記事の書き方マニュアル|読みやすい文章のコツから記事構成の作り方まで解説
記事の書き方マニュアル|読みやすい文章のコツから記事構成の作り方まで解説
予算別でわかる!
オウンドメディア制作事例集、無料配布中!
各企業の予算に応じた制作事例を一挙公開。オウンドメディア依頼前に費用相場を把握し、自社に最適なサイトを構築するためのアイデアやヒントが満載の資料を無料でダウンロードできます。ぜひご活用ください!
Webコンテンツ制作においては、記事の書き方を知っておくことが重要です。
検索結果からの集客を狙った記事(SEO記事)では、読者と検索エンジン(Googleなど)の両方に読みやすい文章を書く必要があります。また検索を意識しない場合でも、同じ媒体にもかかわらず記事によって「ですます調」と「である調」が混在しているなど、統一感がないとWebサイトの信頼性に関わることも。
この記事ではコンテンツ制作の基本となる記事の構成要素と、書き方の手順を解説します。また読みやすい記事に仕上げるコツやおさえておくべきルールも説明しますので、読まれるWebコンテンツを制作したい担当者の方は、ぜひ参考にしてください。
なお、無料配布資料「オウンドメディア表記ガイドライン」は月間100万PVを獲得するメディアをはじめ、複数メディアを運営する株式会社GIGが実際に使用しているメディア表記ガイドラインになります。読みやすい記事を意識したガイドラインとなっているため、ぜひ下記より無料でダウンロードしてご活用ください。

