物流・運送会社のホームページデザイン事例9選|おすすめの作り方も
物流・運送会社のホームページデザイン事例9選|おすすめの作り方も
物流業界に特化した
サイト制作事例集、無料配布中!
物流業界のためのWebサイト制作に特化した事例集を無料で配布しております。この資料では、成功事例を通じて、効果的なWebサイトの設計や運営方法を具体的な事例を通してご紹介しています。
物流・運送会社の方のなかには、「ホームページを制作したいけれど、どのようなデザインにしたら良いのだろう」とお悩みの方もいらっしゃるのではないでしょうか。
ホームページにおいてデザインは、ユーザーの印象を左右する重要な要素です。ホームページを作り込むことで他の物流・運送会社と差別化でき、自社の魅力もアピールしやすくなります。
本記事では物流・運送会社ならではのコンテンツや、ホームページデザイン事例9選を紹介。おすすめのデザイン作成方法も説明しますので、ぜひ最後までご覧ください。
なお、LeadGridを導入して制作した物流業界のサイト事例集は以下より無料でダウンロードいただけます。デザインだけでなく、集客につなげるためのサイト制作のポイントも解説しておりますので、ぜひあわせてご活用ください。

ホームページにおいてデザインが重要な理由
ホームページにおいてデザインが重要な理由は次の3つです。
- ユーザビリティを高める
- 自社の魅力を伝える
- 他社と差別化する
ユーザビリティを高める
ホームページデザインの重要な役割は、ユーザーに情報を正しく、かつわかりやすく伝えることです。知りたい情報がすぐに見つからなかったり操作方法が複雑だったりすると、せっかくアクセスしてきたユーザーが困惑してしまいます。場合によっては自社の印象を下げてしまうことにもつながりかねません。
そのためコンテンツの配置や導線などを工夫し、ユーザビリティを高めることが大切になってきます。ユーザーが迷わず情報を入手できるよう、ホームページをデザインしていきましょう。
関連記事:Webサイトの導線設計とは?動線との違いや作り方、改善施策を解説
自社の魅力を伝える
ホームページにおけるデザインは、ユーザーへの印象を大きく左右する要素です。 自社の強みや伝えたいメッセージをデザインに落とし込むことで、ユーザーに魅力をアピールできます。
