ホームページをスマホ対応にする5つの方法|必要性や外注費用も解説
ホームページをスマホ対応にする5つの方法|必要性や外注費用も解説
自社に最適なCMSがわかる比較表、無料配布中!
CMS導入をご検討中の担当者に向けて、60以上のCMSから32のサービスを厳選し、それらを表で比較した人気の資料をご用意しました。ぜひ社内の比較検討にご活用ください。
スマートフォンが普及した現代では、ホームページのスマホ対応は必須です。
SISTRIX 社の調査によると、日本ではスマホやタブレットを使ってホームページを見ているユーザーの割合はおよそ75%。つまり、 スマホ対応できていないホームページは、7割以上の人に見てもらえない、もしくはすぐに離脱されてしまうことが考えられます。
参考:The proportion of mobile searches is more than you think – What you need to know
しかしスマホ対応の重要性はわかっていても「どのように対応すればよいかわからない」とお悩みの企業担当者の方も多いでしょう。
そこで本記事では、自社のホームページをスマホ対応にする6つの方法を解説します。ホームページのスマホ対応を外注するときに知っておきたいことについても触れていますので、ホームページのスマホ対応を検討しているWeb担当の方は、ぜひ参考にしてください。
ホームページのスマホ対応とは?
ホームページのスマホ対応とは、スマートフォンでホームページを閲覧した際にページが見やすくなるよう最適化させることです。
従来のPC向けサイトはスマホで見ると文字や画像が小さくなり、操作性が低下しますが、スマホ対応されたサイトはユーザーがストレスなく情報を得られるような設計になっています。スマホ対応されたホームページは「モバイルフレンドリー」とも呼ばれ、以下のような特徴を持っています。
- 画面幅に合わせてコンテンツが最適化され、横スクロールの必要がない
- 拡大せずに読めるフォントサイズが使用されている
- 指でタップしやすい大きさと間隔でボタンやリンクが配置されている
- スマホの画面サイズと通信環境に配慮した画像が使用されている
- スマホでも操作しやすいメニュー構造が採用されている
Googleをはじめとする検索エンジンも、スマホ対応を重視するようになっており、2015年以降は「モバイルフレンドリー」なサイトが検索結果で優遇されるアルゴリズムが導入されています。さらに2018年にはモバイルファーストインデックスが開始され、モバイルでの表示品質がSEO(検索エンジン最適化)において重要な要素となりました。
参考:モバイル フレンドリー アップデートを開始します | Google 検索セントラル ブログ | Google for Developers
参考:モバイルファースト インデックスに関するおすすめの方法 | Google 検索セントラル | Documentation | Google for Developers
ホームページにスマホ対応が必要な理由
スマホ対応が必要な理由は多岐にわたりますが、主に以下の3つの観点から説明できます。
ユーザーの離脱を防げる
ホームページにスマホ対応が必要な理由は、ユーザーの離脱を防ぐためです。