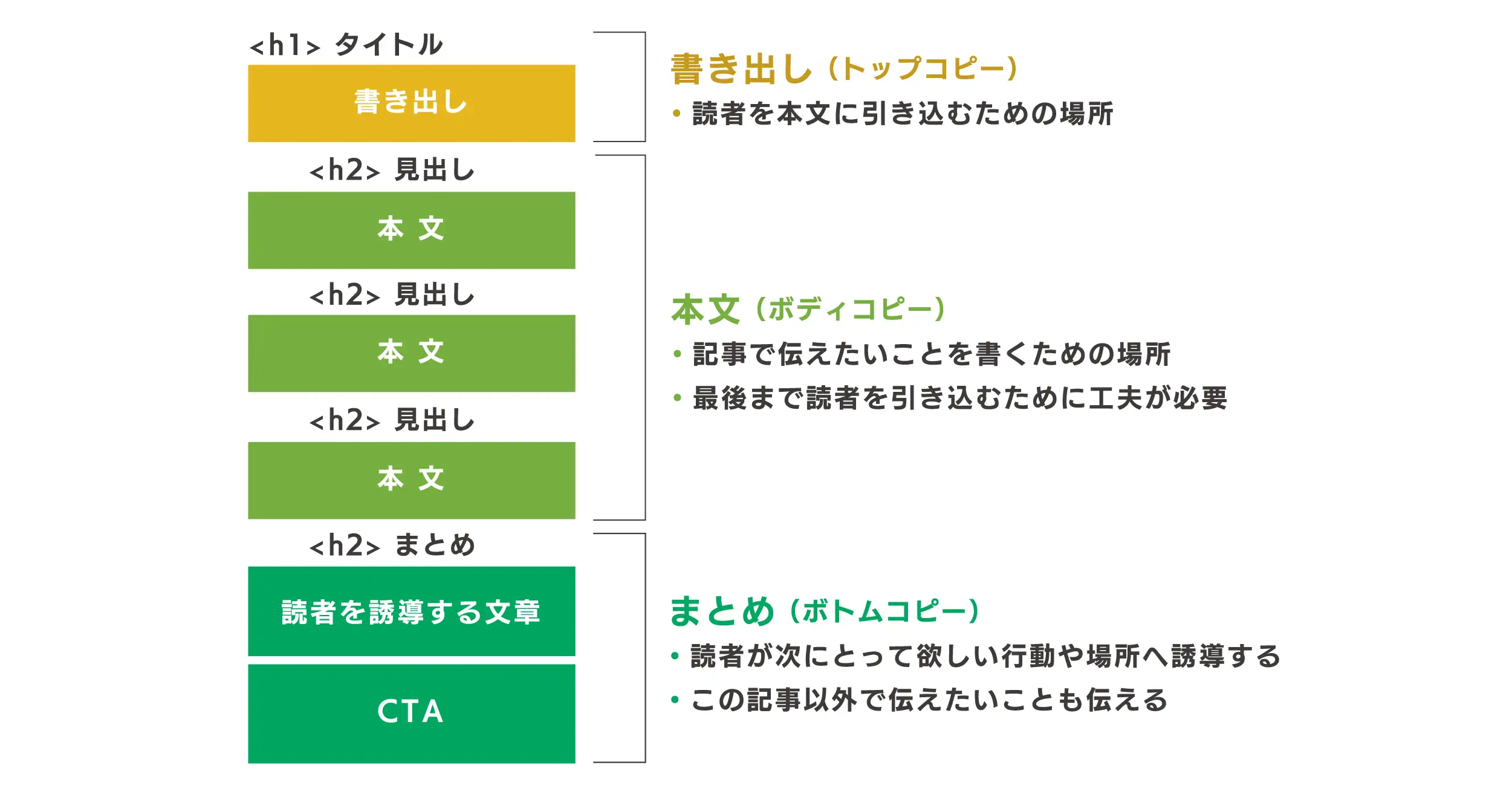
記事は3つの要素で構成されている

記事は次の3つの要素で構成されています。
- 書き出し(トップコピー)
- 本文(ボディコピー)
- まとめ(ボトムコピー)
この3つの要素とそれぞれの役割について解説していきます。
読者を惹きつける書き出し
書き出し部分はタイトルと導入文のパートです。この記事を読むと何がわかって、その結果どうなれるのかを伝える役割があります。
タイトルや導入文は悩みや疑問を抱える読者が、コンテンツを読むかどうかを判断する重要な要素といえます。
タイトルには記事に書いてあることを簡潔にまとめ、タイトル下の導入文には読者が知りたい結論と、記事を読むことで得られるベネフィットを書くのがポイント。記事のトップで読者を惹きつけることでコンテンツを最後まで読み進めてもらえるでしょう。
記事の内容をわかりやすく伝える本文
本文は見出しを活用して記事で伝えたいことを書くパートです。読者の悩みや疑問を解決できる内容をわかりやすい文章で書くのがポイント。
