ホームページとブログの違いとは?それぞれの特徴5つと選び方を解説!
ホームページとブログの違いとは?それぞれの特徴5つと選び方を解説!
ホームページやブログなど、Webサイトを使ったマーケティング手法は今やスタンダードになりつつあります。自社の業績向上をめざし、今まさにサイト運用を始めようとしている企業担当の方も多いのではないでしょうか。
しかし「ホームページとブログは何が違うんだろう?」「ホームページとブログのどちらを取り入れればいいの?」といった疑問を持つ方も少なくありません。
実際のところ、ホームページとブログは、利用目的もターゲット層も違います。そのため、Webサイトを通して何を実現させたいかによって、選択すべきツールは異なるのです。
そこで今回の記事では、ホームページとブログの違いを、利用目的やターゲット層など5つの特徴から解説します。状況に合わせた具体的な選び方も紹介するので、ぜひご覧ください。
ホームページとブログの違いとは?
ホームページとブログは、それぞれに特徴が違うため、利用目的、ターゲット層、記載する内容や作成・運用方法が違います。
ホームページとブログの違いを一覧にまとめると、下表の通りです。
ブログ | ホームページ | |
特徴 | 情報が時系列に並ぶ | 情報が整理して配置される |
利用目的 | 集客 | 成約につなげる |
ターゲット層 | 悩みや問題の解決策を検索した人 | 購入・申し込みを考えている人 |
記載する内容 | コンテンツ記事 | 公式情報 |
作成・運用方法 | 誰でも簡単に更新できる | 専門的な知識と技術が必要 |
ホームページの定義
ホームページは本来、Webサイトの入口(home)となるページを指していました。しかし近年では、Webサイト全体をホームページと呼ぶのが一般的です。
たとえば、企業のWebサイトやポータルサイト、ECサイトなどのWebページなど、多くの情報を掲載し、幅広い情報発信に活用することができます。
ホームページは情報を階層ごとに整理できるため、網羅性が高いことが特徴です。頻繁に更新を行う必要がないコンテンツの発信に向いています。
ターゲットとなるユーザー層は、「商品の購入やサービスの利用について、すでに目的が明確になっている」という人々です。
企業の場合は、会社の顔となる存在で、個人の仕事や趣味を紹介するホームページの場合は、名刺代わりにもなります。
ただし、作成方法はブログに比べると難しい部分が多く、完成までの工数も多いと言えるでしょう。
ホームページの具体例
ここからは、ホームページの具体例を見ていきましょう。トップページにアクセスすると、メニューバーに以下のような基本情報が並んでいます。
 ▲出典:株式会社GIG
▲出典:株式会社GIG
|
ホームページにアクセスすれば「どんな会社で、どんなサービスを提供しているのか」といった情報をすぐ確認することが可能です。
このように、ホームページは変わらない情報を整理して発信するのに向いています。一度完成させれば、更新頻度が問われにくいという点も特徴です。
ブログの定義
ブログは、古い情報から最新の情報までを時系列に投稿し、常に新しいコンテンツを更新し続ける形式のWebサイトです。ブログを運営する場合は、更新頻度も高くしなければなりません。
ブログに掲載される定番コンテンツは、以下のようなものがあります。
|
ホームページに比べるとシンプルな機能やデザインなので、初心者でも作成・更新作業を行いやすいという特徴があります。
商品や会社について既に知っている人というより、広く情報を得たい人や漠然とした悩みを抱える人を集めます。
コンテンツを積み上げていくことで、Webサイトの集客力を高めることが可能です。
ブログの具体例
ブログが活用される例として、LeadGridのブログを例に見ていきましょう。
ブログを運営する目的は企業によってさまざまで、掲載するコンテンツも幅があります。発信されている情報は、主にノウハウをまとめたコンテンツが時系列に並べられています。
