SEOの内部施策ですべき16のこと|目的とやり方を合わせて解説
SEOの内部施策ですべき16のこと|目的とやり方を合わせて解説
今すぐ試せる、CVR改善リストを無料配布中!
CVRを今すぐ改善したい担当者様へ。業界別のCVR平均値をもとに、CVR改善ポイントを15個リストアップした資料をご用意しました。この後の業務からぜひご活用ください。
SEOにおいて「内部施策」は非常に重要な役割を担っています。
しかし、内部施策に取り組んでいる企業のなかには「自社の対策が十分かわからない」「加えるべき施策がないか知りたい」と悩んでいる企業も多いでしょう。
そこで本記事では、SEOの内部施策ですべき16のことを紹介します。
内部施策の目的や重要性も解説しているので、SEOを行っている企業の方はぜひ最後までご覧ください。
なお、この記事内で紹介する内部施策は基本中の基本となります。取りこぼすことなく内部施策を実行したい場合はこの記事の内容と合わせて初期段階の内部SEO|40の対策項目チェックシートもぜひご活用ください。

SEOの内部施策とは、Webサイトの内部構造に対して行うSEO
SEO内部施策とはSEOの一つで、Webサイトの内部構造を最適化する施策を指します。
ここではSEO内部施策の概要や、混同されがちな「外部施策」「コンテンツSEO/テクニカルSEO」との違いを解説します。
そもそもSEOとは?SEO内部施策の目的
そもそもSEOとは、Googleなどの検索エンジンにおいて特定のキーワードで上位表示させ、流入をめざす取り組みのことです。「Search Engine Optimization」 の略で、日本語では「検索エンジン最適化」と訳されます。
SEOには内部施策・外部施策・コンテンツ施策の3つがあり、それぞれの施策を同時進行で進めることが求められます。
内部施策:分かりやすいサイト構造・ページレイアウトの設計
外部施策:被リンクを獲得し信頼性向上
コンテンツ施策:ユーザーニーズを満たすコンテンツ制作
このうち内部施策はWebサイトの内部構造を最適化する施策です。
Googleはクローラーと呼ばれるロボットがサイト内を巡回し、評価を決定します。このときWebサイトの内部構造が複雑だとクローラーがサイト内を巡回できず、重要なコンテンツを発見できません。
内部施策によってサイト構造を整理することは、クローラーの巡回率を高める=SEO評価を向上させることにつながるのです。
SEO内部施策とSEO外部施策の違い
SEO内部施策はWebサイトの内部構造に対して改善を図るのに対し、SEO外部施策はWebサイトの外部からの評価を高めるために対策を講じます。つまり、両者は対応範囲が異なるのです。
内部施策・外部施策はどちらも重要ですが、昨今では内部対策を重視する企業が増えています。というのも、Googleが最重視しているのはユーザーの利便性(参考:Googleが掲げる10の事実)。ユーザーに支持されるコンテンツがないサイトや、ユーザーがアクセスしにくいサイトでは、そもそも外部からの評価を高めることはできないのです。
SEOは内部対策だけ、もしくは外部対策だけ行えばよいというものではなく、ユーザーにとって価値のあるサイトをめざすことが上位表示のポイントとなります。
SEO内部施策とコンテンツSEO/テクニカルSEO
SEO内部施策を実行する際、よく耳にするのが「コンテンツSEO」「テクニカルSEO」という単語です。
コンテンツSEOとは、定期的なコンテンツ投稿や品質の向上によって、Googleからの評価を高める手法のこと。そしてテクニカルSEOは、サイトの内部構造を最適化する手法のことを指します。
つまり、コンテンツSEOもテクニカルSEOも内部施策の一つであり、どちらにも対策を講じることが必要です。
たとえば、コンテンツSEOにはリサーチ、構成、執筆のような流れで作成されるSEO記事などがあります。通常の執筆同様に軸にブレのない執筆をすることに加え、SEOライティングにおけるスキルが求められます。SEO特有のスキルがないと構成を検討するうちにターゲットの求める内容からかけ離れてしまうことも。そのため、SEO記事の制作を実行する場合には経験豊富なライターへ外注するか、社内で採用すると安心です。
社内にリソースがない状態でも内製をしたいという方は「SEO記事構成案」を活用すると良いでしょう。穴埋め形式でリサーチ・構成をすることで、ユーザーの需要を満たすコンテンツ作成がしやすくなります。

