【テイスト別】コーポレートサイトの制作事例25選|制作時のポイントも解説
【テイスト別】コーポレートサイトの制作事例25選|制作時のポイントも解説
予算別でわかる!
コーポレートサイト制作事例集、無料配布中!
各企業の予算に応じた制作事例を一挙公開。コーポレートサイト依頼前に費用相場を把握し、自社に最適なサイトを構築するためのアイデアやヒントが満載の資料を無料でダウンロードできます。ぜひご活用ください!
「コーポレートサイトの制作を進めているが、デザインが固まらない」
「他社の事例からヒントを得たい」
このようにお悩みのWeb担当者もいらっしゃるでしょう。
Webデザインに精通していない方が、いきなり自社にピッタリのデザインを作りこむのは難しいはず。
そこで本記事では、コーポレートサイトの事例を25社紹介します。テイスト別に紹介しているので、自社のイメージと近い事例を探しながらご覧ください。
またコーポレートサイトについては下記の記事でも解説しています。
関連記事:コーポレートサイトとは|目的や構成要素、事例と制作ポイントも解説
関連記事:コーポレートサイトの作り方|5つの手順と注意点を解説
シンプルなデザインのコーポレートサイト事例9選
シンプルなデザインのコーポレートサイト事例を9社紹介します。
1. AI inside株式会社
 ▲出典:AI inside株式会社
▲出典:AI inside株式会社
- 洗練されたイメージのファーストビュー
- 企業ロゴを活かしたインパクトのあるデザイン
『DX Suite』など、AIプラットフォームを手掛けるAI inside 株式会社。無駄な装飾がない分、コピーと企業ロゴの存在感が際立っています。
※こちらのサイトはGIGが制作を担当しました。詳しくはこちらの実績ページをご覧ください。
2. 株式会社Preferred Networks
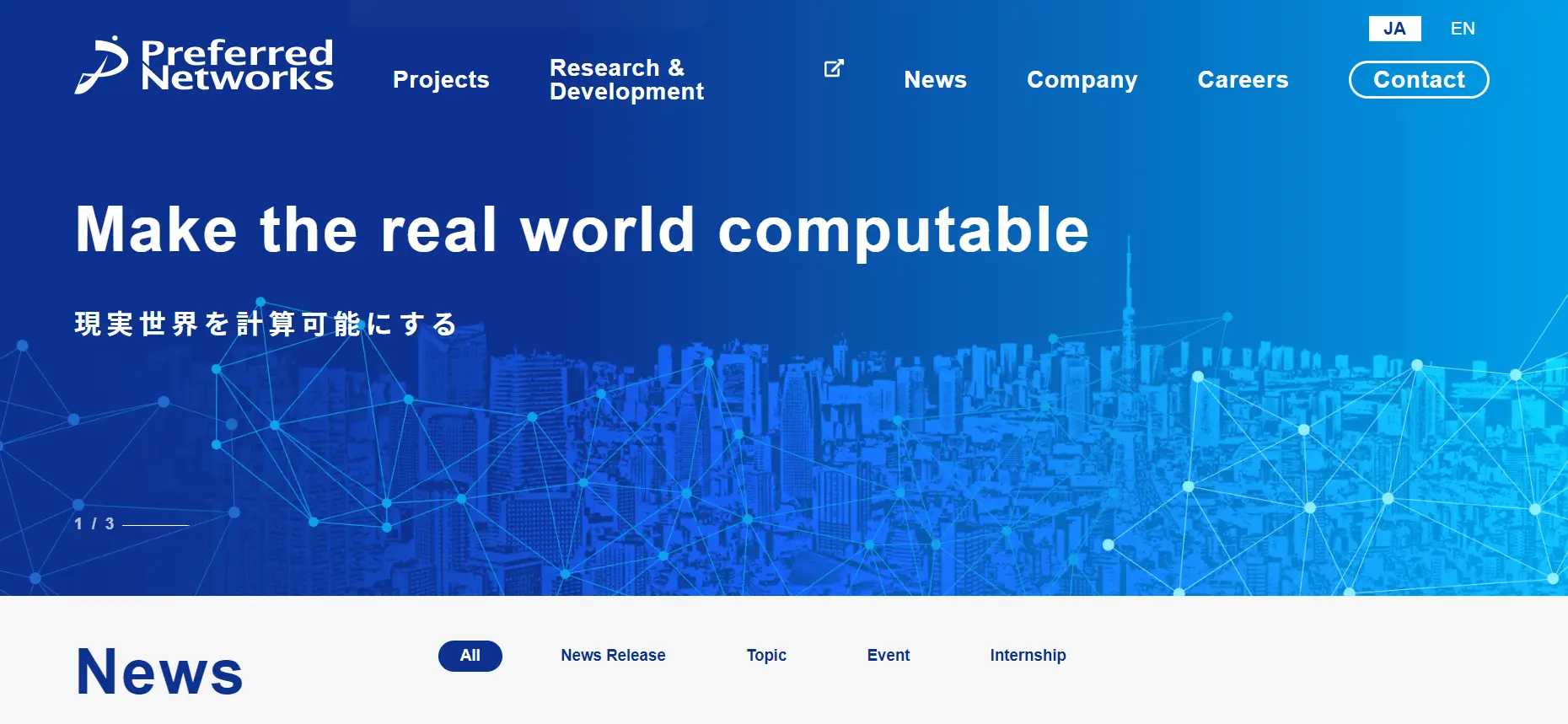
 ▲出典:株式会社Preferred Networks
▲出典:株式会社Preferred Networks
- 余白を取り入れて視認性を追求
- オーソドックスなデザインに深層学習やテクノロジーのモチーフを配置
深層学習を活用したデータ解析、技術開発を行う株式会社Preferred Networks。ホワイトとブルーの配色は安心感や信頼感を演出しています。
※こちらのサイトはGIGが制作を担当しました。詳しくはこちらの実績ページをご覧ください。
株式会社Preferred Networksのコーポレートサイトはこちら
3. 株式会社ギオン
 ▲出典:株式会社ギオン
▲出典:株式会社ギオン
- 余白や画像を大きく使い、すっきりと洗練されながらも温かみを演出
- 企業・拠点情報をわかりやすく掲載し、信頼感を向上
