LPのファーストビューを見直して成果アップ!改善や設計のポイント
LPのファーストビューを見直して成果アップ!改善や設計のポイント
今すぐ試せる、CVR改善リストを無料配布中!
CVRを今すぐ改善したい担当者様へ。業界別のCVR平均値をもとに、CVR改善ポイントを15個リストアップした資料をご用意しました。この後の業務からぜひご活用ください。
LPの直帰率は70%以上といわれています。LPを読み進めてもらうにはページを開いた際最初に目に入る「ファーストビュー」とよばれるパーツで、ユーザーの興味を引く必要があります。
この記事では「LPで思うような成果があげられていない……」とお悩みの方に向けて、ファーストビューの見直しと改善を提案します。
なお、LPはファーストビューでユーザーを引きつけた後に、ボディ、クロージングで訴求を行うことで、効率的にコンバージョンを起こすことができます。下記資料ではLPの全体最適化について、押さえるべきポイントを詳しく解説しています。あわせてご覧ください。

LPにおけるファーストビューの役割とは
LPにおいて、ファーストビューにはどのような役割があるのでしょうか。LPで成果を出すために知っておきたい「ファーストビューの役割と重要性」について解説します。
ファーストビューは「LPで成果を上げるためのカギ」
LPを開いたユーザーが最初に目にするファーストビューは、LPで成果を上げるためのカギとなります。なぜならファーストビューは、ユーザーがLPを読み進めるかどうかを判断する材料になるからです。
一般的にファーストビューは、商品やサービスがユーザーにもたらすメリットやベネフィットを伝える「ヘッドライン」と、ユーザーの共感を得る「共感部分」から構成されています。
これらの部分で「商品やサービスがあったら、よいことがありそうだ」とユーザーがイメージできれば、LPを読み進めてもらうことができ、結果としてコンバージョンにつながりやすくなるでしょう。
LPでファーストビューが重要な理由
ファーストビューが重要な理由には以下の2点があります。
ユーザーがLPを読み進めるかどうかは3秒で決まるから
LPはなかなか読み進めてもらえないものだから
ユーザーがLPを読み進めるかどうかを判断するのは、わずか3秒だと言われています。3秒の間に「役に立ちそう」と判断させなければ、読み進めてもらえません。
また冒頭でもお伝えしたように、LPの直帰率は70%以上と言われています。つまりLPの後半部分に伝えたいメッセージを盛り込んでいても、7割のユーザーには見てもらうことすらできないのです。
