ランディングページ(LP)とは?作る目的やメリット・デメリットを解説!
ランディングページ(LP)とは?作る目的やメリット・デメリットを解説!
貴社のLP、CVを獲得できていますか?
効果的な作り方とLPOの方法を無料配布中!
LPの新規制作や改善をご検討中の担当者様へ、成果につながるLPの作り方やLPOの方法を解説した資料を、無料でダウンロードいただけます。
ランディングページ(LP)とは商品やサービスの販売、お問合せ獲得など「ユーザーからのアクションを得ること」に特化したWebページです。
ランディングページは広告やSEO経由で集客したユーザーが「売り上げにつながるアクションを起こす」重要なポイント。つまりランディングページの出来不出来が売上を左右する重要な要素となります。
この記事ではランディングページを作成する目的やメリット・デメリットを解説します。
ランディングページの作り方や制作・運用する上でのポイントも解説するので、ぜひ売り上げアップにお役立てください。
なお、下記資料ではランディングページの効果を最大化させるための最適化方法を解説しています。ランディングページ制作初心者の方でも理解でき、何を意識して作るべきかわかる内容となっているため、あわせてご覧ください。

ランディングページ(LP)とは?
ランディングページ(Landing Page)は広い意味ではユーザーが最初に訪れたページを指します。そのため本来はブログ記事であろうとトップページであろうと、ユーザーが最初に訪れたページがランディングページです。
しかしWeb制作の現場においては多くの場合、ユーザーに特定のアクションを促すことに特化したページのことを「ランディング(もしくはLP)」と呼びます。
次の章ではユーザーのアクションを得ることに特化したページであるランディングページの目的やホームページとの違いについて紹介します。
ランディングページ(LP)の目的
ランディングページ(LP)の目的は、ユーザーにアクションを起こしてもらうことです。
アクションの内容の例は以下のとおり。
商品やサービスの購入
お問合せ
Emailアドレスの登録
ユーザーに狙ったアクションを起こしてもらうため、ランディングページの執筆には行動心理学に則った「コピーライティング」が使用されます。またランディングページのデザインも消費者心理を基本から行われます。
ランディングページ(LP)とホームページ(HP)の違いは?
ランディングページ(LP)とホームページ(HP)の違いはユーザーへの役割です。
ランディングページの役割は、上記のとおりユーザーに狙った行動を起こさせることです。
対してホームページは主に事業者の信頼の確認に用いられます。
そのためホームページには会社概要や会社沿革、プライバシーポリシーの記載が重要です。しかしランディングページには(その記載がユーザーのアクションを促進する材料にならない限り)会社概要や会社沿革などの記載は必須ではありません。
ランディングページではむしろ、商品やサービスの魅力をわかりやすくユーザーに伝えることが重要です。
ランディングページ(LP)の特徴
ランディングページ(LP)の特徴は次の5つです。
縦長デザインである
リンクが少ない
広告と相性が良い
目を引くデザインが多い
1ページで完結している
1. 縦長デザインである
ランディングページは普通のWebページと違い、一枚の縦長レイアウトで構成される点が特徴的です。
これは、ランディングページが消費者心理に基づいて作成されることに関係しています。ランディングページでアクションを促すには消費者の購買意欲をかき立てる必要があるため、営業トークを再現するように順序立てた構成を作ることがポイントとなります。
購買心理には8段階のステップがあるといわれており、そのステップを踏んだ構成を作成することから、必然的に縦長のページデザインとなるのです。
2. リンクが少ない
ランディングページは申し込みやお問合せなど、ユーザーにアクションを促すボタン以外のリンクが少ない点も特徴といえます。
「ランディングページ(LP)の目的」の章でもお伝えした通り、ランディングページの目的は商品やサービスの購入やお問合せ、Emailアドレスの登録など、ユーザーにアクションを起こしてもらうことです。
ランディングページに関連商品やホームページのトップページなどへのリンクがあれば、ユーザーがアクションを起こす確率が下がってしまうでしょう。そのためランディングページでは、ユーザーがランディングページから離れる要因を極力排除することで、より目的のアクションを促しやすくしているのです。
3. 広告と相性が良い
ランディングページはWeb広告と相性が良い特徴があります。ランディングページには多くの情報が詰め込まれており、広告を見てやってきたユーザーがそのページだけを見て衝動的に購入を検討できるためです。
なかでも検索キーワードと連動して表示される「リスティング広告」との相性が良く、リンク先URLとして活用されているケースが多く見られます。リスティング広告専用のランディングページを作成しておけば、検索意図に一致した層=自社への関心が高い層へのアプローチにつながるでしょう。
SNS広告やディスプレイ広告などの流入先を想定して作成されることもあり、多くの企業が「広告×ランディングページ」の組み合わせを活用しています。
4. 目を引くデザインが多い
ランディングページはユーザーのアクションを促すことに特化していることから、訪問者の目を引くようなデザインが多い傾向にあります。派手な色合いや大きな文字が使われており、チラシやCMのような印象を受けるでしょう。
ランディングページのデザイン性の高さは、設置するリンクが少ないこととも関係しています。前述の通り、ランディングページは他ページへのリンクを最小限に削ります。そのためサイドメニューや上部メニューを必要とせず、自由度の高いデザインが実現するのです。
また情報量が多い縦長ページをストレスなく読み進めてもらうため、画像や表、グラフを使った視覚的なアプローチが多用されている点もデザイン性の高さにつながっています。
関連記事:LPデザインに欠かせない8つのコツと参考にしたいまとめサイト
5. 1ページで完結している
ランディングページはすべての情報が1ページで完結しています。
通常のWebページであれば「商品Aの特徴」「商品Aを使うメリット・デメリット」「商品Aを愛用しているお客様の声」のようにページがバラバラになりがちです。
ページをバラバラにすることで「知りたいことだけ知れる」メリットがユーザーにあるものの、自分で情報を探さない受け身のユーザーには、こちらが伝えたい十分な情報量を伝えられません。
対してランディングページでは、一つのページに情報をまとめることにより「ランディングページさえ見てもらえれば、こちらの伝えたい情報をすべて伝えられる」状況が作れるので、ユーザーに十分な情報量を伝えられます。
ランディングページ(LP)を作成する4つのメリット
ランディングページのメリットは次の4つです。
コンバージョン率を高められる
伝えたい順番で情報が伝えられる
ターゲットごとにランディングページを変更できる
離脱が少ない
1. コンバージョン率を高められる
ランディングページの最大のメリットは、コンバージョン率を高められる点にあります。
コーポレートサイトやサービスサイトはコンバージョンを目的としておらず、サイト経由でのお問い合わせや購入件数は多くありません。しかしランディングページは商品・サービスのお問い合わせや購入を促すことに特化しているため、消費者心理に基づいて成約につながるコンテンツを作成できます。
ターゲットやニーズに合わせた内容でサービス・商品を訴求できることから、通常のWebサイトよりもコンバージョン率を高められるのです。
なお、下記資料ではCVR(コンバージョン率)をさらに高める方法を解説しています。作ったランディングページのCVRを最大化させたい方は、ぜひご活用ください。

