GTM(Googleタグマネージャー)でアナリティクスの移行や設定を行う方法は?画像付きで解説
GTM(Googleタグマネージャー)でアナリティクスの移行や設定を行う方法は?画像付きで解説
今すぐ試せる、CVR改善リストを無料配布中!
CVRを今すぐ改善したい担当者様へ。業界別のCVR平均値をもとに、CVR改善ポイントを15個リストアップした資料をご用意しました。この後の業務からぜひご活用ください。
Googleタグマネージャーは、Webサイトやアプリに設置する「タグ」を一元管理できるツールです。
GoogleタグマネージャーとGoogleアナリティクスを連携すると、通常のGoogleアナリティクスでは追跡できないイベント(ユーザーの行動)まで計測できるようになります。
この記事では、Googleタグマネージャーの概要、Googleアナリティクスと連携するメリット、連携方法、連携中によくある質問・疑問について解説します。
また、Webサイトへの集客でお悩みの方は無料配布資料「CVR改善チェックシート」もぜひお役立てください。課題点の洗い出しと改善策のチェックがまとめてできます。下記より無料でダウンロード可能です。

Googleタグマネージャー(GTM)とは?
Googleタグマネージャー(GTM)とは、Webサイトに設置したいタグを一元管理できる無料ツールです。
タグとは、解析ツールや広告などをWebサイトに導入する際に設置が必要になる命令文のこと。 Googleタグマネージャーを使用すると、HTML編集を行わずにタグの設置・変更・削除が可能になります。
まずはGoogleタグマネージャーの概要と、Googleアナリティクスとの違いについて簡単に説明します。
Googleタグマネージャーでできること
Webサイトでは、計測ツールや広告などの設置・設定にさまざまなタグ(命令文)を利用します。
通常、タグを設置・削除する際はWebページのHTMLを直接編集する必要があります。しかし、タグ数が多いサイトや大規模サイトになると、1ページずつHTMLを編集するのはたいへんです。
