Wixホームページの作り方を8ステップで解説! 事前準備や参考にしたい事例も
Wixホームページの作り方を8ステップで解説! 事前準備や参考にしたい事例も
予算別でわかる!
コーポレートサイト制作事例集、無料配布中!
各企業の予算に応じた制作事例を一挙公開。コーポレートサイト依頼前に費用相場を把握し、自社に最適なサイトを構築するためのアイデアやヒントが満載の資料を無料でダウンロードできます。ぜひご活用ください!
Wixは、世界で支持されているホームページ制作ツールの1つです。
Wixが人気な理由として、Web知識がなくてもホームページ制作ができる点がありますが、なかには「Wixのホームページ制作について、流れや方法を知っておきたい」という方もいるのではないでしょうか。
特に初めてホームページを制作する場合は、不安な箇所もあるかと思います。
そこで本記事では、Wixでのホームページ制作を検討している方やWix初心者の方向けに、Wixでホームページを作る方法を解説します。
事前準備からサイトの構築・公開まで、手順ごとに説明するので、ぜひ参考にしてください。
ちなみに、ホームページ制作についてはWix以外にも手段があります。Wixを含めた60個以上のCMSについて、それぞれの特徴がすぐにわかる表を用意しました。コーポレートサイトやサービスサイト、オウンドメディアなど、それぞれのサイトに適切なCMSがわかる一覧表になっているため、あわせて参考にしてください。

Wixとは?
Wixを使用したホームページの作り方を解説する前に、Wixとはなにか簡単に解説します。
Wixは、無料でホームページが制作できるCMS(ホームページ作成ツール)です。世界中から支持されており、世界のCMSランキングでは第3位となっています。
関連記事:Wixとは? 使い方や利用料金・Wixで作ったホームページ事例などを解説
Wixが人気な理由は、大きく3つあります。
- 無料でホームページ制作ができる
- Web制作の知識がなくても、直感的な操作でホームページ制作ができる
- 300種類以上の機能を使用できる
特にドラッグ&ドロップの簡単操作で編集できる点は、Wixが支持される理由となっています。