このように、LPはなかなか読み進めてもらえないものであるため、ファーストビューでいかにユーザーの心をつかむかが重要となります。
LPのファーストビューに必要な4つの要素
LPのファーストビューには、以下4つの要素を配置しましょう。
商品・サービスの概要
メインビジュアル
キャッチコピー
CTAボタン
ここからは、それぞれの要素について解説します。
商品・サービスの概要
まずは、商品・サービスの概要が分かる情報を記載しましょう。どのような商品・サービスであるかが伝わるように、以下の要素を含めます。
商品の名称:何のための商品か
商品写真:どんな商品か(形、素材、色などのイメージが掴める写真)
内容量・個数:どのくらいのボリュームか
使用期間:どのくらいの期間使えるか
通常価格:どれくらいお得に購入できるか、通常価格はどれくらいか
こうした情報はユーザーが必要とするマスト情報と言えます。これらの情報が一つでも欠けているとユーザーは不安を覚えて離脱する原因となるため注意しましょう。
メインビジュアル
LPのファーストビューに掲載する写真は、メインビジュアルとも呼ばれます。メインビジュアルは、LPの「顔」となる重要な役割を果たす要素です。
多くの場合は、商品・サービスの写真や、商品・サービスのターゲットとなる人物像の写真、広告モデルとなる著名人の写真などが使われます。
たとえば、美白系のスキンケアに関するLPで「肌が白くてきれいな女性の写真」を使うことで、スキンケアを使った後の未来を想像してもらいやすくなります。
キャッチコピー
LPに掲載するテキストの中でも、ユーザーの目を引くような大きいサイズの文字をキャッチコピーと言います。たとえば、以下のようなキャッチコピーがあります。
商品やサービスを端的に説明するキャッチコピー
ユーザーの悩みと解決策を表すキャッチコピー
実績やお得なキャンペーン情報をアピールするキャッチコピー
高額な費用がかかる商品・サービスの場合、購入することに不安を感じる人も多いはずです。こうした不安を払拭するためには、ファーストビューなどで「全額返金保証制度」をアピールするコピーを掲載するのもよいでしょう。
CTAボタン
LPのファーストビューには、申し込みや問い合わせなどのCTAボタンを設置することも大切です。CTAボタンは、商品・サービスの購入や資料請求、申し込みなどのページに遷移するためのボタンです。
CTAボタンや周辺の文言は「マイクロコピー」とも呼ばれており、CVにつながるかどうかを左右する重要な要素と言えます。
「資料請求」や「問い合わせ」のような単純なコピーではなく、補助のような文言を沿えてアクションを促しましょう。
