不動産業界の見やすいホームページ事例15選|デザインや集客のコツとは
不動産業界の見やすいホームページ事例15選|デザインや集客のコツとは
不動産業界に特化した
サイト制作事例集、無料配布中!
不動産業界のためのWebサイト制作に特化した事例集を無料で配布しております。この資料では、成功事例を通じて、効果的なWebサイトの設計や運営方法を具体的な事例を通してご紹介しています。
物件情報や施工実績など、不動産業界のホームページには多くの情報を掲載する必要があります。情報が多いホームページで意識しなければいけないのが、見やすいデザイン・レイアウトにすることです。
単に会社概要や自社の特色、物件情報などを詰め込んだホームページは、ユーザーにとって見にくい状態になっている可能性があります。それでは、伝えたいことをしっかりと記載しつつ見やすいホームページにするためには、どのようなデザインに仕上げればよいのでしょうか。
本記事では、不動産業界の見やすいホームページを制作するためのポイントを事例とともに紹介します。
不動産業界の見やすいホームページ事例15選
不動産業界の見やすいホームページ事例を15社集めました。
ぜひ自社の特色に合ったホームページ事例を見つけて、制作に役立ててみてくださいね。
1. 京阪建物株式会社
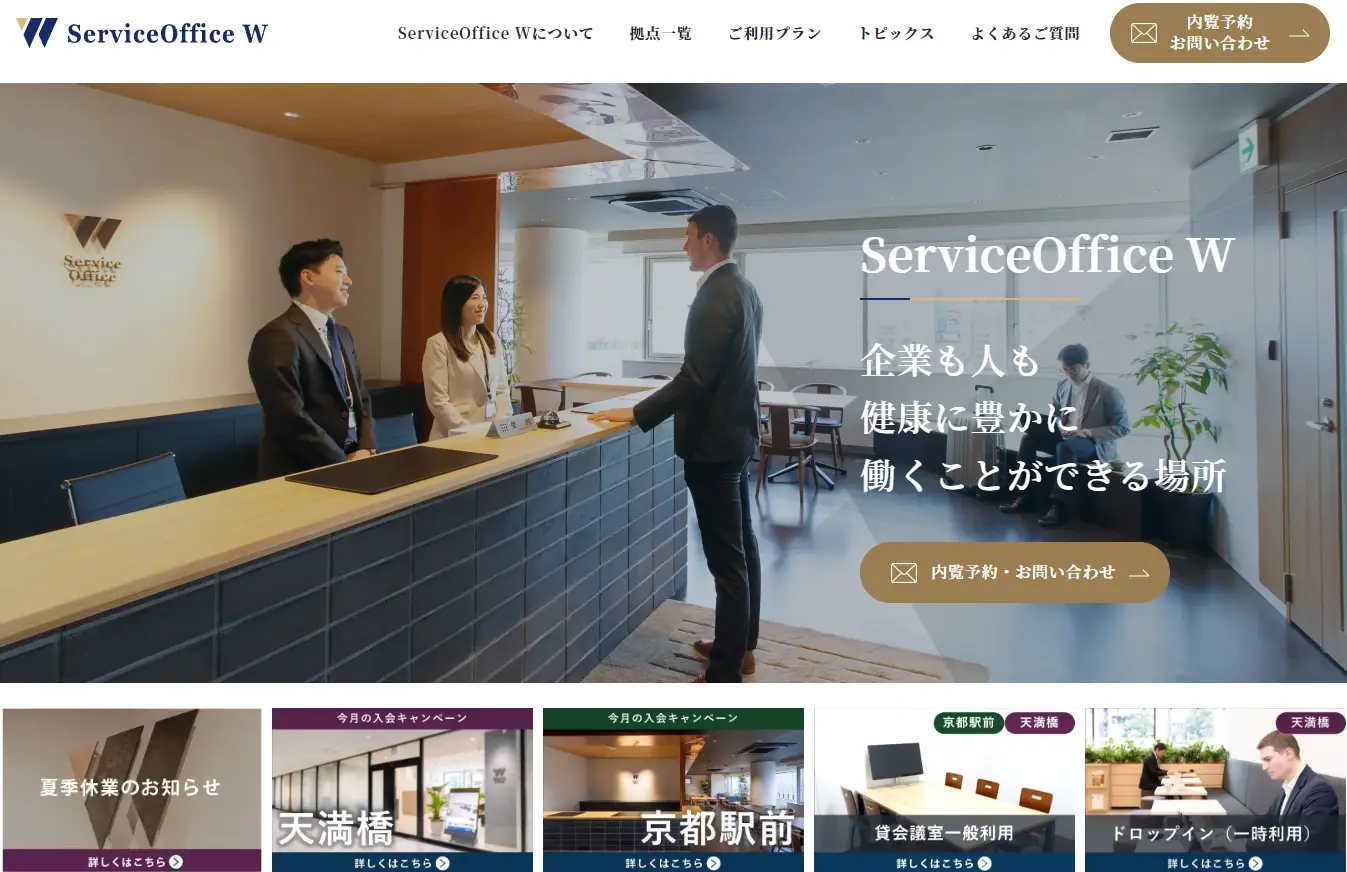
 ▲出典:ServiceOffice W
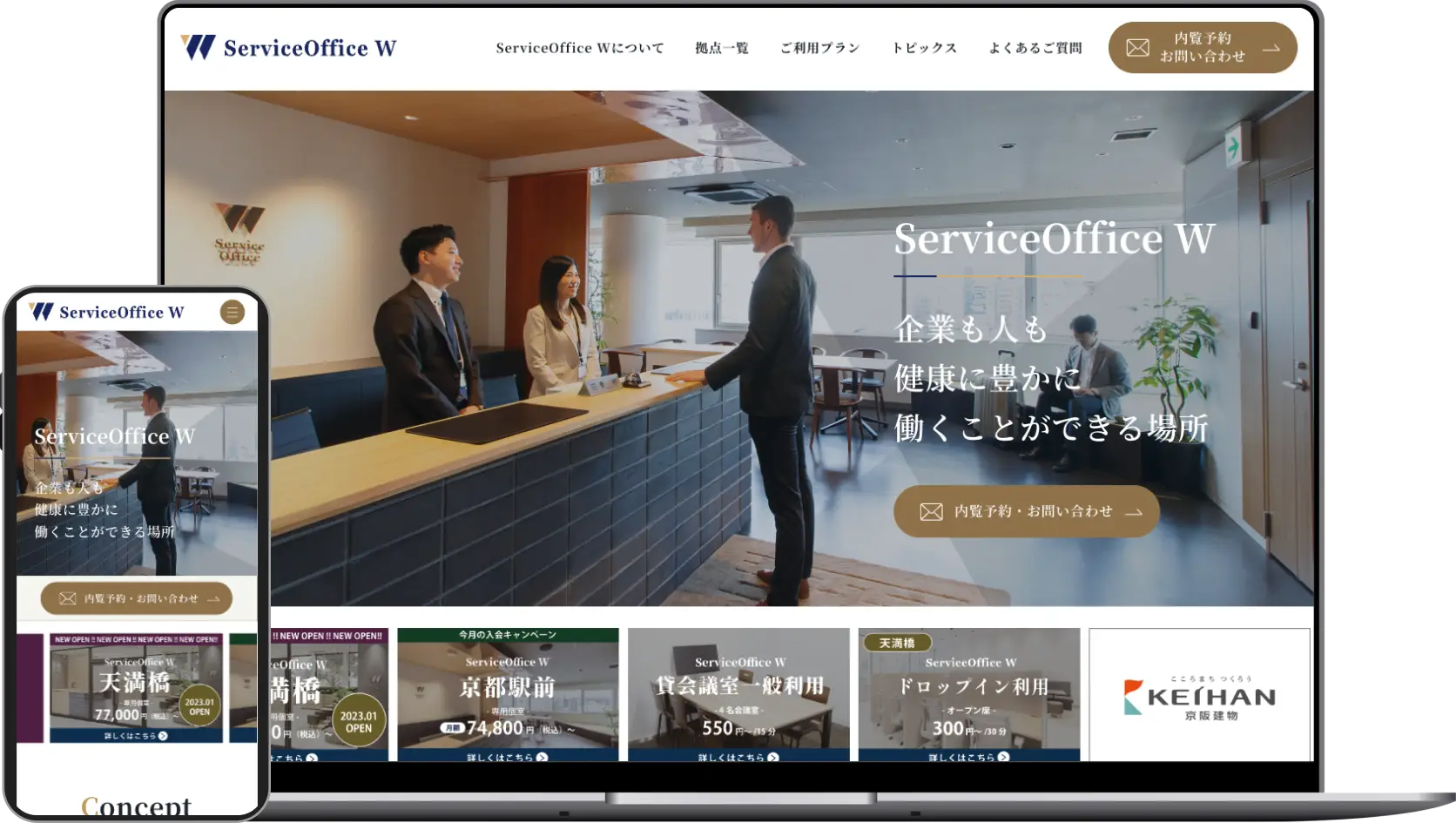
▲出典:ServiceOffice W
京阪建物株式会社が提供するレンタルオフィスブランド「ServiceOffice W」のホームページです。「お知らせ」や「ニュース」だけでなく、固定ページの編集も自由にできるCMS「LeadGrid」を使って制作されました。
アクセントカラーとしてゴールドを使用しており、格式高くラグジュアリーな雰囲気を演出。ファーストビューにはおしゃれなオフィスをスライドショーで次々に映し出していますが、キャッチコピーとお問い合わせボタンが固定されているため、自然に目線をキャッチできます。
下にスクロールすると、コンセプトに続いて拠点、ご利用プラン、サービスが表示されます。1画面に1つのトピックが表示されるよう縦にコンテンツを配置しているので、すっきりと見やすいですね。
制作実績はこちらからご覧いただけます。

導入インタビューはこちらからご覧ください。

2. ロイヤルハウス株式会社
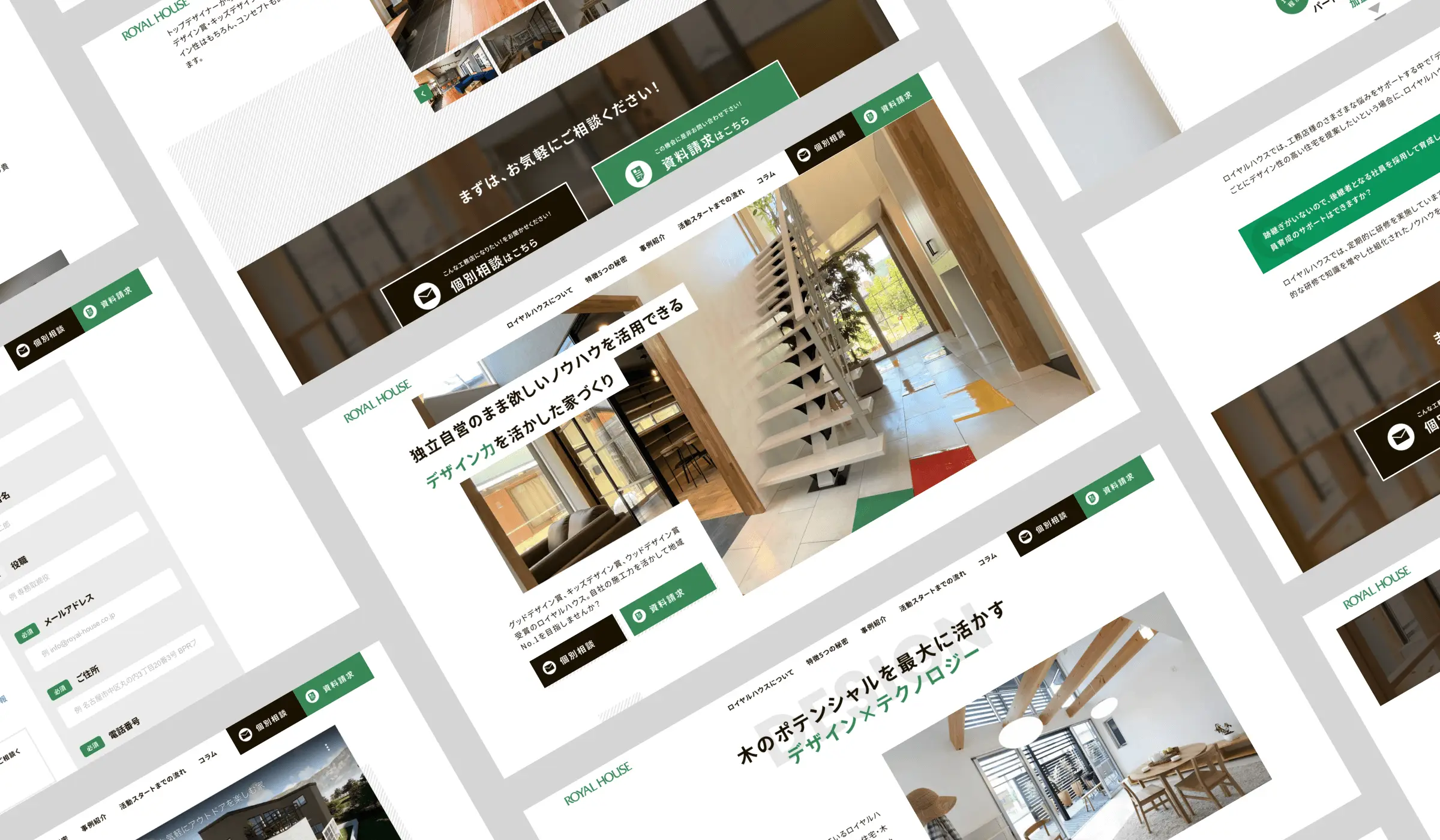
 ▲出典:ロイヤルハウス株式会社
