ホームページ制作に向いているCMS10選|メリットや選び方についても解説
ホームページ制作に向いているCMS10選|メリットや選び方についても解説
自社に最適なCMSがわかる比較表、無料配布中!
CMS導入をご検討中の担当者に向けて、60以上のCMSから32のサービスを厳選し、それらを表で比較した人気の資料をご用意しました。ぜひ社内の比較検討にご活用ください。
ホームページ作成や運営には様々なスキルや手間が必要不可欠ですが、CMSを導入することで効率的にWebサイト運用ができます。
本記事では、CMSとは何かという基本的な解説から、導入のメリット、CMS選びのポイント、導入事例などを詳しく解説。自社に最適なCMSを見つけて、スムーズなホームページ制作につなげましょう。
CMSとは?
CMSとはContent Management Systemの略称で、Webサイトのコンテンツ(文章・画像など)を管理し、Webページを作成するシステムのことを指します。HTMLやCSSのコーディングなどの専門知識がなくても、Webサイトの作成や更新を行うことができるのが大きな特徴です。
関連記事:CMSとは?機能や導入するメリット、選び方のポイントと事例を解説
CMSの導入によりサイトを簡単に更新することができ、新着情報やサービス内容の変更などを迅速に反映させることが可能です。
CMSの基本機能
一般的なCMSには以下のような基本的な機能が備わっています。
- コンテンツ管理機能
記事や画像などのコンテンツを一元管理する機能 - テンプレート機能
デザインの雛形を使って簡単にページを作成する機能 - ワークフロー管理
承認フローの設定により公開までのプロセスを管理する機能 - アクセス制御
ユーザーごとに閲覧・編集権限を設定する機能 - バージョン管理
過去のページ内容との差分管理や復元を行う機能
これらの機能を活用することで、企業のWeb担当者はコンテンツの作成や更新に専念することができ、スムーズで効率的なWebサイトの運用を実現できるのです。
関連記事:CMSの主要機能は?目的に合わせた要件定義や選定のコツも
CMSの仕組み
CMSの仕組みを簡単に説明すると、以下のような流れで動作します。
- 管理画面から入力したコンテンツをデータベースに保存
- ユーザーがWebサイトにアクセスすると、サーバーがデータベースからコンテンツを取得
- あらかじめ設定されたテンプレート(デザイン部分)にコンテンツを埋め込む
コンテンツとデザインを別に管理しているのが特徴です。コンテンツはデータベースで一元管理され、表示する際にはテンプレートに流し込む形になります。この構造をとることでコンテンツの再利用が容易になり、メンテナンス性も向上するのです。
関連記事:CMSの仕組みとは?CMS提供会社がわかりやすく解説
CMSを使わないホームページとの違い
CMSを使わない従来のホームページ制作では、HTMLファイルを直接編集する必要がありました。これに対し、CMSを使ったホームページには以下のような違いがあります。
| CMSを使わないホームページの場合 |
|
| CMSを使用したホームページの場合 |
|
このようにCMSの導入により、Webサイトの運用をより効率的に行うことができるようになるのです。 特にサイトの機動力を上げ、迅速な情報発信を行うことが求められる昨今では、CMSは企業のWebサイト運営に欠かせないシステムと言えるでしょう。
日々変化するユーザーのニーズにも柔軟に対応しつつ、限られた社内リソースを有効活用するためにも、CMSを活用したホームページ運営は非常に重要だと言えます。
関連記事:現在のWeb環境におけるCMSの必要性|メリットやデメリットも解説
ホームページ制作でCMSを使うメリット