2. 伝えたい順番で情報が伝えられる
「伝えたい順番で情報が伝えられること」もランディングページのメリットです。
商品やサービスを販売する際には以下のような購買心理を逆算して情報を伝える必要があります。
認知・注目(商品を見つける)
興味(商品に興味を持つ)
連想(自分が商品を使っているところを想像する)
欲望(購入意欲が湧くが、本当にその商品でいいのか悩む)
比較・検討(他社の商品と比べる)
信頼(その商品が最適であることを確信する)
行動・購買(商品を購入する)
満足(商品を購入して良かったと実感する)
つまり通常のホームページのように情報をバラバラにしてしまうと、情報を得る順番が変わり効果的に売り込みができない可能性があるのです。
その点ランディングページではユーザーに伝えたい情報を一つのページにまとまっているので、情報を意図した順番でユーザーに届けることができます。
また情報の順番を入れ替えてABテスト(変更前と変更後で成果が変わるかどうかを計測する方法)がやりやすいのもランディングページのメリットです。理想的な順番を検証によって発見しやすいのです。
3. ターゲットごとにランディングページを変更できる
ターゲットごとにランディングページを複数制作することで、見込み客への効率的なアプローチが可能です。
上記のとおり「広告との相性がいい」特性を活かして「〇〇県」のセグメントに出稿した広告からは「〇〇県で車の高額買取をお探しの方!」のランディングページ、「△△県」のセグメントに出稿した広告からは「△△県で車の高額買取をお探しの方!」のランディングページ、といった形で、ターゲットごとにランディングページを切り分けられるのです。
ターゲットごとにランディングページを最適化しやすいので、より効率的に成果を狙えます。
4. 離脱が少ない
ランディングページには成約につながるページ以外のリンクが設置されないため、ユーザーの離脱が少ないメリットがあります。
通常のWebサイトではお問い合わせや資料請求などが単独のページとなっており、ユーザーはバナーやリンクをたどってアクションを起こします。しかしすべての訪問者が成約につながるページにアクセスしてくれるわけではなく、多くのユーザーがページにたどり着く前に離脱してしまいます。
ランディングページではリンクを排除することで無駄なページ移動を防ぎ、多くのユーザーを成約につながるページに送りこむことができるのです。
ランディングページ(LP)を作成する3つのデメリット
ランディングページ(LP)には次の3つのデメリットがあります。
費用がかかる
SEOには不向き
公開後の効果測定が必要になる
1. 費用がかかる
ランディングページ作成には費用や時間がかかります。
専門の業者に依頼をするとだいたい数万円〜数十万円ほどかかると思っておきましょう。自社ですべて内製すると外注費はかかりませんが、担当者の工数を考えると「外注した方が結果的には安いし良いものができた」となる可能性もあるので注意が必要です。
外注費用について、詳しくは後述する「ランディングページ(LP)の費用/料金相場」で解説しています。
またランディングページの作成に予算を掛けられない場合は無料ツールも活用できます。無料ツールは誰でも簡単にランディングページを作成・運用できるメリットがありますが、同時にデザインや機能が限定されてしまうデメリットも存在します。
おすすめのツールや、選ぶポイントを下記の記事で解説しているのでこちらもご覧ください。
■関連記事
2. SEOには不向き
ランディングページはSEOに不向きであることも理解しておくべきでしょう。
ランディングページは訴求力を重視することから、テキストを画像化して作成するケースが多く見られます。しかし検索エンジンは画像に記載されているテキスト情報を読み取れないため、情報量が少ないサイトとして評価されてしまうのです。
さらに、画像を多用することによるページ速度の遅さもSEOにおいてマイナス評価につながってしまいます。
3. 公開後の効果測定が必要になる
ランディングページは公開後に効果測定などのリソースを割き続ける必要がある点にも留意しましょう。
ランディングページは「作って終わり」ではなく、公開後にも「より良い情報の順番」を探すテストや、掲載情報をアップデートする必要があります。
