LPデザインに欠かせない8つのコツと参考にしたいまとめサイト
LPデザインに欠かせない8つのコツと参考にしたいまとめサイト
貴社のLP、CVを獲得できていますか?
効果的な作り方とLPOの方法を無料配布中!
LPの新規制作や改善をご検討中の担当者様へ、成果につながるLPの作り方やLPOの方法を解説した資料を、無料でダウンロードいただけます。
「LP(ランディングページ)を作成したいが、どのようにデザインしていいか分からない」とお悩みのWeb担当者の方は多いのではないでしょうか。
実は失敗しない効果的なLPデザインを作るには、必要なコツを抑える必要があります。
本記事では、抑えるべきLPデザインのコツと参考にしたいLPデザインまとめサイト12選をご紹介。初めての方にも分かりやすい、目的に応じたデザイン例の探し方もお伝えします。
ぜひ、最後までご覧ください。
関連記事:ランディングページ(LP)とは?作り方やホームページとの違いについて解説
効果的なLPデザインにする8つのコツ
効果的なLPデザインを作成するために必要な、8つのコツをお伝えします。コツを意識しながら、デザインを見返すことで、最適なデザインを導けるでしょう。
- ファーストビューを重要視する
- 顧客志向を意識したトンマナ
- メリハリのある構成/デザイン
- 細部までこだわりを持つ
- ユーザーの心理的負担を最小限にしたデザイン
- 色使いを工夫している
- モバイルに最適化させている
- イメージに当てはまる参考デザインを探す
なお、これらのデザインのポイントはランディングページを制作する目的や特徴、望ましいページ構成を理解しておくと自然と意識できる項目も多いため、ランディングページ制作の全体像もあらかじめチェックしましょう。
詳細はランディングページ制作・最適化マニュアルにてまとめておりますのでぜひご利用ください。

1. ファーストビューを重要視する
訪問ユーザーが最初に目にするランディングページの上部をファーストビューと言います。ファーストビューは、ユーザーがランディングページをスクロールするかどうか決める重要な要素です。
そのためファーストビューを重要視して、ユーザーの興味をひきつける魅力的なデザインであるか確認しましょう。
関連記事:LPのファーストビューを見直して成果アップ!改善や設計のポイント
2. 顧客志向を意識したトンマナ
デザイン作成では、顧客志向を意識して、カラーやテキスト表現などのトンマナを合わせることが重要です。
たとえば、不動産業界のLPでは、商材やターゲットに合わせてデザインを大きく変えています。「女性向けの賃貸物件」であれば、ピンクなど女性らしい色を基調として、おしゃれできれいな印象を与えるデザインが多いです。一方で「一戸建て住宅」であれば、家族や住宅の写真を使って、暮らしがイメージできるようなデザインがよく用いられます。
トンマナにズレがないか、見ていて違和感がないかを確認しましょう。
3. メリハリのある構成/デザイン
LPでは、視覚的に訴求することが重要です。
しかし全ての要素に装飾を加えすぎると、訴求ポイントが分かりづらいページになってしまいます。
そのためCVボタンや、キャッチコピーなど、目立たせるべきポイントのみを大きく目立たせ、メリハリをつけた構成/デザインになっているか確認しましょう。
4. 細部までこだわりを持つ
細部までこだわれていないLPは、素人感が出てしまい、自社のブランディングに悪い影響を与えかねません。
誤字脱字やレイアウトの乱れがないかなど、細部までこだわっているか確認しましょう。
5. ユーザーの心理的負担を最小限にしたデザイン
ユーザーが素早く欲しい情報を得られるようにするなどして、ユーザーの心理的負担を最小限にすることもポイントです。
CVボタンが見つけにくかったり、入力フォームの入力項目が多すぎたりすると、離脱率が上がる場合があります。ユーザーがめんどくささを感じる要素を徹底的に抑え、スムーズにCVに誘導できるようにデザインされているか確認しましょう。
6. 色使いを工夫している
デザインでは色使いの工夫も重要です。
CVボタンに補色を上手く活用して誘導しやすくなっているか、ブランディングを意識した色になっているかなど、色使いを確認しましょう。
関連記事:ホームページカラーの配色決定の方法とコツ|HTMLでの表現と便利ツールも解説
7. モバイルに最適化させている
Webページ全体の閲覧デバイスはモバイルが主流のため、モバイル最適化は重要です。
モバイルに最適化されたLPの参考事例を探すには、モバイルデザインやレスポンシブデザインに特化したのLP事例サイトを見るのがいいでしょう。
関連記事:レスポンシブデザインの作り方を解説! 初心者向けにテンプレートも紹介
8. イメージに当てはまる参考デザインを探す
初めてLPをデザインする場合、イメージに当てはまるデザインを探すことは、効果的なデザインを作る方法の1つです。参考デザインを探す際は、まとめサイトを活用すると良いでしょう。
次の章ではまとめサイトで参考事例を効率的に探す3つの方法をご紹介します。
デザインまとめサイトで参考事例を効率的に探す方法3つ
LPのまとめサイトの活用は、作りたいページのイメージが掴みやすくなるため、おすすめです。
一方で事例が多すぎるため、自分が求めるものを探すことに時間がかかることもあります。効率的に参考にできるデザインを探すために、次の3つの探し方をしてみましょう。
- 業界やカテゴリーで探す
- カラーで探す
- イメージやメインビジュアルで探す
関連記事:LPの制作実績を制作会社や業界ごとに紹介|おすすめ事例サイトも
1. 業界やカテゴリーで探す
LPの特徴は業界ごとに異なります。そのため、どんなLPにしたいかイメージを掴めない場合、まずは業界内で探して特性を掴むようにしましょう。
また同じ業界内の、特に競合他社のLPは確認しましょう。これは業界内でも、扱う商材によって特性が異なることが多いためです。たとえば同じ食品業界でも、サプリと飲料ではLPの構成が変わります。より絞ることで、自社のイメージに近いものを探しやすくなります。
また業界と似た検索方法で、カテゴリーで探すこともあります。まとめサイトで業界の検索方法が見つからない場合は、カテゴリーで検索してみてください。
2. カラーで探す
会社や商品、サービスのイメージに合った、カラーで探す方法も有効です。多くのまとめサイトでは、カラーで検索する方法を用意しています。
会社や商品で意識しているカラーに合わせたLPは、統一感もありユーザーに納得感を与えます。メインカラーとサブカラーをそれぞれ決めて、検索できるサイトも多いです。イメージカラーにあった具体的な例を探してみましょう。
またカラーが具体的に決まっていない場合は、色の特性から探す方法もおすすめです。たとえば、赤色には「情熱的」、黄色には「希望」というイメージがあります。カラー選びに迷った場合は、その商品やサービスのイメージからカラーを選び、検索してみてください。
3. イメージやビジュアルで探す
「かっこいい」や「かわいい」、「高級感がある」といったイメージで探す方法もあります。会社や商品、サービスのイメージを考え、それに合ったものをまとめサイトで探してみてください。
またメインビジュアルで探せるサイトもあります。LP内で登場させたいものが、男性、女性、動物など決まっている場合は、こちらの方法も有効です。
デザインの参考になる国内のLPまとめサイト9選
それでは、デザインの参考になる国内のLPまとめサイトの中から、おすすめ9選を紹介します。
- matome
- LPアーカイブ
- ランディングページ集めました。
- LP advance
- WebDesignClip
- RESPONSIVE WEB DESIGN JP
- LP幹事
- SANKOU!
