ディレクトリ構造とは|SEO効果の高い設計方法や最適化の注意点も解説
ディレクトリ構造とは|SEO効果の高い設計方法や最適化の注意点も解説
Webサイト集客入門ガイド、無料配布中!
Webマーケティングを始めたい、または強化したい担当者様へ。マーケティングの第一歩をサポートするための「Webサイト集客入門ガイド」をご用意しました。Webマーケティングの基本から効果的な集客方法までを詳しく解説しています。ぜひご活用ください。
ディレクトリ構造はWebサイトのフォルダ階層を表しており、サイトの構成を考える上で重要な要素です。
本記事では、ディレクトリ構造の概要やSEOへの影響について解説します。
またディレクトリ構造と同様に意識すべきサイトの構造や、ディレクトリ構造を最適化する際の6つの注意点も紹介するので、この記事の情報を活用し、ユーザーにとって使いやすく検索エンジンにも評価されるWebサイトを目指しましょう。
なお、ディレクトリ構造を含むSEOに取り組みたい方は無料配布資料「SEOに強いサイトにするための制作・運用チェックシート36項目」もあわせてご活用ください。サイトの制作〜運用までの各フローにおいて必要なSEO施策を、漏れなく実行できているか確認できるチェックシートになります。下記より無料でダウンロードできます。

ディレクトリ構造の基礎知識
はじめに、ディレクトリ構造の基礎知識について理解していきましょう。
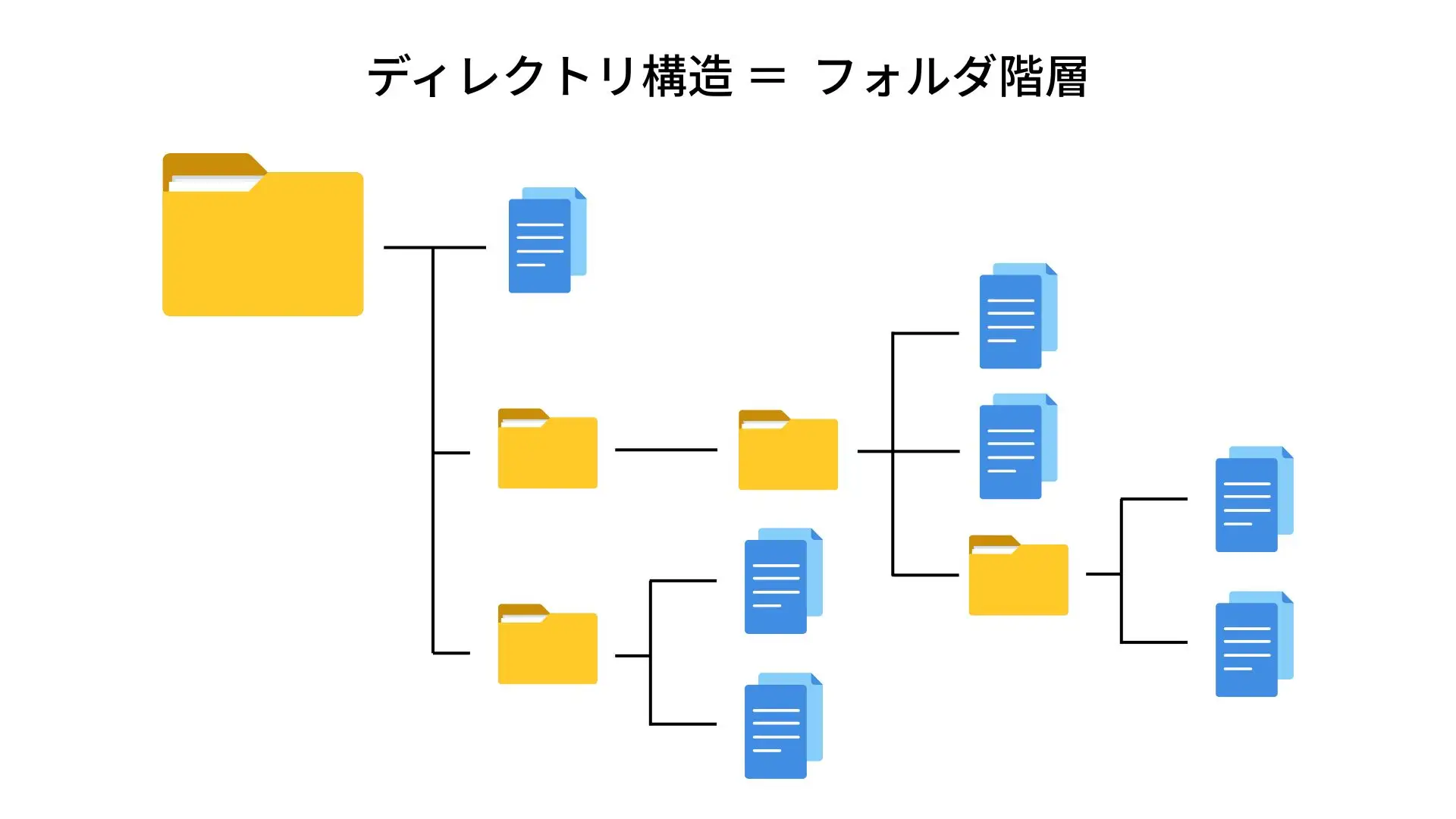
ディレクトリ構造とはWebサイトのフォルダ階層のこと
ディレクトリ構造とは、Webサイト内のページやコンテンツを階層的に整理し、体系化する仕組みのことです。サーバー上のフォルダ(ディレクトリ)構成がURLにも反映され、Webサイト全体の骨格を形成します。

ディレクトリ構造を分かりやすく例えるなら、図書館の本の分類システムのようなものと言えるでしょう。
図書館では、書籍が「文学」「歴史」「科学」などの大きな分類に分けられ、さらにその中で「日本文学」「世界文学」といった中分類、そして「小説」「詩集」「評論」などの小分類へと階層的に整理されています。そして各書籍には、この分類に基づいた「請求記号」が付与され、利用者はその記号を頼りに目的の本の場所を特定できます。
Webサイトのディレクトリ構造も同様に、コンテンツを論理的なカテゴリに分け、さらにサブカテゴリへと階層化します。そして各ページには、この階層構造を反映したURLが付与され、ユーザーや検索エンジンはこのURLを通じてサイト内の位置関係や内容の関連性を把握できるのです。
図書館の分類が蔵書を整理し、目的の本を見つけやすくするように、適切なディレクトリ構造は、Webサイト内の情報を整理し、目的のコンテンツにアクセスしやすくする役割を果たしています。
一般的なディレクトリ構造の例
一般的なWebサイトのディレクトリ構造は以下のようになります。ここではWebデザインとマーケティング支援を行う企業のコーポレートサイトを例にしましょう。
https://○○.com/(トップページ) ├── https://○○.com/about/(会社概要) ├── https://○○.com/service/(サービス) │ ├── https://○○.com/service/web-design/(Webデザイン) │ └── https://○○.com/service/marketing/(マーケティング) └── https://○○.com/contact/(お問い合わせ) |