Googleタグマネージャーを使用すると、面倒なタグ設置作業がタグマネージャーの管理画面から簡単に行えるようになります。
より詳しい解説は、こちらの記事をご覧ください。
関連記事:GTM(Googleタグマネージャー)とは?活用メリット・デメリットを解説
Googleタグマネージャー(GTM)とアナリティクス(GA)の違い
Googleアナリティクス(GA)は、Googleが無料で提供している解析ツールです。リアルタイムの訪問者数、よくアクセスされるページ、訪問者の属性などを計測・分析できます。
近年は最新版のGA4(Googleアナリティクス4 プロパティ)がリリースされ、旧来のUA(ユニバーサルアナリティクス)から大幅に仕様変更されました。
一方、Googleタグマネージャーはあくまでタグ管理ツールです。Googleタグマネージャーで何かを解析したり、広告などを表示させたりはできません。
ただ、 GoogleタグマネージャーとGoogleアナリティクスを連携すると、次のような細かい計測が行えます。
- ページ内に設置した各ボタンのクリック数を知りたい
- ページがどのくらい読まれているか(スクロールされているか)知りたい
Googleタグマネージャーとアナリティクスを連携するメリット
Googleタグマネージャーを使用しなくても、Googleアナリティクスだけでアクセス解析は可能です。また、GA4の拡張計測機能を使えば「PDFのダウンロード数」や「スクロール数」なども計測できます。
では、 なぜGoogleタグマネージャーとアナリティクスを連携するのかというと、次のようなメリットがあるからです。
- カスタムイベントが設定できる
- 事前テストやバージョン管理ができる
GA4では通常では計測できないイベント(ユーザーの行動)もカスタムイベントとして設定できますが、その際にGTMとの連携が必要となるイベントもあります。