配色や文字のフォントを変えるだけでもイメージが大きく変わり、カジュアルだったり高級感を出したりとさまざまな見せ方が可能です。もちろんコンテンツの内容自体でも、自社の魅力を伝えられます。どのような方法でアピールするかもホームページデザインを考えるポイントです。
関連記事:コーポレートサイトはWeb戦略の要。企業成長につなげるための4つのポイント
他社と差別化する
競合他社同士であれば、ホームページのコンテンツが似た内容になる可能性が高くなります。そのためデザインにこだわらなければ、ユーザーから識別してもらえないことも。
そこで デザインを工夫することで他社と差別化でき、ユーザーに視覚的な印象を残せます。ホームページを覚えてもらえれば自社の認知度が向上し、見込み顧客の獲得につながる可能性もあるでしょう。
なお高品質なデザインのホームページを制作したいなら、LeadGridがおすすめです。LeadGridでは、各企業やサービスの価値観などを丁寧にヒアリングしたうえでデザインに落とし込みます。下記資料ではLeadGridのサービスが詳しく紹介されているため、ホームページのデザインにこだわりたい方はぜひご覧ください。

物流・運送会社のホームページならではのコンテンツ
物流・運送会社のホームページならではのコンテンツとして、次の3つを紹介します。
- 荷物・貨物の追跡サービス
- 運行・運航スケジュール
- 物流における環境問題への取り組み
荷物・貨物の追跡サービス
荷物・貨物の運送を行う会社ならではのコンテンツは、運送状況を確認できる追跡サービスです。ホームページに追跡サービスを設置すれば、ユーザーが電話などで直接問い合わせる手間を減らせます。
追跡サービスはトップ画面に目立つように設置し、ユーザーがすぐに見つけられるように工夫しているホームページが多く存在します。ユーザーのニーズが高いコンテンツだと判断している企業が多いためです。
「荷物・貨物がいつ届くのか」、「予定通り運送されているのか」は、ユーザーが気にするポイントとして考えられます。 ユーザーのニーズを分析したうえで、ホームページに必要なコンテンツを検討しましょう。
関連記事:Webサイト制作に必要なワイヤーフレームとは|作り方のコツやツールについても
運行・運航スケジュール
