税理士のホームページデザイン事例9選|効果的な内容やポイントも
税理士のホームページデザイン事例9選|効果的な内容やポイントも
士業に特化した
サイト制作事例集、無料配布中!
弁護士・税理士・社会保険労務士など、士業のためのWebサイト制作に特化した事例集を無料で配布しております。この資料では、成功事例を通じて、効果的なWebサイトの設計や運営方法を具体的な事例を通してご紹介しています。
これからホームページを制作したい、もしくはリニューアルしたいと考えている税理士のなかには「ホームページをどのようなデザインにしたら良いのだろう」とお悩みの方も多いのではないでしょうか。
税理士にとってホームページは、認知度アップや見込み顧客の獲得のために重要な役割を果たします。なかでもホームページのデザインがユーザーに与える影響は大きいため、デザインにこだわることでホームページの効果向上が期待できます。
本記事では税理士のホームページに効果的な内容やデザイン事例を紹介。ホームページデザインの制作ポイントも解説しますので、ぜひ最後までご覧ください。
税理士におけるホームページデザインの役割3つ
税理士におけるホームページデザインの役割は次の3つです。
- 信頼の獲得
- 強みのアピール
- 他社との差別化
1. 信頼の獲得
ホームページのデザインを工夫することで、見込み顧客からの信頼を獲得できる効果があります。たとえば税理士の顔写真や相談の風景を掲載することで事務所の透明性が上がり、見込み顧客が依頼しやすい状況を作れるでしょう。
またホームページに料金やサービス内容、お客様の声などを掲載すれば、見込み顧客の不安を解消し信頼性を高めることにもつながります。
関連記事:コーポレートサイトのデザインにおける5つのポイントと事例10選
関連記事:ホームページ制作の重要性とは?持たない理由がなくなる6つのメリット
2. 強みのアピール
ホームページのデザインは税理士事務所の強みをアピールする役割も果たします。アピールできるのは得意な業務内容だけでなく、事務所の雰囲気や実績、理念、価値観なども対象となります。
たとえば事務所の話しやすさや親近感をアピールしたい場合は、笑顔の写真を多用することや温かみのあるデザインを取り入れることが考えられるでしょう。また事務所の専門性や頼りがいのある雰囲気をアピールしたい場合は、実績や理念を目立たせたスタイリッシュなデザインにすることで見込み顧客に与える印象を変えられます。
関連記事:LPデザインに欠かせない8つのコツと参考にしたいまとめサイト
3. 他社との差別化
他社との差別化は、ホームページデザインにおける重要な役割の一つです。もしもホームページデザインにこだわらず他社と似たようなホームページを制作した場合、訪問者の印象に残らないため見込み顧客の獲得につながらない可能性が高くなります。
同じサービス内容や料金、実績を有する事務所であったとしても、一方は印象に残らない簡易的なホームページ、もう一方は事務所の特徴や雰囲気がはっきりわかるホームページであれば、後者が有利になるケースが多くなるでしょう。
またホームページデザインを作り込んでいれば、再訪問したユーザーが覚えていてくれる可能性も高まります。「前に見たことがある税理士事務所だ」と覚えてもらえるデザインであれば、税理士に依頼したいと思った時に候補に挙げてもらえる機会も増えるでしょう。
なおホームページのデザインが得意な制作会社をお探しなら、株式会社GIGがおすすめです。株式会社GIGのCMSであるLeadGridを利用することで、プロのデザイナーが税理士事務所の理念や価値観、サービス内容などをヒアリングしてデザインを作り込んでくれます。自社に最適な高クオリティなホームページを制作したい方は、下記資料からLeadGridのサービスの詳細を確認してみてください。

税理士のホームページに掲載すべき項目7つ
税理士のホームページに掲載することで集客に効果的な内容は次の7つです。
- 税理士紹介
- サービス紹介
- 費用・プラン
- 実績・事例
- 事務所案内
- よくある質問
- 予約・問い合わせフォーム
1. 税理士紹介
税理士としての経歴や実績、顔写真などを掲載することで、見込み顧客からの信頼獲得につなげられる効果が期待できます。
また税理士の価値観や理念、メッセージ、人柄などをあわせて掲載すると、「この人に依頼したい」と思ってもらいやすくなるでしょう。
2. サービス紹介
提供可能なサービスを紹介するコンテンツを作成することで、どのような悩みを解決できるのかを明示しましょう。
サービス紹介は箇条書きや一覧でまとめるだけでなく、サービスごとに独立した詳細ページを用意しておくとユーザーの利便性を向上できます。とくにターゲットが異なるサービスであれば、ページを分けることで検索順位を上げやすくなる効果も。そのためホームページの制作時には、SEOの観点でもデザインを検討するのがおすすめです。
関連記事:SEOとは何か? メリットやすぐにできる対策方法を初心者向けにわかりやすく解説!
