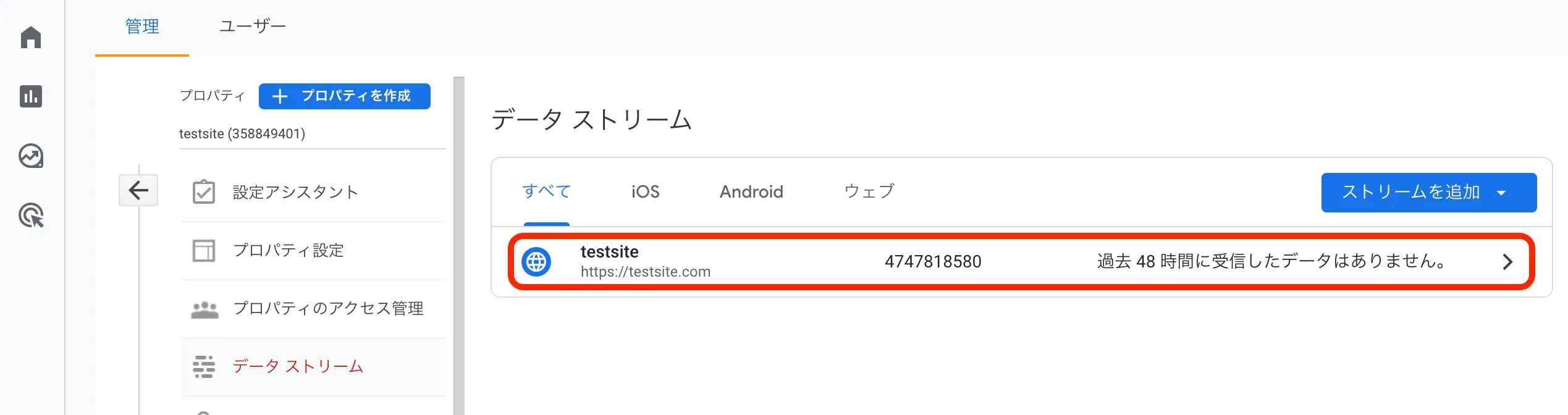
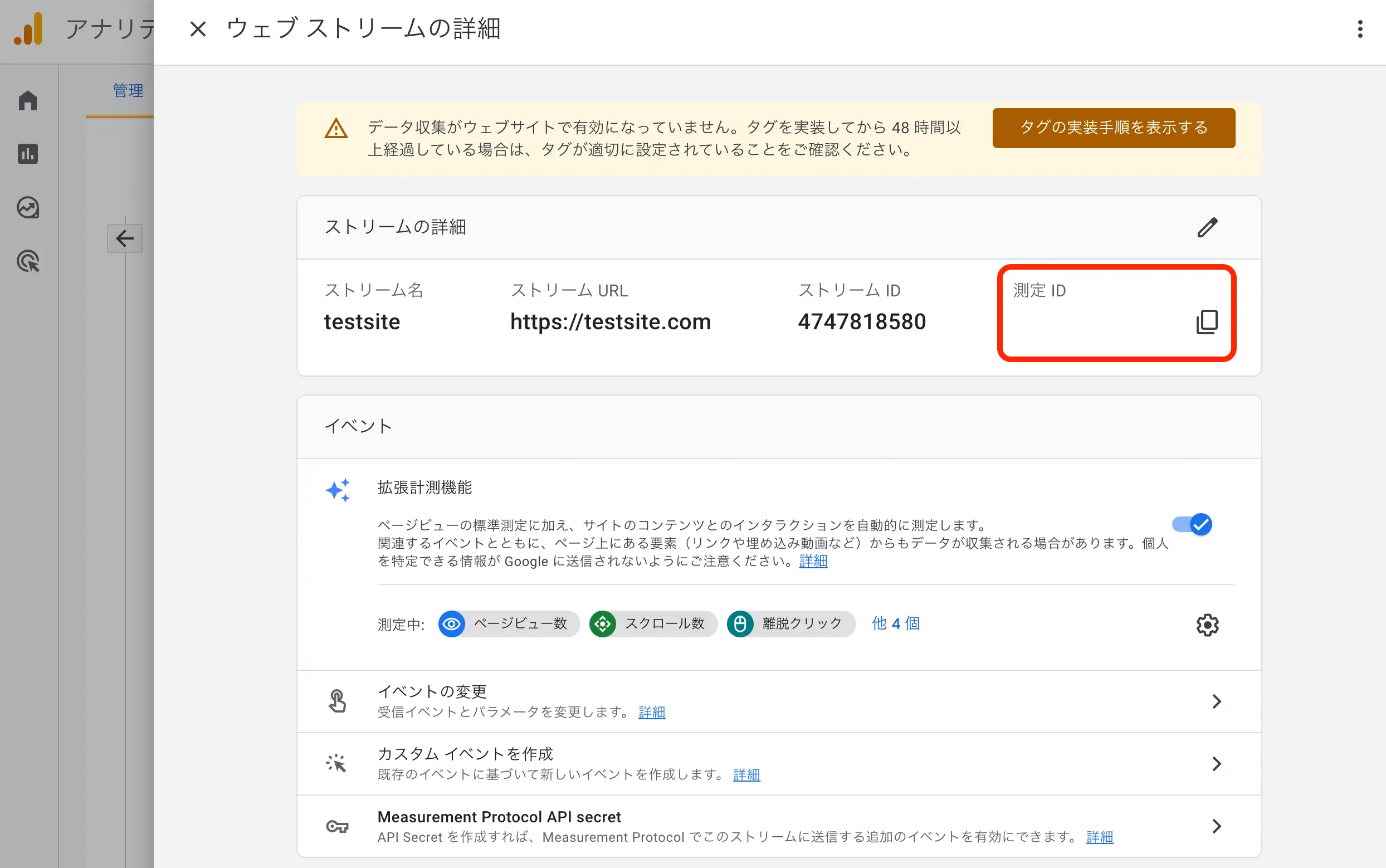
GA4のプロパティが作成されると、「データストリーム」の欄に設定したストリームが表示されます。