見出しごとにまず結論を記載し次にその理由を述べます。理由に関する具体例を盛り込めば文章に説得力をもたせられます。記事を執筆する際は1つの文章は短くして無駄な説明を省くことを意識してください。
読みやすい記事に必要なのは巧みな表現力ではなく、読者が知りたい内容がシンプルにわかりやすく書かれているかどうかといえます。
次の行動を促すまとめ
記事のボトム部分にはコンテンツで伝えたいことのまとめを書きます。記事の内容を要約して伝えることでユーザーの満足度を上げ、次の行動(商品・サービスの紹介など)へ誘導する役割があります。
たとえば商品やサービスの訴求記事なら、「問い合わせ」や「申し込み」のリンクを設定してください。
まとめのパートを作成するコツは、文章をなるべく短くすることです。記事の概要と読んだことから得られるベネフィットをもう1度完結に伝えて、成約につながる行動を促します。
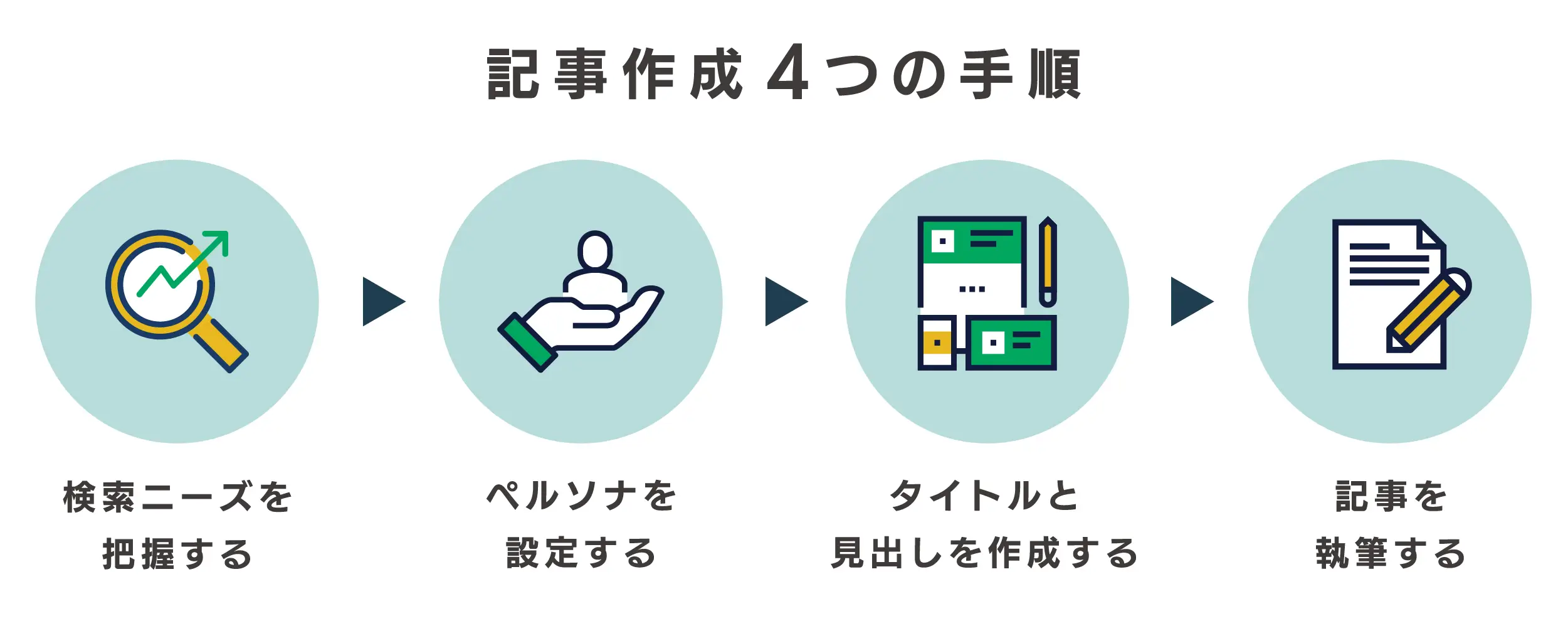
記事作成4つの手順と書き方のコツ