▲出典:ロイヤルハウス株式会社
木造の家造り提案から設計、施工、アフターサービスまで地域密着の工務店ネットワークを持ち、8年連続グッドデザイン賞を受賞しているロイヤルハウス株式会社の事例です。
株式会社GIGが提供するCMS「LeadGrid」によるサイト制作とWeb マーケティング支援により、オリジナルデザインとコンバージョン獲得を両立できるページに仕上がりました。
ファーストビューには企業の強みであるデザイン力を訴求するキャッチコピーを表示。その強みが伝わるように、おしゃれな施工実績を表示させることでユーザーの興味を引いています。
写真とテキストがバランスよく配置されているため、読んでいて疲れない構成になっている点が特徴的。自然な形で多くの施工事例を見られるので、楽しみながら読み進められます。
グローバルメニューが固定されていて、知りたい情報にすぐアクセスできる点も大きなポイントでしょう。
制作実績はこちらからご覧いただけます。

3. 株式会社仲和サービス
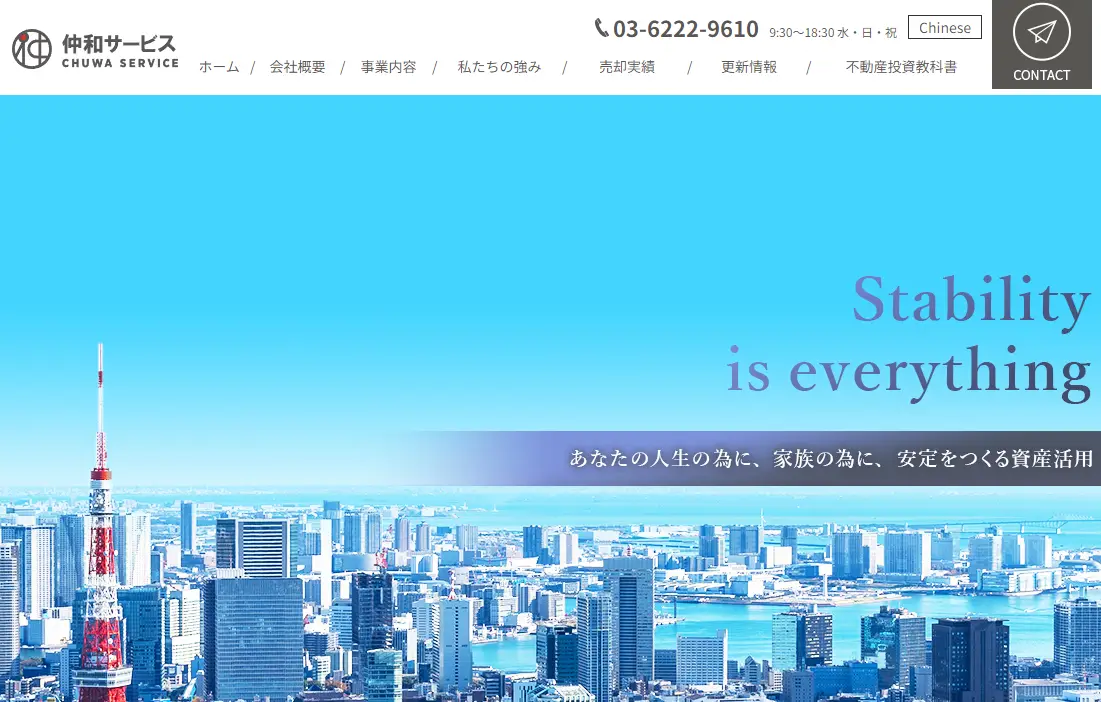
 ▲出典:株式会社仲和サービス
▲出典:株式会社仲和サービス
不動産投資を専門に取り扱う株式会社仲和サービスのホームページです。
会社概要や事業内容、強み、実績をクリックしやすい位置に配置し、ユーザーが必要としている情報にアクセスしやすい導線を整えています。白をメインにした落ち着いた色合いが誠実さや信頼を演出しており、すっきりとした見やすいサイトに仕上げられている点が特徴です。
表示する情報を絞り込むことで、ユーザーを迷子にさせない工夫が凝らされています。トップページはシンプルかつ見やすく仕上げつつ、物件ページには絞り込み機能や情報を豊富に掲載しているので、しっかりと情報を収集したいユーザーにも親切です。
4. 株式会社タカギプランニングオフィス
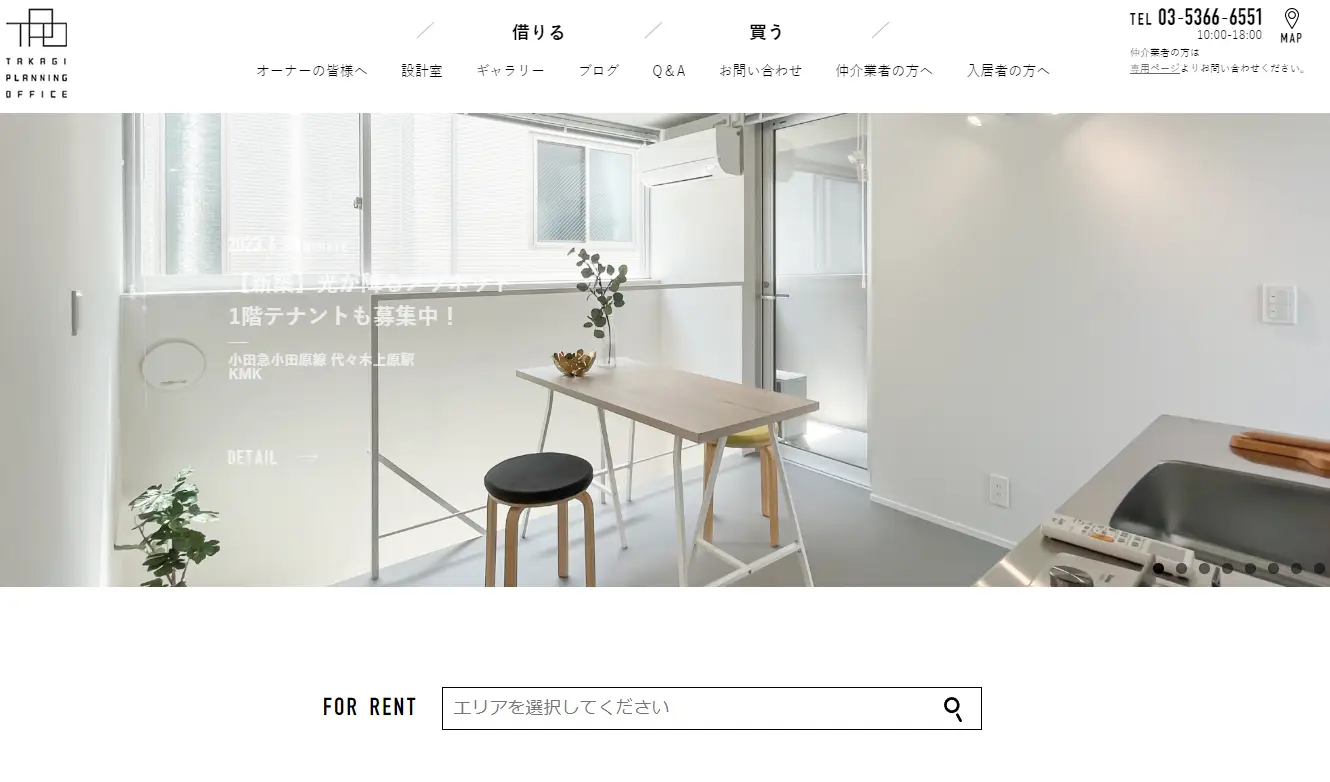
 ▲出典:株式会社タカギプランニングオフィス
▲出典:株式会社タカギプランニングオフィス
不動産の企画や仲介、売買などを行う株式会社タカギプランニングオフィスのホームページです。
白とグレーをメインに使った色味と広めの余白が特徴的な、シンプルでおしゃれなデザインです。質素なホームページデザインだからこそ、見栄えのいい物件写真がよく映えます。
余白をしっかりとっているため情報が見やすく、すっきりとしたスタイリッシュな印象を与えてくれます。「この会社ならいい物件を紹介してくれそう」と思えるような、企業の魅力が伝わるホームページですね。
5. TSUGITO