3. 費用・プラン
とくに初めて税理士事務所に相談する人であれば、「高額な費用を請求されたらどうしよう」という不安を抱えているケースも少なくありません。
そのためあらかじめホームページにて費用やプランを明示しておくことで、見込み顧客の不安を払しょくできる効果が期待できます。
4. 実績・事例
税理士を探している見込み顧客は、相続や会社の利益確保などさまざまな悩みを抱えています。「税理士が悩みを解決してくれるスキルを有しているか」を重視して税理士を探している見込み顧客も少なくないでしょう。
そのためきちんと実績や事例を示し税理士の専門性や経験をアピールすることで、見込み顧客からの信頼を高められます。
5. 事務所案内
住所や連絡先、営業時間、アクセス情報、地図など、事務所の基本的な情報をまとめて掲載しておくことで、ユーザーの利便性を高められます。場所によっては駐車場の案内なども載せておくと親切でしょう。
その他にも代表者の氏名や在籍している税理士の数、設立年月日などを掲載しているホームページもあります。自社の戦略にあわせて、どのような情報を掲載するかを検討しましょう。
6. よくある質問
よくある質問を充実させることで見込み顧客の不安や疑問を解消させられるため、積極的に導入することをおすすめします。また同じような問い合わせを減らせるため、問い合わせ工数削減の効果も。
回答はわかりやすく丁寧に記載することで、見込み顧客に「この事務所に相談したら、同じように丁寧に答えてくれそうだ」というイメージをもってもらえます。専門用語を使用せずに、誰が読んでもわかりやすい回答を記載することを意識しましょう。
7. 予約・問い合わせフォーム
電話番号やメールアドレスなどを提示するだけでなく、予約・問い合わせフォームを設置することで見込み顧客の利便性を向上できるメリットがあります。
予約や問い合わせのハードルを下げることにもつながるため、見込み顧客の獲得機会を増やす効果も期待できるでしょう。
関連記事:Webサイトの入力フォームの作り方3選|おすすめツールについても
税理士のホームページデザイン事例9選
税理士のホームページデザイン事例として、次の9選を紹介します。
- タカギ税理士事務所
- 荻野鷹也税理士事務所
- 近藤税理士事務所
- ひかり税理士法人
- 税理士法人アイユーコンサルティング
- 税理士法人TOTAL
- 税理士法人チェスター
- 税理士法人石川オフィス会計
- 税理⼠事務所Oʼlion
1. タカギ税理士事務所
 ▲出典:タカギ税理士事務所タカギ税理士事務所はナチュラルなデザインで、税理士事務所がもたれがちな堅いイメージを払しょくした親しみやすい雰囲気のホームページとなっています。実際の事務所もホームページと同じような木目調のデザインとなっており、イメージが統一されているのも特徴です。
