サイト設計とは|必要性とやり方、3つのコツを解説
サイト設計とは|必要性とやり方、3つのコツを解説
自社に最適なCMSがわかる比較表、無料配布中!
CMS導入をご検討中の担当者に向けて、60以上のCMSから32のサービスを厳選し、それらを表で比較した人気の資料をご用意しました。ぜひ社内の比較検討にご活用ください。
Webサイト制作の際は事前にサイトの設計をしっかりと行う必要があります。
サイト設計を行うことでユーザビリティが向上し、 商品の購入数増加やサービスの成約率の向上が期待できます。
またユーザービリティに加えてクローラビリティも考慮に入れてサイト設計をすることで、SEOにも強いサイトとなります。
とはいえサイト設計なんて何から手をつければいいのかさっぱりわからない、とお悩みの担当者の方も多いのではないでしょうか。
この記事では、サイト設計について紹介します。
サイトの設計をしっかりと行い、パフォーマンスの高いサイト作りを目指しましょう。
なお、BtoBサイトの制作方法は売上が伸びるBtoBサイト制作のポイントにまとめておりますので合わせてご覧ください。

サイト設計とは|サイトの方向性を明確にすること
サイト設計とは、Webサイトのテーマやコンテンツをあらかじめ決定し、サイト全体の方向性を明確にすることです。
具体的にはユーザーにとって使い勝手のよいサイトや、検索エンジンのクローラーが巡回しやすいサイトを目指して要件を洗い出し整理することを指します。整理した要件はサイト設計図としてメンバーに示すことで、方向性を共有しながら制作を進められます。
もしサイト設計を行わず体裁を整えただけのサイトを制作すると、公開後にサイトが検索結果の上位に掲載されず、ユーザーがなかなか流入しない状況になります。仮にユーザーが訪れてもサイトを回遊しづらく定着率も悪くなるという悪循環になりかねません。
サイト設計はWebサイトの土台となる部分であり、しっかりと下準備を行うことでのちの施策の成果が高まるのです。
Webサイトの設計が必要な理由
ここからはWebサイトを作る際に、事前のサイト設計が必要な理由は次の5つです。
- ユーザーが効率的に目的を達成できる
- ユーザーに親切で集客や成約が期待できる
- Googleに評価されやすくなりSEOに強くなる
- 質の高いお問い合わせがもらえる
- サイトに一貫性がでて、方向性に迷いにくくなる
ユーザーが効率的に目的を達成できる
サイト設計が十分になされているサイトは、ユーザーにとって効率的に目的が達成できます。
どのボタンをクリックしても目的の情報にたどり着けずに同じところばかりぐるぐるしてしまう……そのようなサイトは、サイトの設計ができていないのかもしれません。
ユーザーの回遊や滞在時間は検索エンジンも検知していると言われています。つまりサイト内でユーザーを迷わせるような導線はサイトの評価を下げます。
ユーザーが効率的に目的を達成できるサイトのため、ユーザーにとって使いやすいサイトの設計を目指しましょう。
ユーザーに親切で集客や成約が期待できる
サイト設計段階でユーザビリティを考慮すると、ユーザーが使いやすいサイトとなります。
ユーザーが使いやすいサイトとは、見やすいことはもちろんですが、 自分の知りたい情報に迷いなくたどりつけるサイトです。
ユーザーにとって親切なサイトであれば、サイトに訪れてくれる人が多くなったり、また訪れた人が長時間滞在してくれたりと好循環が生まれます。さらにユーザーが求める情報もしっかり用意して発信すれば、認知度拡大や成約にも繋がるでしょう。
Googleに評価されやすくSEOに強くなる
サイト設計がしっかりと考えられているサイトは、Googleに評価されやすくなりSEOに強くなります。
