会社のホームページの作り方を基礎から分かりやすく解説!自社にあった作り方も紹介
会社のホームページの作り方を基礎から分かりやすく解説!自社にあった作り方も紹介
会社や商品、サービスを知ってもらうために、ホームページを作ろうか迷っていませんか?
現在、スマホの所有率は全体の93.8%、ネットで情報収集する人の割合は90.7%というデータも出ており(出典:マイナビニュース)、多くのユーザーはインターネットで情報を取得し、商品やサービスを購入するため、ホームページの作成は必須といえます。
しかしホームページの重要性を理解している一方で、作り方がわからない方もいるでしょう。
そこで本記事では、ホームページの作り方を徹底解説します。3つの作り方のうち、会社の目的にあった方法も提案するため、ぜひ参考にしてください。
ホームページを作るために必要なもの2つ
そもそもホームページを作るためには、どのような手段であっても、サーバーとドメインの2つが必須となります。
そのためホームページの作り方を解説する前に、サーバーとドメインがどのようなものか説明します。
1. サーバー
サーバーとは、ホームページの情報を保管している機械です。ただ保管しているだけではなく、ユーザーのリクエストに応じて適切な情報を配信する役割も担っています。ホームページを家とするならば、サーバーは土地に該当します。土地がなければ家を建てることができないのと同じように、サーバーがなければホームページを立ち上げることはできません。
サーバーには、Webサーバーやメールサーバー、データベースサーバーなどの種類がありますが、ホームページで必要なサーバーは「Webサーバー」となります。
またサーバーを自社で用意することは稀で、基本的にはレンタルサーバーを利用してホームページを開設することが多いです。
2. ドメイン
サーバーをインターネット上の土地としたとき、ドメインは場所を示す住所になります。住所がわからないと家に辿り着けないように、ドメインがないとホームページにアクセスすることができません。
たとえば、「https://goleadgrid.com」の場合だと「goleadgrid.com」の部分が、ドメインに該当します。このとき「goleadgrid」のドメイン名については、最初に自由に決めることができます。会社名やサービス名にあわせたドメイン名にして、ユーザーに想起させやすくすることが一般的です。
さらに「.com」の箇所に関しても、「.co.jp」や「.jp」などを選ぶことができます。ただしそれぞれ取得条件があり、特に「.co.jp」は日本の法人企業でないと取得できないため、信頼性が高く人気です。
ホームページの作り方3つ
作りたいホームページや予算、会社の状況に応じて、ホームページの作り方は異なります。
本記事では一般的なホームページの作り方を3つ紹介します。
- HTMLとCSSで自作する
- CMSを利用する
- Web制作会社に依頼する
1. HTMLとCSSで自作する
HTML、CSSとはWebページを構成する言語であり、これらをコーディングすることでホームページを自由に作り上げることができます。
HTMLとCSSによってホームページを自作するメリットは、オリジナリティあるホームページを制作できることです。デザインや動きなどを自由に決められるため、他社には真似できない差別化したホームページを作ることも可能となっています。
一方デメリットとしては、専門知識が必要になることが挙げられます。情報だけが記載された簡単なホームページであればまだしも、他社と差別化するようなホームページを作りたい場合は、高度な専門知識が必須です。そのため自社にノウハウがない状態でホームページを作成することは、かなり難易度が高いといえるでしょう。
2. CMSを利用する
CMSとは、「コンテンツ・マネジメント・システム」の略で、ホームページを作成・管理できるシステムのことです。有名なCMSとしては、「WordPress」があります。
関連記事:CMSとは?機能や導入するメリット、選び方のポイントと事例を解説
CMSのメリットは、誰でも簡単にコンテンツの追加、編集、削除ができることです。CMSは直感的な操作で利用できるものが多く、Webに関する知識がなくても扱えます。また複数人でホームページを管理する場合も、簡単に権限の付与ができるためおすすめです。
一方デメリットとしては、カスタマイズ性に欠けることが挙げられます。CMS内で配布されたテーマを利用することで、ある程度自分好みにすることは可能ですが、本格的なカスタマイズは難しいです。またCMSによってはサポートがないものもあるため、自社の状況にあわせて適切なCMSを選択することが重要となります。
下記資料は、厳選した42個のCMSをまとめたBtoB企業向けCMSカオスマップとなっています。会社の目的や課題に最適なCMSが一目でわかる表になっているため、ぜひCMS選びの参考にしてください。

3. Web制作会社に依頼する
Web制作会社にデザインのイメージやコンテンツ内容を伝えたうえで、制作してもらう方法もあります。
制作会社に依頼するメリットは、自社にノウハウがなくても、オリジナリティあるホームページを作成できることです。ヒアリングで完成イメージを具体的に伝え、すり合わせをしていけば、限りなくイメージ通りのホームページを作ることができるでしょう。
その分費用がかかる点がデメリットとして挙げられます。紹介した3つの方法のなかで、一般的に一番費用がかかるのはWeb制作会社に依頼する方法です。そのためホームページ制作にかけられる資金が潤沢にある場合は、Web制作会社に依頼するほうが良いでしょう。
Web制作会社の選び方については、下記記事で詳しく解説しています。あわせてご覧ください。
関連記事:ホームページ制作会社の選び方|業者選びの後悔を防ぐ4つのポイントと注意点
ホームページの制作期間は?