スマホ未対応のサイトをスマートフォンで閲覧すると、テキストが小さくて読みづらい、ボタンが押しにくい、画面を左右にスクロールしなければ全体を見られないなど、ユーザーにとって様々な不便が生じます。
Googleの調査によれば、スマートフォンユーザーの53%は、ページの読み込みに3秒以上かかると離脱するという結果が出ています。また、スマホ未対応のサイトを訪れたユーザーの約60%が「二度とそのサイトを訪問しない」と回答しているというデータも。
つまり、スマホ対応していないホームページは、せっかく訪れたユーザーを取りこぼしてしまう可能性が高いのです。特に初めて訪問したユーザーにとって、サイトの使いやすさは企業やブランドの第一印象を大きく左右します。
SEO効果が高い
Googleは2015年から「モバイルフレンドリーアップデート」を実施し、モバイル検索においてスマホ対応しているWebサイトを優先的に表示するようになりました。さらに2018年からは「モバイルファーストインデックス」を導入し、モバイル版のコンテンツをインデックス化の主要な基準としています。
これにより、スマホ対応していないサイトは検索結果での表示順位が下がり、オーガニックトラフィック(自然検索からの訪問者)の獲得が難しくなっています。つまり、スマホ対応は検索エンジン最適化(SEO)の観点からも非常に重要な要素となっているのです。
特に競合サイトがスマホ対応している場合、対応していないサイトは検索結果で大きく差をつけられてしまう可能性が高くなります。
CVR向上が期待できる
CVR(コンバージョン率)とは、サイト訪問者のうち、問い合わせや資料請求、商品購入などの目標行動(コンバージョン)を達成した割合のことです。スマホ対応したサイトでは、以下の理由からCVRの向上が期待できます。
- スマホに最適化された問い合わせフォームやボタンにより、ユーザーのアクション障壁が低くなる
- 適切なフォントサイズや行間により、コンテンツが読みやすくなり、ユーザーの理解度が高まる
- スマホ対応サイトは一般的に表示速度も改善され、ユーザーのストレスが軽減される
実際、 スマホ対応後にモバイルからのコンバージョン率が20〜50%向上したという事例は珍しくありません。特にECサイトでは、スマホでの購入体験が改善されることで売上向上に直結するケースが多いです。
関連記事:コンバージョン率(CVR)改善におすすめのツール10選! 改善のコツも解説
自社のホームページがスマホ対応になっているか確認する方法
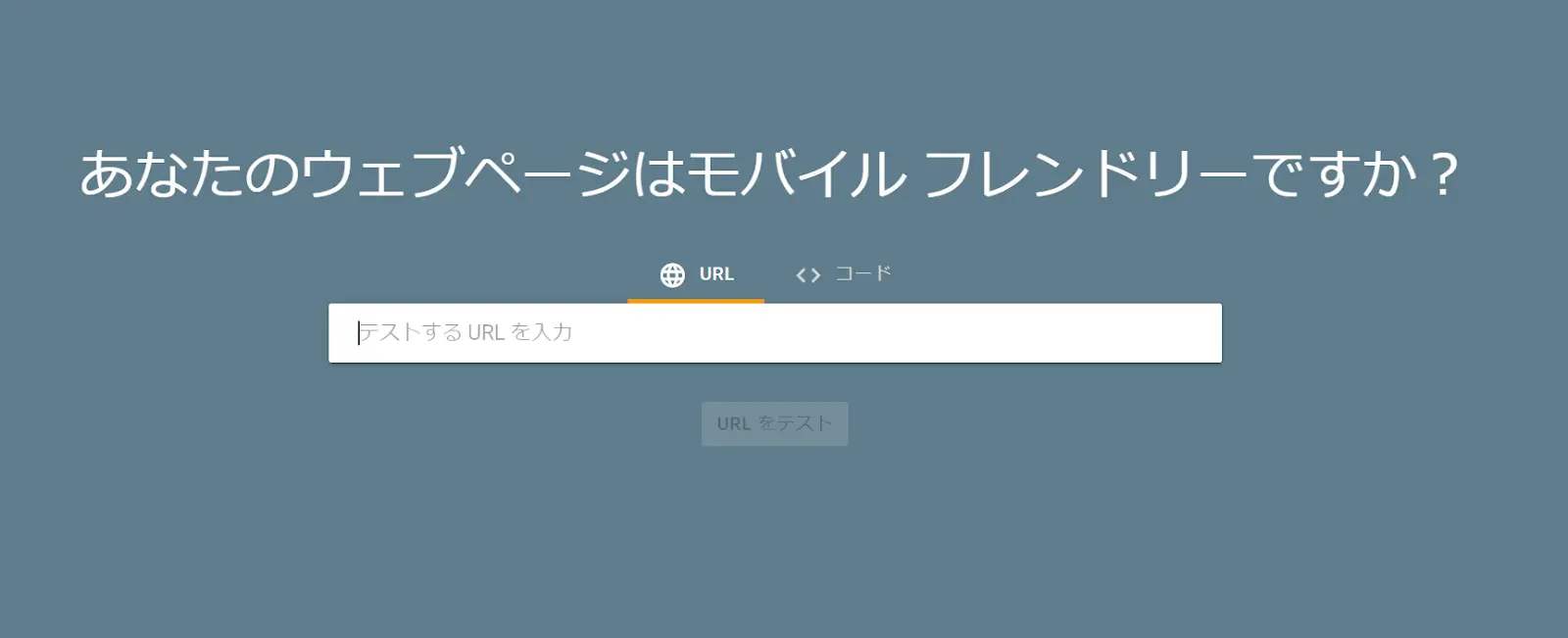
Googleでは、ホームページがスマホ対応になっているかどうかを簡単に調べられる無料ツール「モバイルフレンドリーテスト」を公開中です。
 ▲出典:モバイルフレンドリーテスト
▲出典:モバイルフレンドリーテスト
モバイルフレンドリーテストとは、調べたいWebサイトのURLを入力するだけで、そのWebサイトがスマホ対応しているかどうかを判断してくれるテストツールのこと。
もしスマートフォンに対応していない場合は、「リンク同士が近すぎる」「フォントが小さすぎる」など問題点が一覧で表示されます。現在の問題点を把握できるため、今後の対応策を検討できるでしょう。