総合物流商社の株式会社ギオンのコーポレートサイトは、シンプルで誰にとってもわかりやすい構成となっています。ブログや採用情報、動画などコンテンツも充実しており、お手本となるようなコーポレートサイトです。
※こちらのサイトはGIGが制作を担当しました。詳しくはこちらの実績ページをご覧ください。
4. 株式会社10X
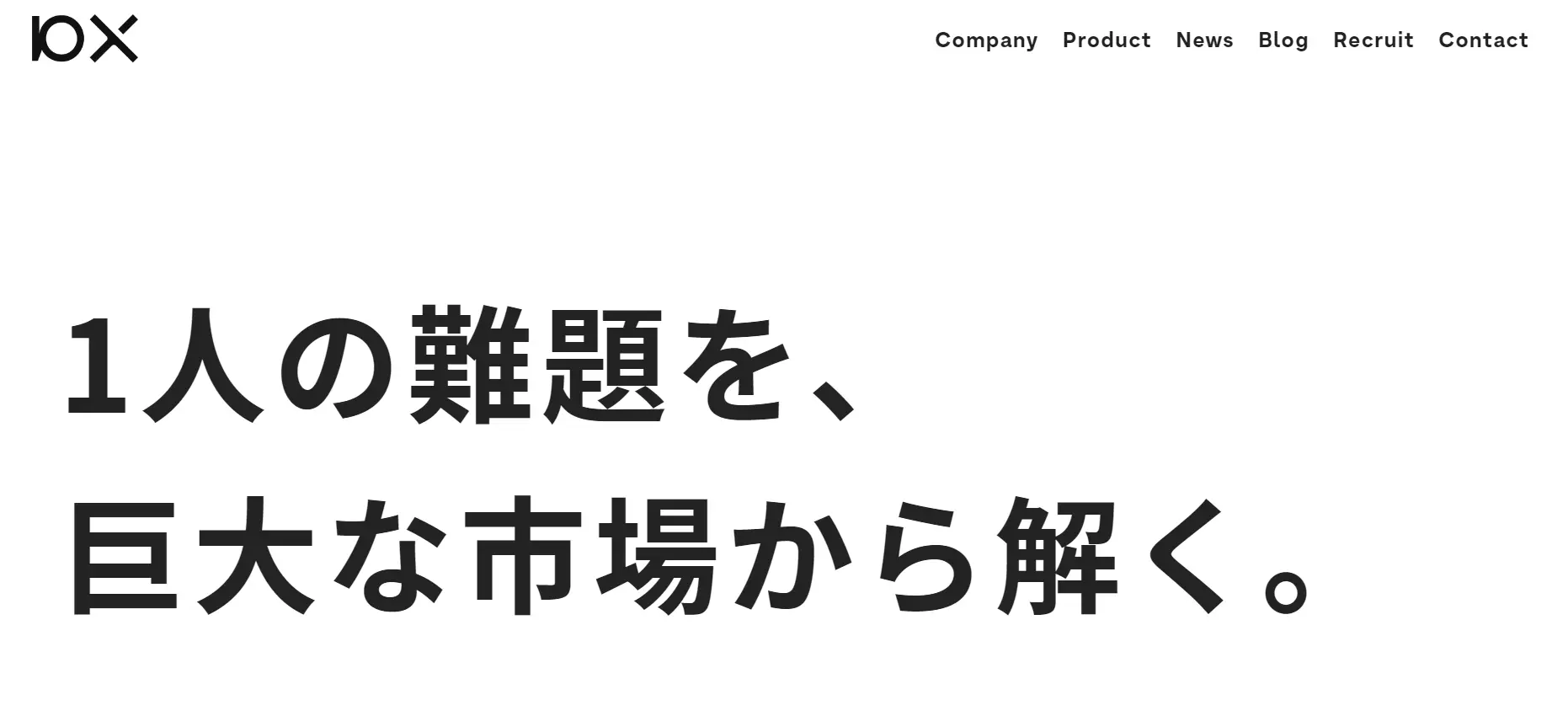
 ▲出典:株式会社10X
▲出典:株式会社10X
- シンプルでスタイリッシュなファーストビュー
- コンテンツごとに色が変わる仕掛け
株式会社10Xは小売チェーン向けECプラットフォーム「Stailer(ステイラー)」を提供する会社です。
スクロールすることでコンテンツが推移する基本の構成ですが、コンテンツごとにボタンや背景の色が変化することで切り替わりがわかりやすい仕様になっています。
5. 株式会社トライバルメディアハウス
 ▲出典:株式会社トライバルメディアハウス
▲出典:株式会社トライバルメディアハウス
- 白を基調としつつ、カラフルで活動的なイメージ
- スクロールで見せるメッセージとイラスト
マーケティング支援会社の株式会社トライバルメディアハウスのコーポレートサイトは白を基調としながらも、効果的に色を使うことで、ポップで活動的なイメージに仕上がっています。
メッセージとイラストをスクロールで表示させ、注目を集める手法も参考になります。
株式会社トライバルメディアハウスのコーポレートサイトはこちら
6. 株式会社プログリット
 ▲出典:株式会社プログリット
▲出典:株式会社プログリット
- 白×オレンジで注目を集める配色
- 図解を用いた企業説明
株式会社プログリットのコーポレートサイトは、白×オレンジのシンプルな配色が印象的。注目を集めたい箇所をオレンジで表現することで、内容が自然に強調されています。
また図解を用いてサービスの成長を説明しており、企業の成長性が一目でわかるデザインになっています。
7. 株式会社マイベスト
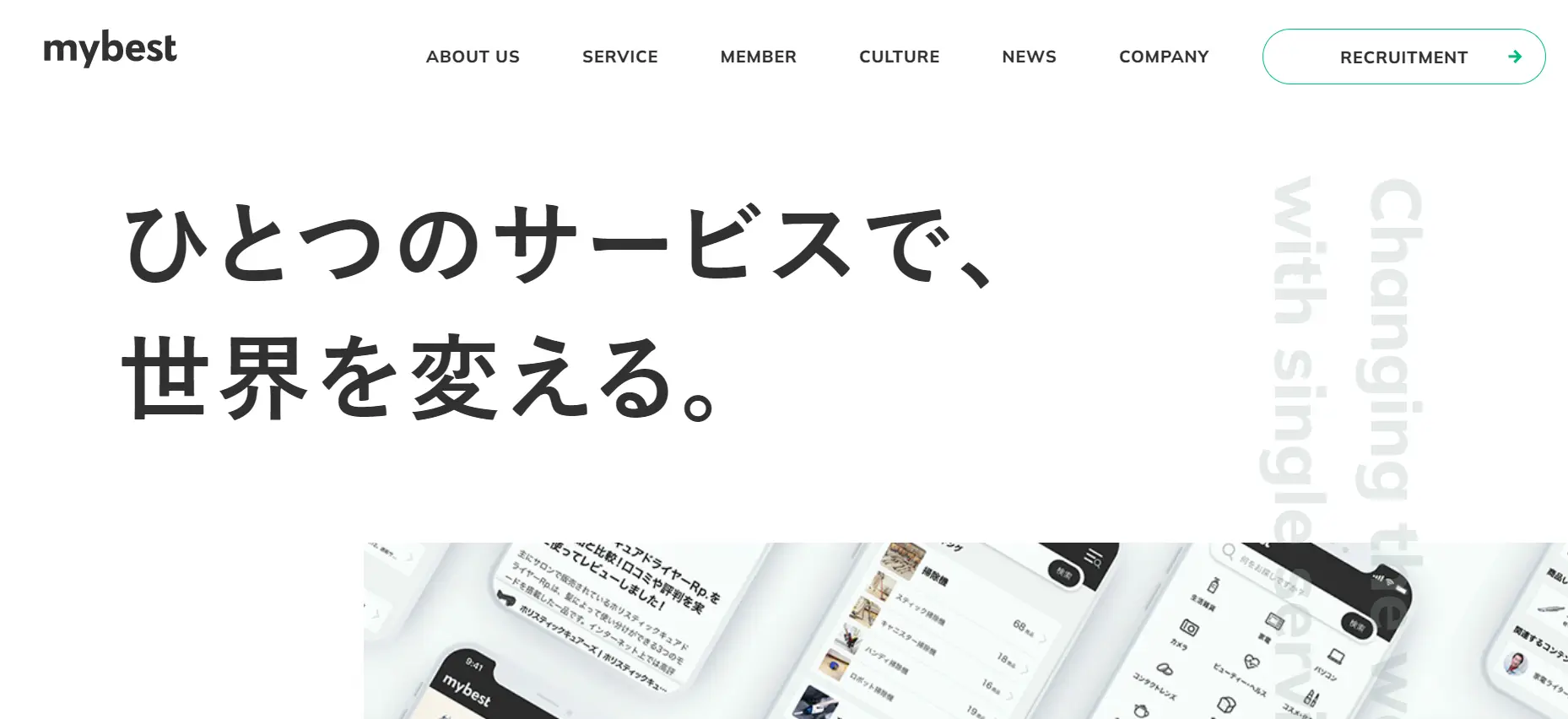
 ▲出典:株式会社マイベスト
▲出典:株式会社マイベスト
- シンプルな構成&色使い
- 画像スライドショーでサービスを紹介
株式会社マイベストのコーポレートサイトは、シンプルなサイト構成と白×黒の色使いが特徴的です。色を用いないことで、洗練されたイメージを作り上げています。
ファーストビューの画像スライドショーでは、自社サービスである「mybest」を利用しているイメージを掲載し、サービスの紹介を行っています。
8. キリンホールディングス株式会社
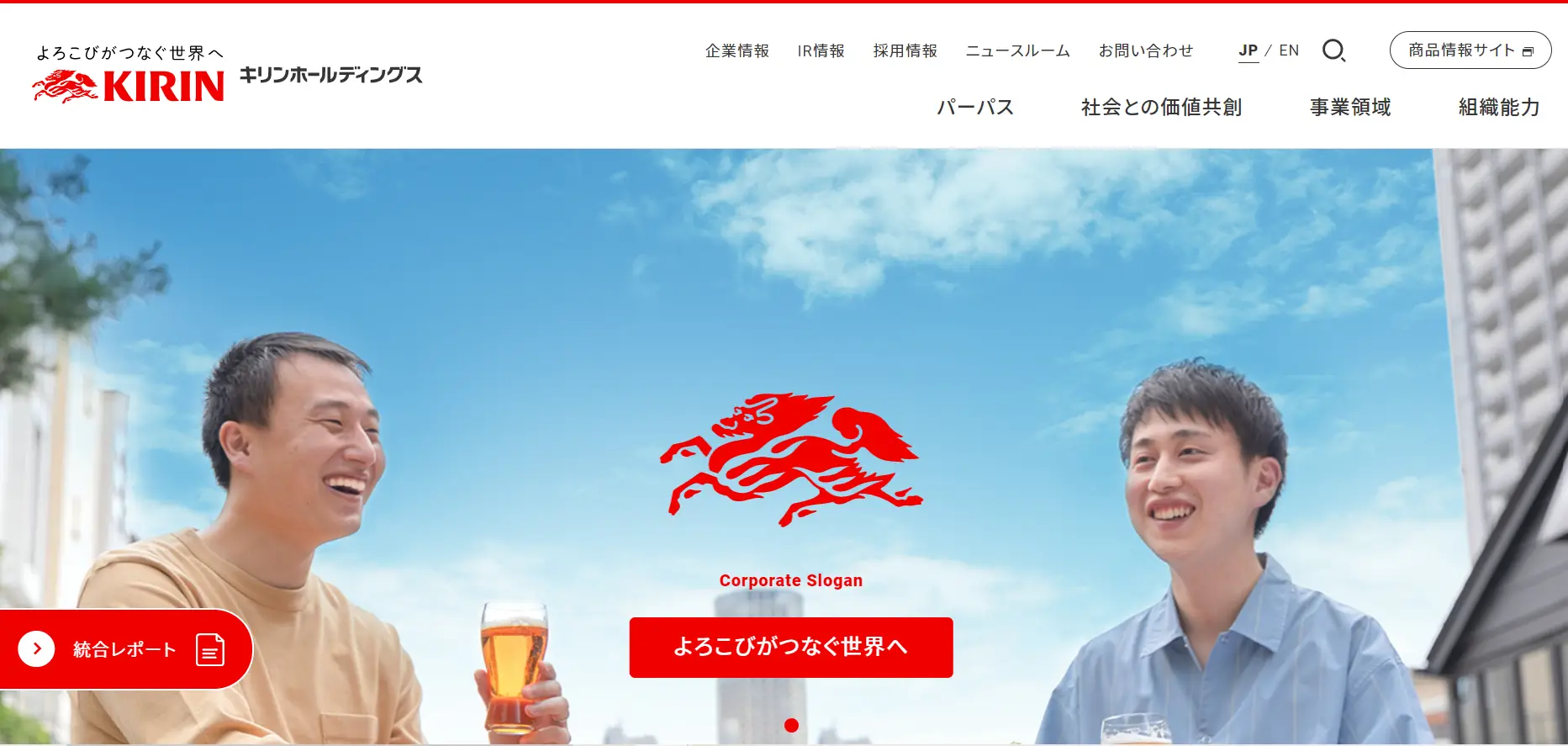
 ▲出典:キリンホールディングス株式会社
▲出典:キリンホールディングス株式会社
- 画像で企業理念を表現