海上・航空輸送を行う会社ならではのコンテンツとしては、運行・運航スケジュールがあります。
運行・運航スケジュールをホームページに明記することで、会社への信頼や安心につなげられます。またユーザーが会社選定時に参照する情報でもあるため、利便性を向上させるメリットも。
関連記事:Webサイト設計とは?5つの手順や成功のコツについて解説
物流における環境問題への取り組み
地球温暖化などの環境問題の深刻化にともない、日本国内でもその対策が進められています。国土交通省によると国内のCO2排出量(2021年度)において、運輸部門が占める割合は17.4%です。そのため物流業界でも、環境に優しいグリーン物流の取り組みを進める企業が登場しています。
環境問題を懸念するユーザーは少なくないため、その取り組みをホームページに掲載することでユーザーへ安心感を与えられます。また 環境への配慮は、自社の信頼性向上にもつながる大切な情報です。
なお環境問題への取り組みは、「サステナビリティ」や「SDGs」などのコンテンツに含まれているケースもあります。
関連記事:サステナビリティページとは?重要性と必要な5つの要素についても
物流・運送会社のホームページデザイン事例9選
物流・運送会社のホームページデザイン事例9選を紹介します。
- 佐川急便株式会社
- ヤマト運輸株式会社
- ロジスティード株式会社
- シモハナ物流株式会社
- 大和物流株式会社
- 株式会社アルプス物流
- アサヒロジスティクス株式会社
- 株式会社ホームロジスティクス
- 大塚倉庫株式会社
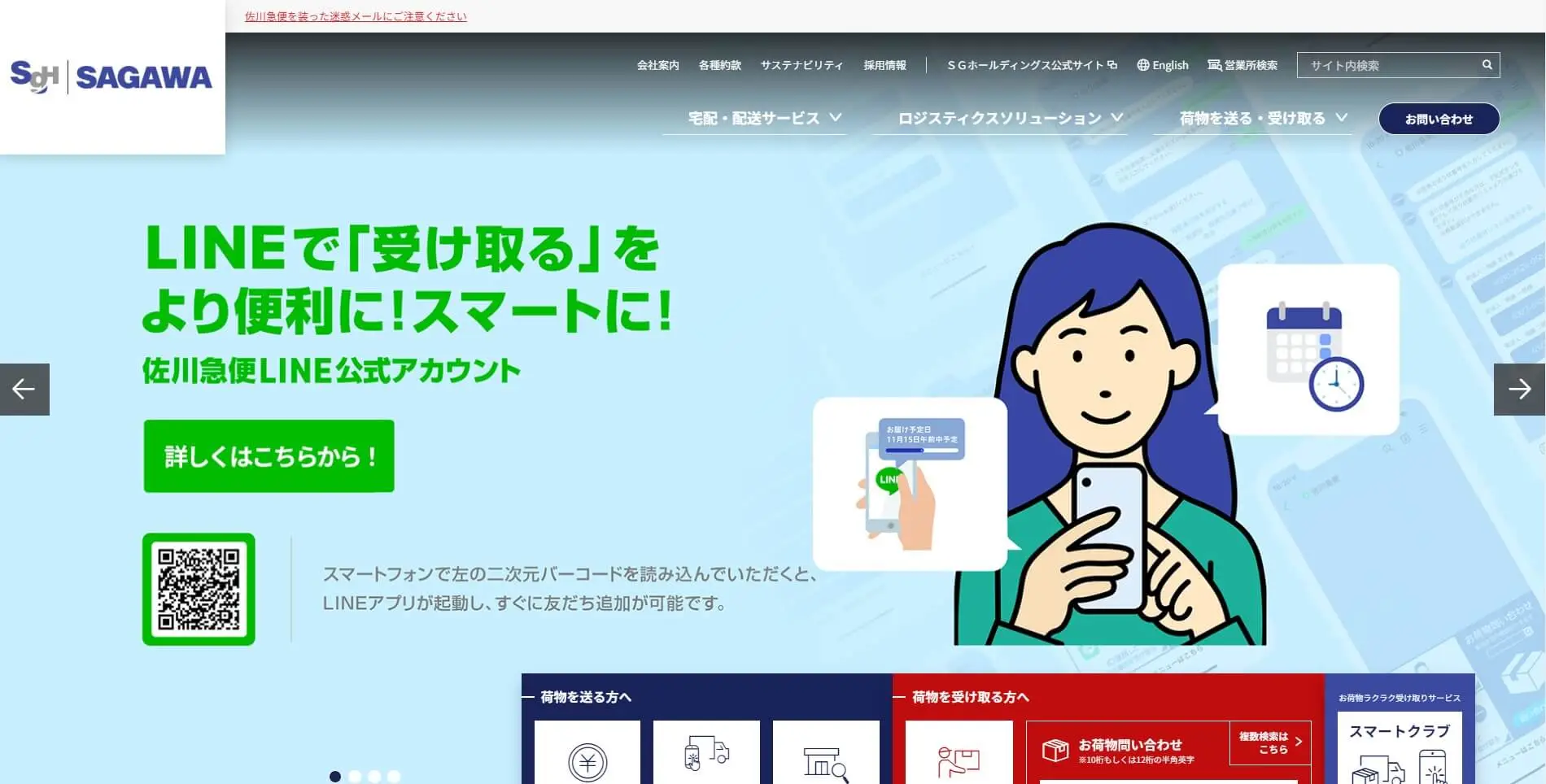
1. 佐川急便株式会社
 ▲出典:佐川急便株式会社
▲出典:佐川急便株式会社
1つ目は、佐川急便株式会社です。
ファーストビューではLINEアカウントやサービスの紹介バナーが、スライドショーで切り替わる仕組みとなっています。スライドショーの下部には荷物の問い合わせサービスや再配達の依頼、Web集荷の依頼などのコンテンツが目立つように設置。ユーザーの利便性にも配慮した作りとなっています。
トップ画面の主なコンテンツは以下です。
- 会社の強み
- 事例・実績
- ニュース
- 会社情報(会社案内、サステナビリティ、採用情報)
- 公式アプリ、SNS
