サービスサイトで参考になるデザイン事例10選|国内外のギャラリーサイトも
サービスサイトで参考になるデザイン事例10選|国内外のギャラリーサイトも
予算別でわかる!
サービスサイト制作事例集、無料配布中!
各企業の予算に応じた制作事例を一挙公開。サービスサイト依頼前に費用相場を把握し、自社に最適なサイトを構築するためのアイデアやヒントが満載の資料を無料でダウンロードできます。ぜひご活用ください!
「効果的なサービスサイトのデザインを知りたい」「サービスサイトのデザイン例を調べてインスピレーションを得たい」とお考えではありませんか?
本記事では優れたサービスサイトのデザイン事例を10サイト、国内外のデザインギャラリーサイトを8サイト紹介します。また単に見た目の美しさだけではなくユーザーエクスペリエンス(UX)面についても解説するので、自社のサービスサイトのデザインを検討する際に役立ててください。
サービスサイトとは
サービスサイトは、自社の運営する特定のサービスに関する情報(サービスの特徴や料金、利用方法など)を詳しく提供するWebサイトです。
サービスのターゲット層に対し商品やサービスの販売を目的として運用されるため、ターゲットがどのような情報を求めていて、何に迷っているのかを分析し先回りして回答を提供できるような設計にすることが重要です。
関連記事:サービスサイトとは|他サイトとの使い分けや構成要素、制作ポイントを紹介
またサービスサイトはブランディング的な側面も強く、サービスの価値観や与えたい印象から逆算してデザインができる制作会社に制作を依頼するのがおすすめです。
関連記事:サービスサイト制作におすすめの制作会社5選|作り方やデザイン事例も
サービスサイトとLPの違い
サービスサイトとランディングページ(LP)は目的が異なります。LPは主にWeb広告の受け皿として特定の目標(製品購入や問い合わせなど)を達成するために設計されています。
サービスサイトでもコンバージョン獲得を狙うものの、LPよりは中長期的な運用を行う側面が強く、企業が提供する特定のサービスに関する情報を広く提供する設計です。