なおドラッグ&ドロップでホームページが制作できるCMSとしては、Wix以外にもLeadGridが有名です。LeadGridはリード獲得に特化したCMSとなっており、Webサイトから獲得した顧客情報であるリードを一括管理できます。
下記資料ではLeadGridについて詳しく解説しています。あわせてこちらも参考にしてください。

次の章からは、Wixのホームページ作りについて、8ステップで解説をしていきます。
Wixホームページの作り方1. 事前準備
 ▲出典:Wix
▲出典:Wix
Wixで実際にホームページを作る前に、事前準備として下記2つを行いましょう。
- ホームページ制作の目的を設定する
- Wixに登録する
ホームページ制作の目的を設定する
まずは何のためにホームページを作りたいのか、目的を明らかにしておきましょう。
- Web集客を行いたい
- 名刺代わりのホームページを作りたい
- 自社商品やサービスを販売したい
などが目的となることが多いです。
関連記事:ホームページの目的を明確化する5つの例|目的別Webサイトの特徴も紹介
Wixではテンプレートを選択してから、ホームページの編集を行うことになります。
ホームページの目的ごとにテンプレート選択は異なりますが、一度選択してしまうと変更はできません。そのため、事前にホームページ運営の目的をしっかりと定めておく必要があります。
Wixに登録する
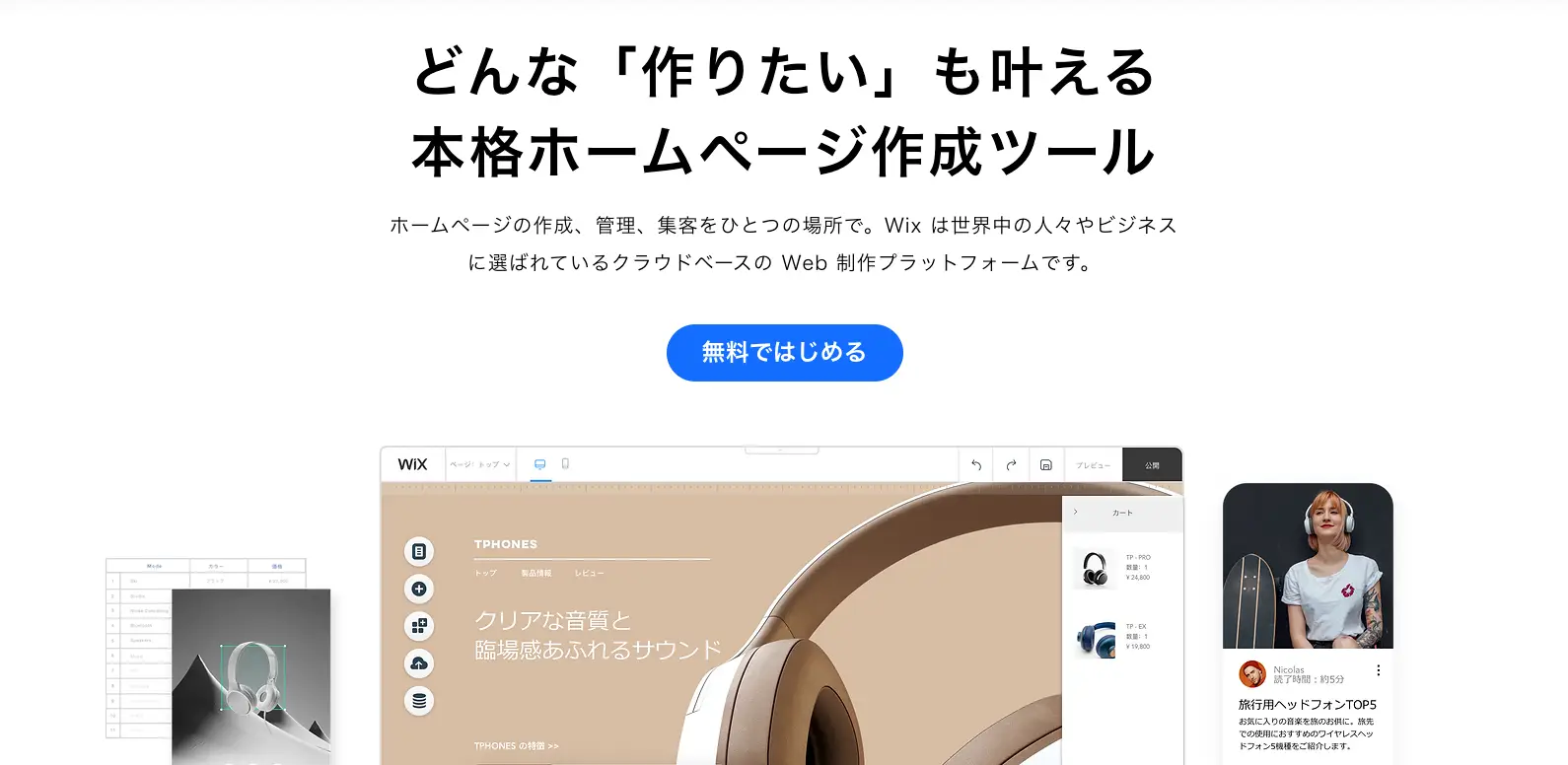
 ▲出典:Wix
▲出典:Wix
Wixに登録してアカウントを開設します。
Wixの公式サイトにアクセスして、「無料ではじめる」をクリックしましょう。続いて、「新規登録(無料)」をクリックして、画面の案内に沿って登録作業を進めます。
登録作業は、メールアドレスを入力しパスワードを設定するだけです。
Wixホームページの作り方2. 料金プランの選択
 ▲出典:Wix
▲出典:Wix
続いて利用するWixの料金プランを選択します。
料金プランには、無料プランと有料プラン(プレミアムプラン)があり、有料プランの中でもさらに容量や機能によって細分化しています。
ホームページの目的と規模によって、最適なプランを選択しましょう。料金プランのアップグレード、ダウングレードはいつでも可能です。
Wixホームページの作り方3. サイトの作成方法の選択
 ▲出典:Wix
▲出典:Wix