作成したストリームを選択し、測定IDをコピーしましょう。

測定IDがコピーできたら、次はGTM側の設定です。こちらの記事でGTMそのものの設定は終わっているものとします。
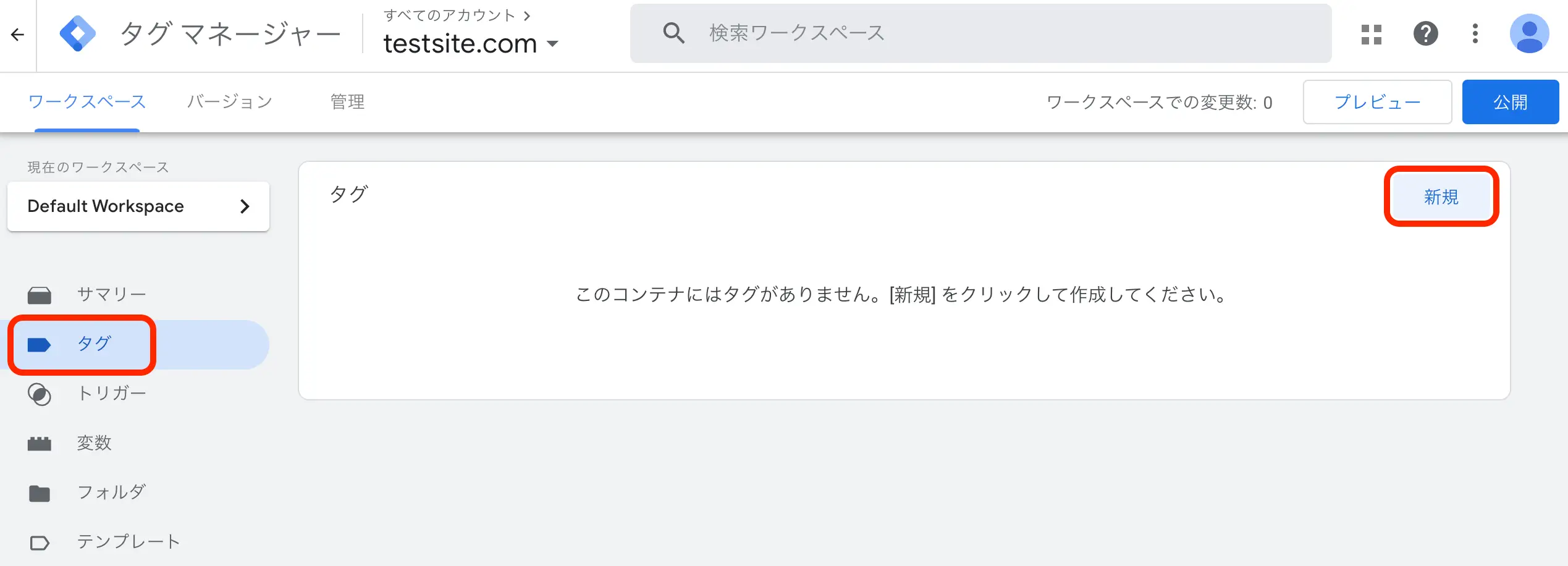
タグは「タグ」と「トリガー」のふたつをセットで設定することで、はじめて完了します。まずはタグマネージャー上でタグ→新規とクリックしましょう。

