ランディングページ最適化(LPO)とは?手順や成功事例、注意点も解説
ランディングページ最適化(LPO)とは?手順や成功事例、注意点も解説
今すぐ試せる、CVR改善リストを無料配布中!
CVRを今すぐ改善したい担当者様へ。業界別のCVR平均値をもとに、CVR改善ポイントを15個リストアップした資料をご用意しました。この後の業務からぜひご活用ください。
「ランディングページを制作してみたけど、なかなか成果が出ない」と悩んでいる方も、多いのではないでしょうか。
ランディングページの成約率を向上させる施策を、ランディングページ最適化(LPO)と言います。
本記事では、ランディングページ最適化の重要性や、実際の手順について解説します。
また、役立つツールや施策を行う際の注意点も紹介しているので、ぜひ最後までご覧ください。
ランディングページ最適化(LPO)とは
ランディングページとは、ユーザーがリスティング広告や自然検索から流入して最初に着地するページです。
ランディングページ最適化(LPO)は、ランディングページのCVを増加させるために、改善を行う施策のことを言います。
ランディングページの訪問ユーザーをアクションに導き、最終的なビジネスの成果につなげるための施策として重要視されているのです。
■関連記事
ランディングページ(LP)とは?作り方やホームページとの違いについて解説
ランディングページ最適化(LPO)とSEOやEFOの関係性
ランディングページ最適化(LPO)とよく似た言葉に、SEOやEFOがあります。それぞれの特徴や、関係性について解説します。
- SEOとの関係性
- EFOとの関係性
SEOとの関係性
SEOとは、「検索エンジン最適化」のことです。Webサイトのコンテンツや内部設計を最適化し、検索エンジンで上位表示されることを目指すマーケティング手法を言います。
自然検索からのアクセス数を増やすための施策が、SEOです。対して、アクセス後のCVにつなげるための施策が、ランディングページ最適化と理解しましょう。
ランディングページ最適化とSEOは、目的やメリットが異なります。しかし、相乗効果をもたらす関係にあるので、両方同時に進めるのがベストです。
EFOとの関係性
EFOとは、「入力フォーム最適化」のことです。ページ内に設置されている問い合わせフォームや申込みフォームなどを最適化し、CVの増加を目指します。
ランディングページ全体の最適化を行うのが、ランディングページ最適化です。対して、ランディングページの中の入力フォームの最適化を行うのが、EFOと理解しましょう。
ランディングページ最適化を行う上では、EFOは必須です。
■関連記事
EFOとは?入力フォーム最適化の重要性や具体的な10の施策を解説
ランディングページ最適化が重要な理由
そもそも、ランディングページは企業ホームページやブログなどと比べ、直帰率・離脱率が圧倒的に高いページです。
そのため、公開後の実際のユーザーの反応を分析し、直帰率・離脱率を下げるための改善をしていくことが重要と言えます。
CVを増加させるためには、効果測定と改善を繰り返し、ランディングページ最適化のPDCAを回す必要があります。
ランディングページ最適化(LPO)の手順4ステップ
LPOを実施する手順を解説します。