いよいよホームページを作成していきます。Wixでサイトを作成する方法は、下記2つです。
- Wix ADIで構築する
- Wix エディタで構築する
Wix ADIで構築する
Wix ADIはいくつかの質問に答えるだけで、自動でホームページを作成できる機能です。
業種や職種、好みのデザインなどの質問に答えると、AI がユーザーのニーズに合った最適なホームページを作成します。Wix ADIで構築する場合は、ほんの数分でホームページが作成できます。
さらに、Wix ADIで自動生成されたホームページは細かくカスタマイズしたり、新たな機能を追加したりすることができます。
Wix エディタで構築する
Wix エディタは、自分で編集しながらホームページを作成する機能です。
パーツの追加やカスタマイズ、色やテキストの変更など、自分で細かくサイトを構築・編集することができます。
ドラッグ&ドロップの簡単な操作のみで編集できるため、直感的なホームページ作成が可能です。
※「Wix ADI→Wix エディタ」への移行は可能ですが、「Wix エディタ→ Wix ADI」への移行はできません。ご注意ください。
Wixホームページの作り方4. テンプレートを選択する
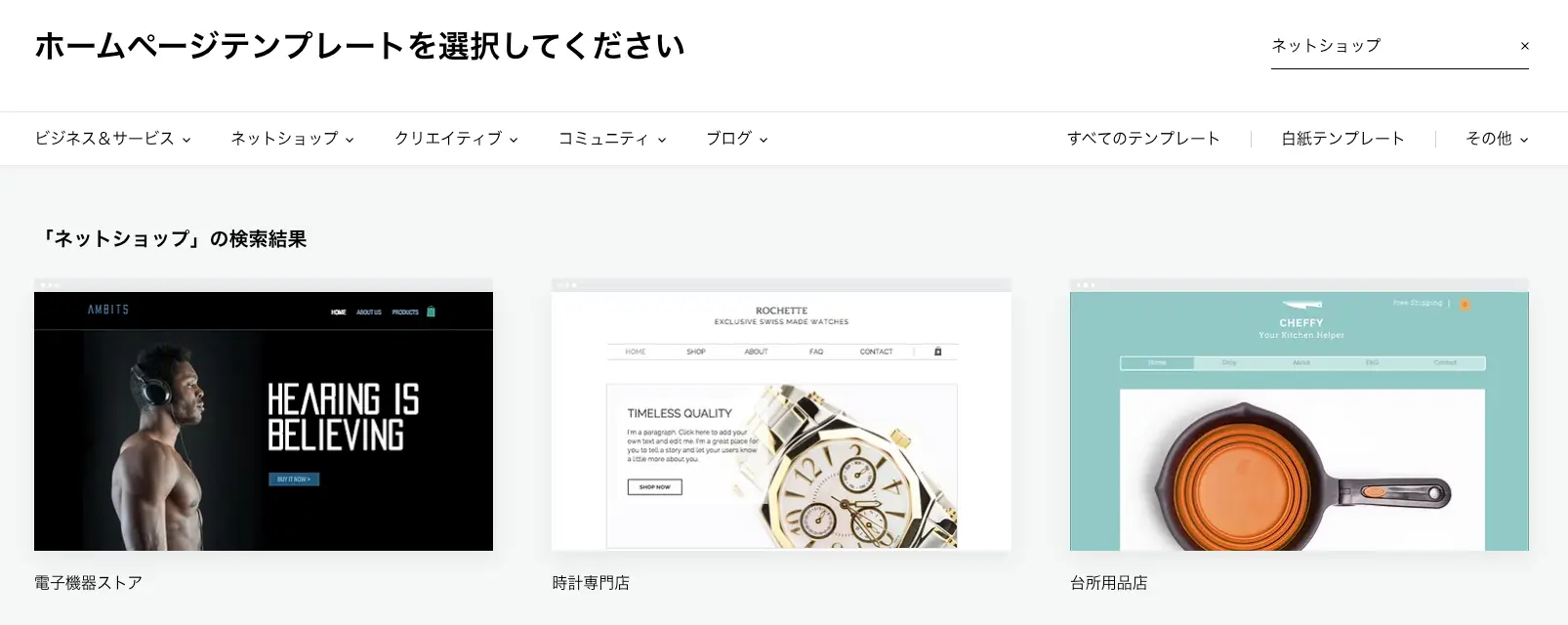
 ▲出典:Wix
▲出典:Wix
Wix エディタで作成する場合には、使用するテンプレートを選択します。
※Wix ADIで構築する場合は、質問に答えるだけでホームページが完成するので、テンプレートの選択は必要ありません。
Wixでは様々な業種や職種、ユーザーのニーズに合わせて、800種類以上のデザインテンプレートが備えられています。テンプレートは探しやすいように、カテゴリーごとに整理されています。
まずは「メニュー」から、自社のホームページ制作の目的に合った最適なカテゴリーを探しましょう。たとえばネットショップを開設したい場合には、サービスや商品ごとに複数あるネットショップ向けのテンプレートから選べます。
テンプレートは後から変更することはできません。テンプレートを変更する場合は、ホームページの内容も1から作り直しになってしまうため、慎重に選ぶ必要があります。
Wixホームページの作り方5. コンテンツの追加
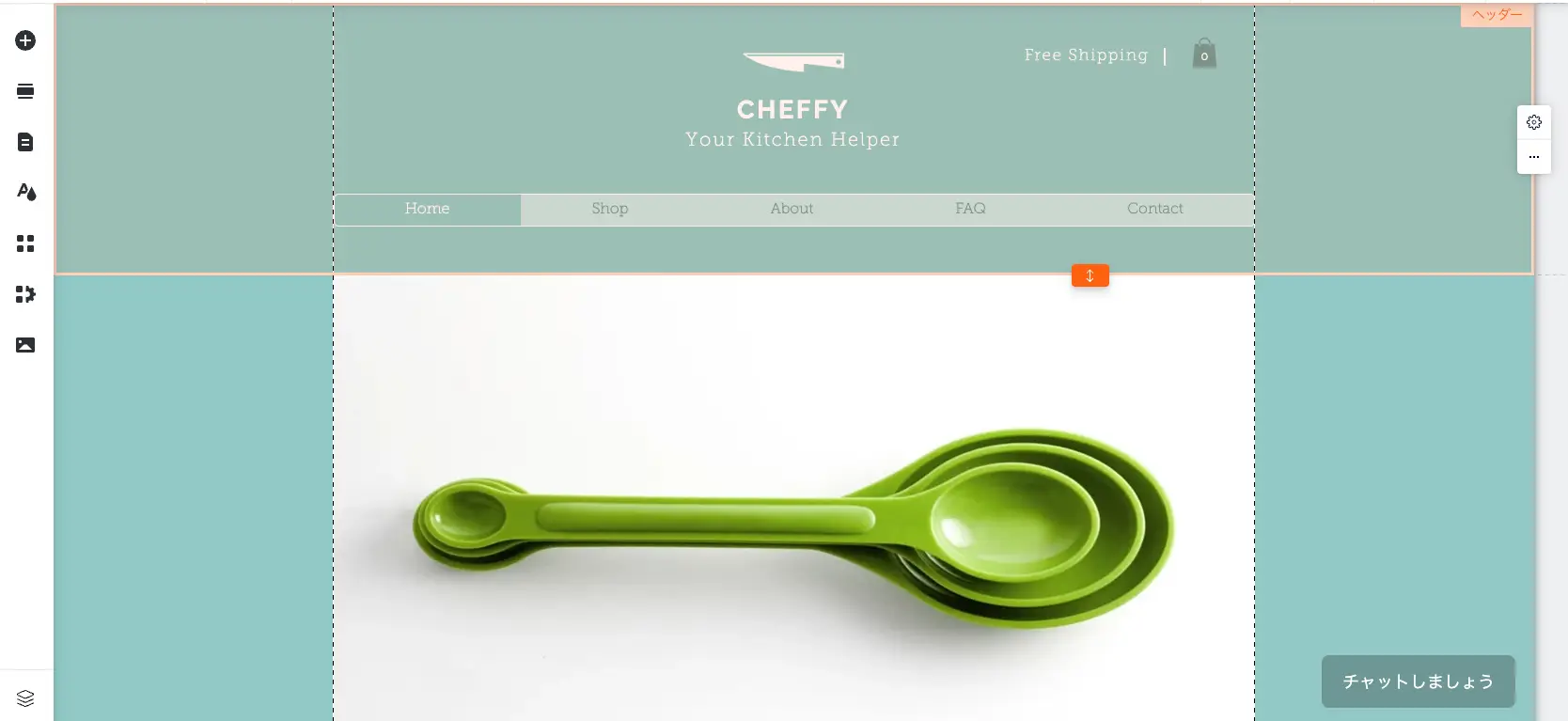