参考:モバイル フレンドリー テスト - Google Search Console
新規でホームページをスマホ対応にする方法2つ
新規でスマホ対応のホームページを作るには以下の2つ方法があります。それぞれの特徴やメリット・デメリットを理解し、自社に最適な方法を選択しましょう。
スマホ専用のホームページを作成する
レスポンシブデザインのホームページを作成する
スマホ専用のページを作成する
新規でホームページをスマホ対応にする方法として、スマートフォン専用ページを作成することが挙げられます。
PC・スマートフォンとサイトを分けるため、それぞれに最適なデザインを細かく追求できる点がメリットです。
ただしホームページを2つ制作することになるため「更新・管理に時間がかかる」「対応していないサイズのデバイスでは最適化されない」などがデメリットといえます。
制作自体は簡単なものの結果的に工数がかかるため、おすすめできる方法とはいえません。
レスポンシブデザインのホームページを作成する
ひとつのホームページを、スマートフォンやタブレット、パソコンなどさまざまなデバイスから見られるような手法を、レスポンシブデザインといいます。
レスポンシブデザインのホームページは一つのファイルでさまざまなデバイスに対応するため、管理が簡単なメリットがあります。またPCサイト・スマホサイトのURLが統一されることにより評価の分散を防ぎ、検索順位が向上する可能性も。
スマホ専用ページよりも制作に時間・コストがかかる点がデメリットですが、Googleがレスポンシブデザインを推奨していることもあり、 特別な理由がない限りレスポンシブでスマホ対応させるのが無難でしょう。
関連記事:レスポンシブ対応とは? 5つの対応方法や注意点をWeb制作会社が解説
関連記事:レスポンシブデザインの作り方を解説! 初心者向けにテンプレートも紹介
関連記事:【2024年】デバイス別レスポンシブデザインのブレイクポイントまとめ
なお、レスポンシブデザインのサイト制作は CMSの導入がおすすめです。
CMSで構築したサイトの多くがレスポンシブデザインに対応しております。また、制作後の運用面においても直感的に操作できるツールが多いため、Web集客に注力したい企業に最適です。
自社がスマホ対応させたいサイトやサイトの目的に応じて適したCMSも変わってきます。
まずはどんなCMSがあるのか知りたい方はBtoB企業向けCMSカオスマップをご覧ください。

機能や特徴別でCMSを比較検討したい場合はBtoB企業向けCMS比較一覧表が便利です。

既存のホームページをスマホ対応にする方法3つ
ここからは既存のホームページをスマホ対応に変換する方法についてお伝えします。
スマホ対応にする方法として、以下の4つを紹介します。
変換ツールを活用する
WordPressの機能を活用する
CSSを調整する
外注する
1. 変換ツールを活用する
既存のホームページをスマホ対応にするには、変換ツールを活用する方法があります。変換ツールとは、既存のホームページを簡単にスマホ対応に変換するものです。
変換ツールは、プログラミングの知識がなくても利用できます。また、変換ツールを活用して自社でスマホ対応させることができれば、コストを抑えることもできるでしょう。