記事を書く手順を4つ紹介します。
- 記事のテーマを決める
- 記事の骨組みとなる構成をつくる
- 記事を執筆する
- 記事を推敲する
1. 記事のテーマを決める
まず記事のテーマや目的を決めます。何について書くのか、記事で伝えたいことや最終目的を明確にしましょう。記事のテーマを決める際は5W1Hで整理するのがおすすめです。
- Who(誰に)
- What(何を)
- When(どんなときに)
- Where(どこで)
- Why(どのような目的で)
- How(どの手段で)
端的に言うと、
「どんな人に何を伝える記事を書くの?」
「どうやって情報をわかりやすく伝える?」
「その記事を制作することでどんな効果が見込める?」
をあらかじめ固めておこう、ということです。
記事の軸となるテーマが明確になっていないと記事の方向性が定まらず、書いた人も読んだ人も何を伝えたい記事なのかが分かりづらくなってしまいます。目的が決まれば次のフェーズに進みやすく、記事の構成も考えやすくなるでしょう。
2. 記事の骨組みとなる構成をつくる
テーマが決まったら記事の骨組みとなる構成を作成します。構成の作り方を3つの手順で解説していきます。
2-1. 検索ニーズを把握する
設定したテーマに対してどのようなニーズがあるのかを調査し、作成する記事のキーワードを絞り込みます。
Googleなどの検索エンジンで上位に表示されるサイトを閲覧し、読者がどのような悩みや疑問をもっているのかを分析しましょう。ユーザーが潜在的にもつ悩みと合わせて、深くリサーチするのがポイントです。
2-2. ペルソナを設定する
記事のターゲットとする具体的な人物像(ペルソナ)を設定します。ペルソナは特定のサービスを訴求するなど、テーマによっては年代・性別・職種・役職など細かく設定しておきましょう。
ペルソナの設定はユーザーが抱える悩みや解決したいことを、より具体的にイメージするのに役立ちます。お役立ち情報を公開するような記事であっても、「〇〇に困っている人。会社の立場では〇〇で記事を読むことで〇〇を達成したい」程度の情報は固めておきましょう。
なお、無料配布資料「ペルソナ設計入門ガイド」では実際にLeadGridチームがクライアント向けに開催するワークショップの手法を解説しています。ペルソナを明確にし、コンテンツの軸を確立することで読者のニーズや悩みに寄り添い、読まれる記事にしたい方は、ぜひ下記より無料でダウンロードして参考にしてください。