- ランディングページ最適化をするページを分析
- 問題点の洗い出しと改善策の検討
- 仮説立てや施策を考案する
- 目標やKPIの指標を決める
- LPOの優先順位を決める
- 改善案の実行
- 効果検証
なお、この章で紹介する内容を詳細にまとめた無料配布資料「ランディングページ制作・最適化マニュアル」もご用意しております。下記よりダウンロードし、社内で共有する際にぜひご活用ください。

1. ランディングページ最適化をするページを分析
改善が必要なページの洗い出しは主観的・感覚的に行うのではなく、数値的な根拠を元に判断することが重要です。
ランディングページを分析する際にはアクセス解析ツールを用いて、ページごとのCVRや直帰率・離脱率・滞在率などを確認していきます。
- 流入キーワードとLPの内容が合っていない。
- CVへ至らずに途中で入力フォームから離脱している。
上記のような課題を見つけるためには、数値上のデータだけで判断するのではなく、注目されているコンテンツや競合他社との比較なども意識して分析することがポイントです。
2. 課題の抽出と改善策の検討
課題が生じた原因がはっきりしないまま「なんとなく」で改善施策を実行しても効果は出ないため、必ず仮説を立てます。
たとえば、直帰率が高く、滞在時間も短い場合にはファーストビューが魅力的ではない恐れが考えられます。
また、ヒートマップでボタンのクリック率が低い場合には、ボタンの位置や大きさ、そもそも「ボタン」だと分かりにくいデザインに問題があるかもしれません。
このように、複数の視点からCVに至らない原因を考察して改善策を検討していきます。
3. 目標やKPIの指標を決める
LPOを行う際は、明確な目標を設定することが大切です。
最終的な目標を達成するために、目標となる中間CV数やCVRなどのKPIやKGIを決めましょう。
KPIとは、「Key Performance Indicator」の略で、企業における最終目標を達成するまでの、各プロセスの達成度や評価を示す指標のことです。
KGIとは、「Key Goal Indicator」の略で、最終目標(KPI)に対する達成度を示す指標のことを指します。
KPIやKGIを設定する際は、現実的に達成可能な数値を設定しましょう。あまりに非現実的な目標を設定すると、モチベーション低下や施策の方向性のブレにつながってしまいます。
4. 仮説立てや施策を考案する
現状のLPに対する課題を洗い出すとともに、仮説立ても行いましょう。
たとえば、「広告のクリック率は高いもののCVRが低い」という場合は、以下のような仮説や施策を考案します。
|
広告とLPの関連性が低いと考えられる場合は、広告で使用しているキーワードや文言をLP内でも使用するように改善します。
施策のアイデアを考えるためには、ユーザーの声に耳を傾けたり、競合他社のページ構成を参考にしたりすることもおすすめです。
5. LPOの優先順位を決める
施策を考案したら、実際にLPOを行うための優先順位を決めます。
LPOの施策は一度にすべて行おうとせず、一つひとつの施策を実施することが大切です。一度に複数の施策を行うと、どの施策でどのくらい効果が得られたかが分からなくなってしまうためです。