この例では、「service」というディレクトリの下に「web-design」と「marketing」という下位ディレクトリが存在しています。このように、Webサイトのコンテンツを論理的に整理し、階層構造を作ることで、情報を分かりやすく提供できます。
ディレクトリ構造を改善するメリット
ディレクトリ構造を改善するメリットには次のようなものがあります。
- Googleのクロールを最適化できる
- サーバー管理がしやすい
- サイトの専門性が高まる
- ディレクトリごとにターゲットキーワードが明確になる
メリット1. Googleのクロールを最適化できる
Googleのクロールとは、クローラーと呼ばれる検索エンジンにサイトをインデックスするプログラムが収集した情報をGoogleのデータベースに保存していく仕組みのことです。クローラーはリンクで繋がったページを利用してWebサイト内を巡回します。データベースに保存された情報を用いてページをランク付けし、検索結果にランキング形式で表示していきます。
このとき、トップからページに辿り着くまでのクリック数がページの重要度の評価に影響すると言われています。すなわち ディレクトリ構造を改善することで、無駄なクリック数を減らしてクローラーからの評価を上げ、検索上位表示に繋がる場合があるのです。
関連記事:クローラーとは?仕組みやSEOにおけるインデックス対策について
メリット2. サーバー管理がしやすい
ディレクトリ構造はサーバー内のファイルの階層を示しています。つまり、ディレクトリ構造が整理されていない場合はサーバー内のファイルの場所も複雑になってしまうのです。
ディレクトリ構造を整理することで、以下のようなメリットがあります。
- ファイルを素早く見つけられる
- バックアップを簡単に取れる
- 誰が見ても作業しやすくなる
ファイルを長期で管理することを考慮すれば、ディレクトリ構造をしっかり整理するのが賢明です。
メリット3. サイトの専門性が高まる
ディレクトリ構造を改善することで統一されたテーマでのWebサイト構造となり、Googleから専門性が高いサイトだと評価してもらえる可能性が高まります。専門性はGoogleが「良質なサイト、コンテンツ」だと判断する基準「E-E-A-T」の一つであり、対策によって検索上位表示を狙いやすくなるのです。
評価されるディレクトリ構造とするポイントは、サイトとして狙いたいテーマ・ジャンルをしぼってディレクトリを思案すること。軸を決めてサイト構成をすることでブレのないサイト構造にできます。
関連記事:E-E-A-Tとは?SEOで重要なGoogleの4つの評価基準や対策法を解説
メリット4.ディレクトリごとにターゲットキーワードが明確になる
ディレクトリをテーマに沿って整理すると、各テーマで狙いたいターゲットキーワードが明確になる分、SEO戦略も考えやすくなります。
例えばアパレルのECサイトで「スカート」のキーワードで狙いたい場合には/skirt/というページ・階層を作っておきます。その下の階層に「フリルスカート」「タイトスカート」など細かいスカートの種類を追加します。