LPに馴染みすぎないよう、色やデザインを工夫して、購入や申し込みのボタンであると目立つようにすることをおすすめします。
また、「2つ購入で1箱無料」「今なら送料無料」など、申し込むメリットをアピールすれば、CV率の向上が期待できるでしょう。
LPで成果を上げるにはファーストビューを見直そう!6つのポイントとは
LPを十分に活用できれば、成果アップが期待できます。LPでなかなか成果が上がらない場合は、ファーストビューを見直してみるのもひとつの方法です。
見直しポイントは以下の5つです。
ターゲットが魅力的に感じるデザインか
情報量が多過ぎないか
一目で強みやメリットがわかるか
CTAボタンがあるか
スマホ対応になっているか
権威性をアピールする
1. ターゲットが魅力的に感じるデザインか
まず、ユーザーの中でも特に商品・サービスの対象としたい「ターゲット」の目を引くような魅力的なデザインになっているかどうかを確認しましょう。
関連記事:LPデザインに欠かせない8つのコツと参考にしたいまとめサイト
「なんとなくいいかも」「ちょっと気になる」といった漠然とした気持ちをもってもらえれば、LPの滞在時間は長くなります。
ターゲットがLPを開いた瞬間に「なんだかよさそう」と魅力的に感じるデザインを意識しましょう。
LPで魅力的なデザインを作るときは、ターゲットの人物像を明確にした「ペルソナ」の設計が重要です。下記資料では、ペルソナの設計方法を初心者でもわかりやすく解説しています。複数メディアを運営する当社のノウハウを全て詰め込んだ資料となるため、ぜひ参考にしてください。

2. 情報量が多過ぎないか
ファーストビューに情報量が多過ぎないかどうかも、確認すべき点です。
LPは商品やサービスを理解し、購入してもらうことなどを目的としているため、たくさんの情報を盛り込みたくなってしまいます。
しかしファーストビューに情報を詰め込み過ぎると、読み進めることに抵抗を感じてしまうユーザーもいるでしょう。また伝えたいことを明確にできず、伝えたい内容がユーザーに伝わらないことも懸念されます。
ファーストビューでは、商品やサービスについての詳細情報ではなく、興味をもってもらえるだけの情報量を意識しましょう。
情報量を抑えることで、逆に興味をかきたて、LPを読み進めてもらえることも期待できます。ファーストビューで伝える情報は取捨選択し、適切な量に絞るとよいでしょう。
3. 一目で強みやメリットがわかるか
ファーストビューを見て、商品・サービスの強みやメリットをすぐに理解できるかどうかも確認します。強みやメリットがわかりやすいと、ユーザーに興味をもってもらいやすくなります。
