Webサイト構成の設計方法|SEOに強いサイト構造を作るコツも解説
Webサイト構成の設計方法|SEOに強いサイト構造を作るコツも解説
Webサイトの構成は、サイト制作やWebマーケティング施策の軸となる重要な部分です。
構成設計が甘いWebサイトは情報がどこにあるかわかりにくく、ユーザビリティが低いサイトとしてGoogleに判断されてしまいます。
しかし、いざサイト構成を作ろうと思っても「要素を上手くまとめられない」「そもそもサイト構成の考え方がわからない」と悩むWeb担当者も少なくありません。
そこで本記事ではWebサイト構成の設計方法を4ステップで解説します。
SEOに強いサイト構造を作るコツについても解説しているので、Webサイト制作・リニューアルを控えている企業担当者の方はぜひ最後までご覧ください。
なお、サイト構造をはじめとしたSEO施策に取り組みたい方は無料配布資料「SEOに強いサイトにするための制作・運用チェックシート36項目」もあわせてご活用ください。サイトの制作〜運用までの各フローにおいて必要なSEO施策を、漏れなく実行できているか確認できるチェックシートになります。下記より無料でダウンロードできます。

Webサイト構成の基本の考え方
Webサイト構成とは、Webサイトに配置するコンテンツを決めて階層状に構成すること(=階層構造)を指します。
たとえば下記のコンテンツを配置する場合、各コンテンツは4カテゴリに分類できます。このカテゴリ分けがWebサイトの階層構造です。
■会社について
会社概要
企業理念
社長メッセージ
■製品・サービスについて
製品・サービス内容
製品・サービスの強み
■採用情報
募集要項
採用スケジュール
■お問い合わせ
サイト構成は、第1階層、第2階層、第3階層……と深くなっていくのが特徴です。上記の例でいうと、第1階層はトップページ。第2階層は「会社について」「製品・サービスについて」「採用情報」「お問い合わせ」となり、それぞれに連なる「会社概要」「企業理念」「製品・サービス内容」などが第3階層にあたります。
Webサイトをどのような階層構造で設計するかは制作するサイトの種類によって異なります。
Webサイトの構成を設計する重要性
Webサイトの構成を設計する重要性は下記3点です。
Webサイト運営の見通しを立てられる
ユーザーが求める情報に最短でアクセスしやすくなる
SEO効果を高められる
Webサイト運営の見通しを立てられる
コンテンツマーケティングは戦略の策定が不可欠です。Webサイトの構成設計を行えば制作するコンテンツの方向性が明確になるため、サイト運営の見通しを立てられるようになるでしょう。
構成設計をした上で、ターゲットとするユーザーの流入を図るためには次のような項目を検討しながら、集客をする必要があります。
どのジャンルの記事を何記事書くか
CVにつながりやすいキーワードはどれか
流入が見込めるキーワードはどれか
どのページに対して内部リンクを設置するか
事前にキーワードをリスト化することで施策の進行度を明確にでき、スムーズかつ戦略的にコンテンツマーケティングを進めることができます。
このように、Webサイトの運営を計画的に行うためには、ブランディングや目的に合った集客を行うことが重要です。集客について基礎から学びたい方には無料配布資料「Webサイト集客入門ガイド」がおすすめ。
失敗しがちなポイントや企画・設計から運用・改善などのフェーズに合わせた施策のヒントが得られるため、見通しを立てた戦略に役立ちます。

ユーザーが求める情報に最短でアクセスしやすくなる
Webサイトの構成設計を行うことで、ユーザーが求める情報に最短でアクセスしやすくなります。ここでは「コンテンツマーケティング とは」というキーワードを例に挙げてみましょう。
