スマホ対応サイトの作り方2つ|注意点やおすすめ作成サービス・ツール7つも紹介!
スマホ対応サイトの作り方2つ|注意点やおすすめ作成サービス・ツール7つも紹介!
「スマホ対応したWebサイトを作りたい」「簡単にスマホ対応のWebサイトが作れるツールはないの?」
このような疑問やお悩みはありませんか?
最近ではスマホからWebサイトを閲覧する割合が増え続けています。Webサイトを作るうえで、スマホ対応は欠かせない時代となりました。
そこで今回はスマホ対応サイトの2つの作り方やオススメの作成ツールを解説します。スマホサイトを作る際の5つの注意点も紹介しますので、これからスマホ対応を進める方はぜひ参考にしてみてください。
なお、既存のホームページをスマホ対応させる方法は、下記記事で解説しています。
関連記事:ホームページをスマホ対応にする方法は?6つの方法を解説!
スマホサイトとは?
スマホサイトとは、スマートフォンやタブレットなどのモバイル端末に最適化されたホームページ(Webサイト)のことを指します。
スマホに最適化されていないと、ユーザーがスマホで閲覧したときにPC向けの表示になり、「読みづらい」「操作しづらい」サイトになってしまいます。
一方、スマホ対応したサイトであれば、ユーザーがストレスや抵抗感なくサイトを閲覧してもらうことが可能です。
スマホ対応サイトを作成するメリット2つ
スマホ対応サイトを作成する理由は次の2つです。
ユーザーにとって見やすくなる
検索順位が上がりやすくなる
1. ユーザーにとって見やすくなる
スマホ対応のサイトにすることで、画面が見やすくなります。
スマホ対応しているサイトは文字が見やすく、ボタンも指で押しやすいサイズとなっているので、ストレスを感じずに操作ができます。
逆にPC画面がそのままスマホへ移っただけのサイトだと、文字が小さくて操作もしにくいもの。スマホはマウスを使わないので、毎回画面を拡大させなければならないとさらにストレスの原因となってしまいます。
スマホ対応しているサイトは、ユーザーがストレスを感じにくいように設計されています。スマホ利用者が増えている現代では、スマホやタブレットからも見やすいサイトを作るのは必須と言えるでしょう。
なお、現在利用しているサイトがスマホ対応されていない場合、サイトそのものが古いと考えられます。この場合はスマホユーザーの利便性以外の面においても不便が生じているおそれがあるため、サイト全体をリニューアルし、リニューアル作業時にスマホ対応も同時に進めるのがおすすめです。失敗しない!コーポレートサイトリニューアル-費用、工期、制作の流れまで丸わかりマニュアル-では会社の顔ともいえる重要なコーポレートサイトを改修するために必要な知識を網羅した資料となっておりますのでぜひお役立てください。

2. 検索順位が上がりやすくなる
スマホに対応したサイトを作ることで、検索順位が上がりやすくなります。なぜならスマホからサイト閲覧するユーザーにとって、使い勝手がよくなるからです。
スマホを使ってWebサイトにアクセスする人の割合は増加傾向にあり、GoogleもWebサイトがスマホ対応しているかどうかをSEOの評価基準に入れています。それを裏付ける例として「モバイルファーストインデックス」の推奨が挙げられます。
モバイルファーストインデックスとは、モバイルサイトのクロールを優先させてインデックス・評価されていく方針に移行することです。