また「満足度97%」「導入実績100社」「テレビ番組で紹介された」といった第三者に認められた情報も、強みやメリットを伝えるのに効果的です。インパクトがあるだけでなく、信頼度を高める意味でも有効でしょう。
4. CTAボタンがあるか
LPが成果につながらないと感じているなら、ファーストビューにCTAボタンが設置されているかどうかもチェックしてみましょう。CTAボタンとは、購入や会員登録などのフォームにリンクするボタンのことです。
LPの目的は、ユーザーに商品の購入、サービスの成約、メールアドレスの登録などのアクションを起こしてもらうことです。
にもかかわらずCTAボタンが設置されていないと、ユーザーは「どこから申し込んだらよいのかわからない」「使いづらい」と感じてしまい、アクションにつながりません。
5. スマホ対応になっているか
LPを見直すときのチェックポイントには、スマホ対応になっているかどうかもあります。
現在、スマートフォンでのインターネット利用が主流です。LPをスマホ対応させることは、ユーザビリティを高めるためにも必須と言えるでしょう。
関連記事:ホームページをスマホ対応にする方法は? 6つの方法を解説
LPがスマホ対応していないとスマートフォンでうまく表示されなかったり、動作がスムーズでなかったりするため、ページの見にくさからユーザーの離脱につながってしまいます。
「LPをスマホ対応させる」とは、単にスマートフォンで表示できるようにすることではありません。ユーザーが快適に使えるよう、画像サイズや要素の配置、テキスト量の調整などもおこなうことが必要です。
ちなみにCMSのLeadGridは、特別な設定が必要なくスマホ対応したページを作ることができます。誰でも簡単にLPを作ることができ、すでに100社以上の企業で導入されているCMSのため、あわせてご確認ください。

6. 権威性をアピールする
権威性や評価をアピールすることで、商品やサービスのベネフィットに客観性が加わるため、信頼感を高めることができます。
たとえば、単純に「人気商品」と記載するより、「○○さんも推奨する人気商品」「顧客満足度○%の商品」と記載すると、ユーザーの支持を得やすくなるでしょう。
LPのファーストビューを設計するときに知っておきたい3つのポイント
ここからは、LPのファーストビューを設計するときに知っておきたいポイントとして、以下の3つを解説します。
訴求内容を厳選する
ユーザー目線を意識する
動線を作る
1. 訴求内容を厳選する
ファーストビューでの訴求は、ユーザーの共感を得るために必要な情報に厳選することが大切です。