- bookma!
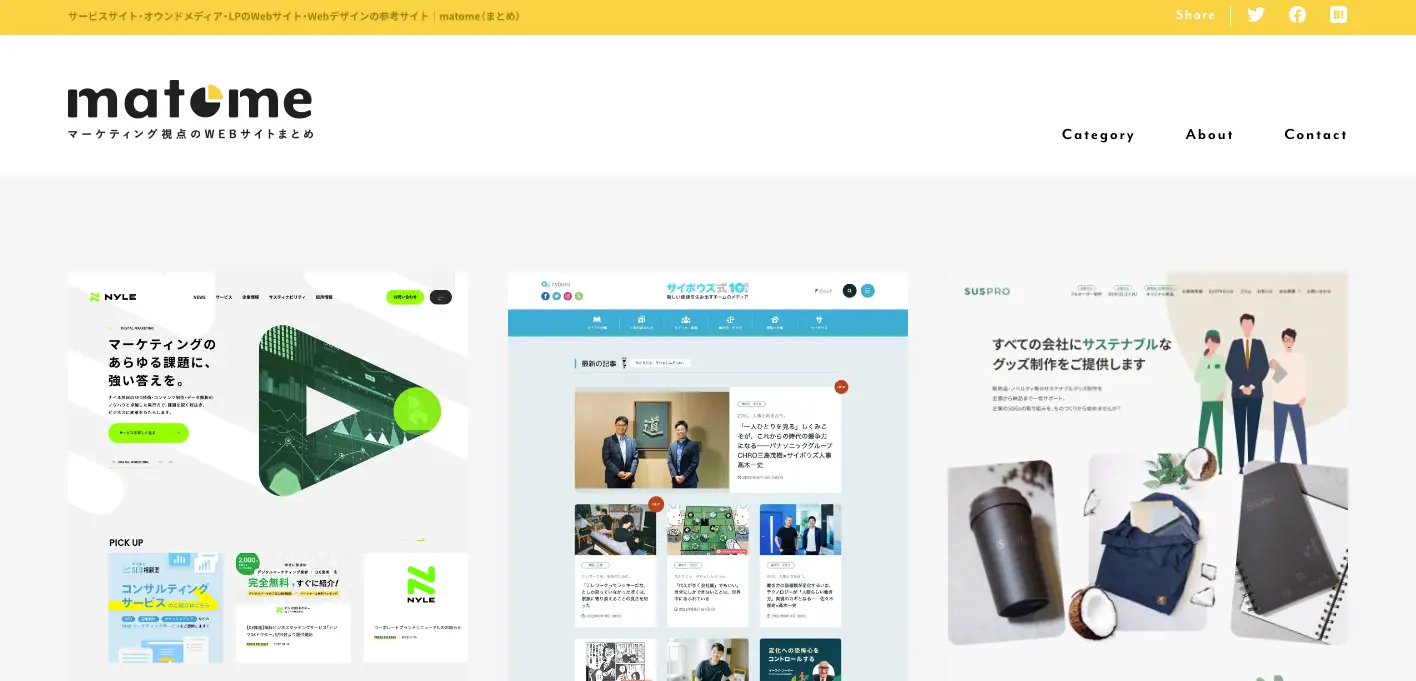
1. matome|マーケティング視点で厳選したデザインを掲載
 ▲出典:matome
▲出典:matome
matomeは、リード獲得に特化したCMS「LeadGrid」が運営しているサイトです。マーケティング視点でトレンドを抑えたウェブサイトを集めていることが特徴です。
運営がBtoBの会社ということもあり、掲載サイトのほとんどがBtoBサイトというのが特徴です。また紹介しているサイトはどれも見やすく、おしゃれなデザインのものばかりとなっています。
現在BtoBビジネスを展開しており、かつ最新のデザインを参考にしたい場合におすすめです。
| 公式サイトURL | https://goleadgrid.com/matome |
| 検索方法 | ・色:14種類 ・サイトデザイン:13種類 ・業界・職種:20種類 ・Webサイトタイプ:4種類 |
| 掲載サイトデザイン | ・PCデザイン |
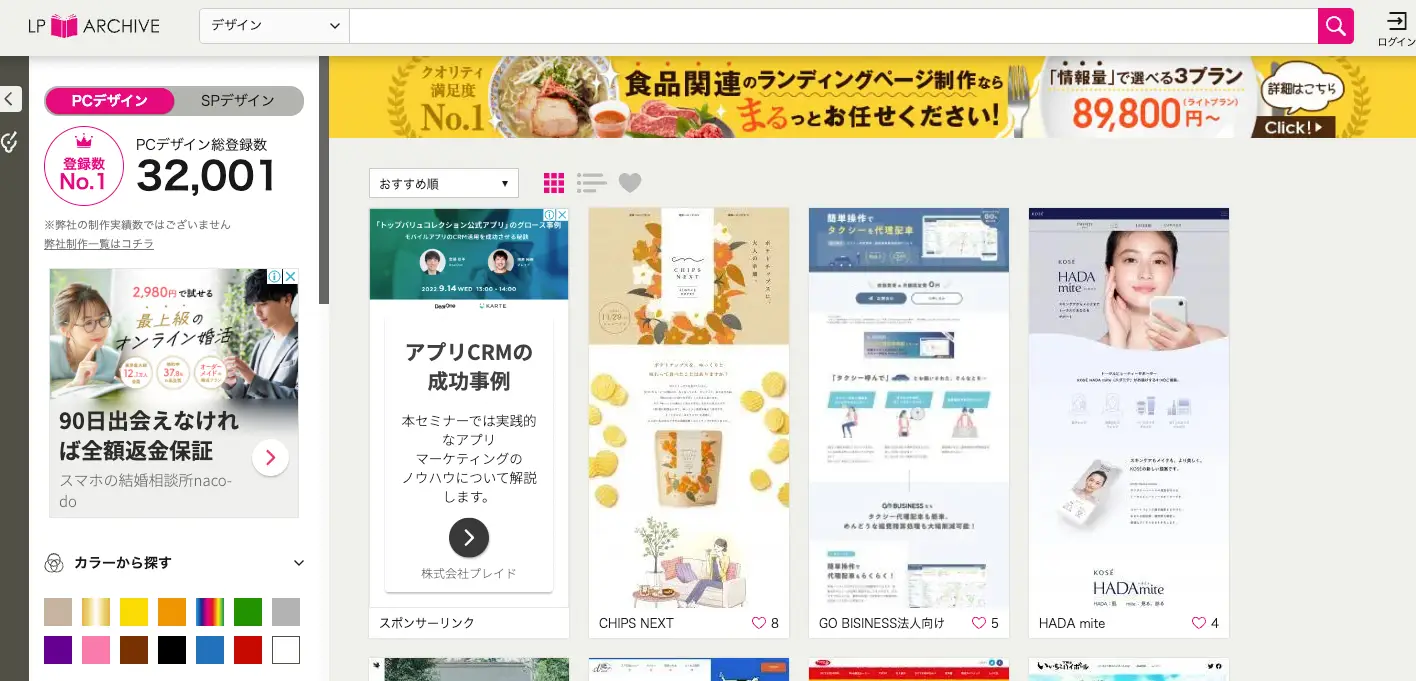
2. LPアーカイブ|3万点越えの圧倒的掲載量
 ▲出典:LPアーカイブ
▲出典:LPアーカイブ
LPアーカイブは、リスティング広告やバナー広告などをクリックした際に表示されるLPを中心に集めたサイトです。
LPアーカイブの特徴は、圧倒的な掲載数です。掲載数はPCデザインで30,000点以上、SPデザインで21,000点以上となっており、毎日10ページ以上のサイトが追加されています。膨大な掲載数から、自分のデザインに合ったものを探すことができます。
| 公式サイトURL | https://rdlp.jp/lp-archive/ |
| 検索方法 | ・カラー:14種類 ・イメージ:19種類 ・フリーキーワード検索 |