ホームページの制作期間は、作り方によって異なります。
CMSのなかでも、WordPressやJimdo、Wixなどを選択し、名刺代わりのホームページを用意したいなら最短即日で作ることも可能です。ただしその場合は、いずれも各ツールで用意されたテンプレートを利用して作成することになるため、写真やデザインなどにこだわったものにはできないでしょう。
一方でWeb制作会社に依頼をして、デザインやコンテンツもこだわったものにしたい場合は、3〜4ヶ月かかることが一般的です。この場合はホームページ内に会社情報のほか、採用情報やお役立ちコンテンツなどを用意して、ホームページを充実させていくことができます。
ホームページを作るために必要な費用/料金相場
CMSのなかでも、WordPressを利用してホームページを作る場合、WordPressの利用自体は無料です。ただしWordPressの見た目を変える「テーマ」については、有料のものが多く、買い切りのテーマは1万円〜2万円程度で購入できることが多いです。
またWixやJimdoも無料で利用できますが、無料の場合は機能制限が多いため、企業のホームページ運用ではおすすめしません。
WordPressやWix、Jimdoについて、下記記事でより詳しく比較をしています。ぜひ参考にしてください。
関連記事:Wix・Jimdo・WordPressを7項目で比較!ホームページ作成におすすめのツールは?
一方でWeb制作会社に依頼する場合は、作りたいホームページの種類によって費用が変わります。規模によりますが、ホームページの種類ごとにかかる費用は下記のとおりです。
| コーポレートサイト | 150万円〜1,000万円 |
| オウンドメディア | 100万円〜1,000万円 |
| 採用サイト | 150万円〜600万円 |
ホームページ制作の依頼について、より詳しく知りたい方は下記記事を参考にしてください。
関連記事:Webサイト制作の見積もりで気をつけるべき点は?費用の内訳項目も
【目的別】ホームページの作り方に迷ったときのチェックリスト
「ホームページの作り方は複数あるし、どれが最適かわからない……」という方もいるかと思います。そこで会社の状況や目的別に、おすすめのホームページの作り方を紹介します。これからホームページを作る予定の方は、ぜひ参考にしてください。
- 費用を抑えて作りたい場合
- 自社の運用を目指したい場合
- スマホ対応ホームページを作りたい場合
- デザインで差別化したい場合
- Web知識に自信がない場合
費用を抑えて作りたいならCMS
先述のとおり、CMSのなかでもWordPressやJimdo、Wixを利用すれば、ホームページの制作費用を抑えて作ることができます。コーディングの知識があれば自由にカスタマイズできるのも良いポイントです。
予算に限りがある場合や名刺代わりのホームページで良い場合、デザインにこだわりがない場合は、上記のCMSが提供しているテンプレート利用がおすすめです。
またWeb制作会社が開発・提供しているCMSを活用する場合でも、1からコーディングを依頼するよりも、制作費用を抑えられるケースが多いです。Web制作会社のCMSを利用する場合は、会社のカラーや商品イメージにあわせたホームページデザインを提案してくれるメリットもあります。