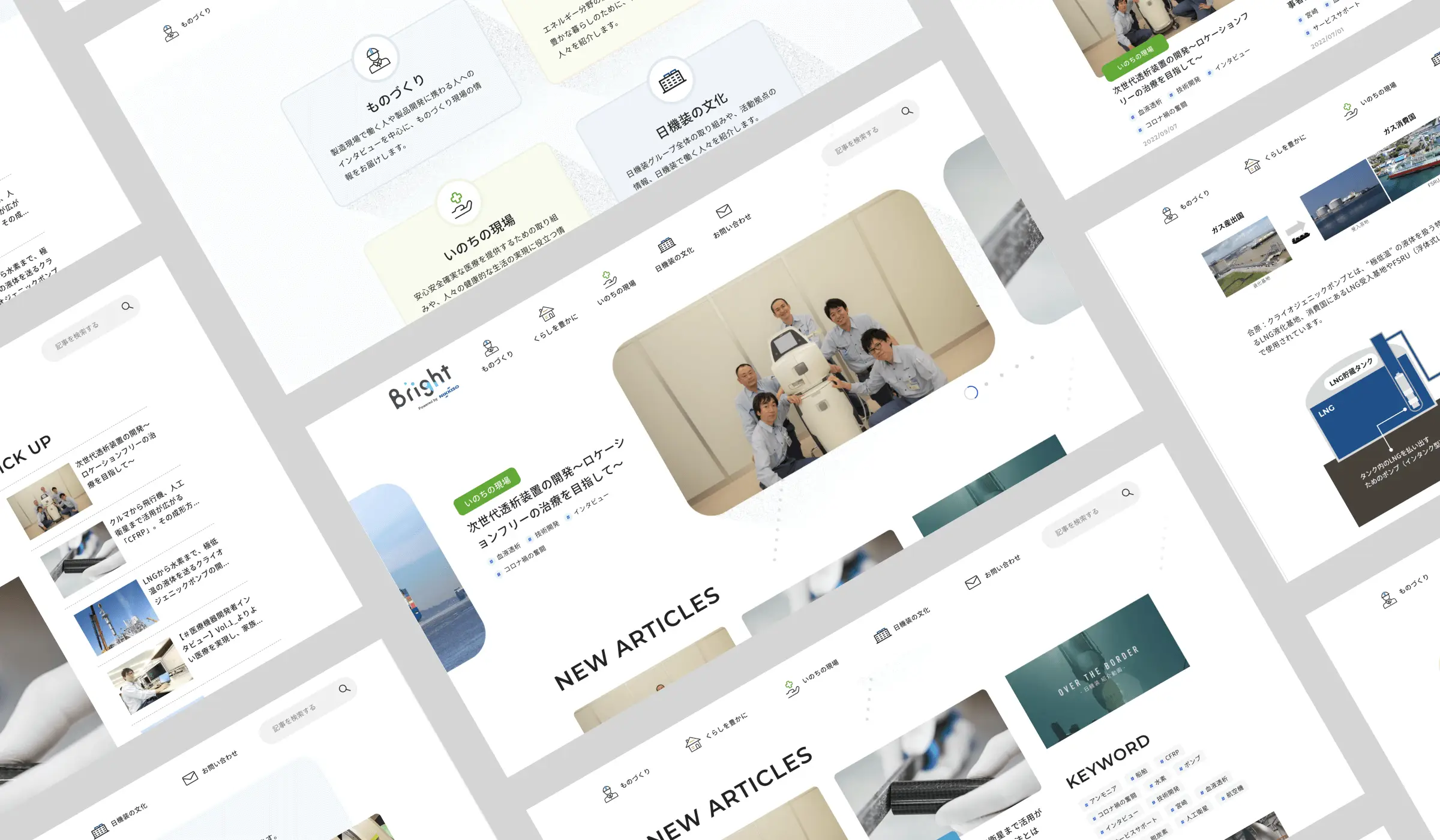
 ▲出典:LeadGrid
▲出典:LeadGrid
「Webサイト制作」「リード獲得」「Webマーケティング」「CMS」「セールス」のようにカテゴリーが分かれており、カテゴリー別に情報を確認可能です。
たとえば、Webマーケティングに役立つCMSを提供する会社の場合は、Webマーケティングに関する情報やノウハウを発信します。
そして、発信したコンテンツ内で自社商品やサービスを訴求し、集客につなげていくというイメージです。
ホームページの特徴5つ
ホームページとは、本来はブラウザを開いたときに表示される最初のページや、Webサイトのトップページを指す言葉です。しかし日本では一般的に、Webサイト全体をホームページと呼びます。この記事でも、後者の意味でホームページという言葉を使います。
ホームページの特徴は、5つあります。
情報が整理されている
成約につなげることが目的
購入・申し込みを考えている人がターゲット
記載内容は公式情報
更新は専門的な知識と技術が必要
1. 情報が整理されている
ホームページにはまずトップページがあり、その内部に商品やサービス詳細ページ、会社概要、代表的な事例、お客様の声、お問い合わせページなどを載せます。
また、商品詳細ページの下に細かくジャンル別のページを作るなど、階層構造を作りやすいのもホームページの特徴です。
ホームページは情報を整理して配置できるため、ユーザーが必要としている情報へと瞬時に辿り着けます。特に大切なのはトップページの設計です。トップページにアクセスが集まりやすいように、ホームページを制作していきます。
2. 成約につなげることが目的
ホームページは、ユーザーの購買意欲を高めて成約につなげるために使います。ホームページに詳しく会社の情報を載せることで、ユーザーの信頼を獲得しやすくなり、目的達成であるCV獲得へ繋がります。
また、ホームページのデザインはブログと比べて自由度が高い傾向です。商品やサービスのイメージに合わせたデザインを使用し、ユーザーの期待を膨らませることができます。
サービスの購入や申し込みフォームを設置し、ユーザーに予約や購入といった行動をとってもらうためにも、ユーザーのニーズに合わせてCV獲得を意識した導線の試行を重ねることが重要です。
集客から成約までの流れはリード獲得ロードマップ【全体像を3ステップで紹介】で詳細に解説しております。理解を深めたい方はぜひご活用ください。

さらに、CVを意識した戦略はCVRの改善にも繋がります。成約へ繋がる効果的なメディアへ成長させるためにCVRの改善を目指している方は「CVR改善チェックシート」をご活用ください。

3. 購入・申し込みを考えている人がターゲット
ホームページのターゲット層は、ある程度購買の目的を持って商品やサービスを検索した人です。購買意欲が高まっており、どこから購入するかを選んでいます。
この層のユーザーは、どんな情報やサービスが自分の悩みを解決してくれるかを把握していて、比較なども含めてより詳しい情報を集めている傾向です。
言い換えれば、ホームページのユーザーは買うために必要な情報を探しています。そのため、商品やサービスの情報を整理して配置し、ユーザーが求めるページへと瞬時に移動できることが大切です。
適切で詳細なターゲットを設定し、ユーザーの動向を正しく把握するにはペルソナ設計が大きく役立ちます。ペルソナとは、できる限り詳細に現実的な設定を加えたターゲットとする人物像のこと。
ペルソナの定義や設計方法を詳しく知りたい方のために、LeadGridでは「ペルソナ設計入門ガイド」をご用意しております。

4. 記載内容は公式情報
ホームページは情報を整理して配置できるため、体系だった公式情報を載せます。紙媒体に置き換えると、ホームページは店舗のカタログです。
商品・サービス案内、会社概要、事例などの実績、お客様の声など購入者や利用者の感想といったコンテンツを配置します。