この場合、ユーザーは下記の流れで情報収集を行うことが予想できます。
「コンテンツマーケティング とは」
→コンテンツマーケティングの意味を知りたい「コンテンツマーケティング 手法」
→コンテンツマーケティングの具体的な手法を知りたい「コンテンツマーケティング 成功事例」
→コンテンツマーケティングの成功事例を知りたい「コンテンツマーケティング 費用」
→コンテンツマーケティングの費用を知りたい「コンテンツマーケティング 企業」
→コンテンツマーケティングを代行してくれる企業を知りたい
つまり「コンテンツマーケティング とは」を検索するユーザーは、潜在的に「手法」「成功事例」などの情報も知りたがっているということ。これらの情報が内部リンクでつながっていれば、ユーザーは何度も検索を繰り返すことなく、最短で欲しい情報までたどり着けるでしょう。
回遊率が高まればユーザーとの接触回数も増えるため、資料請求やお問い合わせなどCVにつながる可能性が高まります。
SEO効果を高められる
Webサイトの構成設計には、SEO効果を向上させる役割もあります。
サイト構成が十分になされていないWebサイトは、コンテンツ制作が行き当たりばったりになりがち。その結果コンテンツの内容が重複し、キーワードカニバリゼーション(※1)が発生する恐れもあります。
Webサイトの構成をしっかり設計すれば制作するコンテンツが整理され、カニバリゼーションを防止できるでしょう。また各記事の関連性が明確になることでトピッククラスター(※2)をきれいに構築できるようになり、SEO評価の向上も見込めます。
(※1)キーワードカニバリゼーション:複数の記事が同じキーワードで競合している状態のこと。SEO評価が分散し、上位表示の機会を逃してしまう
(※2)トピッククラスター:サイト内の記事をグルーピングすることで、記事群全体のSEO評価を高める戦略
先述した「コンテンツSEO」「テクニカルSEO」や、特定の地域におけるビジネスを検討している場合に検討すべき「ローカルSEO」は、Webサイトの構成設計において考えるべき重要な要素です。
このような、Webサイト構成段階において見逃したくないSEOの重要項目については無料配布資料「初期段階の内部SEO|40の対策項目チェックシートを活用すると便利。抑えておきたい必須なポイントを40個にまとめて紹介しています。
ぜひ、下記より無料でダウンロードし、資料と自社サイトを見比べながら抜け漏れがないかをチェックしてみてください。

Webサイト構成図(サイトマップ/サイトツリー)の設計方法・作り方4ステップ
サイト構成はサイト構成図(サイトマップ/サイトツリー)を使って設計されます。ここではサイト構成図の設計方法・作り方を下記4ステップで解説していきます。
Webサイト構築の目的を明確化する
目的に沿って必要なページを洗い出す
ページをカテゴリごとに分類する
階層を意識してサイトマップに起こす
サイトマップ(サイトツリー)については下記の記事でも解説しています。
関連記事:サイトツリーとは?メリットと作り方やおすすめツールについても
1. Webサイト構築の目的を明確化する
サイト構成図を作る前に、Webサイト構築の目的を明確化しましょう。Webサイトで設定されるおもな目的は下記の7つです。
企業の認知度・信頼度を上げる
商品・サービスの認知度を上げる
商品・サービスを販売する
お問い合わせ・資料請求によってリードを獲得する
企業・サービスのイメージアップ(ブランディング)
24時間年中無休の顧客サポートを提供する
優秀な人材を採用する
重要なのは、1つのサイトに対して複数の目的を設定しないこと。