これまではPCサイトを中心に、クロールが行われてきました。しかしスマホユーザーの増加に伴い、検索エンジン側はモバイルに対応したサイトを優先的にクロールするようになったのです。
Webサイトをスマホ対応させることは、ユーザーと検索エンジンの両面からの評価向上につながっています。
スマホ対応サイトの作り方2つ
スマホ対応サイトの作り方は次の2種類があります。それぞれメリットとデメリットを紹介します。
スマホサイト対応のレスポンシブデザインにする
PC用とスマホ専用の2種類のサイトを作る
1. スマホサイト対応のレスポンシブデザインにする
レスポンシブデザインとは、サイトを閲覧しているユーザーのデバイスに合わせてデザインを最適化させることです。
共通のHTMLで配信され、CSSによってデバイスの判定が行われます。1つのデータで表示を最適化できるため、作るサイトの数は1つですみます。
現在のスマホ対応はこのレスポンシブデザインが主流となっており、Googleもレスポンシブデザインを用いたスマホ対応を推奨しています。そのため、特別な理由がない場合はレスポンシブデザインでWebサイトを設計するべきでしょう。
レスポンシブデザインのメリット・デメリット
レスポンシブデザインのメリット・デメリットは下記表の通りです。
メリット |
|
デメリット |
|
レスポンシブデザインは1つのサイト作成ですむので、サイト更新やメンテナンス、管理等が楽になります。スマホ専用のサイトを作る必要がなく、作成費用も抑えられるでしょう。
またレスポンシブデザインはPC用とスマホ用のURLが同一です。閲覧ユーザーがデバイスによって分散しないので、閲覧先が統一されSEOにも有利といえます。
デメリットとしては、サイト表示が遅れる傾向にあることが挙げられます。これはユーザーがスマホやタブレットで閲覧していても、PC用のHTMLコードや、サイズの大きな画像を読み込む必要があるためです。
またスマホ専用サイトと比べて、デザインの自由度は低くなります。画像サイズはデバイスに最適化されますが、基本的にデバイスごとのデザインのレイアウトやフォントの変更はできません。
2. PC用とスマホ専用の2種類のサイトを作る
スマホ対応させる方法として、PC用のサイトとスマホ用のサイトをそれぞれ別に作ることもあります。閲覧環境に応じ、PC用・スマホ用と2つのファイルを出し分けることでスマートフォンの表示に対応する仕組みです。
1つのサイトで表示を最適化するレスポンシブデザインとは違い2つのサイトを管理する必要があり、特別な事情がなければレスポンシブデザインがおすすめです。
2種類のサイトを作るメリット・デメリット
PC用・スマホ用2種類のサイトを作るメリット・デメリットは下記表の通りです。
メリット |
|
デメリット |
|
スマホ専用サイトはスマホ閲覧に特化したレイアウト設計ができます。そのため、 自由なデザインのWebサイト作成ができる点がメリットです。
またHTML5やCSS3などの新しい言語を使うこともでき、見やすくて表示速度の速いWebサイトを作成できるという利点もあります。
ただしPC用とスマホ専用サイトは内容がほぼ同じであることに加え、それぞれURLが異なることから、検索エンジンからコピーサイトと認識される恐れも。
このような重複を避けるために画像などの素材を2種類用意したり、タグを埋め込んだりする必要があり、 レスポンシブデザインと比べて作業の手間や費用が増えるデメリットもあります。
見やすいスマホサイトを作るときの注意点5つ
スマホ対応サイトは見やすさ、操作のしやすさを重視しましょう。スマホ対応サイトを作成する際の注意点を5つ紹介します。