ユーザーの共感を得るための例としては、ベネフィットを伝える方法があります。商品やサービスの特徴を、ユーザーのベネフィットに置きかえて伝えるのです。そうすることでユーザーが商品やサービスを使うことで得られる結果がイメージしやすくなるでしょう。
ちなみに、ベネフィットとは「商品を購入したりサービスを受けたりすることで得られる結果や利益」のことです。
たとえば、ダイエット食品を買ってダイエットに成功した場合に得られる「周りからの褒め言葉」や「理想の自分になれた」などのポジティブな結果や利益が「ベネフィット」となります。
この場合におけるダイエット食品に記載される「カロリー〇〇%OFF」や「糖質〇〇g」といったスペックを表す「メリット」とは意味が異なります。
「メリットによって、ターゲットにどういったベネフィットがもたらされるのか」を考えると、ベネフィットをイメージしやすくなるでしょう。
ファーストビューで伝える情報を「共感を引き出すためのもの」に絞れば、ユーザーにそのメッセージがダイレクトに伝わります。その結果、LPを読み進めてもらうことも期待できるでしょう。
2. ユーザー目線を意識する
ファーストビューを設計するときには、常にユーザー目線を意識しましょう。ユーザーにとって魅力的か、使いやすいかを意識して設計すると、アクションにつながりやすくなります。
たとえば、「動くボタンにするとクリック率が上がる」と言われたからといってすべてのCTAボタンを動かしてしまうと、ユーザーにとって見づらくなってしまう可能性もあります。
テストを繰り返しながら、ユーザーにとって見やすいLPを目指しましょう。
3. 動線を作る
ファーストビューの設計では、動線を作ることを忘れてはいけません。「問題のあぶり出し→原因の解説→解決方法の提示」と価値観の共有を先に行うなど、動線を意識的に設計しましょう。
また、CTAボタンのまわりに「ユーザーをひと押しする言葉」を入れるのも、動線として大切なポイントです。「全額返金」「1か月無料」のようなユーザーに興味をもたれる言葉を入れておくことで、成果につながりやすくなるでしょう。
なお下記資料では、CVR(コンバージョン率)を改善するポイントをデザイン面、コンテンツ面、CTA面、フォーム面の観点から解説しています。それぞれチェックシートになっており、どこを改善すべきか理解できる内容となっています。
CVRを劇的に改善したい方はあわせてご覧ください。

LPのファーストビューを設計する前にやっておくべき4つのこと