- 数字で見るコンテンツを配置
キリンホールディングス株式会社のコーポレートサイトでは、ファーストビューに大きくイメージ画像を配置。ビールを片手に談笑する男性二人と、企業理念の「よろこびがつなぐ世界へ」がマッチしています。
またページ下部には数字で見るコンテンツを配置し、消費者だけでなくサプライヤー、株主などのステークホルダーに向けてわかりやすく企業説明を行っています。
9. 株式会社良品計画
 ▲出典:株式会社良品計画
▲出典:株式会社良品計画
- 誰もが知る公式フォントを使用
- ファーストビューの画像+テキストでお知らせを掲載
株式会社良品計画では、無印良品のロゴや商品で使われている公式フォントがコーポレートサイトでも使われています。シンプルなサイトですが、誰もが「無印良品らしい」と感じるようなコーポレートサイトです。
またファーストビューの画像スライドショーにテキストを添えることで、お知らせ欄としても活用しています。
おしゃれなデザインのコーポレートサイト事例9選
続いて、おしゃれなデザインのコーポレートサイト事例を9社紹介します。
1. 株式会社 PKSHA Technology
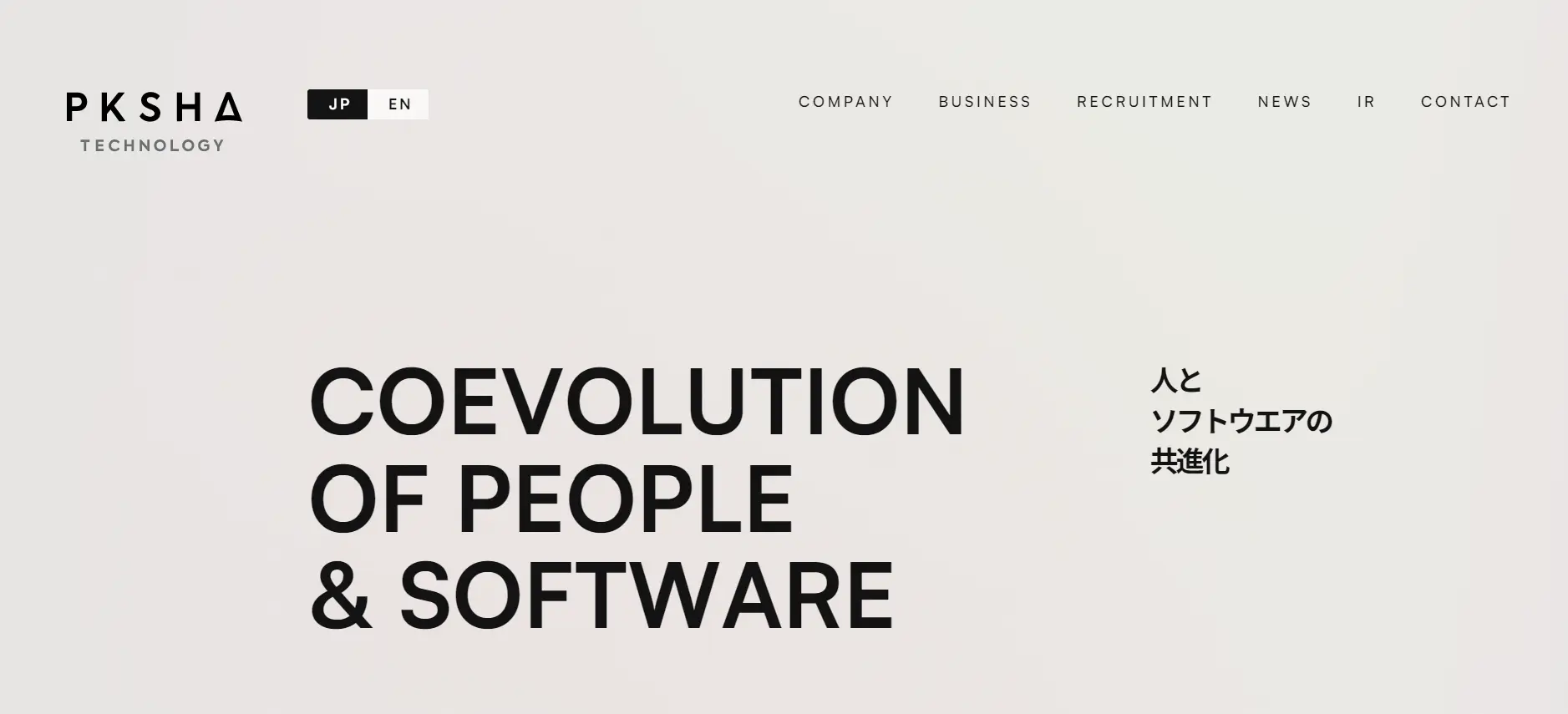
 ▲出典:株式会社 PKSHA Technology
▲出典:株式会社 PKSHA Technology
- 近未来感のある動画でビジョンを表現
- 色彩を抑えおしゃれな印象に
株式会社 PKSHA Technologyは、AIの研究開発およびAIを活用したソリューション/プロダクトを提供する会社です。コーポレートサイトでは、事業の柱であるAIを彷彿とさせる近未来的なイメージ動画が背景として使用されています。
また全体をモノトーンでまとめ、色彩を抑えることでスタイリッシュな印象に仕上がっています。
株式会社 PKSHA Technologyのコーポレートサイトはこちら
2. 株式会社エブリー
 ▲出典:株式会社エブリー
▲出典:株式会社エブリー
- ロゴを活用してポップなデザインに
- 使いやすさだけでなく親しみやすさも重視
株式会社エブリーはレシピ動画サービス『DELISH KITCHEN』などのメディアサービスを軸に、企業のマーケティング支援や流通小売向けの販促DX支援を行っています。
コーポレートサイトは、ロゴを活用して親しみやすいデザインで制作。おしゃれな印象の中にもかわいらしさや柔らかさを感じるコーポレートサイトです。
※こちらのサイトはLeadGridで制作されています。詳しくはこちらの実績ページをご覧ください。
3. 株式会社WORDS
 ▲出典:株式会社WORDS
▲出典:株式会社WORDS
- 事業内容がわかりやすい
- 「顧問編集者」のイメージをデザインで表現