ここからは、CMSを導入することで得られるメリットについて詳しく見ていきます。
誰でも簡単にページの作成・更新ができる
CMSの最大のメリットは、プログラミングなどの専門知識がなくても、誰でも簡単にWebページの作成・更新ができることです。直感的に操作できる管理画面で、ワープロソフトを使うような感覚でページの編集が可能。
マニュアルを見ながら少し練習すれば、すぐに扱えるようになるでしょう。
制作・更新コストを大幅に削減できる
Webサイトの制作や更新の際、専門の制作会社に依頼すると、その都度料金が発生してしまいます。中小企業にとっては経済的な負担になることも。
一方、 CMSを導入すれば社内のスタッフで更新作業を行えるので、制作会社に支払う費用を大幅に削減可能です。コストを抑えつつ、Webサイトを運用できるのは大きなメリットと言えるでしょう。
マルチデバイス対応が容易になる
スマートフォンの普及により、企業のWebサイトへのアクセスもPCだけでなくスマートフォンからも増えてきました。ほとんどのCMSはレスポンシブWebデザインに対応しているので、マルチデバイスへの対応が容易です。
PC、スマートフォン、タブレットなど、どのデバイスで見ても最適化された表示が可能になるので、ユーザビリティの向上にも役立ちます。
Webサイトの一貫性を保ちやすい
Webサイトの運営においては、サイト内の情報に矛盾がないよう、一貫性を保つことが重要です。
CMSでは統一されたテンプレートのもと、サイト全体のデザインを一元管理できます。ヘッダーやフッターのデザインを変更すれば、サイト全体に反映。ページ間のデザインのばらつきを防ぎ、サイトの一貫性を保つことができるのです。
サイトの拡張性が高まる
将来的にWebサイトを拡張する際にも、CMSは柔軟に対応することができます。
例えば、ニュースやブログ記事を追加したり、フォームを追加したりと、サイトの規模が大きくなっても、比較的容易にサイトを拡張できます。
またCMSによってはプラグインを利用することで、問い合わせフォームの追加やSNSとの連携なども、手軽に行えるようになります。サイトの成長に合わせたスムーズな機能拡張が可能になるでしょう。
CMSの種類とそれぞれのメリット・デメリット
CMSは大きく分けてオープンソース型CMSと商用CMSの二つがあり、商用CMSはオンプレミス型CMSとクラウド型CMSに分けられます。オープンソース型CMSとオンプレミスCMS、SaaS型CMSそれぞれの特徴やメリット、デメリットについて紹介します。
オープンソース型CMS
オープンソース型CMSは、ソースコードが公開され、無料で利用できるCMSのことを指します。代表的なものとしては、WordPress、Drupal、Joomla!などがあります。
関連記事:オープンソースCMSの目的別おすすめ10選!選び方や注意点も
オープンソース型CMSのメリット・デメリット
オープンソース型CMSのメリットとしては、以下のような点が挙げられます。
- 導入コストが低い(無料で利用できる)
- 多様なプラグインによって機能を拡張できる
- カスタマイズの自由度が高い
一方、デメリットとしては次のような点があります。
- 独自の機能追加やカスタマイズにはプログラミングの知識が必要
- バージョンアップへの対応が必要
- 脆弱性を狙った攻撃のリスクがある
総じて、オープンソース型CMSはコストを抑えてWebサイトを構築できるものの、セキュリティ面などに十分な注意が必要です。
オープンソース型CMSが向いている企業
オープンソース型CMSは、コスト効率を重視する中小企業や、サイトの自由度や拡張性を重視する企業に適しています。特に、社内にWebの基礎知識を持った担当者がいる場合や、外部のWeb制作会社と連携できる場合に効果を発揮します。