ユーザーの好ましい行動履歴が検索エンジンに評価されるのはもちろん、検索エンジンに対してもクローラビリティが向上するからです。
SEOの内部評価はサイト内の記事同士の関連性やクリック階層(トップページから任意のページに何クリックで到達できるか)によって大部分が決まります。そのためサイト設計段階で内部の構造について考えておかないと、検索エンジンから適切に評価されません。
関連記事:Web制作にSEO対策は必要?サイトを上位表示させるメリットと方法
質の高いお問い合わせがもらえる
サイトの設計がしっかりとしていると、質の高いお問い合わせをもらえる可能性が高まります。
ユーザーに対して サイト内のコンテンツで適切に情報が提供できるため、ユーザーの悩みの解決方法の一つとして商品やサービスに興味を持ってもらいやすいのです。
質の高いお問い合わせは、そのまま成約につながる可能性が高くなります。
サイトに一貫性ができて運営する際に迷わない
サイト設計がしっかりとできていると、サイトに一貫性ができます。そして一貫性があれば、プロジェクトもスムーズに進行できることがメリットです。
もしサイトに一貫性が無いと、読者に伝えるべきテーマがブレてしまい、コンテンツの主張が異なったり、取り扱うテーマが頻繁に変わったりする状況が起きます。そうなると読者もユーザーも混乱してしまい、Webサイト自体の信頼性が低下するでしょう。
しかしサイトに一貫性を持たせて構造設計が確立すれば、コンテンツの主張がブレることはありません。さらにページやコンテンツが増えた時もどのページ配下に置けば良いか分かりやすくなります。
そのためサイト公開後の運営方針で迷うことがなくなります。
逆にサイトの設計があいまいだと運営の方向性に迷いが生じ、行き詰まってしまいます。
たとえ担当者が人事異動でかわったとしても、後任も迷わずに引き継ぎやすく、スムーズに運営できます。
このようにサイト設計をしっかりとおこなうことは、運営する側にとっても好都合なのです。
サイト設計の流れ
ここからはサイト設計の流れを紹介します。
- サイトのコンセプトを決める
- コンセプトに関連するキーワードを選定する
- キーワードをカテゴライズする
- 作成スケジュールを策定する
- Webサイトの全体の構造を決めるために、サイトマップを作る
- ワイヤーフレームを作る
- デザインを設定する
- 実装する
1. サイトのコンセプトを決める
まずサイトのコンセプトを決めましょう。
コンセプトを決めるためには何を目的に、誰のためになにを提供するWebサイトを構築するのかを定める必要があります。繰り返しにはなりますが、初期段階でWebサイトの方向性を決めておくことが重要です。
サイトのコンセプトを決める際は、自社の抱える課題の抽出から始めるとよいでしょう。例えば「自社の認知度を高めたい」や「自社サービスの問い合わせしてを増やしたい」など、サイトが目指す目標を具体的に書き出すのも効果的です。
またターゲット像を明確化しておきましょう。どのようなユーザーに何を伝えたいのかがはっきりしていれば、ニーズを抽出したり細かな設計も行えます。そして「ユーザーが満足するページ」を構成することができます。
ターゲット像を決める際は「自社にとって都合の良い顧客」ではなく「現実的な顧客」であることを意識しましょう。というのも顧客を理想化してしまうと、実際の顧客のニーズとかけ離れてしまいます。結果として、Google検索エンジンの評価も低下してしまうでしょう。
検索順位で上位表示されるためには、ユーザーの滞在時間や回遊などのユーザー行動も重要です。そのためにも、きちんとターゲット像を明確化してユーザー満足度の高いサイトを目指しましょう。具体的には年齢と性別だけでなく、どんな生活サイクルを送っているのか、趣味はどんなものか、どのような価値観を持っているのかまで落とし込む必要があります。