公開後のケアによって、ただのランディングページが「売れっ子セールスマン」のような、成約を獲得し続けるランディングページとなるのです。
ランディングページ最適化(LPO)について、詳しくは下記の記事でも解説しています。
■関連記事
ランディングページ最適化(LPO)とは?手順や成功事例、注意点も解説
ランディングページ(LP)の制作事例
ここからは、CRMやMAツールで制作されたLPの制作事例を紹介します。CRM・MAツールでの制作を検討している方は、ぜひ参考にしてください。
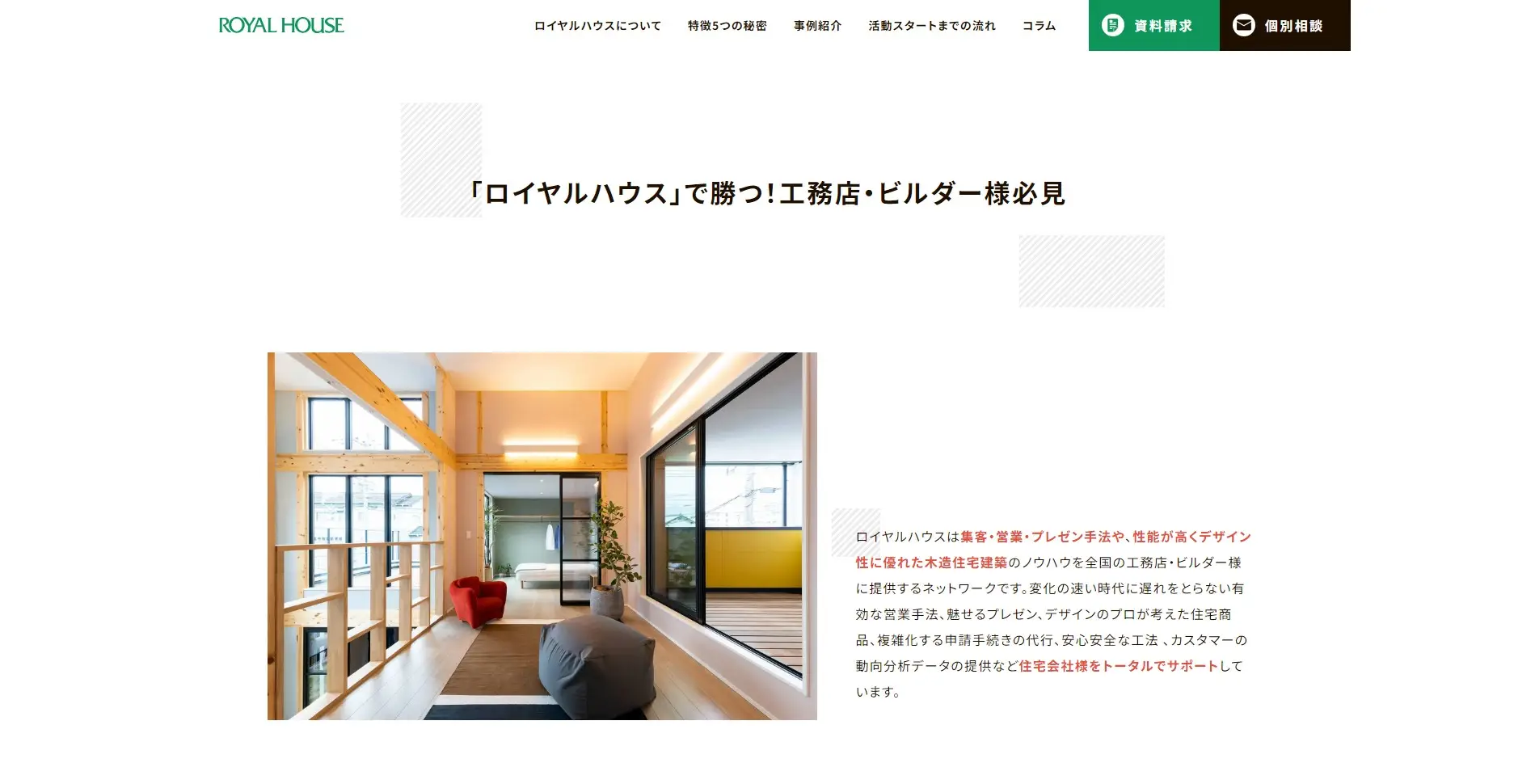
ロイヤルハウス株式会社
 ▲出典:Loyal House
▲出典:Loyal House
住宅フランチャイズのロイヤル株式会社は、独立自営のままノウハウを活用できるFC向けのLP制作、Webマーケティング施策を展開しました。
オリジナルデザインとCV獲得を両立できるLPやサービスサイトを制作。
国産CMS「LeadGrid」を活用し、Webサイトの企画、情報設計、ディレクション、CMS開発、リスティング、SNS広告まで、サービスサイトの仕組みをトータルで実現しました。
URL | |
制作期間 | 2ヶ月未満 |
対応デバイス | PC/スマートフォン |
制作費用 | 30~100万円 |
ワウテック株式会社
 ▲出典:Wonder Cloud Works
▲出典:Wonder Cloud Works
法人向けITソリューションの開発・運営を行うワウテック株式会社では、クラウドサービス「Wonder Cloud Works」のサービスサイト立ち上げを行いました。
そこで、国産CMSのLeadGridを活用して、オリジナルデザインと情報発信の仕組みを両立できるサイト構築を行いました。
ブランドコンセプトを落とし込んだWebサイトの企画、UI/UXデザイン、情報設計、ディレクション業務、CMS開発、PR施策、コンテンツ配信を加味したサービスサイトをトータルで支援。
CMSを活用してLPを制作することによって、これらのマーケティング施策を一気通貫で実施できるというメリットがあります。
URL | |
制作期間 | 2ヶ月未満 |
対応デバイス | PC/スマートフォン |
制作費用 | 100~300万円 |
ランディングページ(LP)の作り方4ステップ
ランディングページの作り方をステップごとに解説します。ランディングページの制作を進める際は、下記4ステップを意識しましょう。
目的や目標を明確にする
ターゲットを決める
構成案を作る
制作する
1. 目的や目標を明確にする
LPを制作する際は、はじめに目的や目標を明確にすることが大切です。
LPの目的は、主に「コンバージョン率を向上させる」「売上を最大化する」というものが挙げられます。
大まかな目的が決まったら、具体的な目標を設定することも必須です。測定可能な数値目標を設定することで、運用・改善を進めやすくなります。
2. ターゲットを決める
ランディングページでは、ターゲット設定がコンバージョン率に大きく影響します。ターゲットが何に悩み、どのようなシーンで自社のランディングページにアクセスするかを考えることで、ランディングページの方向性を決定できるでしょう。
ターゲットを決める際に重要なのが「ペルソナ」を決めることです。ペルソナとは、商品・サービスのターゲットとなる架空の人物のこと。年齢や性別だけでなく、趣味や休日の過ごし方などのライフスタイルまで細かな人物像を作り上げることで、特定のターゲットに刺さるランディングページを作成できます。
ペルソナ設定の注意点として、たとえターゲットが複数いる場合でも、1つのランディングページに対して複数のペルソナを設定することは避けましょう。
ランディングページは1人のペルソナに対して作り込むことが基本となるため、ターゲット層が複数考えられる場合はターゲットの数だけランディングページを作成するようにしてください。
なお、下記資料はペルソナ設計入門ガイドになります。複数メディアを運営し、ランディングページも制作経験のある、当社のペルソナ設計ノウハウを余すことなく詰め込んだ資料となっているため、ペルソナ設計にお悩みの方はぜひご活用ください。