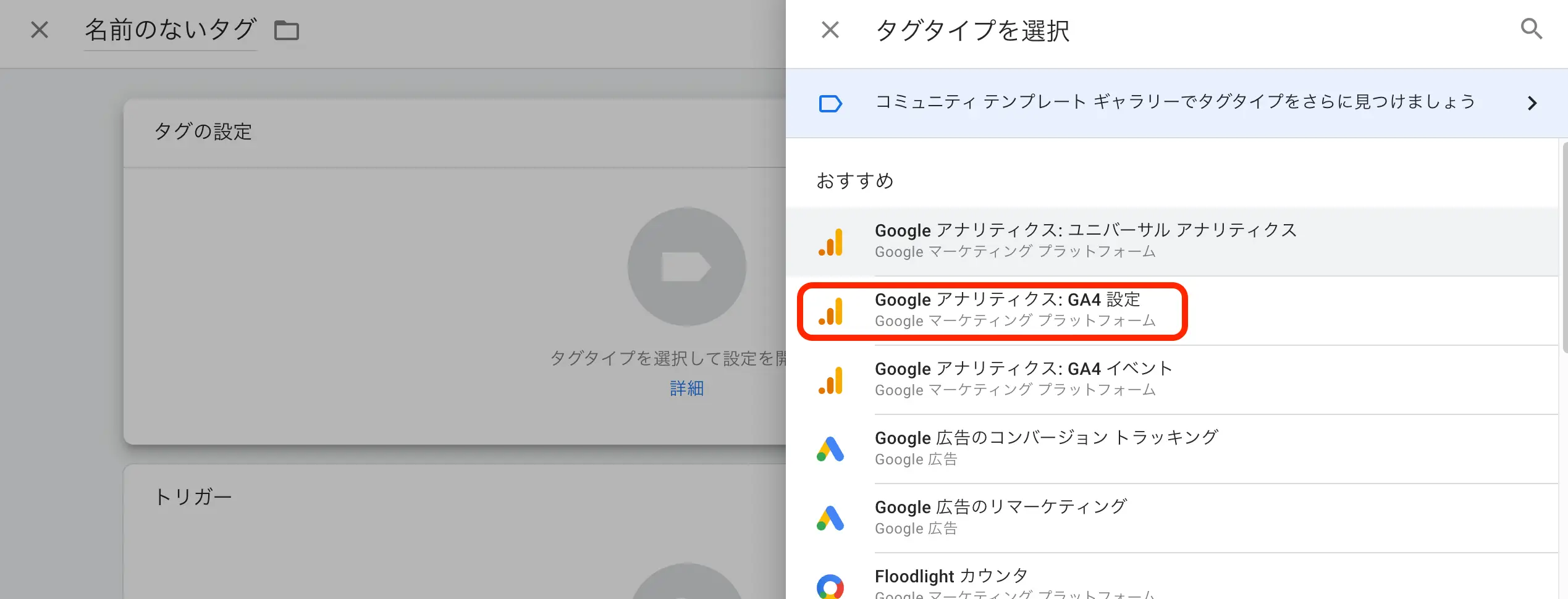
「タグの設定」にカーソルを当てると出現する鉛筆マークをクリック

「タグタイプを選択」から「Googleアナリティクス:GA4設定」をクリック

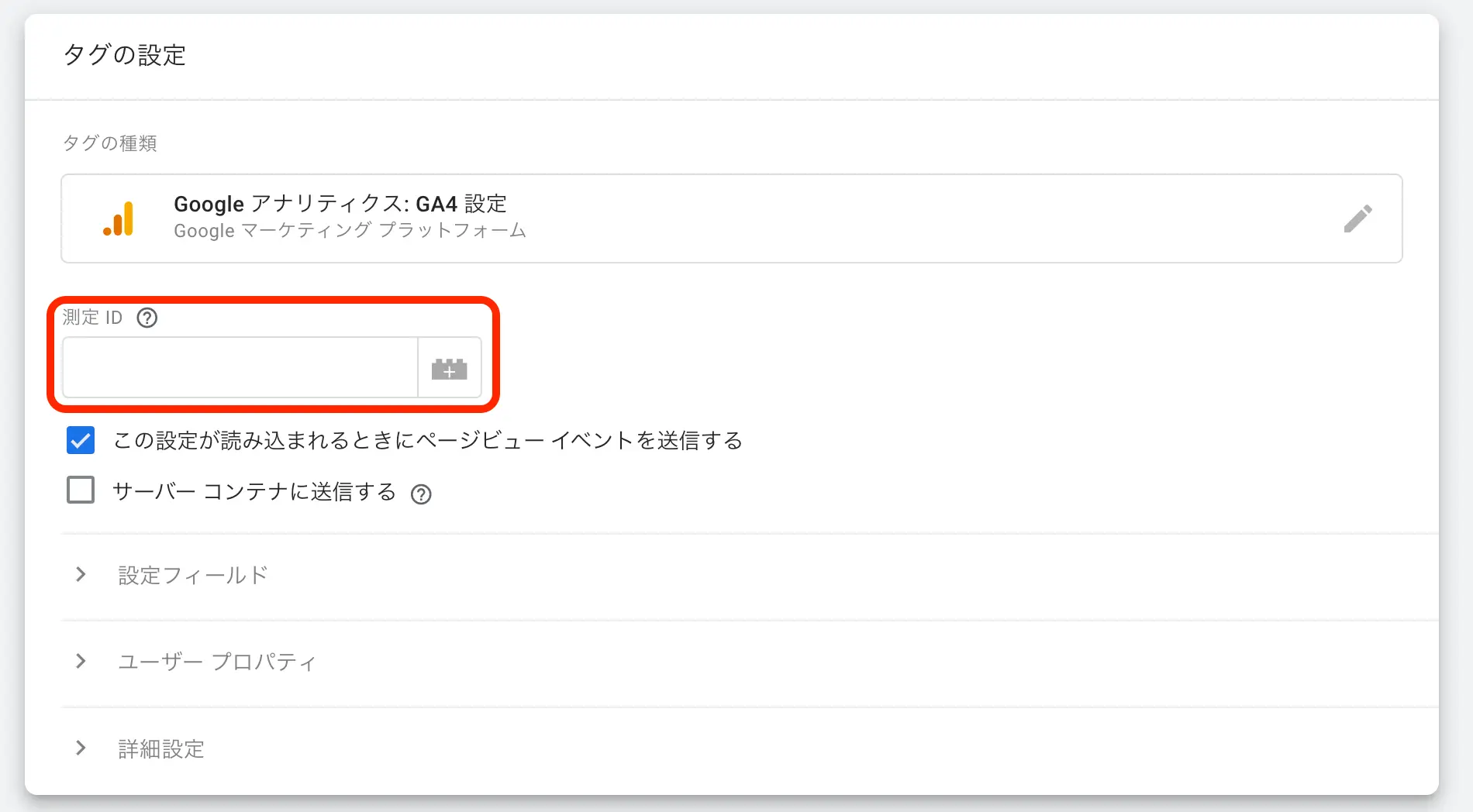
GA4からコピーした測定IDを「測定ID」欄にクリック。

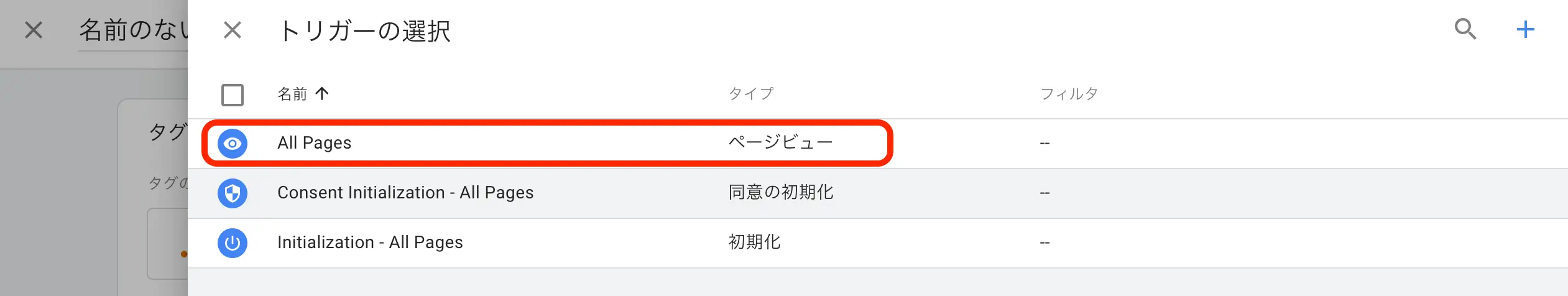
次に、タグと同様にトリガーの設定もしていきます。
トリガーの鉛筆マーク→All Pages(計測対象ページがすべてのページの場合)をクリックしましょう。

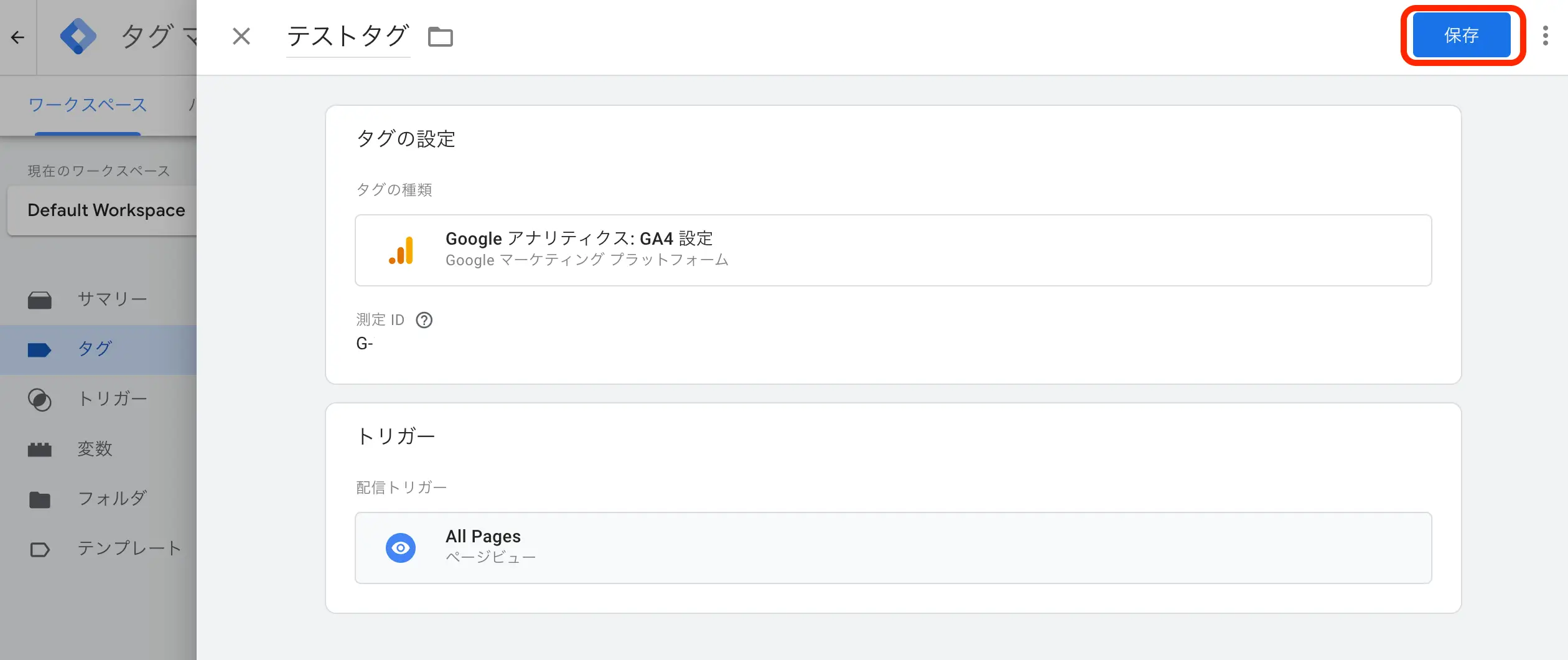
最後に「名前のないタグ」にサイト名などの名前を設定し、「保存」をクリックして完成です。