 ▲出典:TSUGITO
▲出典:TSUGITO
大阪府で古民家活用をメイン事業として営んでいる株式会社つぎとのホームページです。
ファーストビューに「古民家」の文字を大きく出すことで、自社のコンセプトや強みを前面にアピール。下にスクロールしていく縦長の1ページなので、ページを移動する手間が不要なホームページになっています。
文字を大きくして伝える情報を絞り込むことで、訴求したい内容をしっかりと印象付けることに成功しています。シンプルで見やすく、「もっと知りたい」と興味がわく魅力的なサイト構成ですね。
6. ちょうどいいマンション
 ▲出典:ちょうどいいマンション
▲出典:ちょうどいいマンション
株式会社ジェイ・スペースが運用する「ちょうどいいマンション」のホームページです。
「ちょうどいいマンション」という文言が、サービスのコンセプトをわかりやすく示してくれています。ホームページを開いてすぐに物件を検索できる設計になっているので、しっかりとサイト内を回遊してもらえる仕組みづくりができている点もポイントです。
会社概要やお知らせなどはグローバルメニューにまとめ、物件紹介をメインの構成にしているので、ユーザーが迷いにくい導線が整えられています。白と黒をベースにしたシンプルな色合いも、見やすくて好印象です。
7. 東亜不動産
 ▲出典:東亜不動産
▲出典:東亜不動産
熊本市で不動産の売買や賃貸を行っている東亜不動産のホームページです。
ファーストビューにメニューや地域が表示されている、情報が探しやすい構成になっています。可愛らしいイラストを使っているので、親しみやすい印象に仕上がっている点も特徴的です。
物件情報だけではなく、社員の写真が掲載されているので、ここでも親近感を演出できています。見やすく、温かみのある社風が伝わるホームページですね。
8. 株式会社ホームプランナー
 ▲出典:株式会社ホームプランナー
▲出典:株式会社ホームプランナー
名古屋の不動産売却・買取・購入・査定・管理を行う株式会社ホームプランナーのホームページです。
ファーストビューに細分化されたメニューが収まる設計なので、すぐにほしい情報へアクセスできる見やすい構成になっています。明確な目的をもって訪問したユーザーが離脱しにくいページに仕上がっているのは、参考になるポイントです。
少しスクロールすると、「お客様の声」と「スタッフ紹介」のボタンが出てくるのもマネしたいポイントでしょう。ついついクリックしたくなってしまいます。
9. at home
 ▲出典:at home
▲出典:at home
言わずと知れた不動産情報サイト「at home」も、非常に見やすいサイトです。