 ▲出典:Wix
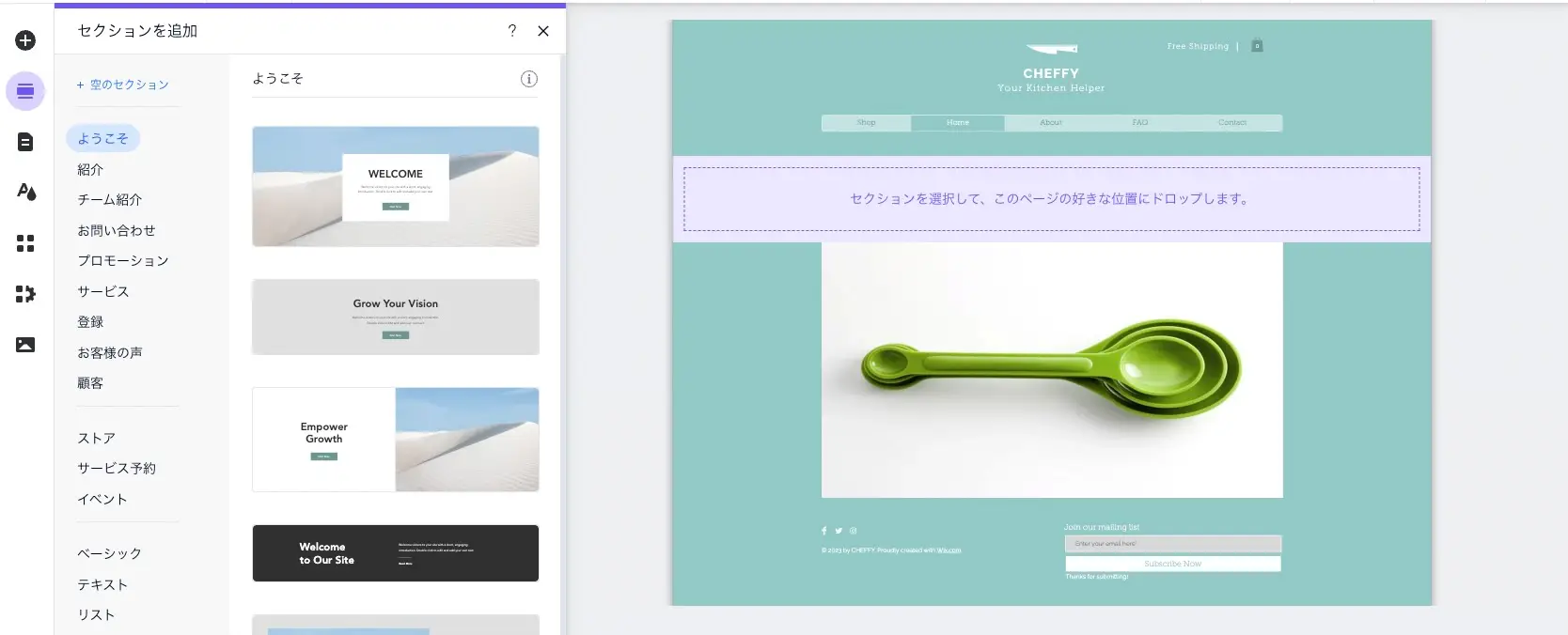
▲出典:Wix
テンプレートに合わせて、コンテンツを追加していきます。コンテンツとして追加するものは、たとえば次のようなものです。ある程度事前に準備をしておくと、ホームページ制作がスムーズに進みます。
- トップページ
- 会社情報やプロフィール
- 画像や動画
- キャッチコピーや説明文
トップページ
トップページには、ビジネス名やホームページの概要などの基本情報を掲載します。トップページの編集画面ではテンプレートに合わせて、画像やテキスト、背景、ページの追加ができます。
会社情報やプロフィール
会社情報やプロフィールを記載した「Aboutページ」も必要です。Aboutページでは、ビジネスの成り立ちやこれまでの経歴・企業理念・目標など紹介します。
Aboutページを充実させることは、ユーザーの信頼や親近感を得ることにつながります。
画像や動画
画像や動画も、重要なコンテンツです。画像や動画にこだわることで、テンプレートを利用していてもオリジナリティの高いホームページが作れます。
画像や動画はテンプレートに沿って配置していくことになるため、画像や動画にこだわるのであればテンプレート選びの時点で写真や動画が映えるテンプレートを選ぶことも重要です。
またWixは、ポートフォリオサイトとしても人気です。Wixをポートフォリオサイトとして利用する場合には、写真・動画ポートフォリオ用にデザインされた40種類以上の無料テンプレートが利用できます。
Wixには写真や動画を最適な形で公開できるテンプレートに加え、最大 20GBの大容量クラウドストレージが備えられているため、写真や動画データの管理も簡単です。
キャッチコピーや説明文
ホームページの効果を高めるためには、ユーザーの目を引くキャッチコピー・説明文・ストーリーテリングが重要です。
Wixではテンプレートに合わせて、自在にテキストのデザインや配置を変えられます。ホームページのどこにどのようなテキストを追加するのか、事前に決めておくと編集がスムーズです。
Wixホームページの作り方6. デザインの編集
 ▲出典:Wix
▲出典:Wix
コンテンツが追加できたら、全体のデザインを調整していきましょう。デザインの編集は、基本的にドラッグ&ドロップの簡単な操作のみです。編集では、次のようなことをします。