このように内部SEOにもさまざまな種類があります。大きく分けて「E-A-T対策」「コンテンツSEO」「テクニカルSEO」「ローカルSEO」の4つに分類されており、どれも重要な要素です。
内部SEOについて分かりやすく学んでみたいという方は、お役立ち資料「初期段階の内部SEO」をご活用ください。

SEO内部施策①クロール最適化8つ
SEO内部施策には「クロール最適化」「インデックス最適化」「ランキング対策」の3つの柱があります。
ここではクロール最適化で行うべき8つの施策について紹介します。
サイト構造(ディレクトリ構造)を単純化する
XMLサイトマップを作成する
内部リンクを最適化する
パンくずリストを設置する
robots.txtにを設置する
構造化データをマークアップする
URLを正規化する
ページネーションを数字で設置する
1. サイト構造(ディレクトリ構造)を単純化する
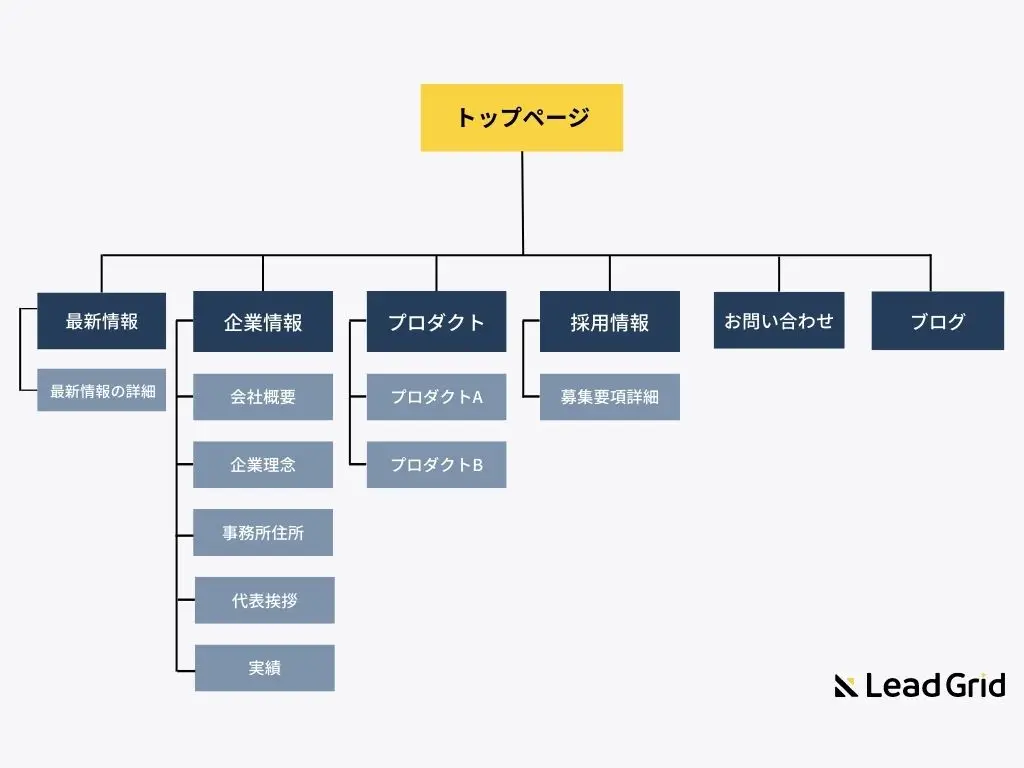
Googleのクローラーが巡回しやすいサイトを作るためには、サイト構造(ディレクトリ構造)を単純化する必要があります。具体的には、トップページから2クリック以内で目的のページにたどり着けるよう、階層構造を整理しましょう。