デザインをシンプルにする
スマホサイトのフォントサイズは16pxを目安にする
高解像度ディスプレイに対応させる
画像を圧縮する
指で操作しやすい間隔を意識する
デザインをシンプルにする
スマホサイトはシンプルなデザインにするのがおすすめです。なぜならモバイルでは画面が小さいため、ごちゃごちゃしたデザインだと見づらくなるからです。
たとえば情報の多すぎるトップページだと、自分の欲しい情報をわざわざ探さなければなりません。スマホサイトは画面が小さいため、シンプルなデザインでないと情報にたどり着きにくくなってしまうのです。
シンプルなサイトは読みやすいので、ユーザーはストレスなくコンテンツを読み進められます。ストレスがないサイトは滞在時間が長くなり、離脱率は下がります。よってSEO効果も上がるメリットがあるのです。
特にレスポンシブデザイン対応の場合は、スマホからの見方を考慮してサイト制作するとよいでしょう。
スマホサイトのフォントサイズは16pxを目安にする
スマホに最適なフォントサイズは、16pxと言われています。Yahoo! JAPANやAll Aboutなどの大手Webサイトでも、スマホサイトのフォントサイズは16pxです。
情報を多くするために、文字を小さくしすぎると見づらくなります。また逆に文字が大きすぎるとスクロールの回数が増えてしまい、サイトが使いづらくなってしまいます。視覚的に見やすいフォントサイズは、16px程度と覚えておくとよいでしょう。
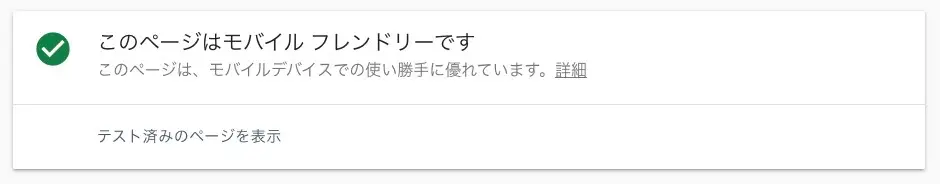
またモバイルフレンドリーテストで問題がなければ、スマホからの使い勝手に優れているということです。16pxのサイトでテストすると、このように表示されました。
 ▲出典:モバイルフレンドリーテスト
▲出典:モバイルフレンドリーテスト
もしフォントサイズがモバイルに向いていなければ「テキストが小さすぎて読めません」などのエラーが出ます。
高解像度ディスプレイに対応させる
スマートフォンはディスプレイの高解像度化が進んでおり、中には通常の倍以上の解像度を持つ機種も存在します。 高解像度ディスプレイに対応させることで、画像がぼやけることによるサイト全体の見栄えの悪さを防止できるでしょう。
対応策としては、あらかじめ表示させたい2倍サイズの画像を設定する方法が用いられています。画像を多く使う場合や、画像で企業や商品のイメージを伝える場合は必ず対策しましょう。
画像を圧縮する
スマホサイトに使う画像は圧縮し、データ容量を減らしましょう。
容量が大きい画像をそのまま設定してしまうと、ページ表示が遅くなってしまいます。ページ表示が遅いサイトはユーザーの離脱につながることから、SEO評価が低下する可能性も。
スマートフォンの場合、電波が届きにくい場所での使用も考えられるため、ページ速度はPCよりもシビアに考えるべきでしょう。
画像を圧縮するには、圧縮ツールを利用します。「Squoosh」「I love IMG」など会員登録不要・無料で利用できるツールもあるため、自分の利用しやすいツールを探してみてください。
指で操作しやすい感覚を意識する
スマートフォンは小さな画面を指でタップして利用します。 指で操作しやすい感覚を意識してサイト制作を行うことで誤タップを防ぎ、ユーザビリティを向上できるでしょう。
具体的には下記2点が対策となります。
ボタンサイズを小さくしすぎない
リンクやバナーは離して設置する