さらに、競合他社や業界大手などのリサーチを行うことも重要です。サーチを行うことで、自社サイトの専門性や強みが何かが分かってきます。そして差別化できるポイントを洗い出すことができれば「Webサイトのコンセプトや課題を満たすためには、どのようなコンテンツを発信するべきなのか」も明らかになるでしょう。
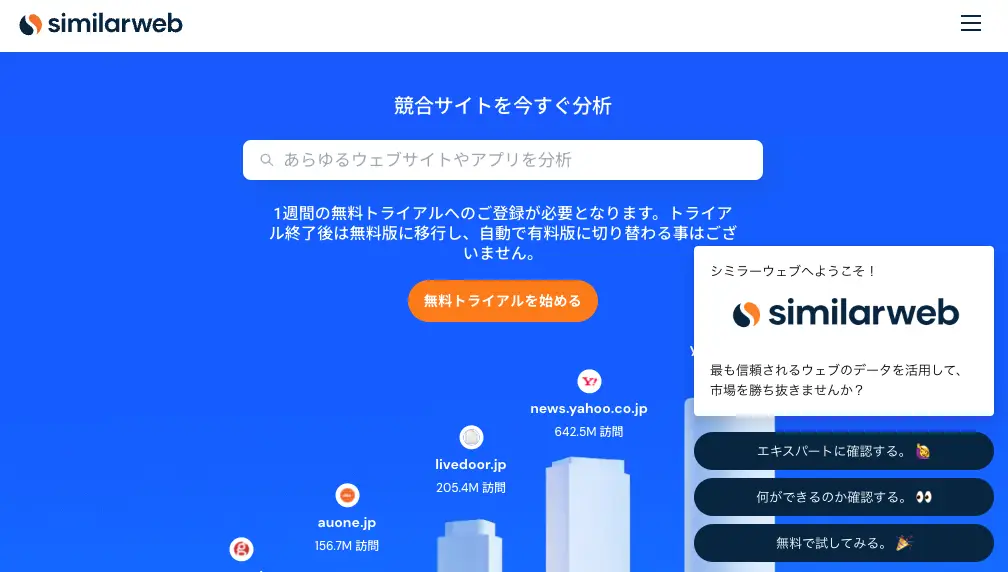
なお競合調査にはSimilarwebを利用するのが効果的です。
 ▲参照:Similarweb
▲参照:Similarweb
Similarwebでは、競合サイトのURLを入力するだけで、アクセス数の予測値が表示されます。さらに検索エンジンやSNSなどどの流入元からのアクセスが多いかも分析可能です。
2. コンセプトに関連するキーワードを選定する
コンセプトが決まったら、関連するキーワードを選定します。
たとえば「Webサイト制作」がメインキーワードなら「Webサイト制作 会社」「Webサイト制作 流れ」「Webサイト制作 相場」などが関連キーワードとなるでしょう。ただし、これらのキーワードをすべて対策することが得策とは限りません。
検索ボリュームが大きいキーワードは流入数を見込めますが、その分上位表示も難しくなります。とくに立ち上げたばかりのサイトや、SEO評価が高くないサイトは、まずは競合が狙わないキーワードを選定することも戦略の一つです。
キーワード選定で使うツールは無料から有料のものまでさまざまですが、まずは無料ツールで使用感を試してみることをおすすめします。下記はおすすめの無料ツールです。
3. キーワードをカテゴライズする
選定したキーワードをカテゴライズします。
カテゴリーごとにキーワードを振り分けていき、検索エンジンに対して関連性を示しやすくするためです。
先ほどの「Webサイト制作」の例でいえば「CMS」「Webマーケティング」などが別のカテゴリとして挙げられるでしょう。カテゴリごとにコンテンツを積み重ねていくことで専門性が高まり、SEO評価も向上していきます。
キーワードをカテゴライズする時はかぶりや抜け落ちがないようにしましょう。この際もツールを活用するのがおすすめです。
- マインドマップ
- パワーポイント
- エクセル
4. 作成スケジュールを策定する
Webサイトを効率的に作成するためにも、作成スケジュールを予め決めておきましょう。仮に15ページのWebサイトの場合、下記の日程数がおおよその目安になります。
| 工程 | 日数の目安 |
| サイト設計の計画と打ち合わせ | 10日前後 |
| サイトマップやワイヤーフレームの作成 | 6〜7日程度 |
| デザインの設計 | 13〜14日程度 |
| 実装 | 15〜16日程度 |
| テスト | 4日程度 |
| 合計 | 48〜53日程度 |
5. Webサイトの全体の構造を決めるために、サイトマップを作る
キーワードが決まったら、サイトマップを作成しましょう。サイトマップとは、いわばWebサイトの骨組みで、多くの場合ツリーマップ形式(トップページを一番上にして、そこからツリー状に各ページが繋がる形式)で作成します。先ほど決めたサイトのコンセプトを実現させるためには、ユーザーをどのように誘導すべきなのかを考えながら、レイアウトを設計しましょう。
ここで重要なのが、ユーザー目線でサイトを設計することです。ページやコンテンツをカテゴリごとに分類することで、ユーザーにとって分かりやすいサイトに仕上がります。このようなサイトは回遊率や遷移率も高まるので、サイトの高評価にも繋がります。