2. 構成案を作る
ランディングページのターゲットが絞れたら、次は構成案を作ります。ターゲットに自社の商品・サービスを魅力的に感じてもらうために「何をどの順番で伝えるか」を考えましょう。
大まかな要素が決まれば、下記の基本の構成案に当てはめます。
ファーストビュー
キャッチコピー+アイキャッチ画像+CTAボタンボディー
共感、ベネフィットの提示、メディア掲載情報・体験談クロージング
よくある質問や特典、CTAボタン
ランディングページの構成要素や制作のコツについて、詳しくは下記の記事でも解説しています。
関連記事:ランディングページの構成要素は?成果を生み出す制作のコツも紹介
3. 制作する
構成案に沿って記事や画像コンテンツの制作やデザイン作成を開始します。ランディングページ制作は下記の流れで行いましょう。
構成に沿ってコンテンツを作成する
戦略や構成に沿ってデザインを作成する
コーディングする
公開し、運用と効果測定を行う
制作したランディングページは効果測定と改善を繰り返すことで精度が高まっていきます。ランディングページ制作の流れや手順ごとのポイントは、ぜひ下記の記事でご覧ください。
ランディングページ(LP)の制作費用/料金相場
ランディングページ(LP)の制作を外注した際の費用の相場は、30万円〜100万円です。ライティングやデザイン、コーディングをどこまで外注するかによってコストが大きく異なります。
フリーランスのデザイナーや小規模の制作会社だと1ページ10万円以内で制作できるケースもあるものの、細かなデザイン調整や競合調査、公開後のアフターフォローまで対応してもらうには最低でも30万円は必要です。
費用相場やおすすめの制作会社については下記の記事でも解説しているので、ランディングページ制作の外注を検討している企業は参考にしてください。
関連記事:LP制作費の相場は?価格帯ごとの特徴や制作費削減のコツ
関連記事:LP制作に強い制作会社13社|選び方のポイントも解説
「ランディングページ制作の予算が取れない」「自社で制作を行いたい」とお考えなら、無料ツールの利用も検討しましょう。下記の記事にて無料の制作ツールや選ぶポイントを解説しています。
関連記事:ランディングページ無料作成ツール7選|選ぶポイントも解説!
効果的なランディングページ(LP)制作の4つのポイント
効果的なランディングページ制作には押さえるべきポイントがあります。下記3点を理解し、制作を進めましょう。
ユーザー視点を忘れない
目的を明確にする
スマホに最適化させる
入力フォームを最適化(EFO)する
1. ユーザー視点を忘れない
ランディングページ制作において重要なのは、ユーザー視点を持つことです。自社が伝えたい情報を押しつけるのではなく、ユーザーが得られるベネフィットを強調することによって「売れるランディングページ」が出来上がります。
企画~運用まですべての工程において「ユーザーが何に悩み、何を求めているのか」という視点を持って制作することが、ランディングページ制作成功のポイントです。
2. 目的を明確にする
ランディングページ制作の目的は成約に結びつけることです。コンテンツの充実やアクセス数の増加も重要ですが、成約数を増やすことを第一に考えて制作を行いましょう。
たとえばどんなに内容が素晴らしいランディングページでも、入力フォームが最適化されていなければ成約数は伸び悩んでしまいます。またCTAボタンが少ない、目立たない場所にあればユーザーはページを離脱してしまうでしょう。
「成約につなげる」という目的が明確であれば、入力フォームにサポートを実装したり、CTAボタンの配置場所を工夫したりと細かな部分でもユーザーに最適な形を作り込めるようになるのです。
下記資料は、成約率でもあるCVR(コンバージョン率)を改善するための当社のノウハウをまとめた資料になります。チェックシートになっており、どこに欠点があるかわかる仕様になっているため、ランディングページ作りにお役立てください。