https://○○-shop.com/(トップページ) ├── /womens/(レディース) │ ├── /womens/tops/(トップス) │ ├── /womens/bottoms/(ボトムス) │ │ ├── /womens/bottoms/skirts/(スカート) │ │ │ ├── /womens/bottoms/skirts/flare/(フレアスカート) │ │ │ ├── /womens/bottoms/skirts/tight/(タイトスカート) │ │ │ ├── /womens/bottoms/skirts/pleated/(プリーツスカート) │ │ │ ├── /womens/bottoms/skirts/mini/(ミニスカート) (以下省略) |
こうしてテーマやキーワードごとにページを集めて1テーマごとにディレクトリ階層にまとめることで、検索エンジンから専門性が高いサイトと評価してもらえます。
SEOにはディレクトリ構造が重要だと言われる理由
「SEOにはディレクトリ構造が重要」と聞いたことがあるかもしれません。ただSEOに対するディレクトリ構造の重要性については、評価が分かれているのが実際のところです。
ディレクトリ構造がSEOに大きな影響を及ぼすと言われている理由は次の3つです。
ユーザビリティ向上
クローラビリティ向上
アクセス解析ソフトで分析しやすくなる
ユーザビリティ向上
ディレクトリ構造を整えることで、ユーザビリティの向上が期待できます。「トップページ→ブログページ→カテゴリページ→個別記事ページ」とディレクトリ構造を整えておくことで、ユーザーはページのURLを見ることで、サイトの中での現在のページの立ち位置がわかります。
またディレクトリ構造が整っていると、URLを編集することで目的の階層にアクセスすることも可能です。URLの編集により別の階層にアクセスする操作はディレクトリ構造がツリー状の入れ子構造になっていないと思ったように機能せず、結果的にユーザービリティを損ねてしまい、SEOに悪い影響を及すかもしれません。
クローラビリティ向上
ディレクトリ構造をツリー状の入れ子構造とすることで、クローラビリティの向上も期待できます。Googleの検索エンジンには「ページのサイトに対する立ち位置を理解したい」という考えがあり、ディレクトリ構造を整えておくことで、検索エンジンのサイトに対するページの立ち位置を理解する手助けになる可能性があります。
参考:SEOスターターガイド
またディレクトリ構造が最適化されていない場合、深い階層にあるページは「重要でない」と判断されてクローリングの優先順位が下がってしまうかもしれません。
アクセス解析ソフト上で分析しやすくなる
アクセス解析ソフト上での勝手がよくなる点も、ディレクトリ構造を整えるメリットです。
例えばGoogleアナリティクスなどで特定カテゴリのパフォーマンスを調査したい時、ディレクトリ構造が整っていないとページをひとつずつ入力する必要がありますが、ディレクトリ構造がツリー構造であれば「/カテゴリ名/」で表示を絞ることで、調査したいページがすぐにわかります。
関連記事:アクセス解析とは?初心者が確認すべき指標と解析ポイントを解説!