ページを開くと、各種メニューのボタンがすっきりと配列されています。お気に入りや最近見た物件などにすぐアクセスできるのも、うれしいポイント。とにかくユーザビリティが高いページに仕上がっています。
イラストやバナーが随所に活用されていて、視覚的に飽きないデザインになっています。雑誌を読むような、ワクワクした気持ちで閲覧できる魅力的なホームページですね。
10. 株式会社FINDERS
 ▲出典:株式会社FINDERS
▲出典:株式会社FINDERS
東京都で不動産賃貸仲介業を営む株式会社FINDERSのホームページです。
両サイドにおすすめ物件情報とお問い合わせ先を固定して、真ん中の部分だけスクロールするユニークな構成になっています。大人っぽいブルーで全体がまとめられているので、落ち着いた雰囲気に仕上がっていますね。
イラストと文字のみで作られたページにより、他社とは違った印象に。企業の世界観が伝わる、唯一無二のホームページです。
11. 箕面ハウジング株式会社
 ▲出典:箕面ハウジング株式会社
▲出典:箕面ハウジング株式会社
大阪府で不動産仲介・販売業をメインに営む箕面ハウジング株式会社のホームページです。
コーポレートカラーであるグリーンをメインに、アクセントとしてオレンジ色も取り入れたデザインが印象的。見やすさと親しみやすさが両立されています。
主な顧客層であるファミリー層に向けて、ポップで親しみやすいデザインに仕上げていることが読み取れます。また、こだわり検索に小学校別の物件検索機能がある点も独自の工夫です。
12. 株式会社住まいるーむ情報館
 ▲出典:株式会社住まいるーむ情報館
▲出典:株式会社住まいるーむ情報館
山形県で不動産売買・賃貸仲介業をメインに営む株式会社住まいるーむ情報館のホームページです。
トップスライダーに自社の信念や代表の想いなどが大きく表示されるので、わずか15秒で会社の特徴や理念がよく伝わります。物件検索から来店予約、LINEでのお問い合わせまでの導線が非常にわかりやすく、次のアクションを取ってもらいやすい仕組みになっています。
ターゲットとしている中高年を意識し、情報が整理されていて落ち着いた印象に仕上げられている点も見やすいポイントですね。
13. センチュリー21住まい館
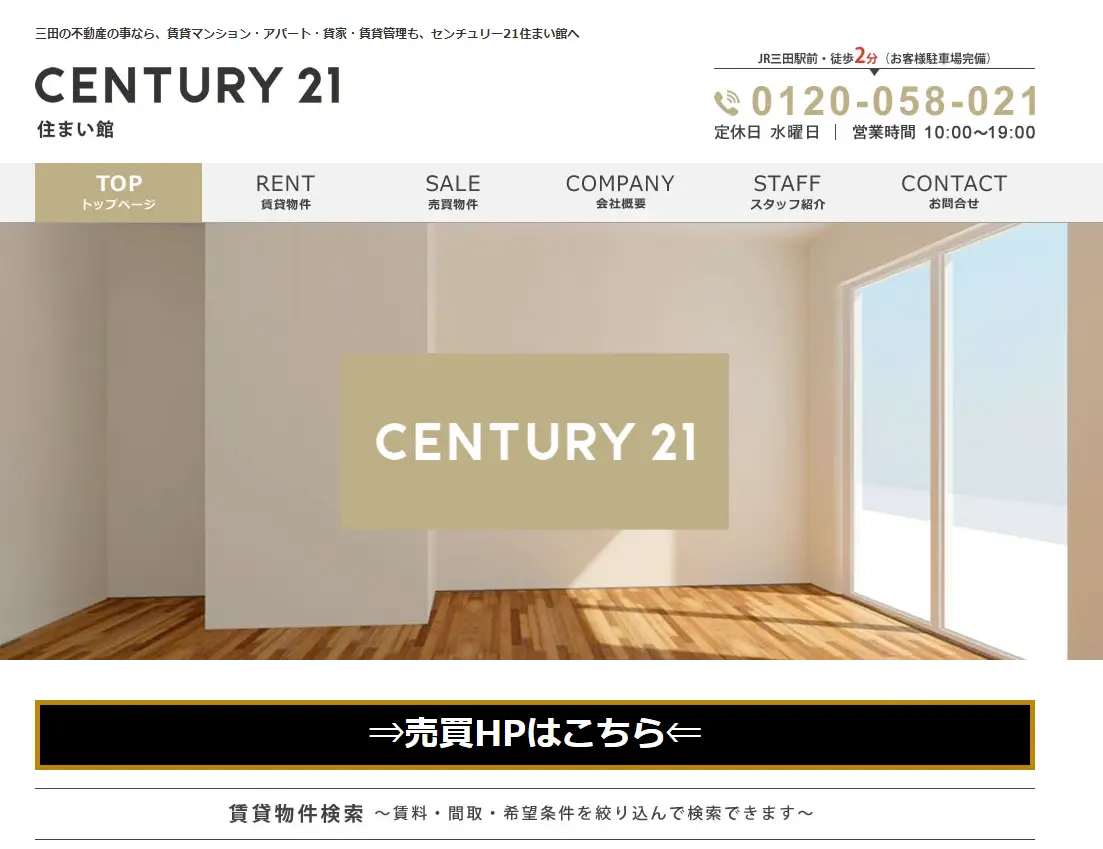
 ▲出典:センチュリー21住まい館
▲出典:センチュリー21住まい館
兵庫県三田市にある、センチュリー21住まい館のホームページです。
