入力フォームのデザイン最適化ポイント23選|作成方法も解説
入力フォームのデザイン最適化ポイント23選|作成方法も解説
今すぐ試せる、CVR改善リストを無料配布中!
CVRを今すぐ改善したい担当者様へ。業界別のCVR平均値をもとに、CVR改善ポイントを15個リストアップした資料をご用意しました。この後の業務からぜひご活用ください。
Webサイトの入力フォームは、ユーザーと事業者との最初のコンタクトポイントとなる重要な要素です。しかし入力フォームのデザインがユーザビリティに欠けていたり操作が煩雑だったりすると、ユーザーの離脱を招く可能性があります。
一方でよく考えられた入力フォームのデザインは、ユーザーのフォーム入力の快適さを向上させ、結果的にはコンバージョン率を上げる効果もあります。
この記事では入力フォームのデザインに関して気をつけるべきコツを23項目に渡って詳しく解説するので、必要な場所に飛んでご覧ください。
入力フォームをデザインするときのコツ23選
入力フォームをデザインする際のコツは以下の通りです。
1. 極力フォームの項目数を減らす | フォームの数が多いとユーザーの入力の手間が増え、離脱の可能性を上げてしまいます。 |
2. 文脈に沿った論理的な順序で並べる | ユーザーがストレスなく回答できるように、関連のある内容は固めて質問するなど文脈を意識しましょう。 |
3. 関連性のあるラベルと入力欄はグループ化する | 入力フォームが多い場合、情報の関連性でまとまったデザインで表示することで、ユーザーへの視認性向上が期待できます。 |
4. レイアウトは1カラム | ユーザーの視線移動を少なくできるよう、縦向きにフォームをデザインしましょう。 |
5. ターゲットに合わせて言語で表記する | 日本人がメインターゲットであれば、基本的に日本語でラベル表記をするなど、入力フォームを利用する対象に合わせた言語の使用が無難です。 |
6. プレースホルダーをラベルとして使わない | プレースホルダーをラベルにすると、ユーザーが入力を始めると消えてしまい、入力項目がわからなくなってしまいます。 |
7. ユーザーの手間を減らす工夫をする | 入力制限やオートコンプリート機能などを用いて、ユーザー自身が考えたり入力したりする手間をなるべく減らしましょう。 |
8. フォーマットの制限を明示する | 文字数制限や大文字小文字、全角半角の制限はエラーで伝えるのではなく、初めから明示しておきましょう。 |
9. ヘルプテキストをデフォルトで表示する | ヘルプテキストをホバーで表示する仕様にしていると、気づかない人はヘルプを参照できないことも。 |
10.入力フォームごとに適切な幅で表示する | 入力フォームごとに幅を切り替えることで、ユーザーの視認性が上がります。 |
11. 必須項目は必須と記載する | 「*」やマーカーなどは意図が伝わりづらいことがあります。 |
12. フィールドフォーカスを行う | 入力中のフォームを目立たせることで、入力中のフォームの場所が分かりやすくなり視認性が向上します。 |
13. 残りの必要な入力数の記載 | 項目数が多い場合は、残りの入力項目数を表記することで、ユーザーのストレスが軽減できます。 |