2-3. タイトルと見出しを作成する
記事のキーワードを含めたタイトルはSEOに効果があります。タイトルの前半部分にキーワードを盛り込むと良いでしょう。
見出しにも自然な形でキーワードを入れて、記事の内容がひとめでわかるようにします。見出しには「h2:見出し」や「h3:小見出し」を設定することで、読者だけでなく検索エンジンにも記事の内容が伝わりやすくなります。
無料配布資料「SEO記事構成案穴埋めシート」は、100万PV以上のメディアを運営している当社が実際に使用している構成案シートになります。使用例を元に、すぐに使えるシートとなっているため、ぜひ下記より無料でダウンロードしてご活用ください。

3. 記事を執筆する
作成した構成を元に記事を執筆します。読みやすい文章にするには型にあてはめて書くことがポイント。コンテンツの作成には見出しごとにPREP法を使うのがおすすめです。
<PREP法>
- 結論(Point):まず結論を述べる
- 理由(Reason):結論の根拠となる理由を述べる
- 事例(Example):具体的な例をあげて説得力をもたせる
- 要点(Point):結論を別の表現で再び主張してまとめる
読者が知りたい結論をはじめに書き、その根拠となる理由を添えて要点をまとめることで説得力のある文章が作成できます。そのほか、読み手やSEOを意識したライティングのコツとして、次のようなものがあります。
3-1. 結論ファーストを意識
読者は基本的に何かを知るためにページに訪れるため、知りたい情報を早く伝えられるよう結論ファーストを意識しましょう。結論を先延ばしにするほど、くどい印象を与えてしまい離脱する原因となる場合があります。
3-2.例え話や図解などでイメージしやすくする
情報を素早く伝える工夫として、たとえ話や図解などを利用するのも効果的。身近なものでイメージを沸かせたり、視覚的な表現で感覚的に理解をさせたりすることで、読み進めてもらいやすくなります。
3-3. 検索エンジンを意識した要素を取り入れる
検索エンジンを意識した構成要素とすることで、SEO対策につながります。例として次のようなものがあります。
- 文章は意味のまとまりごとに段落単位で改行する
- 箇条書きや表を使う
まとまり毎の改行や表などを利用して中身を整理することで、SEO対策だけでなくユーザーの理解度向上にもつながります。
4. 記事を推敲する
記事を執筆したら必ず推敲します。書いた記事をはじめから読んでみてスムーズに読めるかどうか、意味の通らない文章になっていないかを確認しましょう。
チェックする内容の例は次のとおりです。
- 誤字脱字チェック
- 無駄な文字や接続詞を削る
- 指示語は最小限にする
これらを見逃さないようWordの文章校正機能や文賢などのツールの活用おすすめです。文章読み上げツールも間違いに気づきやすく、効果的でしょう。
読みやすい記事に仕上げるテクニックポイント8つ
読みやすい記事に仕上げるポイントを8つ紹介します。
- 同じ語尾を繰り返さない
- 一文を長くしすぎない
- 表記ゆれに注意する
- 漢字とひらがなのバランスに注意する
- 主語・述語のねじれをチェックする
- 専門用語や難しい文章は分かりやすく工夫する
- 具体的な数字で興味を惹きつける
- 概要が分かるような見出しをつける
これらを意識することで、記事の読みやすさが格段にアップします。
同じ語尾を繰り返さない
同じ語尾が連続しないよう工夫しましょう。語尾に「~ます」や「~です」が続くと文章が単調になり、記事のなかで伝えるべき重要な部分が読み手に届きにくくなります。
次のような表現で文末のバリエーションを使い分け、文章にメリハリをつけることを意識しましょう。
- 「~といえます」
- 「~なります」
- 「~ください」
- 「~でしょう」
- 「~ません」
同じ語尾の使用は2回までを許容範囲とし、3回以上連続して使う場合は別の言い回しに変えるのがポイントです。
一文を長くしすぎない
一文は長くせず短くまとめましょう。長い文章は2つに分けると読みやすくなります。ひとつの文章で伝えるべきことはひとつだけと覚えておきましょう。
長すぎる文章は何度も読み返すことになり、内容が伝わりにくいため注意してください。
表記ゆれに注意する
表記ゆれは無意識にしてしまいがちですので、記事を書いたあと必ずチェックしてください。読者に「これって前に出てきた単語と同じ意味かな」とストレスを与えないようサイト全体、少なくとも記事全体で同じ表記に統一するのがポイント。
表記ゆれの例は次のとおりです。
- PC/パソコン
- コンピュータ/コンピューター
- 問い合わせ/問合せ
- 見積もり/見積り
- 1つ/ひとつ
数字やアルファベットは半角に揃えるのが一般的ですが、サイトの表記ルールで定められている場合はルールを優先しましょう。
漢字とひらがなのバランスに注意する
記事全体で漢字とひらがなのバランスを意識しましょう。ターゲットによっても変わりますが、記事中の漢字とひらがなの割合は「漢字:3割、ひらがな:7割」が読みやすいとされています。
一般的にひらがな表記される漢字は次のとおりです。
- 出来る → できる
- 例えば → たとえば
- 色々な → いろいろな
- 既に → すでに
- 全て → すべて
- 下さい → ください
漢字をひらがなで表記することを「ひらく」と言い、反対にひらがなを漢字で表すことを「とじる」と呼びます。記事の読みやすさを決める要因の1つが、漢字の「ひらく・とじる」のバランスといえます。
主語・述語のねじれをチェックする
主語と述語のねじれをチェックすることも大切です。主語と述語がかみ合わない文章は意味を類推する必要があるため、読者にストレスを与えます。
次の例文をご覧ください。
【誤】WordPressとはWebサイトの更新ができて無料です。
【正】WordPressとはWebサイトの更新ができる無料ツールのことです。
文章から主語と述語のみを取りだすと次のようになります。
【誤】WordPressとは無料です。
【正】WordPressとは無料ツールのことです。
「~とは」に対する答えがない文章は読者を困惑させます。また主語と述語がねじれた文章は何度も読み直す必要があり、ユーザーの離脱にもつながるでしょう。
文章のねじれを防ぐには、主語と述語のみを抜き出して意味が通るかを確認するのがポイントです。
なお、これらのコツに加えて、さらに記事のクオリティを上げるためのチェックリストを無料配布資料「オウンドメディア表記ガイドライン」としてご用意しております。修飾語の使い方や読点の入れ方など、全40個のチェックリストを用意しています。コンテンツ制作初心者でも経験者でも、新しい発見のあるチェックリストになるため、ぜひ下記より無料でダウンロードしてご活用ください。