階層構造を整理するには、上記のようにサイトマップを作成するのが有効です。Webサイトのコンテンツをカテゴリ分けし、第一階層・第二階層・第三階層……と内容が深くなっていくように配置します。
2. XMLサイトマップを作成する
XMLサイトマップとは、検索エンジンにWebサイトのページ内容や優先度、更新日などの情報を知らせるためのファイルです。
下記に該当するWebサイトは、XMLサイトマップを作成することでクローラーが巡回するまでのスピードを短縮できます。
立ち上げたばかりで被リンクが少ない
ページ数が500ページ以上ある
画像や動画が多い
適切にリンクされていないページがある
XMLサイトマップは、WordPressを使用している場合は「Google XML Sitemaps」のプラグインで作成できます。WordPress以外の場合は「sitemap.xml Editor」「Sitemap Creator」などのツールを活用しましょう。
3. 内部リンクを最適化する
Googleは内部リンクをたどってWebサイトを巡回します。そのため、サイト内の内部リンクを最適化することでクローラーの巡回率を高められます。
内部リンクを最適化する際は、必ず関連性の高いページ同士をつなげるようにしましょう。関連性の低いページへのリンクはユーザーにクリックされないので、意味がありません。
また内部リンクはアンカーテキスト(リンクが設定されているテキスト)を使用しましょう。その際「詳しくはこちら」などではなく、わかりやすいテキストとすることでクリック率向上が期待できます。
4. パンくずリストを設置する
パンくずリストは、ユーザーがWebサイトのどこにいるのかをわかりやすく表示したもの。通常、Webページの上部に階層順に表示されます。
パンくずリストを設置することでユーザーの回遊率を高められるうえ、クローラーがサイト内を巡回しやすくなる効果があります。
5. robots.txtを設置する
robots.txtとは、Webサイト内の指定したページに対して、検索エンジンがクロールを行わないように制御できる機能のこと。robots.txtを活用することで、重要なコンテンツのみをクロールできるようになります。
たとえば「ECサイトなどの購入確認ページ」「サイト内検索でヒット数0件のページ」「管理者ページ」などはrobots.txtでブロックしておくことで不要なクローリングを防止できます。
6. 構造化データをマークアップする
構造化データマークアップとは、クローラーにサイトの情報や意味が伝わるようにコードを書く方法のこと。文章や単語が持つ意味をクローラーが理解することにより、Webページの内容を正しく評価してもらえます。
たとえば「株式会社GIG」と読めば、私たちはそれが会社名であることを一目でわかります。しかし検索エンジンは、テキストだけでは意味までを理解することは現状できません。
そこで構造化データをマークアップすることで、クローラーがテキスト情報の意味を読み取りやすくなり、SEO効果を高められるのです。
7. URLを正規化する
URLの正規化とは、サイト内で重複しているページのURLを統一すること。
同じページであっても「www」や「/」の表記が違う複数のURLでアクセスできてしまうケースは多く、評価の分散につながってしまいます。
URLを統一することで評価分散を防げるうえ、クローラーが巡回しやすくなる効果を得られるのです。
8. ページネーションを数字で設置する
クロール最適化のためには、ページネーションを設置することも大切です。
ページネーションは、「ページ送り」「ページ割り」と呼ばれる機能のことで、コンテンツ量が多いコンテンツを分割して表示するときに設置します。
ページネーションタグを設置すれば、分割された記事を1つのコンテンツとしてインデックスさせることが可能です。また、ユーザビリティの観点においても、ページネーションは設置すべきと言えます。
なお、←→のような矢印や「前のページ」「次のページ」のような表記ではなく、1,2,3のように数字で表すと、よりページ間を遷移しやすくなるでしょう。
SEO内部施策②インデックス最適化6つ
次に、インデックス最適化に関する施策を5つ紹介します。
タイトルにKWを含める
ディスクリプションを設定する
見出しタグを適切に設定する
画像のalt属性を設定する
noindexタグを活用する
重複コンテンツを避ける
1. タイトルにキーワードを含める
検索エンジンにコンテンツ内容を正しく伝えるために、記事タイトルにはキーワードを含めましょう。ただし、キーワードを詰め込んだようなタイトルは避け、具体的でわかりやすいタイトルを付けることが求められます。
検索結果に効果的なタイトルを作成する際は、下記も意識しましょう。
キーワードは左詰めで入れる
AMPに対応する
同じキーワードを複数入れない
タイトルの文字数は32字を目安にする
具体的な数字を用いる
ページコンテンツと対応させる
2. AMPに対応する
AMP(Accelerated Mobile Pages)は、モバイルデバイスでページを高速表示させるための仕組みのことを指します。
ページの読み込み速度が遅いことは、ユーザーが離脱する原因のひとつです。AMPに対応することで通常に比べて約2~4倍程度速くなると言われています。
Googleによると、AMPについて次のように言及しています。
Accelerated Mobile Pages は、読み込みを高速化してさらに快適なユーザー体験を追求するため、さまざまな技術的手法を活用してコンテンツをほぼ瞬時に読み込めるようにした HTML ページです。
今年後半には、AMP ページを実装しているサイトがモバイルでの Google 検索結果ページ全体で表示されるようになり、AMP ページの表示される機会が拡大する予定です。これは、e コマース、エンターテイメント、旅行、レシピなど、あらゆる種類のサイトが対象です。
しかし、現在のところAMPに対応できるページは、シンプルなデザインに限られています。UI/UXが複雑なページは対応できないため、どちらを取るか今後の動向に注目しましょう。
3. ディスクリプションを設定する
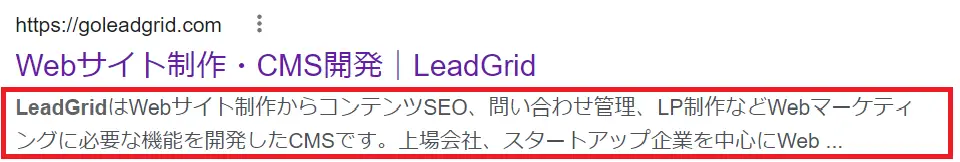
ディスクリプションとは、ページ内容を表す説明文のこと。ユーザーと検索エンジンにページ内容を伝える役割があります。