上記の目的はそれぞれターゲット層が異なります。ターゲット層が違うのにあれこれページを追加してしまうと、結局どの目的も達成できない中途半端なWebサイトとなってしまうでしょう。
Webサイトを構築する際は「1サイトにつき1つの目的」とし、目的が複数ある場合はサイトの数を増やすべきです。自社がなんのためにWebサイトを制作するのか、まずは改めて見直すようにしましょう。
またターゲット層をより明確にするために、ペルソナを設計することも欠かせません。ペルソナについて初歩から詳しく知りたい方は無料配布資料「ペルソナ設計入門ガイド」をチェック。
LeadGridチームが実際にクライアント向けに開催しているペルソナ設計のワークショップの内容をまとめています。ターゲットとの違いといった基礎知識から解説しておりますので、ぜひ下記より無料でダウンロードして貴社のペルソナ設計にお役立てください。

また、より精度の高いペルソナ・カスタマージャーニーの作成について知りたい方は下記の記事をご覧ください。
関連記事:Webサイト制作で重要なペルソナ・カスタマージャーニーマップとは
2. 目的に沿って必要なページを洗い出す
設定した目的に沿って、Webサイトに必要なページを洗い出します。たとえば一般的な企業のコーポレートサイトの場合、下記の要素が候補に上がるでしょう。
トップページ
最新情報
最新情報の詳細
企業情報
会社概要
企業理念
事業所住所
代表挨拶
役員・従業員紹介
プロダクト
採用情報
募集要項詳細
実績
お問合せ
ブログ
業種や目的によってWebサイトに必要な要素は異なります。
要素の洗い出しが難しい場合や、漏れがないか確認したい場合は競合他社のWebサイトを参考にするとよいでしょう。
3. ページをカテゴリごとに分類する
自社のWebサイトに必要な要素を洗い出したら、ページをカテゴリごとに分類しましょう。
上記の例をカテゴリ分けすると、下記のようになります。
第1階層 | トップページ | |||||
第2階層 | 最新情報 | 企業情報 | プロダクト | 採用情報 | お問い合わせ | ブログ |
第3階層 | 最新情報の詳細 |
|
| 募集要項詳細 | ||
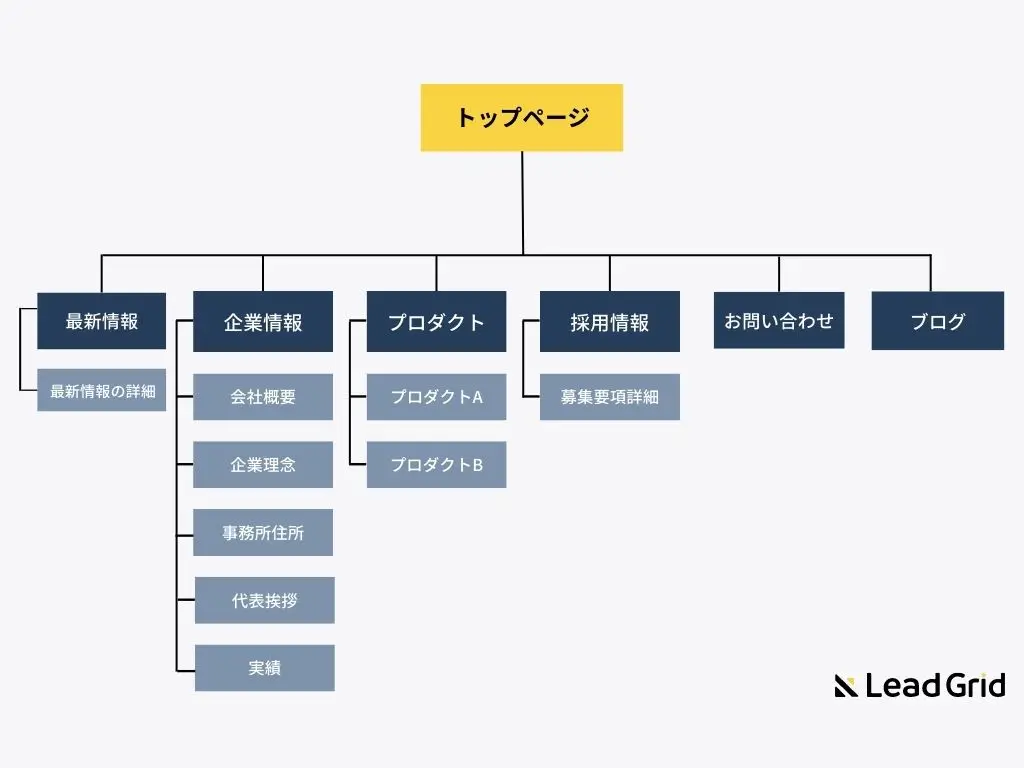
4. 階層を意識してサイトマップに起こす
ページのカテゴリ分けができたら階層を意識してサイトマップに起こします。第1階層をトップページとして、枝分かれさせていくように階層図を作成していきましょう。

サイトマップの作成はツールを利用すると簡単に行えます。おすすめのツールを下記にまとめました。
■Office系ソフト
Microsoft Excel
Microsoft PowerPoint
■サイトマップ・サイトツリー作成ツール
XMind
EdrawMax
またデザイン作成ツールのCanvaならテンプレートを選んでサイトマップを作成できます。プレゼン用など、デザインや見やすさにこだわったサイトマップを作成したい人におすすめです。
SEOに強いサイト構造を作る4つのコツ
最後にSEOに強いサイト構造を作るコツを紹介します。Webでの集客を最大化したいなら、下記4点を意識してWebサイト制作を進めましょう。
深すぎる階層は避ける
ユーザーの導線を意識する
似たようなコンテンツはまとめる
内部リンクを最適化する
深すぎる階層は避ける
Webサイト構成設計では、深すぎる階層は避けましょう。
階層が深いと複雑な構造となってしまい、ユーザーやクローラーを混乱させてしまいます。目的のページにたどり着けなかったり、時間がかかったりするとユーザビリティが低いサイトとしてSEOにもマイナスの影響を及ぼします。階層設計は4階層程度を意識して構成するとよいでしょう。