関連記事:Googleアナリティクス(GA4)の見方を徹底解説|設定やデータの活用方法も
ディレクトリ構造の調べ方
まずは自社のサイトのディレクトリがどのような構造になっているか確認してみましょう。
TREEコマンドを実行する
TREEコマンドを実行すると、ディレクトリに含まれるファイルをツリー形式で表示できます。以下がコマンドです。
TREE [ドライブ:][パス] [/F] [/A]
Website Explorerを使う
Website Explorerは、Webサイトを解析できる無料のソフトウェアです。当該サイトのURLを入力して開始ボタンを押せば、URL以下の階層にあるフォルダを調べられます。
ディレクトリ構造を利用したSEO施策
ディレクトリ構造はSEOにあまり影響しない、と言われている理由についてはジョン・ミューラー氏の「クロールする際にURLによる分類は基本的に見ていない」という発言があります。
重要なことはEEATを踏まえた記事の品質と、その記事のURLがきちんと正規化されている(「www.」付きのURLと「www.」なしのURLが同じページとして認識される)ことなのです。
この考えから、カテゴリページ自体は作るものの、ツリー構造を取らず「〇〇.co.jp/blog/xxx」といったような、カテゴリを跨いで記事ページをひとまとめにするようなサイトも多数あります。
とはいえ、ディレクトリ構造を適切に活用することは、ユーザビリティの向上やサイトの使いやすさを高めるうえで重要です。ここでは、ディレクトリ構造を活かした実践的なSEO施策についてみていきましょう。
パンくずリスト
ディレクトリ構造がツリー状になっていないと「URLから記事の立ち位置を判断していたユーザー、URLの編集から別のページにアクセスしたいユーザー」に対するユーザビリティが失われてしまう可能性があります。そこでおすすめの施策が、パンくずリストの設定です。
パンくずリストは記事の上部もしくは下部にある「ホーム>ブログ>カテゴリ>記事タイトル」と表示されるもので、そのページのサイトに対する立ち位置がわかります。またそれぞれがテキストリンクになっているので、クリックによりページの移動も可能です。
ディレクトリの構造にかかわらず、パンくずリストは設定しておくようにしましょう。
クリック階層
「SEOに重要なのはディレクトリ構造ではなく、クリック階層だ」とする見方もあります。クリック階層とは、トップページから特定のページへ辿り着くために経由するページの階層です。「トップページからそのページへ辿り着くために必要なクリック数」ともいえ、例えばディレクトリ構造としては第四階層となる個別ブログ記事のようなページでも、トップページから直接アクセスが可能であればクリック階層としては第二階層となります。
「理想は3クリック以内ですべてのページにアクセスできること」ということを聞いたことがあるかもしれませんが、実際は3クリックにこだわる必要はありません。わかりやすいサイトUIでユーザーをナビゲートできていれば問題なく、クリック階層よりもサイト全体を通して「必要な情報が取得しやすい」「サイトに訪れた目的を達成しやすい」ことを意識することが重要です。
参考:SEOスターターガイド
サイト設計
「必要な情報が取得しやすい」Webサイトを作成するためには、サイト設計が欠かせません。サイト設計とは「サイト全体としてどんなテーマで、どの内容をどの記事で取り扱うのか」についてあらかじめ決めることです。SEOを意識し検索キーワードベースでサイト設計することをSEOキーワード設計とも言います。
サイト設計は様々なジャンルを広く浅く取り扱うサイトよりも、特定のジャンルを深く取り扱うサイトでより効果を発揮します。サイト設計を行うことで、そのジャンルの内容について抜け漏れなく取り扱うことができるので、EEATでいう専門性を担保しやすくなるのです。
またそれぞれの記事同士の最低限の内部リンクについてもあらかじめ決めておくことで、ユーザーとしては関連する記事を内部リンク経由でどんどん読み進めていけるので、ユーザーファーストのサイト構造になりやすくなります。もちろん記事同士の関連がわかりやすいので、クローラビリティ向上も期待できます。
サイト設計はこちらの記事にて解説しているので、ユーザーファーストでSEOにも評価されるWebサイトを設計したい方はこちらもぜひご覧ください。
関連記事:サイト設計とは?5つの手順や成功のコツについて解説
サブドメインとサブディレクトリ
サブドメインとは、独自ドメインの前に新たな文字列を追加したドメインを指します。一方でサブディレクトリとは、独自ドメインの後ろに新たな文字列を追加したドメインです。