成果につながるLPを作るには準備が必要です。ファーストビューを設計する前にやっておくべきこととして、以下の4つを紹介します。
LPの目的を改めて確認する
ターゲットを明確に設定する
打ち出したい強みやベネフィットを洗い出す
視線の動きを意識する
1. LPの目的を改めて確認する
ファーストビューを設計する前に、LPの目的を改めて確認しておきましょう。
「ユーザーにどのようなアクションを起こしてもらいたいのか」を確認し社内で共有しておくことで、LP制作の軸ができます。要素やデザインなどで悩んだとしても、目的に立ち返って検討すれば、軸がブレることなくLPを作れるでしょう。
2. ターゲットを明確に設定する
ファーストビューを設計する前には、ターゲットも明確にしておきます。
このとき、年代や性別、居住地といった属性だけでターゲットを決めるのでは不十分です。価値観やライフスタイルなども考慮し、特定の人物像に近づけたターゲット設定をおこなうことが大切です。
細かく設定することで、ニーズを詳細に把握できたり、ターゲットが魅力に感じるアプローチをイメージできたりするでしょう。キャッチコピーやデザインを考える際にもブレが生じにくく、統一感のある訴求ができます。
下記資料では、ターゲットを明確にした「ペルソナ」の設計方法を解説しています。当社がクライアントとペルソナを設計する際のワークショップ方法について全て解説しているため、ぜひ参考にしてください。

3. 打ち出したい強みやベネフィットを洗い出す
ファーストビューで効果的に訴求するには、商品やサービスの強みやベネフィットを洗い出すことが有効です。
伝えたい強みやベネフィットは複数あるでしょう。ですがすべてをファーストビューで伝えようとしてしまうと情報過多になり、ユーザーの興味を引きつけることが難しくなってしまいます。
伝えたい強みやベネフィットを洗い出し、自社が伝えたい順に優先順位をつけてみましょう。その後、伝えたい内容とLPの目的、ユーザー目線を大切にしながら、構成を設計します。
どの内容をどの順番で伝えるかは、ユーザーにアクションを起こしてもらうために重要です。強みやベネフィットを洗い出すことは、成果につながる構成作りに役立ちます。
4. 視線の動きを意識する
LPを設計する際は、読者の視線の動きを意識することも大切です。読者の視線誘導ができていないと、直観的に情報を得ることが難しくなってしまうためです。
ファーストビューから商品やサービスに興味を持ってくれても、次にどこを見るべきか適切に誘導できていなければ、ユーザーの離脱につながります。
構図やレイアウト、CTAボタンの配置を考慮して、ユーザーの視線の動きに合わせたLPを作りましょう。