Googleが提供するSEOツール「Lighthouse」では タップ要素の間隔が48px × 48pxよりも小さい場合にエラーが発生するため、これを一つの基準と考えておくとよいでしょう。
スマホサイト作成ができるサービス・ツール8選
初心者が使いやすい、スマホサイト作成サービスを7種類紹介します。
LeadGrid
Wix
BASE
ペライチ
Ameba Ownd
Jimdo
Crayon
shutto
1. LeadGrid

LeadGridは株式会社GIGが提供するCMSです。特にリード(見込み顧客)獲得機能に強みがあります。 資料ダウンロードやフォームの最適化が標準で備わっているため、toBのデジタルマーケティングに力を入れたい企業にオススメです。
サイトを運営していると、さまざまな課題が出てくるもの。LeadGridは丁寧なヒアリングで、自社に合った運用方法を提案してくれます。無料のサイト作成サービスでは得られない、きめ細かなサポートを受けられるのが特長です。
さらにサービスサイト、コーポレートサイト、オウンドメディア、採用サイト、ランディングページなど幅広いWebサイトを制作できるため、さまざまなニーズに対応できます。
機能詳細はサービス資料をご覧ください。

サービス名 | LeadGrid |
URL | |
費用感 | 初期費用+月額3万円~ |
作れるサイトの種類 | サービスサイト、コーポレートサイト、オウンドメディア、採用サイト、ランディングページ、キャンペーンサイト、イベントページ、採用広報メディア、資料ダウンロードページ |
2. Wix
 ▲出典:Wix
▲出典:Wix
Wixは世界190か国で2億人以上に使われている、サイト作成サービスです。
デザインテーマのテンプレートが800種類以上あり、初心者でも簡単に、レスポンシブデザイン対応のスマホサイトが作成可能です。Wix Marketplaceを利用することで、経験豊富なプロにサイト作成の依頼もできます。
Wix モバイルエディターを使うことで、スマホ専用のパーツも追加できます。スマホサイトはPCサイトと違うデザインにしたい場合でも、簡単にカスタマイズできるのがWixの強みです。
テンプレートが豊富に用意されているため、制作できるWebサイトも幅広く、個人ブログからECサイト、企業サイトまでほぼすべてのサイトを制作可能。エンタープライズプランを使えば、ビジネスでも安心して利用できます。
Wixの詳細はWixとは?使い方や利用料金・Wixで作ったホームページ事例などを解説も合わせてご覧ください。
サービス名 | Wix |
URL | |
費用感 | 月額500円~3,800円 |
作れるサイトの種類 | ECサイト、ポートフォリオサイト、サービスサイト、コーポレートサイト、キャンペーンサイト、ランディングページ、オウンドメディア、採用サイト |
3. BASE
 ▲出典:BASE
▲出典:BASE
BASEでは本格的なネットショップが作れます。 スマホアプリでサイト作成、編集できるのがBASEの大きな特徴です。
商品管理やデータ管理はもちろん、デザインの編集や決済の管理まで、スマホ一台あればショップが運営できます。運用費がかかるのは、商品が売れた場合のみ。都度代金の6.6%+40円だけで、それ以外に費用はかかりません。
またInstagramと連携できて、BASEの販売ページに直接リンクが送れます。SNSと併用することで、集客と販売のサイクルが作れます。
サービス名 | BASE |
URL | |