ここでは下記3つの変換ツールを紹介します。どのように変換ツールを使いたいかなどを検討し、自社に合うものを選んでください。
flamingo
スマートフォン・コンバータ
モバイルコンバート
flamingo
 ▲出典:flamingo
▲出典:flamingo
デジタルサービスをサポートする「アイスリーデザイン」が提供している「flamingo」は、規模の大きなホームページのスマホ対応に適した変換ツールです。
特徴として、デザインの自由度が高いことや管理機能が豊富なことがあげられます。その一方で、利用にはホームページ制作に関する専門知識が求められますので、自社に対応できるスタッフがいない場合にはおすすめできません。
ホームページの規模が大きいケースや、ホームページの運用を自社で活発に行いたいと考えている企業には役立つでしょう。
サービス名 | flamingo |
料金 |
|
導入実績 | こくみん共済Coop(全労災)、SBIホールディングス株式会社、損害保険ジャパン株式会社、野村證券株式会社 など |
URL |
スマートフォン・コンバータ
 ▲出典:スマートフォン・コンバータ
▲出典:スマートフォン・コンバータ
企業のWebマーケティングをサポートする「ショーケース・ティービー」が提供している「スマートフォン・コンバータ」は、ホームページの表示をリアルタイムで確認しながらスマホ対応に変換できるツールです。
導入方法は、既存のホームページに専用の変換タグをはるだけ。このオリジナル技術のおかげで、ホームページを簡単にスマホ対応に変換できます。
コストを抑えつつ、ホームページをスマホ対応させたいと考えている企業におすすめです。
サービス名 | スマートフォン・コンバータ |
料金 |
|
導入実績 | - |
URL |
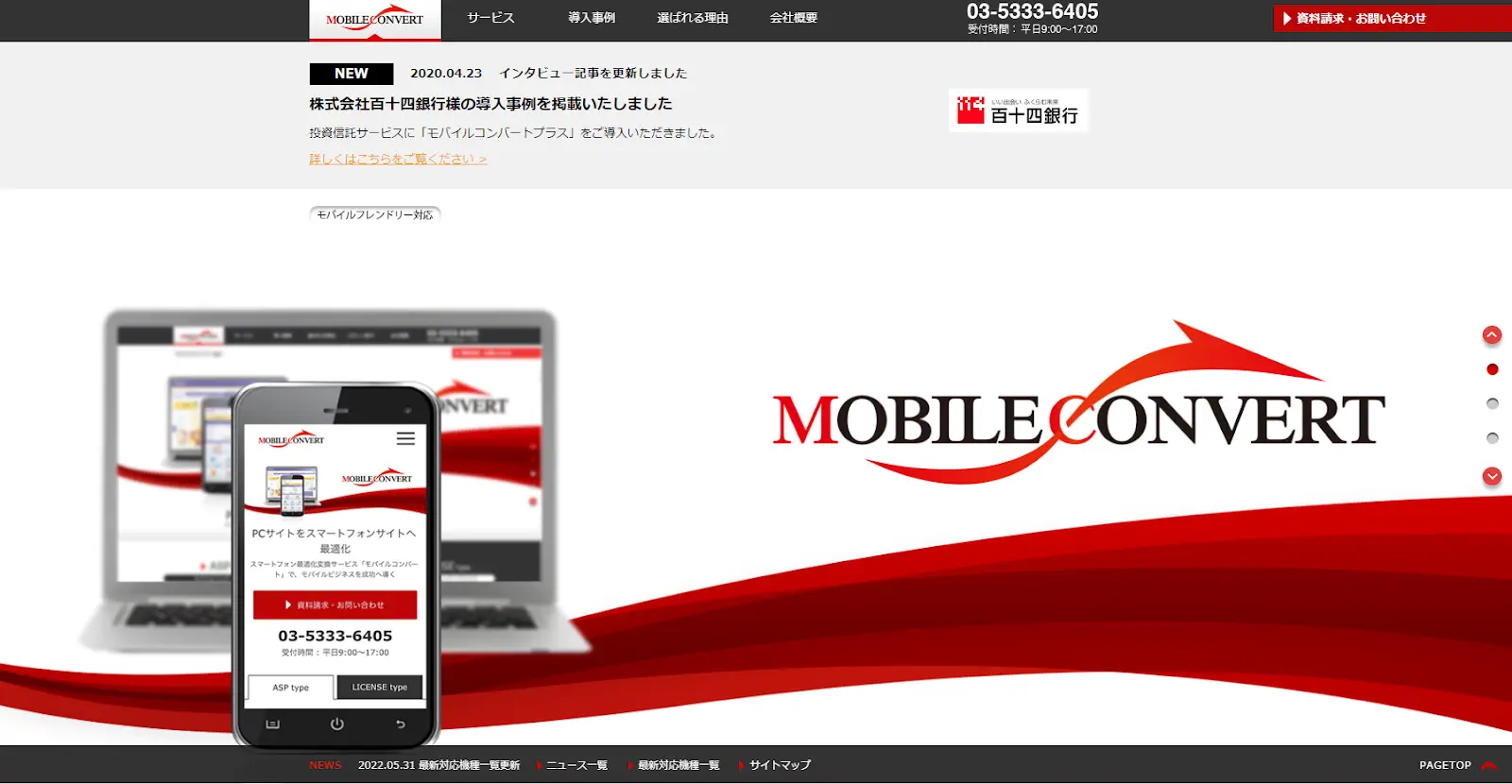
モバイルコンバート
 ▲出典:モバイルコンバート
▲出典:モバイルコンバート
コンテンツプロバイダ「エムティーアイ」が提供している「モバイルコンバート」は、BtoB向けの変換ツールです。
カスタマイズもできるので、自社に最適なスマートフォン向けホームページに変換できます。ホームページのプログラムなど基幹部分には触れずに変換するため、余計な手間も必要ありません。
時間やコストを抑えた運用をしたいケースや、実績が豊富な変換ツールを使いたいと考えている企業におすすめです。
サービス名 | モバイルコンバート |
料金 |
|
導入実績 | 大樹生命株式会社、株式会社東京スター銀行、野村ホールディングス株式会社 など |
URL |
2. WordPressの機能をモバイルコンバート活用する
WordPressのみで既存のホームページを作成している場合、 スマホ対応にするプラグインをインストールすれば簡単にスマホ対応させることができます。
プラグインとは、WordPressに標準装備されていない追加機能のこと。WordPressを自由にカスタマイズできるようにと、さまざまなプラグインが用意されています。
 ▲出典:WordPress
▲出典:WordPress
その中には、「WPtouch(WPタッチ)」のような、ホームページをスマホ対応にさせるためのものがあります。WPtouchは、初心者でも使える簡単な操作や、iOSとAndroidのどちらにも対応できる機能性が特徴です。