3. スマホに最適化させる
スマートフォンが普及した現代では、Webサイトがスマホ対応していないことは大きな機会損失につながります。
とくにランディングページはテキストや画像を読んでもらってアクションを促すため「画面が見切れている」「文字が小さすぎる」といったことはできる限り避けたいものです。
ランディングページを外注する際は、スマホ対応がプランに含まれているか必ず確認しましょう。また自社での制作を行う場合も、レスポンシブデザインに対応させるか、スマホ専用サイトを作るなどしてスマホ最適化を進めましょう。
関連記事: LPのレスポンシブ対応は慎重に! メリット・デメリットを解説
4. 入力フォームを最適化(EFO)する
LPの入力フォームでは個人情報を入力する必要があるため、顧客情報を集めるのに効率的です。しかし、入力情報などが多すぎるとユーザーに負担をかけてしまうため、購買意欲の低下につながってしまいます。
入力フォームの必須項目は、必要最低限の情報だけにしておきましょう。
たとえば、次のような対策が挙げられます。
郵便番号を入力すると市区町村が自動入力される
エラー表示をリアルタイムで知らせる
全角で入力した場合も半角に自動変換する
入力完了までどれくらいあるか確認する
これらの対策を講じることで、快適で使いやすいフォームに改善できるため、離脱率を下げることにつながります。
効果的なランディングページ運用の3つのポイント
ランディングページの運用では、下記3つのポイントを押さえましょう。
Web広告を利用する
継続的な効果測定を行う
A/Bテストを実施する
1. Web広告を利用する
ランディングページは下記のWeb広告と組み合わせることで流入数を増加できます。ユーザーの心理段階ごとに使い分けを行い、効果的な運用をめざしましょう。
特徴 | ユーザーの心理段階 | |
リスティング広告 | 商品・サービスを探している人や、ニーズが明確な人にアプローチできる | 今すぐ商品・サービスを購入したい |
ディスプレイ広告 | 積極的に検索してはいないものの、商品に興味がありそうな人にアプローチできる | そのうち商品・サービスを購入したい |
SNS広告 | 商品・サービスをまだ認知していない人にアプローチできる | 将来的に商品・サービスが必要になるかもしれない |
どの広告に力を入れるべきかは、商品・サービスの認知度によっても異なります。
たとえば商品の認知度がない状態でリスティング広告だけを運用しても、効果は出にくいでしょう。この場合、まずはディスプレイ広告やSNS広告で認知度を向上させることで、リスティング広告の効果をさらに高めることができます。
2. 継続的な効果測定を行う
ランディングページの運用では、継続的な効果測定(=ランディングページ最適化(LPO))を行いましょう。ランディングページ最適化では、ヒートマップやABテストが活用されます。
関連記事:すぐに使えるWebマーケティングツール17選! 目的・課題別に紹介
ヒートマップとは、ユーザー行動を視覚的に表したデータのこと。ユーザーがどこで離脱したか、またどこをクリックしたかを分析できるため、レイアウト構成や要素の配置換えに活用できます。
ABテストは、Aパターン・Bパターンのページを用意し、どちらのページが有効かを検証するテスト方法のことです。両者を比較して反応が良いほうを選べるため、ランディングページの精度を高めていけます。
そのほかGoogleアナリティクスを使った分析もランディングページ最適化には欠かせません。
ランディングページ最適化の詳しい手順や考え方については、下記資料でも解説しています。あわせてご覧ください。