株式会社WORDSは、経営者の思いや伝えたいことを言語化する「顧問編集者」の事業を行っています。コーポレートサイトでは事業内容をわかりやすく言語化。サービスを利用したことがない人にも「どんな会社か」が伝わるよう設計されています。
4. 株式会社ユナイテッドアローズ
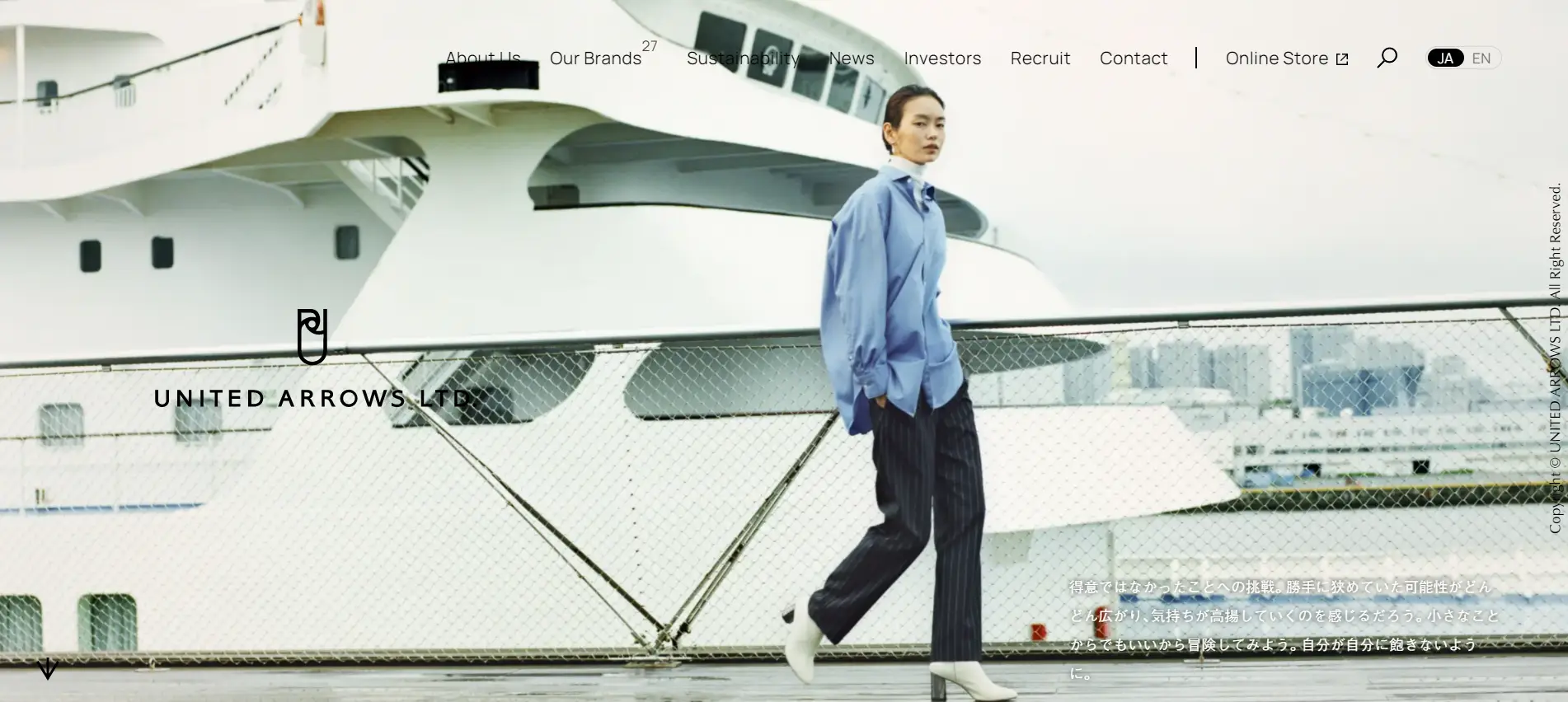
 ▲出典:株式会社ユナイテッドアローズ
▲出典:株式会社ユナイテッドアローズ
- 雑誌広告のようなおしゃれなデザイン
- 画像が切り替わるブランド紹介
株式会社ユナイテッドアローズのコーポレートサイトは、ファーストビューで一枚の画像、スクロールすると企業メッセージが表示され、おしゃれな雑誌広告のような印象を受けます。
ブランド紹介ではマウスを置いただけで背景の画像が切り替わり、どのようなブランドを展開しているかクリックしなくてもわかる設計になっています。
5. 株式会社ベイジ
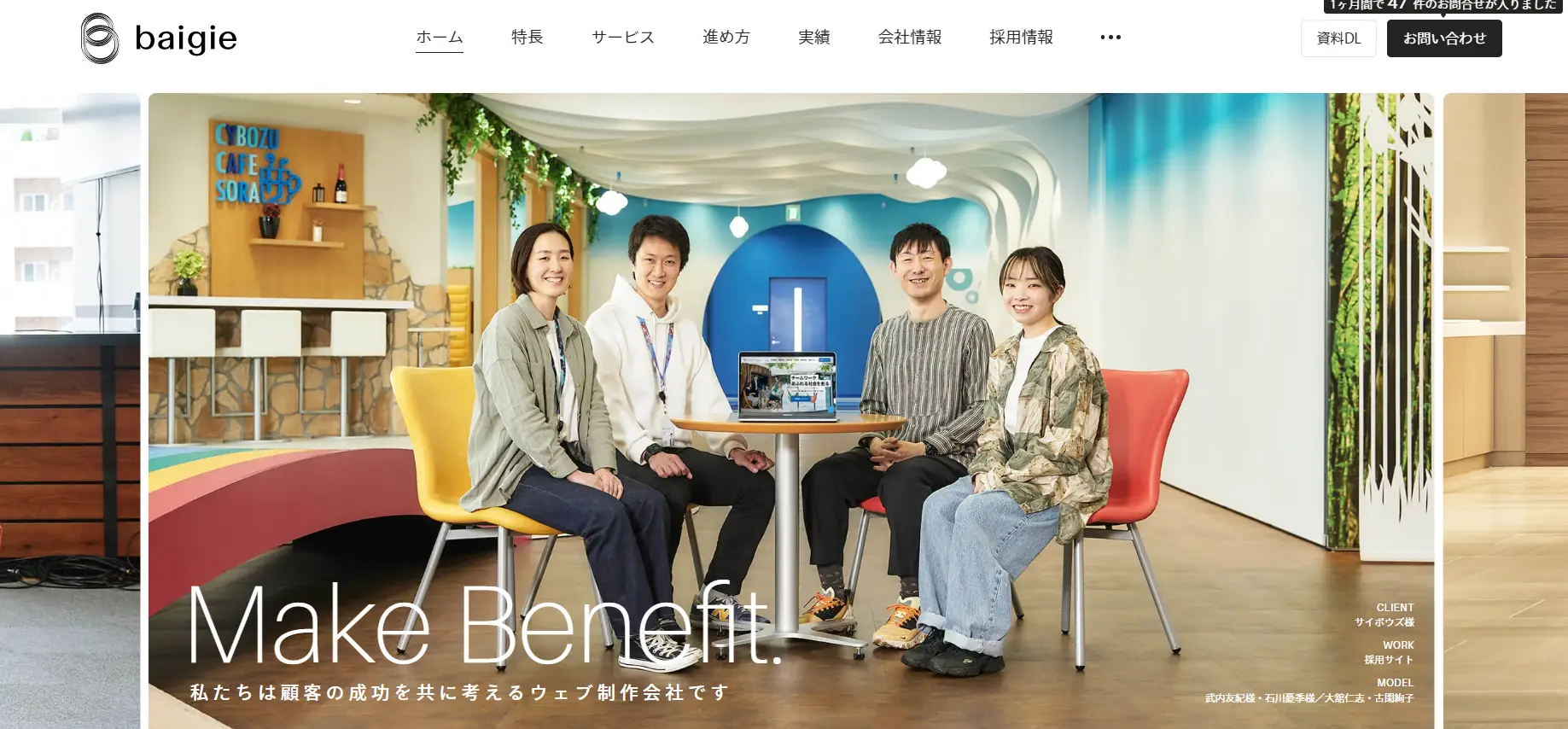
 ▲出典:株式会社ベイジ
▲出典:株式会社ベイジ
株式会社ベイジはBtoB領域専門のWeb制作会社です。コーポレートサイトは、企業の情報週数や意思決定を助ける「理想のBtoBサイト」を軸に制作されています。
メインビジュアルは、クライアントとスタッフが一緒に写った写真をスライドで表示することで、事業内容と提供価値をわかりやすく視覚化しています。
6. ぺんてる株式会社
 ▲出典:ぺんてる株式会社
▲出典:ぺんてる株式会社
- 機能的かつ親しみやすいデザイン
- 商品検索機能で商品を探しやすい
ぺんてる株式会社は、コーポレートカラーである赤を基調に、機能的かつ親しみやすく、表現することの楽しさを感じられるコーポレートサイトを制作。商品検索機能で商品を探しやすいうえに「Fan's Voice」として実際の愛用者の声を掲載しており、消費者が購入を検討しやすいよう工夫されています。
7. 株式会社カオナビ
 ▲出典:株式会社カオナビ
▲出典:株式会社カオナビ
- 大小さまざまな記号で個の力を表現
- ポップで柔軟なイメージ
タレントマネジメントシステム『カオナビ』を提供する株式会社カオナビ。ファーストビューでは大小さまざまな丸や三角、四角を動かすことで「個々の力から社会の仕様を変える」という理念を表現。
黄色や青、緑など鮮やかな色を多用し、ポップで柔軟性のあるイメージを作っています。
8. 株式会社シクロ
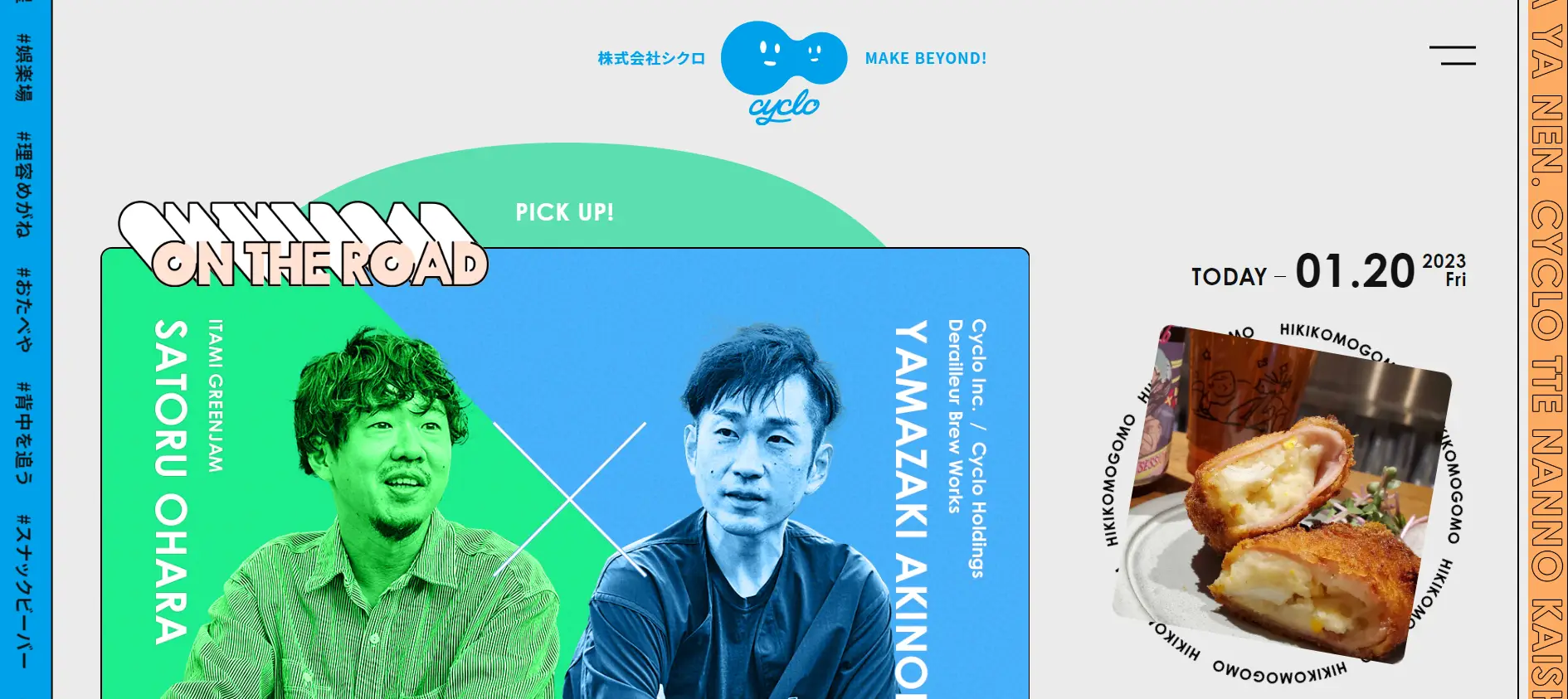
 ▲出典:株式会社シクロ
▲出典:株式会社シクロ
- カルチャー雑誌のような世界観
- 思わずクリックしたくなる魅力的な記事コンテンツ
株式会社シクロは医療・福祉事業から飲食、ビール作りなどさまざまな事業を展開する企業。カルチャー雑誌の1ページのような、ポップでおしゃれなデザインが特徴的です。