つまりLPは通常、簡潔で焦点を絞ったコンテンツを持ち、ユーザーを特定のアクションへと導くよう設計されていますが、サービスサイトは詳細な情報と多様なページで構成されています。
関連記事:サービスサイトとランディングページ(LP)の違い|使い分け方についても
サービスサイトとブランドサイトの違い
サービスサイトとブランドサイトは異なる焦点を持っています。ブランドサイトは企業のイメージ、価値観、アイデンティティを強調し、企業のストーリーや哲学、達成した成果などを紹介するのが目的です。
対してサービスサイトはコンバージョン獲得に焦点を当て、サービスの機能や導入のメリット、価格などの具体的な情報を提供するのが目的のWebサイトです。この違いから ブランドサイトは訪問者に印象を与えるデザイン設計が特徴となり、サービスサイトは利用者に対して具体的な行動を促しやすい情報設計が特徴となります。
関連記事:ブランドサイトとは? 目的と制作手順、コーポレートサイトとの違いを解説
サービスサイトのデザイン事例10選
ここでは下記10サイトについて、デザイン事例を紹介します。
- カチアルサポート(NTT印刷株式会社)
- KARADABESTA(RILISIST株式会社)
- ワガシャdeDOMO(株式会社アルバイトタイムス)
- プラスアールレシピ(リンナイ株式会社)
- キントーン(サイボウズ株式会社)
- and Habit(株式会社I-ne)
- Chatwork(Chatwork株式会社)
- カオナビ(株式会社カオナビ)
- クラウド会計ソフト freee会計(freee株式会社)
- TikTok Studio(ワンメディア株式会社)
1. カチアルサポート(NTT印刷株式会社)
 ▲出典:カチアルサポート(NTT印刷株式会社)
▲出典:カチアルサポート(NTT印刷株式会社)
カチアルサポートは、様々なバックオフィス業務をプロが代行するサービスです。 このサイトはクリーンで明るい色合いを使い、プロフェッショナルな印象を与えます。イラストは直感的でわかりやすく、具体的なサービス内容や依頼方法などがよくわかります。