14. 写真やイラストの利用 | 設問がイメージしづらいような場合は写真やイラストなどの画像で質問を補足しましょう。 |
15. エラー表示は場所と理由をわかりやすく | エラー表示は「どの場所の何がダメだったのか」をはっきりと記載し、どうするべきなのかユーザーにわかるようにしましょう。離脱率低減が期待できます。 |
16. セキュリティ対応とプライバシーポリシーの明示 | ユーザーが個人情報を入力するにあたり不安材料にならないよう、セキュリティやプライバシーポリシーの明示を行いましょう。 |
17. CTAはアクションの内容がわかる表現にする | CTAボタンはアクションの内容を長すぎない程度にわかりやすく記載しましょう。 |
18. CTAはアクションごとに色分けをする | CTAボタンの色分けがすべて同じ場合、ユーザーが間違えてボタンを押す可能性があります。 |
19. 入力をクリアするボタンを配置しない | ユーザーが間違って入力済みのフォームを消してしまわないよう、入力をクリアするボタンは配置しないのが無難です。 |
20. 他のページへリンクしない | 他のページへのリンクを極力減らすことで、離脱率を余計に下げることを防げます。 |
21. モバイル環境を考慮した入力フォームにする | スマートフォンでもタップしやすい、入力しやすいフォームとしましょう。 |
22. 想定される挙動を実際にテストする | 正しい挙動以外の操作についても挙動をテストしましょう。 |
23. EFOを行い検証と改善を繰り返す | フォームは公開して終わりではありません。EFOを定期的に行い、コンバージョン率を向上させましょう。 |
それぞれの詳細について以下の項目で解説するので、必要な部分を読み進めましょう。
1. 極力フォームの項目数を減らす
極力フォームの項目数は少なくして、ユーザーの負荷を減らしましょう。
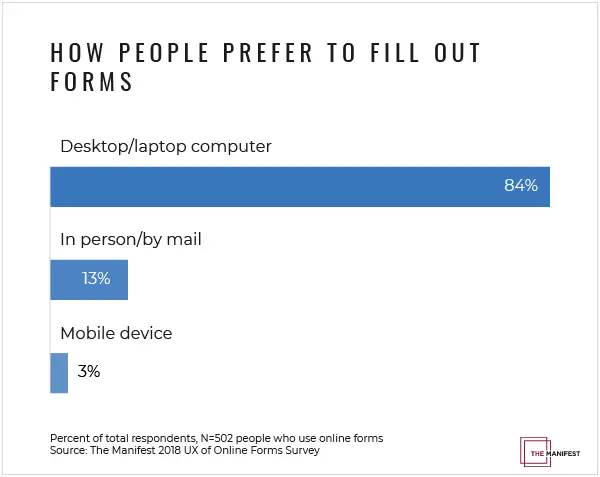
フォームを離脱したユーザーの27%がフォームが長すぎることを原因に挙げており、フォームの項目数の削減は離脱率の低減に役立ちます。
 ▲出典:https://themanifest.com/web-design/blog/6-steps-avoid-online-form-abandonment
▲出典:https://themanifest.com/web-design/blog/6-steps-avoid-online-form-abandonment
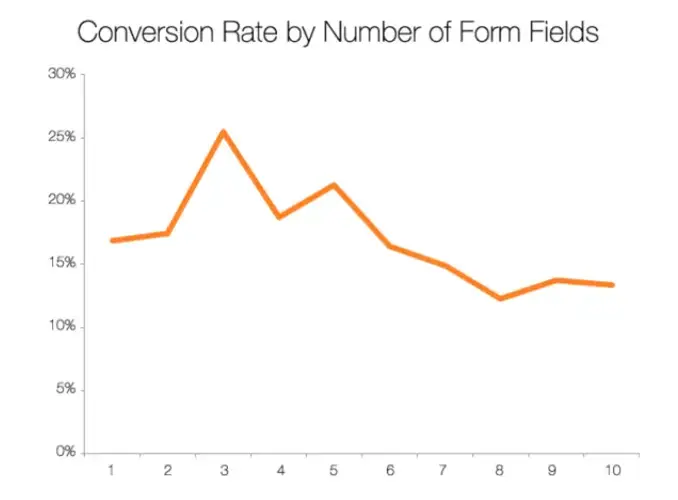
項目の数は5つを超えないようにしましょう。
項目の数が5つを超えるとフォームの入力完了率が低下するという結果もあり、リード獲得目的であれば5つ以内に収めておくのが無難です。
 ▲出典:https://blog.hubspot.jp/efo
▲出典:https://blog.hubspot.jp/efo
フォームの項目数が多いほどマーケティング活動に有意なデータが集まりやすいと言えますが、一旦少なめの項目数からデータを取り始めて、コンバージョン率を見ながらの調整がおすすめです。