| 掲載サイトデザイン | ・PCデザイン ・SPデザイン |
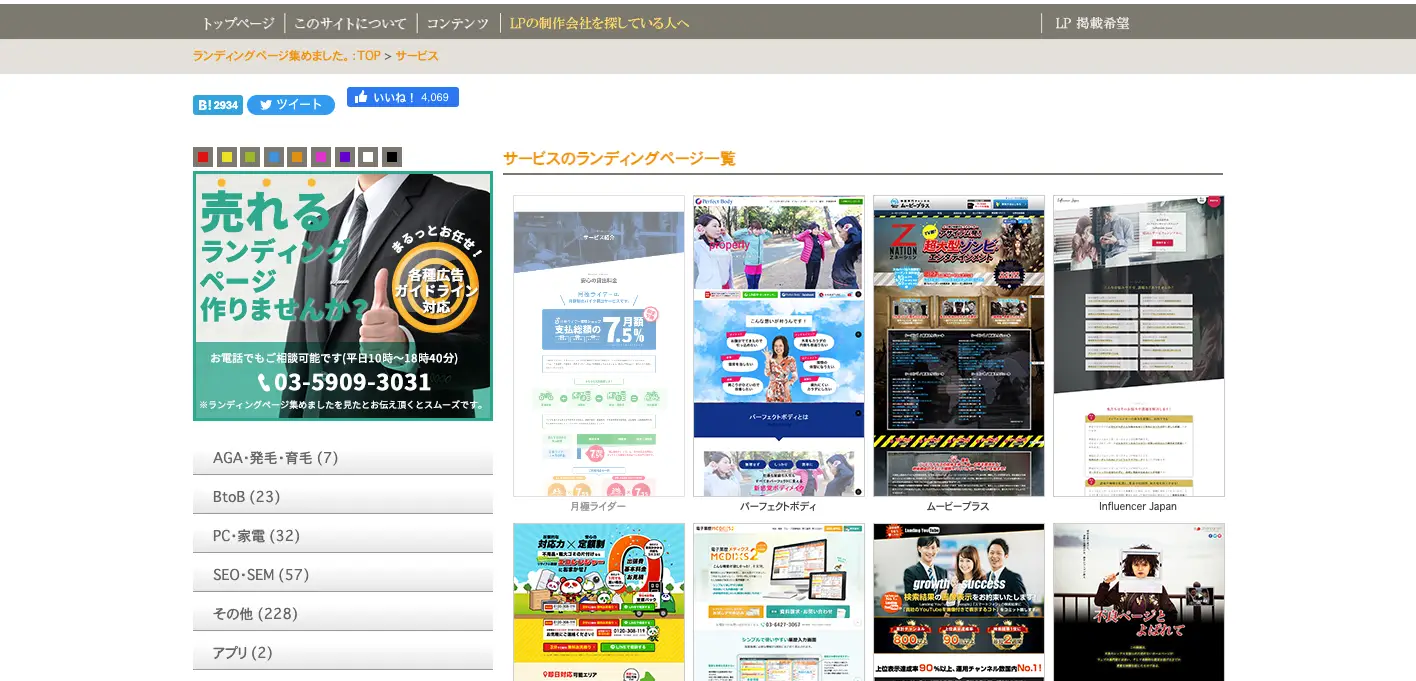
3. ランディングページ集めました。|Webディレクターが厳選
 ▲出典:ランディングページ集めました。
▲出典:ランディングページ集めました。
「ランディングページ集めました。」は、Webディレクターが厳選したLPを集めたサイトです。
サイトの特徴は、運用歴が長いことです。2009年から2021年まで、それぞれの月ごとに追加されたLPがまとめられています。これまでのLPの変遷などが知りたい方にはおすすめです。一方で最近の更新が止まっているため、最新の情報を得たい場合は注意しましょう。
| 公式サイトURL | http://lp-web.com/net/ |
| 検索方法 | ・カラー:9種類 ・カテゴリー:51種類 ・サイト追加日:2009年〜2021年まで月ごと |
| 掲載サイトデザイン | ・PCデザイン |
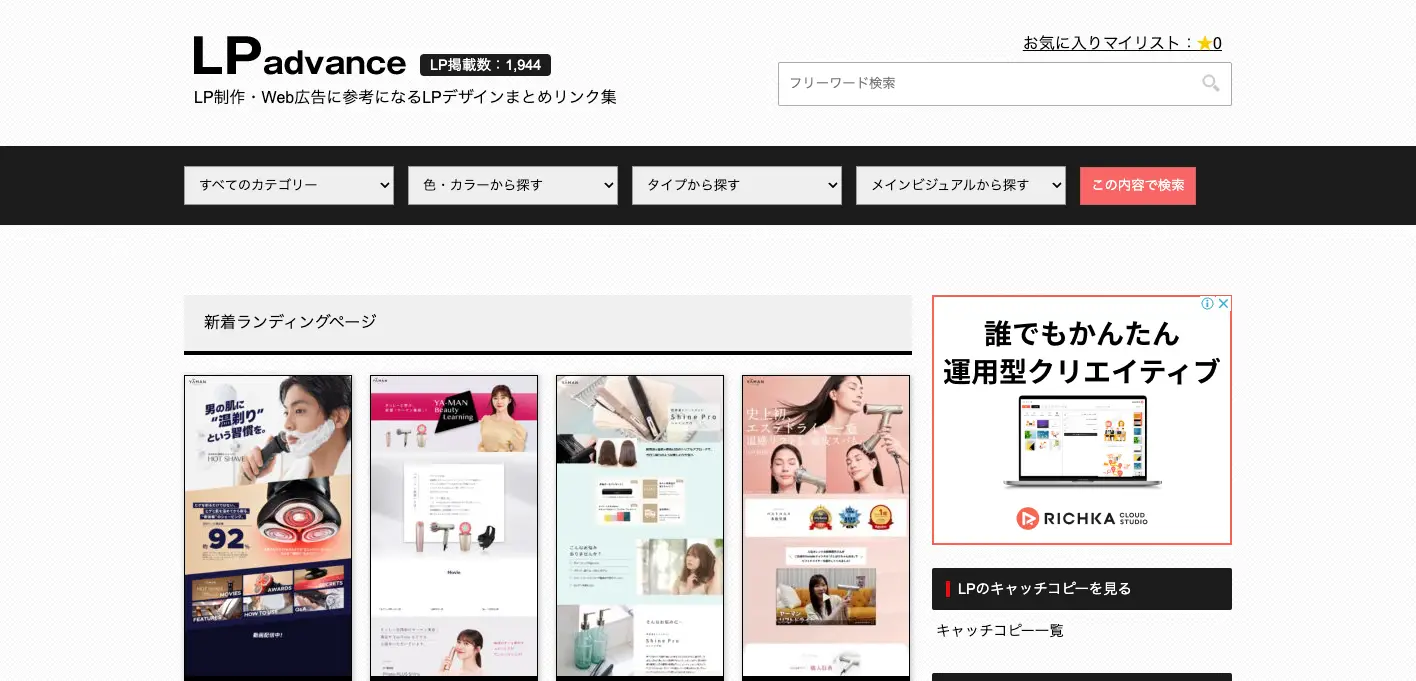
4. LP advance|メインビジュアルやエフェクトで検索できる
 ▲出典:LP advance
▲出典:LP advance
LP advanceは、製作者目線で作られたまとめサイトです。 広告をクリックすることで表示されるLPが中心で、掲載数は1,900ページ以上となっています。
LP advanceの特徴は、検索方法の豊富さです。LPの製作者を想定したサイトのため、業界や色、イメージだけではなく、メインビジュアルや効果・エフェクトから探すことも可能です。
またLPで必要不可欠なキャッチコピーで検索もできます。そのためLP advanceは、デザイン製作者だけではなく、コピーライターにもおすすめのサイトとなっています。