各ページへの導線もわかりやすく、非常に洗練されたホームページです。
関連記事:【テイスト別】コーポレートサイトの制作事例25選|制作時のポイントも解説
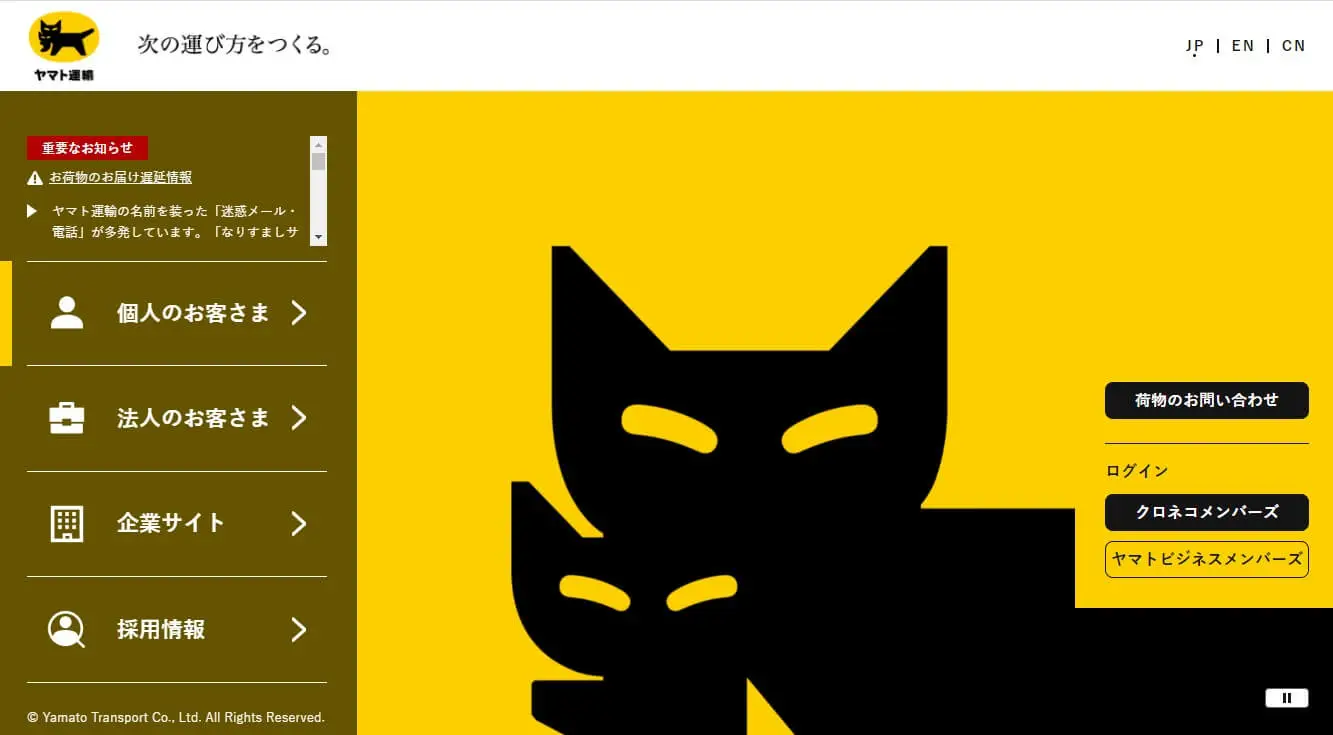
2. ヤマト運輸株式会社
 ▲出典:ヤマト運輸株式会社
▲出典:ヤマト運輸株式会社
2つ目はヤマト運輸株式会社です。
ファーストビューでは運送の過程をイメージさせる複数画像が、自動で切り替わる仕組みとなっています。コンテンツが非常に整理されており、必要な情報に迷わずたどり着くよう工夫。荷物の問い合わせと、メンバーサイトへのログインが目立つように配置されています。
トップページの主なコンテンツは以下です。
- 重要なお知らせ
- 個人向けサイトへのリンク
- 法人向けサイトへのリンク
- 会社情報
- 採用情報
トップページの情報量は最低限にし、ユーザーの目的に応じて必要なページに飛ばせる構造が特徴。利便性にも配慮され、ユーザーファーストの姿勢が伝わってくるホームページです。
関連記事:コーポレートサイトとは|目的や構成要素、事例と制作ポイントも解説
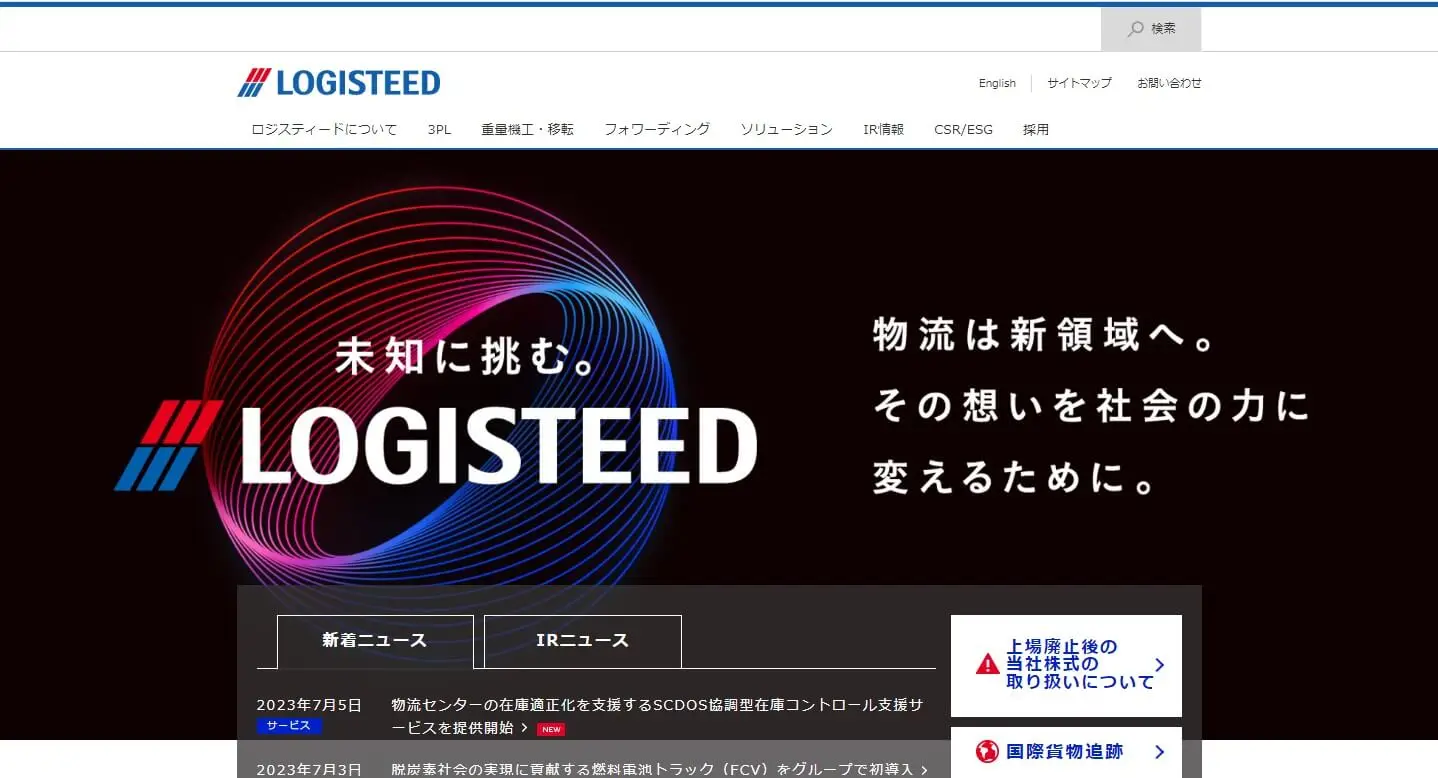
3. ロジスティード株式会社
 ▲出典:ロジスティード株式会社
▲出典:ロジスティード株式会社
3つ目は、ロジスティード株式会社です。
ファーストビューでは、会社のメッセージを表現した複数画像が切り替わる仕組みとなっています。またファーストビューの下部で、国際貨物追跡システムへのリンクを目立つように設置しているのが特徴です。
トップページの主なコンテンツは以下です。
- 会社紹介
- ニュース
- サービス紹介
- ソリューション紹介
ソリューション紹介では各課題への対応が一目でわかるように工夫されており、印象的なデザインとなっています。
関連記事:Webサイトデザインの参考になるギャラリーサイト 23選
4. シモハナ物流株式会社
 ▲出典:シモハナ物流株式会社
▲出典:シモハナ物流株式会社
4つ目はシモハナ物流株式会社です。
ファーストビューでは会社紹介ムービーが再生され、迫力のある印象を与えています。「環境・社会への取り組み」を目立たせて配置しており、会社の信頼性を向上させる役割を果たしています。