太めのゴシック体を使用することで視認性を高めていたり、文字サイズを大きめにしていたりと、とにかく見やすさにこだわっています。物件検索機能やこだわり検索機能を写真やシルエットを使ったボタンにしている点も、見やすいポイントです。
トップページに表示する情報を絞り込んでいるので、ちょうどいい情報量でごちゃごちゃしていません。全体的にすっきりとした、使いやすいサイトだといえるでしょう。
14. SUUMO
 ▲出典:SUUMO
▲出典:SUUMO
不動産情報サイトSUUMOは、大量の情報を見やすくまとめているホームページです。
サイトを開くと、「エリア」「借りる・買う」「建てる」「リフォーム」などの多くのメニューが1画面に表示。また、キャンペーン情報やお役立ち情報がずらっと表示されていて、知識を得ながら物件を探せる設計になっています。
情報量は多いですが、肝心の物件情報の検索メニューが目立つ位置に配置されているので、迷うことはありません。イラストやブランドカラーが随所にちりばめられた、楽しくて優しい雰囲気のホームページに仕上がっています。
15. けんさくん
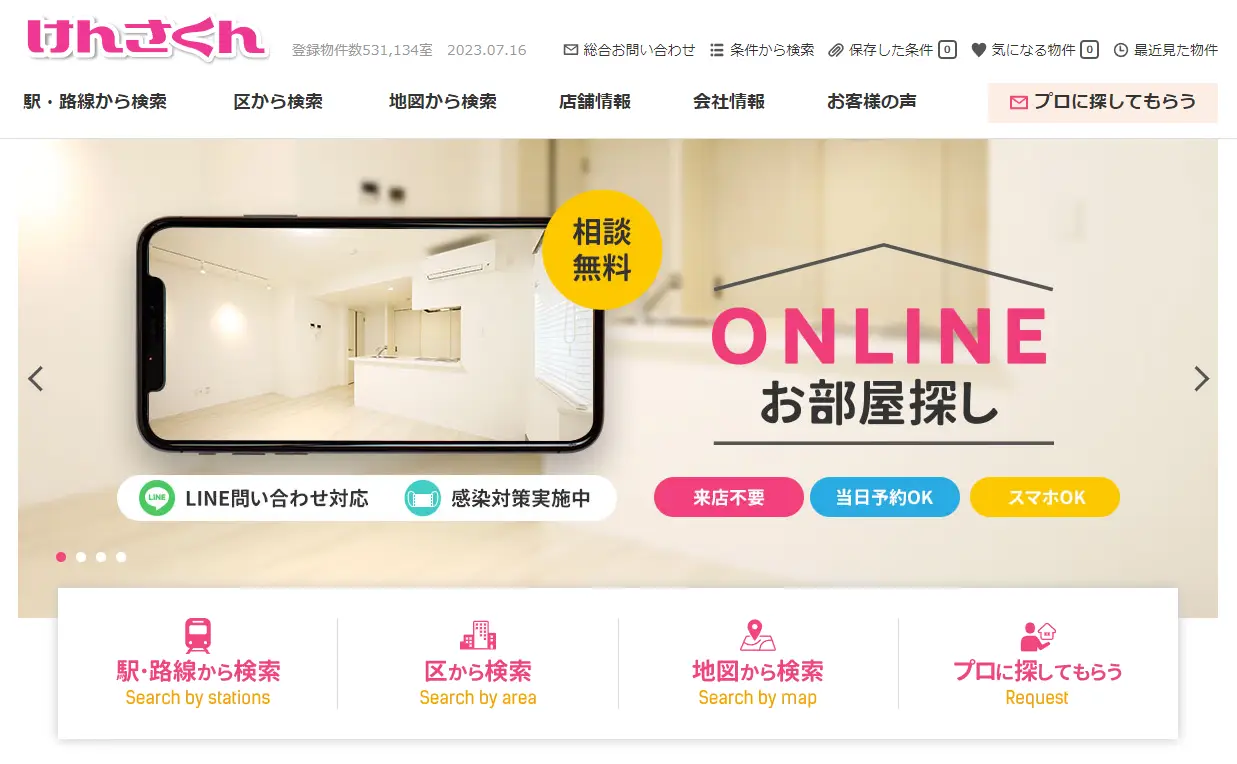
 ▲出典:けんさくん
▲出典:けんさくん
札幌の賃貸物件検索サイト「けんさくん」のホームページです。
とにかくメニューが大きく太い文字で表示されているので、視認性はバッチリ。スクロールしていくと、トピックごとに背景色が変わる設計になっているため、情報のまとまりがわかりやすくて見やすいです。
ピンクを活かしたサイトは、見ているだけで明るい気分になります。「女性でも相談しやすいかな」と思わせてくれる、おしゃれで見やすいホームページですね。
不動産業界の見やすいホームページを制作するデザインのコツ
不動産業界の企業が見やすいホームページを制作するときは、以下のデザインのコツを意識してみましょう。
視線誘導のパターンを意識する
デザインの4大原則を意識する
配色バランスを最適化する
文字・画像・ボタンを最適化する
情報を詰め込みすぎない
それぞれがどのようなことなのか、説明します。
視線誘導のパターンを意識する
見やすいホームページを制作するためには、視線誘導のパターンを意識したサイト構成にする必要があります。視線誘導パターンとは、視線の動きのことです。
視線誘導パターンには、次の3種類があります。
左から右へ、一段下がってまた左から右への動きを繰り返す「F型」
左上から右上、左下、右下に視線が移動する「Z型」
右上から右下、左上、左下に視線が移動する「N型」
F型はテキストベースのコンテンツ、Z型は画像や表ベースのコンテンツ、N型は縦書きのコンテンツに対応した視線誘導パターンです。