記事コンテンツのタイトルや見せ方が上手く、思わずクリックして読みたくなるような設計になっています。
9. Ban Design Studio
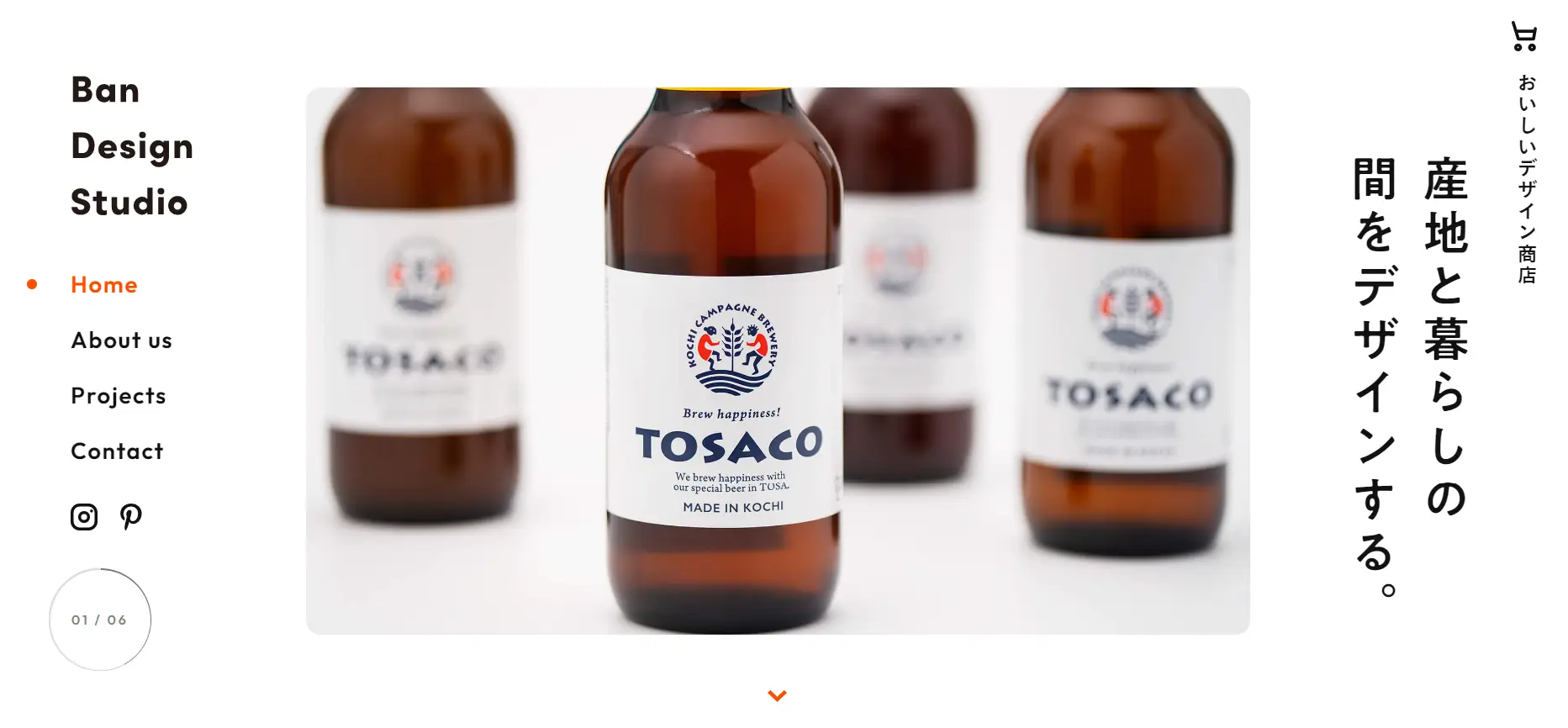
 ▲出典:Ban Design Studio
▲出典:Ban Design Studio
- デザイン事例をスライドで表示
- オンラインショップへの導線を設計
Ban Design Studioは『「産地」と「暮らし」の間をデザインする。』がコンセプトのデザインスタジオ。コーポレートサイトではデザイン事例をスライドショーで表示しています。
オンラインショップへの導線を作り、デザインした商品を購入できるようにしている点も参考になります。
Ban Design Studioのコーポレートサイトはこちら
動画付きのコーポレートサイト事例7選
続いて、動画付きのコーポレートサイト事例を7社紹介します。
1. 株式会社MIXI
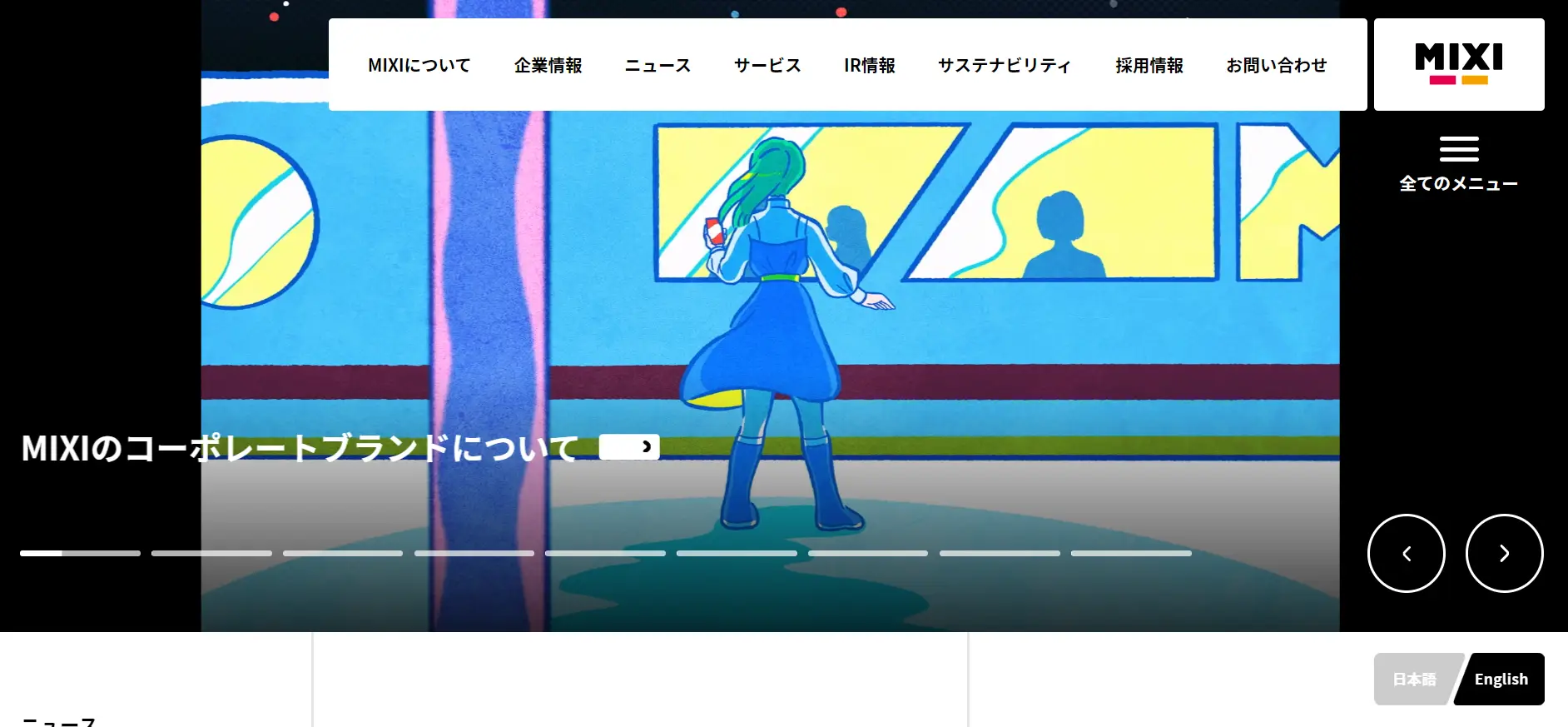
 ▲出典:株式会社MIXI
▲出典:株式会社MIXI
- 企業のパーパス・ミッション・バリューをアニメで表現
- 画像スライドショーをお知らせとして利用
株式会社MIXIのコーポレートサイトでは、企業のパーパス・ミッション・バリューをオリジナルアニメーションで表現。テキストだけでなく動画で表現することで、感覚的に企業理解を深められるよう工夫されています。
またファーストビューの画像スライドショーをお知らせとして利用している点も特徴的です。
2. 株式会社グラスト
 ▲出典:株式会社グラスト
▲出典:株式会社グラスト
- フィロソフィーに重点をおいたサイトデザイン
- 複数拠点を横断的に一つのストーリーにまとめて映像化
株式会社グラストのコーポレートサイトは、メインビジュアルに動画を使用しています。複数拠点を横断的に一つのストーリーにまとめて映像化することで、企業イメージや社内の雰囲気をスタイリッシュかつわかりやすく表現できています。
※こちらのサイトはLeadGridで制作されています。詳しくはこちらの実績ページから
3. 株式会社アズーム
 ▲出典:株式会社アズーム
▲出典:株式会社アズーム
- サイト情報を整理しながら「テック感」を演出
- アニメーションや動画を駆使しトレンドを重視したデザイン
「不動産×IT」の事業展開を行う株式会社アズーム。コーポレートサイトではユーザーが不便を感じないよう、サイト情報を整理しながら「テック感」を演出するブランディングデザインを実現しています。
トレンドを重視したデザインを実装するため、アニメーションや動画を適切に組み込み、ユーザーの記憶に残るデザインに仕上げています。
※こちらのサイトはGIGが制作を担当しました。詳しくはこちらの実績ページをご覧ください。