具体的には重要なページを書き出して、カテゴリ分けした後に、各階層に置いていきます。サイトマップを作成する際はエクセルやパワーポイントを活用するのがおすすめです。
6. ワイヤーフレームを作る
ワイヤーフレームとは、Webページ上にどのような機能を配置するかを示す骨組みです。主には以下のような要素が配置されます。
- グローバルナビゲーション(全ページに共通して表示させるメニュー)
- ファーストビュー(ページスクロールせずに表示される部分)
- ヘッダー(サイトタイトルが画像が表示される部分)
- CTAボタン(ユーザーをクリックへ促し、アクションへと導くボタン)
- サイドバー(コンテンツエリアの右側または左側に設置するパーツ)
- フッター(本文より下にある領域)
これらもサイトのコンセプト設定時同様に「ユーザー目線で作成すること」が重要です。例えばどこにどんな機能があればユーザーは使いやすいか、重要な情報を載せる際はどのようなレイアウトなら目に入りやすいかなどを考慮してワイヤーフレームを作成しましょう。
また、対応するデバイス(情報端末)が何なのかも決めておきましょう。というのもパソコンやスマートフォンなど、デバイスによって見え方が異なります。最近ではスマートフォンから検索するユーザーが多いことから、スマートフォンの画面を中心に行うケースが多いです。
最後に対応するブラウザ(インターネット閲覧ソフト)も、あらかじめ決めておきましょう。ブラウザにはInternet ExplorerやGoogle Chrome、さらにFirefoxなど様々あるので、同じサイトでも表示が崩れてしまうことがあります。こうした表示の崩れを防ぐためにも、対応するブラウザを決めておくのが賢明です。
7.デザインを設定する
ワイヤフレームができたらデザインの設定に入りましょう。まずはデザインのコンセプトを決めて、カラーを選定します。この時に参考になるのが自社の社是や企業理念です。例えば「誠実」や「信頼」などの社是を掲げている場合は、信頼を表す青が適切でしょう。なおWebサイト内で使用するファントや画像もこの時に決めておくと、より一貫性のあるデザインに仕上がります。
そしてデザインカンプ(デザインの完成イメージ)を作成しましょう。画像やテキスト、背景などの完成イメージが分かれば、Webサイトを構築するエンジニアとの認識のズレを無くすことができます。
デザインカンプの作成には、Adobe社のPhotoshop(フォトショップ)やIllustrator(イラストレーター)を活用するのが効率的です。
8. 実装する
最後に実装(プログラミング言語を用いて、Webサイトを作成)していきます。実装の作業には
- フロントエンド開発:実際にユーザーが目にする部分を構築する作業
- バックエンド開発:サーバーやシステムなどを構築する作業
の2つに分かれます。実装が完了したらテストリリースを実施し、Webサイトが正常に動作するかを確認します。
サイト設計の4つのコツ
サイト設計を行う際は、下記4つのコツを押さえましょう。
専門性を高める
階層構造を深くしすぎない
ユーザー導線を考慮する
URL名を簡潔にする
1. 専門性を高める
サイト設計では専門性を意識することが重要です。Googleでは、Webページの品質の評価基準として主に下の3つを挙げています。
- Expertise(専門性)
- Authoritativeness(権威性)
- Trustworthiness(信頼性)
この3つはしばしば「E.T.A.」と呼ばれています。いずれにしても、Webサイトの評価において高い専門性が重要なのです。
関連記事:E-E-A-Tとは?E-A-Tからの変更点や対策についても