まずは、大きな成果が見込める施策から順に実施していくのが効果的です。
LPOの改善効果が高い施策としては、FVの改善やCTAの最適化、キャッチコピーの改善、操作性や表示速度の向上などが挙げられます。
3. 改善案を実行する
効果検証の主な方法として下記の2つがあります。
| 方法 | 概要 |
| ABテスト | 特定箇所のみを変化させた2種類のLPを用意。どちらがより高い効果を得られるのかを検証する。 |
| 多変量テスト | 画像、テキスト、キャッチコピーなどのさまざまな要素を抽出し、違う組み合わせで複数パターンのLPを用意。どの組み合わせが最も効果的かを検証する。 |
具体的な数値目標であるKPIを設定し、改善のゴールと効果検証のスケジュールを明確にしておくことで、効率よくLPOが進められるようになります。
4. 効果検証をおこなう
効果検証を行い新たな課題を抽出、次の施策を練ります。この4ステップのように、LPOにおけるPDCAを回すことでより良いページに作り替えていくことができます。
このとき、改善のゴールと効果検証のスケジュールを明確にしておくことで、効率よくランディングページ最適化が進められるようになります。
| LPOにおけるPDCAの流れ | 概要 |
| Plan(計画) | 現状分析と課題抽出、目標達成までの仮設を立てて改善策を練る。 |
| Do(実行) | テストを用いて改善策を実行。 |
| Check(評価) | テスト結果を検証。 |
| Action(改善) | 新たな課題に対しての仮設を立て、改善を図る。 |
ランディングページ最適化(LPO)における課題点7つと改善策
ランディングページ最適化で確認すべき具体的な課題点と改善策を紹介します。
- ファーストビューが魅力的か
- 広告とファーストビューの訴求内容がそろっているか
- 商品の強みが訴求できているか
- ページの読み込み速度が遅くないか
- CTAボタンが最適化されているか
- 入力フォームは最適化されているか
- モバイル対応できているか
1. ファーストビューが魅力的か

ユーザーが有益なページかどうかを判断する為に要する時間はおよそ3秒だと言われています。加えて、企業ホームページやブログなどと比べて直帰率・離脱率が圧倒的に高いため、滞在時間を持続させるにはページ上部のファーストビューが魅力的である必要があります。
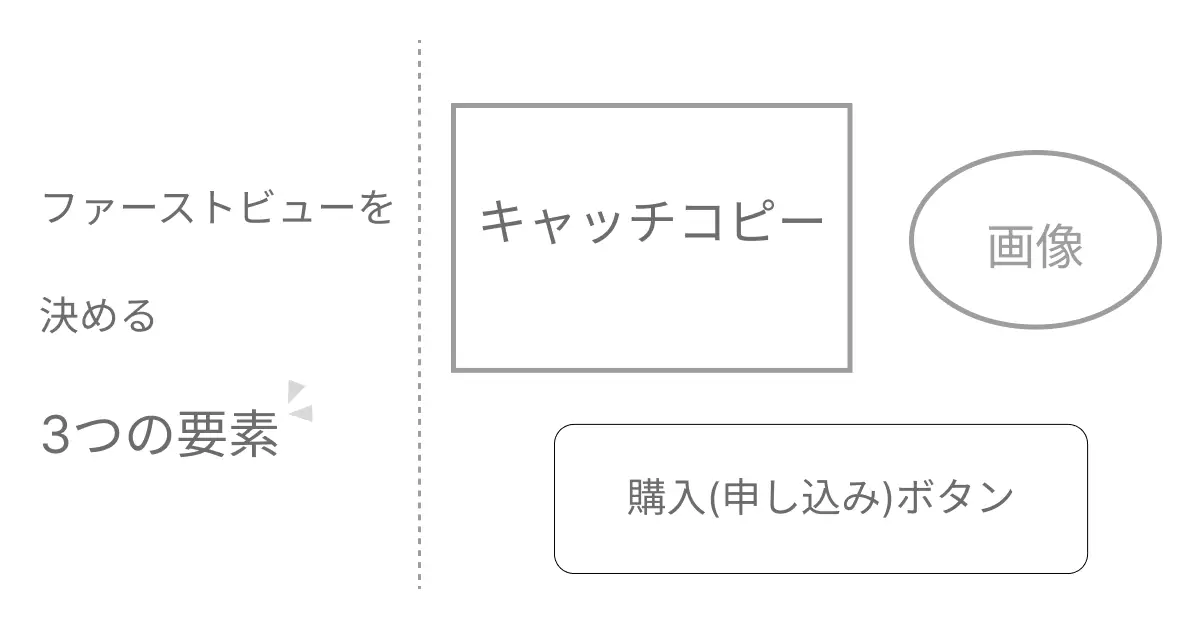
ファーストビューに必要な要素とその効果的な配置は次の通りだと言われています。
- キャッチコピー:左上
- 画像:右上
- 購入(または申し込み)ボタン:下
まずは、上記の内容と配置が揃っているのかを確認し、ファーストビューをデザインしてみましょう。
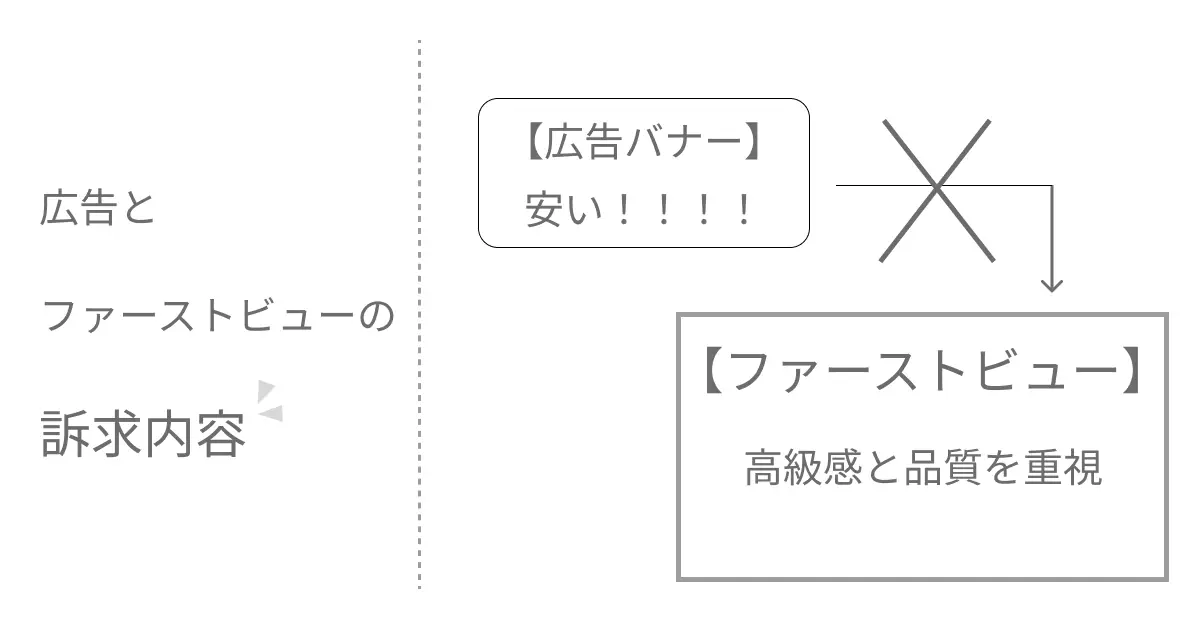
2. 広告とファーストビューの訴求内容がそろっているか

Web広告からランディングページに流入するユーザーは、広告の訴求内容に興味を持って流入しています。
しかし、広告とランディングページの訴求内容が違っていたり、ファーストビューで広告の訴求内容が伝わらなかったりすると、ユーザーの直帰率が上昇してしまう原因となります。