4. 株式会社Enjin
 ▲出典:株式会社Enjin
▲出典:株式会社Enjin
- スタッフがイキイキと働いている様子を動画で紹介
- PRメニューを一覧でわかりやすく表示
株式会社Enjinは企業のブランディングPRを行うPR会社です。コーポレートサイトのメインビジュアルでは、スタッフがイキイキと働いている様子を動画で紹介し、企業の信頼性や働きやすさをアピールしています。
またPRメニューを一覧表示にすることで、多彩なメニューのなかから顧客に合うサービスを選びやすいよう配慮されています。
5. ポーターズ株式会社
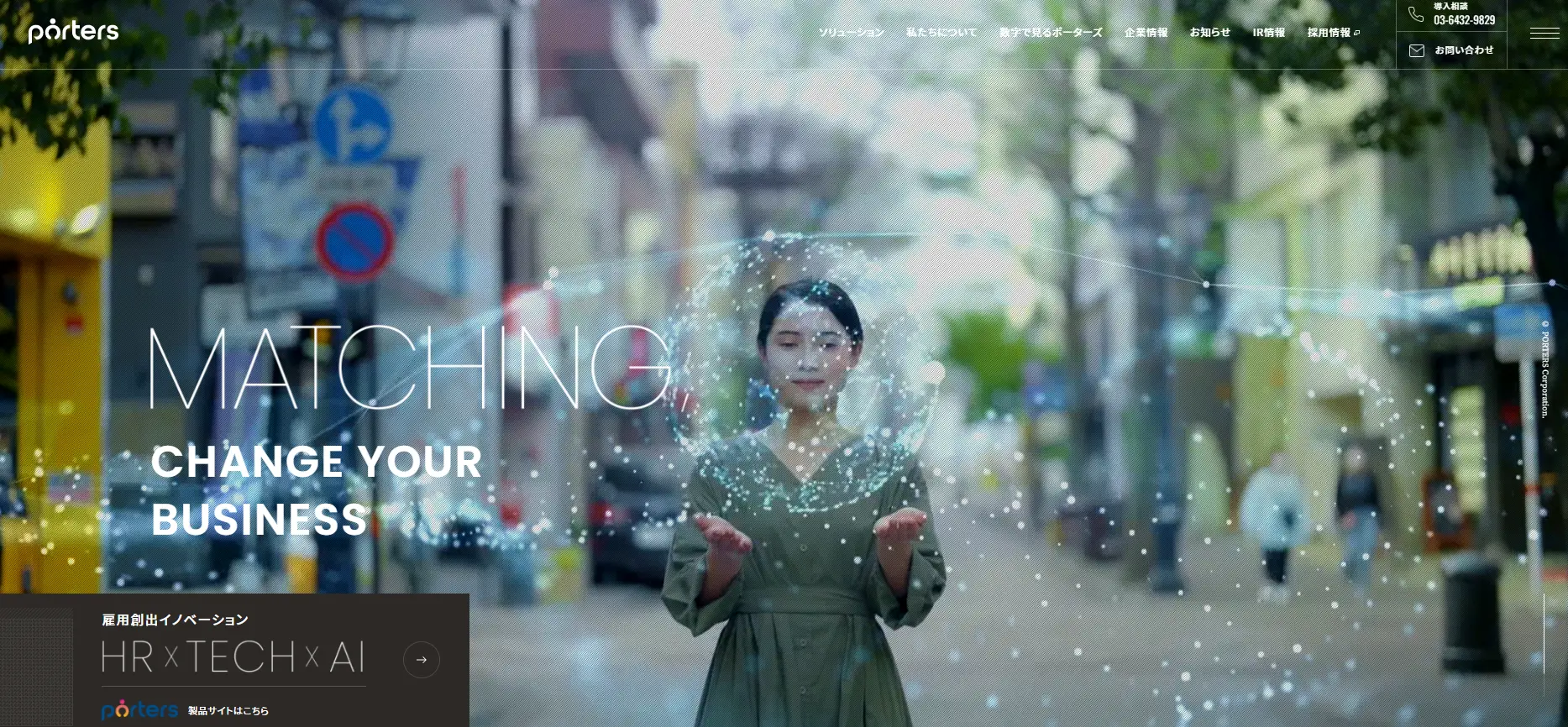
 ▲出典:ポーターズ株式会社
▲出典:ポーターズ株式会社
- 雇用に関わる企業であることを映像で表現
- 世界で働く人たちのイメージから、グローバル企業であることをアピール
ポーターズ株式会社は人材紹介業界向けに各種サービスを提供する企業です。コーポレートサイトでは、働く人たちと社員の映像をリンクさせることで雇用に関わる企業であることを表現しています。
セカンドビューでは、地球を模したビジュアルと「世界の雇用インフラを進化させる」のコピーを配置し、世界を視野に入れた企業であることを伝えています。
6. 株式会社COTEN
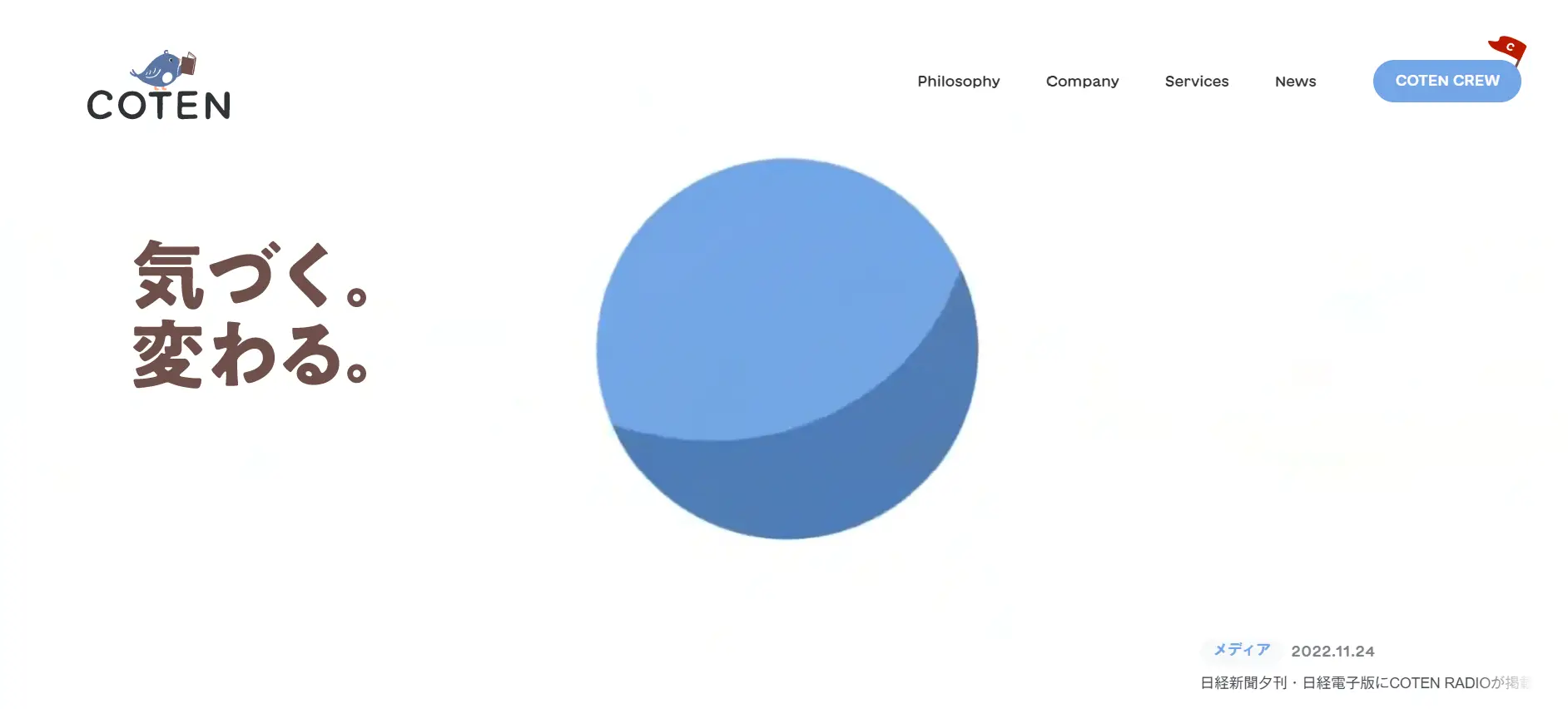
 ▲出典:株式会社COTEN
▲出典:株式会社COTEN
- 角度や見方を変えることで得られる気付きや変化を映像で表現
- 世界の偉人を独自の切り口で紹介
「歴史を面白く学ぶコテンラジオ(COTEN RADIO)」を運営する株式会社COTEN。コーポレートサイトのメインビジュアルでは、一つの丸が動き出し、形を変えていく様子から、角度や見方を変えることによって得られる気付きや変化が表現されています。
また世界の偉人を「途中までニート」「身分を超えた大出世」など独自の切り口で紹介し、ユーザーの関心を集めています。
7. クックパッド株式会社
 ▲出典:クックパッド株式会社
▲出典:クックパッド株式会社
- 「毎日の料理を楽しみにする」をより視覚的、感覚的に表現
- 柔らかく温かみのある色彩や形状を採用
料理レシピ投稿・検索サービス「クックパッド」をはじめとした、料理にまつわる課題を解決する事業を展開するクックパッド株式会社。コーポレートサイトは、ミッションである「毎日の料理を楽しみにする」を映像を通してより視覚的、感覚的に表現しています。
またコーポレートカラーのオレンジを中心に、黄色や緑など、温かみのある色合いを使うことで柔らかく親しみやすいデザインに仕上がっています。
コーポレートサイトで自社に合うデザインを制作するポイント3つ
コーポレートサイトで自社に合うデザインを制作するには、下記3つのポイントを押さえましょう。