とはいっても、単純にサービス案内のページや会社案内ページがあればいいというわけではありません。ホームページは、ユーザーに成約への行動をとってもらうことが最終目的です。そのため、ターゲットユーザーに合わせて、伝え方をしっかりと組み立てていく必要があります。
たとえば、商品やサービス紹介ページの他に、コンセプトや開発ストーリーなどを載せ、自社の強みをアピールするのもよいでしょう。会社概要や導入事例、利用者の声などを記載すると、ユーザーの信頼を獲得しやすくなります。
また、ユーザーが欲しいと思ったときに購入や申し込みができるよう、商品の入手先や予約フォーム、会員登録のシステム、申し込みフォームなどの設置も忘れずに行いましょう。
5. 専門的な知識と技術が必要
ホームページはブログに比べると操作が難しい傾向にあります。デザインの自由度が高いが故に、ホームページの制作は手軽には行えません。多くの場合、ホームページの作成や更新には、HTMLやCSSなどの専門的な知識と技術が必要です。
ただしブログほどは頻繁に更新する必要がないことも、ホームページの特徴の一つです。会社情報やサービス内容などのページは、組織が大きく変わらない限り更新しないでしょう。更新頻度という観点では、運営に手間やコストがかかりにくいと言うこともできます。
最近は直感的な編集ができるCMS(コンテンツ・マネジメント・システム)ツールが増えています。CMSを使うと、専門的な知識やスキルがなくてもホームページの作成・更新が可能です。
自社の目的に適したCMSをざっくりを把握したい方はBtoB企業向けCMSカオスマップが便利です。

ブログの特徴5つ
ブログは、ウェブ(Web)日記(log)を一語にまとめたウェブログ(Weblog)の略語です。一般的には、Web上につける日記のような形で情報発信ができるWebサイトをブログと呼びます。
ブログの特徴は、5つあります。
情報が時系列に並んでいる
集客をすることが目的
悩みや解決策を探している人がターゲット
記載内容はコンテンツ記事
更新は誰でも可能
1. 情報が時系列に並んでいる
ブログの特徴は、作成したコンテンツが時系列に並ぶ点です。情報の更新や新しいページの追加が簡単に行えるため、さまざまな情報をたくさん掲載することで、アクセスを集められます。
最近では、企業が「オウンドメディア」と呼ばれる、自社の情報だけでなくその業界に役立つブログのような情報サイトを運営していることもあります。
たとえば化粧品メーカーが、美容やお肌についての悩みや質問に答えるWeb記事を発信することが考えられます。美容に興味を持つ人に対し自社のノウハウを通じてユーザーの悩みを解決し、具体的なソリューションとして自社製品の化粧品を自然に勧めることが可能なため、商品も売れやすくなると予想できます。
このように、ブログはWeb上で集客する役割があります。
2. 集客をすることが目的
ブログは見込み顧客の集客や、顧客との接点を作ることを目的に運用されます。
会社情報を伝えて成約を目的とするホームページと違い、ブログではお役立ち情報をはじめとする定期的な情報発信によって集客を行うのです。
ブログを使った集客の流れは下記の通りです。
ユーザーが検索エンジンで悩みを検索し、自社のブログを訪問
記事を読み、悩みを解決したうえで、自社の商品・サービスに興味を持ってもらう
ユーザーが自社の商品・サービスを購入・導入する
継続的にブログをチェックし、自社のファンになってくれる
ユーザーにとって価値ある情報を発信し続けることで、顧客獲得や自社のファン作りにつながるでしょう。Webサイトにおける集客を成功させるには、企画段階からストーリー性を持たせながらの戦略設計を行うのがポイントです。
Webサイトの集客に対する施策の考え方から知りたい方は「Webサイト集客入門ガイド」をご活用ください。

3. 悩みや解決策を探している人がターゲット