トップページの主なコンテンツは以下です。
- ニュース
- トピックス
- 強み
- サービス内容
- 物流ネットワーク
各ページでは伝えたいメッセージをわかりやすく表現しており、企業の想いが感じられるホームページとなっています。
関連記事:コーポレートサイトのデザインにおける5つのポイントと事例10選
5. 大和物流株式会社
 ▲出典:大和物流株式会社
▲出典:大和物流株式会社
5つ目は大和物流株式会社です。
ファーストビューでは、業務の各過程における写真をスライドショーで切り替えています。整理されたレイアウトにより、コンテンツが見やすくまとまっているのが特徴の一つ。画像やアイコンの使用で、視覚的に理解しやすいデザインになるよう工夫されています。
トップページの主なコンテンツは以下です。
- 物流センター情報
- サービス
- 強み
- サービス事例
- 会社情報
- ニュース
写真を多用しているのが特徴で、会社の雰囲気が伝わりやすいホームページです。
関連記事:ランディングページの構成要素は?成果を生み出す制作のコツも紹介
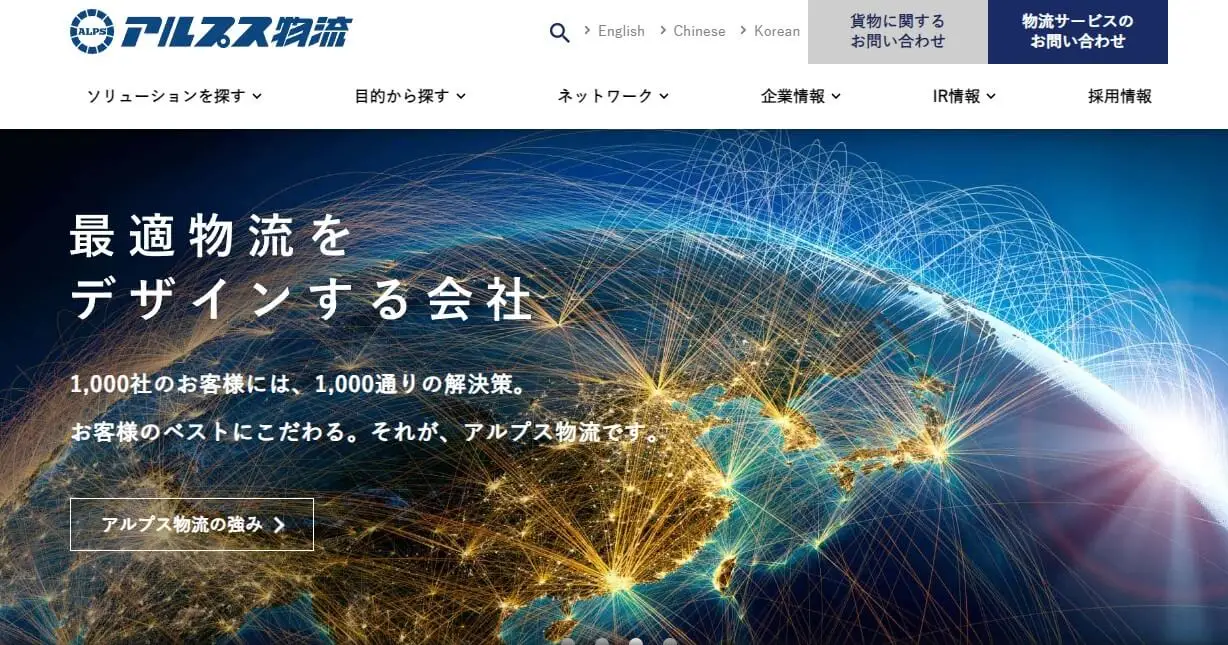
6. 株式会社アルプス物流
 ▲出典:株式会社アルプス物流
▲出典:株式会社アルプス物流
6つ目は、株式会社アルプス物流です。
ファーストビューでは物流の様子をイメージさせる画像を、自動的に切り替える仕組みとなっています。切り替えるのは画像のみで文章やリンクはそのまま残すことで、ユーザーに目移りさせないよう工夫。ヘッダーに貨物の問い合わせのリンクを目立つように配置し、利便性にも配慮した作りです。
トップページの主なコンテンツは以下です。
- ソリューション紹介
- おすすめ情報
- お知らせ
- グローバル拠点
- 強み
会社の強みやソリューションを前面に出すことで、顧客の課題に対して自分たちが提供できる価値を伝えやすくしているのが特徴です。
関連記事:BtoB企業のWeb制作方法は?成果が出る8つのポイントを解説
7. アサヒロジスティクス株式会社
 ▲出典:アサヒロジスティクス株式会社
▲出典:アサヒロジスティクス株式会社
7つ目はアサヒロジスティクス株式会社です。
全体的にポップなデザインとなっており、性別や年齢を問わず親しみを感じさせます。ファーストビューに情報が詰まっているものの、レイアウトの工夫により非常に見やすく整理されています。