またGoogleタグマネージャーでは、設定したタグのプレビュー機能や、変更前の設定を保存するバージョン管理機能があります。HTMLを直接編集するとなると、必要な記述を削除したり、不要なタグを残したままにしてしまうリスクが否めません。その点、Googleタグマネージャーならタグの設置・改修・削除が安全に行えます。
Googleタグマネージャーでアナリティクスを連携(設定)する方法
Googleタグマネージャーとアナリティクスは、タグマネージャー管理画面からアナリティクスのタグを設置すれば連携できます。
UAとGA4の両方を連携したい場合は、それぞれ個別に設定が必要です。
今回は「Googleタグマネージャーを使用してUAからGA4に移行する」という想定で、タグマネージャーとアナリティクスの連携方法を解説します。
1. (準備)GoogleタグマネージャーをWebサイトに導入する
最初の準備として、GoogleタグマネージャーをWebサイトに導入する必要があります。おおまかな手順は以下の通りです。
- Googleタグマネージャーアカウントを作成
- アカウントとコンテナを設定する
- GoogleタグマネージャーのコードをWebサイトに導入する
詳細な方法はこちらの記事をご覧ください。
関連記事:GTM(Googleタグマネージャー)の設定方法は?画像付きで丁寧に解説
2. GoogleタグマネージャーでUAからGA4に移行する
UAからGA4への移行する方法を、画像付きで手順を詳しく解説していきます。
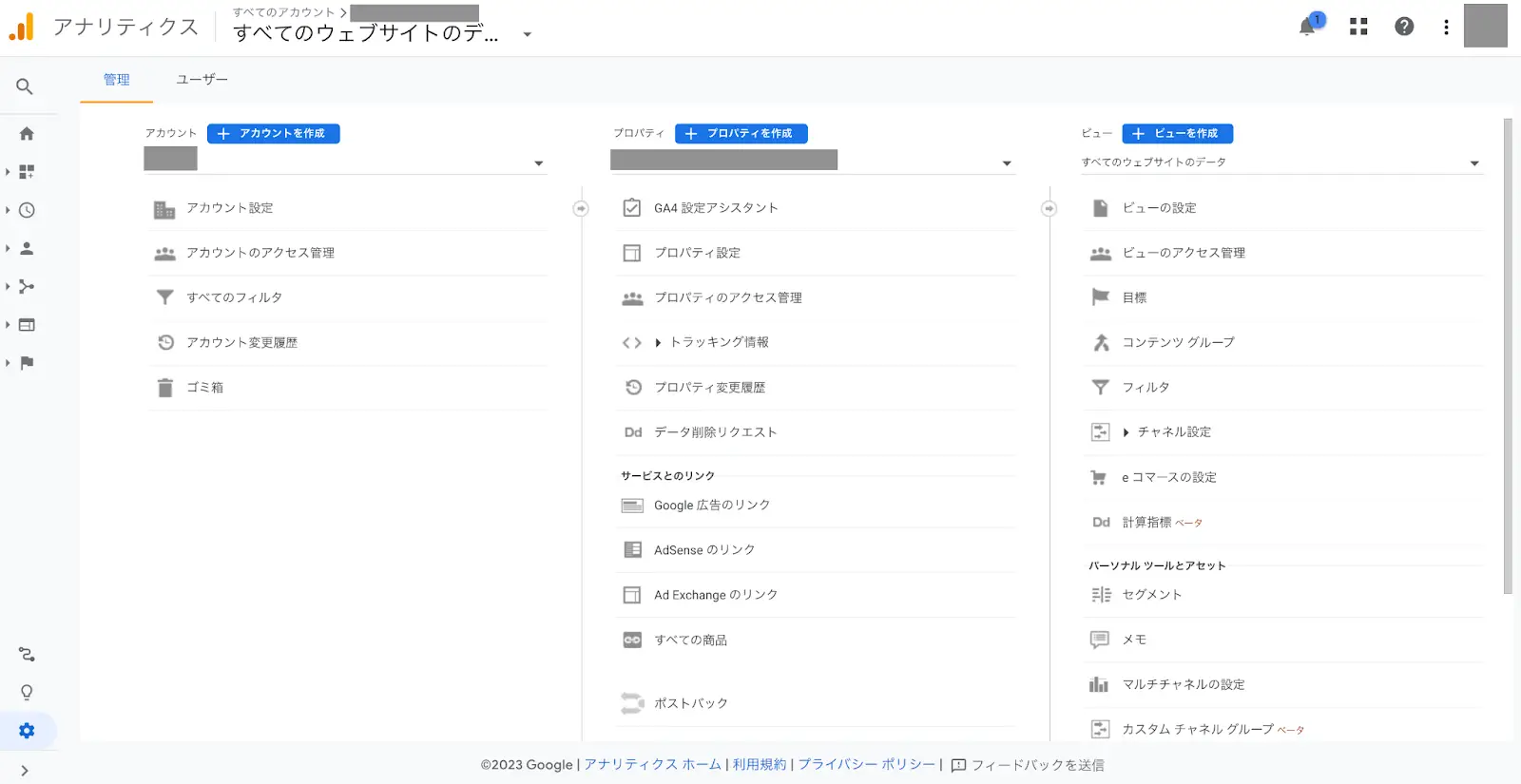
①UA管理画面で「管理」を開く
 出典:Googleアナリティクス
出典:Googleアナリティクス
UAにログインし、左メニューの最下部にある「管理」を開きます。
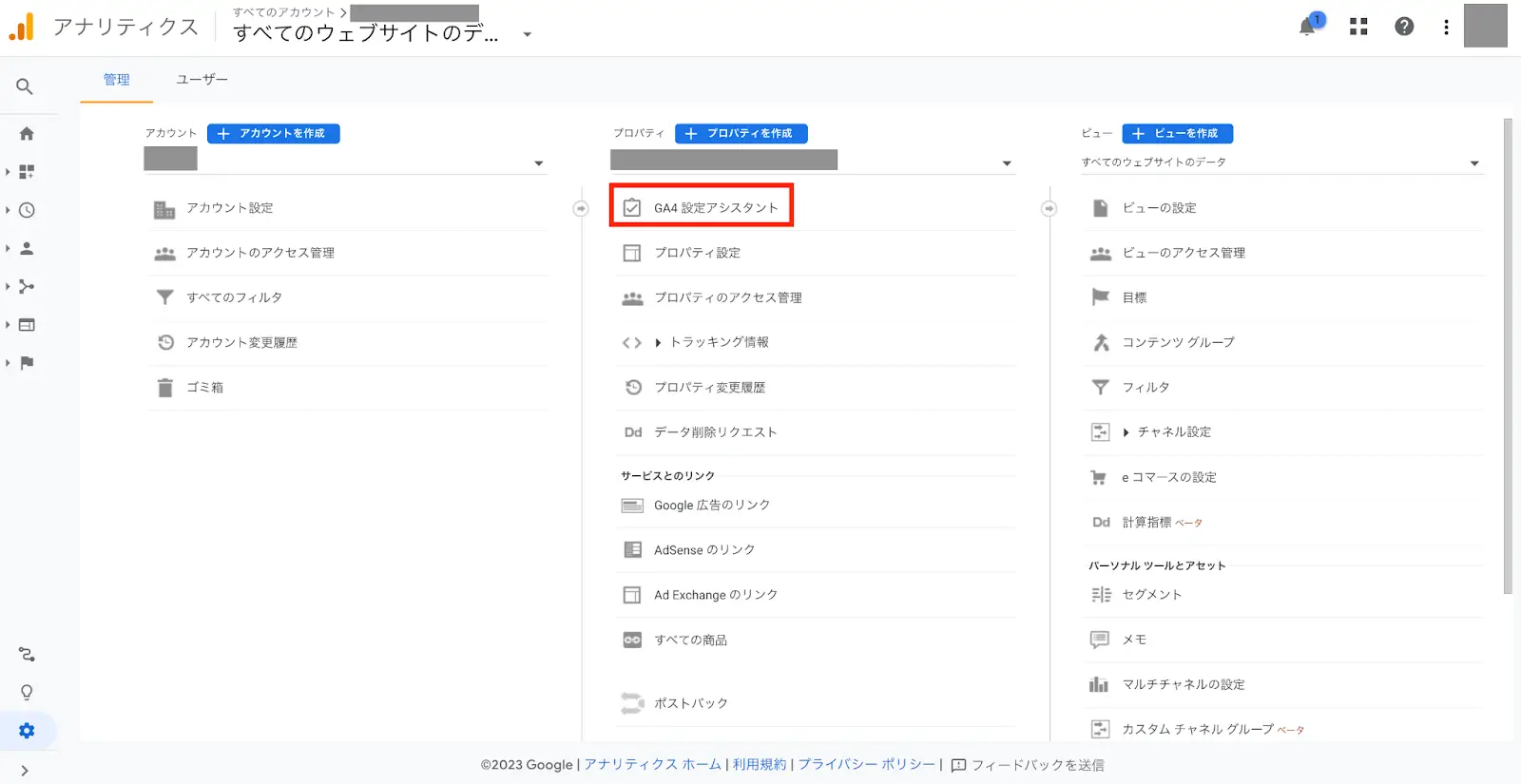
②プロパティの「GA4設定アシスタント」を開く
 出典:Googleアナリティクス
出典:Googleアナリティクス