- パーツの追加や移動
- 画像・動画の追加
- ページの追加・編集
- 最先端のデザイン機能の追加
- テキストの編集
- スマホへの最適化
パーツの追加や移動
パーツの追加や移動を行います。操作はドラッグ&ドロップのみです。HTML や CSS などの専門知識は一切不要で、誰でも感覚的に編集することができます。
一方で、テンプレートごとにカスタマイズできる範囲に制限があります。コーディングによるホームページ制作やWordPressなどのCMSを使ったホームページ制作に比べると、デザインの自由度は低いと言えるでしょう。
画像・動画の追加
画像や動画を追加しましょう。Wixでは自分で用意した画像や動画はもちろん、1万点以上の無料写真・動画素材があるWixフリー素材も利用可能です。手元に素材がなくてもすぐにホームページ制作ができます。
Wixは切り抜きや色彩調節などができる便利な画像編集ツールも備えているため、細かいカスタマイズもできます。
ページの追加・編集
Wixでは、ページの追加も柔軟にできます。ページを追加するには、画面上部のナビゲーションバーから、「メニューを管理」>「ページを追加」を選択するだけです。
新規ページを追加する際には、ページの用途に合わせて複数のページデザインから選べる仕様になっています。
最先端のデザイン機能の追加
トップページのデザインを洗練させましょう。Wixはトップページに、画像のスライドショーや動画を埋め込むこともできます。
3Dエフェクトやスライドショー、動画の組み込みといった最先端のデザイン機能も追加可能です。カスタマイズは全てドラッグ&ドロップの操作でできるため、誰でも簡単に魅力的なトップページが作れます。
テキストの編集
テキストを編集しましょう。テキスト編集は、テキストの色やサイズ、フォントスタイルを自在に変更できます。
操作はホームページ上の好きな位置に、テキストパーツをドラッグするだけです。パワーポイントのような感覚で、誰でも直感的にテキストを追加できます。
またフォントの追加も可能です。フォントファイルをWixにアップロードすることで、好みのフォントを追加してテキスト編集に使用できます。
スマホへの最適化
スマホへの最適化もしておきましょう。操作はワンクリックでできます。