ブログのターゲット層は、悩みや問題の解決策を検索した人です。自分の目的を達成するための、問題の解決策を探しています。この層のユーザーは、まだあなたの商品やサービスの存在を知らない可能性が高いです。
そのため、ブログにはターゲットユーザーの解決したい疑問を見越したキーワードで、疑問に対する意見や解決につながる情報を提示します。
ユーザーの疑問や悩みに対する専門家のアドバイスや意見をコンテンツとして載せることで、顧客になり得る潜在的なユーザーを集められるでしょう。
4. 記載内容はコンテンツ記事
ブログに訪れるユーザーは、悩みや問題の解決策を検索した人であるため、その悩みを解決するための情報を載せたコンテンツ記事を記載します。紙媒体に置き換えると、ブログは店舗の情報が掲載された雑誌や新聞です。
書いた記事は蓄積されていくため、コンテンツが増えるほど人の目に触れる可能性が高まります。検索順位が上がるまでは一定期間を要しますが、一度検索順位が上がると、安定してアクセスを集めることが可能です。
このとき、コンテンツの質はメディアそのものの質に繋がるため、定期的なクオリティ担保チェックが必要です。メディアコンテンツの表記基準について参考が欲しい方は「オウンドメディア表記ガイドライン」を参考にしてみてください。

また、「社内リソースがなくコンテンツのクオリティ維持の方法が分からない」といったお悩みをお持ちの方は、「リライトの手順と見るべき12のポイント」「メディア担当者向け記事クオリティチェックリスト」をご活用ください。


5. 更新は誰でも可能
ブログはパソコンに不慣れな人でも、誰でも簡単に記事を更新しやすいという特徴があります。HTMLやCSSなどホームページの作り方を知らなくても、簡単にコンテンツの作成と更新が可能です。
スタッフやアルバイトなどでも、パソコンやスマートフォンを利用できる人なら手軽に記事の作成や更新ができるでしょう。自然と多くの情報発信が行えるようになります。
ホームページとブログのメリット・デメリット
下記表に示した通り、ホームページとブログにはメリット・デメリットがあります。それぞれの特性を理解し、自社に最適なサイトを制作しましょう。
ホームページ | ブログ | |
メリット |
|
|
デメリット |
|
|
ホームページのメリット・デメリット
ホームページを持つことのメリットとして大きいのは、顧客や取引先・就活生からの信頼獲得です。
Webサイトが普及した現代では、多くの人が企業を訪問したり、就職先として調べたりする際にホームページを確認します。きちんと整備されたホームページがあれば企業のイメージアップを図れ、結果的に良い取引や人材採用につながるでしょう。
ほかにも営業マンの代わりとして年中無休で活動してくれる点や、求人募集や社内教育にも活用できる点、ブログと比べてデザインの自由度が高い点もメリットとなります。
ただし、デザインの自由度が高い反面、制作コストが高くなってしまう点や、運用にスキルが必要である点、社内人材確保が求められる点がデメリットとして挙げられます。
メリット |
|
デメリット |
|
ブログのメリット・デメリット
ブログの最大のメリットは、規模の小さな企業でもコンテンツ次第で多くのアクセスを見込める点です。ユーザーにとって価値のあるコンテンツを制作すれば、大企業や競合よりも多くの見込み顧客を獲得できるでしょう。
またホームページと違い、ブログは制作が簡単です。コストを抑えて手軽に運用を始められるため、ホームページを持っていない企業でも比較的導入しやすいツールといえます。
デメリットとしては、成果が上がるまでに時間がかかることが挙げられます。ブログを用いたコンテンツマーケティングは中長期的な運用が必要であり、成果が見えてくるまでに半年~1年以上はかかるでしょう。そのため費用対効果を予想しにくいことも多くの企業の懸念点となっています。
メリット |
|
デメリット |
|
ホームページとブログはどちらを選ぶべき?