たとえばCMS「LeadGrid」の場合は、会社の課題や作りたいホームページにあわせてコーポレートサイトや採用サイト、サービスサイトなどデザインやコンテンツが異なるホームページを複数制作しています。
サイト制作事例集では、リード獲得特化型CMS「LeadGrid」を活用したWebサイト制作事例を紹介しています。
・LeadGridで制作したWebサイトのデザイン事例
・LeadGridでできることできないこと
・LeadGridで生まれたリード成果
など、LeadGridの活用による具体的な成果をご確認いただけます。

自社の運用を目指すならCMS
ホームページの運用について、自社でコンテンツの作成や編集、削除などを行いたい場合は、CMSがおすすめです。もしホームページが複雑なコードで作られていた場合、自社での運用が難しくなってしまいます。
一方CMSは、どのようなものを選択しても、基本的に誰でも使いやすいように設計されています。記事制作やホワイトペーパーの追加等もCMSであれば簡単にできるものが多いです。
また複数の管理者やライターがいる場合も、使用権限の付与が簡単にできるため、CMSの利用が良いでしょう。
スマホ対応ホームページを作るならCMS
ユーザーにストレスなく閲覧してもらうことやホームページの集客を考えているのなら、ホームページのスマホ対応は必須作業です。
LINEの調査によると、インターネットを利用する際にスマホを利用する割合は、全体の96%という結果も出ています。(出典:LINE for Business)
さらにGoogleも「ホームページがスマホ対応しているページを評価する」と発表しているため、ホームページがスマホ対応していない場合、Googleの検索上位に掲載されなくなるおそれもあります。
ホームページがPCにもスマホにも対応していることをレスポンシブ対応と言いますが、レスポンシブ対応をさせたいのならCMSがおすすめです。CMSの場合は、すでにレスポンシブ対応しているものも多く、利用する際に特別な設定をしなくてもスマホに最適化した表示のサイトを制作できます。
より詳しくレスポンシブ対応について知りたい方は、下記記事をご覧ください。
関連記事:レスポンシブ対応とは? 5つの対応方法や注意点をWeb制作会社が解説
デザインで差別化したいならWeb制作会社
他社と差別化したデザインで自社のオリジナリティを出したり、印象に残るデザインにしたりする場合は、Web制作会社への依頼がおすすめです。
Web制作会社の場合、ホームページ制作に着手する前に、どのようなデザインにしたいのか、どのような見せ方をしたいかなどのヒアリングがあります。また参考事例なども使って提案をしてくれることも多いため、会社のイメージにあったホームページを作ることが可能です。
Web知識に自信がないならWeb制作会社
ホームページを作ることだけではなく、「ホームページにどのような要素を入れるべきか」など相談したい場合は、Web制作会社に依頼したほうが良いでしょう。