ディスクリプションは検索結果にダイレクトに表示されるため、クリック率に関与します。ページ内容を表す適切な説明文を記載し、クリック率向上をめざしましょう。
4. 見出しタグを適切に設定する
見出しタグとは、Webサイトの見出しを示す際に使われるHTMLタグのことです。h1~h6までの6つのタグがあり、階層構造になるように設定します。
h1:大見出し
h2:中見出し
h3:小見出し
見出しタグを設定することにより、検索エンジンに適切にページ内容を伝えられるようになります。
5. 画像のalt属性を設定する
Webページ内の画像にはaltタグを設定しましょう。altタグとは画像の説明テキストのことで、Googleが画像内容を把握するために必要となります。
またait属性を設定しておけば、何らかの原因で画像を表示できない場合の代替テキストとしても利用できます。
6. 重複コンテンツを避ける
サイト内に類似した内容の記事があり、Googleから重複コンテンツやコピーコンテンツと判断されると、評価が悪くなる場合があります。
そのため、重複コンテンツと判断されそうな記事は、内容の統合や削除、特定のタグをつけるなどの対策が必要です。
おもに、「Canonicalタグ」と「noindexタグ」の2つがあります。
canonicalタグ
canonical(カノニカル)タグは、Webサイトに重複したコンテンツや類似した記事が存在する場合に、URLを正規化するためのタグです。
たとえば、正規ページと類似ページが存在したとします。優先順位が高いのは正規ページとなるので、類似ページにcanonicalタグを埋め込みます。
そうすることで、検索結果では正規ページだけが表示されるようになるという仕組みです。
canonicalタグを設置する際は、headの要素内に設置するのが基本です。
また、次の3点に気を付けてURLを正規化しましょう。
リンク先は1つであること
相対パスではなく絶対パスを指定すること
複数ページにまたがってコンテンツを指定しないこと
参照:rel="canonical" などを利用して正規ページを指定する方法|Google検索セントラル
canonicalタグの設置によって、クローラーが代表的なURLを巡回するようになるので、クロール速度の改善にもつながります。
noindexタグ
サイトの評価を下げる恐れがある重複コンテンツの対策として、noindexタグを設置する方法があります。
noindexタグは、対象のページを検索エンジンにインデックスさせないために使用するメタタグのことです。
HTML内のhead要素に、noindexメタタグを設置します。
またnoindexタグは、重複コンテンツだけでなく、サイト全体の評価を下げる可能性がある低品質なページに対しても有効です。
情報量が少なく重要度が低いページや、検索結果に表示させる必要のないコンテンツなど、低品質に該当するページはnoindex処理を行いましょう。
SEO内部施策③ランキング対策
ランキング対策では下記の4点を実施しましょう。
ページ速度を高速化する
スマホ対応させる
SSL化を行う
404エラーページを設定する
1. ページ速度を高速化する
Googleでは、サイトの表示速度がランキングを決定する指標となっています。画像サイズの最適化や、サーバーの見直しを行い、ページ速度を高速化しましょう。
また自社のサイトの表示速度はGoogleの「PageSpeed Insights」で計測可能です。
2. スマホ対応させる
Webページがスマホ対応していることもランキング対策において重要です。
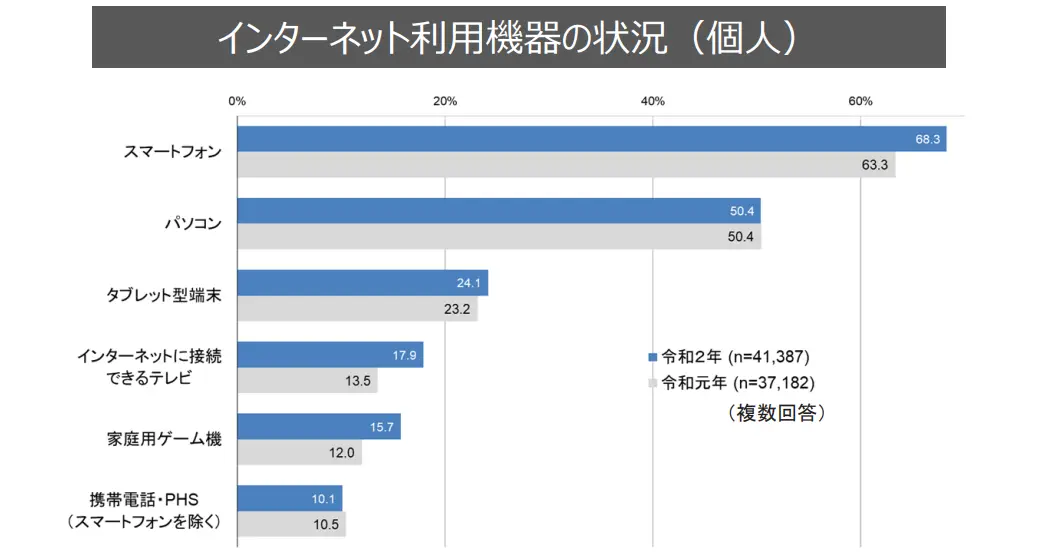