難しい単語や抽象的な文章は分かりやすくする
難しい単語や抽象的な文章は、ユーザーにとってイメージしずらく、ストレスを感じて離脱する原因となるおそれも。読み進めてもらいやすくするには、分かりやすい言い換えがポイントです。
たとえば、次のような例があります。
| 工夫内容 | 例文 | 言い換え例 |
| 難しい単語を言い換える | 彼女は容姿端麗で魅力的だ | 彼女の顔立ちや姿勢は整っていて魅力的だ |
| 硬い表現を砕いて言い換える | 彼女の顔立ちや姿勢は整っていて魅力的だ | 彼女はとても可愛くて惹かれてしまう |
| 抽象的な表現を具体的にする | 彼女はとても可愛い | 彼女は女優のように目を引くほど美しい |
このように、読み手がイメージをしやすいように文章表現を工夫することがポイントです。
説得力を持つ数字で興味を惹きつける
説得力を持つ具体的な数字を示すことで、ユーザーの興味をひきつけることができます。たとえばマーケティング施策の成功事例について説明をするときは「プレスリリース×コンテンツマーケティングで、1ヶ月で売上が3,000万円増」など、施策の効果に対して具体性を持たせた数字を示すと良いでしょう。
説得力を持つ数値を示すためには、しっかりと事実に基づいた調査が必要です。ユーザーが興味を持ちそうな情報を裏付けるような数字を考えて取り入れてみましょう。
概要が分かるような見出しをつける
見出しを付ける際には、項目の概要が分かる見出しを考えるのが重要です。見出しを見ただけで記事全体の話の流れが理解できるように工夫をしましょう。
特に急いでいるユーザーの場合は情報をできる限り早く理解したいため、記事の見出し一覧(目次)を見てサイトに見る価値があるのかを判断する場合があります。この場合、見出しはユーザーにとって知りたい情報を瞬時に見つけ出す材料でなければいけません。
また、見出しは検索エンジンにサイトの内容を理解させる要素でもあります。SEO対策としても概要の分かりやすい見出しにするのは重要です。
項目の概要が瞬時に分かる見出しとするために、次の要素を意識してみましょう。
- 項目のテーマ
- 取り入れたい関連キーワード
たとえば、項目のテーマ「記事の書き方」、取り入れたい関連キーワード「テクニック」「コツ」の場合は次のような見出しが考えられるでしょう。
(例)【テクニック編】記事の書き方のコツ
ユーザーニーズから関連キーワードを決め、執筆テーマの概要を表現できる見出しとしましょう。
コンテンツ制作でおさえておくべきルール
Webコンテンツ制作時のルールを5つ紹介します。
引用ルールを守る
他サイトの資料や文章の転載には注意が必要です。引用する場合は著作物管理者の許可を得るか、著作権法に基づく引用ルールに従って掲載しなくてはなりません。
著作権法で認められる公正な引用ルールとして、以下の内容は最低限守っておきましょう。
- 引用部分はあくまで従で、オリジナルコンテンツが主
引用部分ばかりがコンテンツの主体となっている場合はNGです。 - 引用する必然性がある
必然性のない引用(たとえばコンテンツの装飾として)はNGです。 - 引用部分を明確にする
自分の著作物(オリジナルコンテンツ)と、引用部分が明確にわかるようにしましょう。どこが引用部分かわかりにくい構成はNGです。 - 引用元を明記する
その著作物の出典がどこであるか、わかりやすく記載しましょう。 - 内容を改変しない
著作物を引用する場合、著作者の許可がない限りはそのまま使わなければなりません。改変して掲載するのはNGです。
なお、引用元サイトで一切の転載を禁止している場合もあります。トラブルを防止するためにも、引用する際は引用元サイトのルールを確認してください。
文体を統一する
記事の文体は「ですます調」か「だ・である調」に統一しましょう。「ですます調」は読者に丁寧でやわらかい印象を与え、「だ・である調」は硬い印象を与える特徴があります。両方が混在した文章は読みにくくリズムが悪くなります。
Webコンテンツでは「ですます調」を使うのが一般的です。Webサイトの種類や方針によって異なるため、あらかじめサイト内で使用する文体を決めておくと良いでしょう。
スマホやタブレットでの見え方をチェックする
コンテンツを制作したら、PCだけでなくスマホやタブレットで記事の見え方をチェックしましょう。記事内の画像や表のデザインが崩れていないか、改行は適切かなどを複数のデバイスで確認してください。
デバイスでの確認方法は実機での検証の他、ブラウザの「開発ツール」を利用することでも可能です。
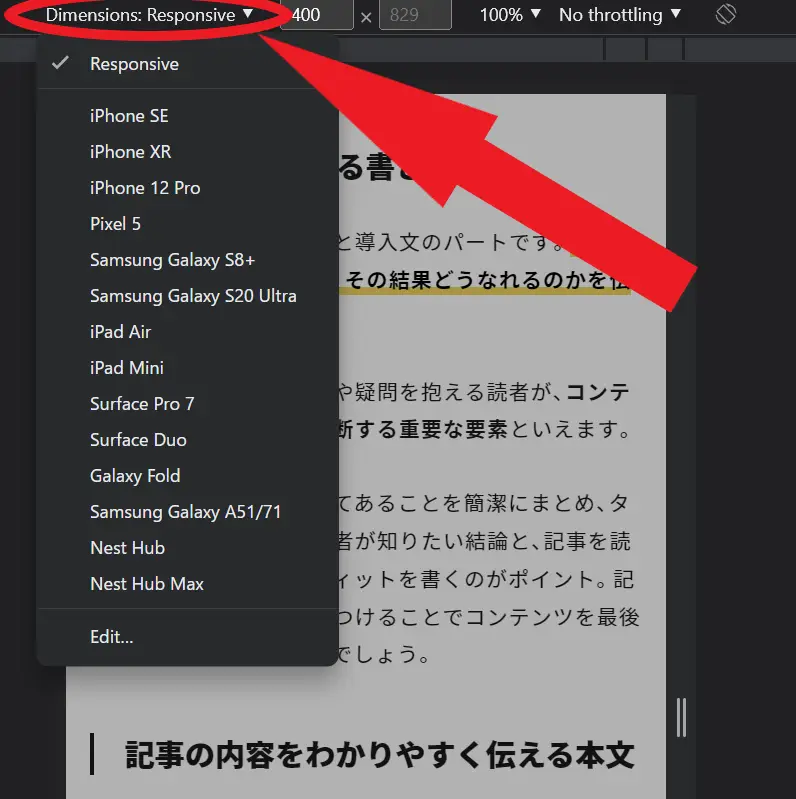
【開発ツールでのプレビュー確認方法(Google Chromeの場合)】
プレビュー画面から右クリック→「検証」をクリック→キーボードで「Ctrl+Shift+M」を入力→「Dimensions」から想定デバイスを選ぶ