費用感 | 月額5,980円+決済手数料2.9% |
作れるサイトの種類 | ECサイト |
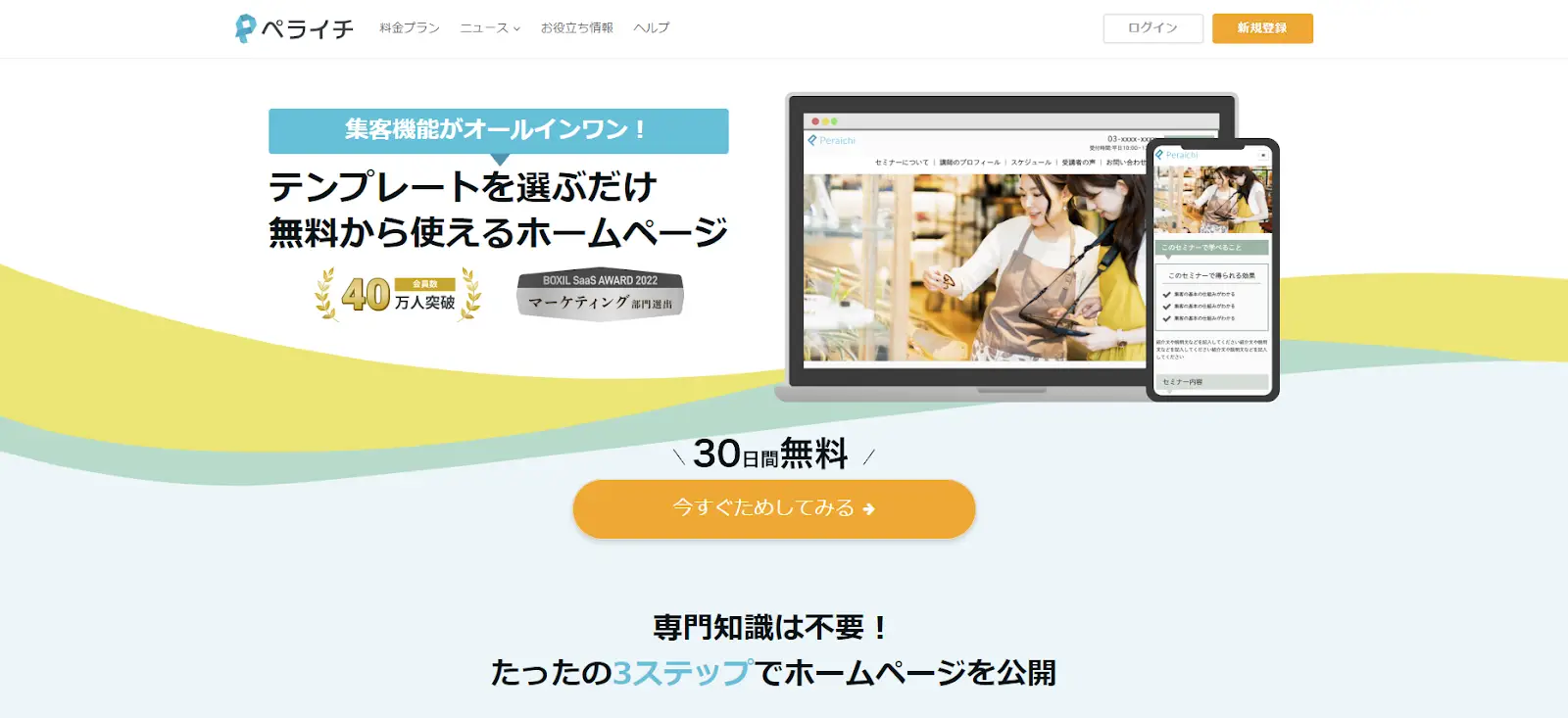
4. ペライチ
 ▲出典:ペライチ
▲出典:ペライチ
ペライチはブロックを組み立てるように、サイトが作れるサービスです。 ペライチは「サイトデザインをテンプレートから選ぶ→内容を作る→公開する」の3ステップでサイトが作れます。
テンプレートは450種類以上あり、ホームページだけでなくサービスサイトやコーポレートサイト、ECサイト、採用サイトなど幅広いサイトを制作できます。
もちろんサイトはスマホ対応しており、スマホ画面のみの変更・編集も可能です(※ブロックやテンプレートによっては変更できないものもあります)。
ページ数などによって料金が変わりますが、0円からサイト作成ができるので、一度お試しで作ってみてはいかがでしょうか。
ペライチの詳細はペライチの無料プランで何ができる?有料がおすすめなケースも紹介で解説しています。
サービス名 | ペライチ |
URL | |
費用感 | 月額1,465円~6,910円 |
作れるサイトの種類 | ECサイト、ポートフォリオサイト、サービスサイト、コーポレートサイト、キャンペーンサイト、ランディングページ、採用サイト |
5. Ameba Ownd
 ▲出典: Ameba Ownd
▲出典: Ameba Ownd
Ameba Owndはレスポンシブデザインのサイト作成が可能です。デザインテーマのテンプレートはさまざまな目的に合わせたものが用意されています。 オウンドメディアやECサイト、コーポレートサイトまであり、商用利用もOKです。
またSNSの連携表示ができるので、宣伝効果も期待できます。
サービス名 | Ameba Ownd |
URL | |
費用感 | 無料 |
作れるサイトの種類 | オウンドメディア、ECサイト、コーポレートサイト、ポートフォリオサイト、キャンペーンサイト |
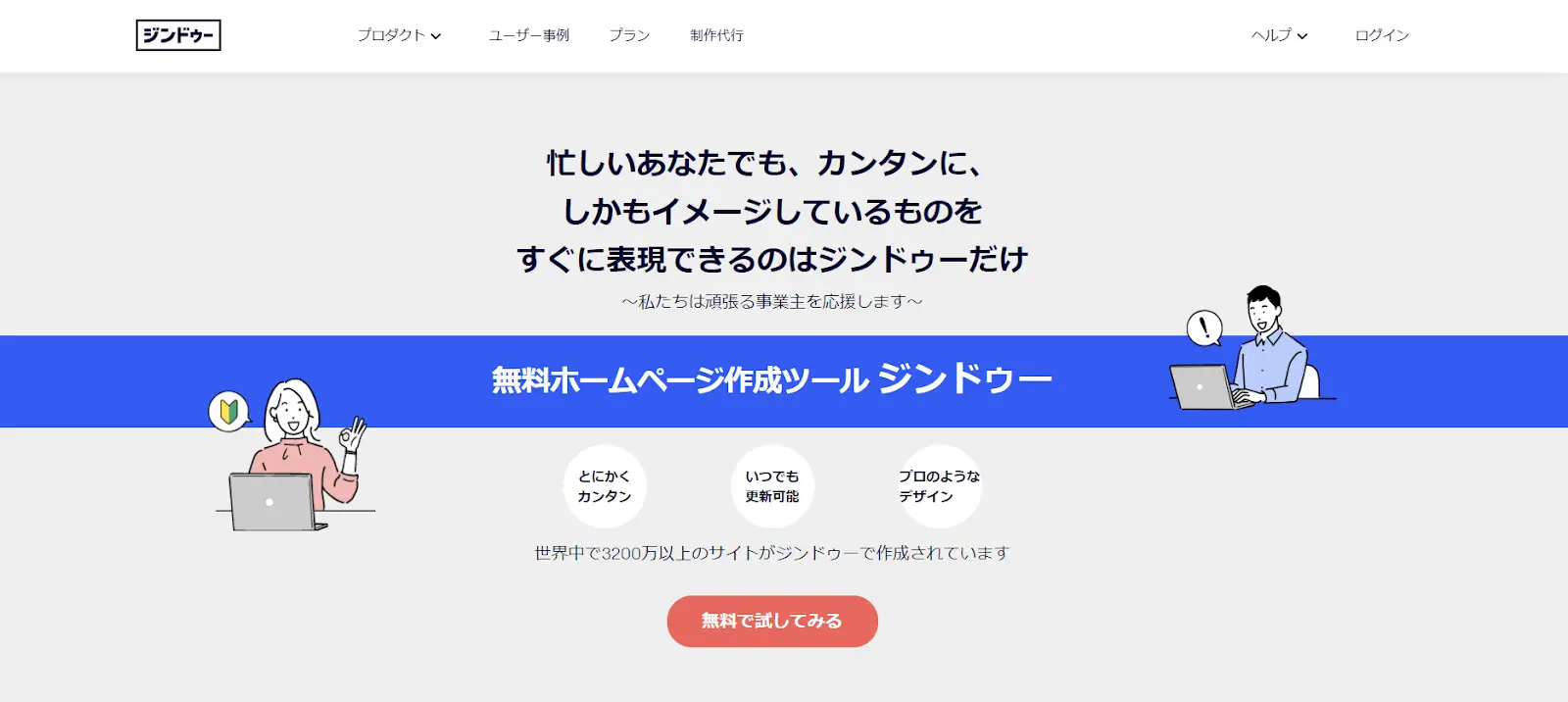
6. Jimdo
 ▲出典:Jimdo
▲出典:Jimdo
Jimdoで作られたサイトは3,200万以上のページが公開されています。2014年8月以降に追加されたデザインテーマのテンプレートは、すべてレスポンシブ対応化されています。
サービスサイトやコーポレートサイトをはじめ、ランディングページやオウンドメディアにも幅広く対応できるため、さまざまなシーンで利用できるでしょう。
Jimdoには専用アプリがあり、スマホからのサイト更新も可能です。 移動中や外出先でも編集できるので、スキマ時間を使ってサイト更新できます。
操作性に優れており、ドラッグ&ドロップで編集できるため、初心者でも簡単にサイト作成ができると評判の高いサービスです。
サービス名 | Jimdo |
URL | |
費用感 | 月額990円~5,330円 |
作れるサイトの種類 | ポートフォリオサイト、サービスサイト、コーポレートサイト、キャンペーンサイト、ランディングページ、オウンドメディア、採用サイト、ECサイト |
7. Crayon
 ▲出典: Crayon
▲出典: Crayon
CrayonはSEOに強いサイト作成サービスです。 ディスクリプションの設定ができ、有料プランならHTMLコードの記述、Googleアナリティクスとの連携もできます。