2. 文脈に沿った論理的な順序で並べる
項目は文脈に沿った論理的な順序で並べましょう。ユーザーに不要な違和感を抱かせないのが理由です。
例えば名前より先に年齢や性別を聞く、などのあまり他のフォームでは見ないような順番でフォームを設置すると「この会社、大丈夫……?」と思われてしまう可能性があります。
他にも勤務先に関するフォームが並んでいたところを、唐突に住所入力欄を挟み、再度勤務先に関する質問が再開される、といった論理構造のなさもユーザーに違和感を抱かせる原因になります。
3. 関連のあるラベルと入力欄はグループ化する
関連のある質問は、ラベルと入力欄をまとめてグループとして表示するようなデザインとしましょう。
論理的な順序でフォームを配置したのち、関連のある情報はまとまりとして表示する方が、ユーザーとしても話題が変わったことについていきやすくなるので、項目数が多い場合のストレス低減につながります。
4. レイアウトは1カラム、ラベルやフォームも縦一列配置にする
フォームのレイアウトは基本的に1カラムとし、ラベルやフォームも一列で表示するようにしましょう。情報を縦一列に統一することで、フォームの項目数が多い場合でもユーザーの視線移動の距離を短くし、疲れを軽減できる可能性があります。
またチェックボックスやラジオボタン、セレクトボックスを利用する際にも縦一列に表示し、ユーザーに余計な労力を使わせないようにしましょう。
なおドロップダウンについては選択肢が5つ以下ならすべて表示するラジオボタン形式とし、クリックの手間を省く方が親切と言えます。
5. ターゲットに合わせた言語で表記する
ラベルはターゲットに合わせた言語で表記しましょう。
多言語サイトであれば現地のメインターゲットに合わせた言語で表示させることはもちろんですが、日本人をターゲットに表示する際も「address」「e-mail」「phone」などを使わず、とくに理由がないのであれば「住所」「メールアドレス」「携帯電話番号」と日本語でわかりやすく表記しましょう。
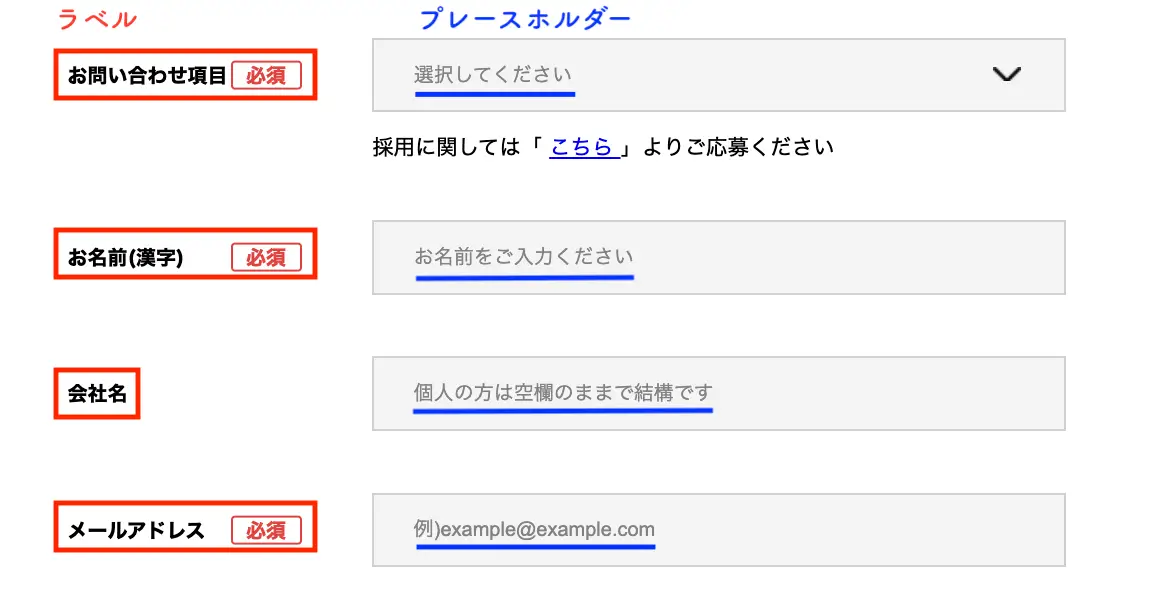
6. プレースホルダをラベルとして使わない

プレースホルダーをラベルとして利用しないようにしましょう。プレースホルダーは入力を始めると消えてしまうので、ユーザーが入力の途中で項目内容の確認ができなくなってしまいます。
項目名、設問はラベルで表示し入力中にも消えないようにし、プレースホルダーは入力例やデフォルト値を表示するのに使うのがおすすめです。ただデフォルト値は慎重に選びましょう。入力フォームのプレースホルダーに表示させるデフォルト値は、ユーザーに入力の指針を与えるための重要な要素です。そのため特定の解答例をデフォルト値として設定することで、ユーザーの選択を無意識に誘導する可能性もあります。
誘導の結果データが偏る可能性もあるため、設問によってデフォルト値ではなくラベルの補足とするなど、柔軟に文言を選択しましょう。
7. ユーザーの入力の手間を極力減らすフォームとする
フォームはユーザーの入力の手間を極力減らせられるような仕様としましょう。