| 公式サイトURL | https://site-advance.info/ |
| 検索方法 | ・カラー:13種類 ・カテゴリー:14種類 ・タイプ:7種類 ・メインビジュアル:7種類 ・効果・エフェクト:3種類 ・フリーキーワード検索 |
| 掲載サイトデザイン | ・PCデザイン |
5. WebDesignClip|検索タグの豊富さが売り
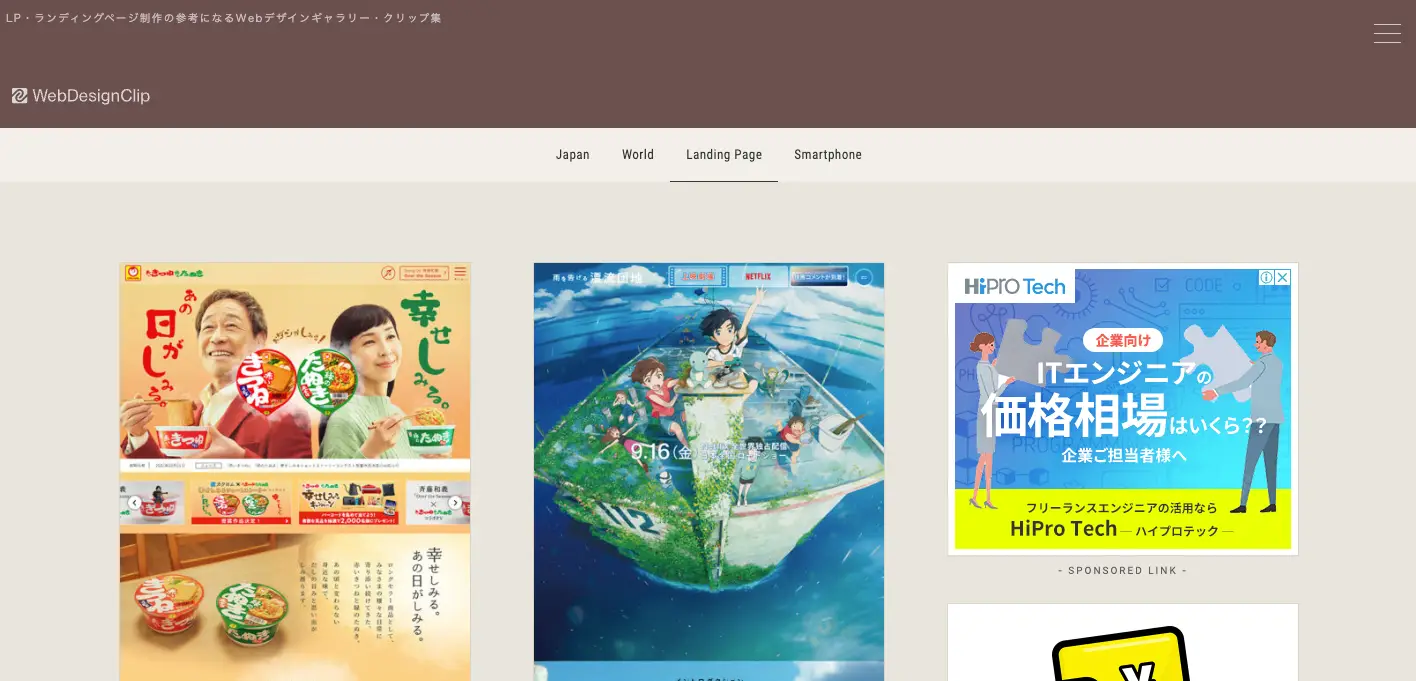
 ▲出典:WebDesignClip
▲出典:WebDesignClip
WebDesignClipは、Webデザイナーのインスピレーションを刺激するような、アイデア・デザインに優れたサイトをまとめています。
掲載しているサイトは、LPだけではなく、国内外の優れたWebサイトやスマートフォンサイトもあります。掲載数は、1,980サイト以上です。
WebDesignClipは、検索タグが特徴的です。一般的なカラー検索やカテゴリー検索はもちろんのこと、どの部分が優れているかがわかる「いいね!」タグや、サイトの種類がわかる「タイプ」タグの検索ができます。タグは細かく振り分けられているため、作りたいデザインが明確にあると、使い勝手が良いでしょう。
| 公式サイトURL | https://lp.webdesignclip.com/ |
| 検索方法 | ・メインカラー:13種類 ・サブカラー:13種類 ・カテゴリー:21種類 ・タグ:51種類 ・フリーキーワード検索 |
| 掲載サイトデザイン | ・PCデザイン ・SPデザイン |
6. RESPONSIVE WEB DESIGN JP|レスポンシブページに特化
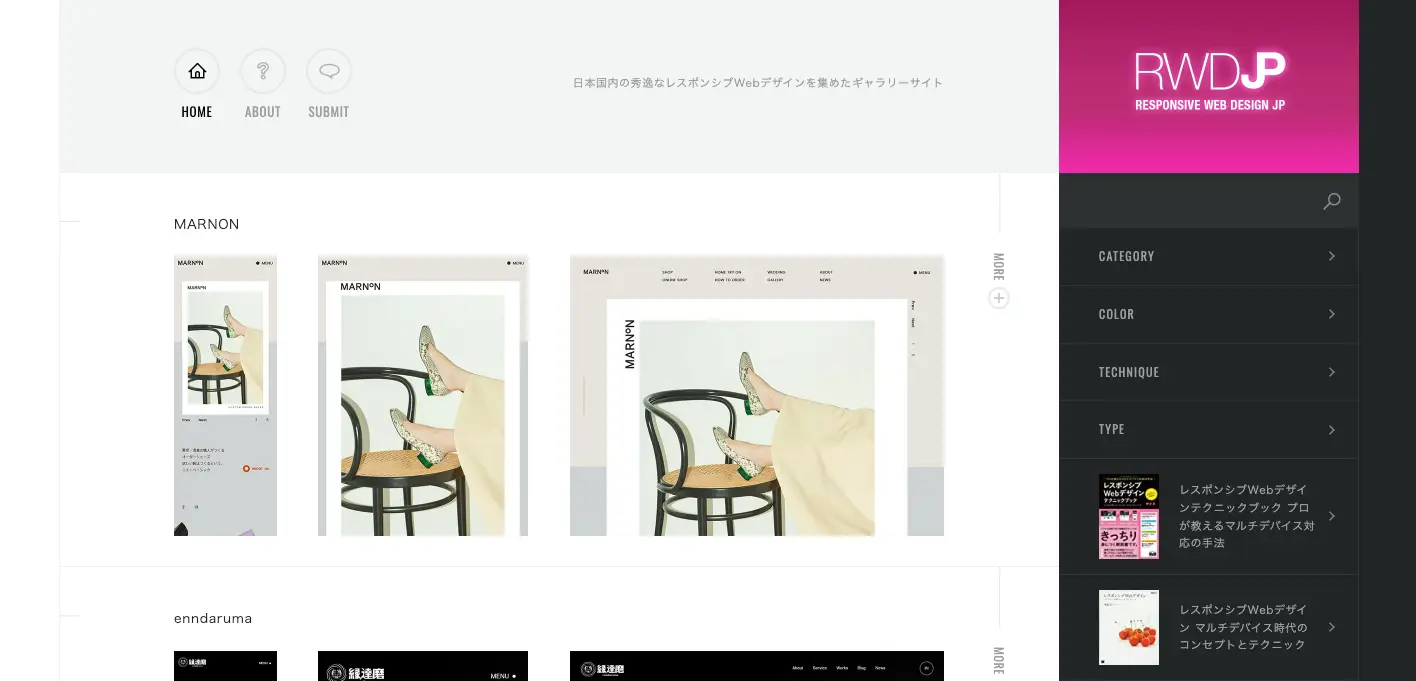