トップページの主なコンテンツは以下です。
- お知らせ
- ブログ
- 会社情報
- 人材への想い
- 公式SNS
企業のメッセージを感じさせる個性的なデザインが特徴です。また写真の多用やブログの設置により、会社の雰囲気が伝わりやすくしています。
関連記事:【2023年】Webデザイントレンド25選|Web制作の流行りを先取りしよう
8. 株式会社ホームロジスティクス
 ▲出典:株式会社ホームロジスティクス
▲出典:株式会社ホームロジスティクス
8つ目は株式会社ホームロジスティクスです。
ファーストビューでは会社紹介の写真を各コンテンツへのリンクとともに掲載し、スライドショーで切り替えています。切り替えのためのナビゲーションは、トラックが走っているデザインとなっているのが特徴です。
トップページの主なコンテンツは以下です。
- 強み
- サービス
- 事例紹介
- パートナー紹介
配色が工夫されていたり図解が多かったりと、視認性が高いホームページとなっています。
関連記事:ホームページカラーの配色決定の方法とコツ|HTMLでの表現と便利ツールも解説
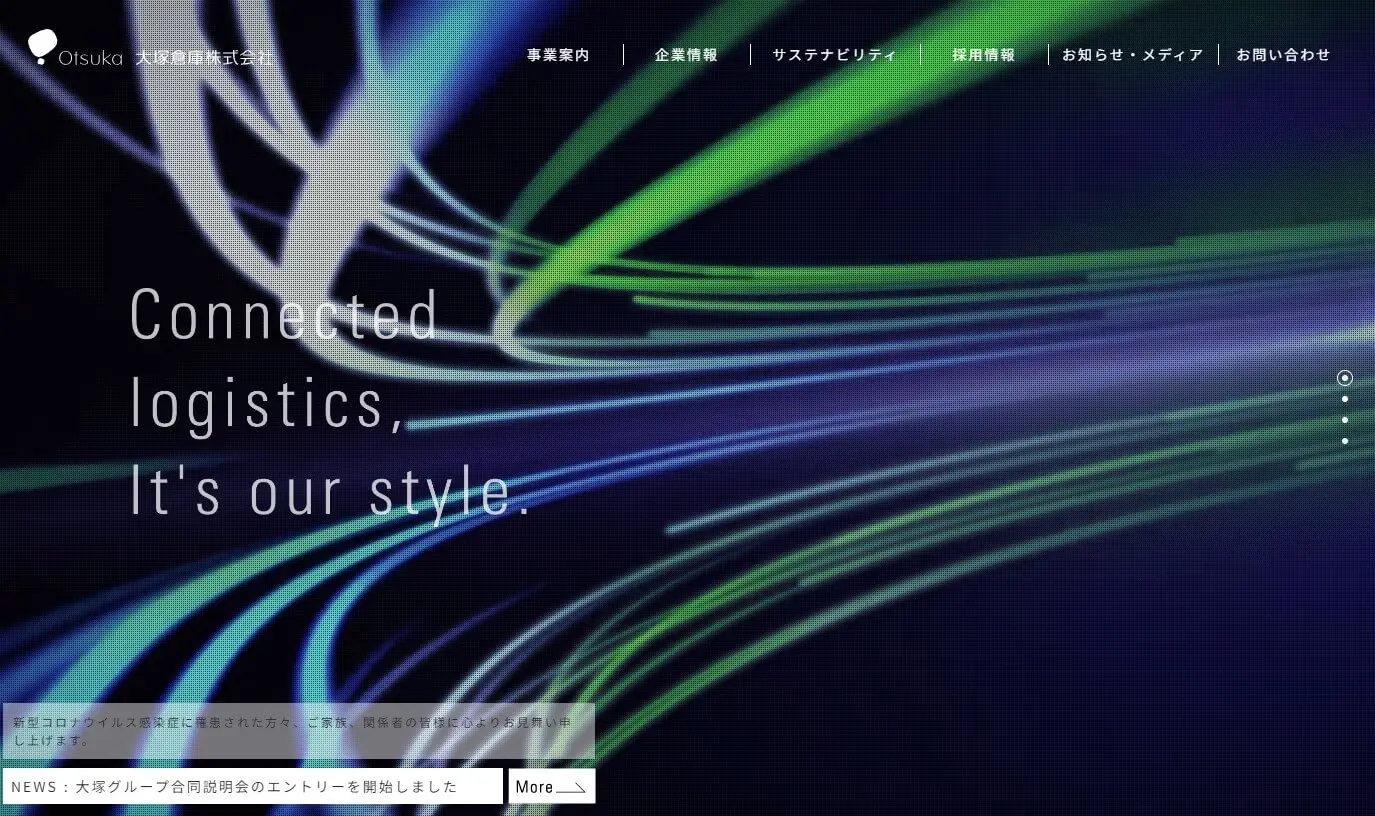
9. 大塚倉庫株式会社
 ▲出典:大塚倉庫株式会社
▲出典:大塚倉庫株式会社
9つ目は大塚倉庫株式会社です。
トップ画面はナビゲーションにより斜め下に画面が切り替わる仕組みで、スタイリッシュなデザインとなっています。ファーストビューは、企業理念を表現したムービーが画面いっぱいに再生される仕組みです。
トップページの主なコンテンツは以下です。
- 事業案内
- 会社情報
- サステナビリティ
- 採用情報
- お知らせ
こだわりを感じさせる洗練されたデザインで、企業の想いだけでなくユーザーへの配慮も伝わるホームページとなっています。
関連記事:ホームページ制作の重要性とは?持たない理由がなくなる6つのメリット
おすすめのホームページデザインの作り方
おすすめのホームページデザインの作り方は次の2つです。
- 外部委託してプロに任せる
- Webデザインのスキルがあるなら自作も視野に入れる
外部委託してプロに任せるのがおすすめ