サブドメインと、サブディレクトリを使い分けるとSEO対策の効果が期待できるとされています。
| URLの例 | 役割と効果 | |
| サブドメイン |
|
|
| サブディレクトリ |
|
|
内部リンク
ディレクトリ構造が整理されていることだけでなく、内部リンクも重要です。
Googleの検索エンジンスターターガイドでは、内部リンクの重要性について以下のように述べています。
理にかなっている場合はナビゲーション ページを追加し、内部的なリンク構造に効果的に組み込みます。サイト上のすべてのページにリンクから到達できるようにし、サイト内の「検索」機能を探さなくても済むようにします。関連ページへのリンクを適宜追加すると、ユーザーが同様のコンテンツを見つけやすくなります。
引用元:検索エンジンスターターガイド
各ページに内部リンクが貼ってあれば、ユーザーも検索エンジンも求めるコンテンツに辿り着きやすくなります。そこでフッターメニューやヘッダーメニューには、主に第二階層の主要テーマのリンクを設置するのがおすすめです。
また下の階層から上の階層にいくリンクも、サイトユーザーやクローラーの回遊率を上げるのに効果的です。そこで上下の階層にはパンくずリストで遷移できるようにしましょう。
関連記事:内部リンクはSEOに必要?リンクの貼り方や注意点についても
SEOに有効なディレクトリ構造例
SEOに有効なディレクトリ構造を作成するには、ディレクトリに対して適切なキーワードを含めつつ、UIとクリック階層を意識した構造とする必要があります。ポイントは上層になる程検索ボリュームが大きなキーワードを選定すること。
アパレルのECサイト
ECサイトで利用するキーワードは、大きく分けて「アイテム名」と「ブランド名」の2つに関連づけた検索が主流です。そのとき、アイテム名での検索とブランド名からのアイテム検索では、ページの階層が異なってきます。
たとえば「ブランド名+アイテム名」よりも「アイテム名」のみの方が検索ボリュームが大きくニーズが高い場合、商品の詳細ページの階層を工夫する必要があります。しかし、ボリュームの大きいページの階層をUI的に上げられず困る場合もあります。このときの対処法として挙げられるのはクリック階層の改善です。
どうしてもディレクトリ構造が調節できない場合は、内部リンクを上層ページに設置して、クリック階層を上げるようにすると良いでしょう。
求人募集のサイト
求人募集のサイトのディレクトリを考える際は「求職者がどのような検索行動をするか」を考えると、整理しやすいです。
仮に長期の求人を探す場合、求職者は「事務・営業・経理」などの職場、「東京・品川・山手線」などの勤務地、そして「社会保障完備・年間休日日数・社宅あり」などの待遇面に関するワードで検索することが考えられます。
一方でアルバイトやパートなど短期の仕事を探す場合は「時給・交通費・インセンティブ」などの報酬、「未経験歓迎・副業可・主婦歓迎」など勤務スタイルに関するワードで検索するでしょう。
さらに「リモートワーク可・在宅勤務のみ」など、今の情勢に合ったワードで検索するかもしれません。求人募集のサイトは、職種・勤務地・待遇など検索で考えられるキーワードが多岐に渡るだけでなく、今後も増える可能性もあるので、サイト公開後も拡張しやすい構造でディレクトリを設計しましょう。
アパートの検索サイト
アパートの検索サイトも求人募集のサイトと同様に、アパートを探す人の検索行動を考えながらディレクトリ構造を設計しましょう。
例えばエリア検索の場合、都市部では「駅名・路線名・沿線」などの交通機関で調べたり、「関東・東京・目黒」などの地域名から調べることも考えられます。また地方では「最寄駅や周辺施設までの距離」や「駐車場の有無」など調べるキーワードも変わります。
または「家賃・敷金礼金」などの費用面、「オートロック・トイレ別・ネット環境」など設備面で調べる可能性もあるので、ディレクトリ構造を設定するキーワードも多岐に渡ります。そのためあらかじめディレクトリ名のキーワード設定は非常に重要です。
ディレクトリ構造の最適化を考える際の6つの注意点
ディレクトリ構造の最適化を考える上での注意点は次の6つです。
目安はツリー構造
カテゴリの親子関係は守る
空のディレクトリを作らない
意味のある英単語にする
階層が深くなりすぎないようにする
区切る際はハイフンで区切る
1. 目安はツリー構造
ディレクトリ構造の目安はツリー構造です。