 ▲出典:RESPONSIVE WEB DESIGN JP
▲出典:RESPONSIVE WEB DESIGN JP
RESPONSIVE WEB DESIGN JPは、国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイトです。レスポンシブサイトとは、PCやスマートフォン、タブレットなどの端末に対応していることを言います。
こちらのサイトでは、閲覧デバイスごとの見え方の違いを一目で確認できる点が特徴です。また詳細を開くと、同じ系統のサイトをいくつかリコメンドしてくれます。
| 公式サイトURL | https://responsive-jp.com/ |
| 検索方法 | ・カラー:14種類 ・カテゴリー:32種類 ・技術:12種類 ・タイプ:9種類 ・フリーキーワード検索 |
| 掲載サイトデザイン | ・PCデザイン ・SPデザイン ・タブレットデザイン |
7. LP幹事|組み合わせ検索で効率的に
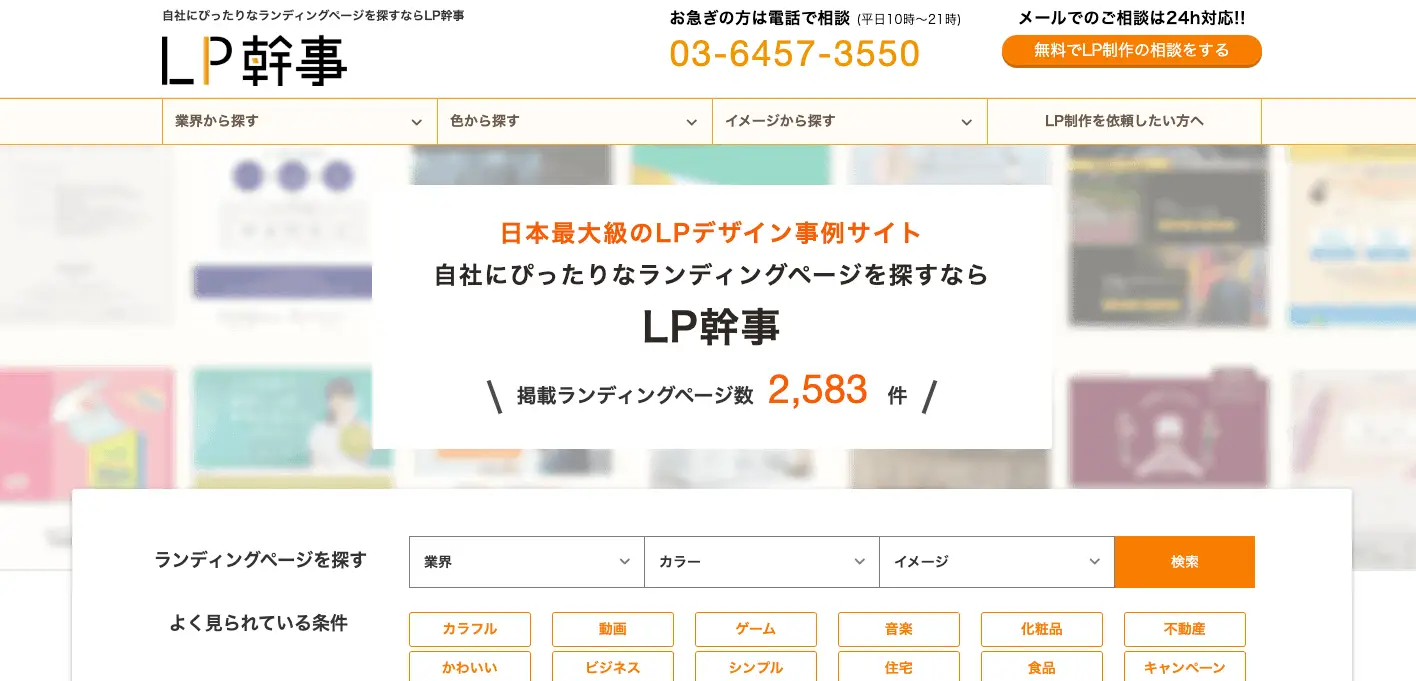
 ▲出典:LP幹事
▲出典:LP幹事
LP幹事は、掲載数2,500サイト以上のまとめサイトです。
LP幹事の特徴は、組み合わせ検索です。豊富な業界やカラー、イメージを組み合わせて、より自分が参考にしたいページを効率的に見つけられます。
| 公式サイトURL | https://lp-kanji.com/ |
| 検索方法 | ・業界:48種類 ・カラー:16種類 ・イメージ:15種類 |
| 掲載サイトデザイン | ・PCデザイン |
8. SANKOU!|細かい条件設定ができる
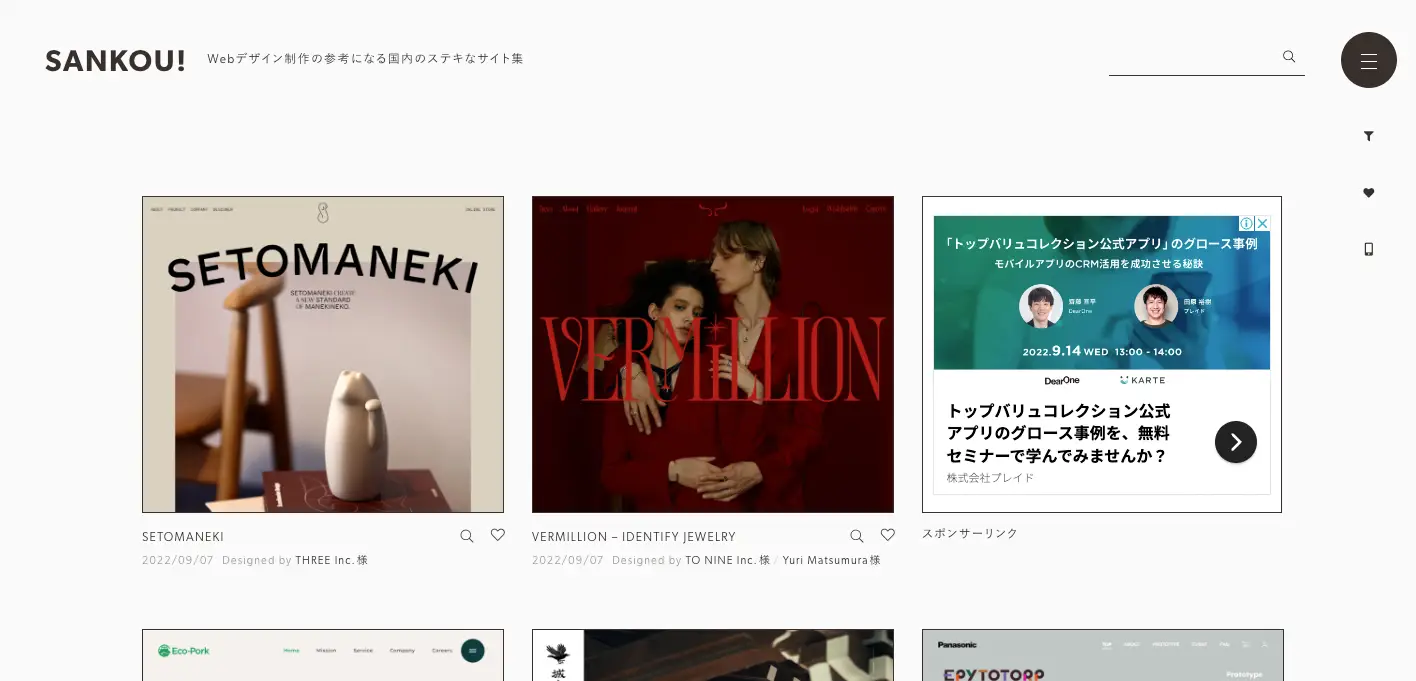
 ▲出典:SANKOU!