HTMLを使ったGA4トラッキングコードの埋め込み
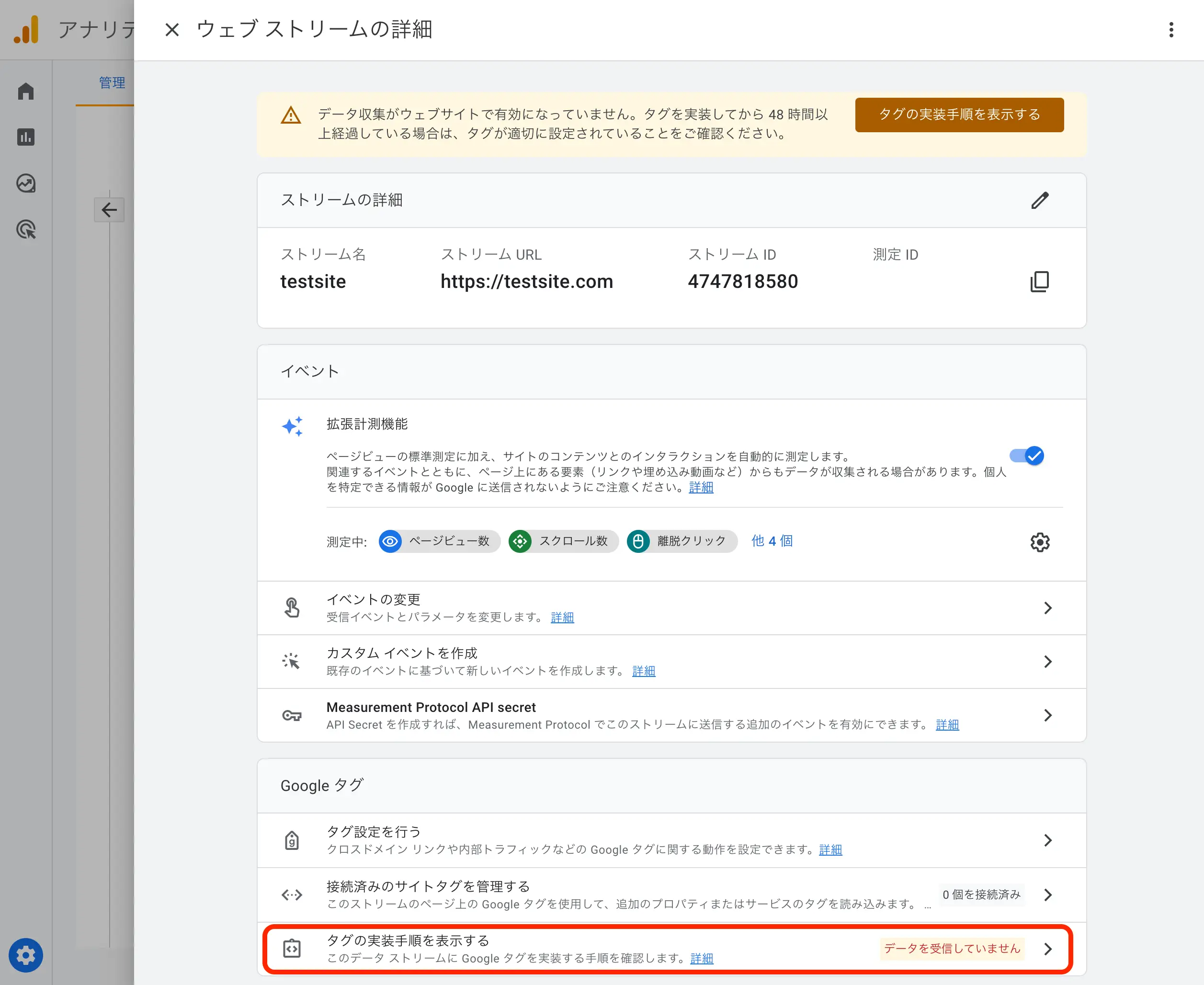
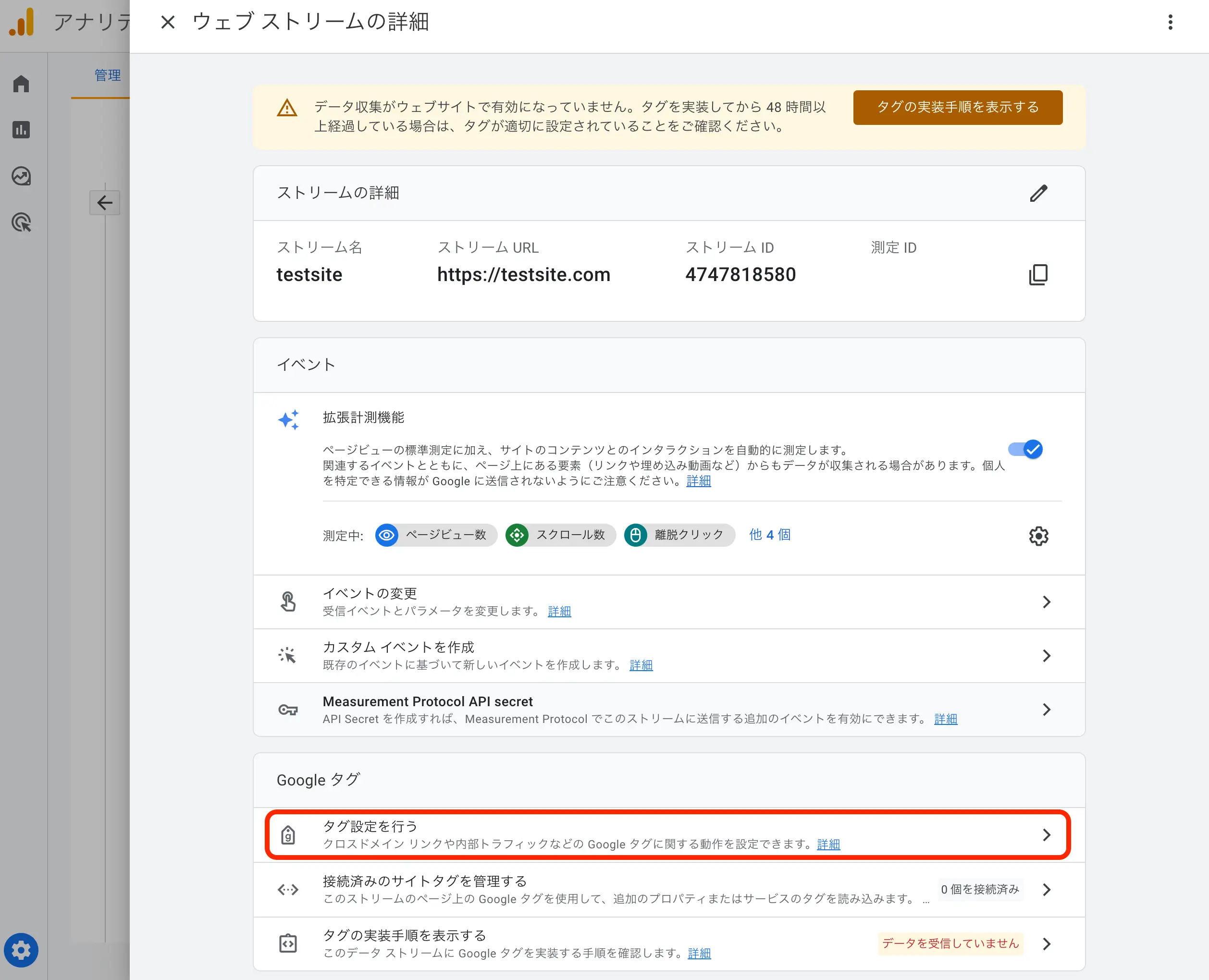
HTMLタグをサイトに直接埋め込む場合は、ストリームの詳細から「タグの実装手順を表示する」をクリックしましょう。