CrayonはPCだけでなく、専用アプリを使ってもサイト作成が可能。画像やテキスト、ボタンなどのパーツを組み合わせていくだけで、誰でも簡単にオシャレなサイトが作れます。
Crayonのプランは3種類あります。最初はフリープランで試用し、ページ数や画像枚数を増やす必要が出てきたら有料にするとよいでしょう。
制作できるWebサイトはサービスサイト、コーポレートサイト、ECサイトなど。「Webサイトを名刺代わりにしたい」と考える方にオススメのサービスです。
サービス名 | Crayon |
URL | |
費用感 | 月額990円~3,190円 |
作れるサイトの種類 | サービスサイト、コーポレートサイト、キャンペーンサイト、ECサイト、 |
8. shutto
 ▲出典:shutto
▲出典:shutto
shuttoは、PCページの要素をドラッグ&ドロップと高機能エディタで組み立てることで、直観的にスマホ対応ページに変換するサービスです。
スマホサイトにおける便利な機能が備わっており、モバイルフレンドリー、SSLページ、タブレットサイトなどに対応しています。
手元にあるPCサイトの素材を元にスマホサイトを構築するので、一般的なスマホサイトよりも作成工数を抑えられるのがshuttoの強みです。
またCSSを使った柔軟な配置やデザインも行えるため、見せ方に制限が出ず、最大限にコンテンツを活かせるという点も魅力。
PV数・ページ数の制限なしで年間利用料は66,000円〜と、低価格でスマホ対応サイトを構築することができます。スマホ・タブレット対応で月々10,000円程度と、圧倒的な低コストで利用したい方におすすめのサービスです。
サービス名 | shutto |
URL | |
費用感 | プロ版 初期費用:16,500円 年間利用料:66,000円 マスター版 初期費用:16,500円 年間利用料:132,000円 |
作れるサイトの種類 | スマホ対応サイト |
スマホサイト制作の費用相場
スマホに最適化したサイトを制作するには、PCサイトのみを制作する場合に比べて1.5~2倍程度の費用がかかることが一般的です。
たとえば、PCサイトの制作費用が30万円の場合は、スマホ対応込みで45~60万円程度になると考えましょう。
ただし、スマホサイトの規模や構築方法などによっても大きく変動するので、複数社からの相見積もりを取っておくと安心です。
PCでスマホサイトの表示を確認する方法
スマホサイトの表示は、PCから確認することができます。自社サイトがスマホに最適化できているのか確認したい場合に便利な方法です。
PCからスマホサイトの表示を確認するには、以下の方法があります。
検証モードから開く
表示したいスマホ端末を選ぶ
スマホ本体でも確認する
ここからは、それぞれの手順について解説します。
検証モードから開く
まずは、スマホサイトを表示させたいWebページで右クリックします。
Google Chromeの場合は最下部の「検証」、Microsoft Edgeの場合は「開発者ツールで調査する」をクリックしてください。
そうすると、検証モードの状態となります。
表示したいスマホ端末を選ぶ
検証モード内にあるデバイスアイコンをクリックすると、サイトの表示に使用する端末を選ぶことができます。
任意のスマホ機種を選ぶと、PC上でスマホサイトが表示されます。
スマホ本体でも確認する
上記のように、PC上でスマホサイトの表示を確認することができます。
しかし、実際にサイトを公開する際は、スマホ本体でもチェックするようにしましょう。