▲出典:SANKOU!
SANKOU!は、Webデザインの参考になる国内のおしゃれなWebサイトを集めたサイトです。掲載数は、2,900サイト以上です。
LPだけでなく、Webページやコンテンツページなども閲覧することができるため、広く情報を収集することができるでしょう。
また「アニメーション」「動画が流れる」など、細かな条件別にフィルター検索することもできるため、多角的に参考になるランディングページのデザインを探すことができます。
| 公式サイトURL | https://sankoudesign.com/ |
| 検索方法 | ・カテゴリー:3種類 ・サイト:7種類 ・デザイン:5種類 ・業界:41種類 ・イメージ:33種類 ・サイト構造:15種類 ・アニメーション:17種類 ・カラー:35種類 |
| 掲載サイトデザイン | ・PCデザイン |
9. bookma!|PCデザインとSPデザインが横並びで表示
 ▲出典:bookma!
▲出典:bookma!
bookma!は、感性を刺激するようなおしゃれなWebページを掲載するWebデザインギャラリーです。
PCデザインとSPデザインが横並びで表示されていることが特徴です。検索機能は、フリーキーワード検索のみのシンプルなものとなっています。
洗練されたデザインが多数掲載されており、レスポンシブデザインの参考になるでしょう。
| 公式サイトURL | https://bookma.org/ |
| 検索方法 | ・フリーキーワード検索 |
| 掲載サイトデザイン | ・PCデザイン ・SPデザイン |
デザインの参考になる海外のランディングページまとめサイト3選
海外のサイトでも、おしゃれで洗練されたデザインが掲載されているランディングページのまとめサイトがあります。本記事では厳選して、3つ紹介します。
- ONE PAGE LOVE
- Land-book
- OnePageMania
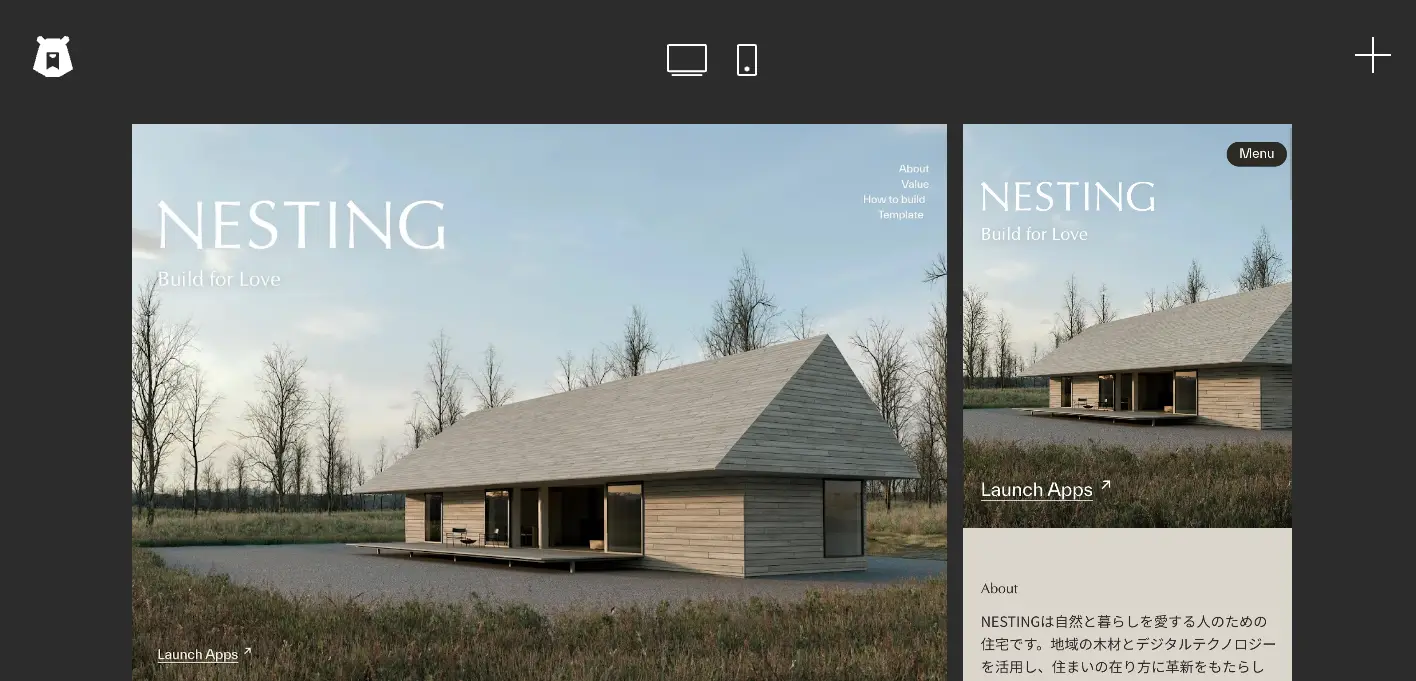
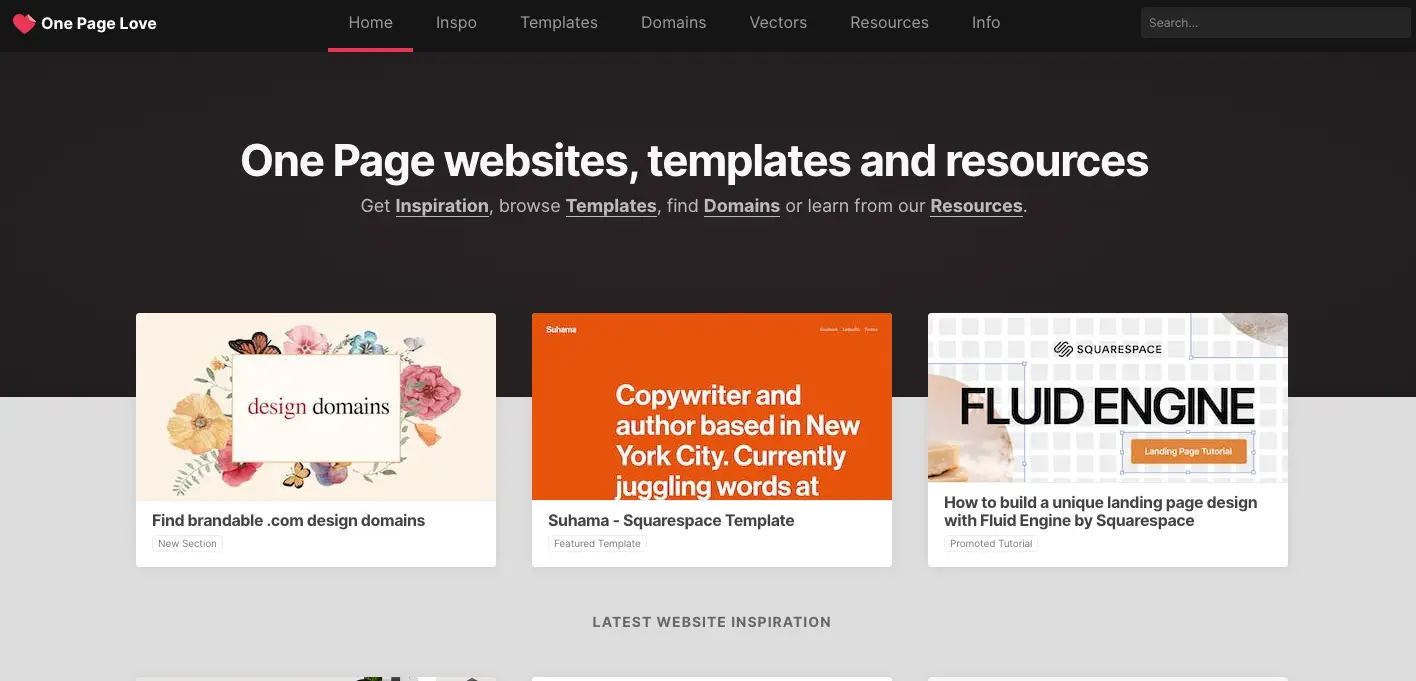
1. ONE PAGE LOVE|無料テンプレートも配布
 ▲出典:ONE PAGE LOVE
▲出典:ONE PAGE LOVE
ONE PAGE LOVEは、おしゃれなデザインが多数掲載されているLPまとめサイトです。
ONE PAGE LOVEの特徴は、検索機能が充実しているところです。シンプルな作りになっているため、英語が分からない方でも感覚的に使いやすいサイトでしょう。また無料のテンプレートも配布されているため、こちらの利用もおすすめです。
| 公式サイトURL | https://onepagelove.com/ |
| 検索方法 | ・業界:30種類 ・フリーキーワード検索 |
| 掲載サイトデザイン | ・PCデザイン |