3. A/Bテストを実施する
LP制作では、A/Bテストを実施することも重要です。
A/Bテストは、複数パターンのLPを作り、どちらがよりユーザーの反応が良かったか、効果が得られたかを確認するもの。一定期間ごとにLPを切り替えて、費用対効果を比較します。
たとえば、ファーストビューやCTAボタンのデザイン・位置、ボタンの文言など、一部のみを比較するのが一般的です。
改善は1回すればよいわけでなく、繰り返し行うことでLPの最適化が可能になります。
ランディングページ(LP)を制作・運用する際の注意点
LPを制作・運用する際は、下記の点に注意しましょう。
法律違反に注意する
商品・サービスの価値を高める
それぞれの注意点について解説します。
法律違反に注意する
LPを制作するときは、法律違反に注意しましょう。LPはクローズドページとして運用されることが多く、公式サイトでの訴求に比べて、グレーゾーンな訴求を行う企業も少なくありません。
具体的に注意すべき法律は以下のとおりです。
景品表示法:不当表示、誇大広告、有利誤認、優良誤認など
薬機法:化粧品、健康食品、美容商品など
著作権、商標権、肖像権の侵害
その他の各種法律
各法律について十分に対策したうえで、制作・運用をおこないましょう。
商品・サービスの価値を高める
LP制作では、商品やサービスの価値を高めることを心がけましょう。
本記事で紹介したLPの作り方やポイントを押さえれば、どのような商品・サービスであっても魅力的なLPを作ることができます。
しかし、LPの構成やデザインがどれほど魅力的であっても、扱っている商品・サービスそのものの価値を上げるという視点は忘れないようにしましょう。
売れ続けるLPを作るには、商品・サービスの価値が高く、ユーザーに使いたいと思ってもらうことが必須です。
商品やサービスの品質を上げるとともに、LPの改善を進めることによって、本当に売れ続けるLPを作ることができます。
効果的なランディングページ(LP)の制作ならLeadGrid!
ランディングページ(LP)の目的や特徴、制作方法などについて紹介しました。ランディングページの成約率を高めるには、効果測定と改善のPDCAサイクルを最速で回し続けることが求められます。