Web制作会社はただホームページのデザインなどを作ってくれるだけではなく、「その後どのような運用をしていくべきか」など、会社の目的にあわせて提案してくれることも多いです。
ホームページ制作だけではなく、その後の運用周りについても相談したい場合は、Web制作会社を活用しましょう。
ちなみに、CMSを提供している「LeadGrid」の場合は、会社の目的にあわせたホームページ制作の提案やその後の運用支援も行っています。運用支援をしたあとは、誰でも簡単に使えるCMSのため自社での内製化も可能です。
サービス資料では、リード獲得に特化したCMS「LeadGrid」のサービス詳細と、一目でわかる類似サービスの比較表を記載しています。LeadGridの特徴は以下です。
・リード獲得に特化している
・高度な知識がない現場レベルの担当者でも更新作業が可能
・自由度が比較的高いデザイン編集も可能
現在「CMSを検討している方」や「オウンドメディア施策を検討している方」は、ぜひ他のサービスと比較してみてください。

ホームページ制作の流れ4ステップ
続いて、ホームページ制作における大まかな流れを4ステップにわけて解説します。CMSでも、Web制作会社に依頼する場合でも、全体の流れは変わりません。
- 企画
- 構成
- デザイン
- 公開
1. 企画
まずはホームページを作る目的を明確化します。
- 会社の認知度を拡大したい
- 優秀な人材を採用したい
- 商品やサービスを購入してもらえるようにしたい
などが代表的な目的となります。目的がブレているとホームページ運用後に迷走してしまったり、適切なターゲットに情報を届けられなかったりするおそれがあります。自社の課題を見つめ、目的を明確化しましょう。
ホームページを作る目的については、下記記事で詳しく解説しています。
関連記事:ホームページを作る目的5つ!役割別の活用事例や作成ポイントを解説
目的を定めたら、目的にあったターゲットを設計します。このターゲットのことを「ペルソナ」といいます。ペルソナで重要な点は、具体的な人物像を作ることです。
- 名前
- 年齢
- 家族構成
- どんな悩みを持っているのか
- 平日・休日の過ごし方
など、まるでその人物がいるかのような設計をしていきましょう。
なお、ペルソナ設計についてはペルソナ設計入門ガイドで詳しく解説しています。LeadGridチームが実際にクライアント向けにワークショップを開催するときの手法を紹介しておりますのでぜひご活用ください。

さらに、サービスや商品の購入が目的の場合は、カスタマージャーニーまで設計しておきましょう。カスタマージャーニーとは、設定したペルソナが商品の認知から購入まで、どういう行動に至るのかを細かく分解したものです。分解をすることで、たとえばホームページの閲覧箇所ごとに適切な営業施策を打てるようになります。
詳しくは下記記事で解説をしています。ぜひ参考にしてください。
関連記事:BtoBカスタマージャーニーとは? メリットや作成方法を詳しく解説
またホームページを制作会社に依頼する場合は、RFPも必要になります。RFPとは提案依頼書のことで、発注側が制作会社に向けて、どのようなホームページを作って欲しいのかまとめたものです。RFPを用いた共有が不十分だと、適切なホームページが完成しないおそれもあります。