オンプレミス型CMS
オンプレミス型CMSは、サーバーを自社で用意し、そこにCMSをインストールして使用するタイプのCMSです。「商用CMS」とも呼ばれ、SiteCore、Movable Type、WebRelationsなどが該当します。
関連記事:オンプレミス型CMSとは?クラウド型CMSとの違いや選び方を解説
オンプレミス型CMSのメリット・デメリット
オンプレミス型CMSのメリットは以下の通りです。
- 自社の要件に合わせたシステムの構築が可能
- 機密データを自社で管理できるためセキュリティ面で安心
- 複数サイトの一元管理ができる
デメリットは次のような点が挙げられます。
- 初期導入コスト、ランニングコストが高い
- インストールから保守までの専門知識が必要
- バージョンアップが大がかりになりがち
カスタマイズ性の高さはメリットである一方、導入・運用コストの高さがネックになることも。費用対効果を見極めることが重要です。
オンプレミス型CMSが向いている企業
オンプレミス型CMSは、セキュリティや独自性を重視する大企業や、機密情報を扱う企業に適しています。例えば、金融機関、医療機関、官公庁、大規模な製造業などが典型的なユーザーです。
また、既存の社内システムとの連携が重要な企業や、法規制によってデータの保管場所に制約がある企業にも向いています。
クラウド型CMS
クラウド型CMSとは、CMS機能をクラウド上で提供するタイプのCMSサービスのことです。ユーザーはWebブラウザさえあれば、どこからでもCMSを利用できるのが特徴です。
関連記事:クラウドCMSとは?メリットや選び方、代表的なCMS10選を解説
クラウド型CMSのメリット・デメリット
クラウド型CMSの長所としては、次のような点が挙げられます。
- 初期導入コストが低く、運用の手間も少ない
- Webブラウザさえあればどこからでも更新作業ができる
- セキュリティ対策などはサービス提供会社に任せられる
短所としては以下のような点があります。
- カスタマイズの幅はサービス次第
- 機能やデザインに制限がある場合もある
- 重要なデータを外部に預けることへの抵抗感がある人も
総じて、クラウド型CMSは導入から運用までのハードルが低いため、Webサイト運営の効率化を実現しやすいと言えるでしょう。
クラウド型CMSが向いている企業
クラウド型CMSは、技術的な専門知識を持ったスタッフがいない小規模企業や、素早くホームページを立ち上げたい企業に適しています。特に、IT部門がない企業や、ホームページ運用に割けるリソースが限られている企業では、運用の手軽さという面で大きなメリットがあります。
また、複数拠点での運用や、モバイルからの更新が必要な企業、初期コストを抑えてスタートしたい企業にもおすすめです。
自社に適したCMSの選び方
数あるCMSの中から自社に最適なものを選ぶためには、いくつかの視点を持つことが重要です。具体的には「機能面」「予算面」「サポート面」の3つの観点から検討していくのがおすすめです。
詳細な選び方については下記の記事も参照ください。
関連記事:CMSの選び方4ステップ|種類や選定基準、おすすめCMSも紹介
機能要件(標準機能・使いやすさ・デザイン)から選ぶ
まずは、 自社のWebサイトを運営していくうえで必要な機能が揃っているかを確認しましょう。記事の投稿や更新はもちろん、問い合わせフォームやメルマガ配信、アクセス解析など、具体的に必要な機能をリストアップしておくと良いでしょう。
また管理画面の使いやすさや、Webデザインの自由度の高さなども、重要なポイントです。デモ画面などを実際に触ってみて、直感的に扱えそうかどうかも確かめておきたいものです。
予算から選ぶ