WordPressで作成したホームページをスマホ対応にする場合は、WPtouchなどのプラグインを活用してみてはいかがでしょうか。
3. CSSを調整する
CSSとは、Webページの見た目(文字の色・大きさ・背景など)を設定する言語です。
CSSの知識がある場合、メディアクエリを活用してホームページをスマホ対応に変換できます。メディアクエリとはWebデザインのコードのひとつで、レスポンシブデザインを作成する際に必要なものです。
メディアクエリを活用すれば、さまざまなデバイスに応じたデザインをひとつのCSSに記せたり、複雑な表を見やすい状態でレイアウトできたりします。ハイレベルなスマホ対応ホームページを作成できるでしょう。
ホームページのスマホ対応を外注する場合の費用
既存のホームページをレスポンシブデザインでスマホ対応させる場合の相場は、1ページあたり1万~3万円程度。画像調整は1点あたり2,000〜6,000円程度です。
新規でスマホ対応サイトを制作する場合は、PCサイトのみの制作費用の1.5~2倍が目安となります。
なかには安さを売りにしているホームページ制作会社もあり、魅力的に感じるかもしれません。しかし、不自然に安いケースでは、オプション費用として追加料金を請求されることもあるようです。
ホームページのスマホ対応を外注する際は、複数の制作会社に見積を依頼したり、費用に含まれる作業範囲についてくわしく質問したりすることが大切です。
関連記事:格安ホームページ制作の裏側を解説|サービスの仕組みと落とし穴
ホームページのスマホ対応を外注する場合の注意点
スマホ対応を進める際には、以下のポイントに特に注意を払うことで、より効果的なスマホサイトを実現できます。
ページ読み込み速度を速くする工夫が必要
スマホユーザーは特に読み込み速度に敏感です。Googleの調査によれば、ページの読み込み速度が1秒から3秒に増加すると、直帰率は32%増加するとされています。
以下のような、速度向上のための対策を欠かさないようにしましょう。
- 画像は圧縮し、必要に応じてWebP形式などの次世代フォーマットを活用
- 遅延読み込み(Lazy Loading)を導入し、初期表示速度を向上させる
- 使用していないJavaScriptやCSSは削除し、必要なものは圧縮・結合する
- キャッシュを設定し、再訪問時の読み込み速度を向上させる
- 静的コンテンツをCDNで配信し、地理的な距離に関わらず高速な読み込みを目指す
実際の速度をチェックするには、Google PageSpeed Insightsなどのツールを活用すると良いでしょう。
シンプルで直感的なデザインにする
スマホの小さな画面では、情報の整理と優先順位付けが特に重要です。シンプルで分かりやすいUIを意識しましょう。
以下は、スマホ対応のホームページで押さえておきたいデザインのポイントです。
- スクロールせずに見える位置(ファーストビュー)に最も重要な情報を配置する
- スマホでは複雑なメニューは使いづらいため、ハンバーガーメニューなどの直感的なナビゲーションを採用する
- リンクやボタンはタップしやすいサイズ(最低44×44ピクセル程度)に設計し、十分な間隔を確保