このような視線の動きを理解したうえでレイアウトを整えられれば、ユーザーが迷ってしまうことを防げて、見やすいホームページに仕上げられます。
デザインの4大原則を意識する
デザインの4大原則を意識することも、見やすいホームページ作りでは重要です。
デザインの4大原則の詳細は、次のとおりです。
近接:関連性のあるもの同士を近くに置く
整列:文字や画像の位置を揃える
反復:同じ役割を持つ要素に同じデザインを繰り返し適用する
対比:文字の大きさや色でメリハリを出す
この原則を意識してデザインを作っていけば、情報のまとまりや強調したい要素がしっかりと伝わる見やすいホームページにできます。
配色バランスを最適化する
ホームページを作成するときは、配色バランスを最適化しましょう。使用する色を絞り込むことで、すっきりとした見やすいホームページに仕上げられます。
理想的な配色バランスは、次のとおりです。
ベースカラー(70%):もっとも面積が多い基本の色
メインカラー(25%):コーポレートカラーなど主張したい色
アクセントカラー(5%):刺激や変化を与えるための色
また、色のコントラストにも気をつけましょう。
コントラストとは、色・トーンの差違を指します。例えば、白と黄色はコントラストが弱く、青と黄色はコントラストが強い色です。
コントラストが弱いと視認性は低くなりますが、逆にコントラストが強すぎても目がチカチカして見にくくなります。弱すぎず強すぎないコントラストを意識してみてください。
文字・画像・ボタンを最適化する
ホームページを制作するときは、文字・画像・ボタンにも気を配りましょう。
フォントのサイズは16px前後、行間は1.5emを目安にすると見やすい文字になります。
また、与えたい印象にあわせてフォントの種類を選ぶことも大切です。高級感を出したいなら明朝体、親しみやすさを演出したいならゴシック体が適しています。
画像やボタンは、見やすさを第一に作成してください。細かい文字や写真は、スマートフォンで見たときにほとんど識別できません。なるべくシンプルで、視認性が高い画像やボタンにすることが大切です。
情報を詰め込みすぎない
不動産業界のホームページにはさまざまな情報を掲載する必要がありますが、情報を詰め込みすぎると見にくいサイトになってしまうため注意が必要です。
記載しておくべき情報としては、次のようなものが挙げられます。
事業内容やサービス内容
物件情報
施工・販売実績
お客様の声
スタッフ紹介
営業時間やアクセス
お問い合わせフォームや連絡先
Q&A など