なお、PC、スマホ、タブレットなど、あらゆる端末に対応しているレスポンシブデザインにWebサイトが対応していると、デザインが大きく崩れることなく安心です。
関連記事:レスポンシブ対応とは? 5つの対応方法や注意点をWeb制作会社が解説
ちなみに、LeadGridはレスポンシブデザインに対応しているおすすめのCMSです。PCやスマホ、タブレットなど、どの端末で閲覧しても適切な表示がされます。
さらにWeb制作・運用の初心者にも安心して利用していただける設計です。ページは見たまま編集できるほか、ダウンロードフォームの管理や写真の追加なども、全てドラッグ&ドロップで行えます。
LeadGridについては無料のサービス資料で詳しく解説しているため、ぜひご覧ください。

レギュレーションを作成しデザインを統一する
記事を書くときのルールをまとめたレギュレーションを作成しておくことも大切です。コンテンツの品質を保つため、執筆に関するルールを決めた資料を用意しましょう。
レギュレーションで決めておくべきルールは次のとおりです。
- 想定読者
- 記事の目的
- タイトルの文字数
- 文体(「ですます調」か「だ・である調」)
- 表記ルール(ひらく・とじる漢字、アルファベットや数字の表記)
- 文字装飾や強調箇所のルール
レギュレーションが存在しない場合、担当するライターによって書き方が異なるため記事によって表現がばらばらになってしまいます。
記事の文字サイズや装飾、太字などのデザインをテンプレート化して多くのがおすすめです。CMSを導入すれば担当者ごとのデザインのばらつきがなくなり、コンテンツ制作の効率化も図りやすくなります。
無料配布資料「オウンドメディア表記ガイドライン」は、実際に当社が使用している表記ガイドラインになります。「読みやすい」「見やすい」「使いやすい」を意識したガイドラインになっており、複数ライターがいても安心してご利用いただけます。ぜひご活用ください。

正確な情報を意識する
Webメディアは発信が手軽であるため、紙媒体と比較して信憑性に欠ける傾向にあります。Web調査の内容を記事へ反映させる際には、他社メディアを信じ切るのではなく、調査した内容の事実確認をしっかりと行いましょう。
コンテンツの信頼性はメディアそのものの信頼に関わります。間違った情報を発信してしまうと炎上を招き、企業としての信頼を失う恐れも。Webで収集した情報は、できる限り情報の裏付けを取ってから発信をしましょう。
初心者が早く記事を書くためのポイント
初心者が記事をスピーディーに書くためのポイントは以下のとおりです。
構成時点で詳しく作り込む
タイピングの練習をおこなう
記事作成を効率化できるツールを使う
ここでは、それぞれのポイントについて解説します。
構成時点で詳しく作り込む
よりスピーディーに記事を書くためには、構成時点で詳しく作り込むことが大切です。
構成の作り込みが甘いと、何を書くべきか分からなくなったり、追加のリサーチが発生して時間がかかってしまうことがあるためです。
構成をどこまで作るかは人によって異なりますが、基準としては「構成だけを見て執筆できるレベルで作り込む」を目安にするといいでしょう。
そうすれば、執筆時に文章として組み立てるだけで執筆することができます。
タイピングの練習をおこなう
記事を早く書くためには、タイピングの練習をすることもおすすめです。
キーボードを見ずにタイピングするブラインドタッチを習得すれば、記事作成のスピードを早めることができるでしょう。
編集画面を見ながら入力できるようになると、誤字や誤変換などに気づきやすくなり、執筆チェックや校正作業の時間も短縮できます。
ブラインドタッチができなくても作業はできますが、余裕があれば練習して作業効率を早めることもおすすめです。
記事作成を効率化できるツールを使う
ツールを利用することも、記事作成にかかる時間短縮につながります。
たとえば、よく使用するワードを辞書登録することでタイピングにかかる時間を減らすことが可能です。
また、以下のようなツールも記事作成において便利です。
Googleドキュメントの自動変換機能
読み上げ機能で校正作業を効率化する
これらのツールを利用して執筆を効率化してみましょう。
記事制作に役立つ便利なツール
記事制作に役立つ便利なツールは、主に以下の4種類があります。
文書作成ツール
キーワード選定ツール
検索意図の分析ツール
文章校正ツール
ここからは、それぞれのツールについて紹介します。
文書作成ツール
文書作成ツールは、記事のテキストを入力して保存するツールです。
代表的な文書作成ツールは、GoogleドキュメントやMicrosoft Wordなどが挙げられます。
記事作成において必要な機能を備えているため、ライティングする上で欠かせないツールと言えるでしょう。
テキストの色を変えたり、太字・下線などの装飾機能、画像の挿入機能などが備わっていれば、アップロードする際に近いビジュアルで記事作成を進められます。
キーワード選定ツール
キーワード選定は、記事のテーマやタイトル、見出しなどで利用するキーワードを選定するのに役立つツールです。
代表的なツールには、Googleキーワードプランナーやaramakijake、Ubersuggestなどが該当します。
SEOにおいては、どのキーワードで検索上位を狙うかという「キーワード選定」が非常に重要です。
キーワード選定では、検索ボリュームや共起語、関連キーワードやサジェストワードの調査などさまざまな作業が必要になります。
これらをツールなしで調べるのは非常に手間がかかるため、ツールを利用するのがおすすめです。
検索意図の分析ツール
検索意図の分析ツールは、検索ユーザーがどのような意図で検索しているかを調査するためのツールです。記事の方向性やペルソナ設定などに役立ちます。
たとえば、ラッコキーワードやyahoo!知恵袋などが代表的なツールです。
ユーザーの検索意図を把握することで、適切なタイトルや見出しを作れるため、「ユーザーが読みたい記事」や「知りたい情報」を届けることができます。
文章校正ツール
文章校正ツールは、執筆した記事の文章校正に役立つツールです。
代表的なツールとしては、Ennoや文賢などが挙げられます。
文章校正をすべて手動で行うとなると、時間や手間がかかる上に、誤字脱字などのミスを見落としてしまう可能性もあります。
ツールによって文章校正を補助できれば、同じ助詞や語尾の連続、文法の誤り、誤変換の可能性がある漢字などを指摘してくれるため、品質向上につながるでしょう。
読みやすいコンテンツ制作は書き方のコツを知ることが重要
Webコンテンツ制作においては、記事を構成する要素と役割を理解しておくことが重要です。書き方のコツと読みやすい文章に仕上げるポイントを知ることで、成果の出やすいWebサイトコンテンツが制作できます。
読者の悩みを解決できるわかりやすいコンテンツなら最後まで読んでもらえる可能性があるため、見込み顧客の獲得にもつながりやすいでしょう。