広告とファーストビューでは訴求内容やトンマナをそろえ、Web広告から流入したユーザーに違和感を与えないようなデザインを心がけましょう。
3. 商品の強みが訴求できているか
たとえば、商品の特徴や価格、成分、効果、実績などは商品の良さを伝える重要なポイント。自社製品の要素をファーストビューに盛り込むことで、インパクトを与えながら独自性をアピールできます。
そのためには、競合他社を分析して差別化を図れる要素を把握する必要があります。
4. ページの読み込み速度が遅くないか
読み込み速度が遅いと、ユーザーにストレスを与えてしまい離脱の原因となります。目安として、ページの読み込み時間が「3秒」以上かかる場合は表示速度の改善を行いましょう。
改善方法として、下記のような策があげられます。
- サーバーの見直し
- 画像/テキストファイルの圧縮やgzipの適用
- キャッシュの設定
5. CTAボタンが最適化されているか
CTAボタンとは、「資料請求はこちら」・「申込み」といったCVに誘導するためのボタンです。
成果の出るランディングページでは、次の要素を考慮してCTAボタンが最適化されています。
- ユーザーの導線を考慮した最適な位置か
- 大きさ/位置/色などのデザインや配色が見やすいか
テストを実施して、自社のランディングページに最適なパターンを効果検証することが重要です。
6. 入力フォームは最適化されているか
入力フォームが最適化されているかも確認してみましょう。
直帰率や滞在時間に特段の問題がないにも関わらずCVが取れない場合、ユーザーにとって入力/お問い合わせ/決済フォームが使いずらいと思われている可能性も。
- 項目が多すぎる
- 色やサイズが見ずらい
- 位置が分かりずらく見つけられない
入力フォームを最適化させる際に重要なポイントは、ユーザーに「めんどうくさい」・「使いにくい」といったネガティブな感情を抱かせないこと。
入力フォームも、色や位置・入力項目数などを複数パターンでテストして最適化を行いましょう。
7. モバイル対応できているか
現代では、Web全体のメインユーザーがモバイルユーザーであるため、新しくランディングページを作る場合にはモバイル対応は必須と言えます。
とくにPCよりもスマートフォンユーザーの流入が多い商品の場合は重要性が高まるでしょう。
加えて、Googleが2018年に発表した「モバイルファーストインデックス(MFI)」により、コンテンツ評価の主軸がPCサイトからモバイルサイトに移行。モバイル対応していないと検索上位表示を狙うには不利となってしまいました。
ユーザーの流入経路を増やすためにも、モバイル対応サイトを作成するのは有効です。
ランディングページ最適化(LPO)の成功事例3つ
LPOの成功事例を事業カテゴリーに分けて3つご紹介します。
【AIツール開発】入力フォームの有無でCTAクリック率25.53%アップ
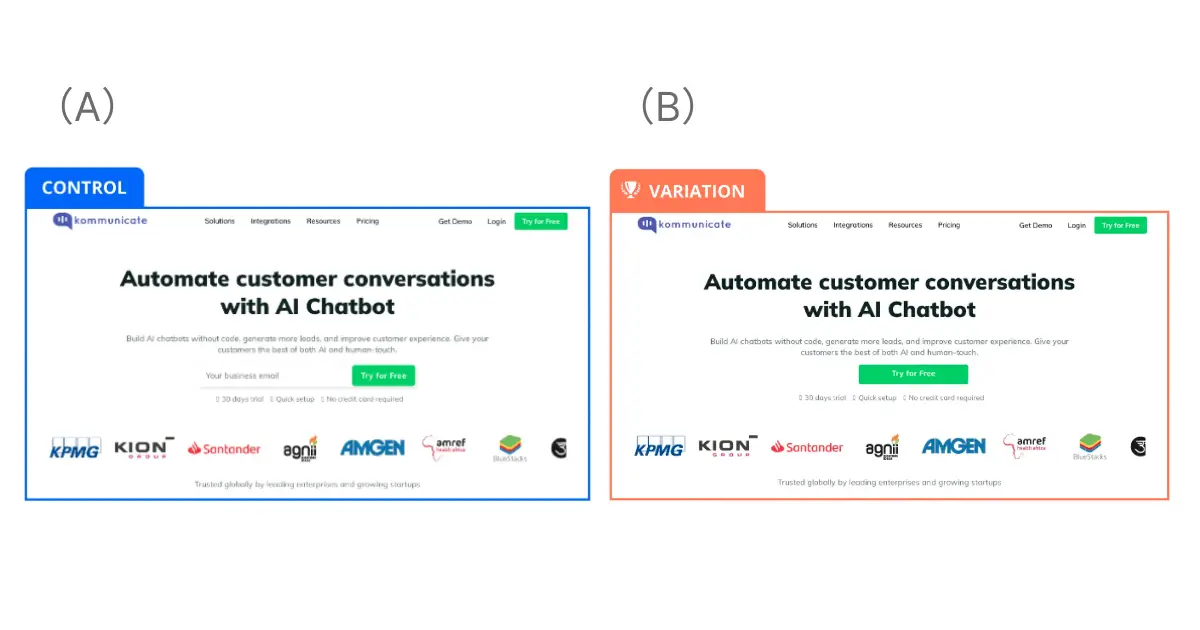
「Kommunicate」はAIを利用したカスタマーサポート自動化プラットフォームを提供するサービスです。無料トライアルの申込数を上昇させるためには、CVTボタン周辺のデザインに変化を持たせれば良いのではないかという仮説を立てました。