また活用シーンについても従業員数で区切られており、それぞれの規模での課題感にあったソリューションが展開されている点もユーザーフレンドリーといえます。
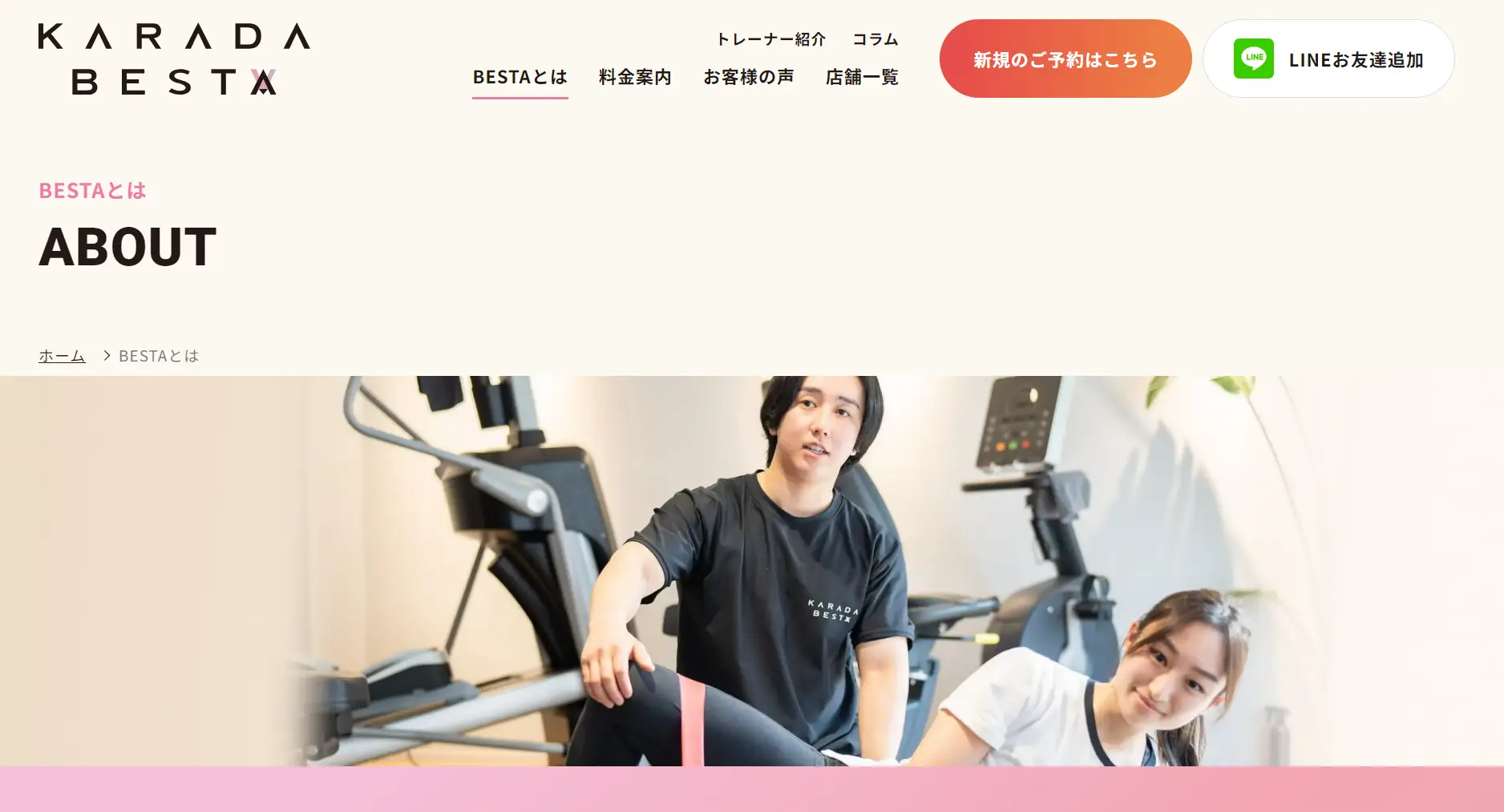
2. KARADA BESTA(RILISIST株式会社)
 ▲出典:KARADA BESTA(RILISIST株式会社)
▲出典:KARADA BESTA(RILISIST株式会社)
KARADA BESTAは、月額32,780円で通い放題のパーソナルトレーニングジムです。 このサイトは明るく清潔感のあるデザインで、健康と美容への意識が高いユーザーに訴求するように作られています。色使いは穏やかで、視覚的にもリラックスできる雰囲気です。
また「トレーナー紹介」「料金案内」「お客様の声」など、利用者がジムを選ぶ際に重要な情報へのリンクが一覧で表示されており、直感的に操作できます。
KARADA BESTAでのLeadGrid導入事例インタビューはこちらから
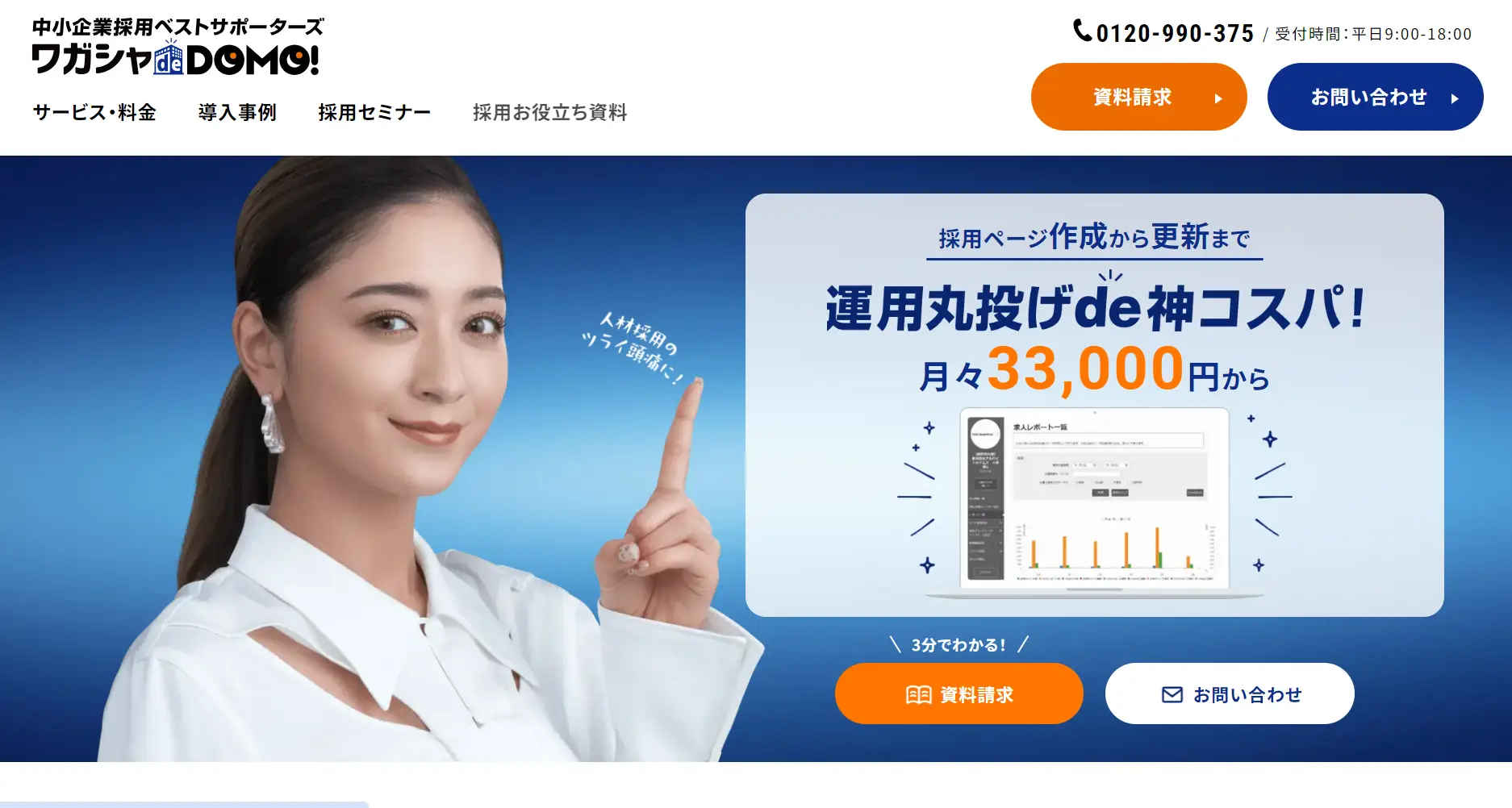
3. ワガシャdeDOMO(株式会社アルバイトタイムス)
 ▲出典:ワガシャdeDOMO(株式会社アルバイトタイムス)
▲出典:ワガシャdeDOMO(株式会社アルバイトタイムス)
このWebサイトは、中小企業向けの採用サービスを提供するワガシャ de DOMOのサービスサイトです。
このサイトのデザインはシンプルで、色使いは落ち着いたトーンで統一されているのが特徴です。また一見サービスサイトのようでありながら、各リンクを押しても同じページの該当箇所に遷移するだけの構造で、LPのようなシンプルさも持ち合わせています。
ワガシャ de DOMO でのLeadGrid導入インタビューはこちらから
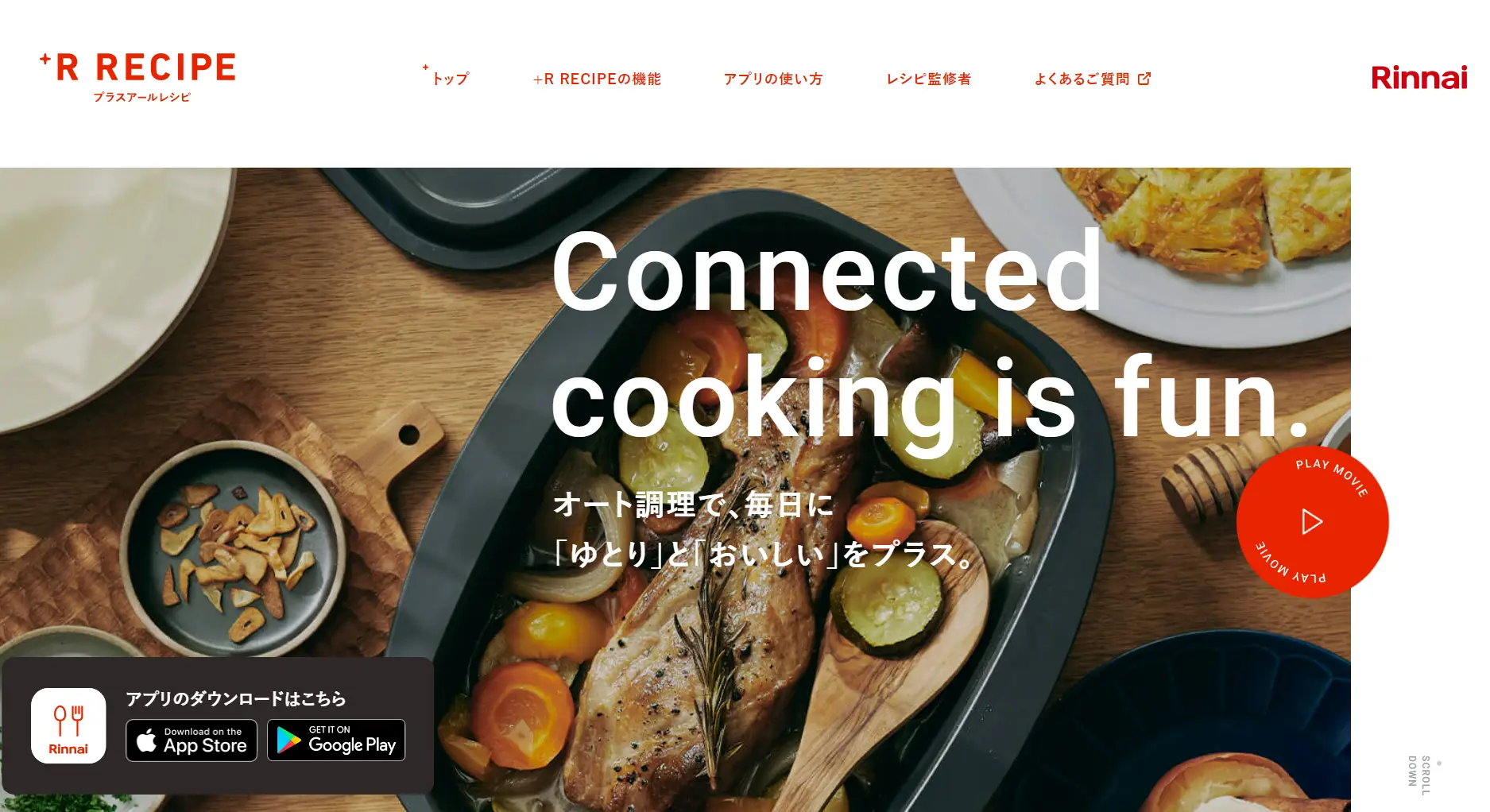
4. プラスアールレシピ(リンナイ株式会社)
 ▲出典:プラスアールレシピ(リンナイ株式会社)
▲出典:プラスアールレシピ(リンナイ株式会社)