例えば、以下のような仕様とすることで、ユーザーの入力の手間を省くことができます。
- 入力制限を設ける(メールアドレス入力欄では英数字しかいれられない、など)
- スマートフォンの場合、入力内容に合ったキーボードに自動切り替えを行う(電話番号入力欄には数字キーボードがデフォルトで開く、など)
- オートコンプリートを有効にする
- 極力フォームを分割しない(電話番号、郵便番号、住所、氏名など)
8. 入力フォーマットや制限を予め明示する
入力の制限を行う場合は、あらかじめ制限の内容を明言しましょう。
例えば住所の入力欄で半角英数字を許さない場合、入力完了後にエラーとして表示されるのでは、ユーザーにとって二度手間となってしまいます。
ラベルや、フォームの下部などに制限を明示することで、二度手間を避けることができます。
9. ヘルプテキストをデフォルトで表示する
入力フォーマットの制限やラベル内のテキスト(専門用語)の補足などを「?」マークをクリックすることで表示させるようなフォームもありますが、デフォルトで表示させておくのがおすすめです。
ユーザーのクリックの手間を省き、「?」マークに気が付かない人の離脱も防止できます。
10. 入力フォームの項目ごとに適切な幅で表示する
入力フォームの項目ごとに適切な幅で表示することで視覚的にメリハリができ、ユーザーが適切なフォームを選択しやすくなります。
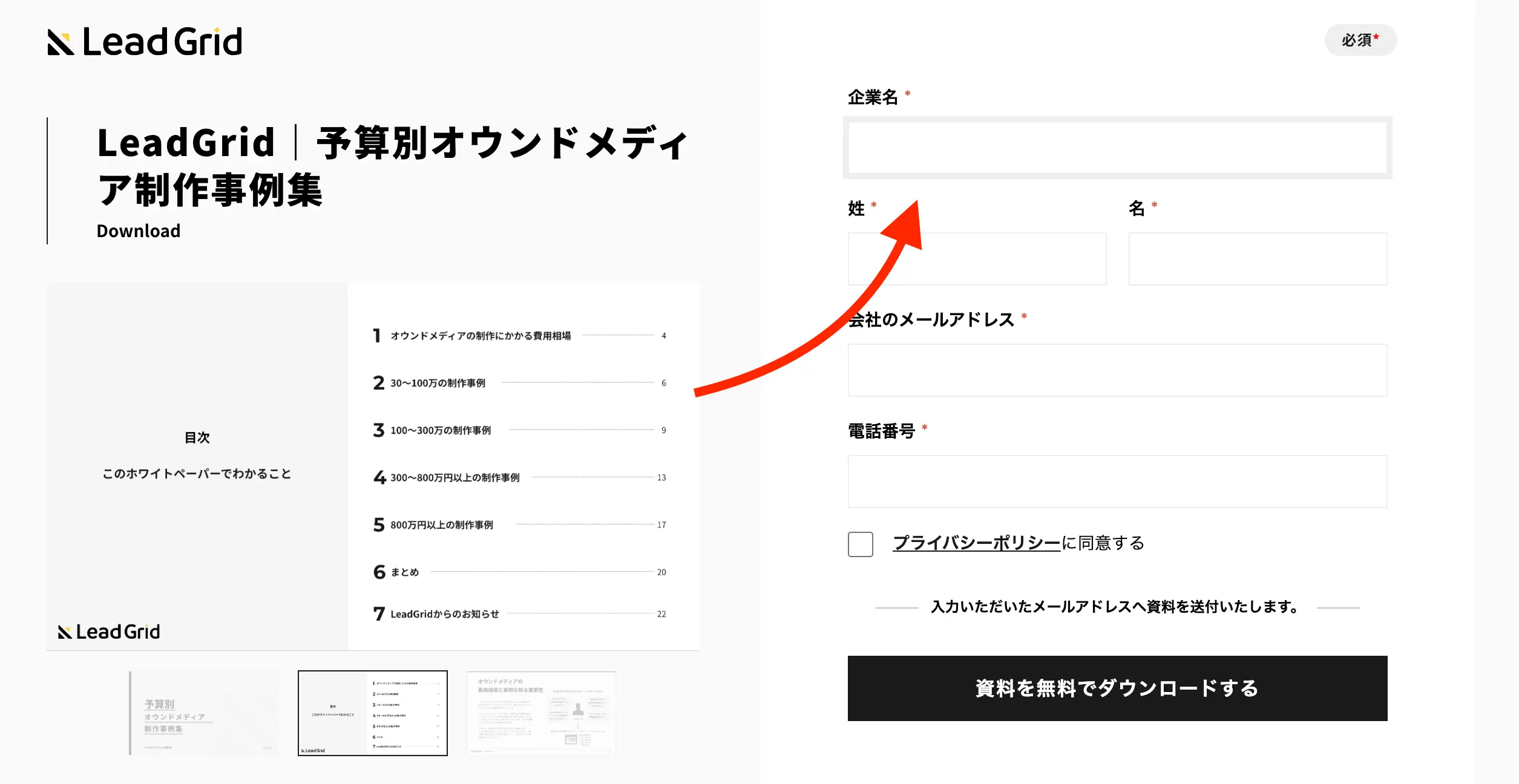
11. 必須項目は「必須」と分かりやすく表記する
必須項目は「必須」とわかりやすく表記しましょう。「*」やマーカーなどで必須項目であることを知らせるデザインは、その意図が通じない訪問者にとってはストレスになってしまいす。
項目数が少ない場合は欄外に「*:必須項目」などと注意表記することで意図を伝えることも可能ですが、項目数が多い場合は注意表記が画面外に出てしまう場合もあり得るので、必須項目には「必須」と書いておくことが無難です。
12. フィールドフォーカス機能

フィールドフォーカス機能とは、入力中の項目を目立たせることで、どこに今カーソルが当たっているのかをわかりやすくするデザインです。フィールドフォーカス機能により、ユーザーはスムーズにフォーム回答を進められます。
また入力完了されたことをチェックマークで視覚的に表示するなどわかりやすくすると、ユーザーの回答へのモチベーションを高められる可能性があります。
13. 残り入力必要数はわかりやすい位置に表示する
項目数が多い場合は、残りの入力が必要な項目数をわかりやすい位置に表示しましょう。完了までのステップが表示されることで、項目数が多い場合でもユーザーが「ゴール」を認識して進めてくれるので、フォーム完了率の改善が期待できます。
14. 写真やイラストの利用
設問がわかりづらい、ユーザーによってイメージが湧きづらい場合には、写真やイラストを用いて質問内容を補完しましょう。特に必須項目の場合はユーザーが回答したくてもできない、といった理由で離脱されるのを防ぎます。またデータの精度向上も期待できるでしょう。