令和3年に発表された総務省の調査によると、40,096世帯のうち68.3%がインターネットを利用する際にスマートフォンを利用することがわかっています。
 ▲出典:総務省
▲出典:総務省
つまり、Webサイトのスマホ対応ができていない場合、スマートフォンで情報収集を行う約7割の人に適切にアプローチを行えないことになるのです。これは大きな機会損失といえるでしょう。
Webサイトをスマホ対応させる方法としては「スマホ専用のページを作成する」「レスポンシブデザインのWebサイトを作成する」の2種類が挙げられます。具体的な方法に関しては下記の記事でご覧ください。
関連記事:ホームページをスマホ対応にする方法は?6つの方法を解説!
3. SSL化を行う
SSL化とは、Webサイト全体をHTTP化することで情報を暗号化し、個人情報を保護することです。SSL化に対応することで、下記のようなメリットを享受できます。
Webサイトの安全性の向上
表示速度の高速化
検索順位で優位になる
SSL化の対応は、契約しているサーバーへの申請だけで完了できます。
4. 404エラーページを設定する
削除されたWebページにユーザーがアクセスすると「404ページ」と呼ばれるページが表示されます。404ページが表示されると、ユーザーに不信感を与えるうえに、直帰率の向上につながってしまいます。
そこで404ページをカスタムした「404エラーページ」を設定し、サイト内検索窓や別ページへのリンクを配置することで、ユーザビリティならびにSEO効果を高められるのです。
サーチコンソールによる内部対策のチェック方法
自社サイトの内部対策ができているか確認するには、Google Search Console(サーチコンソール)でチェックすることができます。
以下の2点について確認しましょう。
カバレッジエラーがないか確認する
クロールの統計情報をチェックする
それぞれ詳しく解説します。
カバレッジエラーがないか確認する
Google Search Consoleの右側にある「カバレッジ」をクリックし、エラー表示が0になっているかどうかを定期的に確認しましょう。
エラーが0であれば問題ありませんが、1や2などエラーが生じている場合は、Webサイトやページに何らかの問題が生じているということです。
サイトやコンテンツの評価が下がり、検索結果に表示されない、あるいは順位が下がってしまう可能性があるので注意しましょう。
クロールの統計情報をチェックする
次に、クロールの統計情報をチェックしましょう。
Google Search Consoleの左側にある「クロール統計情報」をクリックすれば、サイト全体における90日間のGooglebotの活動状況を確認することができます。
次の3点がグラフに表示されるので、それぞれのグラフをもとにサイトを分析しましょう。
- 1 日あたりのクロールされたページ数
- 1 日にダウンロードされるキロバイト(KB)数
- ページのダウンロード時間 (ミリ秒)
【20項目】SEO内部対策のチェックリスト
SEO内部対策についてのチェックリストを用意しました。自社の取り組みに不足している施策がないか、今一度確認してみましょう。
| クロール最適化 |
|
| インデックス最適化 |
|
| ランキング対策 |
|
また、サーチコンソールにおいてカバレッジエラーがないかも確認しましょう。
SEO内部施策は検索上位表示に不可欠!内部対策チェックリストやCMSを活用しよう
SEO内部施策はSEOのなかでも重要度が高く、検索上位表示には不可欠の施策です。
しかし、内部施策を自社の知識だけで行うことは困難な場合も多いでしょう。内部施策を実行する際は、ツールの導入も検討しましょう。