BtoB企業向け RFPの書き方とはでは漏れなくRFPを作る詳細な方法を解説しています。あわせてご覧ください。

2. 構成
ホームページを制作会社に依頼する場合、ここから先は制作会社と協力して行う作業です。
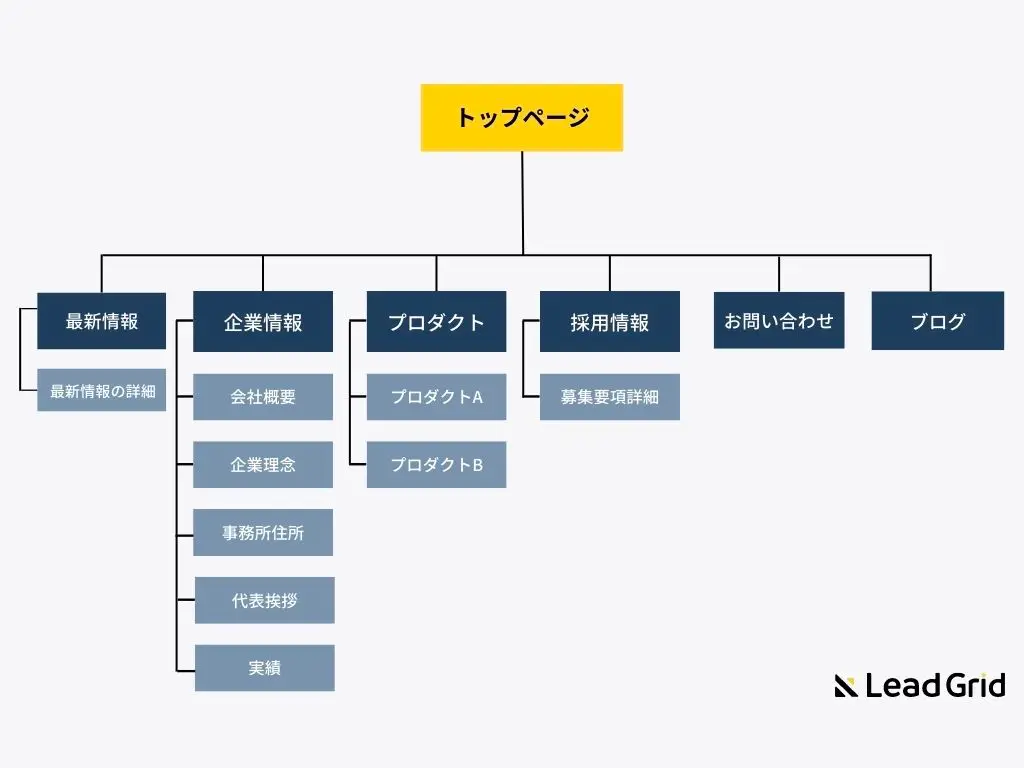
構成とは、ホームページの要素や階層構造を作っていく過程になります。具体的には下記のようなサイトマップを作っていきます。

このように構成を作り込むメリットは、大きく2つです。
1つ目のメリットとして、ユーザーが使いやすくなる点が挙げられます。情報がそれぞれ意味を持ってまとめられていることで、ユーザーは情報に辿り着きやすくなります。さらに商品やサービスの購入を期待している場合、購入までの導線がしっかりと設計されていたほうが、ユーザーの購入率も高いです。
2つ目のメリットは、Googleからの評価もされやすいことです。Googleがホームページを評価する際、情報のまとまりに一貫性がないと、正しくページを評価できないおそれがあります。PCに保存したファイルがばらばらだと目的のファイルが見つかりにくいように、Googleもホームページの情報に辿り着きにくくなります。
設計方法については下記記事で詳しく解説しています。あわせてご覧ください。
関連記事:Webサイト構成の設計方法|SEOに強いサイト構造を作るコツも解説
3. デザイン
ホームページの顔となるデザインを決めていきます。注意して欲しいポイントは、必ずしもスタイリッシュ、おしゃれなデザインが正解ではないということです。
会社や商品のイメージから連想されるカラーなどを考え、訪問したユーザーにとって使いやすいデザインに仕上げることが重要です。またカラーだけではなく、使用するフォントや画像の使い方など、今後ホームページを運用するうえでのルールも決めていきます。
また、動きのあるホームページを作りたい場合は、トレンドを理解しておきましょう。トレンドは、ユーザーからその仕様が受け入れられているから発生するものです。トレンドに沿ったものに仕上げることで、視認性や好感度が上がり、ユーザーに深く情報を届けられるようになります。
関連記事:2022年のWebデザイントレンドは?Web制作に活かしたい18の技術
4. 公開
いよいよホームページの公開です。公開前にテストを行い、動作や表示に問題がないか確認してから公開するようにしましょう。
なお、公開後のトラブルをできるだけ防ぐため、ホームページを公開する前のチェックシートを用意しました。公開前の最終確認にぜひお役立てください。

公開直後は、対策をしても予期せぬエラーが発生することも考えられます。しばらくは動作確認等を入念に行い、エラーが発生した場合もすぐに対応できるような体制が重要になります。
また、ホームページは公開して終わりではなく、継続的に「運用」を行うことで集客の成果が上がりやすくなります。関連記事もあわせてご覧ください。
関連記事:Webサイト運用とは?必要性から具体的な仕事・施策内容や注意点を解説!