「手動でインストールする」に表示されるコードをコピーし、解析をしたいページの<head>タグ内上部に貼り付けます。

GA4導入後に行うべき5つのこと
GA4導入後、初期設定として次の5つは最低限行っておきましょう。
1. データ保持期間の変更
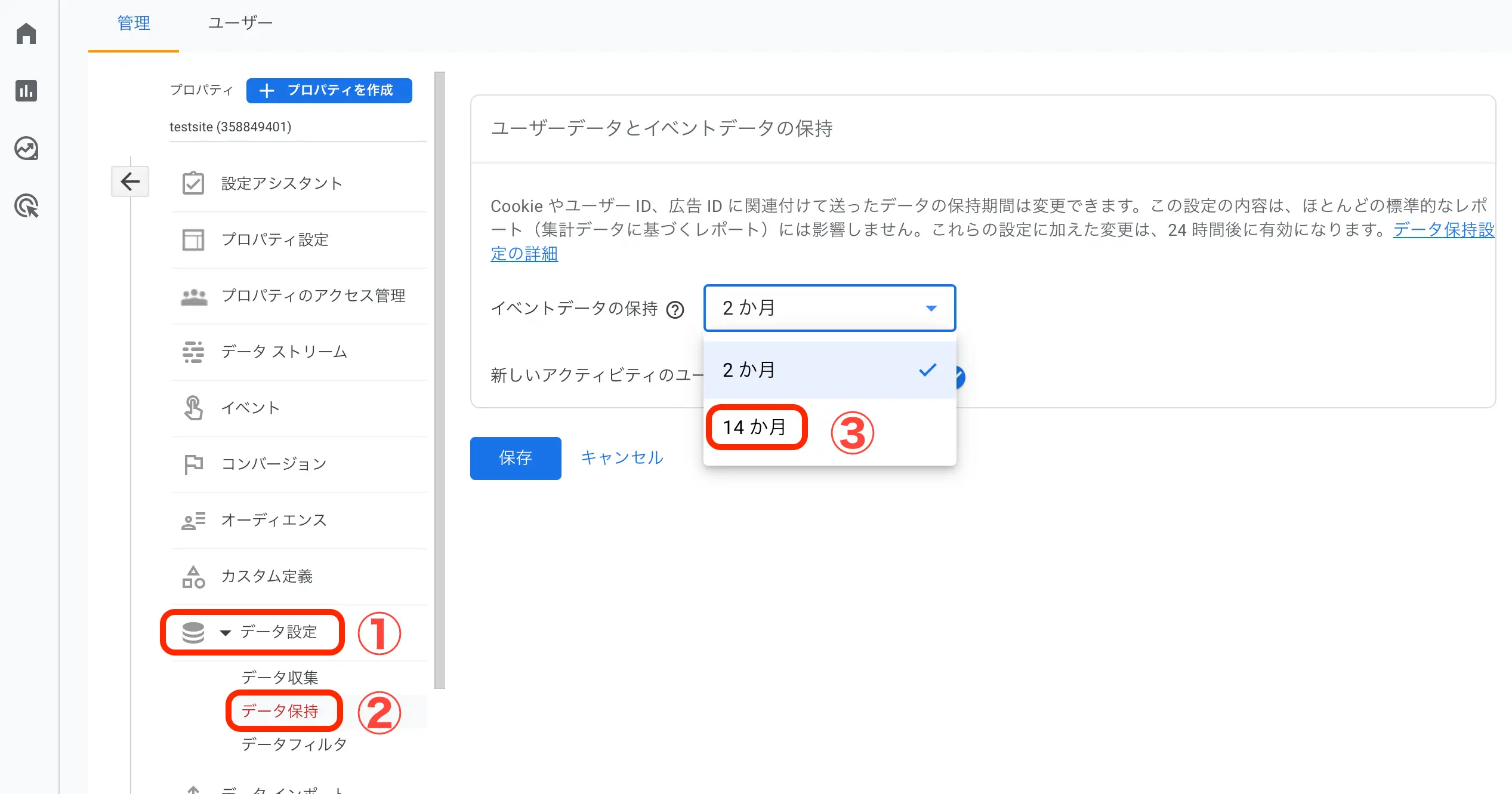
上記の通り、GA4のデータの保持期間のデフォルトは2ヶ月となっています。そこで、初期段階のうちに14ヶ月に変更しておきましょう。
「データ設定」→「データ保持」→「イベントデータの保持」とクリックしていき、14ヶ月を選択し保存しましょう。

2. 内部トラフィックの除外設定
GA4でアクセス解析を行うにあたり、サイト運営者のトラフィックが含まれているとユーザーの行動分析が正確でなくなってしまう可能性があります。
そこで、内部トラフィックを除外する設定を行いましょう。「ルールの作成」→「ルールの適用」の順番で行なっていきます。
まずは上で作成したストリームの詳細を開き、下部の「タグ設定を行う」をクリックしましょう。