GA4へ移行したいWebサイトのプロパティで「GA4設定アシスタント」を開きます。
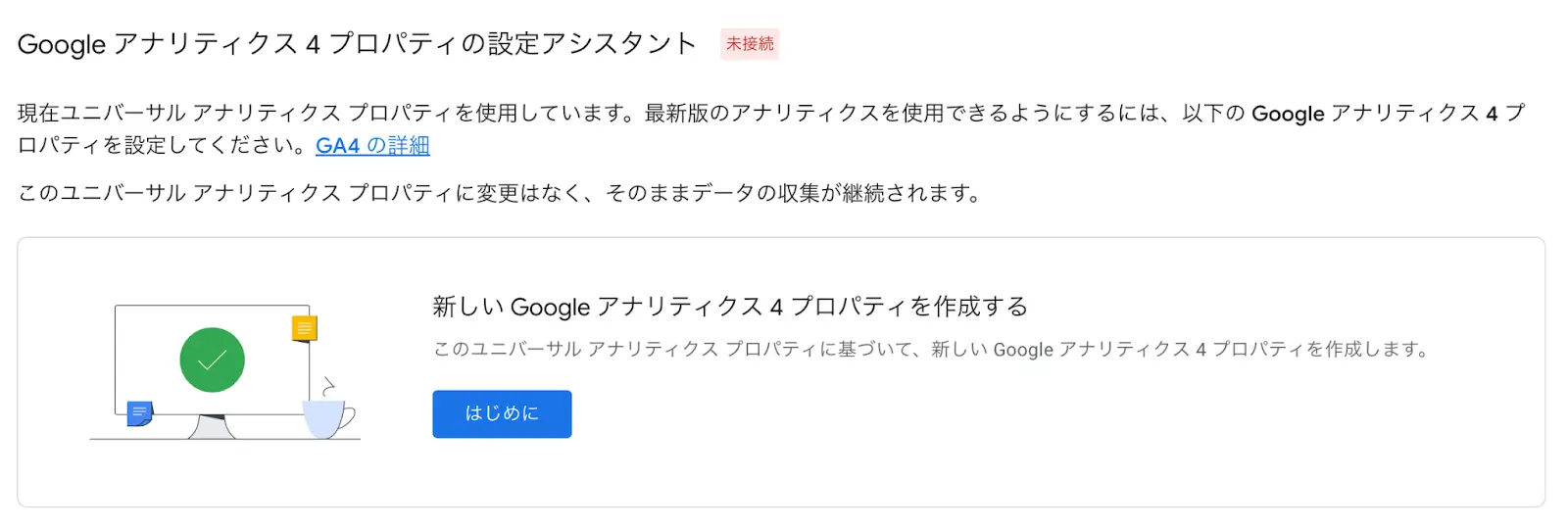
③「はじめに」をクリック
 出典:Googleアナリティクス
出典:Googleアナリティクス
④「新しいGoogleアナリティクス4プロパティを作成」で「作成して続行」をクリック
 出典:Googleアナリティクス
出典:Googleアナリティクス
これでGA4のプロパティが作成できました。
「Googleアナリティクス アカウント>プロパティ」を確認してください。既存のUAプロパティの下に「(サイト名)-GA4」というプロパティができているはずです。
⑤GA4の測定IDを取得する
続いてGA4の測定IDを取得します。
 出典:Googleアナリティクス
出典:Googleアナリティクス
新しくできたGA4プロパティを選択し、「データストリーム」>「(サイト名)」をクリックします。
 出典:Googleアナリティクス
出典:Googleアナリティクス
「ウェブ ストリームの詳細」が表示されるため、「測定ID」と書かれている「G-xxxx」をコピーしてください。
⑥Googleタグマネージャーの管理画面を開く
測定IDをコピーしたら、Googleタグマネージャーの管理画面に移動します。GA4を設定したいWebサイトのコンテナを開いてください。
⑦タグ・トリガーを設定する
 出典:Googleタグマネージャー
出典:Googleタグマネージャー
左メニューから「タグ」を開き、「新規」をクリックします。
 出典:Googleタグマネージャー
出典:Googleタグマネージャー
上の画面が表示されるので、「タグの設定」をクリックして次のように設定します。
 出典:Googleタグマネージャー
出典:Googleタグマネージャー
- タグタイプを選択:「Googleアナリティクス:GA4設定」を選択
- 測定ID:先ほどコピーした測定IDを入力
続いて「トリガー」を開き、「トリガーの選択」で「All Pages」を選びます。