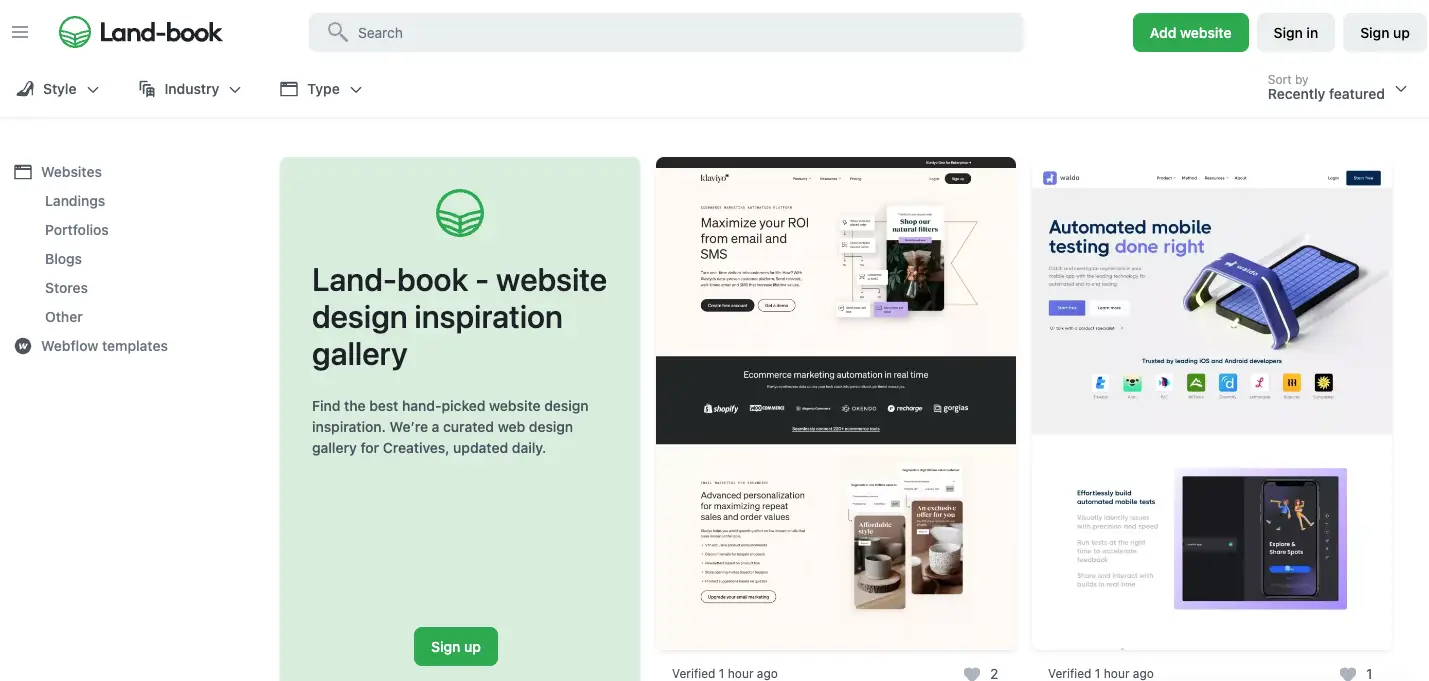
2. Land-book|シンプルで見やすい
 ▲出典:Land-book
▲出典:Land-book
Land-bookは、海外のWebページを集めたシンプルで見やすいまとめサイトです。
LPだけはなく、ブログやポートフォリオ、ECサイトの検索も可能となっています。そのため、広く海外サイトを参考にしたい人におすすめです。
| 公式サイトURL | https://land-book.com/ |
| 検索方法 | ・スタイル:18種類 ・業界:18種類 ・タイプ:14種類 ・フリーキーワード検索 |
| 掲載サイトデザイン | ・PCデザイン |
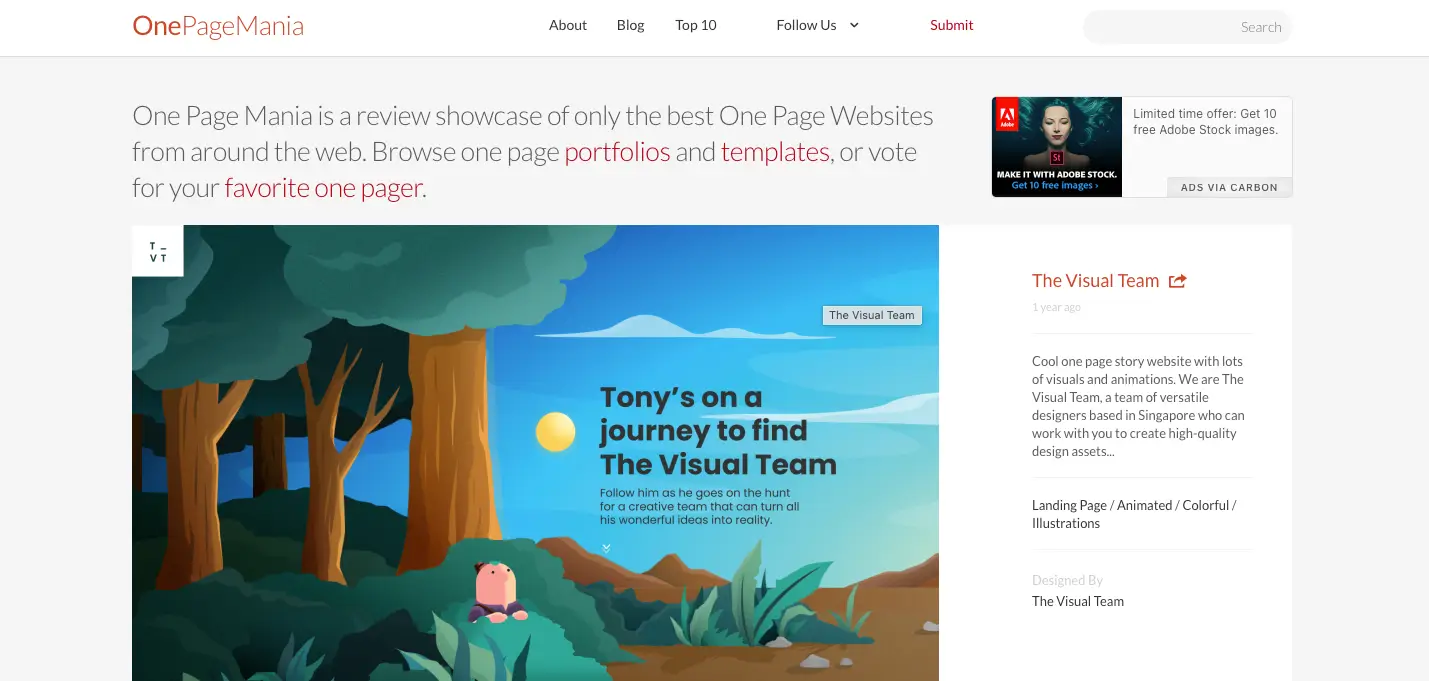
3. OnePageMania|いいねランキングで探せる
 ▲出典:OnePageMania
▲出典:OnePageMania
OnePageManiaは、1ページのWebサイトのみを集めた事例サイトです。Webサイト全体から集めた「最高の1ページ」を掲載しており、LPの制作事例も多数あります。
また、サイト内のいいね獲得数TOP10ランキングも掲載されているため、人気の高いページをデザインの参考にするのもよいでしょう。
| 公式サイトURL | https://www.onepagemania.com/ |
| 検索方法 | ・フリーキーワード検索 |
| 掲載サイトデザイン | ・PCデザイン |
LPをデザインするための代表的な4つの手段
ここまででLPのデザインが固まったら、実際に制作に取り掛かります。
制作方法は4つあり、それぞれ費用やメリットが異なります。予算や目的に合わせて、自社に合った方法を選びましょう。
- LP制作会社に依頼する
- フリーランスに依頼する
- 社内デザイナーに依頼する
- LP制作ツールを利用する
1. LP制作会社に依頼する
LP制作会社に依頼する方法です。
制作会社に発注する場合には、テンプレートを使用しないオリジナリティのあるデザインを作成してもらえる場合が多いです。
制作会社の規模や依頼内容によって、10万円程度から50万円以上まで費用に幅があります。
関連記事:LP制作に強い制作会社13社|選び方のポイントも解説
2. フリーランスに依頼する
LP制作はフリーランスに依頼することもできます。
フリーランスに依頼する場合は、LP制作会社よりもコストを押さえて依頼できるでしょう。
フリーランスは柔軟に対応してくれる場合が多く、10万円以下でデザインのみ依頼することもできます。
3. 社内デザイナーに依頼する
社内にデザイナーがいる場合には社内デザイナーに依頼することもできます。
社内デザイナーであれば、外部に依頼するよりもコミュニケーションコストが下がるため、スムーズにデザイン作成が進められるでしょう。