LeadGridは記事内でも推奨したSEO内部施策に準拠したCMSです。基本的なSEO設計はもちろんのこと、表示速度や各種デバイスでの表示最適化などの内部SEOが標準実装されています。
LeadGridについて詳しく知りたい方は、サービス資料をご覧ください。

担当者ベースでさまざまなコンテンツの更新ができる「見たまま編集」や、リード獲得に活用できる「顧客管理機能」「資料ダウンロード機能」「MAツール連携」なども搭載。デジタルマーケティングを推し進めるための機能が揃っています。
さらに今なら申し込みから最短1日で14日間無料で無料デモ体験を受付中。適切なCMS選びには、使用感や自社に適切な機能が揃っているかなど、実際に試さなければ気づけない要素に気づく必要があります。
CMSを検討中の方は以下のページから、お気軽に無料トライアルをお申し込みください。

今すぐ試せる、CVR改善リストを無料配布中!
CVRを今すぐ改善したい担当者様へ。業界別のCVR平均値をもとに、CVR改善ポイントを15個リストアップした資料をご用意しました。この後の業務からぜひご活用ください。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
-

Web集客が得意な代行会社7選|選び方やメリット・デメリットを紹介
- # Webマーケティング
-

Webサイト改善コンサルティング10選!選び方から費用相場まで解説
- # Webマーケティング
- # Webサイト
-

SNS運用代行とは?依頼できる内容やメリット・おすすめの会社を紹介
- # Webマーケティング
-

TikTok採用とは?メリット・デメリットや成功事例を詳しく解説
- # 採用サイト
-

【比較表付き】MAツールおすすめ13選!選び方や主な機能についても解説
- # Webマーケティング
- # MAツール
-

サイト制作後の運用で差がつく!LeadGrid導入企業限定「コンマルクアカデミー」2ID無料特典
- # Webマーケティング
- # コンテンツマーケティング
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works