開いた画面から「設定」内の「すべて表示」をクリックし、「内部トラフィックの定義」をクリックします。

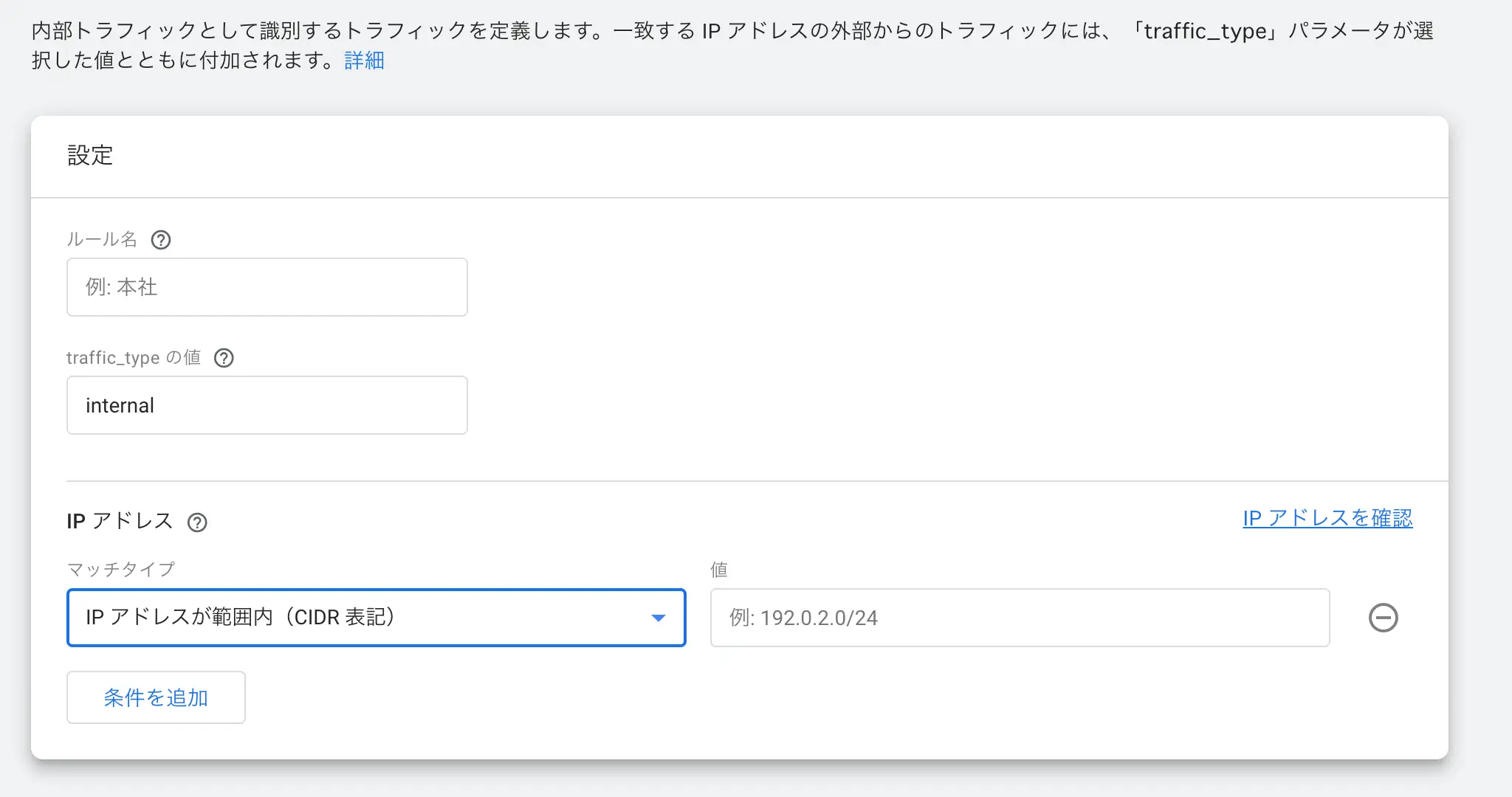
「内部トラフィックルールの作成」→「作成」と進み、表示された項目を埋めていきましょう。なおtraffic_typeはデフォルトのままで問題ありません。

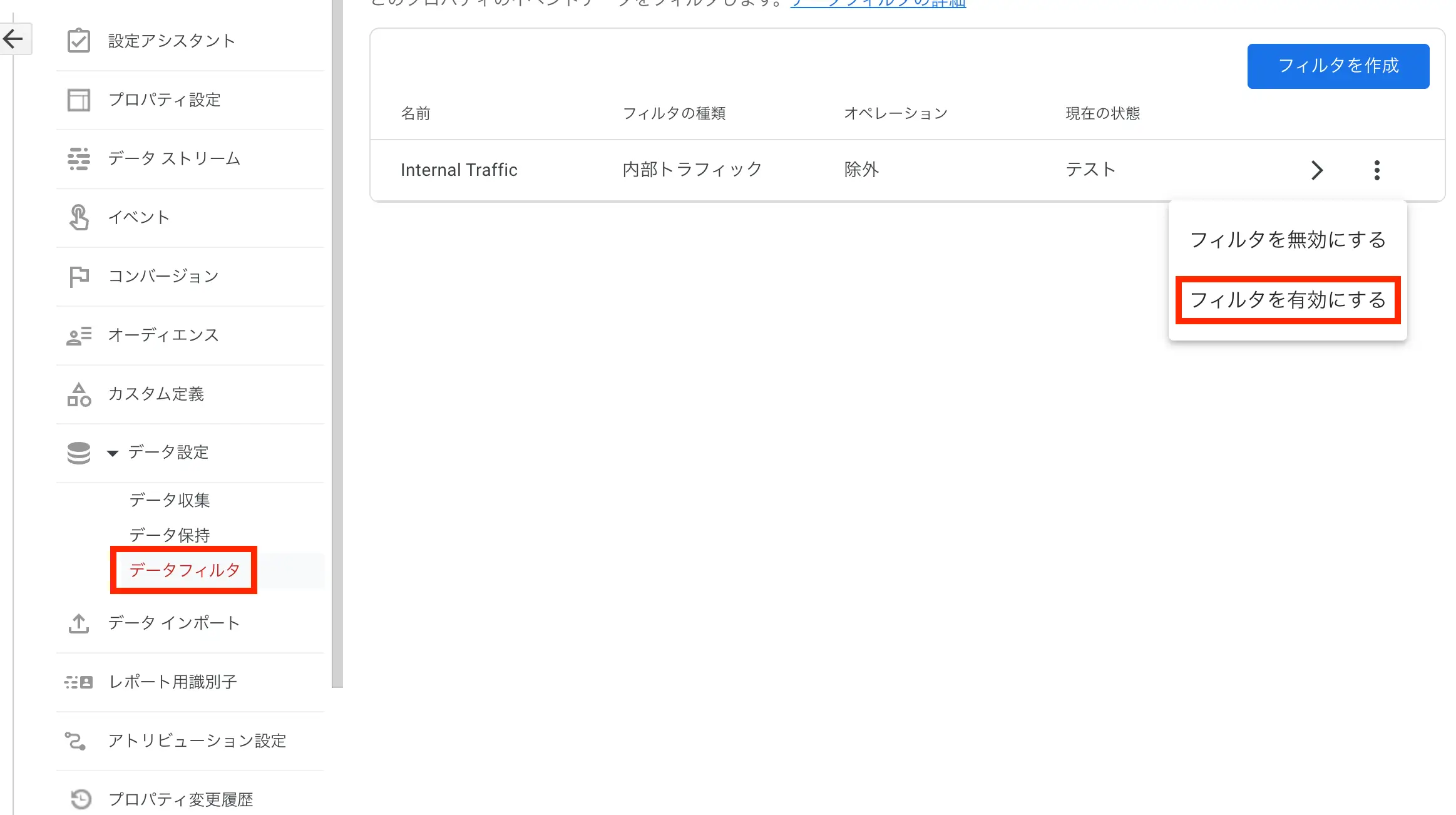
次にルールの適用をしましょう。「データ設定」→「データフィルタ」から先ほど作成したルールを有効にしましょう。