 出典:Googleタグマネージャー
出典:Googleタグマネージャー
左上のタグ名を「GA4設定」のようなわかりやすい名称に変更し、最後に右上の「保存」をクリック。
これでGA4の設定ができました。
「公開」をクリックすればGA4での計測がスタートしますが、その前にプレビューで動作確認を行いましょう。
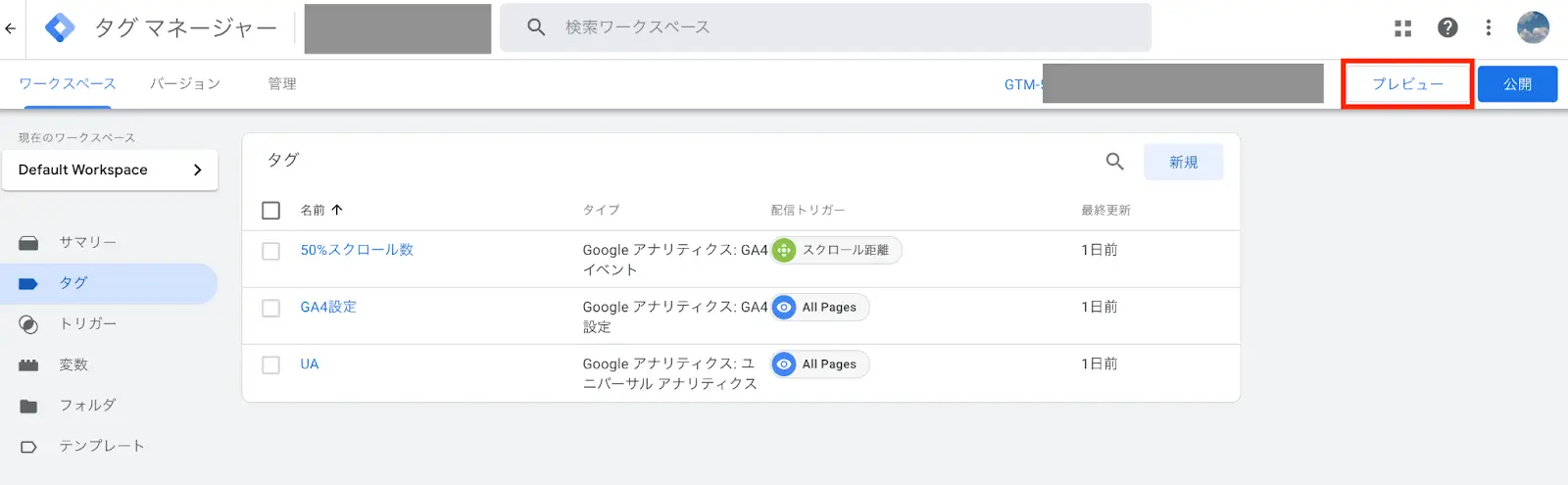
⑧プレビューでタグの発火確認をする
 出典:Googleタグマネージャー
出典:Googleタグマネージャー
プレビューで設定したタグがきちんと発火(作動)するか確認します。右上の「プレビュー」をクリックしてください。
 出典:Googleタグマネージャー
出典:Googleタグマネージャー
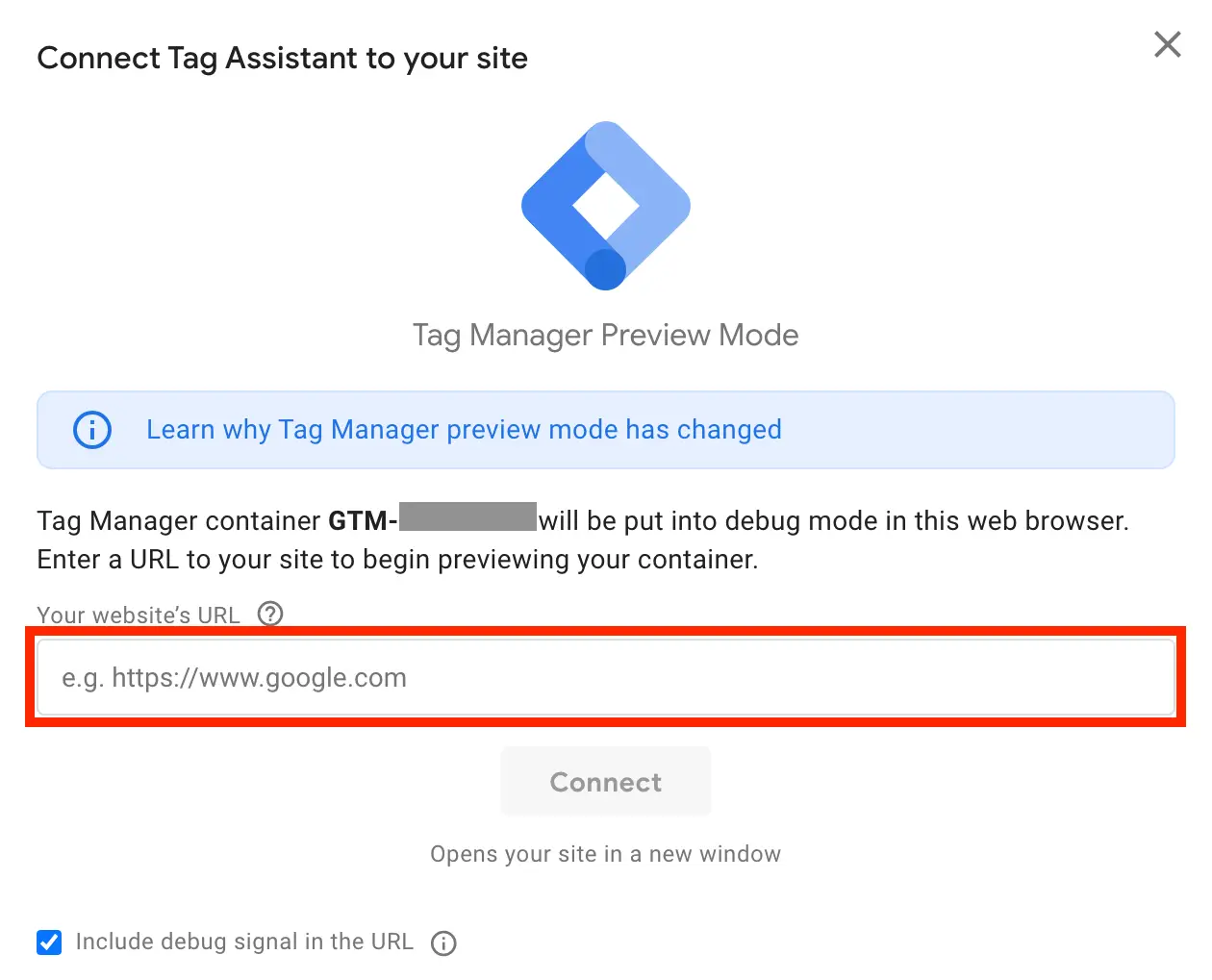
Google Tag Assistantが立ち上がり、「Connect Tag Assistant to your site」という画面が表示されます。「Your website’s URL」にWebサイトのURLを入力し「Connect」をクリックしてください。
 出典:Googleタグマネージャー
出典:Googleタグマネージャー
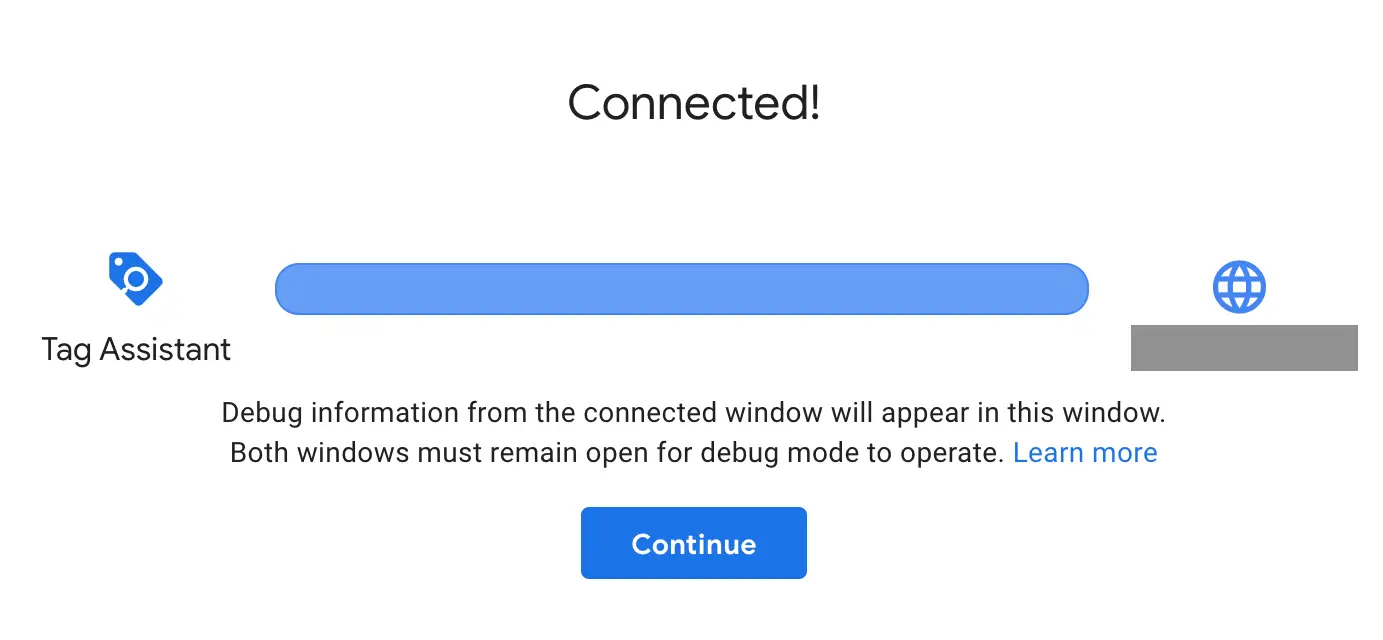
URLを入力したWebサイトが立ち上がり、Google Tag Assistant側の表示も「Connected!」になるので、「Continue」をクリック。
 出典:Googleタグマネージャー
出典:Googleタグマネージャー
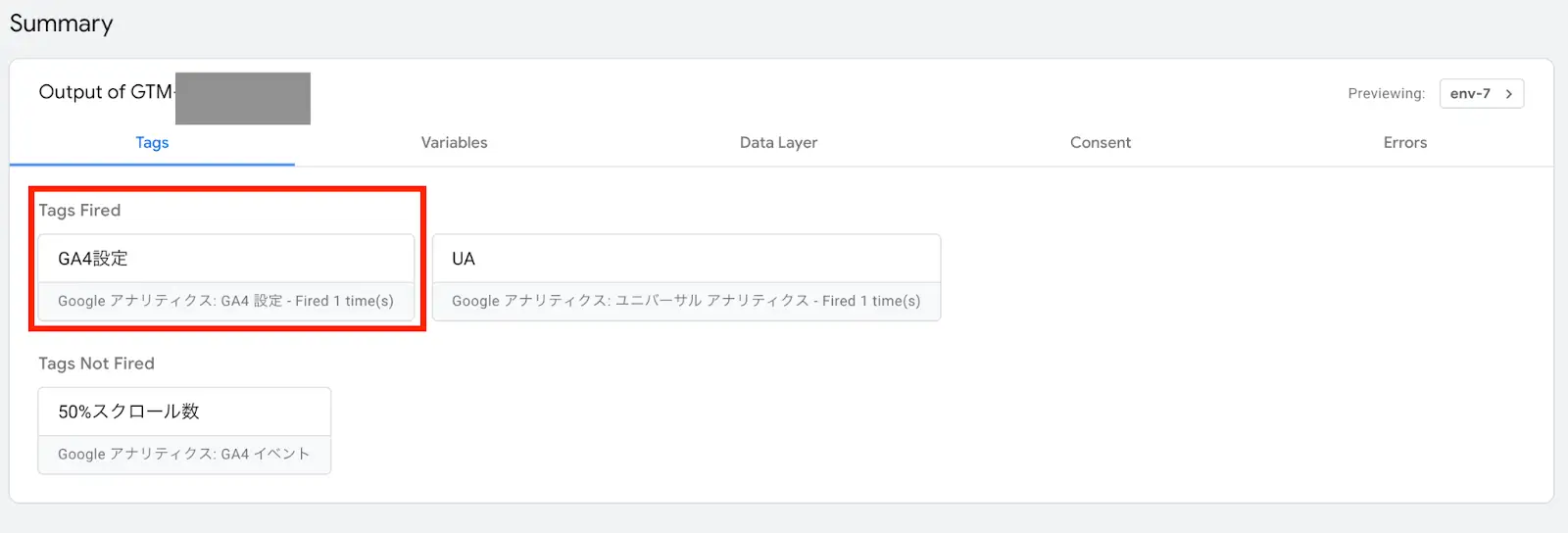
Google Tag AssistantのSummaryで「Tags Fired」にGA4があることを確認します。
「Tags Fired」のなかにGA4があれば、設定は成功しています。もし見つからない場合は、測定IDが間違っていないか確認してください。