 ▲画像出典:VWO
▲画像出典:VWO
| 課題 | ・CVRの改善 無料トライアル申込数を増やしたい |
| テスト(施策) | ・A/Bテストの実施 CTAボタン横のメールアドレス入力フォームの有無で比較 あり(A)/なし(B) |
| 結論 | (B)の方がCVRが高かった |
| 新たな課題と施策 | 無料トライアルページの訪問数とフォーム送信数の相関関係を分析し、さらなるCVRの改善を目指す |
無料トライアルの申込数上昇を図るため、CTAボタン横のメールアドレス入力フォームの表示有無でテストを実施。入力フォームを表示させない(B)でCVR25.53%上昇しました。
ユーザーの負担を減らすことでCVRが向上した例と言えます。
【マーケティング支援】CVTボタンの表示方法変更でメルマガ登録率385%アップ
CVR(メルマガ登録ボタンのクリック率)の増加を目指してLPOを実施。CVTボタンの表示パターンを研究してトリガーを分析し、CVRを改善させるという仮説を立てました。
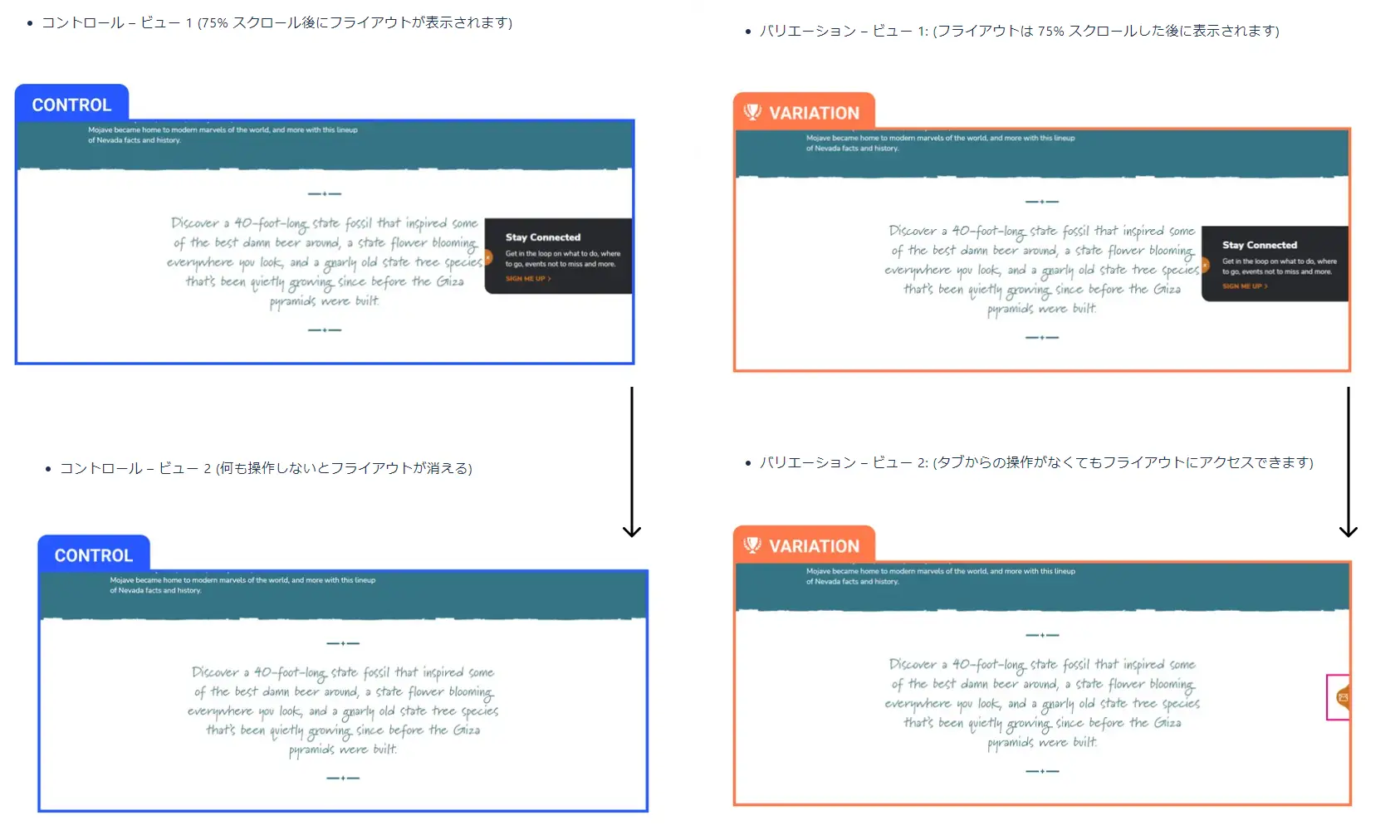
テスト1では、スクロール深度によってCVTボタンの表示のさせ方を変化させます。
 ▲画像出典:VWO|左(A)、右(B)
▲画像出典:VWO|左(A)、右(B)
| 課題 | ・CVRの改善 メルマガ登録者数を増やしたい |
| テスト1(施策) | ・A/Bテストを複数回実施 CTAボタン(メルマガ登録ボタン)の表示のさせ方を複数パターン用意。 75%のスクロール時点で 1. ボタンが消えて押せなくなる(A) 2. ボタンは縮小されるがいつでも押せる(B) |
| 結論 | CVRが良かった施策→(B) |
| 新たな課題 | 表示位置とCVRとの相関関係を調査してCVR改善を図る |
テスト1より、75%時点ではボタンを縮小させつつ、常に表示させることで他のエンゲージメントへ悪影響を与えずにCVRを改善できることがわかりました。
次にテスト2を実施。テスト1の(B)パターンに加え表示位置を左右で比較します。
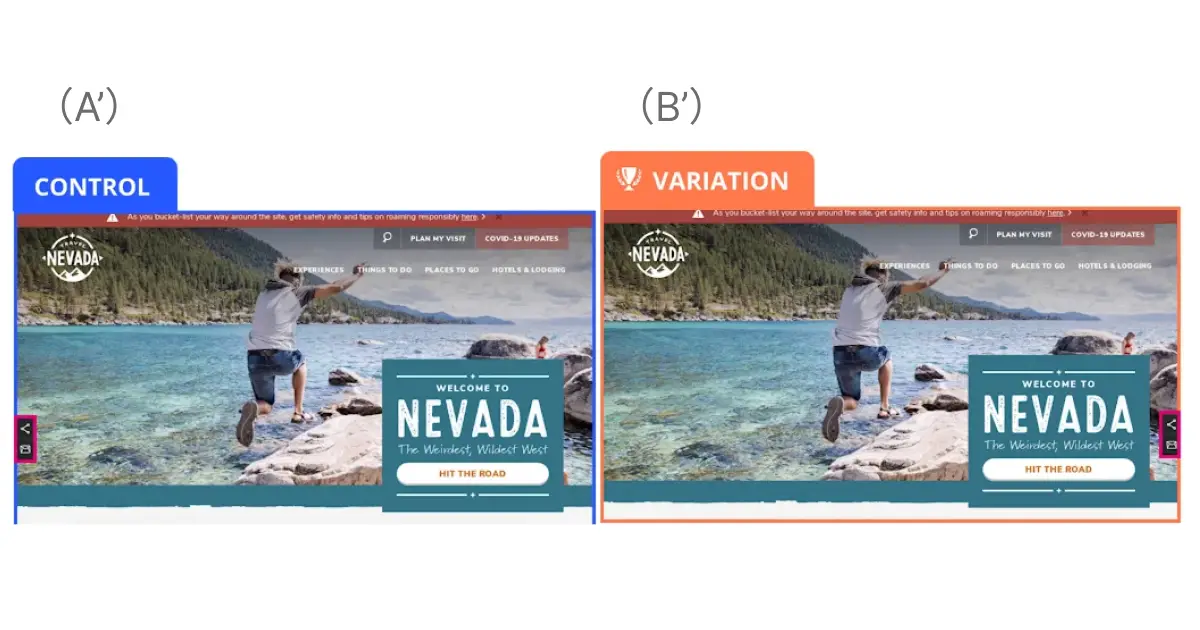
 ▲画像出典:VWO
▲画像出典:VWO
| テスト2(施策) | ボタンの表示位置を 1. 左に固定(A') 2. 右に固定(B') |
| 結論 | CVRが良かった施策(B') |
| 新たな課題 | テスト1,2を踏まえて両方を組み合わせたパターンで検証しCVR改善を図る |
結果より、CVTボタンの表示位置は右側の方がよりCVR改善に効果的であることがわかりました。
最後に実施したテスト3では、施策(B')に会員登録の要素を組み合わせたパターンを用意。
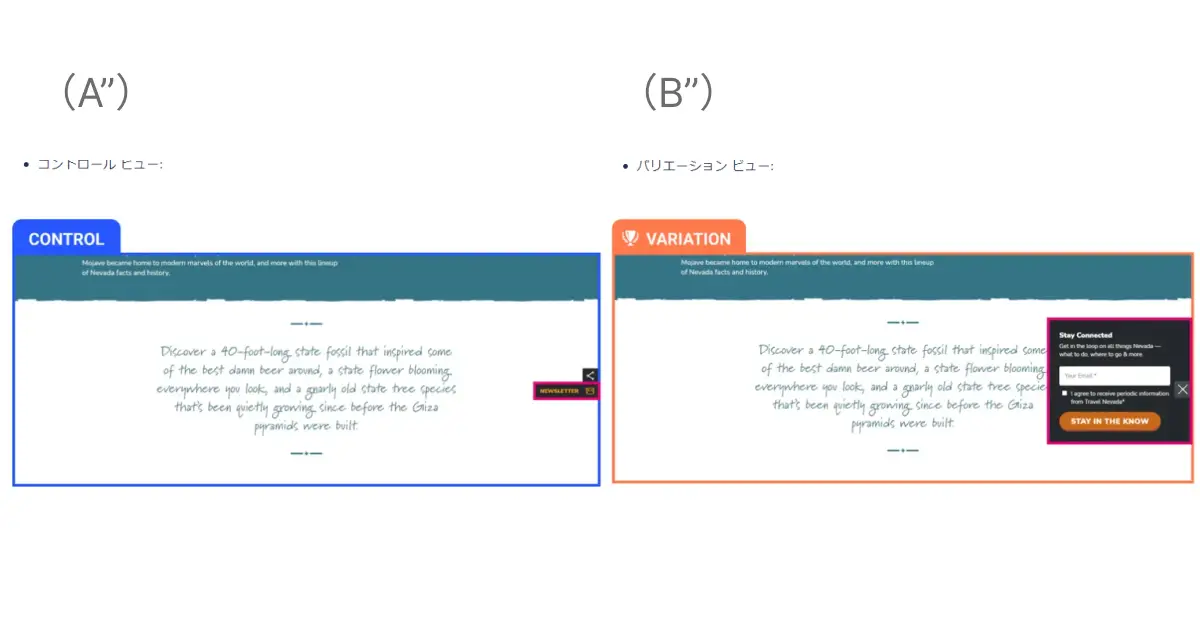
 ▲画像出典:VWO
▲画像出典:VWO
| テスト3(施策) | 1. 会員登録ボタンとメルマガ登録ボタンを表示(A") 2. メルマガ登録ボタンのみを表示(B") |
| 結論 | CVRが良かった施策→(A”) |
| 新たな課題 | メルマガ登録のトリガーを模索して、さらなるCVR改善を図る |
結果、メルマガ登録に加え会員登録の要素を加えることで、CVRを385%改善できることがわかりました。