▲出典:タカギ税理士事務所タカギ税理士事務所はナチュラルなデザインで、税理士事務所がもたれがちな堅いイメージを払しょくした親しみやすい雰囲気のホームページとなっています。実際の事務所もホームページと同じような木目調のデザインとなっており、イメージが統一されているのも特徴です。
悩みを抱える訪問者が不安を感じないように配慮されたコンテンツで、「まずは何でも話してほしい」という事務所のメッセージが盛り込まれたデザインとなっています。
関連記事:ブランディングデザインとは?重要性や作成方法、成功事例を紹介
2. 荻野鷹也税理士事務所
 ▲出典:荻野鷹也税理士事務所荻野鷹也税理士事務所は税理士の笑顔の写真が印象的なホームページです。ファーストビューで感じる親しみやすい雰囲気だけでなく、トップページでは頼れるパートナーとしての立場もしっかりアピールしているのが特徴です。
▲出典:荻野鷹也税理士事務所荻野鷹也税理士事務所は税理士の笑顔の写真が印象的なホームページです。ファーストビューで感じる親しみやすい雰囲気だけでなく、トップページでは頼れるパートナーとしての立場もしっかりアピールしているのが特徴です。
知識だけでなくお客様の「想い」を理解することを大切にする、という事務所の理念がしっかり反映されたデザインとなっています。
関連記事:Webサイトデザインの参考になるギャラリーサイト 23選
3. 近藤税理士事務所
 ▲出典:近藤税理士事務所近藤税理士事務所は事務所の強みやメッセージを全面的にアピールしたデザインとなっています。力強く握手している写真も特徴的で、顧客のために成果を出すという税理士事務所の強い想いが感じられます。
▲出典:近藤税理士事務所近藤税理士事務所は事務所の強みやメッセージを全面的にアピールしたデザインとなっています。力強く握手している写真も特徴的で、顧客のために成果を出すという税理士事務所の強い想いが感じられます。
事務所のメッセージと合致した悩みをもつ見込み顧客に対して強い印象を残せるため、訴求力の高いホームページといえるでしょう。
関連記事:ホームページカラーの配色決定の方法とコツ|HTMLでの表現と便利ツールも解説
4. ひかり税理士法人
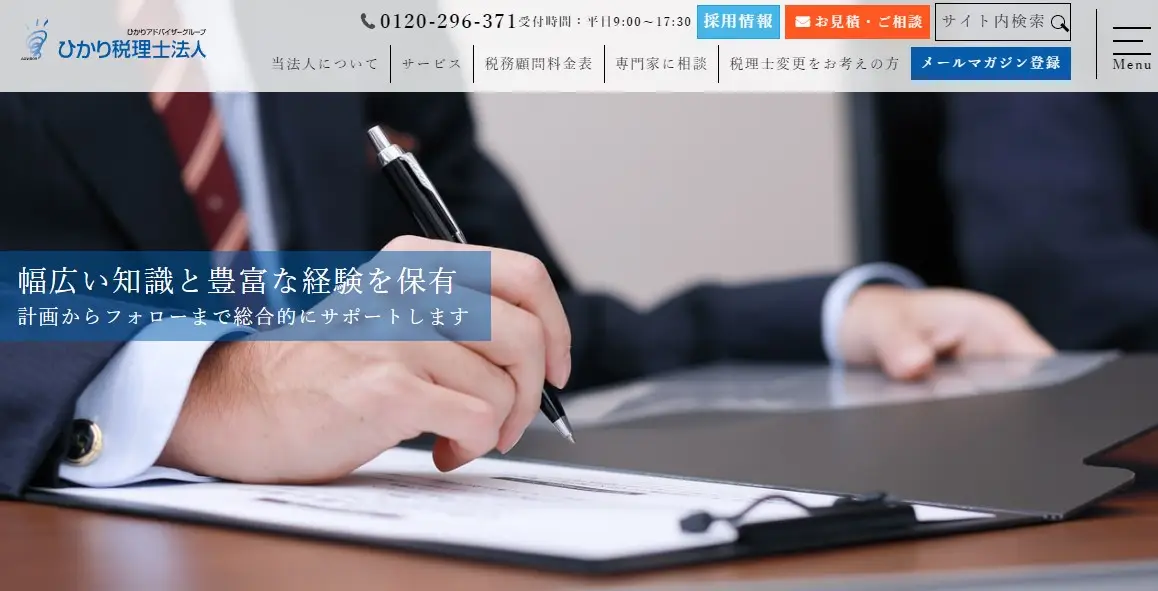
 ▲出典:ひかり税理士法人ひかり税理士法人は専門性や品質の高さを感じさせるスタイリッシュなデザインとなっています。顔写真は少ないものの事務所の雰囲気がわかる写真が多用されており、スタッフ層の厚さを感じさせるホームページです。