なお、他のタグを一緒に設定している場合も、立ち上がったWebサイト側でトリガーになるアクション(スクロールやクリック)をすると発火するはずです。
⑨タグを「公開」する
 出典:Googleタグマネージャー
出典:Googleタグマネージャー
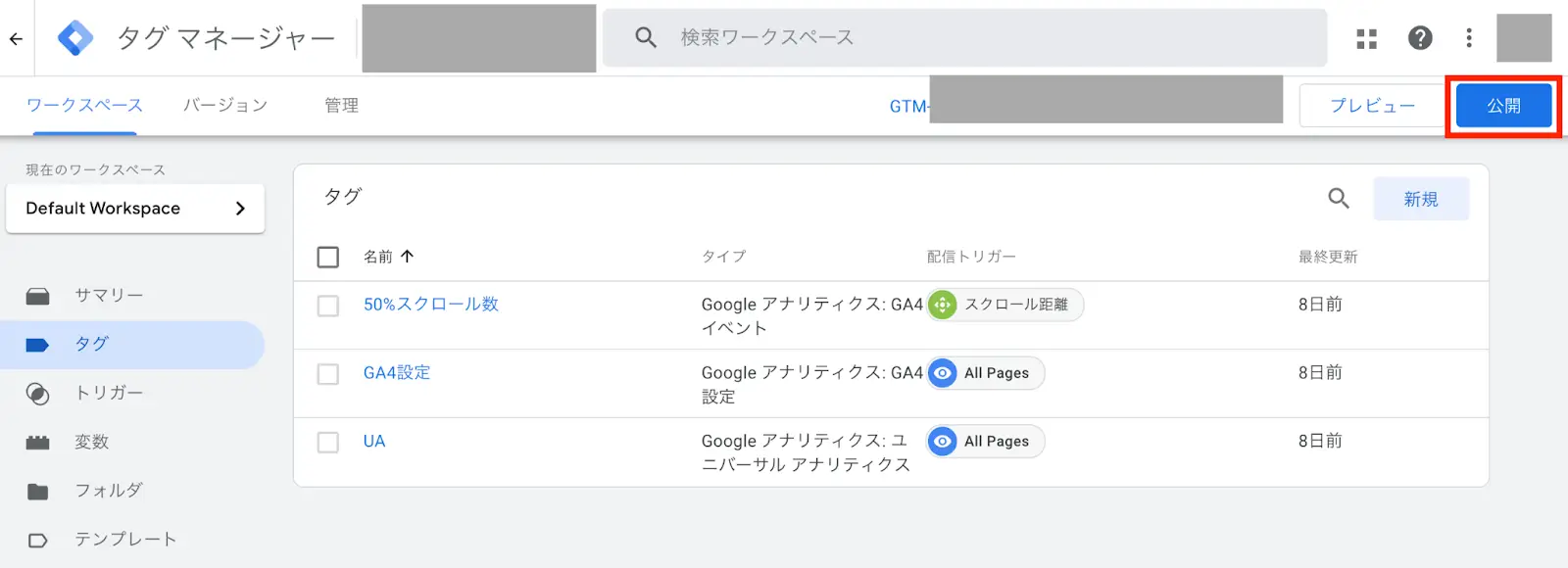
Googleタグマネージャーの管理画面に戻って「公開」をクリックすると、Webサイトにタグが導入されます。
シークレットモードでWebサイトにアクセスし、GA4のリアルタイムで訪問者数が表示がされるか確認してみましょう。
ただし、GA4のほうでWeb管理者PCを除外する設定になっていると、カウントに反映されない可能性があります。その場合は、スマホやタブレットなどの他デバイスから試してください。
Googleタグマネージャーとアナリティクスの連携でよくある疑問・質問
ここから、設定中によくある次の疑問・質問について回答します。
- UAからGA4へ移行したらUAは削除されるのか?
- 新規でGA4を設定したい場合は?
- 新規でUAを設定したい場合は?
- プレビューが動作しない・接続できない
- プレビューで発火確認ができない(タグが反映されない)
- 二重計測になっている
UAからGA4へ移行したらUAは削除されるのか?
GA4へ移行しても、UAは自動で削除されません。GA4とUAの両方で測定する形になり、UA管理画面も従来通り利用できます。
ただし、GoogleがUAのデータ処理を停止したあと、しばらくしてUAが削除される可能性はあります。
新規でGA4を設定したい場合は
新規でGA4プロパティを作成し、測定IDを取得します。その後は上記の手順「6. Googleタグマネージャーの管理画面を開く」からはじめてください。
2023年3月現在、Googleアナリティクス管理画面の「+プロパティを作成」に沿って進めると、自動でGA4プロパティが作成されます。
新規でUAを設定したい場合は?