あくまでPC上でスマホのように表示しているだけなので、実際のスマホ端末では見え方が異なる可能性があるためです。
たとえば、フォームのデザインがズレていたり、スマホサイトで文字化けしてしまったりするケースは十分に考えられます。
PCのスマホ表示だけでは問題に気づかずにサイトを公開してしまう場合もあるため、事前のチェックを徹底しましょう。
スマホ対応のホームページ作成ならLeadGrid
ホームページを作成するなら、スマホ対応が必須です。メリット・デメリットをふまえて、レスポンシブデザインかスマホ専用のサイトを作るか、検討してみてください。
作成ツールを7種類紹介しましたが、なかでも LeadGridはただスマホサイトを作るだけではなく、リード獲得に強いCMSです。

担当者が丁寧なヒアリングをして、的確に課題抽出を行います。その後適切な解決策を提案するので、運用方法がわからない人や売上が伸び悩んでいる人にもおすすめです。
自社でイチからサイト制作するのは難しくても、実績豊富のプロが適切なアドバイスをしてくれれば心強いもの。
LeadGridの機能詳細をまとめたサービス資料やサイト制作事例集もご用意しておりますので、レスポンシブ対応サイトの制作を検討している方はぜひ比較検討の一助になさってください。


LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
-

製薬会社に強い実績豊富なWebサイト制作会社7選|選び方や制作のポイントも
- # Webサイト
- # CMS
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
-

医療業界に強い実績豊富なWeb制作会社7選|制作の注意ポイントも
- # Webサイト
- # CMS
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
-

福祉・介護業界に強い実績豊富なWeb制作会社7選|制作事例についても
- # Webサイト
- # CMS
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
-

エネルギー業界におすすめのWeb制作会社7選|選び方やデザイン事例も
- # CMS
- # Webサイト
- # コーポレートサイト
- # サービスサイト
- # オウンドメディア
- # 採用サイト
-

教育業に強い実績豊富なWebサイト制作会社8選|重要ポイントや選び方も
- # Webサイト
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
-

スポーツ関連で実績の多いWeb制作会社7選|選び方やデザインまとめも
- # CMS
- # Webサイト
- # コーポレートサイト
- # オウンドメディア
- # サービスサイト
- # 採用サイト
Interview
お客様の声
-
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check -
「ポジティブな世論形成」ができるメディアの立ち上げと情報設計を担い、PV数を9倍に伸ばした事例
株式会社タイミー 様
- # オウンドメディア
 Check
Check -
LPとしても併用できるサービスサイトを制作 店舗の増加にも対応できる体制を構築した事例
株式会社KRM 様
- # サービスサイト
- # 更新性向上
 Check
Check
Works