なお、これからコンテンツ制作・リード獲得を効果的に行いたいなら、LeadGridがおすすめです。
LeadGridはリード獲得に特化したCMSで、Webサイトを通じて得たリードを一括管理することができます。さらにリードの獲得経路も分析可能なため、各リードごとに適切な営業施策を走らせることも可能です。
また、Web制作・運用の初心者にも安心の設計となっており、コーディングの知識がなくてもページ編集ができる「ページの見たまま編集」が実装されています。そのため複数ライターでWebサイト運営をする場合でも、すぐに使うことができます。
すでに100社以上の企業で導入実績があり、コーポレートサイトやオウンドメディア、サービスサイトなど、あらゆるWebサイトで活用されています。
▼下記資料は、LeadGridの活用事例となります。より具体的にLeadGridの制作イメージを膨らませたい方は、ぜひ一度ご覧ください。

さらに今なら、LeadGridの無料デモを提供中です。「まずは使ってみてから、今後の利用を検討したい……」という方は、ぜひ14日間の無料デモをお試しください。

予算別でわかる!
オウンドメディア制作事例集、無料配布中!
各企業の予算に応じた制作事例を一挙公開。オウンドメディア依頼前に費用相場を把握し、自社に最適なサイトを構築するためのアイデアやヒントが満載の資料を無料でダウンロードできます。ぜひご活用ください!
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
-

Web集客が得意な代行会社7選|選び方やメリット・デメリットを紹介
- # Webマーケティング
-

Webサイト改善コンサルティング10選!選び方から費用相場まで解説
- # Webマーケティング
- # Webサイト
-

SNS運用代行とは?依頼できる内容やメリット・おすすめの会社を紹介
- # Webマーケティング
-

TikTok採用とは?メリット・デメリットや成功事例を詳しく解説
- # 採用サイト
-

【比較表付き】MAツールおすすめ13選!選び方や主な機能についても解説
- # Webマーケティング
- # MAツール
-

サイト制作後の運用で差がつく!LeadGrid導入企業限定「コンマルクアカデミー」2ID無料特典
- # Webマーケティング
- # コンテンツマーケティング
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works