新しくWebツールの活用を検討している企業にとって、ホームページとブログのどちらを選ぶべきかは悩ましいポイントです。どちらを選ぶか悩む場合は、利用目的をはっきりさせることで使うべきツールが見えてくるでしょう。
整理した情報を掲載したいならホームページ
集客をしたいならブログ
整理した情報を掲載したいならホームページ
会社概要や商品・サービス紹介、導入事例など、自社に関する情報を掲載したいのならホームページを選ぶべきです。これらの情報は頻繁に修正することがないため、ホームページでデザインを作りこみ、整理して掲載することでユーザーにわかりやすく情報を伝えられます。
また記事が更新順に蓄積されていくブログとは違い、ホームページはトップページから瞬時に情報にたどり着けるようになっています。そのため、集客のポイントとなるような重要な情報を掲載するツールにも向いているといえるでしょう。
集客をしたいならブログ
集客をメインに考えているのならブログを選択しましょう。
ユーザーにとって価値のあるお役立ち情報を発信すれば、見込み顧客からのアクセスが期待できます。コンテンツ投稿を継続的に行うことはSEO評価向上にもつながるため、質と量を意識することで多くのリード獲得を狙えるでしょう。
ブログは更新順に掲載されるという特性上、最新情報やお知らせを掲載することにも向いています。
情報を修正しにくいホームページとは違い、ブログは担当者の手で簡単に情報を修正できるため、キャンペーンなど期間限定のイベント告知も利用しやすいでしょう。
また、個人でコンテンツを制作して収入や収益を得たいと考えている人や、趣味や日記感覚で情報を発信したい人にもブログが向いています。
ブログは初期投資が少なく始められるうえに、知名度が低くても集客しやすいためです。
趣味程度であれば無料のブログ作成サービスで問題ないでしょう。しかし、将来的に収益化を狙ったり、カスタマイズ性を求める場合は有料のツールやCMSがおすすめです。
無料ツールと有料ツールの違いは以下の通りです。
無料ツール |
|
有料ツール |
|
ホームページとブログを併用するメリット
ホームページとブログのどちらを使うか迷う場合は、両者の併用がおすすめです。サイト内でブログ→ホームページという導線を作りましょう。
ホームページとブログを併用することで、下記のメリットを享受できます。
ホームページとブログの弱点を補い合える
集客から成約までの流れを作れる
それぞれのコンセプトや世界観を明確に分けられる
ホームページとブログを併用する方法としては、ブログで集客して、ホームページへ誘導する形が王道です。
潜在層の集客に長けているブログは、SNSとも好相性。自社に対して全く興味のない人にもアプローチできるため、多くのアクセスを集められるでしょう。
そして、ブログ内へ流入したユーザーをホームページへと誘導し、成約につなげます。情報が整理されるホームページの特徴を活用し、ユーザーに商品やサービスの魅力を訴求しましょう。
ホームページにお問い合わせや申し込みページを設けることで、ユーザーは短い手順で申し込みまで完結できます。
ホームページとブログの併用サイトを作成する方法3つ
ブログ機能も付けたホームページを作成する場合、作り方は3つあります。それぞれのメリットやデメリット、費用について解説します。
ホームページ作成サービスの活用
HTMLやCSSなどの言語でのプログラミング
CMSの活用
1. ホームページ作成サービスの活用
ホームページ作成サービスを活用することで、簡単にホームページとブログの併用サイトを作成できます。
ホームページ作成サービスで有名なサービスとしては、JimdoやWixなどがあります。
ホームページ作成サービスのメリットは手軽さです。ホームページを作る場合は、サーバーの契約やデザイン知識が必要ですが、これらのホームページ作成サービスはサーバー契約も必要なく、ドラッグ&ドロップやスマートフォンでサイトが作れます。
一方でデメリットは、デザインの自由度が低いことです。JimdoやWixなどのホームページ作成サービスは、デザインの方向性がある程度決まってしまうため、サイトの独自性を持たせることが難しいのです。