ホームページのデザインは、外部委託してプロに任せることをおすすめします。Webデザインの専門知識がなければ、ホームページデザインの自作は難しい場合が多いためです。デザインはユーザーへのイメージや、ユーザビリティに影響を与える重要な要素です。 きちんと実績のある制作会社に依頼することでデザインの品質を担保でき、ホームページの効果を最大限にすることが期待できます。
また仮に自社でデザインができたとしても、それをホームページに落とし込むにはコーディングの専門知識が必要となります。自社にスキルをもつ人がいなければ、ホームページ制作をまとめて制作会社に依頼することを視野に入れましょう。
制作会社を選ぶ際は、デザインの品質を確認するのがおすすめです。高額な費用を払えばデザインの品質が必ず高くなるとも限らないため、コストに見合った会社を選びましょう。
関連記事:Web制作を外注する方法|メリットやデメリット、相場も解説
なお無料配布資料「サイトの種類・規模別の制作費用相場」では詳細な費用感を確認することができます。ホームページ制作を外部委託する場合は、あらかじめ適正な相場を知っておくのが安全です。相場に見合わない高額な支払いを防ぐためにもぜひご覧ください。

Webデザインのスキルがあるなら自作もあり
自社にWebデザインのスキルがあるなら、ホームページを自作することもできます。自作すれば外部委託のコストが抑えられるうえに、自社の理念やビジョンとデザインのズレを防げるメリットも。ただしデザインがユーザーに与える影響は大きいため、スキルに自信がない場合は無理せず外部委託するのがおすすめです。
費用が気になる方はトップページなどの重要なページのみを制作会社に依頼し、他のページを自作する手もあります。 予算内で可能な限りホームページの品質が上げられるよう、自社内での対応範囲を明確化しましょう。
関連記事:Web制作の料金相場を紹介!サイト別・依頼先別でわかりやすく解説
魅力的なホームページを作るならLeadGrid

ホームページにおいて重要な要素であるデザイン。デザインにこだわることで自社の魅力をアピールしやすくなるなど、さまざまなメリットが得られます。そのため 物流・運送会社のホームページにおいても、デザインを意識するのが大切となります。