15. エラー表示は場所と理由を分かりやすくする
エラー表示はエラーの場所と理由をわかりやすく表示し、ユーザーが何をどうすれば解決できるのかがはっきりするようにしましょう。エラー自体がユーザーとってストレスであることに加え、エラーの原因や場所が不明な場合は、さらにユーザーへの混乱を生み、フォームの送信を断念されてしまいます。
フォームの数が多い場合はページ上部でまとめて表記するのではなく、インライン(該当のフォームの近く)で表示するなど、見やすさにも考慮しましょう。
またエラーはフォーム下部の送信ボタンを押す前にフォームごとに表示することで、ストレスを軽減できます。項目数が多い場合は、フォームの入力完了時などに逐一入力内容を確認し必要に応じてエラーを返す「リアルタイムバリデーション」を実装しましょう。
16. セキュリティ対応とプライバシーポリシーの明記
セキュリティ対応とプライバシーポリシーを明記しておくことで、企業側の個人情報保護のスタンスをユーザーに示すことができ、個人情報入力の障壁を下げることができます。
17. CTAはアクションの内容が分かる表現にする
CTAボタンの文言は「次へ進む」や「送信する」など、アクションの内容が具体的にわかる表現しましょう。
「Sign UP」と「Log in」が両隣に並んでいると一瞬どっちがどっちかわからなくなる、といったようなわかりづらさを減らすことで、ユーザーのミスやストレスを軽減できます。
18. アクションごとに色分けをする
CTAボタンのデザイン自体もアクションごとに分けることで、さらにユーザビリティの高いフォームにすることも可能です。
例えば「進む」ボタンと「戻る」ボタンが同じ色、同じ形だとユーザーはどっちをクリックすればよいのか一瞬考えてしまいます。この場合「進む」ボタンに着色をし、「戻る」ボタンを灰色とすることでユーザーが感覚的に操作を進めることができます。
またこの場合はデザインとして「進む」ボタンを右側、「戻る」ボタンを左側に置くなど、配置に意識を向けることも重要です。
19. 入力をクリアするボタンを設置しない
入力をクリアするボタンは、よほど理由がない場合を除き設置しないようにしましょう。
ユーザーが誤クリック、誤タップした際に、それまで入力した回答が全て消えてしまい、離脱の原因となります。理由があってクリアボタンを実装する場合でも、クリックしてすぐに消えるのではなく、一度ホップアップなどで注意喚起を行うことも重要です。
20. 他ページへリンクをしない
フォームページから他のページへのリンクは極力行わないようにしましょう。
ユーザーの離脱を促す要因になるような要素を排除することで、ユーザーに集中してフォーム入力に取り組んでもらえます。
21. モバイル環境に優しい入力フォームとする
サイトの訪問者の使用するデバイスの割合に応じて、モバイル環境でも問題なく回答できるような入力フォームを意識しましょう。
レスポンシブ対応は前提として、入力フィールドやボタンはタップしやすい間隔・サイズにし、フォーム周りのデザインもシンプルとするのがおすすめです。
22. 想定される挙動を実際にテストする