「+R RECIPE」はリンナイ株式会社によって提供される料理サイトです。 このサイトは明るくて活気のある印象を与えます。使用されている色は、リンナイのブランドカラーである赤とグレーを基調としています。ナビゲーションは明確で、アプリの機能や使い方、レシピ監修者などの重要な情報へ簡単にアクセスできるようになっています。
またレシピ検索、オート調理、ラク家事指数などのカテゴリーで分かれており、ユーザーが求める機能を容易に見つけられます。
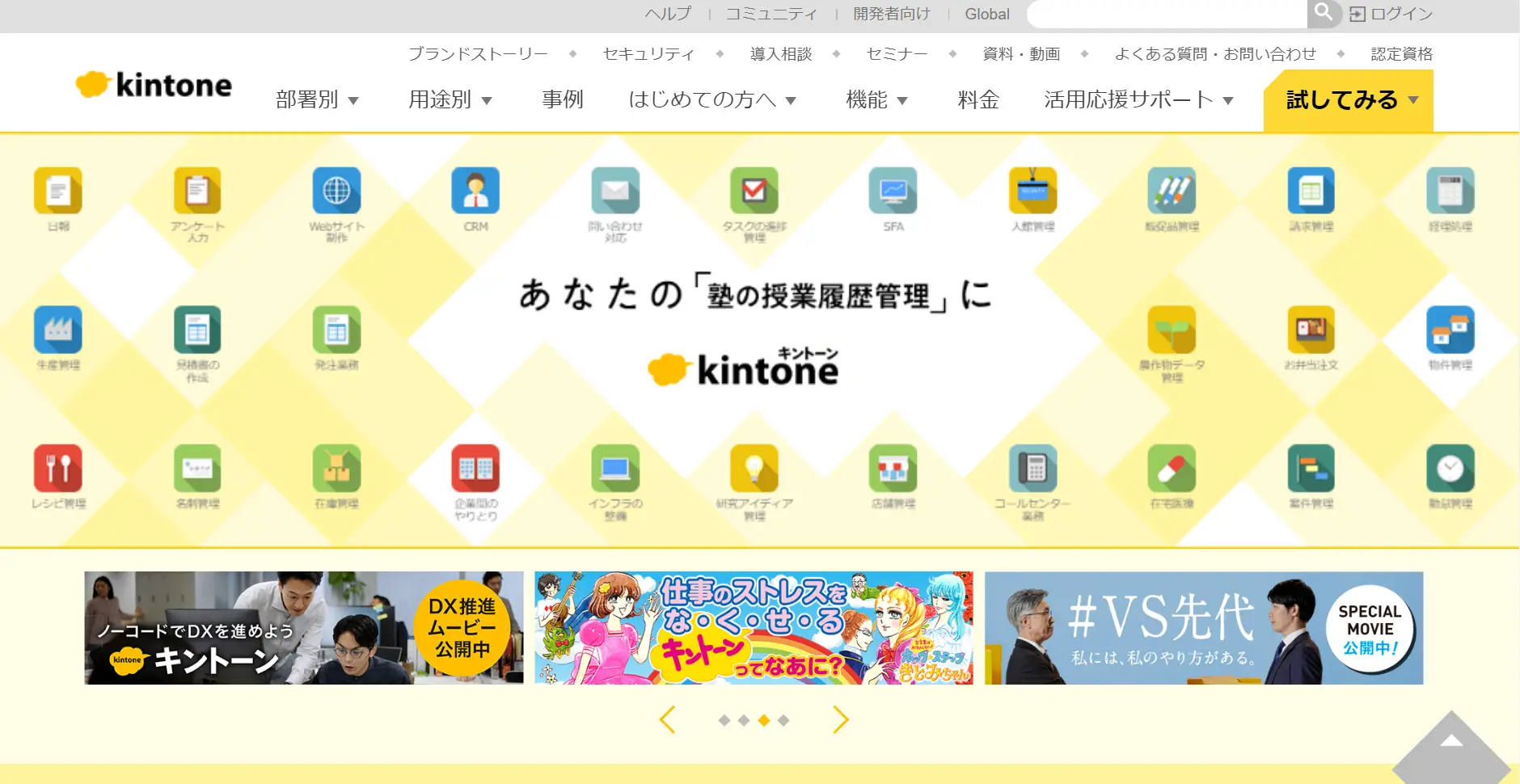
5. キントーン(サイボウズ株式会社)
 ▲出典:キントーン(サイボウズ株式会社)
▲出典:キントーン(サイボウズ株式会社)
キントーン(kintone)は、サイボウズが提供するノーコード・ローコードツールで、プログラミングの知識がなくても利用できる業務アプリ作成のクラウドサービスです。このサイトのデザインは、クリーンでモダンな印象を与えます。 色使いは落ち着いたトーンで、キントーンのサービスカラーである黄色を基調としており、イラストの絵柄とともにホップな雰囲気を醸し出しています。
また部署別の活用方法や用途別の利用方法が豊富に紹介されており、サービスの自由度の高さから発生する「どう使えばいいのかわからない」となるデメリットを解消しています。
6. and Habit(株式会社I-ne)
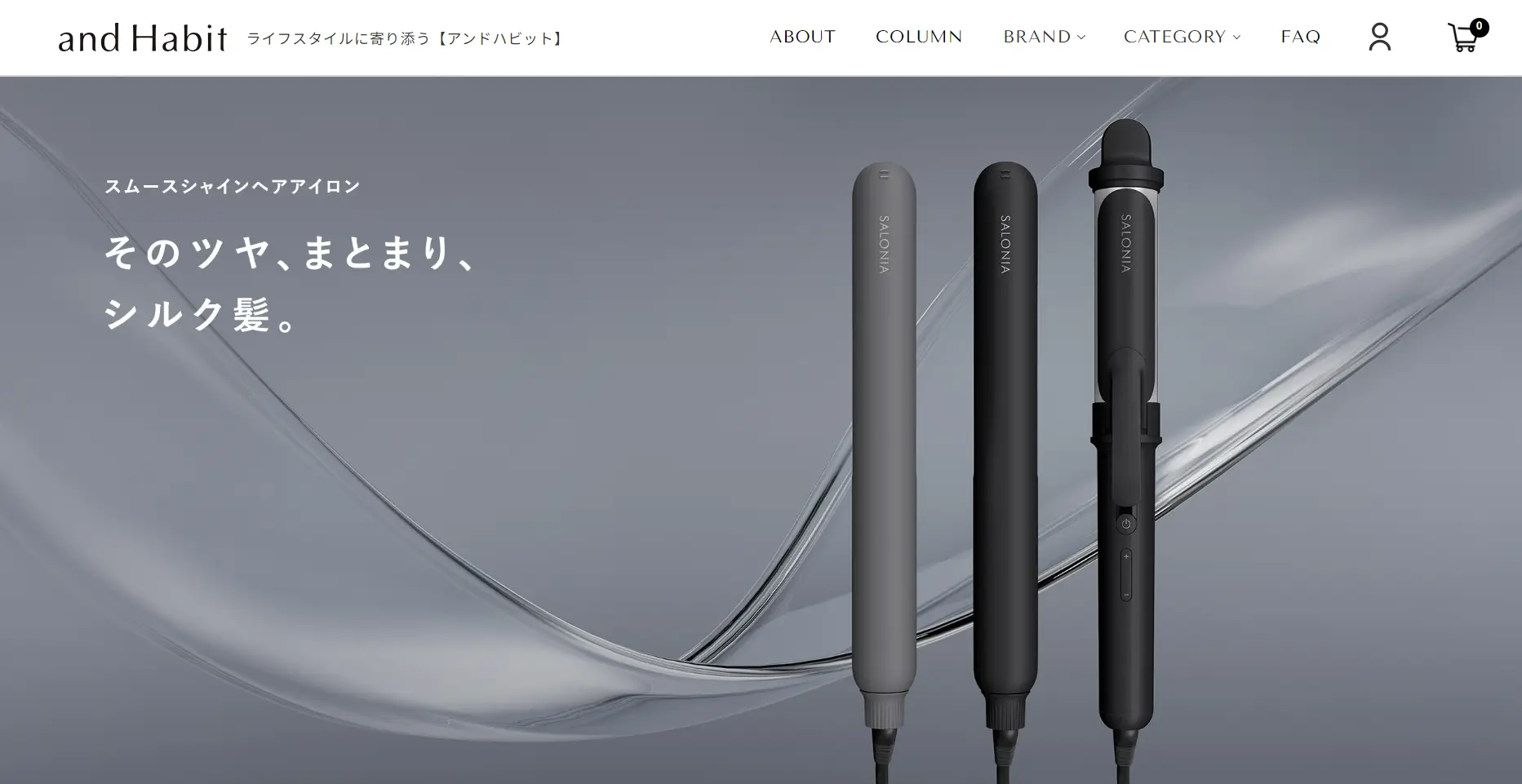
 ▲出典:and Habit(株式会社I-ne)
▲出典:and Habit(株式会社I-ne)
アンドハビット(and Habit)は、さまざまなライフスタイルに寄り添う美容アイテムを提供するサイトです。 このサイトはクリーンでミニマリスト的なデザインが特徴的です。色使いは落ち着いたトーンで統一されており、視覚的に安らぐ印象を与えます。商品写真はとても高品質であり、製品の細部まできちんと見ることができます。
またカテゴリー別の製品検索やブランド別の詳細ページなど、さまざまなユーザーが選びやすい環境が整えられています。
7. Chatwork(Chatwork株式会社)