ホームページを作るときの注意点3つ
最後に、ホームページを作るときに気をつけたいポイントを3つ紹介します。次の3つを確認したうえで、ホームページ作成に着手するようにしましょう。
- 無料で作れるサービスは控える
- セキュリティ面を確認する
- 制作後の運用施策も考える
順番に解説します。
1. 無料で作れるサービスは控える
ホームページ作成ツールのなかには無料で作れるサービスも存在しますが、企業のホームページの場合は使用をおすすめしません。
無料で作れるサービスのなかには、作成後にページ内に広告が表示されてしまうものや、セキュリティ面に不安が残るものもあります。広告表示については企業の信頼性を落としかねないですし、セキュリティ面についてはサイバー攻撃を受けたときに顧客データが流出するおそれもあります。
安心してホームページを作成・運営する場合は、最低限費用が発生することは認識しておきましょう。また格安でホームページを作ってくれるサービスもありますが、途中解約で違約金が発生したり、追加オプションが必要になったりするケースもあるので、よく確認してから依頼するようにしましょう。
関連記事:格安ホームページ制作の落とし穴|制作費用を抑える方法も
2. セキュリティ面を確認する
近年ではサイバー攻撃も増えており、最悪の場合、企業の情報が流出したり、個人情報が流出したりするリスクもあります。
そのため作成したホームページのセキュリティが問題ないかは、よく確認するようにしましょう。セキュリティ対策の一例としては、ウイルス対策ソフトの導入やアクセス制限機能などがあります。
詳しくは下記記事で解説しているため、こちらを参考にしてください。
関連記事:Webサイト制作のセキュリティ対策一覧|基本の対策から技術的対策まで
3. 作成後の運用施策も考える
ホームページは作成して終わりではありません。作成後に「どうすれば集客できるか」「どうすれば商品やサービスを購入してくれるか」などの運用施策を考える必要があります。
- SEO対策
- SNS運用
- Web広告運用
- Webサイトの分析
などホームページの運用については、自社の予算や目的にあわせて施策が変わります。適切な運用施策を走らせるようにしましょう。
まとめ
本記事では、ホームページの作り方や制作の流れについて解説をしました。ホームページは作ってからの運用が重要になります。ホームページの目的に最適な作り方を選択するようにしましょう。

またCMSの良さと制作会社の良さの両方を生かしたいなら、 LeadGridがおすすめです。
LeadGridはリード獲得に特化したCMSです。記事制作を見たまま編集できるほか、画像の追加もドラック&ドロップの直感的な操作が可能。Web知識がない方でも簡単に使うことができます。
また会社の目的やカラーにあわせたホームページ制作も可能です。丁寧なヒアリングをしたうえで、ユーザーが使いやすい導線設計や他社と差別化したデザインを提案することができます。
14日間操作感をお試しできる無料デモも配布しております。ぜひお気軽にご相談ください。

よくある質問
ホームページ作成にかかる費用の総額はどれくらいですか?
CMSを利用する場合、WordPressなら無料で始められますが、有料テーマは1〜2万円程度、サーバー代は月額1,000円〜3,000円程度が必要です。一方、Web制作会社に依頼する場合は、コーポレートサイトで150万円〜1,000万円、オウンドメディアで100万円〜1,000万円が相場となります。
HTMLやプログラミングの知識がなくてもホームページは作れますか?
はい、専門知識がなくてもホームページは作成可能です。WordPressやWix、Jimdoなどの無料CMSを利用すれば、直感的な操作でホームページを作ることができます。ただし、企業のホームページとして他社と差別化したデザインや複雑な機能を実装したい場合は、Web制作会社への依頼がおすすめです。
ホームページ公開後の更新や運用は自社でできますか?
CMSを利用していれば、自社での更新・運用が可能です。特にWordPressやLeadGridなどのCMSは、専門知識がなくても記事の追加・編集・削除が簡単にできる設計になっています。複数の管理者での運用も権限設定により可能です。ただし、SEO対策やセキュリティ対策、定期的なメンテナンスなど、継続的な運用には一定の知識が必要になるため、必要に応じて外部サポートの活用も検討しましょう。
スマホ対応は必須ですか?費用は追加でかかりますか?
スマホ対応(レスポンシブ対応)は必須です。インターネット利用の96%がスマホからというデータもあり、Googleもスマホ対応サイトを評価すると発表しています。多くのCMSは最初からレスポンシブ対応しているため、追加費用なしでスマホ対応のホームページが作成できます。Web制作会社に依頼する場合も、現在はレスポンシブ対応が標準仕様となっていることがほとんどで、基本料金に含まれているケースが多いです。
ホームページ制作にかかる期間はどれくらいですか?
CMSのテンプレートを使用した名刺代わりのシンプルなホームページなら最短即日で作成可能です。一方、Web制作会社に依頼して、デザインやコンテンツにこだわったホームページを作る場合は、企画から公開まで3〜4ヶ月程度かかることが一般的です。会社情報だけでなく、採用情報やお役立ちコンテンツなども充実させる場合は、さらに時間がかかることもあります。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works