PCで作ったホームページをスマホに最適化させる場合には、エディタトップメニューの「設定」>「モバイル最適化を有効にする」をクリックして完了です。
PC版とスマホ版を別々にカスタマイズすることもできるため、それぞれでデザインを微調整したい場合にも対応できます。
Wixホームページの作り方7. 必要なビジネス機能を追加
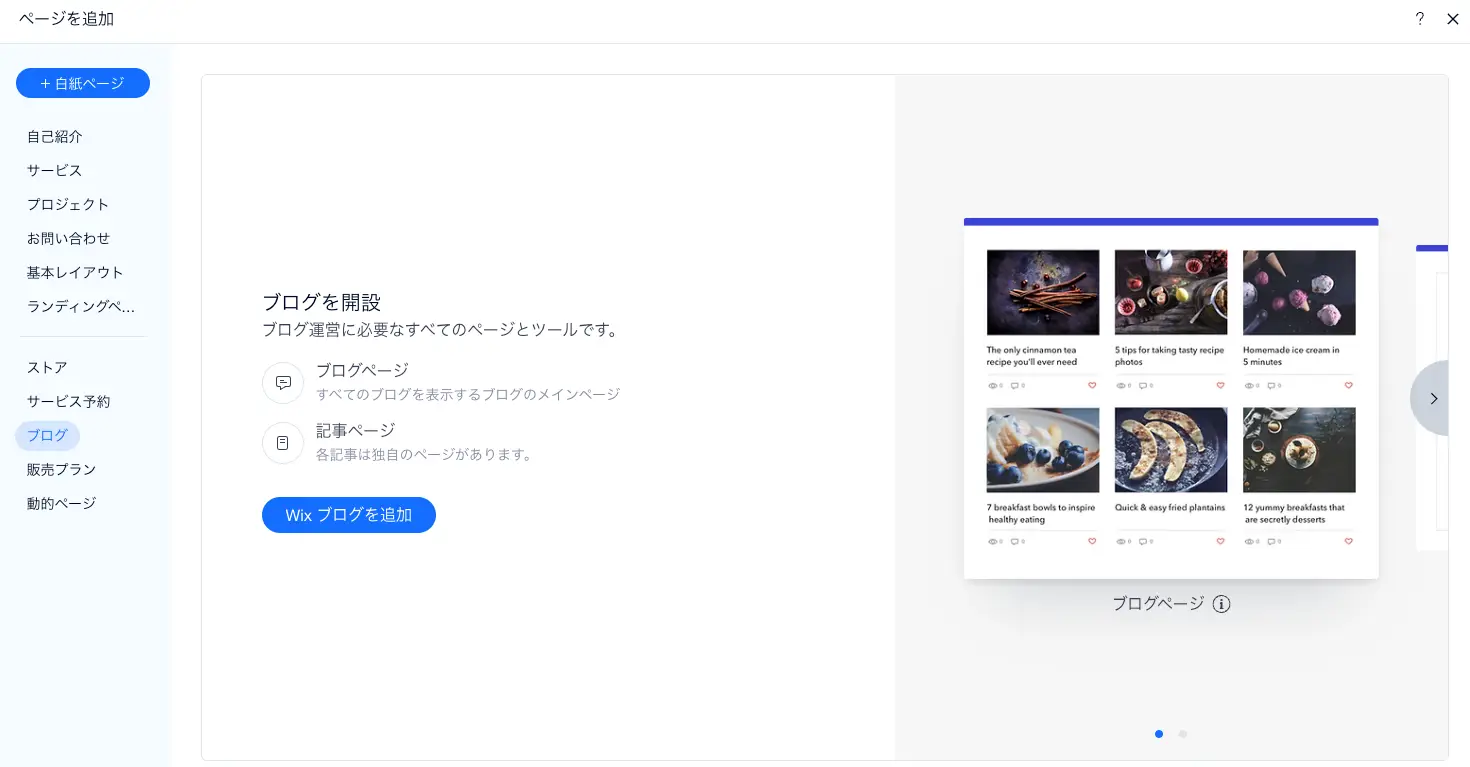
 ▲出典:Wix
▲出典:Wix
続いて、必要なビジネス機能を追加します。追加できるビジネス機能には、次のようなものがあります。
- ブログ機能
- ネットショップ機能
- 予約機能
ブログ機能
Wixで作成したホームページにブログ機能「Wix ブログ」を追加するだけで、ブログ開設ができます。
一部テンプレートには、「Wix ブログ」が初めからインストールされています。インストールされていない場合には、エディタから直接追加しましょう。
ネットショップ機能
ネットショップ機能は、有料プランのビジネス&Eコマースプランを契約することで利用できます。ビジネス&Eコマースプランを契約した上で、ネットショップ機能「Wix ストア」を追加しましょう。
「Wix ストア」を追加することで、オンライン決済機能・商品管理・受注管理などの機能が使えるようになります。
予約機能
ネット予約機能も、有料プランのビジネス&Eコマースプランを契約することで利用できます。
ビジネス&Eコマースプランを契約した上で、予約型サービス向け機能「Wix ブッキング」を追加しましょう。
予約状況や顧客情報の管理も簡単です。オンライン決済機能を導入すれば、予約時に料金の支払いを受け付けることもできます。
Wixホームページの作り方8. ホームページを公開する
ホームページの構築・デザイン・必要な機能の追加が完了したら、いよいよホームページを公開します。公開前にしておくべきことと、公開後にすべきことも合わせて解説します。
- SEO対策をする
- ホームページを公開する
- 効果測定をする
SEO対策をする
ホームページ公開後に、より多くの人にホームページを見てもらうためには、SEO対策が欠かせません。ホームページが完成したら、SEO対策の設定も忘れずにしておきましょう。