このようにPDCAサイクルを3周したことで、メルマガ登録のトリガーを分析してLPOに成功しています。
【小売】検索フィルターを一覧上部に設置で購入率が14%アップ
EASTPAKは、約40年続くベルギーのファッションブランドです。ファッション通販サイトにおいて、検索フィルターはユーザーが商品を見つけやすくするという大きな役割があります。
当事案において、モバイルサイトにおける検索フィルター利用率がわずか5%という低さが課題でした。そこで、検索フィルターのUIを改善し、目的の商品にたどり着きやすくすることで、離脱率を下げるという仮説を立てました。
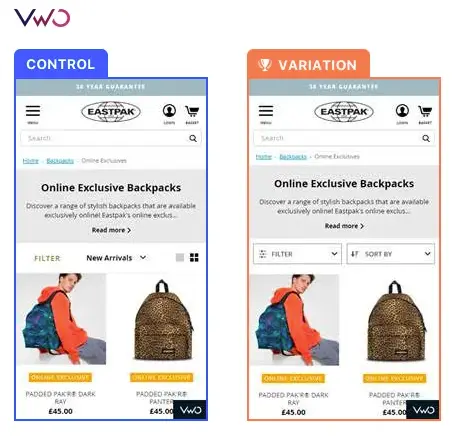
 ▲画像出典:VWO|左(A)右(B)
▲画像出典:VWO|左(A)右(B)
| 課題 | 検索フィルターの利用率を改善し、離脱率の低下を図る |
| テスト(施策) | フィルターバーを統一感のあるデザインに変更 1. 従来のデザイン(A) 2. 統一感のあるデザイン(B) |
| 結論 | (B)の方がフィルターの利用に比例してCTRが7%上昇した |
次に購入フローを検討。「カートに入れる」ボタン(CTAボタン)のクリックから購入に至るまでのフローでパターンを用意し効果検証を実施します。
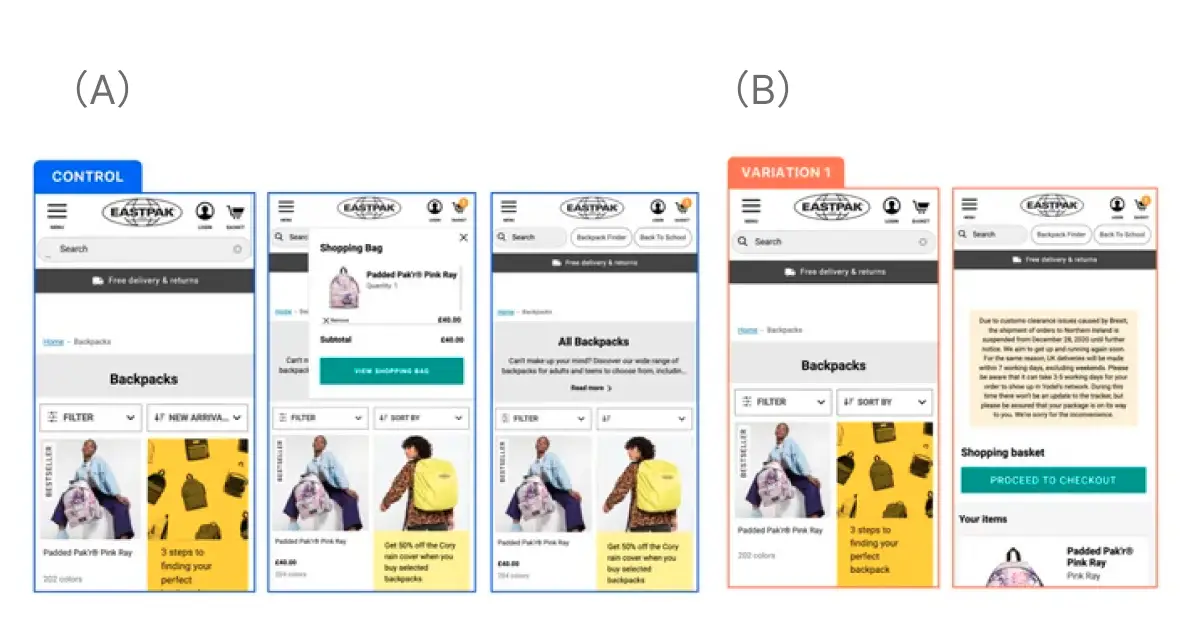
 ▲画像出典:VWO
▲画像出典:VWO
| テスト2(施策) | CTAボタンを押して 1. ポップ表示で会計に飛ぶ旨を示す(A) 2. カートに直接誘導(B) |
| 結論 | (B)の方がカートボタンのCTRが14%上昇 |
施策の結果、会計までのステップを減らす方が購入率が高まることが分かり最適化が実現しました。
LPOでよくある失敗例
LPOに取り組んでも必ずしも成功するわけではありません。LPOを導入する際は、失敗しやすい例についてあらかじめ把握しておきましょう。
扱っている商材がLPに向いていない
キーワードと内容にズレがある
それぞれの失敗例について順に解説します。
扱っている商材がLPに向いていない
扱っている商材によっては、そもそもLPでは成果が出づらいケースがあります。たとえば、以下のような商材例が挙げられます。
認知度が高い商材 | 指名検索されるような認知度が高い商材は、ある程度情報を保持している可能性が高い。LPでは詳細情報を得られにくいため、離脱しやすい。 |
高額商材 | 高額な商材は、購入の判断に時間をかけることが多い。競合との比較などで離脱されやすい。 |
BtoB商材 | BtoB商材は合理性を求められやすい。LPはユーザーの心理を重視した構成となっているため、BtoB商材は適していない。 |
BtoB商材や高額商材は、問い合わせや資料請求をCVに設定することで、LPの成果を得られやすくなるでしょう。
キーワードと内容にズレがある
広告やSEOから集客する場合は、検索キーワードとLPの内容にズレが生じないようにしましょう。
ユーザーが検索したキーワードと、ユーザーが初めに目にするファーストビューがずれていると、求めていた情報が見つからず、すぐに離脱する原因となってしまいます。