CMS導入にかかる費用も、見落としてはいけない点の一つ。 イニシャルコストだけでなく、ランニングコストまで含めてしっかりと確認しておきましょう。
オープンソース型CMSは無料で利用できる一方、サーバーやドメインの取得費用、保守・運用の人件費などがかかります。一方、SaaS型CMSは月額課金制のものが多く、初期費用を抑えられるメリットがあります。
自社の予算や体制に合わせて、最適なCMSを選択することが重要です。
サポート体制から選ぶ
CMS導入後、システムトラブルが発生した際のサポート体制も重視したいポイント。オープンソース型CMSは基本的にユーザー同士のコミュニティがサポート役となることが多く、SaaS型CMSはサービス提供元が手厚くサポートしてくれる場合が多いようです。
特に専任のWeb担当者がいない企業の場合は、問い合わせ対応の速さや、平日夜間・休日対応の有無なども確認しておくと安心です。
いずれにしても、自社の体制やリソースを踏まえ、サポートが受けられる環境を整えておくことが大切だと言えます。
ホームページ制作に向いているCMS10選
2025年現在、日本で人気のあるCMSを10製品紹介します。
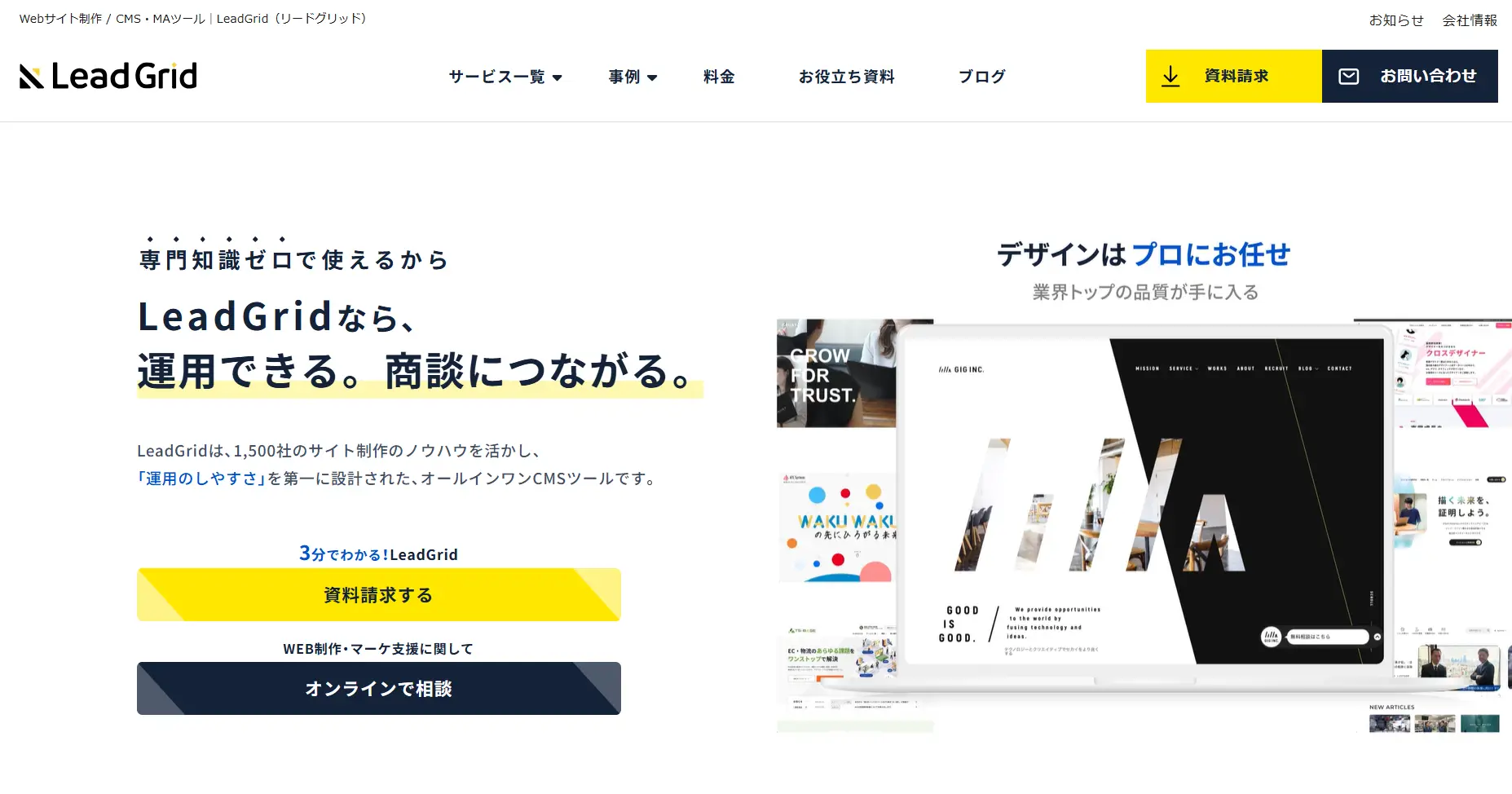
LeadGrid

LeadGridは、BtoB企業のリード獲得に特化したマーケティングCMSです。リード獲得フォーム、メールマーケティング機能、リードスコアリング機能などがオールインワンで提供されており、マーケティング活動の効率化が図れます。Salesforceなどの主要なCRMとの連携も容易なため、マーケティングから営業への引き継ぎがスムーズです。
また「見たまま編集」にも対応しており、Webの専門知識がない担当者でも簡単にページの編集を行えます。社内でWebマーケティングを回していきたい場合におすすめできるCMSです。
| 製品名 | LeadGrid |
| CMSタイプ | クラウド型 |
| 得意なサイト |
|
| URL | https://goleadgrid.com/ |
WordPress
 ▲出典:WordPress
▲出典:WordPress
WordPressは世界で最も普及しているCMSです。無料のオープンソース型CMSでありながら、豊富なテーマとプラグインが提供されており、ブログから企業サイト、ECサイトまであらゆる用途に対応できる汎用性が魅力です。
管理画面は直感的で使いやすく、初心者でも簡単に操作できます。特に情報発信を頻繁に行う企業や、コスト効率を重視する中小企業にとって理想的なCMSといえるでしょう。
関連記事:WordPressを導入するメリットは?デメリットの対処方法も紹介
関連記事:WordPressで会社のホームページを作る方法|注意点についても
関連記事:大企業がWeb制作でWordPressを使わない理由|使わない方が良い企業の特徴も解説
| 製品名 | WordPress |
| CMSタイプ | オープンソース型 |
| 得意なサイト |
|
| URL | https://wordpress.com/ja/ |
Movable Type
 ▲出典:Movable Type
▲出典:Movable Type
Movable Typeは日本で人気の高い商用CMSです。最大の特徴は、記事作成後に静的なHTMLファイルを生成する「静的生成方式」を採用していることです。この方式により、サーバー負荷が少なく高速な表示が可能となり、アクセス集中時でも安定したパフォーマンスを維持できます。
エンタープライズレベルのワークフロー管理や複雑な権限設定にも対応しており、組織的なサイト運営が可能です。大企業の公式サイト、大規模メディアサイト、セキュリティが重視される金融機関や官公庁などでの利用に特に適しています。