- コーポレートカラーを決める
- 同業他社との差別化ポイントを作る
- 写真・フォントのイメージを統一する
1. コーポレートカラーを決める
コーポレートカラーとは、企業や団体を象徴する色のことを指します。自社のコーポレートカラーが決まっていない場合、まずはカラーを決めることから始めるとよいでしょう。
コーポレートカラーが決まっていれば、その色をサイトのメインカラーに設定することができます。自社の理念や競合との兼ね合いから、ふさわしい色を選びましょう。
Webサイトのカラーの決め方については、下記の記事でも解説しています。
関連記事:ホームページカラーの配色決定の方法とコツ|HTMLでの表現と便利ツールも解説
2. 同業他社との差別化ポイントを作る
コーポレートサイトでは、同業他社との差別化ポイントを作りましょう。
サイトの構成やコンテンツ内容などを参考にするのはよいですが、同じ内容・デザインでは面白みや新鮮さがなく、何より自社の強みを表現できません。
コーポレートサイトの目的は、企業のことを知ってもらうことです。「自社のことを知ってもらうためには、何をどんなデザインで表現すればよいのか」を考えることで、自然と他社と差別化できるようになるでしょう。
コーポレートサイトの目的や構成要素について、詳しくは下記の記事でご覧ください。
関連記事:コーポレートサイトとは|目的や構成要素、事例と制作ポイントも解説
3. 写真・フォントのイメージを統一する
コーポレートサイトに使用する写真・フォントのイメージは統一性を持たせましょう。下記のイメージがバラバラだと、統一感がなくなりデザイン性が損なわれてしまいます。
- 写真の構図
- 写真に写る人の表情
- フォントの雰囲気
まずはサイト全体の方向性やコンセプトを決め、それに沿って制作を進めることでデザイン部分に統一性を持たせられるでしょう。
コーポレートサイト制作はデザインと機能の両立が重要
コーポレートサイトの事例を紹介しました。
コーポレートサイトは会社の顔となるサイトのため、デザインを重視して制作を進めがちです。しかしどれだけ優れたデザインのWebサイトでも、コンテンツの投稿や管理のフローが煩雑では、次第に更新頻度が低下してしまいます。
コーポレートサイト制作はデザインと機能を両立させることが不可欠です。コンテンツの投稿・管理を効率化するなら、CMSの導入を検討しましょう。

リード獲得に特化し、デザイン性の高さに定評のある国産CMSの「LeadGrid」はリブラディングや情報設計の見直しといった目的でのコーポレートサイト制作実績が豊富です。実際にLeadGridを導入した事例を無料配布資料「予算別コーポレートサイト制作事例集」にまとめました。貴社のサイト制作の予算感でどのようなコーポレートサイトを制作できるかチェックできるため、ぜひ下記より無料でダウンロードして比較検討にお役立てください。