▲出典:ひかり税理士法人ひかり税理士法人は専門性や品質の高さを感じさせるスタイリッシュなデザインとなっています。顔写真は少ないものの事務所の雰囲気がわかる写真が多用されており、スタッフ層の厚さを感じさせるホームページです。
トップページではメールマガジン登録のリンクが掲載されているため、メールマガジンでの集客を考えている方はボタンの配置を参考にしてみましょう。
関連記事:ランディングページの構成要素は?成果を生み出す制作のコツも紹介
5. 税理士法人アイユーコンサルティング
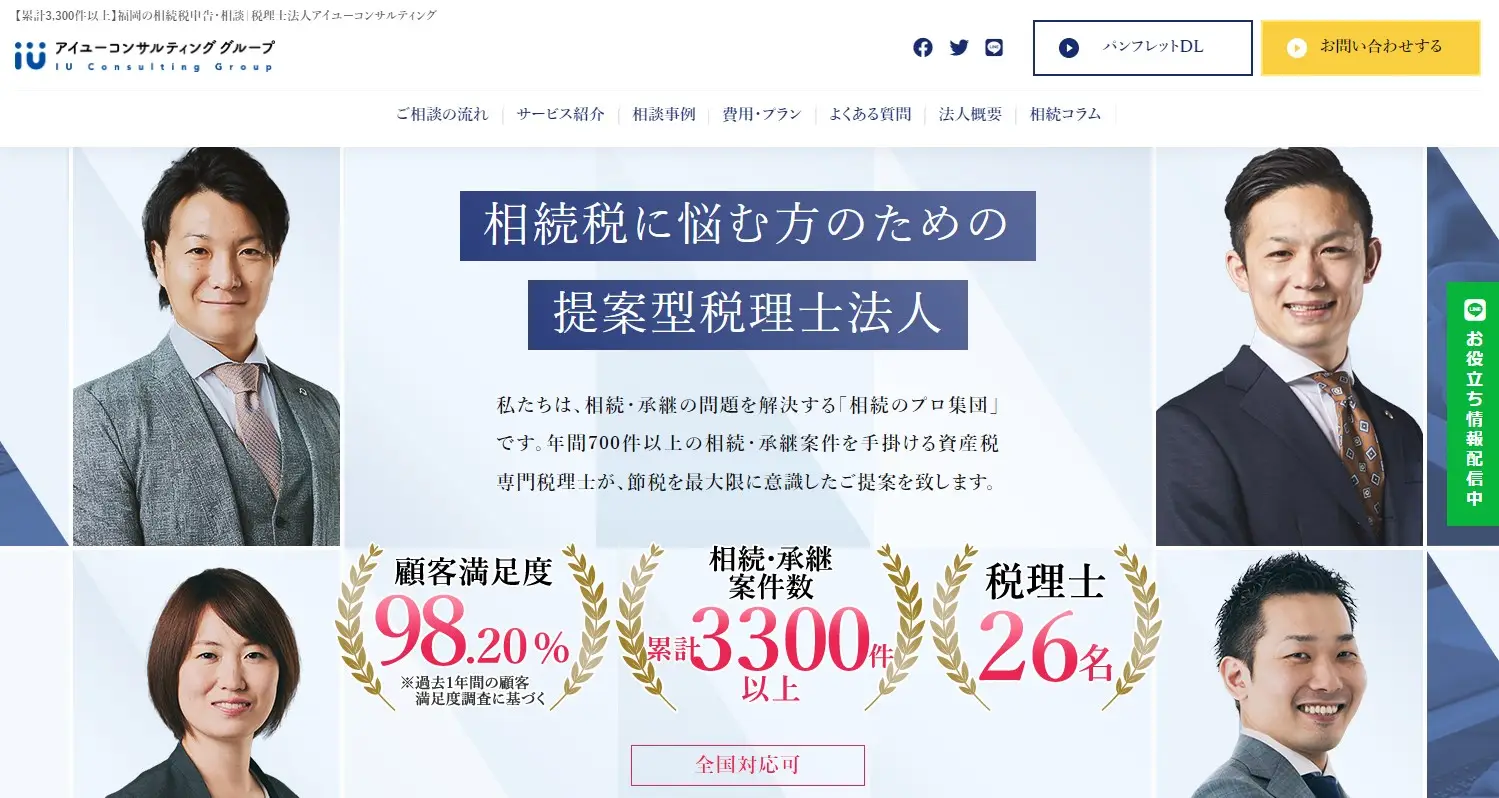
 ▲出典:税理士法人アイユーコンサルティング税理士法人アイユーコンサルティングはファーストビューで税理士の顔写真やメッセージ、実績、対応地域などが把握できるデザインで、事務所の強みが一目でわかるように工夫されているのが特徴です。
▲出典:税理士法人アイユーコンサルティング税理士法人アイユーコンサルティングはファーストビューで税理士の顔写真やメッセージ、実績、対応地域などが把握できるデザインで、事務所の強みが一目でわかるように工夫されているのが特徴です。
コンテンツも充実しており、信頼性や専門性の高さを感じさせるホームページとなっています。
関連記事:LPのファーストビューを見直して成果アップ!改善や設計のポイント
6. 税理士法人TOTAL
 ▲出典:税理士法人TOTAL
▲出典:税理士法人TOTAL
税理士法人TOTALは「中小企業からニッポンを元気にプロジェクト」の公式アンバサダーの顔をファーストビューに掲載することで、企業の信頼性をアピールしたデザインとなっています。
企業の特徴が端的に説明されており、シンプルでわかりやすいホームページとなっているのも特徴です。サービスごとにホームページを分けることで、ユーザーの利便性にも配慮された作りとなっています。
関連記事:Webサイトの導線設計とは?動線との違いや作り方、改善施策を解説
7. 税理士法人チェスター
 ▲出典:税理士法人チェスター税理士法人チェスターは広報宣伝部長の顔や実績、専門分野をファーストビューに掲載することで、信頼性をアピールしたデザインとなっています。
▲出典:税理士法人チェスター税理士法人チェスターは広報宣伝部長の顔や実績、専門分野をファーストビューに掲載することで、信頼性をアピールしたデザインとなっています。
黒や紺など暗めの配色を用いており、品質の高さや自信が伝わるホームページです。お客様の声や拠点、強み、料金など、顧客が知りたい情報をトップページにまとめているため、ユーザーの利便性にも配慮した作りとなっています。
関連記事:【テイスト別】コーポレートサイトの制作事例25選|制作時のポイントも解説
8. 税理士法人石川オフィス会計