| 製品名 | Movable Type |
| CMSタイプ | オンプレミス型/クラウド型 |
| 得意なサイト |
|
| URL | https://www.sixapart.jp/movabletype/ |
ferret One
 ▲出典:ferret One
▲出典:ferret One
ferret Oneは、BtoBマーケティングに特化したクラウド型CMSです。コンテンツマーケティングとリード獲得のための機能が統合されており、ホワイトペーパーダウンロードフォームやセミナー申し込みフォームなどのリード獲得ツールが標準で用意されています。獲得したリードの管理機能も充実しており、マーケティング活動の効果測定が容易です。
操作性も直感的で、マーケティング担当者が自分で更新・運用できるよう設計されています。特にBtoBサービス提供企業やIT企業など、Webからのリード獲得を重視する企業に適しています。
| 製品名 | ferret One |
| CMSタイプ | クラウド型 |
| 得意なサイト |
|
| URL | https://ferret-one.com/ |
Wix
 ▲出典:Wix
▲出典:Wix
Wixは直感的な操作性が特徴のクラウド型CMSです。プログラミングやデザインの知識がなくても、ドラッグ&ドロップのエディターを使って美しいWebサイトを作成できることが最大の魅力です。
業種や目的に合わせた豊富なテンプレートが用意されており、自由にカスタマイズが可能です。独自ドメインの接続や基本的なSEO設定も簡単に行うことができ、サイトの公開から運用までをトータルにサポートしています。個人事業主や小規模事業者、ポートフォリオサイト構築に特に適しています。
関連記事:Wixとは?使い方や利用料金・Wixで作ったホームページ事例などを解説
関連記事:Wixで作ったホームページ事例11選|メリットや注意点も
関連記事:Wixを使う9つのメリットと12のデメリット|おすすめできるケースを解説
| 製品名 | Wix |
| CMSタイプ | クラウド型 |
| 得意なサイト |
|
| URL | https://ja.wix.com/ |
BlueMonkey
 ▲出典:BlueMonke
▲出典:BlueMonke
BlueMonkeyは、日本の企業向けに開発されたクラウド型CMSで、マーケティング機能と使いやすさを両立させたシステムです。直感的なビジュアルエディタでWebページを編集できるため、HTMLの知識がなくても簡単に更新作業が行えます。
また、SEOに必要な設定が標準で組み込まれており、検索エンジンからの集客を効果的に行えます。アクセス解析ツールとの連携機能も充実しており、マーケティング活動の効果測定も行いやすいです。中小企業の公式サイトやマーケティング強化を目指す企業に特におすすめです。
| 製品名 | BlueMonkey |
| CMSタイプ | クラウド型 |
| 得意なサイト |
|
| URL | https://bluemonkey.jp/ |
Drupal
 ▲出典:Drupal
▲出典:Drupal
Drupalは高度なカスタマイズが可能なオープンソース型CMSです。複雑なサイト構造やコンテンツ管理システムを構築できるため、大規模なポータルサイトや多機能なWebアプリケーションの開発に適しています。
モジュールと呼ばれる拡張機能を追加することで、様々な機能拡張が可能であり、高い柔軟性を誇ります。セキュリティ面でも高い評価を受けており、政府機関や教育機関など、セキュリティを重視する組織での採用事例が多いです。専門的な機能を必要とするプロジェクトに特に向いています。
| 製品名 | Drupal |
| CMSタイプ | オープンソース型 |