3. Googleシグナル設定
Googleシグナルを設定することで、同じユーザーが別のデバイスやブラウザを使っても同じユーザーとして認識でき、より正確なユーザー分析が可能です。デフォルトではOFFになっているため、ONに変更しましょう。
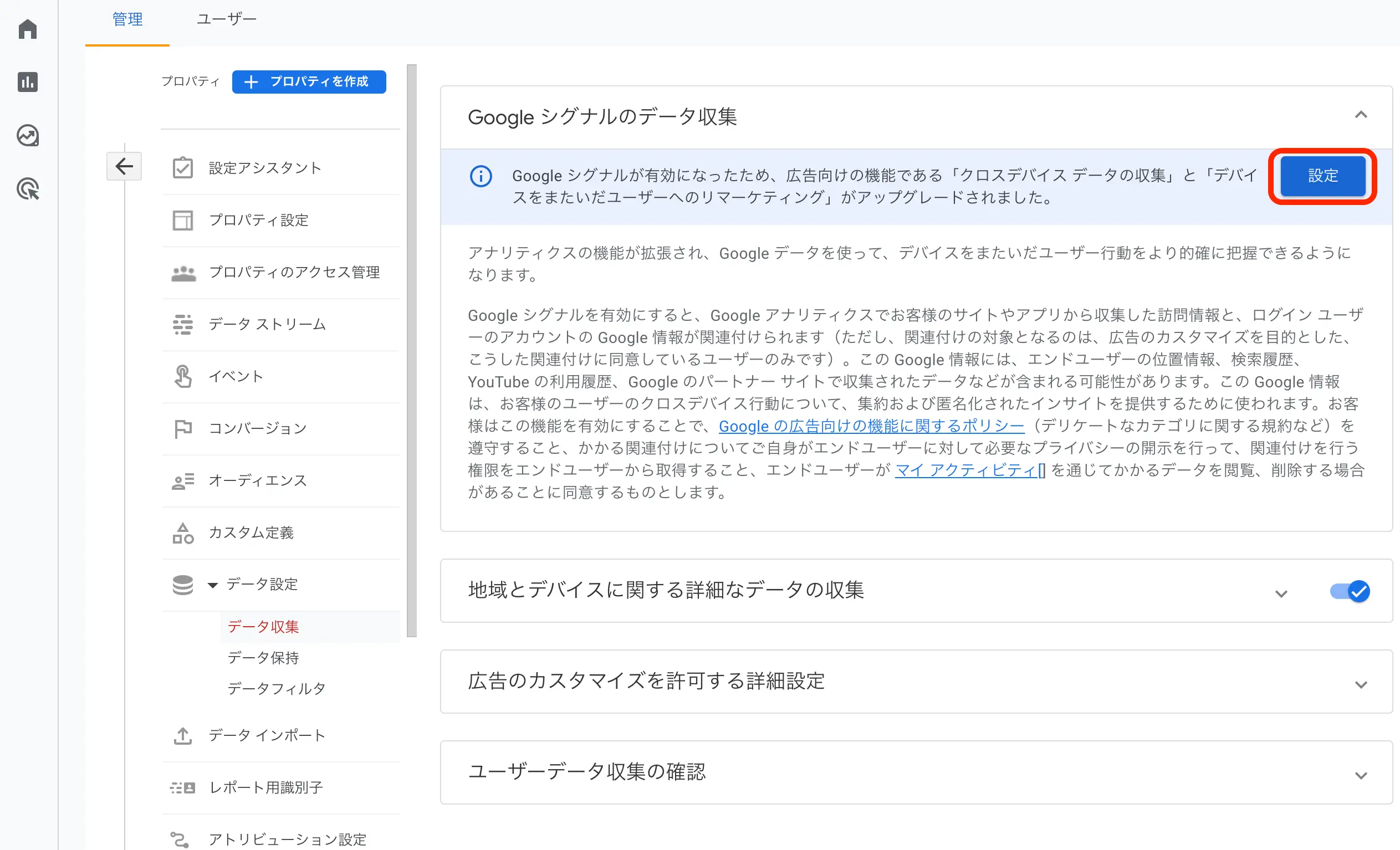
「データ設定」→「データ収集」→「設定」から設定を進めましょう。ほとんど一本道で迷うこともないと思われます。

4. コンバージョン設定
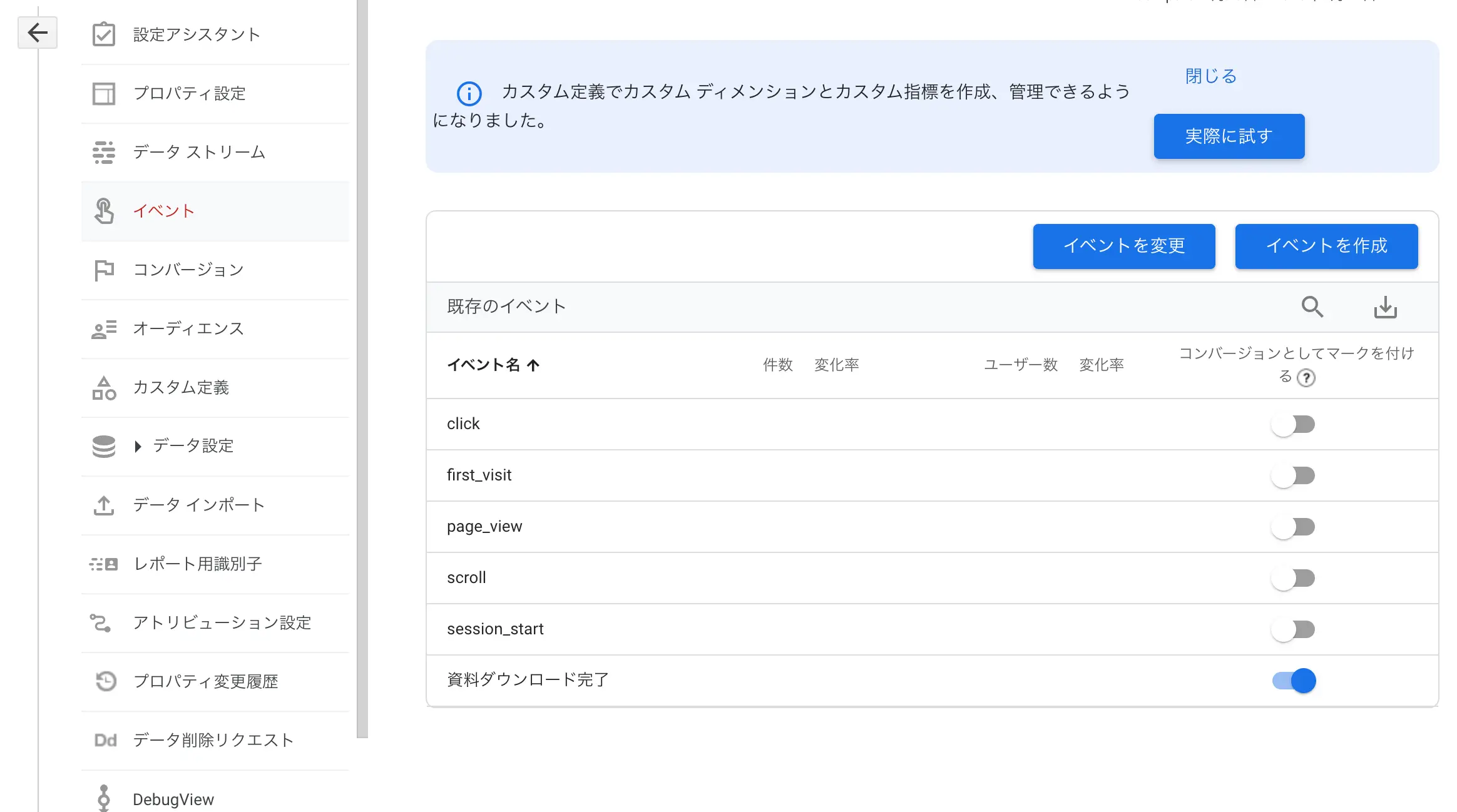
GA4はある程度導入段階でデータを取れるようになっていますが、コンバージョンは別途設定が必要です。GA4はすべてのユーザー行動を「イベント」として管理するため、どのイベントをコンバージョンとして設定するかをGA4で設定します。
「管理」→「イベント」から画面を進めていき、コンバージョンとして設定したい項目に「コンバージョンとしてマークをつける」をつけましょう。