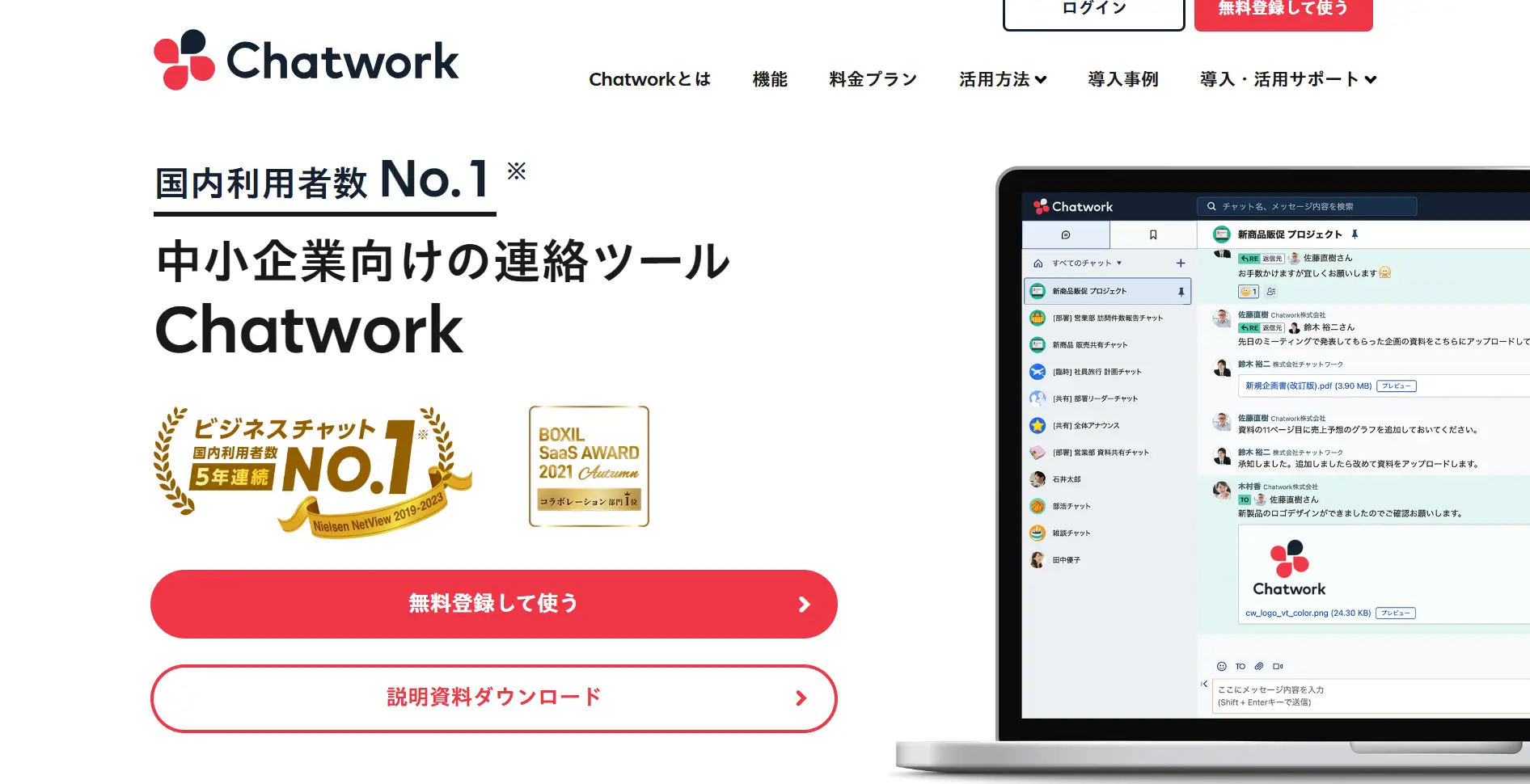
 ▲出典:Chatwork(Chatwork株式会社)
▲出典:Chatwork(Chatwork株式会社)
ChatworkのサービスサイトはChatworkのメインカラーである鮮やかな赤色をメインカラーにしつつも、文字や帯を濃藍とすることで、赤色が目立ちすぎずプロフェッショナルで落ち着いた印象を与えています。
内容としても安心を感じさせる文言(「無料から利用可能」「42万社以上の利用」「誰でも使えるシンプルな機能」「高いセキュリティ水準」など)が随所に散りばめられており、はじめてビジネスチャットを利用する人をターゲットとした設計であることがわかります。
Chatworkサービスサイトリニューアルの制作事例はこちらから
8. カオナビ(株式会社カオナビ)
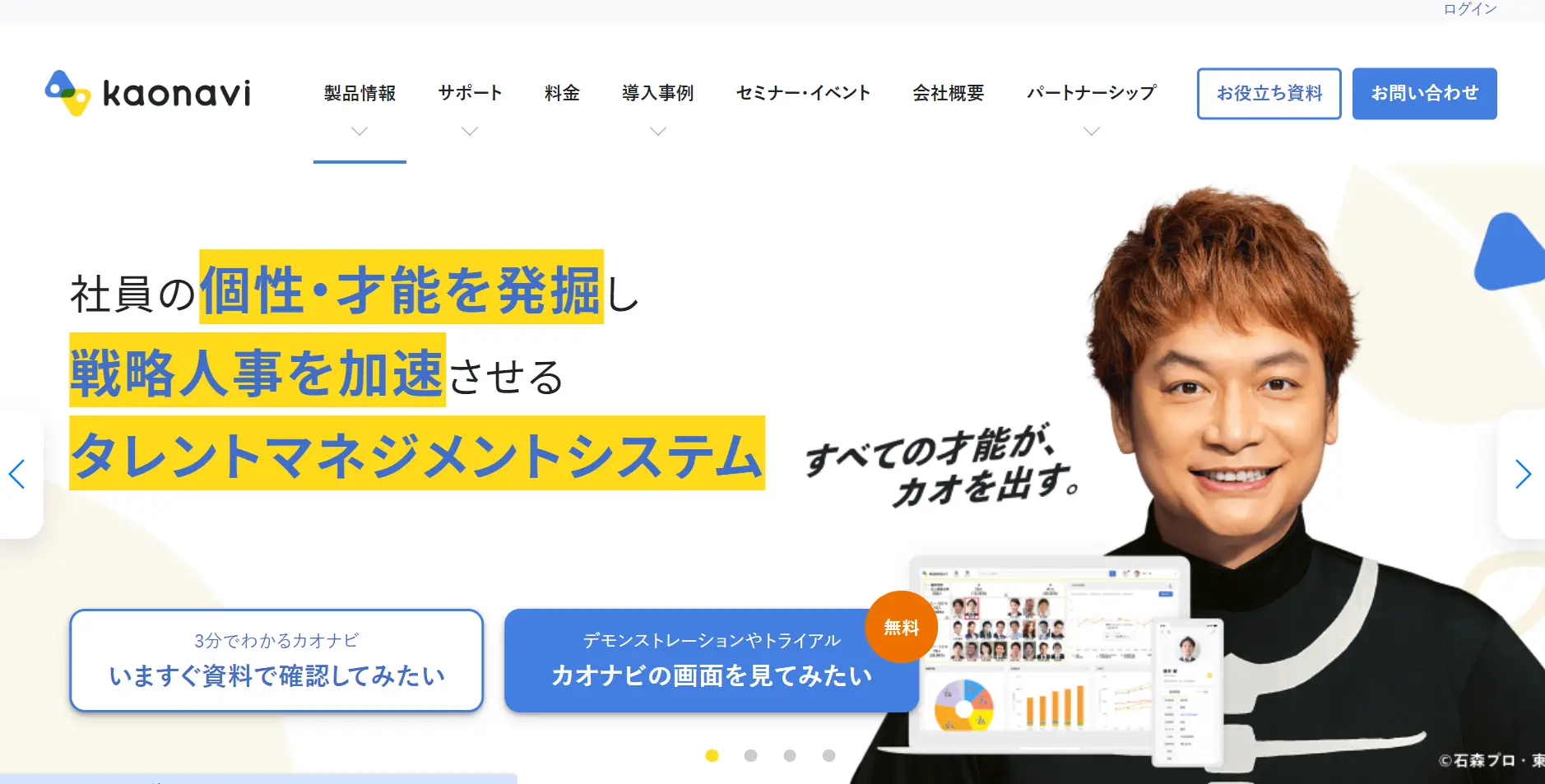
 ▲出典:カオナビ(株式会社カオナビ)
▲出典:カオナビ(株式会社カオナビ)
『カオナビ』は、社員の個性や才能を発掘し、戦略的な人事活動を支援するタレントマネジメントシステムです。
フラットデザインのイラストが全面的に使われているのが特徴で、どのように利用できるのかという「Howto」の部分から「タレントマネジメントとは?」や「なぜタレントマネジメントが必要なの?」と言った「What」や「Why」までカバーする情報設計となっています。
またサイト内のメディアも検索結果での露出が大きいので、コンテンツマーケティングによる集客を見込んでいる場合にも参考になるサービスサイトです。
9. クラウド会計ソフト freee会計(freee株式会社)
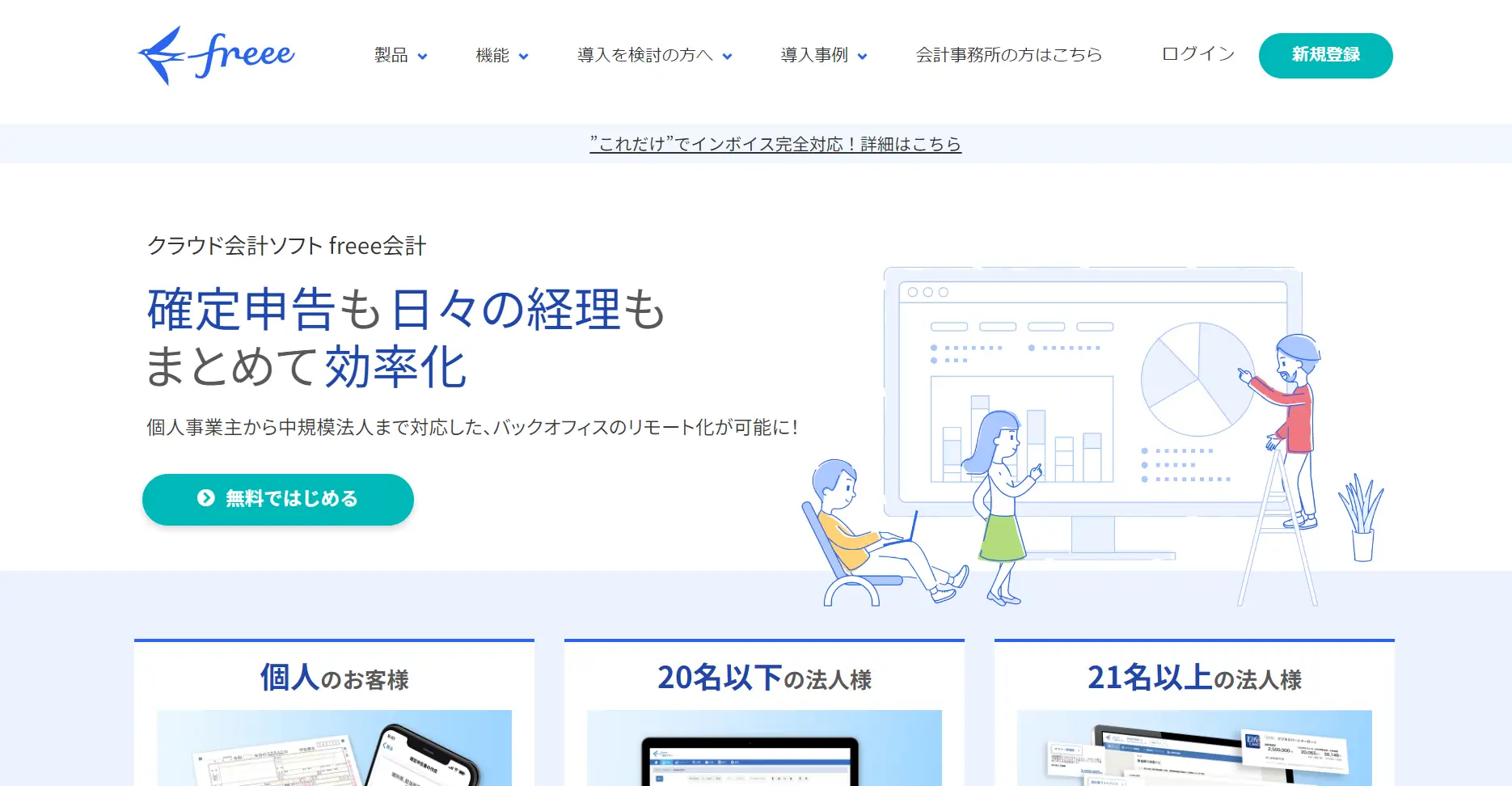
 ▲出典:クラウド会計ソフト freee会計(freee株式会社)
▲出典:クラウド会計ソフト freee会計(freee株式会社)