ランディングページの制作なら、CMSは「LeadGrid」がおすすめです。LeadGridはリード獲得に特化したCMSとなっており、Webサイトを通じて得たリードを一括管理できます。
さらにWeb制作・運用が初心者の方でも安心の設計となっています。HTML・CSSの知識がなくてもページを見たまま編集できるほか、ダウンロードフォームの編集もドラッグ&ドロップで完結します。
すでに100社以上の企業で導入された実績があり、ランディングページ以外にもコーポレートサイトやサービスサイト、オウンドメディアなど、あらゆるWebサイトで実装されています。
▼下記資料はLeadGridの制作事例集になります。LeadGridの活用イメージをより具体的にしたい方は、ぜひご覧ください。

そして今なら無料デモを提供中です。「まずは使用感を確かめてから、今後の利用を検討したい……」という方は、14日間の無料デモをぜひお試しください。

貴社のLP、CVを獲得できていますか?
効果的な作り方とLPOの方法を無料配布中!
LPの新規制作や改善をご検討中の担当者様へ、成果につながるLPの作り方やLPOの方法を解説した資料を、無料でダウンロードいただけます。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
-

Web集客が得意な代行会社7選|選び方やメリット・デメリットを紹介
- # Webマーケティング
-

Webサイト改善コンサルティング10選!選び方から費用相場まで解説
- # Webマーケティング
- # Webサイト
-

SNS運用代行とは?依頼できる内容やメリット・おすすめの会社を紹介
- # Webマーケティング
-

TikTok採用とは?メリット・デメリットや成功事例を詳しく解説
- # 採用サイト
-

【比較表付き】MAツールおすすめ13選!選び方や主な機能についても解説
- # Webマーケティング
- # MAツール
-

サイト制作後の運用で差がつく!LeadGrid導入企業限定「コンマルクアカデミー」2ID無料特典
- # Webマーケティング
- # コンテンツマーケティング
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works