コーポレートサイトだけでなく、サービスサイトやオウンドメディア、採用サイトなど、目的に合わせて最適なWebサイトを構築します。LeadGridの制作実績や詳細については下記の資料もご覧ください。
予算別でわかる!
コーポレートサイト制作事例集、無料配布中!
各企業の予算に応じた制作事例を一挙公開。コーポレートサイト依頼前に費用相場を把握し、自社に最適なサイトを構築するためのアイデアやヒントが満載の資料を無料でダウンロードできます。ぜひご活用ください!
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
-

製薬会社に強い実績豊富なWebサイト制作会社7選|選び方や制作のポイントも
- # Webサイト
- # CMS
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
-

医療業界に強い実績豊富なWeb制作会社7選|制作の注意ポイントも
- # Webサイト
- # CMS
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
-

福祉・介護業界に強い実績豊富なWeb制作会社7選|制作事例についても
- # Webサイト
- # CMS
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
-

エネルギー業界におすすめのWeb制作会社7選|選び方やデザイン事例も
- # CMS
- # Webサイト
- # コーポレートサイト
- # サービスサイト
- # オウンドメディア
- # 採用サイト
-

教育業に強い実績豊富なWebサイト制作会社8選|重要ポイントや選び方も
- # Webサイト
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
-

スポーツ関連で実績の多いWeb制作会社7選|選び方やデザインまとめも
- # CMS
- # Webサイト
- # コーポレートサイト
- # オウンドメディア
- # サービスサイト
- # 採用サイト
Interview
お客様の声
-
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check -
「ポジティブな世論形成」ができるメディアの立ち上げと情報設計を担い、PV数を9倍に伸ばした事例
株式会社タイミー 様
- # オウンドメディア
 Check
Check -
LPとしても併用できるサービスサイトを制作 店舗の増加にも対応できる体制を構築した事例
株式会社KRM 様
- # サービスサイト
- # 更新性向上
 Check
Check
Works