中小企業や個人事業主を対象にしたクラウド会計ソフトの提供に加え、人事労務、販売管理ソフトなど多岐にわたるビジネスサポートツールを展開するクラウド会計ソフト freee会計。 このサイトのトップページには、主要なサービスが大きく表示され、どんなサービスが提供されているかが一目でわかります。配色は落ち着いた青と白を基調としており、ビジネス向けサイトとしての信頼感とプロフェッショナルな雰囲気を演出しています。
またfreeeのウェブサイトは使いやすさを重視した構造になっています。サービスカテゴリーごとに整理されており、目的のページに素早くアクセスできるようになっています。また、初めてウェブサイトを訪れる人にも理解しやすいよう、サービスの説明が簡潔にまとめられています。
クラウド会計ソフト freee会計サービスサイトはこちらから
10. TikTok Studio(ワンメディア株式会社)
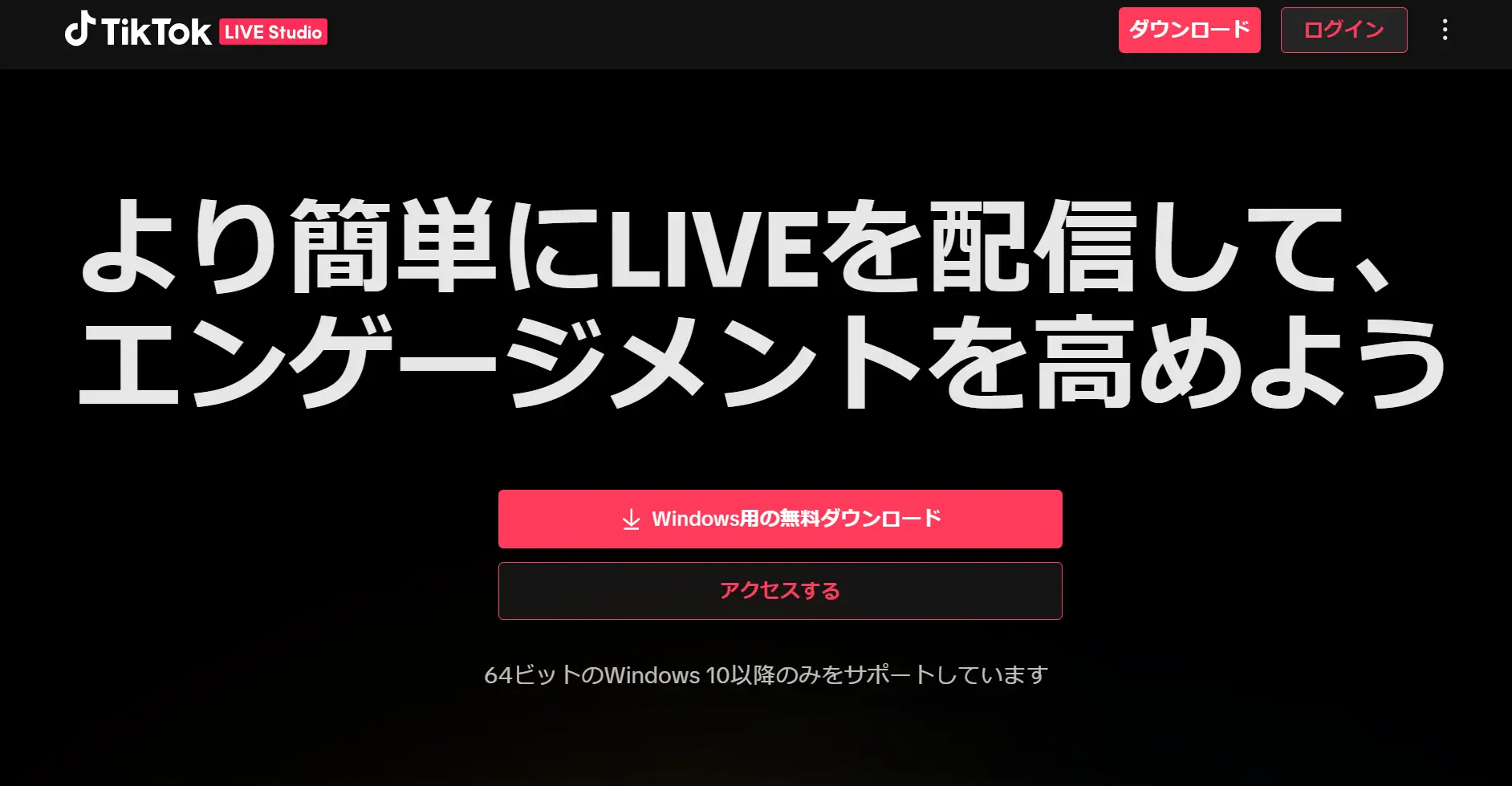
 ▲出典:TikTok Studio(ワンメディア株式会社)
▲出典:TikTok Studio(ワンメディア株式会社)
「TikTok Studio by ワンメディア」は、TikTokマーケティングに特化したTikTok for Business公認のクリエイティブスタジオのサービスサイトです。
このサイトは全体的にモダンな印象でありながら、トップページには動きのある画像やマウスと一緒に動くイラスト、クリックするたびに画面にスタンプを押すようなアニメーションで、遊び心にあふれたデザインとなっています。
プロモーション事例やコラムも「TikTok」らしい華やかさとBtoB向けの洗練さ・信頼感のバランスが絶妙なサービスサイトといえるでしょう。
サービスサイトの国内Webデザインギャラリーサイト5選
ここからはサービスサイトのデザインを考える際に参考になる、国内のWebデザインのギャラリーサイトを下記5つ、紹介します。
- matome
- URAGAWA
- GOOD WEB DESIGN
- I/O3000
- SANKOU!
1. matome

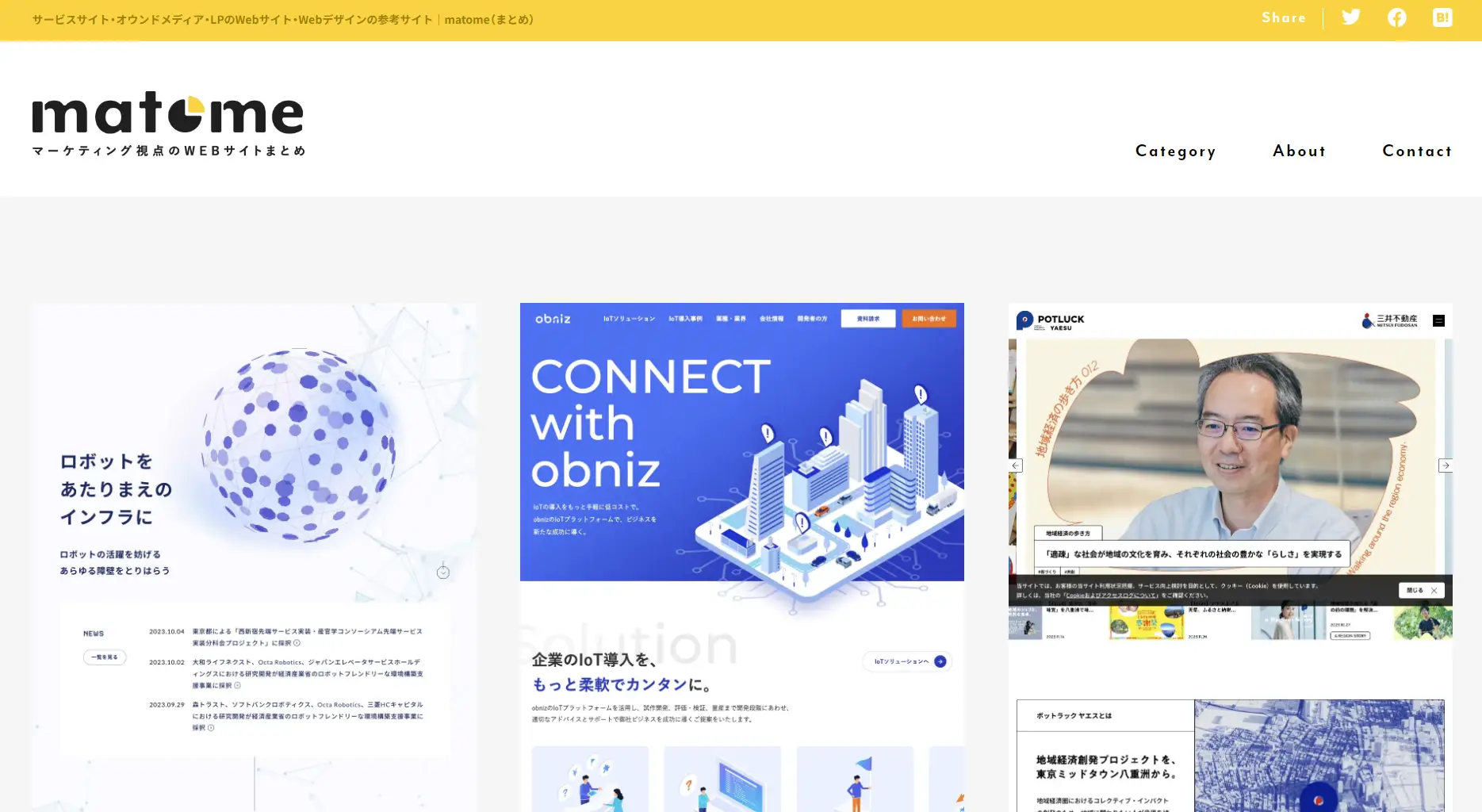