JimdoやWixなどのホームページ作成サービスは無料から始めることもできます。ただし、ビジネスとしてページを作成する場合は、容量面や機能面で有料プランを使用することが多いです。有料プランの場合、月額1,000円〜5,000円ほどかかります。
関連記事:Jimdoとは?2022年最新の使い方や料金、ホームページ作成の評判など
関連記事:Wixとは?使い方や利用料金・Wixで作ったホームページ事例などを解説
2. HTMLやCSSなどの言語でのプログラミング
Webサイト構築で必要なHTMLやCSSなどのコードを入力して、ホームページを作成することも可能です。
コード入力で作成するメリットは、自由度の高さです。自分が思い描くサイトを、自由に作ることができます。デザインの制限もありません。コード入力によって自分で制作する場合、必要な費用はサーバー代(月額1,000円程度)とドメイン代(月額1,000円程度)のみとなります。
一方で、何もない状態からコードを書いてサイトを立ち上げるにあたり、かなりの時間と専門知識を必要とする点がデメリットです。サイトの規模感にもよりますが、作りたいサイトが凝っているほど、より高度な知識が必要となります。
3. CMSの活用
CMSは、Webサイト構築が必要なく、簡単にホームページやブログを運営できるシステムです。3つの方法のなかで、CMSは一番バランスの良い方法といえます。
CMSのメリットは、サイト運営が簡単にできる点です。Webの知識が少なくても、コンテンツの投稿やページ管理が行えます。サイト運営は複数人で行うことが多いですが、その際の分担もCMSなら簡単です。またPC、スマートフォン、タブレットなど異なる端末での表示対応も、特別な知識が必要なく行えます。
デメリットとして、セキュリティの脆弱さが挙げられます。特にWordPressのような誰でも無料で使えるCMSの場合、サイバー攻撃を受けやすいです。セキュリティ面を強化したい場合は、企業が提供しているクラウド型のCMSが良いでしょう。
CMSはWordPressのように無料で使えるものから、月額費用がかかるものまでさまざまです。また無料で使える場合も、別途サーバー代(月額1,000円程度)やドメイン代(年額1,000円程度)がかかることが多いため、注意しましょう。
「色々な種類のCMSの中から自社に必要な機能やニーズにマッチしたサービスがどれか分からない」とお悩みの方は、ひと目で分かりやすく比較した「CMSカオスマップ」の活用がおすすめ。

CMSの要件定義が固まっている場合は、上記に合わせて「CMS比較一覧表」を活用することでより詳細な比較ができます。

ホームページとブログの違いを知ってサイト運用しよう
ホームページとブログは、利用目的やターゲットが違うため、それぞれの特性を活かしてサイト運用することをおすすめします。
多くの情報発信を行いユーザーを集客するのに向くのがブログ、自社の公式情報を整理して記載し、ユーザーの信頼を得て成約に結びつけるのがホームページです。
両方の強みを生かすために、ブログ機能が付いたハイブリッド型のホームページ作成も良いでしょう。
ハイブリッド型のホームページを作成したい場合は、クラウド型CMSのLeadGridがおすすめです。

LeadGridはランディングページやWebページ制作など、運用に必要な機能を備えたCMS(コンテンツ管理システム)です。LeadGridではランディングページの要素をブロック化しており、ブロックをドラッグ&ドロップすることで簡単に要素の入れ替えを試せます。
またページを見たまま編集できる「ページ編集機能」やドラッグ&ドロップで簡単にフォームを作成できる「フォーム管理機能」など、Webの知識がなくても担当者ベースで施策が可能です。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works