しかし「どんなホームページにしたら良いのかわからない」、「ホームページ制作の依頼時にはどうやってデザインイメージを伝えたら良いのだろう」とお考えの方もいらっしゃるのではないでしょうか。
魅力的なホームページを作るなら、デザインに強いLeadGridがおすすめです。LeadGridは各企業の価値観をヒアリングしたうえでデザインに落とし込むため、自社に最適な高クオリティのホームページが作れます。
またリード獲得に強いため、ホームページからの集客を狙う方にもおすすめです。操作方法もわかりやすく、見たまま編集機能を使えばプログラミングの知識不要でホームページを更新できます。
下記資料ではLeadGridの制作事例を確認できるため、自社に最適なホームページを制作したい方はぜひご覧ください。


物流業界に特化した
サイト制作事例集、無料配布中!
物流業界のためのWebサイト制作に特化した事例集を無料で配布しております。この資料では、成功事例を通じて、効果的なWebサイトの設計や運営方法を具体的な事例を通してご紹介しています。
LeadGrid BLOG編集部は、Web制作とデジタルマーケティングの最前線で活躍するプロフェッショナル集団です。Webの専門知識がない企業の担当者にも分かりやすく、実践的な情報を発信いたします。
Interview
お客様の声
-
SEO・更新性・訴求力の課題を同時に解決するため、リブランディングとCMS導入でサービスサイトを刷新した事例
ジェイエムエス・ユナイテッド株式会社 様
- # サービスサイト
- # 問い合わせ増加
- # 更新性向上
 Check
Check -
「SEOに閉じないグロースパートナー」へ想起転換したコーポレートサイト刷新の事例
株式会社LANY 様
- # コーポレートサイト
- # リブランディング
- # 採用強化
 Check
Check -
企業のバリューを体現するデザインとCMS刷新で情報発信基盤を強化。期待を超えるサイト構築を実現した事例
株式会社エスネットワークス 様
- # コーポレートサイト
- # 更新性向上
 Check
Check -
採用力強化を目的に更新性の高いCMSを導入し、自社で自由に情報発信できる体制を実現した事例
株式会社ボルテックス 様
- # 採用サイト
- # 採用強化
- # 更新性向上
 Check
Check
Works