このような大量の情報をひとつのページに収めようとすると、ごちゃっとした見にくいページになってしまいます。掲載する情報を絞り込む、別のページに配置するなど、工夫しながらホームページを設計していくことが大切です。
また、ホームページを制作するときは結論ファーストを意識してください。ユーザーは隅から隅までホームページを読んでくれるわけではないため、結論がわからないと離脱されてしまうおそれがあります。
見やすくて集客しやすい不動産業界のホームページの特徴
見やすくて集客しやすい不動産業界のホームページには、次のような特徴があります。
自社ならではの強みが伝わる
ユーザーの導線がわかりやすい
スマートフォンに対応している
現在、多くの不動産会社がホームページを制作しており、単に物件情報を掲載するだけでは他社と差別化することは難しくなってきています。そのため、ホームページを開いたらすぐに自社ならではの強みが伝わるファーストビューやキャッチコピーが目に入るよう、設計することが重要なのです。
また、導線がわかりやすいサイトは離脱されにくく、回遊してもらいやすい傾向にあります。最近はほとんどのユーザーがスマートフォンからホームページを閲覧しているので、モバイル端末ユーザー向けに表示や導線を最適化できるとよいでしょう。
不動産業界の見やすいホームページ制作なら株式会社GIGにお任せ!
不動産業界の見やすいホームページの事例を15サイト紹介しました。
見やすいホームページには、文字が大きかったり情報がうまくまとめられていたり、導線がわかりやすかったりと、さまざまな特徴があります。事業内容やターゲット、企業の特色によって最適なデザインは異なるため、ぜひ自社のイメージに近いホームページを参考にしてみてください。
自社で見やすいホームページを制作することが難しいときは、ホームページ制作会社にご相談いただくことがおすすめです。
不動産業界に強いホームページ制作会社は、こちらの記事で紹介しています。
関連記事:不動産業界のホームページ制作が得意な制作会社9選|事例から制作ポイントも
不動産業界の見やすいホームページ制作なら、ぜひ株式会社GIGにお任せください。デザイン性の高さと操作性の高さが特徴的なCMS「LeadGrid」を使用し、見やすくて使いやすいホームページを制作いたします。

「見たまま編集」機能が搭載された「LeadGrid」なら、ホームページ制作後は自社で情報を更新していくことが可能。常に最新の情報を掲載できるため、物件情報の更新作業が多い不動産業界でも安心してご利用いただけます。
「LeadGrid」を使用したホームページ制作事例は、下記より無料でダウンロードできます。