まずはGoogleアナリティクス管理画面から新規でUAプロパティを作成します。
- Googleアナリティクス管理画面で「+プロパティを作成」をクリック
- プロパティ作成画面の下部の「詳細オプションを表示」をクリック
この手順でUAプロパティ作成ボタンが表示されます。
また、UAをGoogleタグマネージャーと連携する場合は、以下の流れになります。
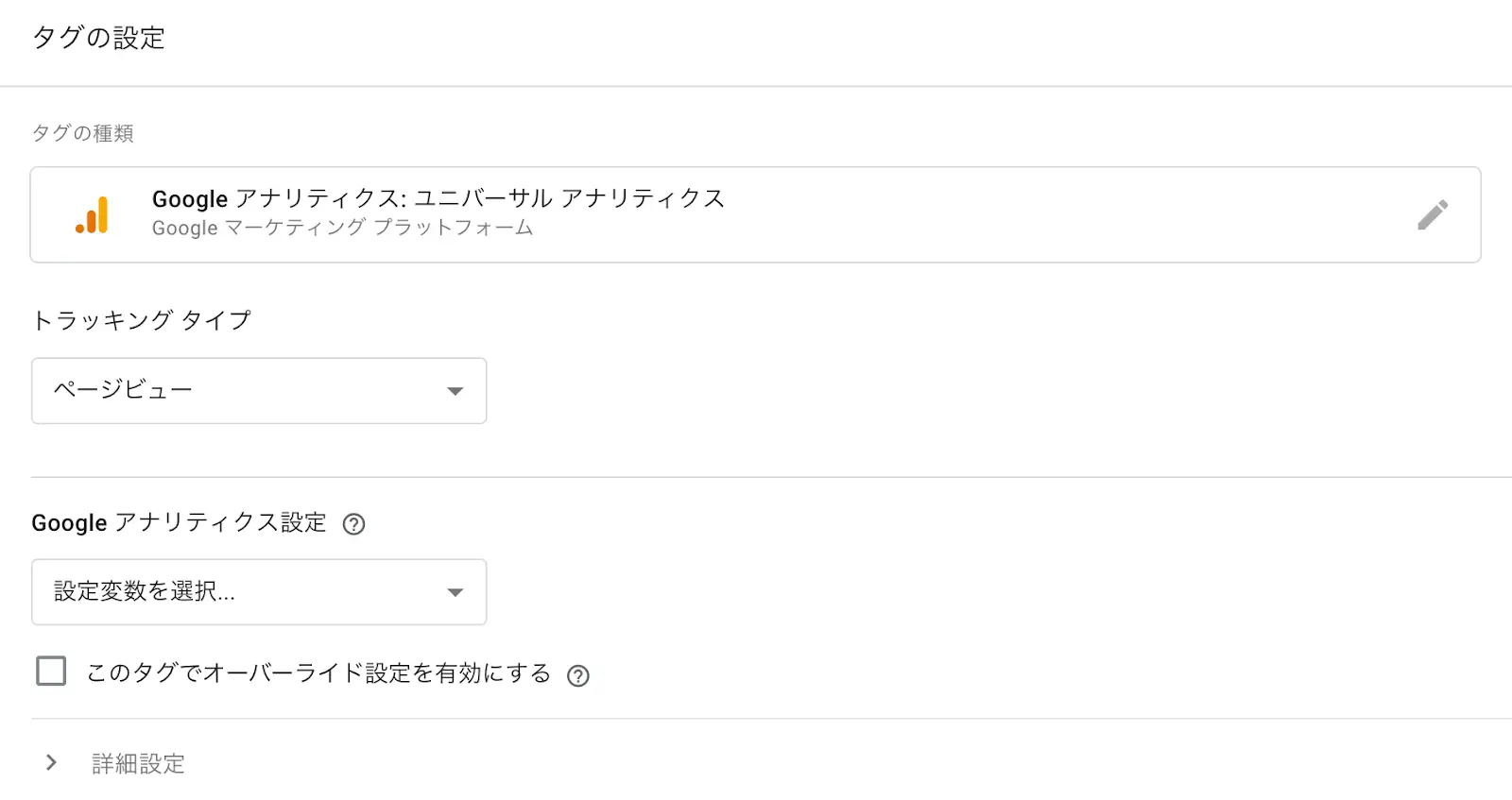
手順「7. タグ・トリガーを設定する」のタグの設定において、次のように設定します。
 出典:Googleタグマネージャー
出典:Googleタグマネージャー
- タグの種類:「Googleアナリティクス:ユニバーサルアナリティクス」を選択
- トラッキングタイプ:「ページビュー」を選択
- Googleアナリティクス設定:新しい変数を選択し、「UA-」ではじまるトラッキングIDを入力
「トリガー」は「All Pages」を選択します。
なお既存のトラッキングIDは、Googleアナリティクス管理画面>「プロパティ」>「トラッキングコード」で確認できます。
プレビュー以降の流れは同じです。
プレビューが動作しない・接続できない
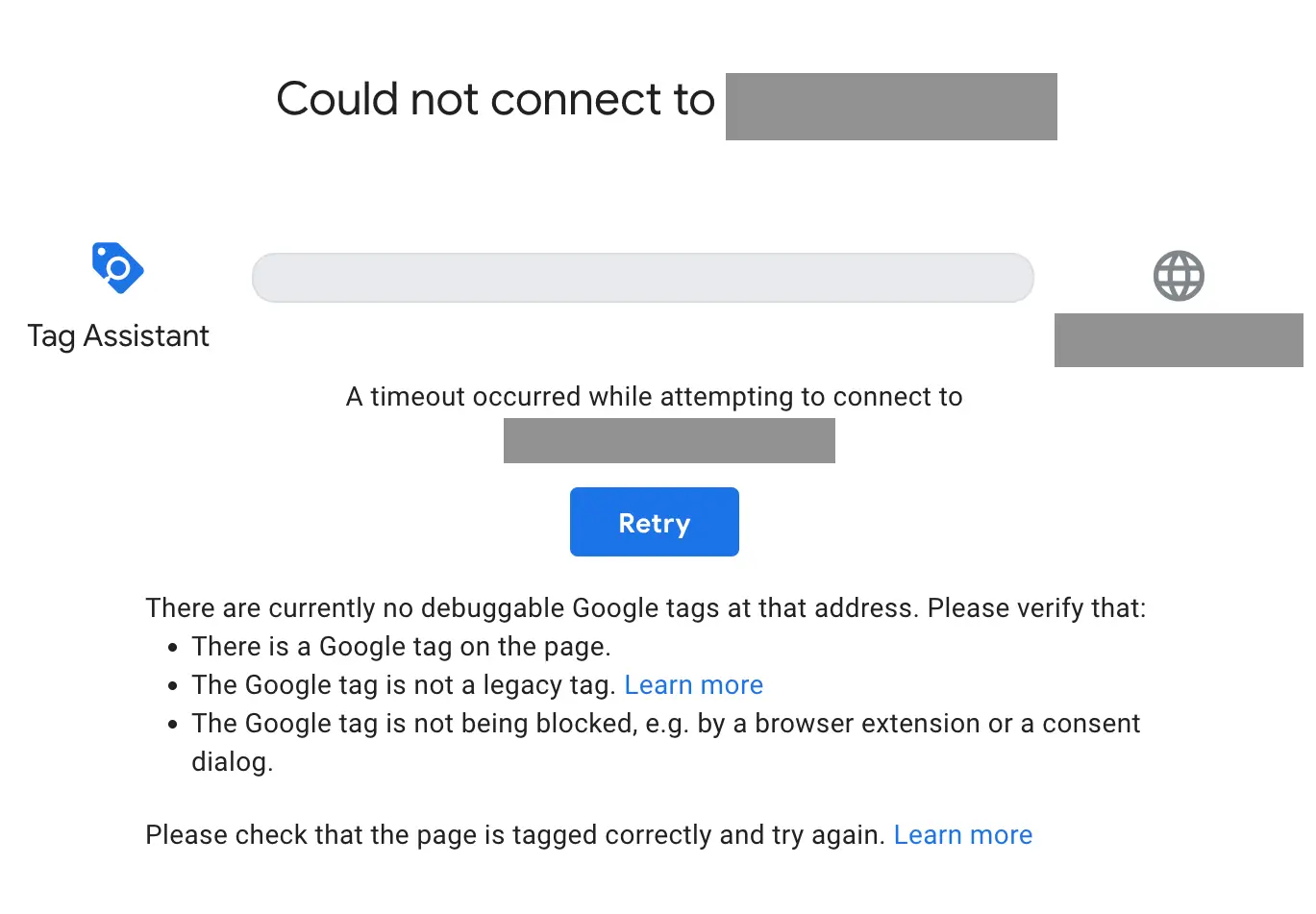
 出典:Googleタグマネージャー
出典:Googleタグマネージャー
「Could not connect to (URL)」と表示されるなど、プレビューがうまく動作しない場合があります。
CMS側の設定やブラウザのプラグインの影響を受けている可能性があるため、次の2つをお試しください。
- シークレットモードでGTMに入り直してみる
- WebサイトのCMSからログアウトしてみる
これでも接続できない場合は、GTMの導入でミスをしている可能性があります。設置場所とコードを確認してみてください。
プレビューで発火確認ができない(タグが反映されない)
設定が成功していれば、Googleアナリティクスの発火はプレビュー画面が立ち上がったタイミングで確認できます。もし「Tags Fired」にならない場合は、次のいずれかの可能性があります。
- タグ設定で入力した測定IDが間違っている
- トリガーを「All Pages」以外にしている
- Googleアナリティクスの計測除外対象になっている
二重計測になっている
すでにGA4やUAを導入していて、新たにGTMで設定した場合、二重計測になってしまいます。