LeadGrid運営の「matome」は国内外のサービスサイト、メディアサイト、ランディングページ、コーポレートサイトなどをまとめたWebデザインギャラリーサイトです。
サイトタイプ、デザイン、色、業種・職種などのカテゴリーに分かれており、目的に応じたWebサイトを簡単に探すことができるようになっています。また各カテゴリーは直感的に選択可能です。
新しいデザインのアイディアを求めている方や、特定の業界や色合いに特化したサイトを参考にしたい方には特におすすめです。
matomeはこちらから
2. URAGAWA
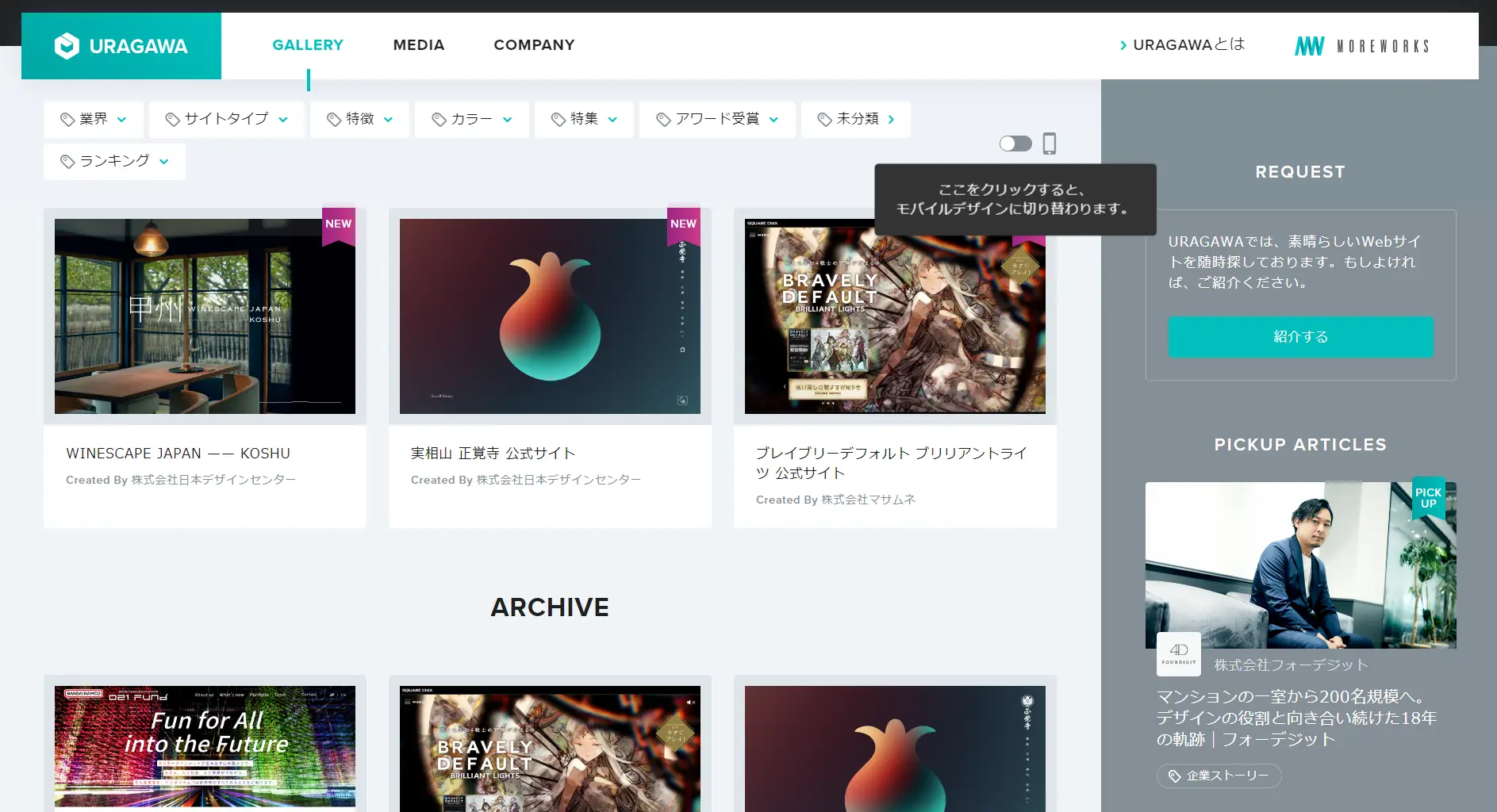
 ▲出典:URAGAWA
▲出典:URAGAWA
URAGAWAも業界やサイトタイプ別のカテゴリにWebサイトのデザインの参考にできるギャラリーサイトですが、特徴的なのは「写真が印象的」や「埋め込み動画」などの「特徴」でもソートをかけられる点です。さまざまなデザインのアイデアを得るためのインスピレーションの源となるでしょう。
URAGAWAはこちらから
3. GOOD WEB DESIGN
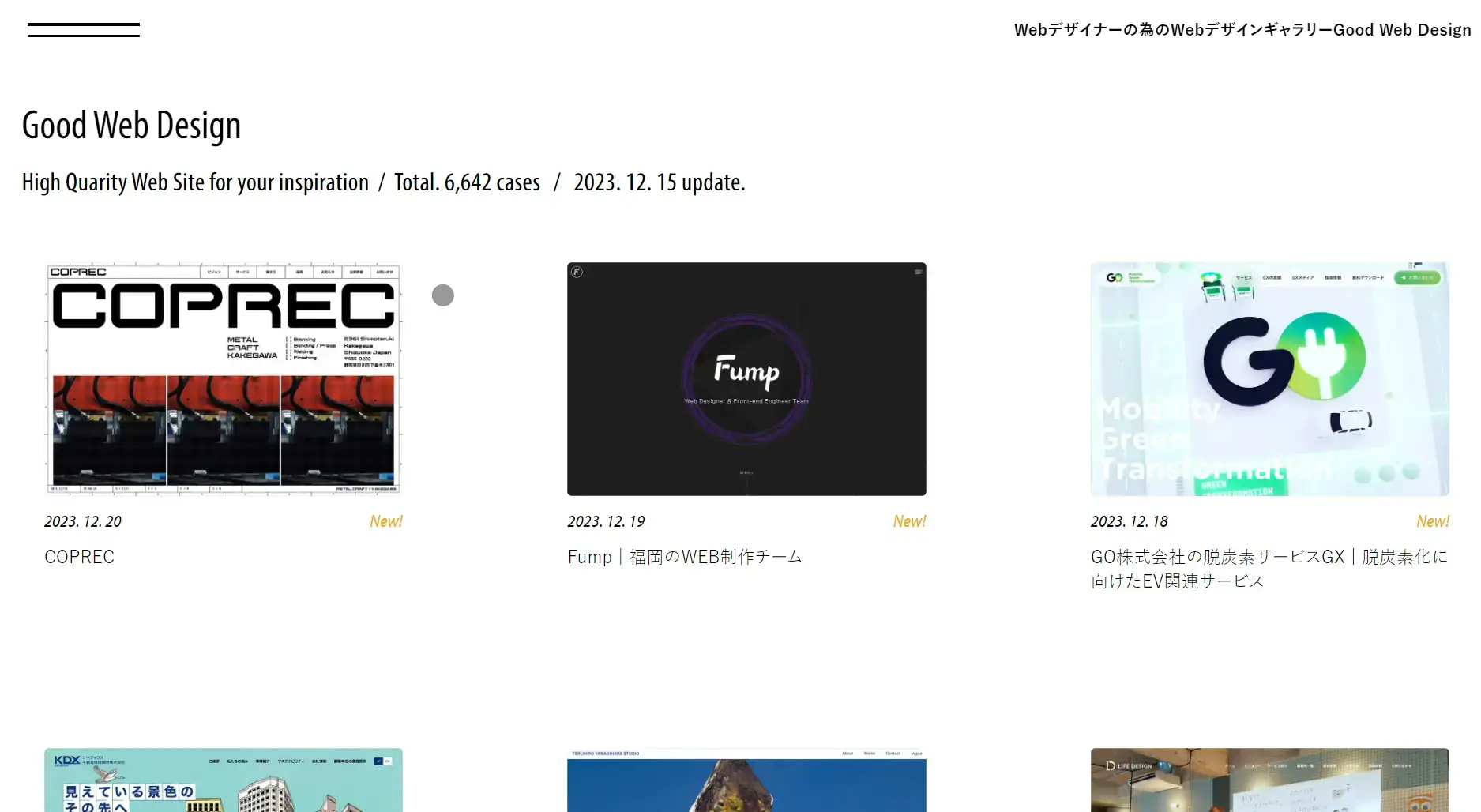
 ▲出典:GOOD WEB DESIGN
▲出典:GOOD WEB DESIGN
GOOD WEB DESIGNの特筆すべき点は、気に入ったデザインのサイトから芋づる式に似たようなおすすめデザインのサイトを探せる点にあります。気に入ったデザインを見つけるまではトップページを流して、ひとつ気になるデザインが見つかったら類似デザインのサイトから発想を得る、という使い方ができます。
またこのサイト内にはニュースやコラム記事、業界の求人情報まであり、Webデザイナーの方は一度訪れるべきギャラリーサイトでしょう。
GOOD WEB DESIGNはこちらから
4. I/O3000
 ▲出典:I/O3000
▲出典:I/O3000
I/O3000も洗練されたデザインのギャラリーサイトで、カテゴリや色彩などさまざまな検索が可能です。このサイトのポイントとしては「Shuffle」モードがある点です。