LPのファーストビューでユーザーをひきつけるポイント
ここからは、ファーストビューのデザインに注目して、ユーザーをひきつけるためのポイントを紹介します。
ファーストビューのデザイン事例3つ
ファーストビューのデザインを、実際の事例を参考にみていきましょう。
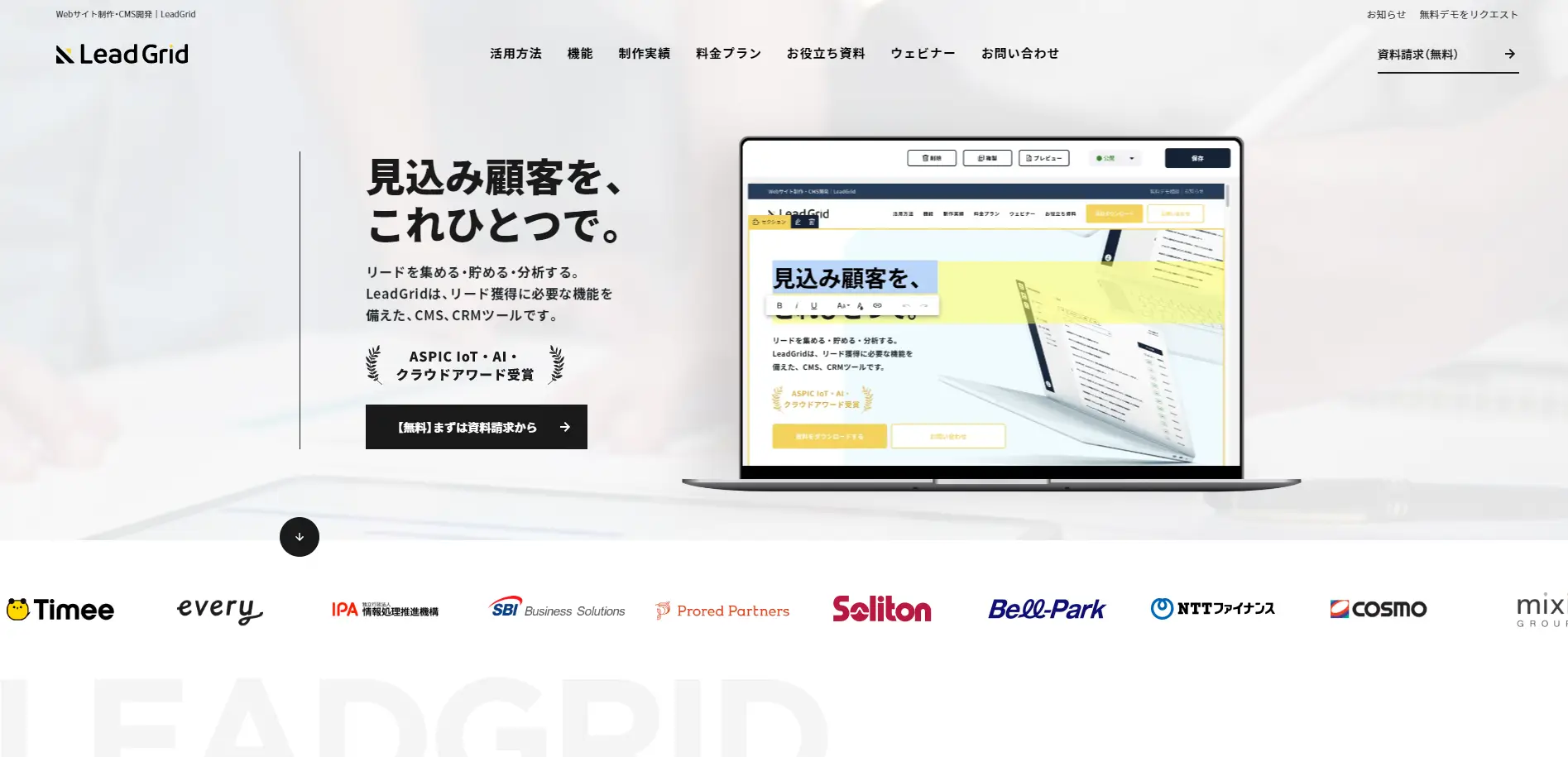
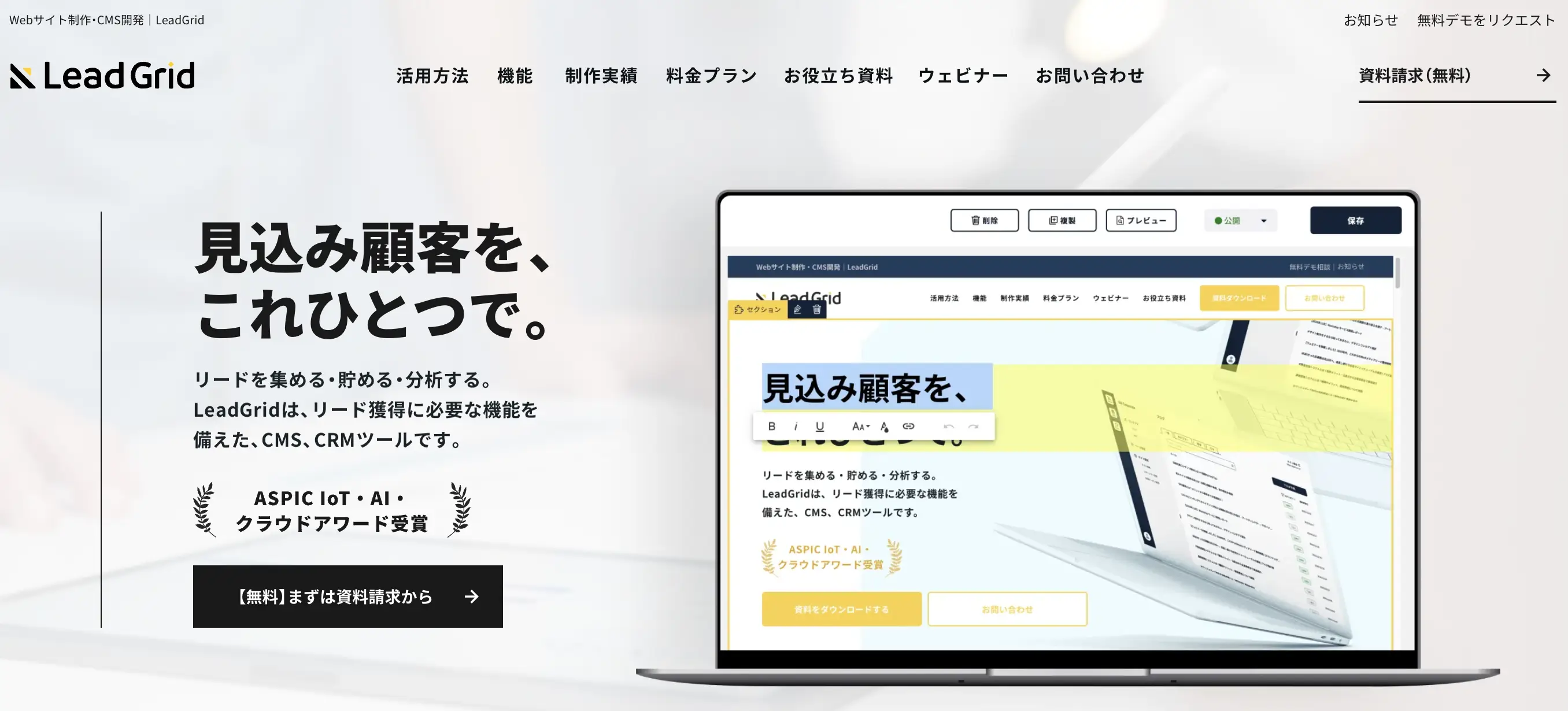
 ▲出典:株式会社GIG こちらはリード獲得に特化したCMS「LeadGrid」のLPです。ファーストビューでは、受賞歴や多数の導入企業を掲載しており、信頼度を高めるのに一役買っています。
▲出典:株式会社GIG こちらはリード獲得に特化したCMS「LeadGrid」のLPです。ファーストビューでは、受賞歴や多数の導入企業を掲載しており、信頼度を高めるのに一役買っています。
 ▲出典:株式会社I-neこちらは低刺激ヘアケアシャンプー「BOTANIST」のLPです。ファーストビューでは、ベネフィットをアピールしたキャッチコピーが目を引きます。全体的に植物をイメージさせるデザインを採用しており、髪や地肌への優しさをデザインからも感じられます。
▲出典:株式会社I-neこちらは低刺激ヘアケアシャンプー「BOTANIST」のLPです。ファーストビューでは、ベネフィットをアピールしたキャッチコピーが目を引きます。全体的に植物をイメージさせるデザインを採用しており、髪や地肌への優しさをデザインからも感じられます。
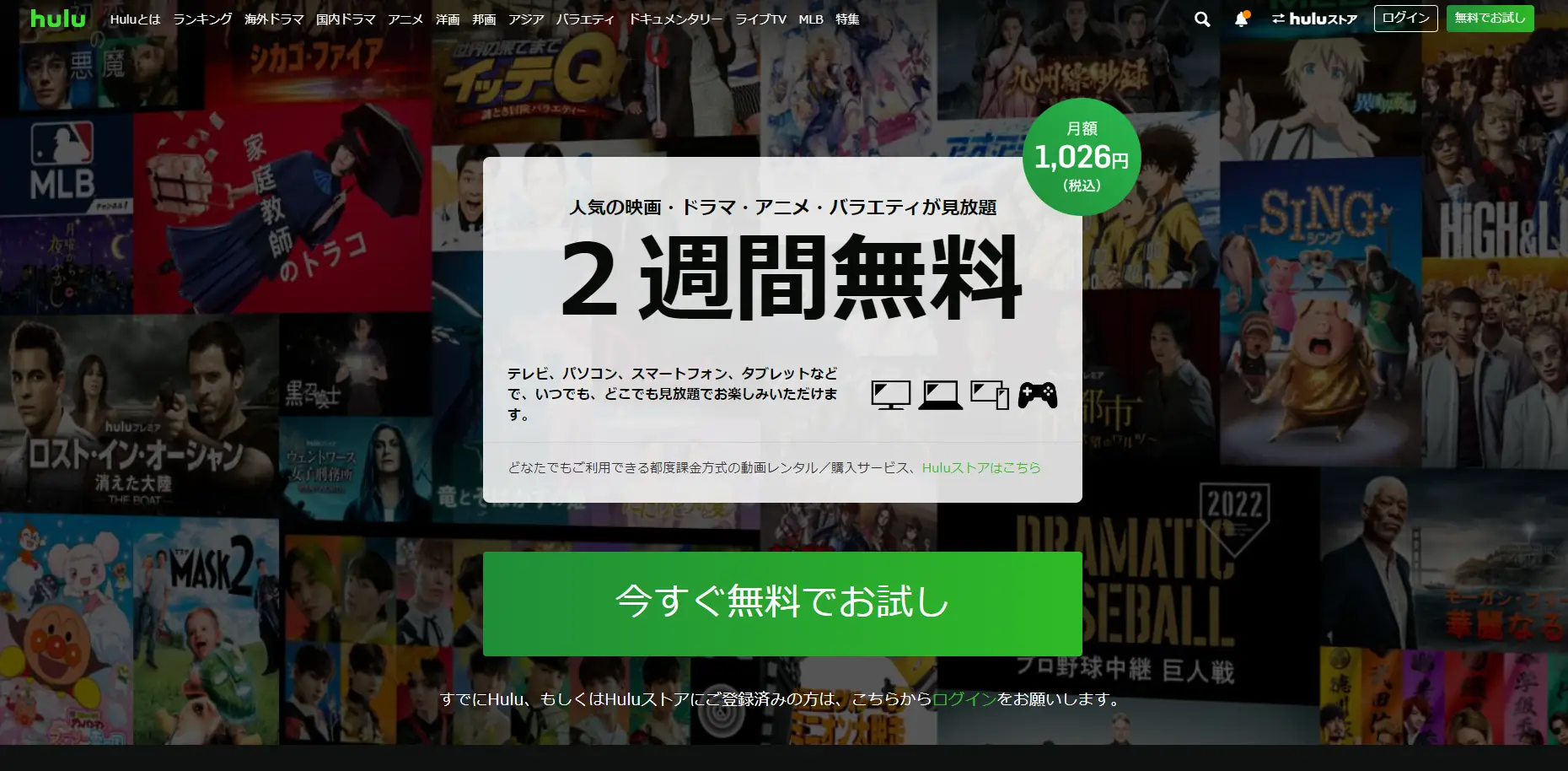
 ▲出典:HJホールディングス株式会社
▲出典:HJホールディングス株式会社こちらは動画配信サービス「Hulu」のLPです。ファーストビューには大きく目立つCTAボタンが設置されています。「今すぐ」「無料で」試せることが一目でわかるため、ユーザーがアクションを起こしやすいでしょう。
適切なサイズのファーストビューを作る
ユーザーを引きつけるには、適切なサイズでファーストビューを設計する必要があります。表示するデバイスによっても最適なサイズが異なりますので、現在広く使われているデバイスサイズを参考にファーストビューを設計するとよいでしょう。
シェア率の高いデバイスサイズから割り出した、ファーストビューの最適サイズは以下の通りです。
幅 | 高さ | |
PC | 1,000〜1,200px | 550〜650px |
スマートフォン | 350〜365px | 600〜650px |