4. ランディングページ制作ツールを利用する
LPを自社で内製したいときは、LP制作ツールを利用する手段もあります。こちらは社内にデザイナーがいない場合に有効です。
LP制作ツールを使うと、テンプレートを活用して、誰でも簡単にハイクオリティーなデザイン作成ができます。
無料のLP制作ツールもあるので、気軽に試してみてください。
関連記事:無料LP制作ツール5選|選ぶポイントやメリットとデメリット
まとめ
ランディングページの参考デザインを探す際には、ランディングページまとめサイトを活用するのがおすすめです。
ランディングページまとめサイトは、自分でランディングページをデザインする際はもちろん、ランディングページ制作会社やフリーランス、社内デザイナーとイメージをすり合わせる際にも役立ちます。
後半に紹介した7つのポイントも参考に、自社に合った参考例を探してみてください。

LPを作成するときには、LeadGridがおすすめです。
LeadGridはLPやWebページの作成機能だけでなく、運用に必要な機能を多角的に備えたCMSツールとなっています。さらにテンプレートを活用することで、デザイン性の高いLPを比較的安価に作成することも可能です。
ページを見たまま編集できる「ページ管理機能」や、ドラッグ&ドロップで簡単にフォームを作成できる「フォーム管理機能」が用意されており、運用も簡単。無料ツールで作成するLPと完全オーダーメイドのLPのいいところどりが可能なLeadGridをぜひお試しください。
貴社のLP、CVを獲得できていますか?
効果的な作り方とLPOの方法を無料配布中!
LPの新規制作や改善をご検討中の担当者様へ、成果につながるLPの作り方やLPOの方法を解説した資料を、無料でダウンロードいただけます。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
-

Web集客が得意な代行会社7選|選び方やメリット・デメリットを紹介
- # Webマーケティング
-

Webサイト改善コンサルティング10選!選び方から費用相場まで解説
- # Webマーケティング
- # Webサイト
-

SNS運用代行とは?依頼できる内容やメリット・おすすめの会社を紹介
- # Webマーケティング
-

TikTok採用とは?メリット・デメリットや成功事例を詳しく解説
- # 採用サイト
-

【比較表付き】MAツールおすすめ13選!選び方や主な機能についても解説
- # Webマーケティング
- # MAツール
-

サイト制作後の運用で差がつく!LeadGrid導入企業限定「コンマルクアカデミー」2ID無料特典
- # Webマーケティング
- # コンテンツマーケティング
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works