カテゴリも登録時期も色合いもバラバラに表示されるので、偶然の出会いによるひらめきがあるかもしれません。
5. SANKOU!
 ▲出典:SANKOU!
▲出典:SANKOU!
SANKOU!はカテゴリ検索の幅がとにかく広いギャラリーサイトです。 基 本的な業種や色、サイトの種類でのカテゴリ分けはもちろん、動きやエフェクトでの検索や下層ページありのサイトに絞った検索など、さまざまな要件で参考デザインを探せます。要件がある程度固まっているサイトのデザインを探す際におすすめです。
海外のWebデザインギャラリーサイト3選
「あまり見かけないような、ユニークで先進的なデザインのサイトにしたい」という場合には、海外のWebデザイン事例を参考にするのはいかがでしょうか?
ここでは海外のWebデザインギャラリーサイトを3つ、紹介します。
1. Awwwards
 ▲出典:Awwwards
▲出典:Awwwards
Awwwardsは最先端のWebデザインのサイトが集まるギャラリーサイトで、月間や年間での優秀賞を選出しているので、海外の流行をいち早く取り入れたい場合におすすめです。
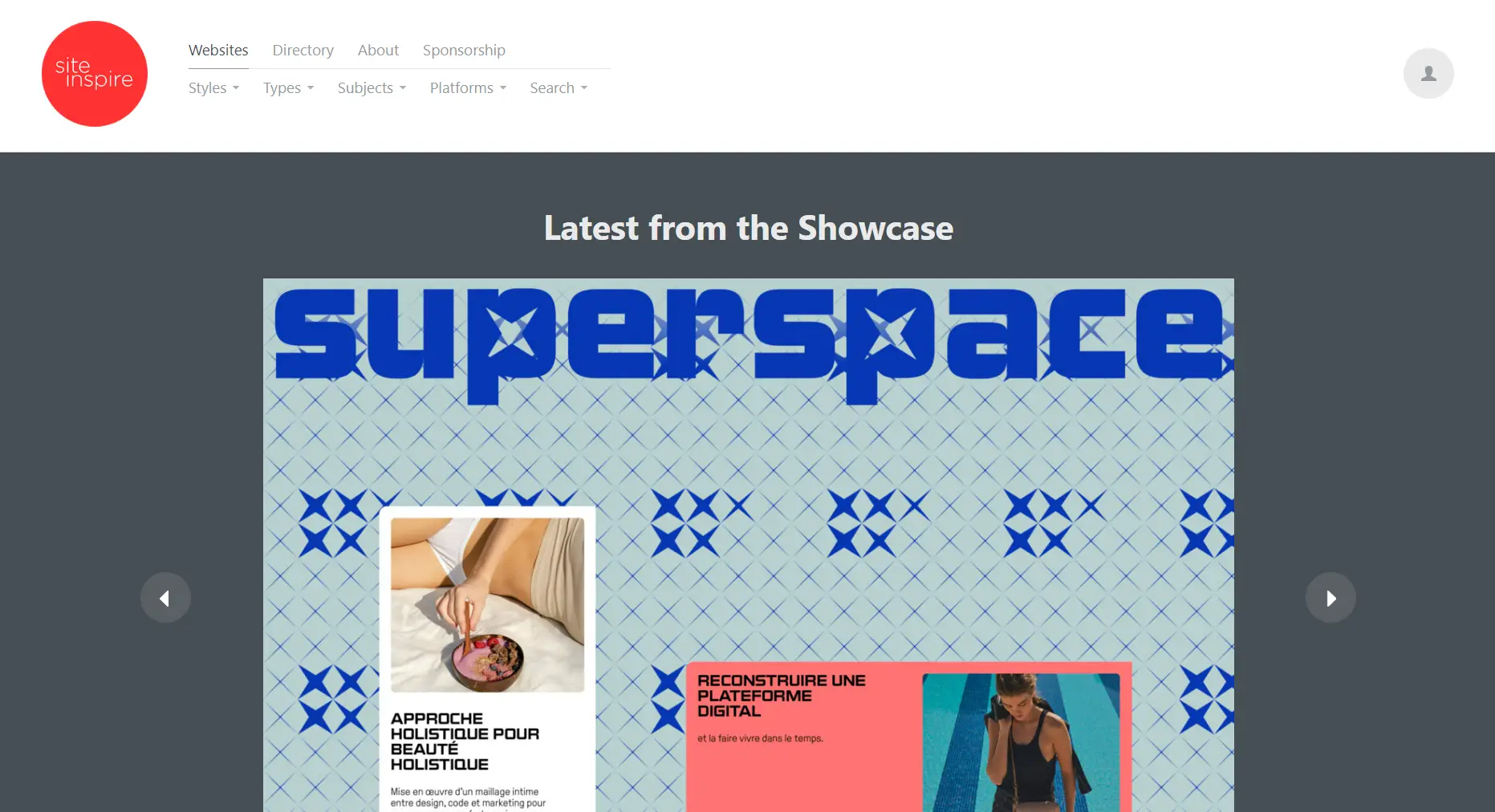
2. SiteInspire
 ▲出典:SiteInspire
▲出典:SiteInspire
SiteInspireもGOOD WEB DESIGN同様に、同じようなデザインのサイトが表示されるので、一つ好みのサイトを見つけられると芋づる式に理想のサイトを探すことができます。
3. Hover States (HOVERSTAT.es)
 ▲出典:Hover States (HOVERSTAT.es)
▲出典:Hover States (HOVERSTAT.es)
Hover States はWebサイトの画像をマウスオーバーすることで、サイトの動きが確認できることが特徴のギャラリーサイトです。アート性の強いサイトが多く掲載されています。
デザイン性の高いサービスサイトを制作するならLeadGrid
冒頭でも解説した通り、サービスサイトはブランディング的な側面も強く、サービスの価値観や与えたい印象から逆算してデザインができる制作会社に制作を依頼するのがおすすめです。
そこでデザイン性の高いサービスサイトを制作するなら、LeadGridにお任せください。

LeadGridは、株式会社GIGがWebサイト作成の際に利用するため開発したSaaS型CMSで、デザイン性が高さには定評があります。サービスの価値観やブランディングなどを丁寧にヒアリングの上、デザインに落とし込んでご提案をいたします。下記の事例紹介ページを参照ください。
またサービスサイトは定期的に新しいコンテンツの更新が必要になるため、サービスサイトには使い勝手の良いCMSがおすすめです。その点、LeadGridは「ブログサービスのように使いやすい」と評判をいただいており、継続的な情報発信を邪魔しません。
LeadGridの使用感が気になる方はぜひ無料でLeadGridのデモをご体験ください。

予算別でわかる!
サービスサイト制作事例集、無料配布中!
各企業の予算に応じた制作事例を一挙公開。サービスサイト依頼前に費用相場を把握し、自社に最適なサイトを構築するためのアイデアやヒントが満載の資料を無料でダウンロードできます。ぜひご活用ください!
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works