ただしスマートフォンの場合、画面を回転させて横長に表示させる機能もあります。この点も考慮して設計する必要があるでしょう。
LPで成果を上げたいならファーストビューにこだわろう!
LPで成果を上げるにはファーストビューが重要です。思うように成果が出ていない場合は、ファーストビューを見直し、再設計してみてはいかがでしょうか。

なお、LPを効率的に効果的に作りたいなら、CMSはLeadGridがおすすめです。LeadGridはリード獲得に特化したCMSで、LPを通じて得たリードを一括管理することができます。
さらにWebサイト制作・運用の初心者でも安心して使える設計です。コーディングの知識が必要なくページは見たまま編集でき、ダウンロードフォームの編集や写真の追加はドラッグ&ドロップで完結します。
すでに100社以上の企業で導入されており、LPだけではなく、コーポレートサイトやオウンドメディア、サービスサイトなどでも活用されています。
▼下記資料はLeadGridの制作事例集です。LeadGridの活用方法について、具体的にイメージしたい方は下記資料をご覧ください。

今なら無料デモを提供中です。「まずは使ってみてから、利用を考えたい……」という方は、ぜひ14日間の無料デモをお試しください。

今すぐ試せる、CVR改善リストを無料配布中!
CVRを今すぐ改善したい担当者様へ。業界別のCVR平均値をもとに、CVR改善ポイントを15個リストアップした資料をご用意しました。この後の業務からぜひご活用ください。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
-

Web集客が得意な代行会社7選|選び方やメリット・デメリットを紹介
- # Webマーケティング
-

Webサイト改善コンサルティング10選!選び方から費用相場まで解説
- # Webマーケティング
- # Webサイト
-

SNS運用代行とは?依頼できる内容やメリット・おすすめの会社を紹介
- # Webマーケティング
-

TikTok採用とは?メリット・デメリットや成功事例を詳しく解説
- # 採用サイト
-

【比較表付き】MAツールおすすめ13選!選び方や主な機能についても解説
- # Webマーケティング
- # MAツール
-

サイト制作後の運用で差がつく!LeadGrid導入企業限定「コンマルクアカデミー」2ID無料特典
- # Webマーケティング
- # コンテンツマーケティング
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works