ターゲットユーザーや検索意図を分析したうえで、検索キーワードとLPの内容に整合性を持たせることが大切です。
また、異なるコンテンツやA/Bテストを組み合わせて、効果的な組み合わせを見つけましょう。
ランディングページ最適化(LPO)に役立つツール3種類
適切にランディングページ最適化をするためには、必ずツールを活用しましょう。ランディングページ最適化に役立つツールを紹介します。
- アクセス解析ツール
- ヒートマップツール
- ABテスト用ツール
アクセス解析ツール
ランディングページ最適化では、ランディングページの分析を行い、改善が必要なページや改善ポイントを洗い出す必要があります。その際に、活用できるのがアクセス解析ツールです。
アクセス解析ツールで解析するのは、以下のような項目になります。
- ユーザーの属性
- ユーザーの流入方法
- ランディングページ流入後のユーザーの動向
これらのデータを取得することで、狙うべきユーザー層や注力すべきマーケティング施策・ランディングページ内の改善点などが明らかになります。
アクセス解析ツールは、確度の高いランディングページ最適化の施策を実施するのに必要不可欠なツールです。アクセス解析ツールでは、Googleの公式ツールであるGoogleアナリティクスがおすすめです。Google公式の無料ツールなので、誰でも利用できます。
ヒートマップツール
ヒートマップツールは、サイト訪問後のユーザーの行動を可視化するツールです。ヒートマップツールを使用すると、ユーザーがページのどこまで滞在しているか、どこがよく見られているかなどが視覚的に分かります。
ヒートマップツールでは、ミエルカヒートマップや、User Heat、Mouseflowなどが有名です。無料のお試し期間もあるので、気軽に試してみることができます。
ABテスト用ツール
ABテストとは、AパターンとBパターンの2パターンで効果検証を行い、どちらのほうがCVRやクリック率・滞在率などが高いのかをテストする手法です。
ABテストをする際には、ABテスト用ツールを活用すると、より効率的に行えるようになります。Googleオプティマイズや、Visual Website Optimizer、Optimizelyなどが有名です。
ランディングページ最適化(LPO)を実施するときの注意点3つ
ランディングページ最適化で、成果を出すために注意しておくべきポイントを解説します。
- 長期的に検証を続ける
- テストは1つずつ行う
- 優先順位を決めて取り組む
1. 長期的に検証を続ける
ランディングページ最適化は、対策後にすぐに結果が出る施策ではありません。成果を出すためには、対策の実施と、効果検証・改善を粘り強く繰り返すことが重要です。
また、成果の判断ができるまでのCVの母数を集めるのにも時間がかかります。
長期的な施策であることを前提に計画を立てて、じっくりと検証に取り組みましょう。
2. テストは1つずつ行う
ランディングページ最適化では、同時に複数のテストを行わず、1つずつ検証していくことが重要です。複数のテストを並行して行ってしまうと、どの施策が改善に寄与したのか、分からなくなってしまうからです。
1つずつテストを行い、それぞれの施策とその結果を把握するようにしましょう。