タイトルタグや見出しタグ、メタディスクリプションの設定など、基本的なSEO対策の設定をします。
なおWixはSEO対策が一般的に弱いとされています。Wixで効果的なSEO対策をしたい場合は、下記を参考にしてください。
関連記事:WixのSEOが弱いと言われる理由と対策|無料でできる方法やツールを紹介
なお、ホームページからの集客を狙うためには、SEO対策をする前に企画・設計を入念に行う必要があります。
下記資料では、Web集客について初心者の方にもわかりやすく解説しています。ぜひこちらも参考にしてください。

ホームページを公開する
ホームページが公開できる状態に仕上がったら、プレビュー機能で最終確認を行いましょう。
終わったら「公開」ボタンをクリックして、ホームページを公開します。
効果測定をする
ホームページ公開後の効果測定も重要です。
SEOについては、Wix のSEO対策機能「Wix SEO Wiz」を使って効果測定ができます。定期的にサイトの SEO 対策状況をチェックし、改善をしましょう。
Wixで作ったホームページの事例3選
Wixでどのようなホームページが作れるか事例を3つ紹介します。
これからWixでホームページを制作予定の方は、ぜひ参考にしてください。
なお、より詳しく事例を知りたい方は、下記記事で事例を11個紹介しています。あわせてご覧ください。
関連記事:Wixで作ったホームページ事例11選|メリットや注意点も
1. フレディ レック・ウォッシュサロン トーキョー
 ▲出典:フレディ レック・ウォッシュサロン
▲出典:フレディ レック・ウォッシュサロンカフェ併設型のコインランドリー「フレディ レック・ウォッシュサロン トーキョー」のホームページはWixで制作されています。
白と青を基調としたおしゃれで洗練されたデザインが特徴的です。
縦長のデザインとなっており、1ページでコインランドリーの詳細や店舗情報を確認できます。
参考サイト:フレディ レック・ウォッシュサロン トーキョー
2. uresuji
 ▲出典:uresuji
▲出典:uresuji着物レンタルサービスの「uresuji」は、着物の魅力が一目でわかるホームページです。
挿入画像にこだわっていることから、Wixのテンプレートを使用していることがわからない、オリジナリティに溢れるページに仕上がっています。