| 得意なサイト |
|
| URL | https://new.drupal.org/home |
Ameba Ownd
 ▲出典:Ameba Ownd
▲出典:Ameba Ownd
Ameba Owndは、サイバーエージェントが提供するクラウド型CMSです。シンプルで使いやすい操作性が特徴で、専門知識がなくても直感的に操作できるインターフェースが提供されています。
SNSとの連携機能が充実しており、InstagramやX(旧Twitter)などのSNSアカウントと連動したサイト運営が可能です。アメブロとの連携も可能なため、既存のアメブロユーザーにとっても利便性が高いでしょう。個人事業主やクリエイター、SNSマーケティングを重視する小規模事業者に特に適しています。
| 製品名 | Ameba Ownd |
| CMSタイプ | クラウド型 |
| 得意なサイト |
|
| URL | https://www.amebaownd.com/ |
NOREN
 ▲出典:NOREN
▲出典:NOREN
NORENは多言語・マルチブランド対応のCMSで、特に製造業や流通業などのBtoB企業向けに開発されました。製品カタログや技術資料などの文書管理に優れており、大量のドキュメントを効率的に管理・公開できる機能が充実しています。
多言語対応も充実しており、文書の翻訳管理や地域ごとのコンテンツ管理が効率的に行えるため、グローバル展開を視野に入れた企業に適しています。特に製品カタログやマニュアルなど、大量のドキュメントを扱う製造業や多言語サイトを運営する企業におすすめです。
| 製品名 | NOREN |
| CMSタイプ | オンプレミス型 |
| 得意なサイト |
|
| URL | https://noren.ashisuto.co.jp/ |
ShareWith
 ▲出典:ShareWith
▲出典:ShareWith
ShareWithはコーポレートサイト運用に特化したクラウド型CMSです。
広報、IR、採用、サービスなど複数部門の担当者がマニュアル不要で直感的に操作できる点が大きな特徴で、ページ作成やリンクの自動更新、承認ワークフロー、部門ごとのアクセス制御など、組織的なサイト運用を支援する機能が充実しています。
運用サポートも手厚く、操作研修やサポートデスクが無料で利用できるため、Web担当者の負担軽減と効率化を実現できるCMSです。
| 製品名 | ShareWith |
| CMSタイプ | クラウド型 |
| 得意なサイト |
|
| URL | https://www.share-with.info/jp/index.html |
CMSでホームページを作るならLeadGridまで
ここまで見てきた通り、CMSの導入によりWebサイトの運用効率化と、柔軟な更新体制の構築が可能になります。
数あるCMSサービスの中でも、とりわけおすすめしたいのが「LeadGrid」。直感的に使える管理画面と、高いデザイン性が特徴のCMSです。

またフォーム編集機能やホワイトペーパーの自動ダウンロード機能、リード分析などリード獲得をサポートするための機能も標準装備。 LeadGridは 自社HPをブランディングツールとした上できちんと売上向上に活用したい企業様にピッタリのCMSサービスだと言えるでしょう。
ぜひ一度、LeadGridの導入をご検討ください。
自社に最適なCMSがわかる比較表、無料配布中!
CMS導入をご検討中の担当者に向けて、60以上のCMSから32のサービスを厳選し、それらを表で比較した人気の資料をご用意しました。ぜひ社内の比較検討にご活用ください。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works