 ▲出典:税理士法人石川オフィス会計税理士法人石川オフィス会計は地元の風景の写真がトップページに掲載されており、地元企業に寄り添う姿勢が感じられるデザインです。
▲出典:税理士法人石川オフィス会計税理士法人石川オフィス会計は地元の風景の写真がトップページに掲載されており、地元企業に寄り添う姿勢が感じられるデザインです。
シンプルなホームページですが、そのぶん業務案内や料金、税理士の紹介など顧客が知りたい情報がまとまっており、必要な情報にアクセスしやすいホームページとなっています。
関連記事:コーポレートサイトのデザインにおける5つのポイントと事例10選
9. 税理⼠事務所Oʼlion
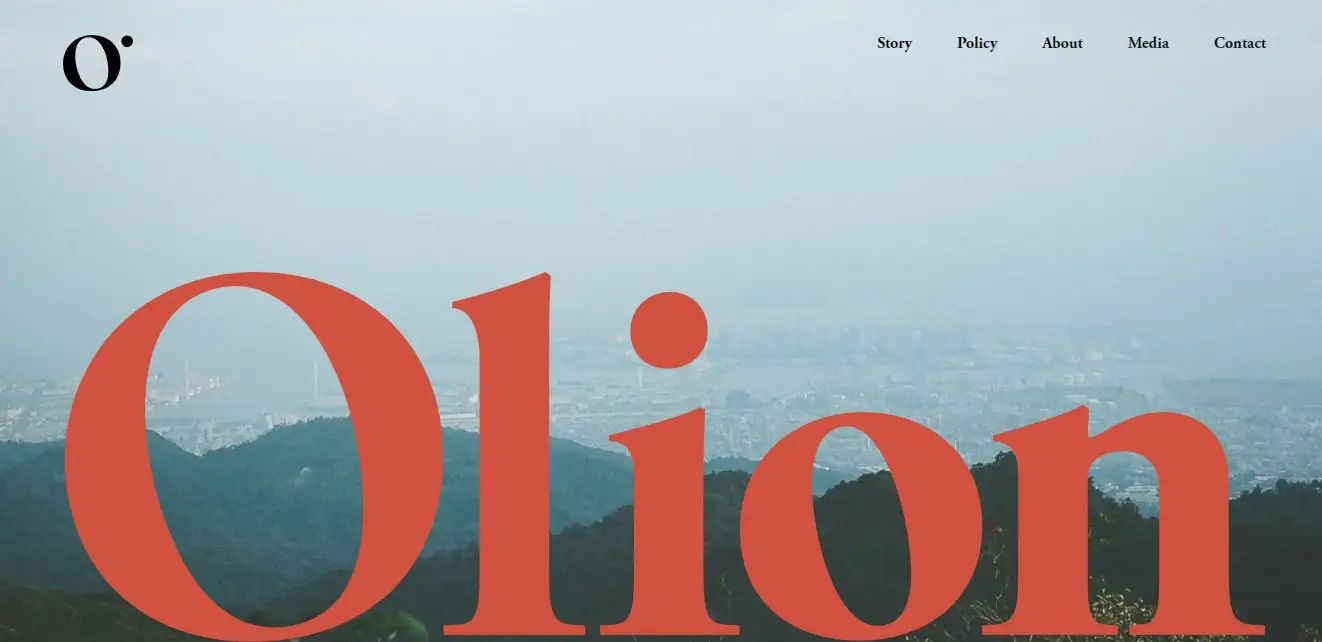
 ▲出典:税理⼠事務所Oʼlion税理⼠事務所Oʼlionはファーストビューに企業名と風景写真のみが掲載されており、税理士事務所のホームページなのかどうかもわからない珍しいデザインです。
▲出典:税理⼠事務所Oʼlion税理⼠事務所Oʼlionはファーストビューに企業名と風景写真のみが掲載されており、税理士事務所のホームページなのかどうかもわからない珍しいデザインです。
そのぶん見た人の印象に残りやすく、他社と差別化されたメッセージ性の強いホームページといえるでしょう。
関連記事:【2023年】Webデザイントレンド25選|Web制作の流行りを先取りしよう
税理士におけるホームページデザインの制作ポイント3つ
税理士におけるホームページデザインの制作ポイントは次の3つです。
- 目的やターゲットを明確にする
- わかりやすい表現を用いる
- デザインに強い制作会社へ依頼する
1. 目的やターゲットを明確にする
まずはホームページ制作の目的やターゲットを明確にしましょう。目的やターゲットを明確にしない場合は、誰にも刺さらないホームページになってしまう可能性があります。
また複数のターゲットに対して集客したい場合は、必要に応じてホームページを分けるなどで訴求力を下げないように工夫しましょう。
関連記事:コーポレートサイトはWeb戦略の要。企業成長につなげるための4つのポイント
2. わかりやすい表現を用いる
ホームページデザイン制作時にはできるだけ専門用語を避け、わかりやすい表現を用いるようにしましょう。
税理士事務所に相談する方のなかにはお金に関する知識がない方もいらっしゃるため、誰でも理解できる表現でコンテンツを作ることで見込み顧客からの信頼獲得につなげられます。
3. デザインに強い制作会社へ依頼する
ホームページデザインにこだわりたい方は、デザインに強い制作会社へ依頼するのがポイントです。なぜならデザイン制作には専門知識が必要であるためです。自社にどんなデザインが適切であるかは、デザイナーでないと判断できないケースも多くなります。