予約フォームもWixの機能を使用しているため、ホームページを使った予約サービスを検討している方は、そちらもご参照ください。
参考サイト:uresuji
3. 箱式
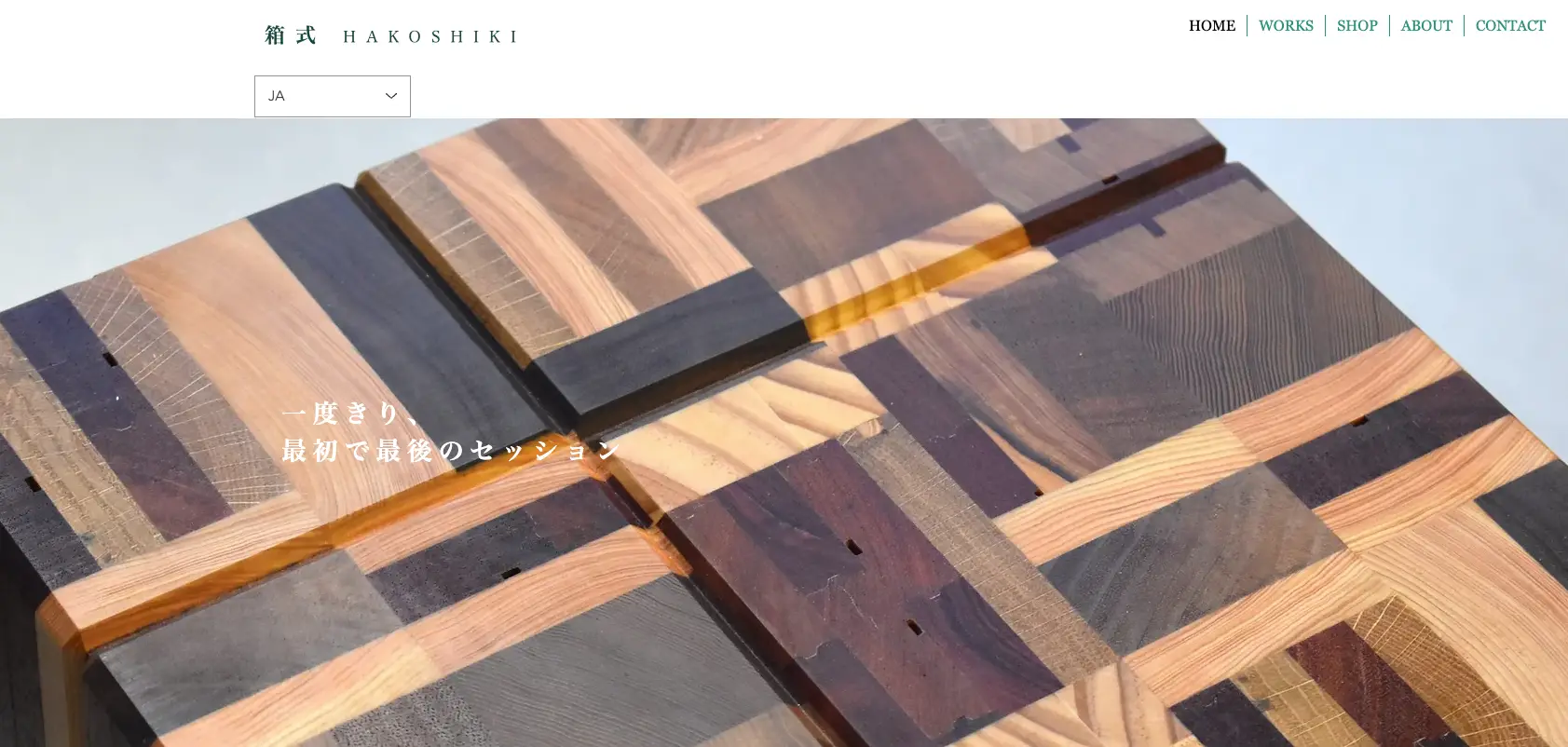
 ▲出典:箱式
▲出典:箱式廃材木製品の販売を行う「箱式」のホームページです。
トップページで切り替わる画像は、どれも廃材が生まれ変わる美しさを演出しています。
縦長のページで、スクロールするごとに素材の価値を見直す重要性がわかるようになっているのが特徴です。
参考サイト:箱式
まとめ
Wixでのホームページの作り方を紹介しました。Wixでは、専門的なスキルなしで誰でも感覚的におしゃれなホームページが作れます。
SEO対策やホームページ公開後の定期的な効果測定も欠かさずに行うことで、より効果的なホームページを目指しましょう。
集客を目的にホームページ作成をしたい場合には、 LeadGridもおすすめです。

LeadGridはリード獲得に特化したCMSとなっており、Webサイトを通じて得たリードを一括管理することができます。さらにリード獲得の流入経路も分析できるため、リードごとに適切な営業施策を走らせることとも可能です。
また、Webサイト制作初心者の方でも安心の設計となっており、ページを見たまま編集できる機能やコンテンツの追加もドラッグ&ドロップでできる機能も実装されています。
すでに多くの企業で導入されており、コーポレートサイトやオウンドメディア、サービスサイトなど、あらゆるホームページで活用されています。
▼下記資料では、詳しく導入事例を紹介しています。導入イメージをより具体的にしたい場合は、ぜひ一度ご覧ください。

さらに今なら無料デモも提供しています。「まずは使ってみないとわからない……」という方は、ぜひ一度14日間の無料デモをお試しください。

予算別でわかる!
コーポレートサイト制作事例集、無料配布中!
各企業の予算に応じた制作事例を一挙公開。コーポレートサイト依頼前に費用相場を把握し、自社に最適なサイトを構築するためのアイデアやヒントが満載の資料を無料でダウンロードできます。ぜひご活用ください!
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works