もしWebサイトに掲載する情報量が多い場合は、階層を増やすのではなく1ページあたりの情報量を増やすのも有効です。ユーザーに何度もクリックさせるような複雑な構造は避け、シンプルでわかりやすいサイト構成をめざしましょう。
ユーザーの導線を意識する
SEOに強いWebサイトを作るためには、ユーザビリティの向上が欠かせません。ユーザーの導線を意識し、行動を分析することで適切なサイト構成を設計できるでしょう。具体的には下記のユーザー導線を意識してみてください。
どこから流入したか
流入先から最初に見るページはどこになるか
最終的にどのページにたどり着きたいのか
またユーザーの導線は関心度によって異なります。たとえば購入する商品が決まっているユーザーの場合「トップページから最短で購入ページに飛びたい」と考えるでしょう。どの商品を購入するか悩んでいるユーザーの場合は、トップページから各商品の詳細ページに飛び、比較してから購入ページに向かうと推測できます。
さまざまなターゲット層のペルソナを設計し、どのユーザーにとっても使いやすいWebサイト構成を作るようにしましょう。
似たようなコンテンツはまとめる
Webサイト構成を設計する際は似たようなコンテンツはまとめ、不要な階層を増やさないようにしてください。前述の通り、サイトの階層が深くなりすぎるとユーザーが求める情報までたどり着けなくなってしまいます。
そもそもサイト構成の設計が適切に行われていれば、どのようなコンテンツを制作するべきかが明確になります。記事コンテンツなら、キーワードを選定する時点で似たようなコンテンツや階層に適さないコンテンツを除外できるでしょう。
階層は増やしすぎないことを意識し、コンテンツ数が増えても情報を探しやすいサイト構成になるようにするべきです。
内部リンクを最適化する
SEOに強いWebサイト構成には内部リンクの最適化は不可欠です。
内部リンクはユーザーのサイト回遊はもちろんのこと、Googleのクローラー巡回にも利用されます。そのため内部リンクが最適化されたWebサイトは、ユーザーにもGoogleにも「ストレスなく巡回できるサイト」として評価されるのです。また重要なページに内部リンクを集めることで、サイトの要となるページをクローラーに評価してもらう役割もあります。
ただし内部リンクは貼れば貼るほど効果が出るわけではなく、適切な箇所に設定しなければ意味がありません。内部リンクがあることでユーザーが知りたい情報を選びきれず離脱する可能性もあるため、不要な内部リンクは削除するよう心がけましょう。
Webサイトの構成設計は集客効果を左右する重要なステップ
Webサイトの構成設計は、のちのWebマーケティング施策を成功させるために重要なステップです。集客効果を高めて売上を上げるために、構成設計の段階から綿密な計画を立てるようにしましょう。
Webサイト構成の設計方法は下記の4つの工程で行われます。
Webサイト構築の目的を明確化する
目的に沿って必要なページを洗い出す
ページをカテゴリごとに分類する
階層を意識してサイトマップに起こす
「Webサイトの構成設計が難しくて進まない」「構成設計の段階からプロに任せたい」と考えるなら、信頼できるWeb制作会社に依頼するのも一つの策です。
LeadGridではコーポレートサイトやオウンドメディアサイト、サービスサイト制作など多様な制作実績があります。予算に応じて、最適なプランをご提案させていただきますのでスモールスタートではじめたいという場合でもご活用いただけます。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works