- 小さすぎるフォントは避け、基本的に16ピクセル以上のサイズを採用する
- 背景色とテキスト色のコントラストを十分に取り、視認性を高める
- 入力フォームは項目を最小限に抑え、適切な入力タイプ(email, tel, number等)を指定する
単にPCサイトを縮小表示するのではなく、スマホユーザーの行動パターンや利用シーンを考慮したデザインを心がけることが重要です。
スマホ対応が得意なホームページ制作会社を選ぶ
ホームページ制作会社を選ぶときには、 実績などを参考に、スマホ対応の技術力やクオリティについて納得できる会社を選びましょう。
スマホ対応のホームページを制作した実績が豊富な会社や、スマホ対応の事例を公開している会社がおすすめです。
自社の業績に関わる大切なホームページですので、制作会社選びに妥協せず、複数の制作会社を比較しながら検討するようにしましょう。制作会社の比較には相見積もりが便利です。相見積もりの際はRFP(提案依頼書)を用意するとスムーズです。「BtoB企業向けRFPの書き方とは」で詳細な作り方を解説しておりますのでぜひお役立てください。

また、ホームページ制作会社が提案をしてくれるか、コミュニケーションをとりやすいかといったことも選ぶときのポイントです。
関連記事:ホームページ制作会社の選び方のコツ11選!比較ポイントや注意点を解説
関連記事:【強み・サイトの種類別】おすすめWeb制作会社28選|選び方や相場も
関連記事:おすすめの大手Web制作会社17選|選び方と合わせて同業者が紹介
関連記事:リニューアルに強いWeb制作会社4選|選び方や費用、トラブルの避け方も解説
ホームページをスマホ対応させて効果的に運用しよう
スマートフォンユーザーが増えている現代、ホームページを効果的に運用するためには、ホームページをスマホ対応させることが必須です。まずは自社のホームページがスマホ対応しているかどうか確認しましょう。
まだスマホ対応していないなら、早急に対応することが求められます。自社で対応できるのか外注するのか検討しましょう。
ホームページをこれから作る場合や、ホームページのリニューアルを考えている場合は、レスポンシブデザインのスマホ対応ホームページを作成することをおすすめします。レスポンシブデザインのホームページ制作なら、LeadGridにおまかせください。

LeadGridはレスポンシブデザインに対応したクラウド型CMSです。PC/スマホ/タブレットなどデバイスを選ばず、整ったデザインをかんたんに実装できます。マーケティングに強みを持つCMSのため、企業サイトやサービスサイト、ECサイトにも対応可能。顧客管理機能やフォーム作成機能、MAツール連携など、リード獲得のための機能も充実しています。
まずは無料のデモ体験でサービスをお試しください。

自社に最適なCMSがわかる比較表、無料配布中!
CMS導入をご検討中の担当者に向けて、60以上のCMSから32のサービスを厳選し、それらを表で比較した人気の資料をご用意しました。ぜひ社内の比較検討にご活用ください。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works