元の設定のほうを削除してください。
Googleタグマネージャーでサイト分析を加速しよう
Googleタグマネージャーとアナリティクスを連携して活用すると、通常のアナリティクスでは追跡できないイベントの計測が行えます。
- Googleアナリティクスの計測タグを複数設置したい
- サイト内のユーザーの動きを詳細に分析したい
上記のような場合は、Googleタグマネージャーでサイト分析を加速できます。
とはいえ、Googleタグマネージャーの設定や応用にはやや専門的な知識が必要になるため、初心者向けのツールとは言えません。
もし担当者ベースでGoogleタグマネージャーの設定が難しい場合は、LeadGridチームにご相談ください。

LeadGridは株式会社GIGがWeb制作の際に利用可能なCMSです。「ブログサービスのような使い勝手で使いやすい」と評判のブログ機能や、LPなどのブログページ以外でもプレビュー画面を見ながら編集が可能な「見たまま編集」機能が特徴的です。
またLeadGridはデザイン性の高さにも定評があり、綿密なヒアリングの上自社の価値観やブランディングに沿ったデザインのサイトを制作します。

今すぐ試せる、CVR改善リストを無料配布中!
CVRを今すぐ改善したい担当者様へ。業界別のCVR平均値をもとに、CVR改善ポイントを15個リストアップした資料をご用意しました。この後の業務からぜひご活用ください。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
-

Web集客が得意な代行会社7選|選び方やメリット・デメリットを紹介
- # Webマーケティング
-

Webサイト改善コンサルティング10選!選び方から費用相場まで解説
- # Webマーケティング
- # Webサイト
-

SNS運用代行とは?依頼できる内容やメリット・おすすめの会社を紹介
- # Webマーケティング
-

TikTok採用とは?メリット・デメリットや成功事例を詳しく解説
- # 採用サイト
-

【比較表付き】MAツールおすすめ13選!選び方や主な機能についても解説
- # Webマーケティング
- # MAツール
-

サイト制作後の運用で差がつく!LeadGrid導入企業限定「コンマルクアカデミー」2ID無料特典
- # Webマーケティング
- # コンテンツマーケティング
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works