無料デモで「LeadGrid」の使いやすさを実感いただくことも可能です。お気軽にお問い合わせください。
不動産業界に特化した
サイト制作事例集、無料配布中!
不動産業界のためのWebサイト制作に特化した事例集を無料で配布しております。この資料では、成功事例を通じて、効果的なWebサイトの設計や運営方法を具体的な事例を通してご紹介しています。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
-

製薬会社に強い実績豊富なWebサイト制作会社7選|選び方や制作のポイントも
- # Webサイト
- # CMS
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
-

医療業界に強い実績豊富なWeb制作会社7選|制作の注意ポイントも
- # Webサイト
- # CMS
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
-

福祉・介護業界に強い実績豊富なWeb制作会社7選|制作事例についても
- # Webサイト
- # CMS
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
-

エネルギー業界におすすめのWeb制作会社7選|選び方やデザイン事例も
- # CMS
- # Webサイト
- # コーポレートサイト
- # サービスサイト
- # オウンドメディア
- # 採用サイト
-

教育業に強い実績豊富なWebサイト制作会社8選|重要ポイントや選び方も
- # Webサイト
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
-

スポーツ関連で実績の多いWeb制作会社7選|選び方やデザインまとめも
- # CMS
- # Webサイト
- # コーポレートサイト
- # オウンドメディア
- # サービスサイト
- # 採用サイト
Interview
お客様の声
-
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check -
「ポジティブな世論形成」ができるメディアの立ち上げと情報設計を担い、PV数を9倍に伸ばした事例
株式会社タイミー 様
- # オウンドメディア
 Check
Check -
LPとしても併用できるサービスサイトを制作 店舗の増加にも対応できる体制を構築した事例
株式会社KRM 様
- # サービスサイト
- # 更新性向上
 Check
Check
Works