ホームページのデザインは集客に大きく影響する要素であるため、デザインに強い制作会社に相談してホームページの効果を最大化させましょう。
関連記事:【強み、制作サイト別】おすすめWeb制作会社24選|選び方や相場も
デザインに強い制作会社をお探しならLeadGridへ

ホームページのデザインに強い制作会社をお探しなら、株式会社GIGのLeadGridがおすすめです。LeadGridはプロのデザイナーが各企業の価値観や理念、サービス内容などをヒアリングしたうえでデザインに落とし込むため、自社に適した高クオリティなホームページを制作可能となります。
LeadGridを導入した士業のサイト制作事例集は下記より無料でダウンロードいただけます。比較検討の際にぜひお役立てください。

またLeadGridには見込み顧客獲得に必要な以下の機能が備わっているため、必要な施策をスムーズに実行できます。
- 見込み顧客の管理機能
- 資料のアップロード、ダウンロード機能
- 問い合わせなどのフォーム設置機能
操作性が高い特徴もあるため、Webに関する専門知識がない方でも安心してご利用いただけます。以下の資料ではLeadGridのサービス内容が確認できるため、興味のある方はぜひご覧ください。

士業に特化した
サイト制作事例集、無料配布中!
弁護士・税理士・社会保険労務士など、士業のためのWebサイト制作に特化した事例集を無料で配布しております。この資料では、成功事例を通じて、効果的なWebサイトの設計や運営方法を具体的な事例を通してご紹介しています。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
関連記事
-

名古屋のホームページ制作会社おすすめ12選|目的別に強みを比較
- # Webサイト
-

福岡のホームページ制作会社14選|実績、SEO、格安で分けて紹介
- # Webサイト
-

東京のホームページ制作会社おすすめ目的別18選|選ぶポイントも
- # Webサイト
-

大阪のホームページ制作会社おすすめ15選|費用相場も解説
- # Webサイト
-

神奈川のホームページ制作会社おすすめ13選|費用相場と失敗しない選び方
- # Webサイト
-

製薬会社に強い実績豊富なWebサイト制作会社7選|選び方や制作のポイントも
- # Webサイト
- # CMS
- # オウンドメディア
- # コーポレートサイト
- # サービスサイト
- # 採用サイト
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works