もちろんサイト設計を行い最低限内部リンクの構造があらかじめ決まっているような場合であれば、必ずしもツリー型にこだわる必要はありません。ただ順次キーワードを選定し追加していくような方針のサイトの場合はディレクトリをツリー構造としておくのが無難です。
関連記事:SEOキーワード選定の方法6ステップ|おすすめツールや注意点も
2. カテゴリの親子関係は守る
ツリー構造を取る場合、カテゴリ間の親子関係は崩さないようにしましょう。
例えばカテゴリAのディレクトリにアクセスした際に、カテゴリAのに属するべきではない記事が表示されてしまうと、ユーザーやクローラーの混乱を招いてしまいます。
3. 空のディレクトリを作らない
URLを編集するなどしてアクセスした際、何も表示されないような「空のディレクトリ」を作らないようにしましょう。
そもそもツリー型のディレクトリ構造をとる大きな理由の一つにユーザビリティ、クローラビリティがあるので、空のディレクトリを作ってしまってはユーザーやクローラーを混乱させてしまい逆効果となってしまいます。
4. 意味のある英単語にする
記事に設定するURLには意味のある英単語を使用しましょう。先に紹介したジョン・ミューラー氏としては「URLはなんでもいい」とのことでしたが、意味のある単語とすることで解析の際に便利になります。記事IDなどで自動的にURLが振られるようにすると、解析の際にIDと実際の記事を読み替えるのが大変になることも……。
また日本語のURLは使わないようにしましょう。先述の通りディレクトリ構造を整える目的のひとつはユーザビリティの向上です。その点、日本語のURLはSNSなどで共有した際に文字化けしてしまい、ユーザーが混乱してしまいます。
WordPressなど一部のCMSでは、デフォルトでタイトルをそのままURLにする設定となってしまっている場合があるので、設定を変更して利用しましょう。
5. 階層が深くなりすぎないようにする
ツリー型のディレクトリ構造を行う場合、階層が深くなりすぎないようにしましょう。階層が深くなりすぎるとクローリングの優先順位が落ちてしまうほか、URL自体も長くなってしまいユーザーの理解を妨げてしまいます。
6. 区切る際はハイフンで区切る
英単語を区切る際は、アンダーバー(_)ではなくハイフン(-)で区切りましょう。意味合いとしては変わりませんが、GoogleのURL構造ガイドラインではハイフンが推奨されているためです。
現状アンダーバーで公開されている記事をハイフンに置き換える必要はありませんが、今後公開する記事にはハイフンを使用するようにしましょう。
ディレクトリ構造を変更する際はよく考えよう
今回の記事ではディレクトリ構造の概要とSEOへの影響、最適化の際の注意点について解説しました。
ただ現状のサイトのディレクトリ構造を「そもそも変える必要があるのか」については慎重に検討しましょう。というのも、 ディレクトリ構造が変わるとURLが変わってしまい、それまで検索エンジンから受けていた評価がリセットされてしまう恐れがあるためです。
ディレクトリ構造の最適化にはユーザビリティやクローラビリティ向上などのメリットがある反面、場合によってはSEOにマイナスに働く可能性があります。ディレクトリ構造は新規でサイトを制作する場合や、新規でブログディレクトリを作成しコンテンツSEOを始める場合に特に、検討しましょう。

LeadGridは株式会社GIGがWebサイト制作の際に使用する、ブログ機能の使い勝手の良さが評判のCMSです。「ブログサービスのような使い勝手でわかりやすい」と導入の企業様からお声をいただくことも多く、良質なコンテンツの制作に集中しやすいCMSと言えます。
またLeadGridは内部SEOにも強い構造で、難しいことを考えずとも導入のみでSEOの基盤が完了しています。さらにLeadGridチームではサイト設計(SEOキーワード設計)のご依頼にも対応しており、ディレクトリ構造だけでない「サイトを通して必要な情報が取得しやすい」Webサイトの実現をサポートします。
新規でWebサイトを制作・運営する場合や、新規でブログディレクトリを作成しコンテンツSEOを始める際には、LeadGridまでぜひお問合せください。
Webサイト集客入門ガイド、無料配布中!
Webマーケティングを始めたい、または強化したい担当者様へ。マーケティングの第一歩をサポートするための「Webサイト集客入門ガイド」をご用意しました。Webマーケティングの基本から効果的な集客方法までを詳しく解説しています。ぜひご活用ください。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works