Webサイトの専門性を高めるポイントの一つが、サイト設計時のキーワード選定です。具体的には、選定したキーワードをカテゴライズし、カテゴリごとにコンテンツを積み上げていくことが求められます。
キーワードの選定やカテゴライズが不十分なままコンテンツを作成してしまうと、コンテンツの重複やカテゴライズできないコンテンツが発生する要因となります。結果的に専門性やユーザビリティの低下につながりSEOに悪影響を及ぼすため、キーワード選定は慎重に行いましょう。
2. 階層構造を深くしすぎない
サイト設計時は階層構造を浅くすることを心がけましょう。というのもWebサイトのコンテンツが増えれば、ページの増加に伴い階層構造が深く複雑になってしまいます。そして、階層構造が深いWebサイトはユーザーやクローラーの回遊率が下がるため、サイトの評価が下がってしまうのです。
具体的には、トップページから2クリック以内ですべてのページにアクセスできるWebサイトが理想とされています。
なおクローラビリティは、サイトを運用しながら調整できます。例えば、トップページはアクセスが良いページに重要なページのリンクを貼ることも効果的です。階層構造を低くしてクローラビリティをあげれば、その分SEO効果を引き出すことができるでしょう。
3. ユーザー導線を考慮する
Webサイトでは目的となるコンバージョン(資料請求や問い合わせなど)を得られるようにユーザー導線を考慮してサイト設計をしましょう。
具体的にはどこに問い合わせや資料請求のCTAボタンがあればユーザーのアクションに繋がるかを考えることが挙げられます。せっかく訪れたユーザーを逃さないためにも、CTAボタンの配置場所は綿密に設定しましょう。
4. URL名を簡潔にする
Webサイトに内部リンクを適切に設置すれば、ユーザーとクローラーの巡回を促すことができます。その際、一目でどのページに遷移するかがわかるような簡潔なURL名を付けることで、SEO評価を高めることができるでしょう。
またURL名をサイト公開中に変更してしまうと、検索エンジンは新規のリンクだと判断してしまいます。評価の低下を避けるためにも、URL名の最適化はサイト設計段階で実施しておく必要があるのです。
URLを簡潔にするには、選定したキーワードに関連する短いURLにするのが効果的です。
サイトの設計でお困りなら|LeadGridへお気軽にご相談ください

サイト設計はサイトのパフォーマンス向上、SEO面でのベースアップのためには欠かせません。まずはWebサイトの目的や現状の課題を明確にして、Webマーケティングの土台を作りこみましょう。
また近年ではCMSを活用したサイト制作が主流となっています。CMSでサイト制作を行う場合の情報設計については、下記の記事でご確認ください。
関連記事:CMSを用いたWebサイト設計のポイント|CMSのメリット・デメリットも
サイト設計はサイト制作のなかでも重要度が高い工程です。だからこそプロに依頼したほうがスムーズで確実なこともあります。
もしもサイト設計で何から手をつけていいのかわからない、と悩みでしたら、お気軽にLeadGridまでご相談ください。
LeadGridではサイトの初期設計からWeb制作、コンテンツ運用まで一気通貫で対応しています。
パフォーマンスの高いWebサイト制作に興味のある方はまずこちらの資料をダウンロードください。
自社に最適なCMSがわかる比較表、無料配布中!
CMS導入をご検討中の担当者に向けて、60以上のCMSから32のサービスを厳選し、それらを表で比較した人気の資料をご用意しました。ぜひ社内の比較検討にご活用ください。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works