3. 優先順位を決めて取り組む
ランディングページ最適化では、大きな改善から微細な改善まで含めると膨大な業務が発生します。
そのため、改善施策の優先順位を決めて取り組むことが重要です。費用対効果が高く、短期間で高い効果が得られる施策から優先して実施するようにしましょう。
ファーストビューやCTA・入力フォームなどの最適化は、CVRへの影響が大きいものです。優先して取り組みましょう。
担当者ベースでLPOを実施できるCMSならLeadGrid
ランディングページは、CVに特化したページです。いくらコストを掛けて立派なランディングページを作っても、CVに貢献できていなければ意味がありません。
ランディングページ制作後は、しっかりとランディングページ最適化に取り組みましょう。特にこまめな改善と効果測定は欠かせません。ランディングページを社内で更新できる体制が整っているのが理想的ですね。
しかし、ランディングページを更新するためには外部の制作会社に依頼したり、エンジニアやデザイナーといった技術職の方に都度依頼する必要があり、円滑に改善施策が進まなくて悩んでいる担当者の方もいるのではないでしょうか。
そんな時にはスキルがなくても簡単にランディングページの制作や編集ができるCMSの導入も一つの選択肢にしてみてはいかがでしょうか?おすすめのCMSは、LeadGridです。

LeadGridはランディングページやWebページ制作など、運用に必要な機能を備えたCMS(コンテンツ管理システム)です。LeadGridではランディングページの要素をブロック化しており、ブロックをドラッグ&ドロップすることで簡単に要素の入れ替えを試せます。
またページを見たまま編集できる「ページ編集機能」やドラッグ&ドロップで簡単にフォームを作成できる「フォーム管理機能」など、Webの知識がなくても担当者ベースで施策が可能です。
今すぐ試せる、CVR改善リストを無料配布中!
CVRを今すぐ改善したい担当者様へ。業界別のCVR平均値をもとに、CVR改善ポイントを15個リストアップした資料をご用意しました。この後の業務からぜひご活用ください。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
-

Web集客が得意な代行会社7選|選び方やメリット・デメリットを紹介
- # Webマーケティング
-

Webサイト改善コンサルティング10選!選び方から費用相場まで解説
- # Webマーケティング
- # Webサイト
-

SNS運用代行とは?依頼できる内容やメリット・おすすめの会社を紹介
- # Webマーケティング
-

TikTok採用とは?メリット・デメリットや成功事例を詳しく解説
- # 採用サイト
-

【比較表付き】MAツールおすすめ13選!選び方や主な機能についても解説
- # Webマーケティング
- # MAツール
-

サイト制作後の運用で差がつく!LeadGrid導入企業限定「コンマルクアカデミー」2ID無料特典
- # Webマーケティング
- # コンテンツマーケティング
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works