想定される挙動を実際にテストし、UIの確認をしましょう。この時正しい挙動だけでなく、考えられるさまざまな操作を試すことで、運用開始後のトラブルを減らすことが可能です。
23. EFOを行い検証と改善を繰り返す
フォームは作成して運用開始ができれば終わりではありません。フォームの入力完了率向上を目的としてA/Bテストを繰り返し、改善を行っていく必要があるのです。
ここで紹介した内容はすべて普遍的に正解、というものではなく、例えばフォームの数も10個を超えると離脱率はあまり変わらない、というデータもあります。ただ業界や項目の内容によっても最適なフォームの数が変わるように、フォーム一つひとつの正解を探し続ける姿勢が重要です。
関連記事:EFOとは?入力フォーム最適化の重要性や具体的な10の施策を解説
簡単にフォーム作成・編集機能できるCMSの利用がおすすめ
この記事では入力フォームをデザインする際に意識するべきポイントについて紹介しました。ここで紹介した23の項目を活用して、ユーザビリティの高い、コンバージョンしやすい入力フォームを目指しましょう。
また入力フォームの作成方法についてはこちらを参照ください。
関連記事:Webサイトの入力フォームの作り方3選|おすすめツールについても
入力フォーム作成方法としては、フォームの作成・編集機能が盛り込まれているCMSの利用がおすすめです。
CMSを利用するメリットとしては、専用のツールを入れなくてもいいので管理が楽になること、またUIがCMSと同じなので学習コストが下がる点です。

株式会社GIGがWebサイト制作の際に利用するCMSであるLeadGridにも、フォームの作成・編集機能が標準装備されています。
またLeadGridはブログ機能の使い勝手もよく「ブログサービスのようなUIで使いやすい」と評判です。MAツールとの連携も可能なので、フォームから獲得したリードに対し効果的なアプローチも可能です。
LeadGridの無料デモはこちらからお問い合わせください。
今すぐ試せる、CVR改善リストを無料配布中!
CVRを今すぐ改善したい担当者様へ。業界別のCVR平均値をもとに、CVR改善ポイントを15個リストアップした資料をご用意しました。この後の業務からぜひご活用ください。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
-

名古屋のホームページ制作会社おすすめ12選|目的別に強みを比較
- # Webサイト
-

福岡のホームページ制作会社14選|実績、SEO、格安で分けて紹介
- # Webサイト
-

東京のホームページ制作会社おすすめ目的別18選|選ぶポイントも
- # Webサイト
-

大阪のホームページ制作会社おすすめ15選|費用相場も解説
- # Webサイト
-

神奈川のホームページ制作会社おすすめ13選|費用相場と失敗しない選び方
- # Webサイト
-

製薬会社に強い実績豊富なWebサイト制作会社7選|選び方や制作のポイントも
- # Webサイト
- # CMS
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works