またデフォルトで自動計測されるイベント以外のイベントを設定したい場合は「イベントを作成」から可能です。
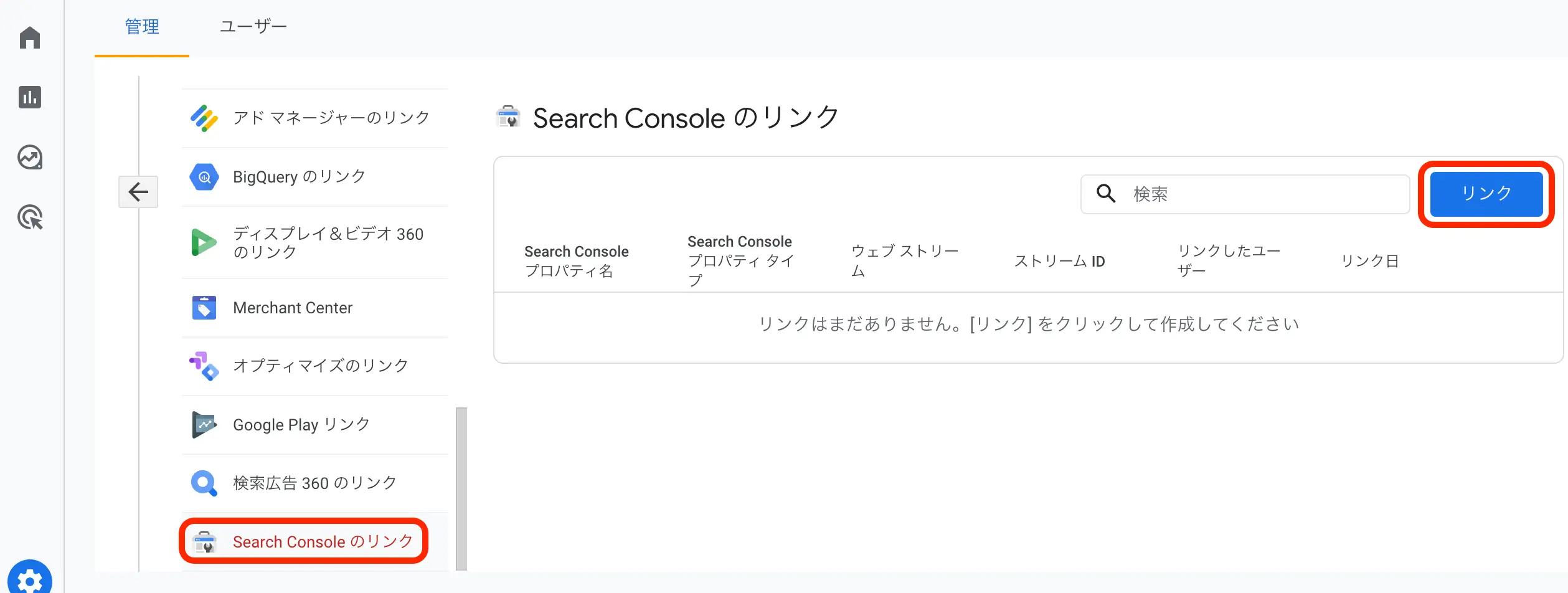
5. Googleサーチコンソールとの連携
Googleサーチコンソールとは、Webサイトが多く流入を獲得しているキーワードやサイト自体の問題点を洗い出すGoogle提供の無料ツールです。ここではGoogleサーチコンソールの導入自体は完了しているものとして、Googleサーチコンソールとの連携方法について紹介します。
「Googleサーチコンソールの導入がまだ」という方は下記の記事を参考に導入ください。
関連記事:Googleサーチコンソールの設定方法|使い方や見方についても
連携は「設定」→「Search Consoleへのリンク」→「リンク」から簡単に行えます(GA4とサーチコンソール、両方にログインしているアカウントで進める必要あり)。

GA4を設定してユーザーの行動データを分析しよう
本記事ではGA4(Googleアナリティクス4)の概要やUAとの違い、導入パターンや設置方法について解説しました。この記事を参考にGA4の設定を行い、ユーザーの行動データの分析をマーケティング戦略やコンテンツ改善に役立てていきましょう。

LeadGridは株式会社GIGがWeb制作の際に利用可能なCMSです。「ブログサービスのような使い勝手で使いやすい」と評判のブログ機能や、LPなどのブログページ以外でもプレビュー画面を見ながら編集が可能な「見たまま編集」機能が特徴的です。
またLeadGridはデザイン性の高さにも定評があり、綿密なヒアリングの上自社の価値観やブランディングに沿ったデザインのサイトを制作します。
もちろんGA4にも対応しており、設定のサポートもいたします。LeadGridの詳細はこちらからご確認ください。
今すぐ試せる、CVR改善リストを無料配布中!
CVRを今すぐ改善したい担当者様へ。業界別のCVR平均値をもとに、CVR改善ポイントを15個リストアップした資料をご用意しました。この後の業務からぜひご活用ください。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
-

Web集客が得意な代行会社7選|選び方やメリット・デメリットを紹介
- # Webマーケティング
-

Webサイト改善コンサルティング10選!選び方から費用相場まで解説
- # Webマーケティング
- # Webサイト
-

SNS運用代行とは?依頼できる内容やメリット・おすすめの会社を紹介
- # Webマーケティング
-

TikTok採用とは?メリット・デメリットや成功事例を詳しく解説
- # 採用サイト
-

【比較表付き】MAツールおすすめ13選!選び方や主な機能についても解説
- # Webマーケティング
- # MAツール
-

サイト制作後の運用で差がつく!LeadGrid導入企業限定「コンマルクアカデミー」2ID無料特典
- # Webマーケティング
- # コンテンツマーケティング
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works